Dowiedz się więcej o nagłówkach, które mogą zapewnić bezpieczeństwo Twojej witrynie, i szybko odnajdź najważniejsze informacje.
W tym artykule znajdziesz listę najważniejszych nagłówków zabezpieczeń, których możesz używać do ochrony swojej witryny. Korzystaj z niego, aby poznać funkcje bezpieczeństwa w internecie, dowiedzieć się, jak je wdrożyć w swojej witrynie, oraz jako źródła informacji, gdy będziesz potrzebować przypomnienia.
- Nagłówki zabezpieczeń zalecane w przypadku witryn, które przetwarzają dane wrażliwe użytkowników:
- Polityka bezpieczeństwa treści (CSP)
- Zaufane typy
- Nagłówki bezpieczeństwa zalecane dla wszystkich witryn:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- Nagłówki zabezpieczeń dla witryn z zaawansowanymi funkcjami:
- Współdzielenie zasobów między serwerami z różnych domen (CORS)
- Zasady umieszczania zasobów z innych domen (COEP)
Zanim zaczniesz zajmować się nagłówkami bezpieczeństwa, dowiedz się więcej o znanych zagrożeniach w internecie oraz o tym, dlaczego warto używać nagłówków bezpieczeństwa.
Ochrona witryny przed lukami w zabezpieczeniach związanymi z wstrzykiwaniem kodu
Luki związane z wstrzyknięciem występują, gdy niezaufane dane przetwarzane przez aplikację mogą wpływać na jej działanie i często prowadzić do wykonania skryptów kontrolowanych przez osobę przeprowadzającą atak. Najczęstszą luką w zabezpieczeniach spowodowaną wstrzyknięciem kodu jest skryptowanie między witrynami (XSS) w różnych formach, m.in. odbijane XSS, zapisany XSS, XSS na poziomie DOM i inne warianty.
W przypadku podatności XSS atakujący może uzyskać pełny dostęp do danych użytkownika przetwarzanych przez aplikację oraz do wszelkich innych informacji przechowywanych w tym samym źródle internetowym.
Tradycyjne metody obrony przed wstrzyknięciami obejmują konsekwentne używanie automatycznego ucieczki w systemach szablonów HTML, unikanie korzystania z niebezpiecznych interfejsów API JavaScript oraz prawidłowe przetwarzanie danych użytkownika przez hostowanie przesyłanych plików w osobnej domenie i sterowanie dostępem do kodu HTML przez użytkownika.
- Aby ograniczyć ryzyko wstrzyknięcia kodu, użyj standardu Content Security Policy (CSP), który pozwala kontrolować skrypty, które mogą być wykonywane przez aplikację.
- Użyj zaufanych typów, aby wymusić sterylizację danych przekazywanych do niebezpiecznych interfejsów API JavaScript.
- Użyj nagłówka X-Content-Type-Options, aby uniemożliwić przeglądarce błędną interpretację typów MIME zasobów witryny, co może prowadzić do wykonania skryptu.
Izolowanie witryny od innych witryn
Otwartość internetu umożliwia stronom internetowym wzajemną interakcję w sposób, który może naruszać oczekiwania dotyczące bezpieczeństwa aplikacji. Obejmuje to nieoczekiwane wysyłanie uwierzytelnionych żądań lub umieszczanie w dokumencie hakera danych z innej aplikacji, co umożliwia hakerowi modyfikowanie lub odczytywanie danych aplikacji.
Typowe luki w zabezpieczeniach, które podważają izolację w internecie, to clickjacking, fałszowanie żądań z innych witryn (CSRF), wstawianie skryptów z innych witryn (XSSI) oraz różne wycieki danych z innych witryn.
- Użyj nagłówka X-Frame-Options, aby uniemożliwić umieszczanie Twoich dokumentów przez szkodliwą witrynę.
- Użyj zasad dotyczących zasobów z innych źródeł (CROSS-ORIGIN RESOURCE POLICY, CORP), aby zapobiec włączaniu zasobów Twojej witryny przez witrynę z innego źródła.
- Użyj zasady otwierania okna w innej domenie (COOP), aby chronić okna witryny przed interakcjami z złośliwymi witrynami.
- Użyj mechanizmu CORS, aby kontrolować dostęp do zasobów Twojej witryny z dokumentów z innych domen.
Jeśli interesują Cię nagłówki, warto przeczytać artykuł Programowanie w sieci po ujawnieniach Spectre.
Tworzenie bezpiecznej, wydajnej witryny
Spectre umieszcza wszystkie dane załadowane w ramach tej samej grupy kontekstu przeglądania, która może być odczywana pomimo zasady źródeł. Przeglądarki ograniczają funkcje, które mogą wykorzystywać podatność, do specjalnego środowiska zwanego „izolacją zasobów z innych domen”. Dzięki izolacji między domenami możesz korzystać z zaawansowanych funkcji, takich jak SharedArrayBuffer.
- Aby włączyć izolowanie zasobów z innych domen, użyj zasad umieszczania zasobów z innych domen (COEP) wraz z zasadą COOP.
Szyfrowanie ruchu w witrynie
Problemy z szyfrowaniem występują, gdy aplikacja nie szyfruje w pełni danych w trakcie przesyłania, co umożliwia atakującym podsłuchującym na poznanie interakcji użytkownika z aplikacją.
Niewystarczające szyfrowanie może wystąpić w tych przypadkach: nieużywanie protokołu HTTPS, mieszane treści, ustawianie plików cookie bez atrybutu Secure (lub prefiksu __Secure) lub łagodna weryfikacja CORS.
- Używaj protokołu HTTP Strict Transport Security (HSTS), aby konsekwentnie wyświetlać treści za pomocą protokołu HTTPS.
Content Security Policy (CSP)
Atak typu cross-site scripting (XSS) polega na wykorzystaniu luki w zabezpieczeniach witryny do wstrzyknięcia i wykonania szkodliwego skryptu.
Content-Security-Policy zapewnia dodatkową warstwę zabezpieczeń przed atakami XSS poprzez ograniczenie skryptów, które mogą być wykonywane przez stronę.
Zalecamy włączenie rygorystycznego CSP za pomocą jednej z tych metod:
- Jeśli renderujesz strony HTML na serwerze, użyj ścisłego CSP z noncem.
- Jeśli kod HTML musi być obsługiwany statycznie lub przechowywany w pamięci podręcznej (np. gdy jest to aplikacja jednostronicowa), użyj dyrygowanej dyrektywy CSP na podstawie hasha.
Przykład użycia: CSP oparty na nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Zalecane zastosowania
1. Stosowanie rygorystycznego standardu CSP opartego na łańcuchu losowych znaków {: #nonce-based-csp}
Jeśli renderujesz strony HTML na serwerze, użyj ścisłego CSP z noncem.
Wygeneruj nową wartość nonce skryptu dla każdego żądania po stronie serwera i ustaw ten nagłówek:
plik konfiguracji serwera
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
Aby wczytać skrypty, w pliku HTML ustaw atrybut nonce wszystkich tagów <script> na tę samą wartość {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Zdjęcia Google to dobry przykład rygorystycznego CSP opartego na nonce. Użyj Narzędzi dla programistów, aby sprawdzić, jak jest używany.
2. Użyj rygorystycznego CSP opartego na haśle {: #hash-based-csp}
Jeśli kod HTML musi być wyświetlany statycznie lub przechowywany w pamięci podręcznej (np. gdy tworzysz aplikację jednostronicową), użyj ścisłego CSP opartego na haśle.
plik konfiguracji serwera
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
Aby zastosować zasady oparte na haśle, musisz wstawić skrypty w kodzie HTML, ponieważ większość przeglądarek nie obsługuje haszowania zewnętrznych skryptów.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Aby wczytać skrypty zewnętrzne, przeczytaj sekcję „Ładowanie skryptów źródłowych dynamicznie” w sekcji Opcja B: nagłówek odpowiedzi CSP oparty na haśle.
Sprawdzanie CSP to przydatne narzędzie do oceny CSP, ale jednocześnie dobry przykład rygorystycznego CSP opartego na szyfrach jednorazowych. Użyj Narzędzi dla programistów, aby sprawdzić, jak jest używany.
Obsługiwane przeglądarki
Inne informacje o CSP
frame-ancestorschroni witrynę przed kliknięciem podsztytnego – ryzykiem, które pojawia się, gdy zezwalasz na umieszczanie Twojej witryny w niezaufanych witrynach. Jeśli wolisz prostsze rozwiązanie, możesz użyćX-Frame-Options, aby zablokować wczytywanie, aleframe-ancestorszapewnia zaawansowaną konfigurację, która umożliwia zezwalanie na umieszczanie tylko z określonych źródeł.- Być może używasz CSP, aby mieć pewność, że wszystkie zasoby witryny są ładowane przez HTTPS. Ta funkcja straciła na znaczeniu, ponieważ obecnie większość przeglądarek blokuje mieszane treści.
- Możesz też ustawić CSP w trybie tylko do raportowania.
- Jeśli nie możesz ustawić reguły CSP jako nagłówka po stronie serwera, możesz je ustawić jako metatag. Pamiętaj, że nie możesz używać trybu tylko raportów do tagów meta (może się to zmienić).
Więcej informacji
Zaufane typy
XSS w DOM to atak, w którym złośliwe dane są przekazywane do odbiornika obsługującego dynamiczne wykonywanie kodu, np. eval() lub .innerHTML.
Zaufane typy zapewniają narzędzia do pisania, sprawdzania zabezpieczeń i utrzymywania aplikacji wolnych od ataków XSS w DOM. Można je włączyć za pomocą CSP i uzyskać bezpieczny kod JavaScript domyślnie, ograniczając niebezpieczne interfejsy API do akceptowania tylko specjalnego obiektu – zaufanej kategorii.
Aby utworzyć te obiekty, możesz zdefiniować zasady bezpieczeństwa, które pozwolą Ci zapewnić, że reguły bezpieczeństwa (np. ucieczka lub sterylizacja) są konsekwentnie stosowane przed zapisaniem danych do DOM. Te zasady są jedynymi miejscami w kodzie, w których można potencjalnie wprowadzić atak XSS DOM.
Przykładowe zastosowania
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Zalecane zastosowania
-
Wymuś zaufane typy w przypadku niebezpiecznych odbiorników DOM Nagłówek CSP i zaufanych typów:
Content-Security-Policy: require-trusted-types-for 'script'Obecnie jedyną akceptowalną wartością dyrektywy
require-trusted-types-forjest'script'.Oczywiście możesz łączyć zaufane typy z innymi dyrektywami CSP:
Łączenie CSP opartego na szyfrach jednorazowych z zaufanymi typami:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Uwaga: </b> możesz ograniczyć dozwolone nazwy zasad typów zaufanych, ustawiając dodatkową dyrektywę <code>trusted-types</code> (np. <code>trusted-types myPolicy</code>). Nie jest to jednak wymagane. </aside>
-
Definiowanie zasady
Zasady:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Stosowanie zasad
Używaj tej zasady podczas zapisywania danych w DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
W przypadku require-trusted-types-for 'script' używanie zaufanych typów jest wymagane. Użycie dowolnego niebezpiecznego interfejsu DOM API z ciągiem znaków spowoduje błąd.
Obsługiwane przeglądarki
Więcej informacji
- Zapobieganie lukom w zabezpieczeniach związanym z skryptami cross-site w DOM za pomocą zaufanych typów
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: zaufane typy – HTTP |
MDN
- Demonstracja zaufanych typów – otwórz Inspektora w Narzędziach deweloperskich i zobacz, co się dzieje.
X-Content-Type-Options
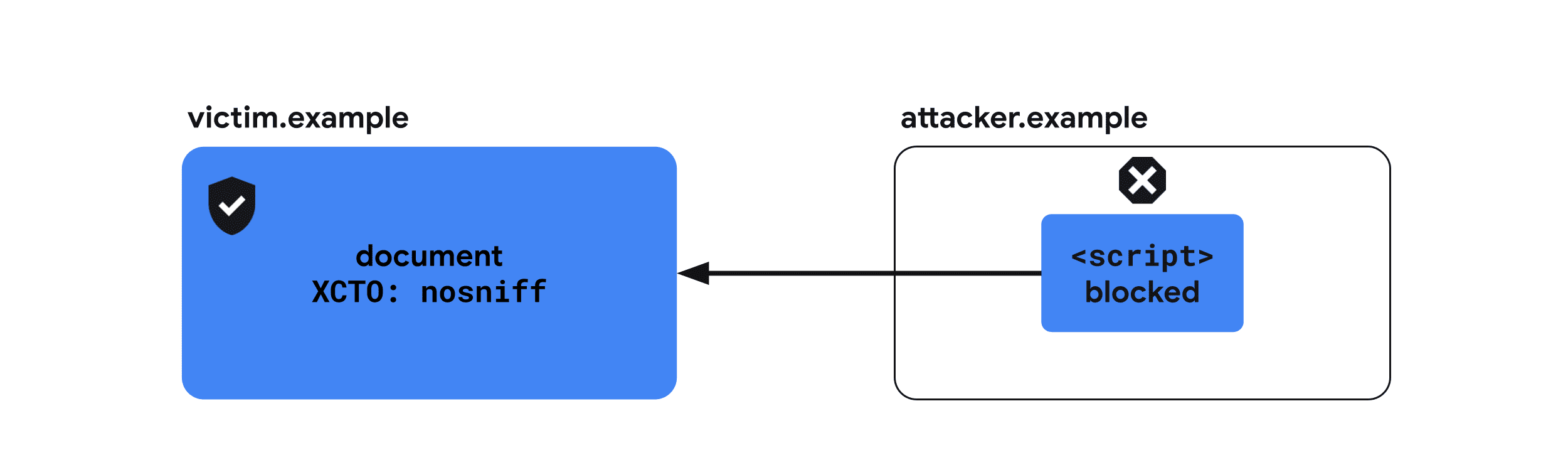
Gdy złośliwy dokument HTML jest wyświetlany z Twojej domeny (np. obraz przesłany do usługi przesyłania zdjęć zawiera prawidłowy znacznik HTML), niektóre przeglądarki uznają go za aktywny dokument i zezwolą na wykonywanie skryptów w kontekście aplikacji, co spowoduje błąd skryptów między witrynami.
X-Content-Type-Options: nosniff zapobiega temu, podając przeglądarce informację, że typ MIME ustawiony w nagłówku Content-Type dla danej odpowiedzi jest prawidłowy. Ten nagłówek jest zalecany w przypadku wszystkich zasobów.
Przykładowe zastosowanie
X-Content-Type-Options: nosniff
Jak używać nagłówka X-Content-Type-Options
Zalecane zastosowania
Zalecamy użycie X-Content-Type-Options: nosniff w przypadku wszystkich zasobów wyświetlanych z Twojego serwera wraz z odpowiednim nagłówkiem Content-Type.

Przykłady nagłówków wysyłanych z dokumentem HTML
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Obsługiwane przeglądarki
Więcej informacji
X-Frame-Options
Jeśli złośliwa witryna może osadzić Twoją witrynę jako element iframe, może to umożliwić atakującym wywołanie niezamierzonych działań przez użytkownika za pomocą clickjackingu. Ponadto w niektórych przypadkach ataki typu Spectre umożliwiają złośliwym witrynom poznanie zawartości załączonego dokumentu.
X-Frame-Options wskazuje, czy przeglądarka może renderować stronę w trybie <frame>, <iframe>, <embed> lub <object>. Zalecamy, aby wszystkie dokumenty wysyłały ten nagłówek, aby wskazać, czy można je umieszczać w innych dokumentach.
Przykładowe zastosowanie
X-Frame-Options: DENY
Jak korzystać z nagłówka X-Frame-Options
Zalecane zastosowania
Wszystkie dokumenty, które nie są przeznaczone do umieszczania w innych dokumentach, powinny używać nagłówka X-Frame-Options.
W tym demo możesz sprawdzić, jak te konfiguracje wpływają na wczytywanie ramki iframe. Zmień menu X-Frame-Options
i kliknij przycisk Odśwież iframe.
Chroni Twoją witrynę przed umieszczaniem jej w innych witrynach
Odmowa umieszczania w innych dokumentach.

X-Frame-Options: DENYChroni witrynę przed umieszczaniem jej przez dowolne witryny między domenami.
Zezwalanie na umieszczanie tylko w dokumentach z tego samego źródła.
X-Frame-Options: SAMEORIGINObsługiwane przeglądarki
Więcej informacji
Zasady dotyczące zasobów z innych domen (CORP)
Atakujący może umieszczać zasoby z innego źródła, np. z Twojej witryny, aby poznać informacje o tych zasobach, wykorzystując przecieki między witrynami w internecie.
Cross-Origin-Resource-Policyzmniejsza to ryzyko, podając zestaw witryn, z których może być ładowany. Nagłówek może mieć jedną z 3 wartości: same-origin, same-site lub cross-origin. Zalecamy, aby wszystkie zasoby wysyłały ten nagłówek, aby wskazać, czy zezwalają na wczytywanie ich przez inne witryny.
Przykładowe zastosowanie
Cross-Origin-Resource-Policy: same-origin
Jak korzystać z korporatnego konta Google
Zalecane zastosowania
Zalecamy, aby wszystkie zasoby były wyświetlane za pomocą jednego z tych 3 nagłówków.
W tym demo możesz sprawdzić, jak te konfiguracje wpływają na wczytywanie zasobów w Cross-Origin-Embedder-Policy: require-corp. Zmień menu Cross-Origin-Resource-Policy i kliknij przycisk Przeładuj iframe lub Przeładuj obraz, aby zobaczyć efekt.
Zezwalaj na wczytywanie zasobów cross-origin
Zalecamy, aby usługi podobne do CDN stosowały tag cross-origin do zasobów (ponieważ są one zwykle ładowane przez strony z różnych źródeł), chyba że są już dostarczane za pomocą CORS, co ma podobny efekt.

Cross-Origin-Resource-Policy: cross-originOgranicz zasoby wczytywane z same-origin
Tag same-origin należy zastosować do zasobów, które mają być wczytywane tylko przez strony z tego samego źródła. Należy to zastosować do zasobów, które zawierają informacje poufne na temat użytkownika lub odpowiedzi interfejsu API, które mają być wywoływane tylko z tego samego źródła.
Pamiętaj, że zasoby z tym nagłówkiem można nadal wczytywać bezpośrednio, na przykład przez przejście do adresu URL w nowym oknie przeglądarki. Zasada Cross-Origin Resource Sharing chroni zasób tylko przed umieszczeniem go w innych witrynach.

Cross-Origin-Resource-Policy: same-originOgranicz zasoby wczytywane z same-site
Zalecamy zastosowanie reguły same-site do zasobów podobnych do wymienionych powyżej, które mają być wczytywane przez inne subdomeny Twojej witryny.

Cross-Origin-Resource-Policy: same-siteObsługiwane przeglądarki
Więcej informacji
Zasada dotycząca otwierającego z innej domeny (COOP)
Witryna atakującego może otworzyć inną witrynę w wyskakującym okienku, aby poznać informacje o tej witrynie, wykorzystując przecieki między witrynami w sieci. W niektórych przypadkach może to też umożliwiać przeprowadzanie ataków typu side-channel na podstawie Spectre.
Nagłówek Cross-Origin-Opener-Policy umożliwia dokumentowi odseparowanie się od okien między domenami, które zostały otwarte za pomocą window.open() lub linku z target="_blank" bez rel="noopener". W rezultacie każda osoba, która otworzy dokument w innej domenie, nie będzie miała do niego dostępu i nie będzie mogła z nim wchodzić w interakcję.
Przykładowe zastosowanie
Cross-Origin-Opener-Policy: same-origin-allow-popups
Jak korzystać z coop
Zalecane zastosowania
W tym demonstracyjnym pliku możesz sprawdzić, jak te konfiguracje wpływają na komunikację z oknem wyskakującym z innej domeny.
Zmień menu Cross-Origin-Opener-Policy zarówno w dokumentach, jak i w wyskakujących oknach, kliknij przycisk Otwórz wyskakujące okienko, a potem kliknij Wyślij postMessage, aby sprawdzić, czy wiadomość została faktycznie dostarczona.
Izolowanie dokumentu z okien między domenami
Ustawienie same-origin powoduje, że dokument jest izolowany od okien dokumentów z innych domen.

Cross-Origin-Opener-Policy: same-originIzolowanie dokumentu z okien między źródłami, ale zezwalanie na wyskakujące okienka
Ustawienie same-origin-allow-popups pozwala dokumentowi zachować odwołanie do okienek wyskakujących, chyba że ustawiono w nich opcję COOP: same-origin lub same-origin-allow-popups. Oznacza to, że same-origin-allow-popups może nadal chronić dokument przed odniesieniami, gdy jest otwierany jako wyskakujące okienko, ale może też komunikować się z własnymi wyskakującymi okienkami.

Cross-Origin-Opener-Policy: same-origin-allow-popupsZezwalanie na odwoływanie się do dokumentu przez okna między domenami
unsafe-none to wartość domyślna, ale możesz wyraźnie wskazać, że ten dokument może być otwierany przez okno z innej domeny i zachować wzajemny dostęp.

Cross-Origin-Opener-Policy: unsafe-noneZgłaszanie wzorców niezgodnych z COOP
Raporty możesz otrzymywać, gdy zasada COOP uniemożliwia interakcje między oknami za pomocą interfejsu API do raportowania.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP obsługuje też tryb tylko do raportowania, dzięki czemu możesz otrzymywać raporty bez blokowania komunikacji między dokumentami w różnych domenach.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"Obsługiwane przeglądarki
Więcej informacji
Współdzielenie zasobów pomiędzy serwerami z różnych domen (CORS)
W przeciwieństwie do innych elementów w tym artykule współdzielenie zasobów między serwerami z różnych domen (CORS) nie jest nagłówkiem, lecz mechanizmem przeglądarki, który prosi o dostęp do zasobów z innych domen i go zezwala.
Domyślnie przeglądarki egzekwują zasadę tego samego pochodzenia, aby uniemożliwić stronie internetowej dostęp do zasobów z innych źródeł. Na przykład podczas wczytywania obrazu z innego źródła, mimo że jest on wyświetlany na stronie internetowej, kod JavaScript na stronie nie ma dostępu do danych obrazu.
Dostawca zasobu może osłabić ograniczenia i zezwolić innym witrynom na odczyt zasobu, akceptując CORS.
Przykładowe zastosowanie
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Jak korzystać z mechanizmu CORS
Zanim zaczniesz konfigurować CORS, warto poznać różnice między typami żądań. W zależności od szczegółów prośba zostanie zaklasyfikowana jako prośba prosta lub prośba z wyświetleniem preferencji.
Kryteria prostego żądania:
- Metoda to
GET, HEAD lub POST.
- Niestandardowe nagłówki obejmują tylko
Accept, Accept-Language, Content-Language i Content-Type.
- Nowa wartość „
Content-Type” to application/x-www-form-urlencoded, multipart/form-data lub text/plain.
Pozostałe żądania są klasyfikowane jako żądania z wstępnym prześwietleniem. Więcej informacji znajdziesz w artykule Współdzielenie zasobów pomiędzy serwerami z różnych domen (CORS) – HTTP |
MDN.
Zalecane zastosowania
Proste żądanie
Jeśli żądanie spełnia kryteria żądania prostego, przeglądarka wysyła żądanie z innej domeny z nagłówkiem Origin, który wskazuje origin żądania.
Przykład nagłówka żądania
Get / HTTP/1.1
Origin: https://example.com
Przykład nagłówka odpowiedzi
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com wskazuje, że https://example.com ma dostęp do zawartości odpowiedzi. Zasoby przeznaczone do odczytu przez dowolną witrynę mogą mieć ten nagłówek ustawiony na *. W takim przypadku przeglądarka będzie wymagać wysłania żądania bez danych logowania.
Access-Control-Allow-Credentials: true wskazuje, że zasób może być ładowany przez żądania zawierające dane logowania (pliki cookie). W przeciwnym razie uwierzytelnione żądania zostaną odrzucone, nawet jeśli w nagłówku Access-Control-Allow-Origin jest podana prosząca domena.
W tym demo możesz sprawdzić, jak proste żądanie wpływa na wczytywanie zasobów w Cross-Origin-Embedder-Policy: require-corp. Aby zobaczyć efekt, kliknij pole wyboru Udostępnianie zasobów w wielu domenach i przycisk Ponowne wczytywanie obrazu.
Wstępnie przetworzone żądania
Prośba o prześwietlenie poprzedza żądanie OPTIONS, które ma na celu sprawdzenie, czy można wysłać następne żądanie.
Przykład nagłówka żądania
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST umożliwia wysłanie tego żądania za pomocą metody POST.Access-Control-Request-Headers: X-PINGOTHER, Content-Type pozwala zgłaszającemu ustawić nagłówki HTTP X-PINGOTHER i Content-Type w kolejnych żądaniach.
Przykładowe nagłówki odpowiedzi
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS wskazuje, że kolejne żądania można wysyłać za pomocą metod POST, GET i OPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type wskazuje, że kolejne żądania mogą zawierać nagłówki X-PINGOTHER i Content-Type.Access-Control-Max-Age: 86400 oznacza, że wynik żądania wstępnego może być przechowywany w pamięci podręcznej przez 86 400 sekund.
Obsługiwane przeglądarki
Więcej informacji
Zasady umieszczania zasobów z innych domen (COEP)
Aby ograniczyć możliwość ataków typu Spectre polegających na kradzieży zasobów z innych źródeł, funkcje takie jak SharedArrayBuffer lub performance.measureUserAgentSpecificMemory() są domyślnie wyłączone.
Cross-Origin-Embedder-Policy: require-corp uniemożliwia wczytywanie zasobów z innych domen, takich jak obrazy, skrypty, arkusze stylów, ramki iframe i inne, chyba że zasoby te zostały wyraźnie wybrane do wczytania za pomocą nagłówków CORS lub CORP. COEP można łączyć z Cross-Origin-Opener-Policy, aby włączyć izolację od zasobów z innych domen.
Użyj Cross-Origin-Embedder-Policy: require-corp, gdy chcesz włączyć izolację między domenami w dokumencie.
Przykładowe zastosowanie
Cross-Origin-Embedder-Policy: require-corp
Jak korzystać z COEP
Przykładowe zastosowania
COEP przyjmuje jedną wartość require-corp. Wysyłając ten nagłówek, możesz poinstruować przeglądarkę, aby blokowała wczytywanie zasobów, które nie zostały zaakceptowane za pomocą CORS lub CORP.

W tym demo możesz sprawdzić, jak poszczególne konfiguracje wpływają na wczytywanie zasobów. Zmień menu Zasady umieszczania zasobów z innych domen, Zasady dotyczące zasobów z innych domen, pole wyboru Tylko raport itp., aby sprawdzić, jak te zmiany wpływają na wczytywanie zasobów. Otwórz też demo punktu końcowego raportowania, aby sprawdzić, czy zablokowane zasoby są zgłaszane.
Włącz izolację między domenami
Włącz izolację zasobów z różnych domen, wysyłając Cross-Origin-Embedder-Policy: require-corp razem z Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Zgłaszanie zasobów niezgodnych z COEP
Za pomocą interfejsu API do raportowania możesz otrzymywać raporty o zablokowanych zasobach spowodowane przez COEP.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP obsługuje też tryb tylko do raportowania, dzięki czemu możesz otrzymywać raporty bez blokowania ładowania zasobów.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"Obsługiwane przeglądarki
Więcej informacji
HTTP Strict Transport Security (HSTS)
Komunikacja przez zwykłe połączenie HTTP nie jest szyfrowana, co powoduje, że przesyłane dane są dostępne dla podsłuchujących na poziomie sieci.
Nagłówek Strict-Transport-Security informuje przeglądarkę, że nigdy nie powinna wczytywać witryny za pomocą HTTP, lecz zamiast tego używać HTTPS. Po jej skonfigurowaniu przeglądarka będzie używać protokołu HTTPS zamiast HTTP, aby uzyskać dostęp do domeny bez przekierowania przez określony w nagłówku czas.
Przykładowe zastosowanie
Strict-Transport-Security: max-age=31536000
Jak korzystać z HSTS
Zalecane zastosowania
Wszystkie witryny, które przechodzą z HTTP na HTTPS, powinny odpowiadać nagłówkiem Strict-Transport-Security, gdy otrzymają żądanie w protokole HTTP.
Strict-Transport-Security: max-age=31536000Obsługiwane przeglądarki
Więcej informacji
Więcej informacji




