ประสิทธิภาพเป็นส่วนสำคัญของประสบการณ์ของผู้ใช้ และส่งผลต่อเมตริกธุรกิจ คุณอาจจะอยากคิดว่าหากคุณเป็นนักพัฒนาซอฟต์แวร์ที่ดี เว็บไซต์ที่มีประสิทธิภาพก็จะน่าพอใจ แต่จริงๆ แล้วคือประสิทธิภาพที่ดีมักจะไม่เกิดผลข้างเคียงใดๆ คุณต้องกำหนดเป้าหมายให้ชัดเจนเช่นเดียวกับสิ่งอื่นๆ ที่เหลือในการบรรลุเป้าหมาย เริ่มต้นเส้นทางโดยการกำหนดงบประมาณด้านประสิทธิภาพ
คำจำกัดความ
งบประมาณด้านประสิทธิภาพคือชุดขีดจำกัดที่กำหนดไว้ในเมตริกที่ส่งผลต่อประสิทธิภาพของเว็บไซต์ ซึ่งอาจเป็นขนาดทั้งหมดของหน้าเว็บ เวลาที่ใช้ในการโหลดบนเครือข่ายมือถือ หรือแม้แต่จำนวนคำขอ HTTP ที่ส่ง การกำหนดงบประมาณจะช่วยเริ่มบทสนทนาเกี่ยวกับประสิทธิภาพของเว็บ โดยทำหน้าที่เป็นจุดอ้างอิงสำหรับการตัดสินใจเกี่ยวกับการออกแบบ เทคโนโลยี และการเพิ่มฟีเจอร์
การมีงบประมาณช่วยให้นักออกแบบสามารถนึกถึงผลกระทบของภาพที่มีความละเอียดสูงและจำนวนแบบอักษรเว็บที่เขาเลือก และยังช่วยให้นักพัฒนาซอฟต์แวร์เปรียบเทียบวิธีการต่างๆ ในการแก้ปัญหา และประเมินเฟรมเวิร์กและไลบรารีตามขนาดและค่าใช้จ่ายในการแยกวิเคราะห์ได้
เลือกเมตริก
เมตริกที่อิงตามจำนวน ⚖️
เมตริกเหล่านี้มีประโยชน์ในช่วงแรกของการพัฒนาเนื่องจากเน้นผลกระทบของการรวมรูปภาพและสคริปต์ปริมาณมาก นอกจากนี้ยังสื่อสารกับนักออกแบบและนักพัฒนาได้อย่างง่ายดาย
เราได้กล่าวถึงข้อมูลบางส่วนที่คุณสามารถรวมไว้ในงบประมาณด้านประสิทธิภาพได้ เช่น น้ำหนักหน้าเว็บและจำนวนคำขอ HTTP แต่คุณแบ่งคำขอเหล่านี้ออกเป็นขีดจำกัดย่อยๆ ได้ เช่น
- ขนาดสูงสุดของรูปภาพ
- จำนวนแบบอักษรของเว็บสูงสุด
- ขนาดสูงสุดของสคริปต์ รวมถึงเฟรมเวิร์ก
- จำนวนทรัพยากรภายนอกทั้งหมด เช่น สคริปต์ของบุคคลที่สาม
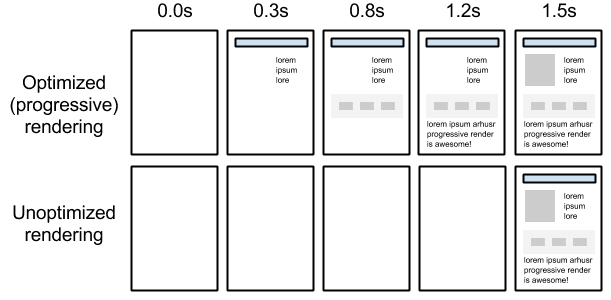
อย่างไรก็ตาม ตัวเลขเหล่านี้ไม่ได้บอกประสบการณ์ของผู้ใช้มากนัก หน้า 2 หน้าที่มีจำนวนคำขอเท่ากันหรือน้ำหนักเท่ากันอาจแสดงผลได้ต่างกัน ขึ้นอยู่กับลำดับที่ขอทรัพยากร หากแหล่งข้อมูลที่สำคัญ เช่น รูปภาพหลักหรือสไตล์ชีตของหน้าใดหน้าหนึ่งโหลดล่าช้าของกระบวนการ ผู้ใช้ต้องรอนานขึ้นกว่าจะเห็นเนื้อหาที่มีประโยชน์และมองว่าเป็นหน้าเว็บที่ช้า หากในหน้าอื่น ส่วนที่สำคัญที่สุดโหลดได้เร็ว ก็อาจไม่สังเกตเห็นด้วยซ้ำหากหน้าที่เหลือไม่โหลด

ด้วยเหตุนี้ การติดตามเมตริกประเภทอื่นจึงสำคัญ
ช่วงเวลาของเหตุการณ์สำคัญ ⏱️
การกําหนดเวลาเป้าหมายจะทำเครื่องหมายเหตุการณ์ที่เกิดขึ้นระหว่างการโหลดหน้าเว็บ เช่น เหตุการณ์ DOMContentLoaded หรือเหตุการณ์ load ช่วงเวลาที่มีประโยชน์มากที่สุดคือเมตริกประสิทธิภาพที่มุ่งเน้นผู้ใช้ ซึ่งบอกบางอย่างเกี่ยวกับประสบการณ์การโหลดหน้าเว็บ เมตริกเหล่านี้พร้อมใช้งานผ่าน API สำหรับเบราว์เซอร์และเป็นส่วนหนึ่งของรายงาน Lighthouse
First Contentful Paint (FCP) จะวัดเมื่อเบราว์เซอร์แสดงเนื้อหาส่วนแรกจาก DOM เช่น ข้อความหรือรูปภาพ
เวลาในการโต้ตอบ (TTI) วัดระยะเวลาที่หน้าเว็บใช้ในการโต้ตอบโดยสมบูรณ์และตอบสนองต่อข้อมูลจากผู้ใช้ได้อย่างน่าเชื่อถือ และเป็นเมตริกที่สำคัญอย่างยิ่งในการติดตามว่าคุณคาดหวังว่าจะมีการโต้ตอบจากผู้ใช้ประเภทใดก็ตามในหน้าเว็บ เช่น การคลิกลิงก์ ปุ่ม การพิมพ์ หรือการใช้องค์ประกอบของแบบฟอร์ม
เมตริกที่อิงตามกฎ 💯
Lighthouse และ WebPageTest จะคำนวณคะแนนประสิทธิภาพตามกฎแนวทางปฏิบัติแนะนำทั่วไปที่คุณใช้เป็นหลักเกณฑ์ได้ นอกจากนี้ Lighthouse ยังมีคำแนะนำสำหรับการเพิ่มประสิทธิภาพแบบง่ายๆ อีกด้วย
คุณจะได้รับผลลัพธ์ที่ดีที่สุดหากติดตามชุดค่าผสมของเมตริกประสิทธิภาพตามปริมาณและเน้นผู้ใช้ มุ่งเน้นที่ขนาดชิ้นงานในช่วงแรกของโปรเจ็กต์และเริ่มติดตาม FCP และ TTI โดยเร็วที่สุด
สร้างเกณฑ์พื้นฐาน
วิธีเดียวที่จะรู้ได้ว่าอะไรเหมาะสมกับเว็บไซต์ของคุณมากที่สุดคือการทดลอง ค้นคว้าและทดสอบสิ่งที่คุณค้นพบ วิเคราะห์การแข่งขันเพื่อดูอันดับของคุณ 🕵️
หากคุณไม่มีเวลาในส่วนนี้ ลองดูตัวเลขเริ่มต้นที่มีประโยชน์สำหรับการเริ่มต้นใช้งาน ดังนี้
- เวลาในการโต้ตอบน้อยกว่า 5 วินาที
- ทรัพยากรเส้นทางที่สำคัญ (บีบอัด/ย่อแล้ว) ไม่เกิน 170 KB
ตัวเลขเหล่านี้คำนวณจากอุปกรณ์พื้นฐานและความเร็วของเครือข่าย 3G ในชีวิตจริง การเข้าชมอินเทอร์เน็ตกว่าครึ่งหนึ่งในปัจจุบันเกิดขึ้นผ่านเครือข่ายมือถือ คุณจึงควรใช้ความเร็วเครือข่าย 3G เป็นจุดเริ่มต้น
ตัวอย่างงบประมาณ
คุณควรมีงบประมาณเพียงพอสำหรับประเภทของหน้าต่างๆ ในเว็บไซต์เนื่องจากเนื้อหาจะแตกต่างกันไป เช่น
- หน้าผลิตภัณฑ์ของเราต้องจัดส่ง JavaScript ขนาดไม่เกิน 170 KB บนอุปกรณ์เคลื่อนที่
- หน้าค้นหาของเราต้องมีรูปภาพบนเดสก์ท็อปน้อยกว่า 2 MB
- หน้าแรกของเราต้องโหลดและโต้ตอบภายใน 3G ที่ช้าบนโทรศัพท์ Moto G4 น้อยกว่า 5 วิ
- บล็อกของเราต้องมีคะแนนมากกว่า 80 คะแนนในการตรวจสอบประสิทธิภาพของ Lighthouse
เพิ่มงบประมาณประสิทธิภาพลงในกระบวนการบิลด์

การเลือกเครื่องมือสำหรับการดำเนินการนี้จะขึ้นอยู่กับขนาดของโปรเจ็กต์และทรัพยากรที่คุณทุ่มเทให้กับงานได้ มีเครื่องมือโอเพนซอร์สบางอย่างที่ช่วยให้คุณเพิ่มงบประมาณให้กับกระบวนการสร้างได้ ดังนี้
หากมีสิ่งใดเกินเกณฑ์ที่กำหนดไว้ คุณอาจทำอย่างใดอย่างหนึ่งต่อไปนี้
- เพิ่มประสิทธิภาพฟีเจอร์หรือเนื้อหาที่มีอยู่ 🛠️
- นำฟีเจอร์หรือเนื้อหาที่มีอยู่ออก 🗑️
- ไม่เพิ่มฟีเจอร์หรือเนื้อหาใหม่ ✋⛔
ติดตามประสิทธิภาพ
การตรวจสอบว่าเว็บไซต์เร็วพอหมายความว่าคุณต้องวัดผลต่อไปหลังจากการเปิดตัวครั้งแรก การตรวจสอบเมตริกเหล่านี้เมื่อเวลาผ่านไปและได้รับข้อมูลจากผู้ใช้จริงจะแสดงให้เห็นว่าการเปลี่ยนแปลงประสิทธิภาพส่งผลต่อเมตริกธุรกิจที่สำคัญอย่างไร
สรุป
วัตถุประสงค์ของงบประมาณด้านประสิทธิภาพคือการตรวจสอบว่าคุณได้ให้ความสำคัญกับประสิทธิภาพตลอดโครงการ และการตั้งงบประมาณด้านประสิทธิภาพไว้ตั้งแต่เนิ่นๆ จะช่วยป้องกันการย้อนกลับในภายหลัง หน้านี้ควรเป็นจุดอ้างอิงเพื่อช่วยให้คุณทราบว่าควรรวมข้อมูลใดบนเว็บไซต์ของคุณ แนวคิดหลักคือการตั้งเป้าหมายเพื่อให้คุณสร้างสมดุลระหว่างประสิทธิภาพให้ดียิ่งขึ้นโดยไม่ส่งผลเสียต่อฟังก์ชันการทำงานหรือประสบการณ์ของผู้ใช้🎯
คำแนะนำถัดไปจะอธิบายการกำหนดงบประมาณด้านประสิทธิภาพรายการแรกด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน


