بیاموزید که چگونه تصمیم گیرندگان تجاری و غیر توسعه دهندگان می توانند Core Web Vitals را بهبود بخشند.
معرفی
نشان داده شده است که تجربه کاربری وب سایت تأثیر مستقیمی بر نتایج کسب و کار دارد. ارائه یک تجربه بهتر، که در آن وب سایت ها سریعتر بارگیری می شوند و به کاربران پاسخ می دهند، اغلب منجر به افزایش تعامل و تبدیل می شود. Core Web Vitals ابتکاری است برای تعیین کمیت تجربه کاربر از وب سایت ها به منظور شناسایی زمینه های بهبود.
با این حال، بسیاری از اسناد Core Web Vitals برای توسعه دهندگان وب، با درک فنی عمیق و کنترل کامل بر روی کد آنها، هدف قرار گرفته است. بسیاری از وب سایت ها توسط غیر توسعه دهندگان با استفاده از یک پلت فرم «سایت ساز» مانند WordPress، Shopify، Wix یا سایر راه حل های مشابه اغلب بدون تیم توسعه وب ایجاد می شوند.
حتی در جایی که یک تیم اختصاصی یا توسعه دهندگان وب وجود دارد، آنها تنها مسئول عملکرد وب نیستند. تصمیم گیرندگان تجاری تأثیر زیادی بر عملکرد وب سایت دارند، از تصمیم گیری در مورد محتوا و طراحی گرفته تا توسعه استراتژی های تبلیغاتی در تلاش برای جذب ترافیک بیشتر به وب سایت های خود. این تصمیمات اغلب تاثیر قابل توجهی بر عملکرد وب سایت دارند.
هدف این راهنما ارائه برخی اطلاعات مرتبط برای سازندگان و صاحبان سایت است تا بدون نیاز به دانش فنی عمیق توسعه وب، تجربه کاربری خود را تا حد امکان درک کنند و بهبود بخشند.
در عین حال، بسیاری از مشکلات عملکرد، توسعه دهندگان را ملزم به پیاده سازی اصلاحات فنی می کنند و راهنماهای متمرکز بر توسعه دهندگان ما می توانند به این تلاش ها کمک کنند. در نظر گرفته شده است که این یک راهنمای جامع نباشد، بلکه بیشتر مقدمه ای بر ابتکار Core Web Vitals برای تصمیم گیرندگان تجاری با برخی از علل ریشه ای رایج غیر توسعه ای عملکرد ضعیف صفحه است. فراتر از اینها، احتمالاً یک توسعه دهنده وب برای پیشرفت بیشتر باید درگیر باشد.
Core Web Vitals چیست؟
Core Web Vitals مجموعهای از سه معیار هستند که برای اندازهگیری تجربه کاربری یک صفحه طراحی شدهاند - و بهویژه اینکه صفحه چقدر سریع برای کاربران احساس میکند. هر یک از اینها دارای یک مخفف سه حرفی است:
- بزرگترین رنگ محتوایی (LCP) عملکرد بارگیری را اندازه گیری می کند: در چند ثانیه چقدر زمان طول می کشد تا برجسته ترین محتوای صفحه بعد از شروع بارگیری صفحه ظاهر شود.
- تغییر چیدمان تجمعی (CLS) ثبات بصری صفحه را اندازه گیری می کند: میزان حرکت محتوا در حین بارگذاری.
- تعامل با رنگ بعدی (INP) - که رسماً در 12 مارس 2024 جایگزین FID شد - میزان پاسخگویی صفحه را اندازه گیری می کند: سرعت واکنش صفحه به کلیک ها، ضربه ها و تعاملات صفحه کلید.
هر متریک جنبه متفاوتی از تجربه کاربر را اندازه گیری می کند. Google همچنین آستانههای توصیهشدهای را برای هر معیار ارائه میکند که کمتر از آن تجربه کاربر خوب و بالاتر از آن ضعیف در نظر گرفته میشود. در بین این آستانه ها، یک صفحه در محدوده بهبود نیازها در نظر گرفته می شود. به خاطر داشته باشید که با این معیارها، اعداد کمتر بهتر است.
Core Web Vitals چگونه اندازه گیری می شود؟
Core Web Vitals توسط کاربران واقعی وب سایت شما اندازه گیری می شود و کاربران مختلف نتایج متفاوتی خواهند داشت. آنها «آنچه که گوگل فکر می کند» یا «آنچه googlebot فکر می کند» نیستند، بلکه آن چیزی هستند که کاربران واقعی وب سایت شما تجربه کرده اند.
برخی از کاربران در دستگاههای سریعتر و شبکههای سریعتر خواهند بود. برخی در دستگاههای کندتر یا شبکههای کندتر خواهند بود. برخی از کاربران از صفحات سادهتر و سریعتر در سایت شما بازدید میکنند، برخی دیگر از صفحات پیچیدهتر و کندتر. سپس نتایج تمام این تجربیات کاربر جمعآوری میشود تا اندازهگیری کلی از کل وبسایت شما ارائه شود.
Google دادههای کاربران Chrome را که انتخاب کردهاند در گزارش تجربه کاربر Chrome (CrUX) در دسترس قرار میدهد، که به بسیاری از ابزارهای Google مانند PageSpeed Insights و Google Search Console وارد میشود.
CrUX در میلیون ها وب سایت محبوب موجود است، اما همه وب سایت ها در CrUX نیستند. سایر ابزارهای نظارت بر کاربر واقعی (RUM) نیز می توانند این معیارها را برای سایت شما جمع آوری کنند.
چگونه می توانم Core Web Vitals سایت خود را پیدا کنم؟
ابزارهای زیادی وجود دارد که معیارهای Core Web Vital ارائه شده توسط Google و توسط اشخاص ثالث را نشان می دهد. این پست دو ابزار را معرفی می کند که به شما امکان می دهد به سرعت Core Web Vitals را برای سایت خود مشاهده کنید. برای نگاهی عمیق تر به سایر ابزارهای Google - از جمله گردش کار برای استفاده از آنها برای آدرس دادن به Core Web Vitals - به پست Core Web Vitals با ابزار Google مراجعه کنید.
اگر پلتفرم شما یک راه حل RUM یکپارچه ارائه می دهد، می تواند اطلاعات بسیار دقیق تری را برای صفحات سایت شما ارائه دهد، یا به شما امکان می دهد صفحات خاصی را بررسی کنید یا کاربران خود را تقسیم بندی کنید تا به درک و شناسایی مشکلات کمک کنید.
PageSpeed Insights
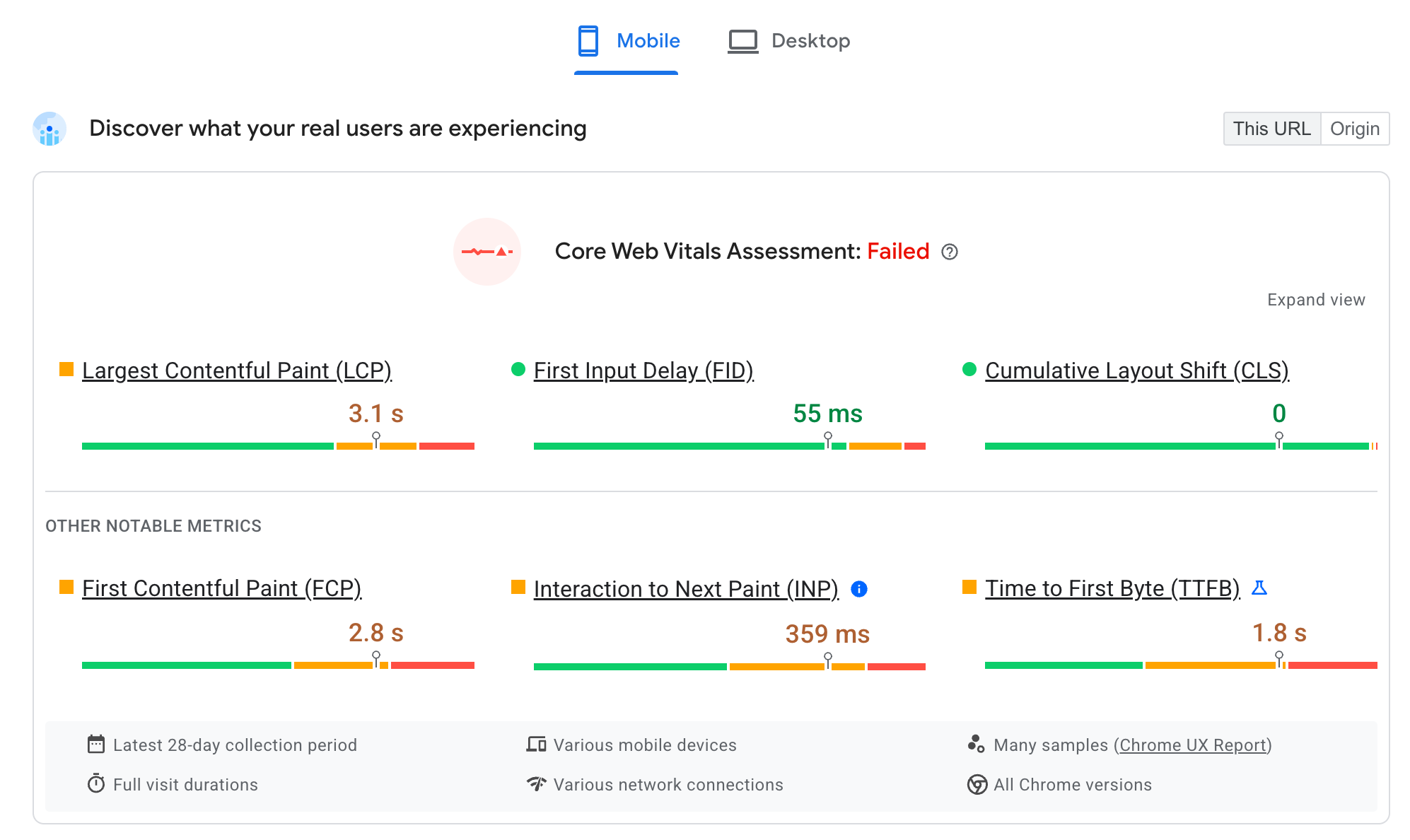
برای مشاهده سریع که نیازی به تنظیم ندارد، می توانید از PageSpeed Insights (PSI) استفاده کنید. URL را تایپ کنید و روی تجزیه و تحلیل کلیک کنید. اگر سایت شما در CrUX گنجانده شده است، باید به سرعت بخش «کشف آنچه کاربران واقعی شما تجربه می کنند» به شما ارائه شود:

این نشان میدهد که کاربران واقعی Chrome در ۲۸ روز گذشته چگونه وبسایت شما را تجربه کردهاند. سه هسته اصلی وب را به همراه سایر معیارهای پشتیبانی در زیر (از جمله معیار INP معلق) در بالا مشاهده خواهید کرد. فقط Core Web Vitals در ارزیابی کلی تصویب شده/شکست خورده در بالای صفحه حساب می شود، اما معیارهای دیگر می توانند در عیب یابی مشکلات Core Web Vitals مفید باشند، همانطور که در بخش بعدی نشان داده خواهد شد.
با استفاده از دکمههای بالای این بخش میتوانید بین نمایشهای موبایل و دسکتاپ جابهجا شوید. همچنین میتوانید بین This URL و همه دادههای آن Origin با استفاده از کلید در بالا سمت راست جابهجا شوید، جایی که دادهها برای هر دو وجود دارد.
این ارقام باید یک شاخص کلی از عملکرد سایت شما و معیارهایی که میتوانند بهبود یابند و در کدام نوع دستگاه ارائه میدهند.
کنسول جستجوی گوگل
کنسول جستجوی گوگل (GSC) فقط برای صاحبان سایت است، بنابراین برای استفاده نیاز به ثبت و تأیید مالکیت سایت دارد. جزئیاتی در مورد اینکه جستجوی Google چگونه سایت شما را مشاهده می کند، ارائه می دهد.
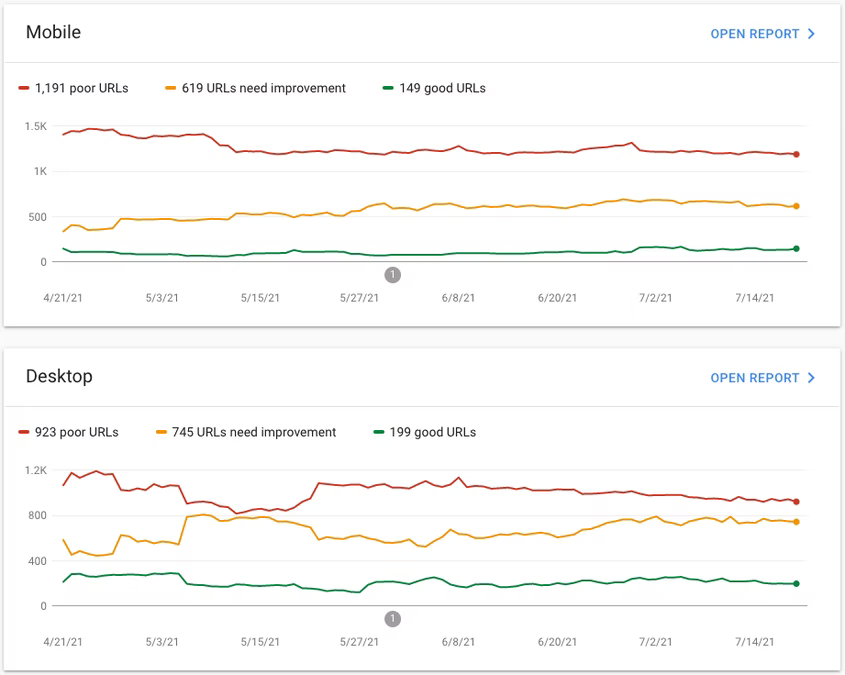
برخلاف PageSpeed Insights، GSC تمام صفحاتی را که جستجوی گوگل در سایت شما از آنها آگاه است فهرست می کند و جزئیات Core Web Vitals را برای همه آنها ارائه می دهد:

صفحات در گروههای URL جمعآوری میشوند تا به شما اجازه دهند به راحتی ببینید آیا دستههای خاصی از صفحات (به عنوان مثال، صفحات جزئیات محصول، صفحات وبلاگ و غیره) دارای مشکلات اصلی وب هستند یا خیر. از آنجایی که اینها معمولاً بر اساس فناوریها یا قالبهای مشابه ساخته میشوند، ممکن است یک دلیل مشترک برای هر مشکلی در این صفحات وجود داشته باشد.
مشکلات رایج Core Web Vitals برای سازندگان سایت
بسیاری از مشکلات عملکرد، توسعه دهندگان را ملزم به اجرای اصلاحات فنی می کنند و راهنماهای متمرکز بر توسعه دهندگان ما می توانند در این زمینه به توسعه دهندگان کمک کنند. در این بخش، برخی از مسائل رایج غیر توسعهدهنده را مورد بحث قرار میدهیم که تصمیمگیرندگان تجاری میتوانند به بهبود این معیارها کمک کنند.
وقتی می گوییم "غیر توسعه دهندگان" به کسانی اشاره می کنیم که از پلتفرم های سازنده سایت استفاده می کنند که در آن کنترل محدودی بر نحوه کدگذاری سایت در واقع دارند یا تصمیم گیرندگان تجاری که ممکن است در مورد طراحی سایت تصمیم بگیرند یا به اولویت بندی بودجه کمک کنند.
بزرگترین مشکلات رنگ محتوایی (LCP).
هدف LCP اندازهگیری سرعت بارگذاری صفحات وب با اندازهگیری زمان از زمانی که روی یک پیوند کلیک میشود، تا زمانی که بزرگترین قطعه محتوا (معمولاً یک تصویر بنر یا یک عنوان) در مرورگر ظاهر میشود، اندازهگیری میکند.

برای یک تجربه صفحه خوب ، یک صفحه وب باید این محتوا را در عرض 2.5 ثانیه پس از کلیک روی پیوند نشان دهد. اگر این بیش از 4 ثانیه طول بکشد، این یک تجربه ضعیف در نظر گرفته می شود.
برخی از مسائل متداول مؤثر بر LCP که تصمیم گیرندگان تجاری می توانند بر آنها تأثیر بگذارند در بخش های بعدی آورده شده است.
تاخیر در شروع بارگذاری صفحه
ما اغلب به بهبود زمان بارگذاری صفحه فکر می کنیم، اما اغلب حتی قبل از شروع آن تاخیر وجود دارد. اگر وب سایت حتی برای چند ثانیه دانلود نشود، نمی توان LCP زیر آستانه خوب 2.5 ثانیه داشت!
زمان تا اولین بایت (TTFB) زمانی است که برای دانلود قسمت اول صفحه وب شما نیاز است. اگر PageSpeed Insights یک معیار تشخیصی بزرگ TTFB را به رنگ قرمز یا کهربایی نشان میدهد، آدرس دادن آن کلیدی است و باید تأثیر مستقیمی بر LCP داشته باشد.
مخاطب خود را درک کنید
برای مسائل TTFB، مهم است که مخاطب خود را درک کنید. اگر وب سایت شما در یک کشور میزبانی می شود، اما به مخاطبان جهانی خدمت می کند، نزدیکی جغرافیایی بین کاربران وب سایت شما و وب سرور شما عاملی در TTFB صفحه می شود. یک شبکه تحویل محتوا (CDN) اجازه میدهد کپیهایی از سایت شما در سرتاسر جهان ذخیره شوند و بنابراین به کاربران شما نزدیکتر میشوند. بسیاری از ارائه دهندگان هاستینگ CDN را به عنوان بخشی از خدمات خود در نظر می گیرند و به طور خودکار از این موضوع مراقبت می کنند. بررسی کنید که آیا این مورد برای جایی که سایت شما میزبانی می شود وجود دارد یا خیر. برخی از پلتفرمها سطوح مختلف خدمات را با مکانهای CDN بیشتر برای سطوح پولی بالاتر ارائه میکنند. کسب و کارهای جهانی در این موارد باید سطوح بالاتری را در نظر بگیرند.
تغییر مسیرها را به حداقل برسانید
تغییر مسیر یکی دیگر از دلایل رایج TTFBهای کند است. هنگام اجرای کمپینهای تبلیغاتی یا ارسال ایمیل، سعی کنید با اجتناب از استفاده از کوتاهکنندههای پیوندهای متعدد، یا استفاده از URLهایی که نیاز به تغییر مسیر دارند، تعداد تغییر مسیرها را به حداقل برسانید. برای مثال، استفاده از example.com/blog در کمپینی که نیاز به تغییر مسیر به www.example.com/blog دارد، که سپس به https://www.example.com/blog هدایت می شود، زمان را به TTFB صفحه اضافه می کند. اطمینان حاصل کنید که کمپین های بازاریابی شما از حداقل تعداد تغییر مسیر ممکن استفاده می کنند.
اطمینان حاصل کنید که کمپین های تبلیغاتی مخاطبان مناسب را هدف قرار می دهند
همچنین مطمئن شوید که کمپین های تبلیغاتی شما به طور موثر مخاطبان شما را هدف قرار می دهند. دریافت تعداد زیادی ترافیک جدید از کاربرانی که در نیمی از راه در سراسر جهان هستند - اما نمی توانید محصول خود را به آنها تحویل دهید - هم هزینه تبلیغات هدر رفته است و هم بر عملکرد وب سایت شما تأثیر منفی می گذارد.
پارامترهای URL می توانند بر عملکرد وب تأثیر بگذارند
پارامترهای URL مانند پارامترهای UTM اغلب برای کمپین های بازاریابی استفاده می شوند. اینها می توانند اثربخشی کش را در زیرساخت شما کاهش دهند، زیرا هر URL می تواند مانند یک صفحه منحصر به فرد به نظر برسد - حتی اگر هر بار همان صفحه ارائه شود. اگر از پارامترهای UTM استفاده میکنید، با ارائهدهنده CDN یا تیمهای زیرساخت خود صحبت کنید تا اطمینان حاصل کنید که این پارامترهای URL توسط زیرساخت ذخیرهسازی آنها نادیده گرفته میشوند تا به کمپینها اجازه دهد از صفحاتی که قبلاً ذخیره شدهاند بهره ببرند.
رسانه ممکن است برای عملکرد پرهزینه باشد
تاثیر رسانه بر صفحات خود را در نظر بگیرید. رسانه هایی مانند تصاویر و ویدئو معمولاً بسیار بزرگتر هستند و بنابراین دانلود آنها نسبت به متن بیشتر طول می کشد. این همچنین می تواند باعث کاهش سرعت بارگذاری بقیه صفحه شود. این امر به ویژه زمانی مهم است که عنصر LCP به جای متن، رسانه باشد. عنصر LCP یک تصویر در تقریباً 80٪ صفحات وب است، بنابراین مهم است که تأثیر رسانه را در سایت خود در نظر بگیرید.
در عین حال، داراییهای رسانهای میتوانند به یک تجربه بصری غنی برای کاربر کمک کنند که بسیار جذاب است تا یک سایت پر متن. بنابراین، حذف رسانه به ندرت یک گزینه است، اما آگاهی از هزینه رسانه، و نحوه کاهش آن می تواند مشکلات عملکرد را به حداقل برساند.
از چرخ و فلک اجتناب کنید
چرخ فلک های ساخته شده از چندین تصویر می توانند بر زمان بارگذاری کلی یک صفحه تأثیر بگذارند زیرا در صورت عدم اجرای بهینه، می توانند نیاز به دانلود همزمان چندین تصویر داشته باشند. علاوه بر این، چرخ و فلکها، علیرغم فراگیر بودنشان، اغلب تجربه کاربری خوبی ارائه نمیدهند ، بنابراین قبل از استفاده از آنها در سایت خود به دقت فکر کنید.
از تصاویر بهینه شده وب استفاده کنید
سپس اندازه دارایی های رسانه ای وجود دارد. بسیاری از تصاویر در وب با وضوح بسیار بالا ارائه می شوند. اطمینان حاصل کنید که شرکای رسانه ای یا آژانس های طراحی ، تصاویر بهینه شده وب را به جای تصاویر با کیفیت چاپ در اندازه کامل که اغلب ارائه می کنند، ارائه می دهند. می توانید از سرویسی مانند TinyJPG برای حذف سریع داده های غیر ضروری از تصاویر قبل از آپلود استفاده کنید. بسیاری از پلتفرمهای وب سعی میکنند تصاویر را هنگام آپلود بهطور خودکار بهینهسازی کنند، اما از آنجایی که نمیدانند این تصاویر با چه ابعادی در دستگاه کاربر نمایش داده میشوند، ارائه تصاویر کوچکتر برای شروع میتواند سود قابل توجهی به همراه داشته باشد.
بیشتر مراقب ویدیوها باشید
هنگام استفاده از فیلم ها توجه بیشتری داشته باشید. ویدیوها برخی از بزرگترین و در نتیجه کندترین محتوای یک وب سایت برای دانلود و نمایش هستند، بنابراین سعی کنید از آنها بیش از حد استفاده نکنید. از استفاده از آنها در بالای صفحات وب خودداری کنید و آنها را برای پایین تر صفحه ذخیره کنید. سپس این امر میتواند به محتوای ارزانتر اجازه دهد تا به سرعت بارگیری شود تا تجربه بارگیری بهتری به کاربران ارائه دهد و اطمینان حاصل شود که LCP شما تحت تأثیر قرار نمیگیرد.
تست های A/B
بسیاری از کسب و کارها تست های A/B را برای آزمایش تغییرات در وب سایت خود انجام می دهند. نحوه اجرای این موارد می تواند تأثیر زیادی بر LCP داشته باشد.
بسیاری از راهحلهای تست A/B زمانی که یک وبسایت برای اولین بار به کاربر نمایش داده میشود تا زمانی که تغییرات در هر آزمایش اعمال شود، به تأخیر میافتند. این امر از نمایش نسخه اصلی وب سایت جلوگیری می کند، اما به قیمت تاخیر در دیده شدن یک وب سایت برای کاربر است. راه حل های دیگر برای جلوگیری از این تاخیر در سمت سرور اعمال می شوند. برای درک چگونگی انجام تست A/B و اینکه آیا این آزمایش در معرض این تاخیرها است، وقت بگذارید. علاوه بر این، در صورت امکان، راه حل های تست A/B سمت سرور را در نظر بگیرید.
تست A/B میتواند بازخورد ارزشمندی را قبل از راهاندازی تغییرات جدید ارائه دهد، اما هزینه عملکرد صفحه باید در مقابل مزایای احتمالی آنها سنجیده شود.
صرف نظر از زیرساخت شما، هر کسی که تست های A/B را اجرا می کند باید بهترین شیوه های زیر را همیشه در نظر داشته باشد:
- ابزارهای تست A/B را فقط به صفحاتی محدود کنید که بخشی از آزمایش هستند، نه اینکه همه صفحات را به تأخیر بیندازید، در صورتی که اکثر صفحات ممکن است در هر زمان خاصی آزمایش A/B را اجرا نکنند.
- آزمایش A/B را به زیرمجموعه ای از کاربران محدود کنید تا از تأثیرگذاری بر اکثر کاربران جلوگیری کنید.
- تست های A/B را به حداقل زمان لازم برای ارائه نتایج قطعی محدود کنید. هرچه تست های A/B طولانی تر اجرا شوند، کاربران طولانی تر ممکن است عملکرد ضعیف صفحه را تجربه کنند.
- مهمتر از همه، فراموش نکنید که آزمایش های تست A/B خود را زمانی که دیگر مورد نیاز نیستند حذف کنید .
مشکلات تجمعی تغییر چیدمان (CLS).
CLS ثبات بصری یک صفحه را اندازه گیری می کند - اینکه چقدر محتوای صفحه با بارگذاری محتوا تغییر می کند. اگر کاربر شروع به خواندن یک صفحه وب کرده باشد، اما پس از ورود محتوا یا تبلیغات بیشتر، جایگاه خود را از دست بدهد، می تواند حواس او را پرت کند. همچنین میتواند منجر به کلیک ناخواسته کاربران بر روی محتوای اشتباه در صورت تغییر بیش از حد طرحبندی صفحه شود. در مورد محتوای پویا که دیرتر بارگیری می شود و می تواند برخی از محتوای صفحه اولیه را جابجا کند بسیار مراقب باشید.
این با یک فرمول ریاضی اندازه گیری می شود که محاسبه می کند چقدر محتوا جابه جا شده است و چقدر جابجا شده است. به صورت یک کسر بدون واحد با مقدار 0.1 یا کمتر به عنوان خوب و مقدار بالای 0.25 به عنوان ضعیف بیان می شود.
برخی از مسائل رایج مؤثر بر CLS که تصمیم گیرندگان تجاری می توانند بر آنها تأثیر بگذارند در بخش های بعدی آورده شده است.
هنگام اسکرول کردن صفحه به پایین، نحوه بارگیری تصاویر خود را بررسی کنید
بسیاری از قالبها از بارگیری تصاویر بیشتر در پایین صفحه اجتناب میکنند تا منابع بیشتری به تصاویری که در طول بارگذاری اولیه صفحه روی صفحه هستند، بدهند. سپس با اسکرول کردن کاربر به پایین، تصاویر بارگذاری می شوند. این تکنیک بارگذاری تصویر به عنوان بارگذاری تنبل شناخته می شود.
الگوهای صفحه باید فضایی را برای تصاویر بارگذاری شده با تنبلی رزرو کنند تا اگر کاربر قبل از اینکه تصویر فرصت بارگیری پیدا کند، خیلی سریع اسکرول کند، محتوای اطراف آن جابجا نشود. اگر قالب یا پلتفرم شما این کار را انجام نمی دهد، به یکی که این کار را می کند تغییر دهید.
مراقب تبلیغات قرار داده شده در وسط محتوا باشید
آگهیهایی که در وسط محتوا درج میشوند این خطر را دارند که محتوای شما را پایین بیاورند، زیرا بارگذاری تبلیغات معمولاً کمی بیشتر طول میکشد—اغلب بیشتر از تصاویر توضیح داده شده در بخش قبل. وجود اینها در کنار محتوای صفحه اصلی یک الگوی رایج است که این خطر را کاهش می دهد. نحوه دستیابی به این امر در عمل به پلتفرم خاص شما و اینکه از چه قالب هایی برای ساخت سایت خود استفاده می کنید بستگی دارد.
از افزودن محتوای پویا به بالای صفحات خودداری کنید
از افزودن هشدارها و بنرها به بالای صفحه پس از بارگیری صفحه خودداری کنید - به عنوان مثال، بنرهای کوکی یا پیشنهادهای ویژه. انتخاب به جای همپوشانی هشدارها و بنرها در بالای محتوای اصلی از جابجایی محتوای صفحه جلوگیری می کند. مانند بخش قبل، گزینههای شما در اینجا به پلتفرم و قالبهای مورد استفاده برای صفحات شما بستگی دارد.
مشکلات تعامل با رنگ بعدی (INP).
INP پاسخگویی یک صفحه را اندازه گیری می کند، که ارزیابی می کند که آیا صفحات به سرعت به تعاملاتی مانند کلیک ها، ضربه ها و ورودی های صفحه کلید پاسخ می دهند یا خیر. صفحاتی که به سرعت به ورودی کاربر پاسخ نمی دهند، اغلب احساس کندی دارند و می توانند برای کاربران خسته کننده باشند.
INP کل هر یک از تعاملات واجد شرایط را در طول عمر یک صفحه اندازه گیری می کند و بدترین تعامل را گزارش می کند. INP آستانه خوب 200 میلی ثانیه و آستانه ضعیف 500 میلی ثانیه دارد. INP یک پیشرفت برای FID است و پاسخگویی را بهتر اندازه گیری می کند، به همین دلیل است که به عنوان یک وب اصلی برای اندازه گیری پاسخگویی جایگزین FID شده است.
معیارهای پاسخگویی - و به ویژه INP - معیارهای پیچیده ای برای بهینه سازی هستند. هنگامی که این معیارها در آستانه ضعیف هستند، معمولاً به این دلیل است که تعاملات توسط صفحه وب به تأخیر می افتد که سعی می کند کارهای زیادی انجام دهد، بنابراین راه حل های اصلی در اینجا شامل حذف کدهای غیر ضروری برای ایجاد صفحات سبک تر است.
برخی از مسائل متداول مؤثر بر INP که تصمیم گیرندگان تجاری می توانند بر آنها تأثیر بگذارند در بخش های بعدی آورده شده است.
بهار پاکی داشته باشید
افزونه ها و ویجت های اضافه شده به سایت خود را بررسی کنید و در صورت عدم استفاده از آنها حذف کنید. افزودن افزونهها برای امتحان کردن چیزی، اغلب آسان است، اما اگر آنها را مفید نیافتید، میتوانید بعداً فراموش کنید که آنها را حذف کنید. این یکی از دلایل تعاملات کند است، اما بهینه سازی نسبتاً ساده تر از بسیاری دیگر است.
به طور مشابه، اگر از یک مدیر برچسب برای کمپین های بازاریابی استفاده می کنید، مطمئن شوید که کمپین های قدیمی حذف شده اند. حتی اگر دیگر فعال نشوند، کدهای کمپین های بازاریابی منقضی شده هنوز باید دانلود و در هر صفحه کامپایل شوند، که می تواند تعاملات کاربر را در طول بارگذاری اولیه صفحه کند کند.
از ویجت ها و افزونه های گران قیمت خودداری کنید
ویجتها و افزونههای گران قیمت محاسباتی ممکن است زیبا به نظر برسند، اما آیا تجربه کاربر را بهبود میبخشند یا در واقع آن را بدتر میکنند؟ گزارش Diagnost Performance Issues/Lighthouse در PageSpeed Insights می تواند به شناسایی جاوا اسکریپت کمک کند که تأثیر قابل توجهی بر عملکرد وب سایت شما دارد.
در حالت ایدهآل، ویجتها را فقط به صفحاتی که در آنها مورد نیاز هستند محدود کنید—اگر فقط از Google Map تعبیهشده در صفحه تماس با ما استفاده میکنید، دیگر نیازی به بارگیری آن در هر صفحهای که میتواند باعث مشکلات پاسخگویی شود، نیست.
تعداد تبلیغات را در نظر بگیرید - به خصوص در تلفن همراه
تبلیغات یک استراتژی کسب درآمد خوب برای بسیاری از کسب و کارها هستند، اما اغلب پیچیده و نیازمند منابع هستند. هرچه تبلیغات بیشتری داشته باشید، منابع فشردهتری دارند که میتواند در سرعت صفحه اختلال ایجاد کند. این به ویژه در دستگاه های تلفن همراه صادق است، جایی که حافظه قدرت پردازش اغلب به اندازه دستگاه های دسکتاپ یا لپ تاپ عالی نیست.
تعادل بین درآمدزایی و عملکرد را بسنجید. اگر کاربران به دلیل یک تجربه ضعیف زودتر از آن خارج میشوند، ممکن است آن تبلیغات اضافی بیشتر از آنچه که اضافه میکنند برای شما هزینه داشته باشد.
از حجم بیش از حد صفحه خودداری کنید
صفحات بزرگ و پیچیده برای نمایش نیاز به زمان پردازش بیشتری دارند. به عنوان مثال، اگر یک گالری محصول با 1000 محصول مختلف دارید، نمایش آن در پنجره مرورگر کاربر کمی طول می کشد. زمان صفحه بندی صفحات را در نظر بگیرید تا این زمان را کاهش دهید.
چگونه می توانم کمک بیشتری دریافت کنم؟
این پست برخی از ملاحظات کلی که صاحبان کسب و کار می توانند انجام دهند و ممکن است بر عملکرد تأثیر بگذارد فهرست می کند. فراتر از این ممکن است لازم باشد با توسعه دهندگان وب مشورت کنید تا بینش بیشتری در مورد کارهایی که می توانید برای بهبود عملکرد وب سایت خود انجام دهید به دست آورید.
اطلاعات پلتفرم خاص
بیشتر پلتفرمها به عملکرد وب خود اهمیت زیادی میدهند و ممکن است توصیههای اختصاصی و مختص پلتفرم در مورد چگونگی بهبود این کار داشته باشند. همچنین ممکن است به عنوان بخشی از استفاده از آن پلتفرم به تیم های اختصاصی عملکرد وب دسترسی داشته باشید که می توانند در مورد چگونگی بهبود سایت شما راهنمایی بیشتری کنند.
Lighthouse همچنین اطلاعات مربوط به پلتفرم را با استفاده از قابلیت Stack Pack ارائه می کند که می تواند کاربران پلتفرم های پشتیبانی شده را به توصیه های مناسب راهنمایی کند.
پلتفرمها به طور مداوم در طول زمان بهبود مییابند و بسیاری در حال حاضر روی عملکرد و Core Web Vitals تمرکز میکنند. مطمئن شوید که پلتفرم شما به روز نگه داشته می شود تا از آخرین پیشرفت هایی که توسعه دهندگان پلتفرم ایجاد کرده اند بهره مند شوید.
این سادهترین حالت زمانی است که روی یک پلتفرم میزبانی شده هستید که ارائهدهنده پلتفرم بهطور خودکار پلتفرم را مدیریت میکند، از جمله بهروزرسانیهای پلتفرم. اگر خودتان این پلتفرم را میزبانی میکنید - به عنوان مثال، نصب وردپرس محلی بر روی سرور خود - پس اطمینان از بهروزرسانی مرتب پلتفرم به سایت شما امکان میدهد از هر گونه پیشرفتی که توسعهدهندگان پلتفرم پیادهسازی کردهاند بهرهمند شود. کسب و کارها باید این نگهداری را در اولویت قرار دهند یا سرویسی را انتخاب کنند که این کار را برای آنها مدیریت کند.
تعامل با یک توسعه دهنده وب
یک توسعهدهنده وب با تخصص در عملکرد وب احتمالاً میتواند مشکلات بسیار بیشتری را نسبت به یک صاحب کسب و کار برطرف کند. ممکن است قبلاً یک توسعهدهنده وب را برای ساختن سایت خود در ابتدا یا برای تغییرات دورهای استخدام کرده باشید، یا ممکن است یک تیم توسعه اختصاصی داشته باشید، یا ممکن است مجبور باشید یک توسعهدهنده برای تعامل پیدا کنید (در حالت ایدهآل، یک توسعهدهنده با تخصص عملکرد وب).
اگر پیشنهادات بالا به اندازه کافی برای رفع مشکلات عملکردی که با وب سایت خود دارید، به توسعه دهندگان رجوع کنید، اما امیدواریم که نمونه های قبلی نیز نشان دهند که همکاری با توسعه دهندگان برای ایجاد تعادل بین اولویت های تجاری و تصمیمات توسعه برای رسیدن به درستی، مهم است. راه حل برای وب سایت شما
توجه داشته باشید که عملکرد وب به ندرت یک کار یکباره است. حفظ عملکرد خوب وب سایت اغلب نیاز به نظارت و نگهداری منظم دارد تا اطمینان حاصل شود که وب سایت شما پس از انجام بهبودها پسرفت نمی کند.
نتیجه
یک وب سایت اغلب اولین نقطه ورود یک کسب و کار با مشتریانش است و شما می خواهید که یک تجربه عالی برای آنها باشد. این هم برای بازدیدکنندگانی که برای اولین بار اولین برداشت خود را از کسب و کار شما دریافت میکنند، هم برای بازدیدکنندگان مکرر و مشتریان وفادار، که باید تا حد امکان یکپارچه تجربه کنند، در حالت ایدهآل، عاری از ناکامیهایی است که ممکن است تأثیر منفی بگذارند. Core Web Vitals یکی از معیارهای تجربه کاربر است که گوگل توصیه می کند سایت ها در نظر بگیرند. با همه چیزهایی که وب ارائه می دهد، برای کاربران بسیار آسان است که اگر از وب سایت شما ناامید شوند، سایر وب سایت ها را امتحان کنند.
در عین حال، Core Web Vitals تنها یک معیار از وب سایت شما هستند. کسبوکارها باید خودشان تصمیم بگیرند که چقدر در وبسایتهایشان سرمایهگذاری کنند، و چه بازدهی برای آن سرمایهگذاری محقق میشود.
سپاسگزاریها
تصویر کوچک توسط کارلوس موزا در Unsplash


