Scopri di più sugli intestazioni che possono proteggere il tuo sito e cerca rapidamente i dettagli più importanti.
Questo articolo elenca gli elementi di intestazione di sicurezza più importanti che puoi utilizzare per proteggere il tuo sito web. Utilizzalo per comprendere le funzionalità di sicurezza basate sul web, scoprire come implementarle sul tuo sito web e come riferimento quando hai bisogno di un promemoria.
- Intestazioni di sicurezza consigliate per i siti web che gestiscono dati utente sensibili:
- Criterio di sicurezza del contenuto (CSP)
- Tipi attendibili
- Intestazioni di sicurezza consigliate per tutti i siti web:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- Intestazioni di sicurezza per i siti web con funzionalità avanzate:
- Cross-Origin Resource Sharing (CORS)
- Cross-Origin Embedder Policy (COEP)
Prima di esaminare gli elementi di sicurezza, scopri le minacce note sul web e perché dovresti utilizzare questi elementi di sicurezza.
Proteggi il tuo sito dalle vulnerabilità di attacco di tipo injection
Le vulnerabilità di attacco di tipo injection si verificano quando i dati non attendibili elaborati dalla tua applicazione possono influire sul suo comportamento e, in genere, portare all'esecuzione di script controllati dall'utente malintenzionato. La vulnerabilità più comune causata da bug di injection è il cross-site scripting (XSS) nelle sue varie forme, tra cui XSS riflesso, XSS memorizzato, XSS basato su DOM e altre varianti.
In genere, una vulnerabilità XSS può consentire a un malintenzionato di accedere completamente ai dati utente elaborati dall'applicazione e a qualsiasi altra informazione ospitata nella stessa origine web.
Le difese tradizionali contro le iniezioni includono l'uso coerente di sistemi di modelli HTML con estrazione automatica, l'evitare l'uso di API JavaScript pericolose e l'elaborazione corretta dei dati utente ospitando i caricamenti di file in un dominio separato e sottoponendo a sanificazione l'HTML controllato dall'utente.
- Utilizza i Criteri di sicurezza del contenuto (CSP) per controllare gli script che possono essere eseguiti dalla tua applicazione al fine di ridurre il rischio di iniettamenti.
- Utilizza i tipi attendibili per applicare la sanitizzazione dei dati trasmessi ad API JavaScript pericolose.
- Utilizza X-Content-Type-Options per impedire al browser di interpretare erroneamente i tipi MIME delle risorse del tuo sito web, il che può portare all'esecuzione di script.
Isolare il sito da altri siti web
L'apertura del web consente ai siti web di interagire tra loro in modi che possono violare le aspettative di sicurezza di un'applicazione. Ciò include la realizzazione inaspettata di richieste autenticate o l'inserimento di dati di un'altra applicazione nel documento dell'utente malintenzionato, che può così modificare o leggere i dati dell'applicazione.
Le vulnerabilità comuni che minano l'isolamento web includono clickjacking, cross-site request forgery (CSRF), cross-site script inclusion (XSSI) e vari fughe di dati cross-site.
- Utilizza X-Frame-Options per impedire l'inserimento dei tuoi documenti da parte di un sito web dannoso.
- Utilizza i Cross-Origin Resource Policy (CORP) per impedire che le risorse del tuo sito web vengano incluse da un sito web cross-origin.
- Utilizza i criteri COOP (Cross-Origin Opener Policy) per proteggere le finestre del tuo sito web dalle interazioni di siti web dannosi.
- Utilizza la condivisione delle risorse tra origini (CORS) per controllare l'accesso alle risorse del tuo sito web da documenti cross-origin.
Sviluppo web post-Spectre è un articolo molto interessante se ti interessano queste intestazioni.
Creare un sito web efficace e sicuro
Spectre inserisce tutti i dati caricati
nello stesso gruppo di contesto di navigazione potenzialmente leggibile
nonostante il criterio di origine stessa. I browser limitano le funzionalità
che potrebbero sfruttare la vulnerabilità dietro un ambiente speciale chiamato
"isolamento cross-origin". Con l'isolamento cross-origin, puoi
utilizzare funzionalità potenti come SharedArrayBuffer.
- Utilizza i Criteri sull'incorporamento multiorigine (COEP) insieme a COOP per attivare l'isolamento multiorigine.
Cripta il traffico verso il tuo sito
I problemi di crittografia si verificano quando un'applicazione non cripta completamente i dati in transito, consentendo agli attaccanti che intercettano le comunicazioni di conoscere le interazioni dell'utente con l'applicazione.
La crittografia insufficiente può verificarsi nei seguenti casi: mancata utilizzo di HTTPS,
contenuti misti, impostazione di cookie senza l'attributo Secure
(o prefisso __Secure),
o logica di convalida CORS permissiva.
- Utilizza HTTP Strict Transport Security (HSTS) per pubblicare i contenuti in modo coerente tramite HTTPS.
Policy di sicurezza del contenuto (CSP)
Il cross-site scripting (XSS) è un attacco in cui una vulnerabilità su un sito web consente l'inserimento e l'esecuzione di uno script dannoso.
Content-Security-Policy fornisce un ulteriore livello per mitigare gli attacchi XSS limitando gli script che possono essere eseguiti dalla pagina.
Ti consigliamo di attivare il CSP rigoroso utilizzando uno dei seguenti approcci:
- Se esegui il rendering delle pagine HTML sul server, utilizza un CSP rigoroso basato su nonce.
- Se il codice HTML deve essere pubblicato in modo statico o memorizzato nella cache, ad esempio se si tratta di un'applicazione a pagina singola, utilizza un CSP rigoroso basato su hash.
Esempio di utilizzo: un CSP basato su nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Utilizzi consigliati
1. Utilizza un CSP rigido basato su nonce {: #nonce-based-csp}
Se esegui il rendering delle pagine HTML sul server, utilizza un CSP rigoroso basato su nonce.
Genera un nuovo valore nonce dello script per ogni richiesta lato server e imposta la seguente intestazione:
file di configurazione del server
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
In HTML, per caricare gli script, imposta l'attributo nonce di tutti i tag <script> sulla stessa stringa {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google Foto è un buon esempio di CSP rigoroso basato su nonce. Utilizza DevTools per scoprire come viene utilizzato.
2. Utilizza un CSP rigoroso basato su hash {: #hash-based-csp}
Se il codice HTML deve essere pubblicato in modo statico o memorizzato nella cache, ad esempio se stai sviluppando un'applicazione a pagina singola, utilizza un CSP rigoroso basato su hash.
file di configurazione del server
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
In HTML, devi inserire gli script in linea per applicare un criterio basato su hash, perché la maggior parte dei browser non supporta l'hashing degli script esterni.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Per caricare script esterni, leggi la sezione "Carica dinamicamente gli script di origine" nella sezione Opzione B: intestazione di risposta CSP basata su hash.
CSP Evaluator è un buon strumento per valutare il CSP, ma allo stesso tempo è un buon esempio di CSP rigoroso basato su nonce. Utilizza DevTools per scoprire come viene utilizzato.
Browser supportati
Altri aspetti da tenere presente su CSP
- La direttiva
frame-ancestorsprotegge il tuo sito dal clickjacking, un rischio che si verifica se consenti ai siti non attendibili di incorporare il tuo. Se preferisci una soluzione più semplice, puoi utilizzareX-Frame-Optionsper bloccare il caricamento, maframe-ancestorsti offre una configurazione avanzata per consentire solo origini specifiche come inserzionisti. - Potresti aver utilizzato un CSP per assicurarti che tutte le risorse del tuo sito vengano caricate tramite HTTPS. Questo metodo è diventato meno pertinente: al giorno d'oggi, la maggior parte dei browser blocca i contenuti misti.
- Puoi anche impostare un CSP in modalità solo per i report.
- Se non riesci a impostare un CSP come intestazione lato server, puoi impostarlo anche come meta tag. Tieni presente che non puoi utilizzare la modalità solo report per i metatag (anche se questo potrebbe cambiare).
Scopri di più
Tipi attendibili
L'XSS basato su DOM è un attacco in cui i dati dannosi vengono trasmessi a un sink che supporta l'esecuzione di codice dinamico, come eval() o .innerHTML.
I tipi attendibili forniscono gli strumenti per scrivere, esaminare la sicurezza e gestire applicazioni prive di XSS DOM. Possono essere attivati tramite CSP e rendono sicuro il codice JavaScript per impostazione predefinita limitando le API web pericolose ad accettare solo un oggetto speciale, un tipo attendibile.
Per creare questi oggetti, puoi definire criteri di sicurezza in cui puoi assicurarti che le regole di sicurezza (come la fuga di caratteri o la sanitizzazione) vengano applicate in modo coerente prima che i dati vengano scritti nel DOM. Queste norme sono quindi gli unici punti nel codice in cui potrebbero essere introdotti XSS DOM.
Esempi di utilizzo
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Utilizzi consigliati
-
Applicare Trusted Types per i canali DOM pericolosi Intestazione CSP e Trusted Types:
Content-Security-Policy: require-trusted-types-for 'script'Al momento
'script'è l'unico valore accettato per la direttivarequire-trusted-types-for.Ovviamente, puoi combinare i tipi attendibili con altre direttive CSP:
Unisci un CSP basato su nonce sopra indicato con i tipi attendibili:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Nota: </b> puoi limitare i nomi dei criteri di tipi attendibili consentiti impostando un'altra direttiva <code>trusted-types</code> (ad es. <code>trusted-types myPolicy</code>). Tuttavia, non è un requisito. </aside>
-
Definire un criterio
Norme:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Applica il criterio
Utilizza il criterio quando scrivi i dati nel DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Con require-trusted-types-for 'script', l'utilizzo di un tipo attendibile è un requisito. L'utilizzo di qualsiasi API DOM pericolosa con una stringa comporterà un
errore.
Browser supportati
Scopri di più
- Evitare le vulnerabilità di cross-site scripting basate su DOM con i tipi attendibili
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- Demo di tipi attendibili: apri lo strumento di ispezione DevTools e osserva cosa succede
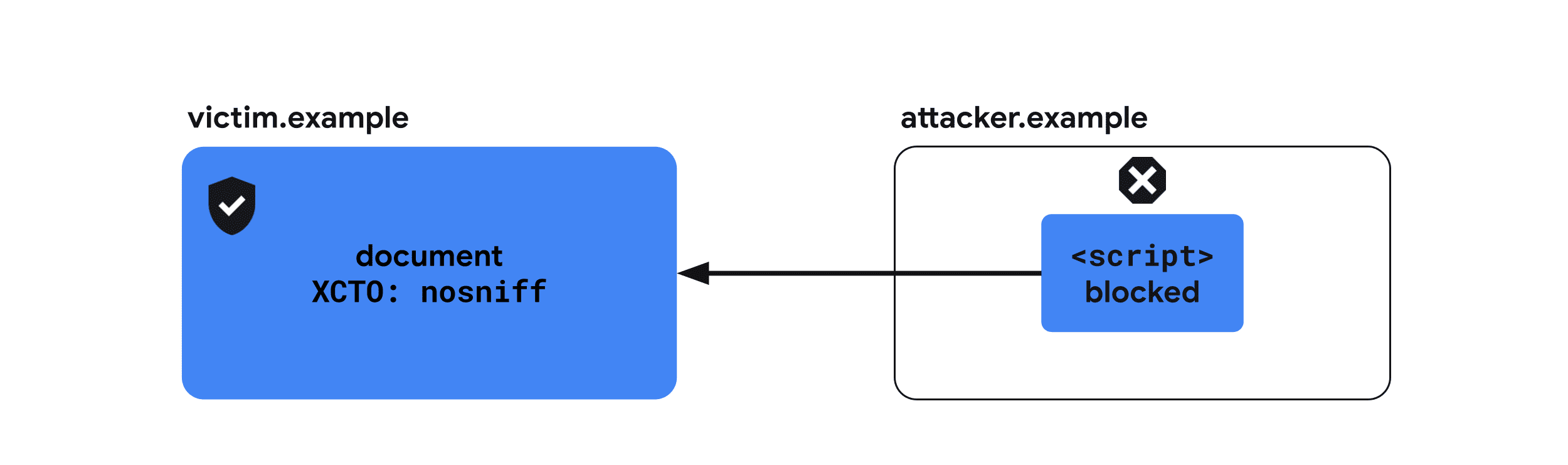
X-Content-Type-Options
Quando un documento HTML dannoso viene pubblicato dal tuo dominio (ad esempio, se un'immagine caricata su un servizio fotografico contiene markup HTML valido), alcuni browser lo tratteranno come un documento attivo e gli consentiranno di eseguire script nel contesto dell'applicazione, causando un bug di cross-site scripting.
X-Content-Type-Options: nosniff lo impedisce comunicando al browser che il tipo MIME impostato nell'intestazione Content-Type per una determinata risposta è corretto. Questa intestazione è consigliata per tutte le risorse.
Esempio di utilizzo
X-Content-Type-Options: nosniff
Come utilizzare X-Content-Type-Options
Utilizzi consigliati
X-Content-Type-Options: nosniff è consigliato per tutte le risorse pubblicate dal tuo server insieme all'intestazione Content-Type corretta.

Intestazioni di esempio inviate con un documento HTML
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Browser supportati
Scopri di più
X-Frame-Options
Se un sito web dannoso può incorporare il tuo sito come iframe, gli autori di attacchi potrebbero invocare azioni indesiderate da parte dell'utente con il clickjacking. Inoltre, in alcuni
casi gli attacchi di tipo Spectre danno ai siti web dannosi la possibilità di conoscere i contenuti di un documento incorporato.
X-Frame-Options indica se un browser deve essere autorizzato o meno a eseguire il rendering di una pagina in <frame>, <iframe>, <embed> o <object>. Per tutti i documenti è consigliabile inviare questa intestazione per indicare se è consentito il loro incorporamento in altri documenti.
Esempio di utilizzo
X-Frame-Options: DENY
Come utilizzare X-Frame-Options
Utilizzi consigliati
Tutti i documenti non progettati per essere incorporati devono utilizzare l'intestazione X-Frame-Options.
Puoi provare l'effetto delle seguenti configurazioni sul caricamento di un iframe in questa demo. Modifica il menu a discesa X-Frame-Options
e fai clic sul pulsante Ricarica l'iframe.
Protegge il tuo sito web dall'inserimento in altri siti web
Negare l'inserimento in altri documenti.

X-Frame-Options: DENYProtegge il tuo sito web dall'inserimento in siti web cross-origin
Consenti l'inserimento solo da documenti con la stessa origine.
X-Frame-Options: SAMEORIGINBrowser supportati
Scopri di più
Cross-Origin Resource Policy (CORP)
Un malintenzionato può incorporare risorse di un'altra origine, ad esempio del tuo sito, per ottenere informazioni sfruttando le fughe di dati tra siti basate sul web.
Cross-Origin-Resource-Policy riduce questo rischio indicando l'insieme di siti web da cui può essere caricato. L'intestazione può assumere uno dei tre valori:
same-origin, same-site e cross-origin. Per tutte le risorse è consigliabile inviare questo intestazione per indicare se consentono il caricamento da parte di altri siti web.
Esempio di utilizzo
Cross-Origin-Resource-Policy: same-origin
Come utilizzare CORP
Utilizzi consigliati
Ti consigliamo di pubblicare tutte le risorse con una delle tre intestazioni riportate di seguito.
Puoi provare in che modo le seguenti configurazioni influiscono sul caricamento delle risorse in un ambiente Cross-Origin-Embedder-Policy: require-corp in questa demo. Modifica il menu a discesa Cross-Origin-Resource-Policy e fai clic sul pulsante Ricarica il
iframe o Ricarica l'immagine per vedere l'effetto.
Consenti il caricamento delle risorse cross-origin
È consigliabile che i servizi simili a CDN applichino cross-origin alle risorse
(poiché in genere vengono caricate da pagine cross-origin), a meno che non vengano già pubblicate
tramite CORS, che ha un effetto simile.

Cross-Origin-Resource-Policy: cross-originLimita le risorse da caricare dal same-origin
same-origin deve essere applicato alle risorse che devono essere caricate solo
dalle pagine dello stesso dominio. Devi applicarlo alle risorse che includono informazioni sensibili sull'utente o le risposte di un'API che deve essere chiamata solo dalla stessa origine.
Tieni presente che le risorse con questa intestazione possono comunque essere caricate direttamente, ad esempio accedendo all'URL in una nuova finestra del browser. Il criterio di condivisione delle risorse tra origini protegge la risorsa solo dall'inserimento da parte di altri siti web.

Cross-Origin-Resource-Policy: same-originLimita le risorse da caricare dal same-site
Ti consigliamo di applicare same-site alle risorse simili a quelle sopra indicate, ma destinate a essere caricate da altri sottodomini del tuo sito.

Cross-Origin-Resource-Policy: same-siteBrowser supportati
Scopri di più
Criteri di apertura multiorigine (COOP)
Il sito web di un malintenzionato può aprire un altro sito in una finestra popup per ottenere informazioni su di esso sfruttando le fughe di dati tra siti basate sul web. In alcuni casi, ciò potrebbe anche consentire l'uso di attacchi lato canale basati su Spectre.
L'intestazione Cross-Origin-Opener-Policy consente a un documento di isolarsi dalle finestre cross-origin aperte tramite window.open() o un link con target="_blank" senza rel="noopener". Di conseguenza, qualsiasi programma che apra il documento tra origini non avrà alcun riferimento al documento e non potrà interagire con esso.
Esempio di utilizzo
Cross-Origin-Opener-Policy: same-origin-allow-popups
Come utilizzare COOP
Utilizzi consigliati
Puoi provare l'effetto delle seguenti configurazioni sulla comunicazione con una finestra popup cross-origin in questa demo.
Modifica il menu a discesa Cross-Origin-Opener-Policy sia per il documento che per la finestra popup, fai clic sul pulsante Apri un popup e poi su Invia un postMessage per verificare se il messaggio viene effettivamente inviato.
Isolare un documento dalle finestre cross-origin
L'impostazione same-origin mette il documento da isolare dalle finestre dei documenti cross-origin.

Cross-Origin-Opener-Policy: same-originIsolare un documento dalle finestre cross-origin, ma consentire i popup
L'impostazione same-origin-allow-popups consente a un documento di conservare un riferimento alle sue finestre popup, a meno che non venga impostato COOP con same-origin o same-origin-allow-popups. Ciò significa che same-origin-allow-popups può comunque difendere il documento da eventuali riferimenti quando viene aperto come finestra popup, ma consentirgli di comunicare con i propri popup.

Cross-Origin-Opener-Policy: same-origin-allow-popupsConsenti a un documento di essere richiamato da finestre cross-origin
unsafe-none è il valore predefinito, ma puoi indicare esplicitamente che questo
documento può essere aperto da una finestra cross-origin e mantenere l'accesso reciproco.

Cross-Origin-Opener-Policy: unsafe-nonePattern di report incompatibili con COOP
Puoi ricevere report quando la funzionalità COOP impedisce le interazioni tra finestre con l'API di reporting.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP supporta anche una modalità solo report, che ti consente di ricevere i report senza bloccare effettivamente la comunicazione tra documenti cross-origin.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"Browser supportati
Scopri di più
Condivisione delle risorse tra origini (CORS)
A differenza di altri elementi di questo articolo, la condivisione delle risorse tra origini (CORS) non è un'intestazione, ma un meccanismo del browser che richiede e consente l'accesso alle risorse cross-origin.
Per impostazione predefinita, i browser applicano il criterio della stessa origine per impedire a una pagina web di accedere a risorse cross-origin. Ad esempio, quando viene caricata un'immagine cross-origin, anche se viene visualizzata visivamente nella pagina web, il codice JavaScript sulla pagina non ha accesso ai dati dell'immagine.
Il fornitore di risorse può allentare le restrizioni e consentire ad altri siti web di leggere la risorsa attivando CORS.
Esempio di utilizzo
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Come utilizzare CORS
Prima di esaminare come configurare CORS, è utile comprendere la differenza tra i tipi di richieste. A seconda dei dettagli, una richiesta verrà classificata come richiesta semplice o richiesta con controllo preliminare.
Criteri per una richiesta semplice:
- Il metodo è
GET, HEAD o POST.
- Le intestazioni personalizzate includono solo
Accept, Accept-Language,
Content-Language e Content-Type.
- Il valore
Content-Type è application/x-www-form-urlencoded,
multipart/form-data o text/plain.
Tutto il resto è classificato come richiesta di preflight. Per ulteriori dettagli, consulta Cross-Origin Resource Sharing (CORS) - HTTP |
MDN.
Utilizzi consigliati
Richiesta semplice
Quando una richiesta soddisfa i criteri delle richieste semplici, il browser invia una richiesta cross-origin con un'intestazione Origin che indica l'origine della richiesta.
Intestazione di richiesta di esempio
Get / HTTP/1.1
Origin: https://example.com
Intestazione di risposta di esempio
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com indica che
https://example.com può accedere ai contenuti della risposta. Le risorse destinate a essere lette da qualsiasi sito possono impostare questa intestazione su *, nel qual caso il browser richiederà solo che la richiesta venga effettuata senza credenziali.
Access-Control-Allow-Credentials: true indica che le richieste che contengono
le credenziali (cookie) sono autorizzate a caricare la risorsa. In caso contrario,
le richieste autenticate verranno rifiutate anche se l'origine richiedente è
presente nell'intestazione Access-Control-Allow-Origin.
Puoi provare l'impatto della semplice richiesta sul caricamento delle risorse in un ambiente Cross-Origin-Embedder-Policy: require-corp in questa demo. Fai clic sulla casella di controllo Condivisione di risorse tra origini e poi sul pulsante Ricarica l'immagine per vedere l'effetto.
Richieste di preflight
Una richiesta di preflight è preceduta da una richiesta OPTIONS per verificare se è consentito inviare la richiesta successiva.
Intestazione di richiesta di esempio
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST consente di effettuare la seguente richiesta
con il metodo POST.Access-Control-Request-Headers: X-PINGOTHER, Content-Type consente al richiedente di impostare le intestazioni HTTP X-PINGOTHER e Content-Type nella richiesta successiva.
Esempi di intestazioni di risposta
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS indica che è possibile effettuare richieste successive con i metodi POST, GET e OPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type indica che le richieste successive possono includere le intestazioni X-PINGOTHER e Content-Type.Access-Control-Max-Age: 86400 indica che il risultato della richiesta preflight può essere memorizzato nella cache per 86.400 secondi.
Browser supportati
Scopri di più
Norme sull'incorporamento multiorigine (COEP)
Per ridurre la capacità degli attacchi basati su Spectre di rubare risorse cross-origin, funzionalità come SharedArrayBuffer o
performance.measureUserAgentSpecificMemory() sono disattivate per impostazione predefinita.
Cross-Origin-Embedder-Policy: require-corp impedisce ai documenti e ai worker di caricare risorse cross-origin come immagini, script, fogli di stile, iframe e altre, a meno che queste risorse non vengano attivate esplicitamente per il caricamento tramite intestazioni CORS o CORP. La funzionalità COEP può essere combinata conCross-Origin-Opener-Policy
per attivare l'isolamento cross-origin per un documento.
Utilizza Cross-Origin-Embedder-Policy: require-corp quando vuoi attivare l'isolamento multiorigine per il tuo documento.
Esempio di utilizzo
Cross-Origin-Embedder-Policy: require-corp
Come utilizzare il COEP
Esempi di utilizzo
COEP accetta un singolo valore di require-corp. Inviando questa intestazione, puoi invitare il browser a bloccare il caricamento delle risorse che non sono attivate tramite CORS o CORP.

Puoi provare l'impatto delle seguenti configurazioni sul caricamento delle risorse in questa demo. Modifica il menu a discesa Cross-Origin-Embedder-Policy, il menu a discesa Cross-Origin-Resource-Policy, la casella di controllo Solo report e così via per vedere in che modo influiscono sul caricamento delle risorse. Inoltre, apri la demo dell'endpoint di generazione di report per verificare se le risorse bloccate vengono registrate.
Abilita l'isolamento cross-origin
Attiva l'isolamento multiorigine inviando
Cross-Origin-Embedder-Policy: require-corp insieme a
Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Risorse dei report incompatibili con il COEP
Puoi ricevere segnalazioni di risorse bloccate causate da COEP con l'API Reporting.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP supporta anche la modalità solo report, che ti consente di ricevere i report senza bloccare effettivamente il caricamento delle risorse.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"Browser supportati
Scopri di più
HTTP Strict Transport Security (HSTS)
La comunicazione tramite una connessione HTTP non criptata non è criptata, pertanto i dati trasferiti sono accessibili a chi intercetta a livello di rete.
L'intestazione Strict-Transport-Security informa il browser che non deve mai caricare il sito utilizzando HTTP e deve utilizzare HTTPS. Una volta impostato, il browser utilizzerà HTTPS anziché HTTP per accedere al dominio senza un reindirizzamento per una durata definita nell'intestazione.
Esempio di utilizzo
Strict-Transport-Security: max-age=31536000
Come utilizzare HSTS
Utilizzi consigliati
Tutti i siti web che passano da HTTP a HTTPS devono rispondere con un'intestazione Strict-Transport-Security quando viene ricevuta una richiesta con HTTP.
Strict-Transport-Security: max-age=31536000Browser supportati
Scopri di più
Per approfondire




