Hier finden Sie weitere Informationen zu Headern, mit denen Sie Ihre Website schützen und schnell die wichtigsten Details abrufen können.
In diesem Artikel werden die wichtigsten Sicherheits-Header aufgeführt, mit denen Sie Ihre Website schützen können. Sie können damit webbasierte Sicherheitsfunktionen kennenlernen, erfahren, wie Sie sie auf Ihrer Website implementieren, und als Referenz verwenden, wenn Sie eine Erinnerung benötigen.
- Sicherheits-Header, die für Websites empfohlen werden, auf denen vertrauliche Nutzerdaten verarbeitet werden:
- Content Security Policy (CSP)
- Vertrauenswürdige Typen
- Für alle Websites empfohlene Sicherheits-Header:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- Sicherheits-Header für Websites mit erweiterten Funktionen:
- Cross-Origin Resource Sharing (CORS)
- Cross-Origin Embedder Policy (COEP)
Bevor Sie sich mit Sicherheits-Headern befassen, sollten Sie sich über bekannte Bedrohungen im Web informieren und darüber, warum Sie diese Sicherheits-Header verwenden sollten.
Ihre Website vor Injection-Sicherheitslücken schützen
Injection-Sicherheitslücken entstehen, wenn nicht vertrauenswürdige Daten, die von Ihrer Anwendung verarbeitet werden, sich auf ihr Verhalten auswirken und in der Regel zur Ausführung von von Angreifern kontrollierten Scripts führen. Die häufigste Sicherheitslücke, die durch Injection-Bugs verursacht wird, ist Cross-Site-Scripting (XSS) in seinen verschiedenen Formen, einschließlich reflektiertem XSS, gespeichertem XSS, DOM-basiertem XSS und anderen Varianten.
Eine XSS-Sicherheitslücke kann einem Angreifer in der Regel vollständigen Zugriff auf von der Anwendung verarbeitete Nutzerdaten und alle anderen Informationen gewähren, die am selben Web-Ursprung gehostet werden.
Zu den traditionellen Abwehrmechanismen gegen Injections gehören die konsequente Verwendung von HTML-Vorlagensystemen mit automatischer Entfluchtung, die Vermeidung der Verwendung von gefährlichen JavaScript APIs und die ordnungsgemäße Verarbeitung von Nutzerdaten durch das Hosten von Dateiuploads in einer separaten Domain und das Entfernen von schädlichen Inhalten aus von Nutzern erstelltem HTML-Code.
- Mit einer Content Security Policy (CSP) können Sie steuern, welche Scripts von Ihrer Anwendung ausgeführt werden dürfen, um das Risiko von Injections zu verringern.
- Verwenden Sie Trusted Types, um die Bereinigung von Daten zu erzwingen, die an gefährliche JavaScript-APIs übergeben werden.
- Verwenden Sie X-Content-Type-Options, um zu verhindern, dass der Browser die MIME-Typen der Ressourcen Ihrer Website falsch interpretiert, was zur Ausführung von Scripts führen kann.
Website von anderen Websites isolieren
Aufgrund der Offenheit des Webs können Websites auf eine Weise miteinander interagieren, die gegen die Sicherheitsanforderungen einer Anwendung verstößt. Dazu gehört auch das unerwartete Senden authentifizierter Anfragen oder das Einbetten von Daten aus einer anderen Anwendung in das Dokument des Angreifers, wodurch er Anwendungsdaten ändern oder lesen kann.
Zu den gängigen Sicherheitslücken, die die Webisolation untergraben, gehören Clickjacking, Cross-Site-Request-Forgery (CSRF), Cross-Site-Script-Inclusion (XSSI) und verschiedene Cross-Site-Lecks.
- Verwenden Sie X-Frame-Options, um zu verhindern, dass Ihre Dokumente von einer schädlichen Website eingebettet werden.
- Verwenden Sie die Cross-Origin Resource Policy (CORP), um zu verhindern, dass die Ressourcen Ihrer Website von einer websiteübergreifenden Website eingebunden werden.
- Verwenden Sie die Richtlinie für Cross-Origin Opener (COOP), um die Fenster Ihrer Website vor Interaktionen durch schädliche Websites zu schützen.
- Mit Cross-Origin Resource Sharing (CORS) können Sie den Zugriff auf die Ressourcen Ihrer Website über ursprungsübergreifende Dokumente steuern.
Post-Spectre Web Development ist ein empfehlenswerter Artikel, wenn Sie sich für diese Header interessieren.
Leistungsstarke und sichere Website erstellen
Spectre ordnet alle geladenen Daten derselben Browserkontextgruppe zu, die trotz der Richtlinie zum gleichen Ursprung potenziell lesbar ist. Browser schränken Funktionen ein, die die Sicherheitslücke in einer speziellen Umgebung namens Cross-Origin-Isolation ausnutzen könnten. Mit der plattformübergreifenden Isolation können Sie leistungsstarke Funktionen wie SharedArrayBuffer nutzen.
- Verwenden Sie die Cross-Origin-Embedder-Richtlinie (COEP) zusammen mit COOP, um die plattformübergreifende Isolation zu aktivieren.
Traffic auf Ihre Website verschlüsseln
Verschlüsselungsprobleme treten auf, wenn eine Anwendung Daten nicht vollständig verschlüsselt. Angreifer können dann die Interaktionen der Nutzer mit der Anwendung mithören.
Eine unzureichende Verschlüsselung kann in den folgenden Fällen auftreten: Nichtverwendung von HTTPS, gemischte Inhalte, Festlegen von Cookies ohne das Secure-Attribut (oder das __Secure-Präfix) oder laxe CORS-Validierungslogik.
- Verwenden Sie HTTP Strict Transport Security (HSTS), um Ihre Inhalte konsequent über HTTPS bereitzustellen.
Content Security Policy (CSP)
Ein Cross-Site-Scripting-Angriff (XSS) ist ein Angriff, bei dem eine Sicherheitslücke auf einer Website es ermöglicht, ein schädliches Script einzuschleusen und auszuführen.
Content-Security-Policy bietet eine zusätzliche Ebene, um XSS-Angriffe zu minimieren, indem eingeschränkt wird, welche Scripts von der Seite ausgeführt werden können.
Wir empfehlen, die strikte CSP mit einem der folgenden Ansätze zu aktivieren:
- Wenn Sie Ihre HTML-Seiten auf dem Server rendern, verwenden Sie eine strikte CSP, die auf Nonce-Werten beruht.
- Wenn Ihr HTML-Code statisch bereitgestellt oder im Cache gespeichert werden muss, z. B. bei einer Single-Page-Anwendung, verwenden Sie eine hashbasierte strenge CSP.
Beispiel: Nonce-basierte CSP
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Empfohlene Verwendungen
1. Eine strikte CSP mit Nonce-Werten verwenden {: #nonce-based-csp}
Wenn Sie Ihre HTML-Seiten auf dem Server rendern, verwenden Sie eine strikte CSP, die auf Nonce-Werten beruht.
Generieren Sie für jede Anfrage auf der Serverseite einen neuen Script-Nonce-Wert und legen Sie den folgenden Header fest:
Serverkonfigurationsdatei
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
Damit die Scripts geladen werden, müssen Sie in HTML das nonce-Attribut aller <script>-Tags auf denselben {RANDOM1}-String festlegen.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google Fotos ist ein gutes Beispiel für eine strikte CSP, die auf Nonce-Werten beruht. Mit den DevTools können Sie sehen, wie es verwendet wird.
2. Hashbasierte strenge CSP verwenden {: #hash-based-csp}
Wenn Ihr HTML-Code statisch bereitgestellt oder im Cache gespeichert werden muss, z. B. wenn Sie eine Single-Page-Anwendung erstellen, verwenden Sie eine hashbasierte strenge CSP.
Serverkonfigurationsdatei
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
In HTML müssen Sie Ihre Scripts inline einfügen, um eine hashbasierte Richtlinie anzuwenden, da die meisten Browser das Hashing externer Scripts nicht unterstützen.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Informationen zum Laden externer Scripts finden Sie im Abschnitt Option B: Hash-basierter CSP-Antwortheader unter „Quellscripts dynamisch laden“.
Der CSP-Evaluator ist ein gutes Tool zur Bewertung Ihrer CSP, aber gleichzeitig auch ein gutes Beispiel für eine noncebasierte strenge CSP. Mit den DevTools können Sie sehen, wie es verwendet wird.
Unterstützte Browser
Weitere Hinweise zu CSP
frame-ancestorsRichtlinie schützt Ihre Website vor Clickjacking, einem Risiko, das entsteht, wenn Sie unsicheren Websites erlauben, Ihre Website einzubetten. Wenn Sie eine einfachere Lösung bevorzugen, können Sie das Laden mitX-Frame-Optionsblockieren. Mitframe-ancestorskönnen Sie jedoch eine erweiterte Konfiguration verwenden, um nur bestimmte Ursprünge als Embedder zuzulassen.- Möglicherweise haben Sie einen CSP verwendet, um dafür zu sorgen, dass alle Ressourcen Ihrer Website über HTTPS geladen werden. Dies ist jedoch nicht mehr relevant: Heutzutage blockieren die meisten Browser in der Regel gemischte Inhalte.
- Sie können einen Preisvergleichsportalanbieter auch im Modus „Nur Berichterstellung“ einrichten.
- Wenn Sie eine CSP nicht serverseitig als Header festlegen können, können Sie sie auch als Meta-Tag festlegen. Der Modus Nur Berichte kann nicht für Meta-Tags verwendet werden. Diese Einschränkung kann sich jedoch ändern.
Weitere Informationen
Vertrauliche Typen
Bei einem DOM-basierten XSS-Angriff werden schädliche Daten an einen Empfänger übergeben, der die dynamische Codeausführung unterstützt, z. B. eval() oder .innerHTML.
Trusted Types bieten die Tools zum Erstellen, Sicherheitsüberprüfen und Verwalten von Anwendungen ohne DOM-XSS. Sie können über CSP aktiviert werden und sorgen dafür, dass JavaScript-Code standardmäßig sicher ist, indem gefährliche Web-APIs nur ein spezielles Objekt – einen vertrauenswürdigen Typ – akzeptieren.
Um diese Objekte zu erstellen, können Sie Sicherheitsrichtlinien definieren, mit denen Sie dafür sorgen können, dass Sicherheitsregeln (z. B. Entkommentierung oder Bereinigung) konsequent angewendet werden, bevor die Daten in das DOM geschrieben werden. Diese Richtlinien sind dann die einzigen Stellen im Code, an denen potenziell DOM-XSS auftreten kann.
Beispiele für die Verwendung
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Empfohlene Verwendungen
-
Vertrauenswürdige Typen für gefährliche DOM-Auffangstellen erzwingen CSP- und Trusted Types-Header:
Content-Security-Policy: require-trusted-types-for 'script'Derzeit ist
'script'der einzige zulässige Wert für dierequire-trusted-types-for-Richtlinie.Natürlich können Sie vertrauenswürdige Typen mit anderen CSP-Anweisungen kombinieren:
So führen Sie eine noncebasierte CSP aus dem Beispiel oben mit vertrauenswürdigen Typen zusammen:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Hinweis: </b> Sie können zulässige Richtliniennamen für vertrauenswürdige Typen einschränken, indem Sie eine zusätzliche Richtlinie <code>trusted-types</code> festlegen (z. B. <code>trusted-types myPolicy</code>). Dies ist jedoch keine Voraussetzung. </aside>
-
Richtlinie definieren
Richtlinie:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Richtlinie anwenden
Verwenden Sie die Richtlinie, wenn Sie Daten in das DOM schreiben:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Bei require-trusted-types-for 'script' ist die Verwendung eines vertrauenswürdigen Typs erforderlich. Die Verwendung einer gefährlichen DOM-API mit einem String führt zu einem Fehler.
Unterstützte Browser
Weitere Informationen
- DOM-basierte Cross-Site-Scripting-Sicherheitslücken mit vertrauenswürdigen Typen verhindern
- CSP: require-trusted-types-for – HTTP | MDN
- CSP: trusted-types – HTTP | MDN
- Demo zu vertrauenswürdigen Typen: Öffnen Sie den DevTools-Inspektor und sehen Sie sich an, was passiert.
X-Content-Type-Options
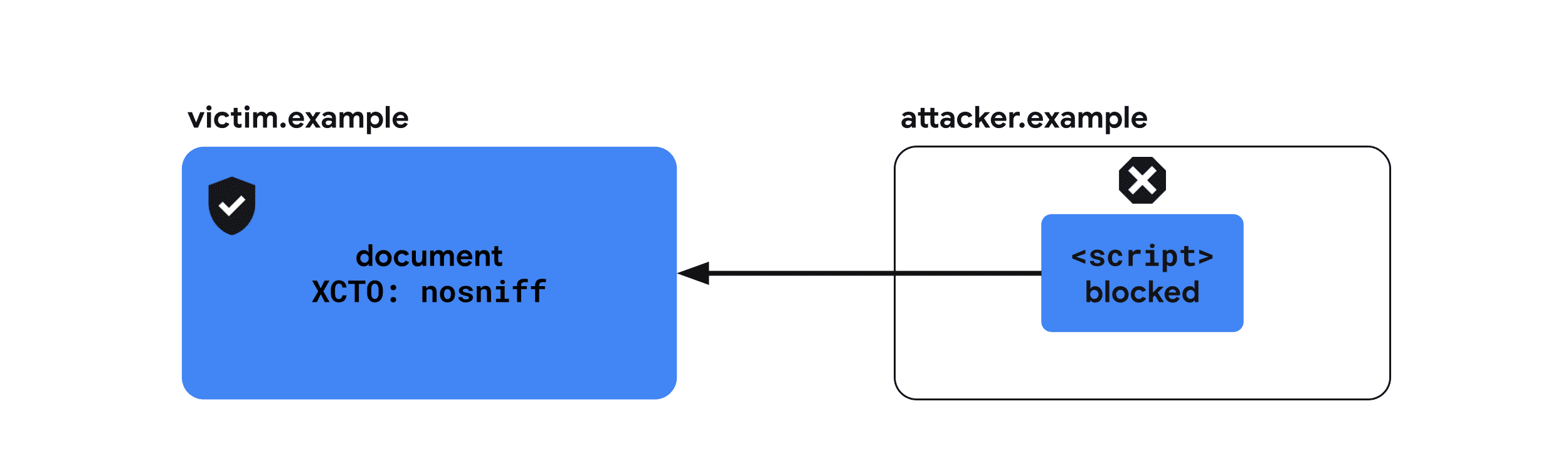
Wenn ein schädliches HTML-Dokument von Ihrer Domain ausgeliefert wird (z. B. wenn ein auf einen Fotodienst hochgeladenes Bild gültiges HTML-Markup enthält), behandeln einige Browser es als aktives Dokument und erlauben die Ausführung von Scripts im Kontext der Anwendung. Dies führt zu einem Cross-Site-Scripting-Fehler.
X-Content-Type-Options: nosniff verhindert dies, indem der Browser angewiesen wird, dass der MIME-Typ, der im Content-Type-Header für eine bestimmte Antwort festgelegt ist, korrekt ist. Dieser Header wird für alle Ihre Ressourcen empfohlen.
Beispiel
X-Content-Type-Options: nosniff
X-Content-Type-Options verwenden
Empfohlene Verwendungen
X-Content-Type-Options: nosniff wird für alle Ressourcen, die von Ihrem Server bereitgestellt werden, zusammen mit dem richtigen Content-Type-Header empfohlen.

Beispiel für Header, die mit einem Dokument gesendet werden
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Unterstützte Browser
Weitere Informationen
X-Frame-Options
Wenn eine schädliche Website Ihre Website als Iframe einbetten kann, können Angreifer mit Clickjacking unbeabsichtigte Aktionen des Nutzers auslösen. Außerdem können Spectre-Angriffe in einigen Fällen schädlichen Websites die Möglichkeit geben, den Inhalt eines eingebetteten Dokuments zu erfahren.
X-Frame-Options gibt an, ob ein Browser eine Seite in einem <frame>, <iframe>, <embed> oder <object> rendern darf. Wir empfehlen, für alle Dokumente diese Kopfzeile zu senden, um anzugeben, ob sie von anderen Dokumenten eingebettet werden dürfen.
Beispiel
X-Frame-Options: DENY
X-Frame-Options verwenden
Empfohlene Verwendungen
Für alle Dokumente, die nicht zum Einbetten vorgesehen sind, sollte der X-Frame-Options-Header verwendet werden.
In dieser Demo können Sie ausprobieren, wie sich die folgenden Konfigurationen auf das Laden eines iFrames auswirken. Ändern Sie das Drop-down-Menü X-Frame-Options und klicken Sie auf die Schaltfläche Iframe neu laden.
Schützt Ihre Website vor dem Einbetten in anderen Websites
Verhindern, dass das Video in anderen Dokumenten eingebettet wird.

X-Frame-Options: DENYSchützt Ihre Website vor dem Einbetten durch websites mit unterschiedlichen Ursprüngen
Einbetten nur durch Dokumente desselben Ursprungs zulassen.
X-Frame-Options: SAMEORIGINUnterstützte Browser
Weitere Informationen
Cross-Origin Resource Policy (CORP)
Ein Angreifer kann Ressourcen aus einer anderen Quelle, z. B. von Ihrer Website, einbetten, um Informationen über sie zu erhalten, indem er webbasierte websiteübergreifende Lecks ausnutzt.
Cross-Origin-Resource-Policy minimiert dieses Risiko, indem die Websites angegeben werden, von denen aus es geladen werden kann. Der Header kann einen der drei Werte haben: same-origin, same-site und cross-origin. Wir empfehlen, für alle Ressourcen diese Kopfzeile zu senden, um anzugeben, ob sie von anderen Websites geladen werden dürfen.
Beispiel
Cross-Origin-Resource-Policy: same-origin
CORP verwenden
Empfohlene Verwendungen
Es wird empfohlen, alle Ressourcen mit einem der folgenden drei Header zu senden.
In dieser Demo können Sie testen, wie sich die folgenden Konfigurationen auf das Laden von Ressourcen in einer Cross-Origin-Embedder-Policy: require-corp-Umgebung auswirken. Ändern Sie das Drop-down-Menü Cross-Origin-Resource-Policy und klicken Sie auf die Schaltfläche Iframe neu laden oder Bild neu laden, um den Effekt zu sehen.
Ressourcen laden lassen cross-origin
Es wird empfohlen, dass CDN-ähnliche Dienste cross-origin auf Ressourcen anwenden, da sie in der Regel von seitenübergreifenden Ressourcen geladen werden, es sei denn, sie werden bereits über CORS ausgeliefert, was einen ähnlichen Effekt hat.

Cross-Origin-Resource-Policy: cross-originRessourcen, die aus der same-origin geladen werden sollen, begrenzen
same-origin sollte auf Ressourcen angewendet werden, die nur von Seiten mit demselben Ursprung geladen werden sollen. Sie sollten dies auf Ressourcen anwenden, die vertrauliche Informationen über den Nutzer enthalten, oder auf Antworten einer API, die nur von derselben Quelle aufgerufen werden soll.
Ressourcen mit diesem Header können weiterhin direkt geladen werden, z. B. indem Sie die URL in einem neuen Browserfenster aufrufen. Die Richtlinie für die ursprungsübergreifende Ressourcenfreigabe schützt die Ressource nur vor dem Einbetten durch andere Websites.

Cross-Origin-Resource-Policy: same-originRessourcen, die aus der same-site geladen werden sollen, begrenzen
same-site wird empfohlen, auf Ressourcen anzuwenden, die den oben genannten ähneln, aber von anderen Subdomains Ihrer Website geladen werden sollen.

Cross-Origin-Resource-Policy: same-siteUnterstützte Browser
Weitere Informationen
Cross-Origin-Opener-Richtlinie (COOP)
Die Website eines Angreifers kann eine andere Website in einem Pop-up-Fenster öffnen, um Informationen darüber zu erhalten, indem webbasierte websiteübergreifende Lecks ausgenutzt werden. In einigen Fällen kann dies auch die Ausnutzung von Nebenkanalangriffen auf der Grundlage von Spectre ermöglichen.
Mit der Cross-Origin-Opener-Policy-Header-Information kann ein Dokument sich von fenstern mit unterschiedlichen Ursprüngen isolieren, die über window.open() oder einen Link mit target="_blank" ohne rel="noopener" geöffnet wurden. Daher hat jeder plattformübergreifende Öffner des Dokuments keine Referenz darauf und kann nicht damit interagieren.
Beispiel
Cross-Origin-Opener-Policy: same-origin-allow-popups
COOP verwenden
Empfohlene Verwendungen
In dieser Demo können Sie testen, wie sich die folgenden Konfigurationen auf die Kommunikation mit einem Pop-up-Fenster mit unterschiedlichen Ursprüngen auswirken.
Ändern Sie das Drop-down-Menü Cross-Origin-Opener-Policy sowohl für das Dokument als auch für das Pop-up-Fenster, klicken Sie auf die Schaltfläche Pop-up öffnen und dann auf postMessage senden, um zu sehen, ob die Nachricht tatsächlich zugestellt wird.
Dokumente von ursprungsübergreifenden Fenstern isolieren
Wenn Sie same-origin festlegen, wird das Dokument von ursprungsübergreifenden Dokumentfenstern isoliert.

Cross-Origin-Opener-Policy: same-originEin Dokument von ursprungsübergreifenden Fenstern isolieren, aber Pop-ups zulassen
Wenn same-origin-allow-popups festgelegt ist, kann ein Dokument eine Referenz zu seinen Pop-up-Fenster beibehalten, es sei denn, COOP wurde mit same-origin oder same-origin-allow-popups festgelegt. Das bedeutet, dass same-origin-allow-popups das Dokument weiterhin vor Verweise schützen kann, wenn es als Pop-up-Fenster geöffnet wird, aber ihm die Kommunikation mit eigenen Pop-ups erlaubt.

Cross-Origin-Opener-Policy: same-origin-allow-popupsZulassen, dass auf ein Dokument von ursprungsübergreifenden Fenstern verwiesen wird
unsafe-none ist der Standardwert. Sie können aber angeben, dass dieses Dokument in einem herkunftsübergreifenden Fenster geöffnet werden kann und der gegenseitige Zugriff beibehalten werden soll.

Cross-Origin-Opener-Policy: unsafe-noneMuster melden, die nicht mit der Kampagnenoptimierung für Conversions kompatibel sind
Sie können Berichte erhalten, wenn COOP fensterübergreifende Interaktionen mit der Reporting API verhindert.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP unterstützt auch einen reinen Meldemodus, sodass Sie Berichte erhalten können, ohne die Kommunikation zwischen seitenübergreifenden Dokumenten zu blockieren.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"Unterstützte Browser
Weitere Informationen
Cross-Origin Resource Sharing (CORS)
Im Gegensatz zu anderen Elementen in diesem Artikel ist Cross-Origin Resource Sharing (CORS) kein Header, sondern ein Browsermechanismus, der den Zugriff auf Ressourcen verschiedener Herkunft anfordert und zulässt.
Standardmäßig erzwingen Browser die Same-Origin-Richtlinie, um zu verhindern, dass eine Webseite auf Ressourcen unterschiedlicher Herkunft zugreift. Wenn beispielsweise ein Bild mit unterschiedlichen Ursprüngen geladen wird, hat das JavaScript auf der Seite keinen Zugriff auf die Daten des Bildes, auch wenn es visuell auf der Webseite angezeigt wird.
Der Ressourcenanbieter kann die Einschränkungen lockern und anderen Websites erlauben, die Ressource zu lesen, indem er CORS aktiviert.
Beispiel
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
CORS verwenden
Bevor Sie sich damit befassen, wie Sie CORS konfigurieren, ist es hilfreich, den Unterschied zwischen den Anfragetypen zu verstehen. Je nach Anfragedetails wird eine Anfrage als einfache Anfrage oder Preflight-Anfrage klassifiziert.
Kriterien für eine einfache Anfrage:
- Die Methode ist
GET, HEAD oder POST.
- Die benutzerdefinierten Überschriften umfassen nur
Accept, Accept-Language, Content-Language und Content-Type.
Content-Type ist application/x-www-form-urlencoded, multipart/form-data oder text/plain.
Alles andere wird als Preflight-Anfrage klassifiziert. Weitere Informationen finden Sie unter Cross-Origin Resource Sharing (CORS) – HTTP | MDN.
Empfohlene Verwendungen
Einfache Anfrage
Wenn eine Anfrage die Kriterien für einfache Anfragen erfüllt, sendet der Browser eine ursprungsübergreifende Anfrage mit einem Origin-Header, der den Ursprung der Anfrage angibt.
Beispiel für einen Anfrageheader
Get / HTTP/1.1
Origin: https://example.com
Beispiel für einen Antwortheader
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com gibt an, dass der https://example.com auf den Inhalt der Antwort zugreifen kann. Bei Ressourcen, die von jeder Website gelesen werden sollen, kann dieser Header auf * gesetzt werden. In diesem Fall muss die Anfrage vom Browser nur ohne Anmeldedaten gestellt werden.
Access-Control-Allow-Credentials: true gibt an, dass Anfragen mit Anmeldedaten (Cookies) die Ressource laden dürfen. Andernfalls werden authentifizierte Anfragen abgelehnt, auch wenn der anfragende Ursprung im Access-Control-Allow-Origin-Header vorhanden ist.
In dieser Demo können Sie testen, wie sich die einfache Anfrage auf das Laden von Ressourcen in einer Cross-Origin-Embedder-Policy: require-corp-Umgebung auswirkt. Klicken Sie auf das Kästchen Cross-Origin Resource Sharing (Ressourcenfreigabe zwischen verschiedenen Ursprüngen) und dann auf die Schaltfläche Bild neu laden, um den Effekt zu sehen.
Preflight-Anfragen
Vor einer Preflight-Anfrage wird eine OPTIONS-Anfrage gesendet, um zu prüfen, ob die nachfolgende Anfrage gesendet werden darf.
Beispiel für einen Anfrageheader
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
- Mit
Access-Control-Request-Method: POST kann die folgende Anfrage mit der Methode POST gestellt werden.
- Mit
Access-Control-Request-Headers: X-PINGOTHER, Content-Type kann der Anfragende die HTTP-Header X-PINGOTHER und Content-Type in der nachfolgenden Anfrage festlegen.
Beispiel für Antwortheader
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS gibt an, dass nachfolgende Anfragen mit den Methoden POST, GET und OPTIONS gestellt werden können.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type gibt an, dass nachfolgende Anfragen die Header X-PINGOTHER und Content-Type enthalten können.Access-Control-Max-Age: 86400 gibt an, dass das Ergebnis der Preflight-Anfrage für 86.400 Sekunden im Cache gespeichert werden kann.
Unterstützte Browser
Weitere Informationen
Cross-Origin-Embedder-Richtlinie (COEP)
Um die Möglichkeit von Spectre-basierten Angriffen zu verringern, Ressourcen zwischen verschiedenen Ursprüngen zu stehlen, sind Funktionen wie SharedArrayBuffer oder performance.measureUserAgentSpecificMemory() standardmäßig deaktiviert.
Cross-Origin-Embedder-Policy: require-corp verhindert, dass Dokumente und Worker ursprungsübergreifende Ressourcen wie Bilder, Scripts, Stylesheets, Iframes usw. laden, es sei denn, diese Ressourcen werden explizit über CORS- oder CORP-Header geladen. COEP kann mitCross-Origin-Opener-Policy kombiniert werden, um für ein Dokument die Isolation verschiedener Ursprünge zu aktivieren.
Verwenden Sie Cross-Origin-Embedder-Policy: require-corp, wenn Sie die ursprungsübergreifende Isolierung für Ihr Dokument aktivieren möchten.
Beispiel
Cross-Origin-Embedder-Policy: require-corp
COEP verwenden
Anwendungsbeispiele
COEP nimmt einen einzelnen Wert von require-corp an. Wenn Sie diesen Header senden, können Sie den Browser anweisen, das Laden von Ressourcen zu blockieren, die nicht über CORS oder CORP aktiviert sind.

In dieser Demo können Sie testen, wie sich die folgenden Konfigurationen auf das Laden von Ressourcen auswirken. Ändern Sie das Drop-down-Menü Cross-Origin-Embedder-Policy, das Drop-down-Menü Cross-Origin-Resource-Policy, das Kästchen Nur melden usw., um zu sehen, wie sich das auf das Laden von Ressourcen auswirkt. Öffnen Sie auch die Demo für den Berichtsendepunkt, um zu sehen, ob die blockierten Ressourcen gemeldet werden.
Cross-Origin-Isolation aktivieren
Aktiviere die ursprungsübergreifende Isolierung, indem du Cross-Origin-Embedder-Policy: require-corp zusammen mit Cross-Origin-Opener-Policy: same-origin sendest.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Ressourcen melden, die nicht mit dem COEP kompatibel sind
Mit der Reporting API können Sie Berichte zu blockierten Ressourcen erhalten, die durch COEP verursacht wurden.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP unterstützt auch den Modus „Nur Berichte“, sodass Sie Berichte erhalten können, ohne Ressourcen zum Laden zu blockieren.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"Unterstützte Browser
Weitere Informationen
HTTP Strict Transport Security (HSTS)
Die Kommunikation über eine unverschlüsselte HTTP-Verbindung ist nicht verschlüsselt. Daher sind die übertragenen Daten für Abhörer auf Netzwerkebene zugänglich.
Der Strict-Transport-Security-Header informiert den Browser, dass er die Website niemals über HTTP laden, sondern stattdessen HTTPS verwenden soll. Nach der Einrichtung verwendet der Browser für eine im Header definierte Dauer HTTPS anstelle von HTTP, um ohne Weiterleitung auf die Domain zuzugreifen.
Beispiel
Strict-Transport-Security: max-age=31536000
HSTS verwenden
Empfohlene Verwendungen
Alle Websites, die von HTTP zu HTTPS migrieren, sollten mit einem Strict-Transport-Security-Header antworten, wenn eine Anfrage mit HTTP empfangen wird.
Strict-Transport-Security: max-age=31536000Unterstützte Browser
Weitere Informationen
Weitere Informationen




