Obtén más información sobre los encabezados que pueden proteger tu sitio y busca rápidamente los detalles más importantes.
En este artículo, se enumeran los encabezados de seguridad más importantes que puedes usar para proteger tu sitio web. Úsala para comprender las funciones de seguridad basadas en la Web, aprender a implementarlas en tu sitio web y como referencia cuando necesites un recordatorio.
- Cabeceras de seguridad recomendadas para sitios web que controlan datos sensibles de los usuarios:
- Política de Seguridad del Contenido (CSP)
- Tipos de confianza
- Encabezados de seguridad recomendados para todos los sitios web:
- X-Content-Type-Options
- X-Frame-Options
- Política de recursos de origen cruzado (CORP)
- Política de apertura de origen cruzado (COOP)
- Seguridad de transporte estricta (HSTS) de HTTP
- Encabezados de seguridad para sitios web con funciones avanzadas:
- Uso compartido de recursos entre dominios (CORS)
- Política de incorporación de origen cruzado (COEP)
Antes de comenzar a analizar los encabezados de seguridad, obtén información sobre las amenazas conocidas en la Web y por qué te gustaría usar estos encabezados de seguridad.
Protege tu sitio de las vulnerabilidades de inyección
Las vulnerabilidades de inyección surgen cuando los datos no confiables que procesa tu aplicación pueden afectar su comportamiento y, por lo general, provocar la ejecución de secuencias de comandos controladas por atacantes. La vulnerabilidad más común que causan los errores de inyección es la secuencia de comandos entre sitios (XSS) en sus diversas formas, incluidas la XSS reflejada, la XSS almacenada, la XSS basada en el DOM y otras variantes.
Por lo general, una vulnerabilidad XSS puede otorgarle a un atacante acceso completo a los datos del usuario que procesa la aplicación y a cualquier otra información alojada en el mismo origen web.
Las defensas tradicionales contra las inyecciones incluyen el uso coherente de sistemas de plantillas HTML con escape automático, evitar el uso de APIs de JavaScript peligrosas y procesar correctamente los datos del usuario alojando cargas de archivos en un dominio independiente y limpiando el HTML controlado por el usuario.
- Usa la Política de Seguridad del Contenido (CSP) para controlar qué secuencias de comandos puede ejecutar tu aplicación y mitigar el riesgo de inyecciones.
- Usa Trusted Types para aplicar la limpieza de los datos que se pasan a APIs peligrosas de JavaScript.
- Usa X-Content-Type-Options para evitar que el navegador malinterprete los tipos de MIME de los recursos de tu sitio web, lo que puede provocar la ejecución de secuencias de comandos.
Cómo aislar tu sitio de otros sitios web
La apertura de la Web permite que los sitios web interactúen entre sí de maneras que pueden violar las expectativas de seguridad de una aplicación. Esto incluye realizar solicitudes autenticadas de forma inesperada o incorporar datos de otra aplicación en el documento del atacante, lo que le permite modificar o leer los datos de la aplicación.
Entre las vulnerabilidades comunes que socavan el aislamiento web, se incluyen el clickjacking, la falsificación de solicitudes entre sitios (CSRF), la inclusión de secuencias de comandos entre sitios (XSSI) y varias fugas entre sitios.
- Usa X-Frame-Options para evitar que un sitio web malicioso incorpore tus documentos.
- Usa la política de recursos entre dominios (CORP) para evitar que un sitio web entre dominios incluya los recursos de tu sitio web.
- Usa la política de apertura de origen cruzado (COOP) para proteger las ventanas de tu sitio web de las interacciones de sitios web maliciosos.
- Usa el uso compartido de recursos entre dominios (CORS) para controlar el acceso a los recursos de tu sitio web desde documentos de varios orígenes.
Desarrollo web posterior a Spectre es una excelente lectura si te interesan estos encabezados.
Crea un sitio web potente de forma segura
Spectre coloca los datos cargados en el mismo grupo de contexto de navegación que puede leerse a pesar de la política del mismo origen. Los navegadores restringen las funciones que podrían aprovechar la vulnerabilidad detrás de un entorno especial llamado “aislamiento de origen cruzado”. Con el aislamiento de origen cruzado, puedes
usar funciones potentes, como SharedArrayBuffer.
- Usa la política de incorporaciones de origen cruzado (COEP) junto con COOP para habilitar el aislamiento de origen cruzado.
Encripta el tráfico a tu sitio
Los problemas de encriptación aparecen cuando una aplicación no encripta por completo los datos en tránsito, lo que permite que los atacantes que escuchan a escondidas obtengan información sobre las interacciones del usuario con la aplicación.
La encriptación insuficiente puede surgir en los siguientes casos: no usar HTTPS, contenido mixto, configurar cookies sin el atributo Secure (o el prefijo __Secure) o una lógica de validación de CORS laxa.
- Usa seguridad de transporte estricta de HTTP (HSTS) para entregar tu contenido de forma coherente a través de HTTPS.
Política de Seguridad del Contenido (CSP)
La secuencia de comandos entre sitios (XSS) es un ataque en el que una vulnerabilidad en un sitio web permite que se inyecte y ejecute una secuencia de comandos maliciosa.
Content-Security-Policy proporciona una capa adicional para mitigar los ataques XSS, ya que restringe las secuencias de comandos que puede ejecutar la página.
Se recomienda que habilites la CSP estricta con uno de los siguientes enfoques:
- Si renderizas tus páginas HTML en el servidor, usa una CSP estricta basada en nonce.
- Si tu HTML se debe entregar de forma estática o almacenada en caché, por ejemplo, si se trata de una aplicación de una sola página, usa un CSP estricto basado en hash.
Ejemplo de uso: Un CSP basado en nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Usos recomendados
1. Usa una CSP estricta basada en nonce {: #nonce-based-csp}
Si renderizas tus páginas HTML en el servidor, usa una CSP estricta basada en nonce.
Genera un nuevo valor de nonce de secuencia de comandos para cada solicitud del servidor y establece el siguiente encabezado:
archivo de configuración del servidor
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
En HTML, para cargar las secuencias de comandos, establece el atributo nonce de todas las etiquetas <script> en la misma cadena {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google Fotos es un buen ejemplo de CSP estricta basada en nonce. Usa DevTools para ver cómo se usa.
2. Usa un CSP estricto basado en un hash {: #hash-based-csp}
Si tu HTML se debe entregar de forma estática o almacenada en caché, por ejemplo, si compilas una aplicación de una sola página, usa un CSP estricto basado en hash.
archivo de configuración del servidor
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
En HTML, deberás intercalar tus secuencias de comandos para aplicar una política basada en un hash, ya que la mayoría de los navegadores no admiten el hash de secuencias de comandos externas.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Para cargar secuencias de comandos externas, lee "Carga secuencias de comandos de origen de forma dinámica" en la sección Opción B: Encabezado de respuesta de CSP basado en hash.
CSP Evaluator es una buena herramienta para evaluar tu CSP, pero al mismo tiempo es un buen ejemplo de CSP estricto basado en nonce. Usa DevTools para ver cómo se usa.
Navegadores compatibles
Otros aspectos que debes tener en cuenta sobre el CSP
- La directiva
frame-ancestorsprotege tu sitio contra el robo de clics, un riesgo que surge si permites que sitios no confiables incorporen el tuyo. Si prefieres una solución más simple, puedes usarX-Frame-Optionspara bloquear la carga, peroframe-ancestorste brinda una configuración avanzada para permitir solo orígenes específicos como incorporadores. - Es posible que hayas usado un CSP para asegurarte de que todos los recursos de tu sitio se carguen a través de HTTPS. Esto se volvió menos relevante: hoy en día, la mayoría de los navegadores bloquean el contenido mixto.
- También puedes configurar un CSP en el modo solo de informes.
- Si no puedes establecer un CSP como encabezado del servidor, también puedes configurarlo como una etiqueta meta. Ten en cuenta que no puedes usar el modo solo informes para las metaetiquetas (aunque esto puede cambiar).
Más información
Trusted Types
El XSS basado en DOM es un ataque en el que se pasan datos maliciosos a un sumidero que admite la ejecución de código dinámico, como eval() o .innerHTML.
Trusted Types proporciona las herramientas para escribir, revisar la seguridad y mantener aplicaciones sin XSS del DOM. Se pueden habilitar a través de CSP y hacer que el código JavaScript sea seguro de forma predeterminada limitando las APIs web peligrosas para que solo acepten un objeto especial: un tipo de confianza.
Para crear estos objetos, puedes definir políticas de seguridad en las que te asegures de que las reglas de seguridad (como la escape o la limpieza) se apliquen de forma coherente antes de que los datos se escriban en el DOM. Estas políticas son los únicos lugares del código que podrían introducir XSS de DOM.
Ejemplos de uso
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Usos recomendados
-
Aplica Trusted Types para los destinos de DOM peligrosos Encabezado de CSP y Trusted Types:
Content-Security-Policy: require-trusted-types-for 'script'Actualmente,
'script'es el único valor aceptable para la directivarequire-trusted-types-for.Por supuesto, puedes combinar los tipos de confianza con otras directivas de CSP:
Combinación de un CSP basado en nonce de arriba con tipos de confianza:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Nota: </b> Puedes limitar los nombres de políticas de tipos de confianza permitidos configurando una directiva <code>trusted-types</code> adicional (por ejemplo, <code>trusted-types myPolicy</code>). Sin embargo, esto no es un requisito. </aside>
-
Define una política
Política:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Aplica la política
Usa la política cuando escribas datos en el DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Con require-trusted-types-for 'script', usar un tipo de confianza es un requisito. Si usas una API de DOM peligrosa con una cadena, se producirá un error.
Navegadores compatibles
Más información
- Evita las vulnerabilidades de secuencias de comandos entre sitios basadas en DOM con Trusted Types
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- Demostración de Trusted Types: Abre el Inspector de DevTools y mira lo que sucede.
X-Content-Type-Options
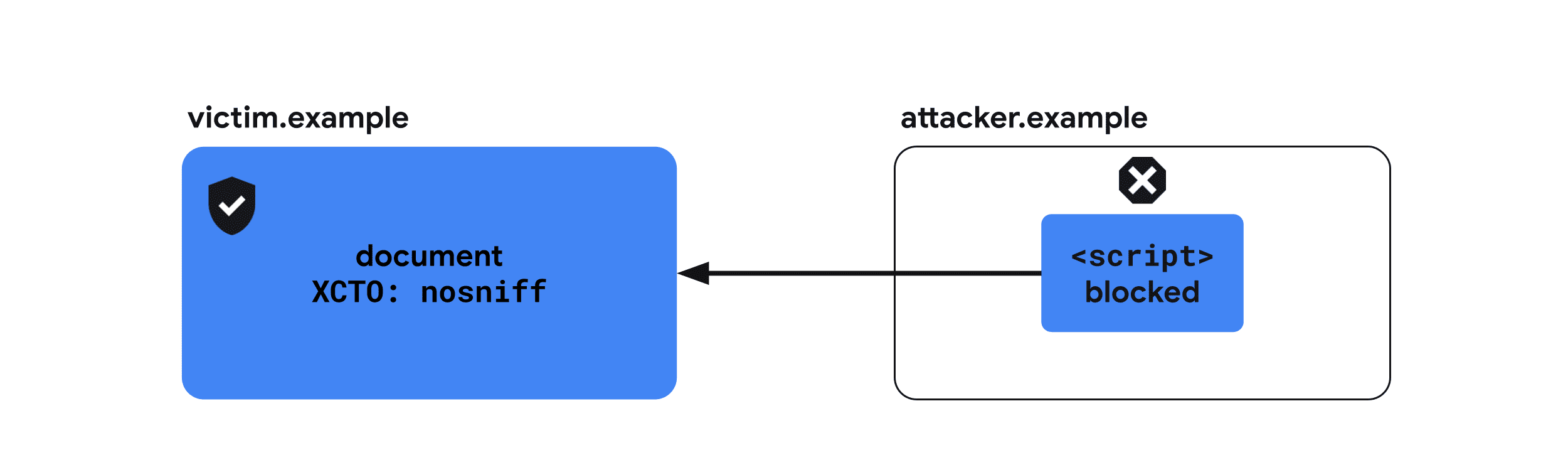
Cuando se entrega un documento HTML malicioso desde tu dominio (por ejemplo, si una imagen subida a un servicio de fotos contiene un lenguaje de marcado HTML válido), algunos navegadores lo tratarán como un documento activo y le permitirán ejecutar secuencias de comandos en el contexto de la aplicación, lo que generará un error de secuencias de comandos entre sitios.
X-Content-Type-Options: nosniff lo evita indicándole al navegador que el tipo MIME configurado en el encabezado Content-Type para una respuesta determinada es correcto. Se recomienda este encabezado para todos tus recursos.
Ejemplo de uso
X-Content-Type-Options: nosniff
Cómo usar X-Content-Type-Options
Usos recomendados
Se recomienda X-Content-Type-Options: nosniff para todos los recursos que se entregan desde tu servidor junto con el encabezado Content-Type correcto.

Ejemplos de encabezados enviados con un documento HTML
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Navegadores compatibles
Más información
X-Frame-Options
Si un sitio web malicioso puede incorporar tu sitio como un iframe, es posible que los atacantes invoquen acciones no deseadas del usuario con ataques de suplantación de clics. Además, en algunos casos, los ataques tipo Spectre les brindan a los sitios web maliciosos la oportunidad de obtener información sobre el contenido de un documento incorporado.
X-Frame-Options indica si se debe permitir que un navegador renderice una página en un <frame>, <iframe>, <embed> o <object>. Se recomienda que todos los documentos envíen este encabezado para indicar si permiten que otros documentos los incorporen.
Ejemplo de uso
X-Frame-Options: DENY
Cómo usar X-Frame-Options
Usos recomendados
Todos los documentos que no están diseñados para incorporarse deben usar el encabezado X-Frame-Options.
Puedes probar cómo las siguientes configuraciones afectan la carga de un iframe en esta demo. Cambia el menú desplegable X-Frame-Options
y haz clic en el botón Volver a cargar el iframe.
Protege tu sitio web de la incorporación de otros sitios web
Rechaza que otros documentos lo incorporen.

X-Frame-Options: DENYProtege tu sitio web de la incorporación de sitios web de origen cruzado
Permite que solo los documentos del mismo origen lo incorporen.
X-Frame-Options: SAMEORIGINNavegadores compatibles
Más información
Política de recursos de origen cruzado (CORP)
Un atacante puede incorporar recursos de otro origen, por ejemplo, de tu sitio, para obtener información sobre ellos aprovechando las fugas entre sitios basadas en la Web.
Cross-Origin-Resource-Policy mitiga este riesgo indicando el conjunto de sitios web desde los que se puede cargar. El encabezado toma uno de los tres valores: same-origin, same-site y cross-origin. Se recomienda que todos los recursos envíen este encabezado para indicar si permiten que otros sitios web los carguen.
Ejemplo de uso
Cross-Origin-Resource-Policy: same-origin
Cómo usar CORP
Usos recomendados
Se recomienda que todos los recursos se entreguen con uno de los siguientes tres encabezados.
Puedes probar cómo las siguientes configuraciones afectan la carga de recursos en un entorno Cross-Origin-Embedder-Policy: require-corp en esta demo. Cambia el menú desplegable Cross-Origin-Resource-Policy y haz clic en el botón Reload the iframe o Reload the image para ver el efecto.
Permite que se carguen recursos cross-origin
Se recomienda que los servicios similares a CDN apliquen cross-origin a los recursos (ya que suelen cargarse a través de páginas de varios orígenes), a menos que ya se publiquen a través de CORS, que tiene un efecto similar.

Cross-Origin-Resource-Policy: cross-originLimita los recursos que se cargarán desde same-origin
same-origin se debe aplicar a los recursos que se diseñaron para que solo los carguen las páginas del mismo origen. Debes aplicar esto a los recursos que incluyen información sensible sobre el usuario o las respuestas de una API a la que se pretende llamar solo desde el mismo origen.
Ten en cuenta que los recursos con este encabezado aún se pueden cargar directamente, por ejemplo, navegando a la URL en una ventana de navegador nueva. La política de uso compartido de recursos entre dominios solo protege el recurso de que otros sitios web lo incorporen.

Cross-Origin-Resource-Policy: same-originLimita los recursos que se cargarán desde same-site
Se recomienda aplicar same-site a recursos similares a los anteriores, pero que se diseñaron para que los carguen otros subdominios de tu sitio.

Cross-Origin-Resource-Policy: same-siteNavegadores compatibles
Más información
Política de abridor de origen cruzado (COOP)
El sitio web de un atacante puede abrir otro sitio en una ventana emergente para obtener información sobre él aprovechando las fugas entre sitios basadas en la Web. En algunos casos, esto también puede permitir el uso de ataques de canal lateral basados en Spectre.
El encabezado Cross-Origin-Opener-Policy proporciona una forma para que un documento se aísle de las ventanas de origen cruzado que se abren a través de window.open() o un vínculo con target="_blank" sin rel="noopener". Como resultado, cualquier abridor de origen cruzado del documento no tendrá ninguna referencia a él y no podrá interactuar con él.
Ejemplo de uso
Cross-Origin-Opener-Policy: same-origin-allow-popups
Cómo usar COOP
Usos recomendados
Puedes probar cómo las siguientes configuraciones afectan la comunicación con una ventana emergente de origen cruzado en esta demostración.
Cambia el menú desplegable Cross-Origin-Opener-Policy para el documento y la ventana emergente, haz clic en el botón Open a popup y, luego, en Send a postMessage para ver si el mensaje se entrega.
Aísla un documento de las ventanas de origen cruzado
La configuración de same-origin coloca el documento que se aislará de las ventanas de documentos de origen cruzado.

Cross-Origin-Opener-Policy: same-originAísla un documento de las ventanas de origen cruzado, pero permite las ventanas emergentes
La configuración de same-origin-allow-popups permite que un documento retenga una referencia a sus ventanas emergentes, a menos que establezca COOP con same-origin o same-origin-allow-popups. Esto significa que same-origin-allow-popups aún puede proteger el documento de que se haga referencia a él cuando se abre como una ventana emergente, pero le permite comunicarse con sus propias ventanas emergentes.

Cross-Origin-Opener-Policy: same-origin-allow-popupsPermite que las ventanas de origen cruzado hagan referencia a un documento
unsafe-none es el valor predeterminado, pero puedes indicar de forma explícita que una ventana de origen cruzado puede abrir este documento y retener el acceso mutuo.

Cross-Origin-Opener-Policy: unsafe-noneInforma patrones incompatibles con COOP
Puedes recibir informes cuando la COOP evita las interacciones entre ventanas con la API de Reporting.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP también admite un modo de solo informes para que puedas recibir informes sin bloquear la comunicación entre documentos de origen cruzado.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"Navegadores compatibles
Más información
Uso compartido de recursos entre dominios (CORS)
A diferencia de otros elementos de este artículo, el uso compartido de recursos entre dominios (CORS) no es un encabezado, sino un mecanismo del navegador que solicita y permite el acceso a recursos multiorigen.
De forma predeterminada, los navegadores aplican la política de mismo origen para evitar que una página web acceda a recursos de origen cruzado. Por ejemplo, cuando se carga una imagen de origen cruzado, aunque se muestra visualmente en la página web, el código JavaScript de la página no tiene acceso a los datos de la imagen.
El proveedor de recursos puede relajar las restricciones y permitir que otros sitios web lean el recurso habilitando CORS.
Ejemplo de uso
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Cómo usar CORS
Antes de analizar cómo configurar CORS, es útil comprender la distinción entre los tipos de solicitudes. Según los detalles de la solicitud, esta se clasificará como una solicitud simple o una solicitud de verificación previa.
Criterios para una solicitud simple:
- El método es
GET, HEAD o POST.
- Los encabezados personalizados solo incluyen
Accept, Accept-Language, Content-Language y Content-Type.
- El
Content-Type es application/x-www-form-urlencoded, multipart/form-data o text/plain.
Todo lo demás se clasifica como una solicitud de verificación previa. Para obtener más detalles, consulta Uso compartido de recursos entre dominios (CORS) - HTTP | MDN.
Usos recomendados
Solicitud simple
Cuando una solicitud cumple con los criterios de solicitud simple, el navegador envía una solicitud entre orígenes con un encabezado Origin que indica el origen solicitante.
Ejemplo de encabezado de solicitud
Get / HTTP/1.1
Origin: https://example.com
Ejemplo de encabezado de respuesta
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com indica que el https://example.com puede acceder al contenido de la respuesta. Los recursos que cualquier sitio puede leer pueden establecer este encabezado en *, en cuyo caso el navegador solo requerirá que la solicitud se realice sin credenciales.
Access-Control-Allow-Credentials: true indica que las solicitudes que llevan credenciales (cookies) pueden cargar el recurso. De lo contrario, se rechazarán las solicitudes autenticadas, incluso si el origen solicitante está presente en el encabezado Access-Control-Allow-Origin.
Puedes probar cómo la solicitud simple afecta la carga de recursos en un entorno Cross-Origin-Embedder-Policy: require-corp en esta demo. Haz clic en la casilla de verificación Uso compartido de recursos entre orígenes y, luego, en el botón Volver a cargar la imagen para ver el efecto.
Solicitudes con comprobación previa
Una solicitud con verificación previa está precedida de una solicitud OPTIONS para verificar si se puede enviar la solicitud posterior.
Ejemplo de encabezado de solicitud
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST permite realizar la siguiente solicitud con el método POST.Access-Control-Request-Headers: X-PINGOTHER, Content-Type permite que el solicitante configure los encabezados HTTP X-PINGOTHER y Content-Type en la solicitud posterior.
Ejemplos de encabezados de respuesta
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS indica que se pueden realizar solicitudes posteriores con los métodos POST, GET y OPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type indica que las solicitudes posteriores pueden incluir los encabezados X-PINGOTHER y Content-Type.Access-Control-Max-Age: 86400 indica que el resultado de la solicitud de comprobación previa se puede almacenar en caché durante 86,400 segundos.
Navegadores compatibles
Más información
Política de incorporaciones de origen cruzado (COEP)
Para reducir la capacidad de los ataques basados en Spectre de robar recursos de origen cruzado, las funciones como SharedArrayBuffer o performance.measureUserAgentSpecificMemory() están inhabilitadas de forma predeterminada.
Cross-Origin-Embedder-Policy: require-corp evita que los documentos y los trabajadores carguen recursos entre dominios, como imágenes, secuencias de comandos, hojas de estilo, iframes y otros, a menos que estos recursos acepten explícitamente que se carguen a través de encabezados CORS o CORP. El COEP se puede combinar conCross-Origin-Opener-Policy para habilitar un documento en el aislamiento de origen cruzado.
Usa Cross-Origin-Embedder-Policy: require-corp cuando quieras habilitar el aislamiento de origen cruzado para tu documento.
Ejemplo de uso
Cross-Origin-Embedder-Policy: require-corp
Cómo usar COEP
Ejemplos de uso
COEP toma un solo valor de require-corp. Cuando envías este encabezado, puedes indicarle al navegador que bloquee la carga de recursos que no se habilitan a través de CORS o CORP.

Puedes probar cómo las siguientes configuraciones afectan la carga de recursos en esta demo. Cambia el menú desplegable Cross-Origin-Embedder-Policy, el menú desplegable Cross-Origin-Resource-Policy, la casilla de verificación Report Only, etc., para ver cómo afectan los recursos de carga. Además, abre la demo del extremo de informes para ver si se informan los recursos bloqueados.
Habilita el aislamiento de distintos orígenes
Para habilitar el aislamiento de origen cruzado, envía Cross-Origin-Embedder-Policy: require-corp junto con Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Denuncia recursos incompatibles con el COEP
Puedes recibir informes de recursos bloqueados causados por el COEP con la API de Reporting.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"El COEP también admite el modo informativo para que puedas recibir informes sin bloquear los recursos de carga.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"Navegadores compatibles
Más información
HTTP con Seguridad de Transporte Estricta (HSTS)
La comunicación a través de una conexión HTTP sin formato no está encriptada, lo que permite que los usuarios que escuchan a nivel de la red accedan a los datos transferidos.
El encabezado Strict-Transport-Security le informa al navegador que nunca debe cargar el sitio con HTTP y que debe usar HTTPS. Una vez que se configure, el navegador usará
HTTPS en lugar de HTTP para acceder al dominio sin un redireccionamiento durante una
duración definida en el encabezado.
Ejemplo de uso
Strict-Transport-Security: max-age=31536000
Cómo usar HSTS
Usos recomendados
Todos los sitios web que realicen la transición de HTTP a HTTPS deben responder con un encabezado Strict-Transport-Security cuando se recibe una solicitud con HTTP.
Strict-Transport-Security: max-age=31536000Navegadores compatibles
Más información
Lecturas adicionales




