Tìm hiểu thêm về các tiêu đề có thể giúp bảo vệ trang web của bạn và nhanh chóng tra cứu những thông tin quan trọng nhất.
Bài viết này liệt kê các tiêu đề bảo mật quan trọng nhất mà bạn có thể sử dụng để bảo vệ trang web của mình. Hãy sử dụng tài liệu này để tìm hiểu các tính năng bảo mật dựa trên web, tìm hiểu cách triển khai các tính năng đó trên trang web của bạn và làm tài liệu tham khảo khi bạn cần nhắc.
- Các tiêu đề bảo mật được đề xuất cho những trang web xử lý dữ liệu nhạy cảm của người dùng:
- Chính sách bảo mật nội dung (CSP)
- Các loại đáng tin cậy
- Các tiêu đề bảo mật được đề xuất cho tất cả trang web:
- X-Content-Type-Options
- X-Frame-Options
- Chính sách tài nguyên gốc chéo (CORP)
- Chính sách trình mở gốc chéo (COOP)
- Bảo mật truyền tải nghiêm ngặt qua HTTP (HSTS)
- Tiêu đề bảo mật cho các trang web có chức năng nâng cao:
- Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS)
- Chính sách đối với trình nhúng trên nhiều nguồn gốc (COEP)
Trước khi tìm hiểu về tiêu đề bảo mật, hãy tìm hiểu về các mối đe doạ đã biết trên web và lý do bạn nên sử dụng các tiêu đề bảo mật này.
Bảo vệ trang web của bạn khỏi các lỗ hổng chèn
Lỗ hổng chèn xảy ra khi dữ liệu không đáng tin cậy do ứng dụng của bạn xử lý có thể ảnh hưởng đến hành vi của ứng dụng và thường dẫn đến việc thực thi các tập lệnh do kẻ tấn công kiểm soát. Lỗ hổng phổ biến nhất do lỗi chèn gây ra là tập lệnh trên nhiều trang web (XSS) ở nhiều dạng, bao gồm XSS phản chiếu, XSS được lưu trữ, XSS dựa trên DOM và các biến thể khác.
Lỗ hổng XSS thường có thể cấp cho kẻ tấn công quyền truy cập đầy đủ vào dữ liệu người dùng do ứng dụng xử lý và mọi thông tin khác được lưu trữ trong cùng một nguồn gốc web.
Các biện pháp bảo vệ truyền thống chống lại hành vi chèn bao gồm việc sử dụng nhất quán hệ thống mẫu HTML tự thoát, tránh sử dụng API JavaScript nguy hiểm và xử lý đúng cách dữ liệu người dùng bằng cách lưu trữ các tệp tải lên trong một miền riêng biệt và dọn dẹp HTML do người dùng kiểm soát.
- Sử dụng Chính sách bảo mật nội dung (CSP) để kiểm soát những tập lệnh mà ứng dụng của bạn có thể thực thi nhằm giảm thiểu nguy cơ bị chèn.
- Sử dụng Kiểu đáng tin cậy để thực thi việc dọn dẹp dữ liệu được truyền vào các API JavaScript nguy hiểm.
- Sử dụng X-Content-Type-Options để ngăn trình duyệt diễn giải sai các loại MIME của tài nguyên trên trang web, điều này có thể dẫn đến việc thực thi tập lệnh.
Tách biệt trang web của bạn với các trang web khác
Tính chất mở của web cho phép các trang web tương tác với nhau theo những cách có thể vi phạm các kỳ vọng về bảo mật của ứng dụng. Điều này bao gồm việc tạo các yêu cầu đã xác thực hoặc nhúng dữ liệu từ một ứng dụng khác vào tài liệu của kẻ tấn công một cách không mong muốn, cho phép kẻ tấn công sửa đổi hoặc đọc dữ liệu ứng dụng.
Các lỗ hổng phổ biến làm suy yếu tính năng tách biệt web bao gồm clickjacking, giả mạo yêu cầu trên nhiều trang web (CSRF), đưa tập lệnh trên nhiều trang web (XSSI) và nhiều rò rỉ trên nhiều trang web.
- Sử dụng X-Frame-Options để ngăn trang web độc hại nhúng tài liệu của bạn.
- Sử dụng Chính sách tài nguyên trên nhiều nguồn gốc (CORP) để ngăn một trang web trên nhiều nguồn gốc đưa tài nguyên của trang web của bạn vào.
- Sử dụng Chính sách về trình mở nhiều nguồn gốc (COOP) để bảo vệ các cửa sổ của trang web khỏi các hoạt động tương tác của các trang web độc hại.
- Sử dụng tính năng Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS) để kiểm soát quyền truy cập vào tài nguyên của trang web từ các tài liệu trên nhiều nguồn gốc.
Phát triển web sau Spectre là một bài viết hay nếu bạn quan tâm đến các tiêu đề này.
Xây dựng một trang web mạnh mẽ một cách an toàn
Spectre đặt mọi dữ liệu được tải vào cùng một nhóm ngữ cảnh duyệt web có thể đọc được, mặc dù có chính sách cùng nguồn gốc. Các trình duyệt hạn chế các tính năng có thể khai thác lỗ hổng trong một môi trường đặc biệt có tên là "tách biệt nhiều nguồn gốc". Với tính năng tách biệt nhiều nguồn gốc, bạn có thể sử dụng các tính năng mạnh mẽ như SharedArrayBuffer.
- Sử dụng Chính sách đối với trình nhúng trên nhiều nguồn gốc (COEP) cùng với COOP để bật tính năng tách biệt nhiều nguồn gốc.
Mã hoá lưu lượng truy cập vào trang web của bạn
Các vấn đề về mã hoá xuất hiện khi một ứng dụng không mã hoá đầy đủ dữ liệu trong quá trình truyền, cho phép kẻ tấn công nghe trộm tìm hiểu về hoạt động tương tác của người dùng với ứng dụng.
Tình trạng mã hoá không đầy đủ có thể xảy ra trong các trường hợp sau: không sử dụng HTTPS, nội dung hỗn hợp, đặt cookie mà không có thuộc tính Secure (hoặc tiền tố __Secure) hoặc logic xác thực CORS lỏng lẻo.
- Sử dụng Bảo mật truyền tải nghiêm ngặt HTTP (HSTS) để phân phát nội dung một cách nhất quán thông qua HTTPS.
Chính sách bảo mật nội dung (CSP)
Tập lệnh trên nhiều trang web (XSS) là một cuộc tấn công trong đó một lỗ hổng trên trang web cho phép chèn và thực thi một tập lệnh độc hại.
Content-Security-Policy cung cấp một lớp bổ sung để giảm thiểu các cuộc tấn công XSS bằng cách hạn chế những tập lệnh mà trang có thể thực thi.
Bạn nên bật CSP nghiêm ngặt bằng một trong các phương pháp sau:
- Nếu bạn hiển thị các trang HTML trên máy chủ, hãy sử dụng CSP nghiêm ngặt dựa trên số chỉ dùng một lần.
- Nếu HTML của bạn phải được phân phát tĩnh hoặc lưu vào bộ nhớ đệm, ví dụ: nếu đó là ứng dụng một trang, hãy sử dụng CSP nghiêm ngặt dựa trên hàm băm.
Ví dụ về cách sử dụng: CSP dựa trên số chỉ dùng một lần
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Cách sử dụng được đề xuất
1. Sử dụng CSP nghiêm ngặt dựa trên số chỉ dùng một lần {: #nonce-based-csp}
Nếu bạn hiển thị các trang HTML trên máy chủ, hãy sử dụng CSP nghiêm ngặt dựa trên số chỉ dùng một lần.
Tạo giá trị số chỉ dùng một lần mới cho tập lệnh cho mỗi yêu cầu ở phía máy chủ và đặt tiêu đề sau:
tệp cấu hình máy chủ
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
Trong HTML, để tải tập lệnh, hãy đặt thuộc tính nonce của tất cả thẻ <script> thành cùng một chuỗi {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google Photos là một ví dụ điển hình về CSP nghiêm ngặt dựa trên số chỉ dùng một lần. Sử dụng Công cụ của Chrome cho nhà phát triển để xem cách sử dụng.
2. Sử dụng CSP nghiêm ngặt dựa trên hàm băm {: #hash-based-csp}
Nếu HTML của bạn phải được phân phát tĩnh hoặc lưu vào bộ nhớ đệm, chẳng hạn như khi bạn đang tạo một ứng dụng một trang, hãy sử dụng CSP nghiêm ngặt dựa trên hàm băm.
tệp cấu hình máy chủ
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
Trong HTML, bạn cần đưa tập lệnh vào cùng dòng để áp dụng chính sách dựa trên hàm băm, vì hầu hết trình duyệt không hỗ trợ băm tập lệnh bên ngoài.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Để tải tập lệnh bên ngoài, hãy đọc phần "Tải tập lệnh được lấy nguồn một cách linh động" trong phần Tuỳ chọn B: Tiêu đề phản hồi CSP dựa trên hàm băm.
Trình đánh giá CSP là một công cụ hiệu quả để đánh giá CSP, đồng thời là một ví dụ tốt về CSP nghiêm ngặt dựa trên số chỉ dùng một lần. Sử dụng Công cụ của Chrome cho nhà phát triển để xem cách sử dụng.
Các trình duyệt được hỗ trợ
Những điều khác cần lưu ý về CSP
- Chỉ thị
frame-ancestorsbảo vệ trang web của bạn khỏi hành vi nhấp giả mạo – một rủi ro phát sinh nếu bạn cho phép các trang web không đáng tin cậy nhúng trang web của bạn. Nếu muốn giải pháp đơn giản hơn, bạn có thể sử dụngX-Frame-Optionsđể chặn việc tải, nhưngframe-ancestorscung cấp cho bạn một cấu hình nâng cao để chỉ cho phép các nguồn gốc cụ thể làm trình nhúng. - Bạn có thể đã sử dụng một CSP để đảm bảo rằng tất cả tài nguyên của trang web đều được tải qua HTTPS. Điều này ngày càng ít liên quan: hiện nay, hầu hết trình duyệt đều chặn nội dung hỗn hợp.
- Bạn cũng có thể đặt CSP ở chế độ chỉ báo cáo.
- Nếu không thể đặt CSP làm tiêu đề phía máy chủ, bạn cũng có thể đặt CSP làm thẻ meta. Xin lưu ý rằng bạn không thể sử dụng chế độ chỉ báo cáo cho thẻ meta (mặc dù điều này có thể thay đổi).
Tìm hiểu thêm
Loại đáng tin cậy
XSS dựa trên DOM là một cuộc tấn công trong đó dữ liệu độc hại được truyền vào một bồn lưu trữ hỗ trợ việc thực thi mã động, chẳng hạn như eval() hoặc .innerHTML.
Loại đáng tin cậy cung cấp các công cụ để viết, xem xét bảo mật và duy trì các ứng dụng không có DOM XSS. Bạn có thể bật các loại này thông qua CSP và bảo mật mã JavaScript theo mặc định bằng cách giới hạn các API web nguy hiểm chỉ chấp nhận một đối tượng đặc biệt – Loại đáng tin cậy.
Để tạo các đối tượng này, bạn có thể xác định các chính sách bảo mật để đảm bảo rằng các quy tắc bảo mật (chẳng hạn như thoát hoặc dọn dẹp) được áp dụng nhất quán trước khi dữ liệu được ghi vào DOM. Sau đó, các chính sách này là những nơi duy nhất trong mã có thể đưa ra DOM XSS.
Ví dụ về cách sử dụng
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Cách sử dụng được đề xuất
-
Thực thi Loại đáng tin cậy cho các vùng chứa DOM nguy hiểm Tiêu đề CSP và Loại đáng tin cậy:
Content-Security-Policy: require-trusted-types-for 'script'Hiện tại,
'script'là giá trị duy nhất được chấp nhận cho lệnhrequire-trusted-types-for.Tất nhiên, bạn có thể kết hợp Loại đáng tin cậy với các chỉ thị CSP khác:
Hợp nhất CSP dựa trên số chỉ dùng một lần ở trên với Loại đáng tin cậy:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Lưu ý: </b> Bạn có thể giới hạn tên chính sách Loại đáng tin cậy được phép bằng cách đặt thêm một lệnh <code>trusted-types</code> (ví dụ: <code>trusted-types myPolicy</code>). Tuy nhiên, đây không phải là yêu cầu. </aside>
-
Xác định chính sách
Chính sách:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Áp dụng chính sách
Sử dụng chính sách khi ghi dữ liệu vào DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Với require-trusted-types-for 'script', bạn bắt buộc phải sử dụng loại đáng tin cậy. Việc sử dụng bất kỳ API DOM nguy hiểm nào với một chuỗi sẽ dẫn đến lỗi.
Các trình duyệt được hỗ trợ
Tìm hiểu thêm
- Ngăn chặn các lỗ hổng tập lệnh trên nhiều trang web dựa trên DOM bằng Loại đáng tin cậy
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- Bản minh hoạ về Loại tin cậy – mở Công cụ kiểm tra của DevTools và xem điều gì đang xảy ra
X-Content-Type-Options
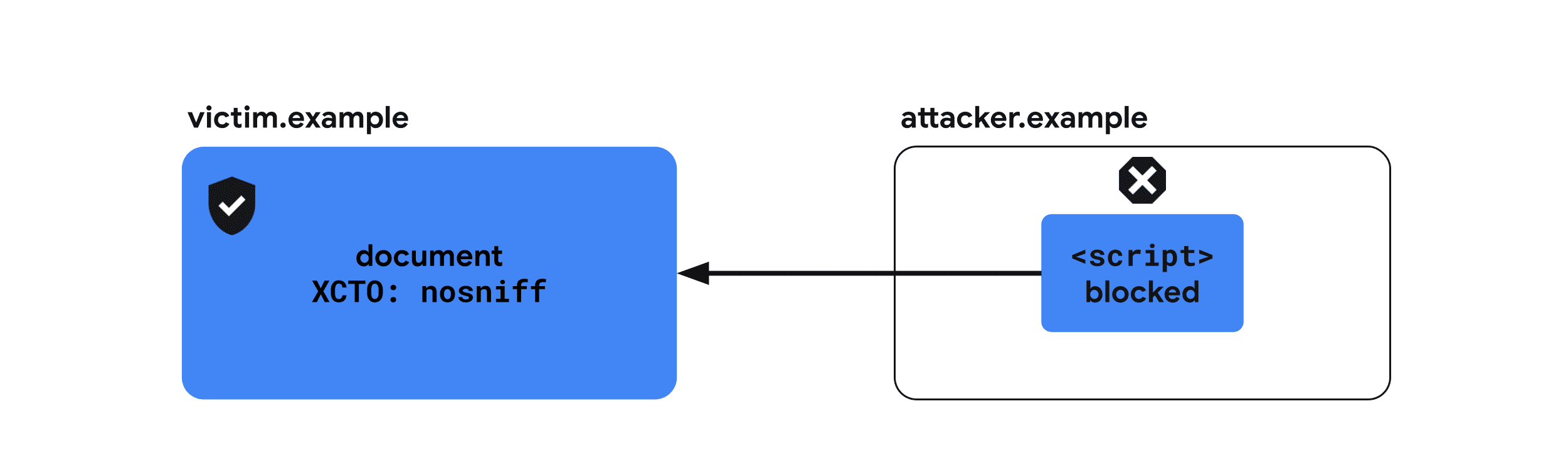
Khi một tài liệu HTML độc hại được phân phát từ miền của bạn (ví dụ: nếu hình ảnh được tải lên dịch vụ ảnh chứa mã đánh dấu HTML hợp lệ), một số trình duyệt sẽ coi tài liệu đó là tài liệu đang hoạt động và cho phép tài liệu đó thực thi tập lệnh trong ngữ cảnh của ứng dụng, dẫn đến lỗi tập lệnh trên nhiều trang web.
X-Content-Type-Options: nosniff ngăn chặn điều này bằng cách hướng dẫn trình duyệt rằng loại MIME được đặt trong tiêu đề Content-Type cho một phản hồi nhất định là chính xác. Bạn nên sử dụng tiêu đề này cho tất cả tài nguyên.
Ví dụ về cách sử dụng
X-Content-Type-Options: nosniff
Cách sử dụng X-Content-Type-Options
Cách sử dụng được đề xuất
Bạn nên sử dụng X-Content-Type-Options: nosniff cho tất cả tài nguyên được phân phát từ máy chủ của bạn cùng với tiêu đề Content-Type chính xác.

Ví dụ về tiêu đề được gửi cùng với tài liệu HTML
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Các trình duyệt được hỗ trợ
Tìm hiểu thêm
X-Frame-Options
Nếu một trang web độc hại có thể nhúng trang web của bạn dưới dạng iframe, thì điều này có thể cho phép kẻ tấn công gọi ra các hành động không mong muốn của người dùng bằng tấn công giả mạo lượt nhấp. Ngoài ra, trong một số trường hợp, các cuộc tấn công kiểu Spectre cho phép các trang web độc hại tìm hiểu nội dung của tài liệu được nhúng.
X-Frame-Options cho biết liệu trình duyệt có được phép hiển thị một trang trong <frame>, <iframe>, <embed> hoặc <object> hay không. Bạn nên gửi tiêu đề này cho tất cả tài liệu để cho biết liệu các tài liệu đó có cho phép tài liệu khác nhúng hay không.
Ví dụ về cách sử dụng
X-Frame-Options: DENY
Cách sử dụng X-Frame-Options
Cách sử dụng được đề xuất
Tất cả tài liệu không được thiết kế để nhúng phải sử dụng tiêu đề X-Frame-Options.
Bạn có thể thử xem các cấu hình sau đây ảnh hưởng như thế nào đến việc tải iframe trên bản minh hoạ này. Thay đổi trình đơn thả xuống X-Frame-Options rồi nhấp vào nút Tải lại iframe.
Bảo vệ trang web của bạn khỏi bị các trang web khác nhúng
Từ chối việc nhúng vào bất kỳ tài liệu nào khác.

X-Frame-Options: DENYBảo vệ trang web của bạn khỏi bị nhúng bởi bất kỳ trang web nào trên nhiều nguồn gốc
Chỉ cho phép các tài liệu cùng nguồn gốc nhúng.
X-Frame-Options: SAMEORIGINCác trình duyệt được hỗ trợ
Tìm hiểu thêm
Chính sách tài nguyên trên nhiều nguồn gốc (CORP)
Kẻ tấn công có thể nhúng tài nguyên từ một nguồn gốc khác, chẳng hạn như từ trang web của bạn, để tìm hiểu thông tin về các tài nguyên đó bằng cách khai thác rò rỉ trên nhiều trang web dựa trên web.
Cross-Origin-Resource-Policy giảm thiểu rủi ro này bằng cách cho biết tập hợp các trang web có thể tải tệp này. Tiêu đề có một trong ba giá trị: same-origin, same-site và cross-origin. Bạn nên gửi tiêu đề này cho tất cả tài nguyên để cho biết liệu các tài nguyên đó có cho phép các trang web khác tải hay không.
Ví dụ về cách sử dụng
Cross-Origin-Resource-Policy: same-origin
Cách sử dụng CORP
Cách sử dụng được đề xuất
Bạn nên phân phát tất cả tài nguyên bằng một trong ba tiêu đề sau.
Bạn có thể thử xem các cấu hình sau đây ảnh hưởng như thế nào đến việc tải tài nguyên trong môi trường Cross-Origin-Embedder-Policy: require-corp trên bản minh hoạ này. Thay đổi trình đơn thả xuống Cross-Origin-Resource-Policy (Chính sách tài nguyên gốc chéo) rồi nhấp vào nút Reload the iframe (Tải lại iframe) hoặc Reload the image (Tải lại hình ảnh) để xem hiệu quả.
Cho phép tải tài nguyên cross-origin
Bạn nên áp dụng cross-origin cho các tài nguyên của các dịch vụ giống như CDN (vì các tài nguyên này thường được tải bằng các trang trên nhiều nguồn gốc), trừ phi các tài nguyên đó đã được phân phát thông qua CORS có hiệu quả tương tự.

Cross-Origin-Resource-Policy: cross-originGiới hạn tài nguyên được tải từ same-origin
Bạn nên áp dụng same-origin cho các tài nguyên chỉ được tải bằng các trang có cùng nguồn gốc. Bạn nên áp dụng điều này cho các tài nguyên chứa thông tin nhạy cảm về người dùng hoặc phản hồi của một API chỉ được gọi từ cùng một nguồn gốc.
Xin lưu ý rằng bạn vẫn có thể tải trực tiếp các tài nguyên có tiêu đề này, ví dụ: bằng cách chuyển đến URL trong một cửa sổ trình duyệt mới. Chính sách tài nguyên trên nhiều nguồn gốc chỉ bảo vệ tài nguyên khỏi bị các trang web khác nhúng.

Cross-Origin-Resource-Policy: same-originGiới hạn tài nguyên được tải từ same-site
Bạn nên áp dụng same-site cho các tài nguyên tương tự như trên nhưng được các miền con khác của trang web tải.

Cross-Origin-Resource-Policy: same-siteCác trình duyệt được hỗ trợ
Tìm hiểu thêm
Chính sách về trình mở trên nhiều nguồn gốc (COOP)
Trang web của kẻ tấn công có thể mở một trang web khác trong cửa sổ bật lên để tìm hiểu thông tin về trang web đó bằng cách khai thác rò rỉ trên nhiều trang web dựa trên web. Trong một số trường hợp, điều này cũng có thể cho phép khai thác các cuộc tấn công kênh bên dựa trên Spectre.
Tiêu đề Cross-Origin-Opener-Policy cung cấp một cách để tài liệu tách riêng mình khỏi các cửa sổ nhiều nguồn mở qua window.open() hoặc đường liên kết với target="_blank" mà không có rel="noopener". Do đó, mọi trình mở tài liệu trên nhiều nguồn gốc sẽ không tham chiếu đến tài liệu đó và không thể tương tác với tài liệu đó.
Ví dụ về cách sử dụng
Cross-Origin-Opener-Policy: same-origin-allow-popups
Cách sử dụng tính năng Hỗ trợ đồng tác chiến
Cách sử dụng được đề xuất
Bạn có thể thử xem các cấu hình sau đây ảnh hưởng như thế nào đến việc giao tiếp với cửa sổ bật lên trên nhiều nguồn gốc trong bản minh hoạ này.
Thay đổi trình đơn thả xuống Cross-Origin-Opener-Policy (Chính sách về trình mở nguồn chéo) cho cả tài liệu và cửa sổ bật lên, nhấp vào nút Open a popup (Mở cửa sổ bật lên) rồi nhấp vào Send a postMessage (Gửi postMessage) để xem thông báo có được phân phối hay không.
Tách riêng một tài liệu khỏi các cửa sổ trên nhiều nguồn gốc
Việc đặt same-origin sẽ tách riêng tài liệu khỏi các cửa sổ tài liệu trên nhiều nguồn gốc.

Cross-Origin-Opener-Policy: same-originTách riêng một tài liệu khỏi các cửa sổ trên nhiều nguồn gốc nhưng cho phép cửa sổ bật lên
Việc đặt same-origin-allow-popups cho phép tài liệu giữ lại tệp tham chiếu đến cửa sổ bật lên, trừ phi các cửa sổ đó đặt COOP bằng same-origin hoặc same-origin-allow-popups. Điều này có nghĩa là same-origin-allow-popups vẫn có thể bảo vệ tài liệu khỏi bị tham chiếu khi được mở dưới dạng cửa sổ bật lên, nhưng cho phép tài liệu đó giao tiếp với các cửa sổ bật lên của riêng nó.

Cross-Origin-Opener-Policy: same-origin-allow-popupsCho phép các cửa sổ trên nhiều nguồn gốc tham chiếu đến một tài liệu
unsafe-none là giá trị mặc định, nhưng bạn có thể chỉ định rõ ràng rằng tài liệu này có thể được mở bằng một cửa sổ nhiều nguồn gốc và giữ lại quyền truy cập lẫn nhau.

Cross-Origin-Opener-Policy: unsafe-noneBáo cáo các mẫu không tương thích với COOP
Bạn có thể nhận được báo cáo khi tính năng COOP ngăn chặn các lượt tương tác trên nhiều cửa sổ bằng API Báo cáo.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP cũng hỗ trợ chế độ chỉ báo cáo để bạn có thể nhận báo cáo mà không thực sự chặn hoạt động giao tiếp giữa các tài liệu trên nhiều nguồn gốc.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"Các trình duyệt được hỗ trợ
Tìm hiểu thêm
Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS)
Không giống như các mục khác trong bài viết này, tính năng Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS) không phải là một tiêu đề mà là một cơ chế của trình duyệt yêu cầu và cho phép truy cập vào các tài nguyên trên nhiều nguồn gốc.
Theo mặc định, trình duyệt thực thi chính sách cùng nguồn gốc để ngăn trang web truy cập vào tài nguyên trên nhiều nguồn gốc. Ví dụ: khi một hình ảnh trên nhiều nguồn được tải, mặc dù hình ảnh đó hiển thị trực quan trên trang web, nhưng JavaScript trên trang không có quyền truy cập vào dữ liệu của hình ảnh.
Nhà cung cấp tài nguyên có thể nới lỏng các quy định hạn chế và cho phép các trang web khác đọc tài nguyên bằng cách chọn sử dụng CORS.
Ví dụ về cách sử dụng
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Cách sử dụng CORS
Trước khi tìm hiểu cách định cấu hình CORS, bạn nên tìm hiểu sự khác biệt giữa các loại yêu cầu. Tuỳ thuộc vào thông tin chi tiết về yêu cầu, một yêu cầu sẽ được phân loại là yêu cầu đơn giản hoặc yêu cầu kiểm tra trước.
Tiêu chí của một yêu cầu đơn giản:
- Phương thức là
GET, HEAD hoặc POST.
- Các tiêu đề tuỳ chỉnh chỉ bao gồm
Accept, Accept-Language, Content-Language và Content-Type.
Content-Type là application/x-www-form-urlencoded, multipart/form-data hoặc text/plain.
Mọi thứ khác được phân loại là yêu cầu kiểm tra trước. Để biết thêm thông tin chi tiết, hãy xem bài viết Chia sẻ tài nguyên trên nhiều nguồn gốc (CORS) – HTTP | MDN.
Cách sử dụng được đề xuất
Yêu cầu đơn giản
Khi một yêu cầu đáp ứng các tiêu chí của yêu cầu đơn giản, trình duyệt sẽ gửi một yêu cầu trên nhiều nguồn gốc có tiêu đề Origin cho biết nguồn gốc yêu cầu.
Tiêu đề yêu cầu mẫu
Get / HTTP/1.1
Origin: https://example.com
Tiêu đề phản hồi mẫu
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com cho biết rằng https://example.com có thể truy cập vào nội dung của phản hồi. Các tài nguyên mà mọi trang web đều có thể đọc được có thể đặt tiêu đề này thành *. Trong trường hợp đó, trình duyệt sẽ chỉ yêu cầu thực hiện yêu cầu không cần thông tin xác thực.
Access-Control-Allow-Credentials: true cho biết rằng các yêu cầu mang thông tin xác thực (cookie) được phép tải tài nguyên. Nếu không, các yêu cầu đã xác thực sẽ bị từ chối ngay cả khi nguồn yêu cầu có trong tiêu đề Access-Control-Allow-Origin.
Bạn có thể thử xem yêu cầu đơn giản ảnh hưởng như thế nào đến việc tải tài nguyên trong môi trường Cross-Origin-Embedder-Policy: require-corp trên mẫu này. Nhấp vào hộp đánh dấu Cross-Origin Resource Sharing (Chia sẻ tài nguyên trên nhiều nguồn gốc) rồi nhấp vào nút Reload the image (Tải lại hình ảnh) để xem hiệu quả.
Yêu cầu được kiểm tra trước
Yêu cầu kiểm tra trước được đưa ra trước yêu cầu OPTIONS để kiểm tra xem có được phép gửi yêu cầu tiếp theo hay không.
Tiêu đề yêu cầu mẫu
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST cho phép thực hiện yêu cầu sau bằng phương thức POST.Access-Control-Request-Headers: X-PINGOTHER, Content-Type cho phép người yêu cầu đặt tiêu đề HTTP X-PINGOTHER và Content-Type trong yêu cầu tiếp theo.
Ví dụ về tiêu đề phản hồi
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS cho biết rằng bạn có thể thực hiện các yêu cầu tiếp theo bằng phương thức POST, GET và OPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type cho biết các yêu cầu tiếp theo có thể bao gồm tiêu đề X-PINGOTHER và Content-Type.Access-Control-Max-Age: 86400 cho biết kết quả của yêu cầu được kiểm tra trước có thể được lưu vào bộ nhớ đệm trong 86400 giây.
Các trình duyệt được hỗ trợ
Tìm hiểu thêm
Chính sách đối với trình nhúng trên nhiều nguồn gốc (COEP)
Để giảm khả năng các cuộc tấn công dựa trên Spectre đánh cắp tài nguyên trên nhiều nguồn gốc, các tính năng như SharedArrayBuffer hoặc performance.measureUserAgentSpecificMemory() sẽ bị tắt theo mặc định.
Cross-Origin-Embedder-Policy: require-corp ngăn tài liệu và worker tải các tài nguyên nhiều nguồn gốc như hình ảnh, tập lệnh, tệp kiểu, iframe và các tài nguyên khác, trừ phi các tài nguyên này chọn tải rõ ràng qua tiêu đề CORS hoặc CORP. Bạn có thể kết hợp COEP vớiCross-Origin-Opener-Policy để chọn một tài liệu vào chế độ tách biệt nhiều nguồn gốc.
Sử dụng Cross-Origin-Embedder-Policy: require-corp khi bạn muốn bật tính năng tách biệt nhiều nguồn gốc cho tài liệu.
Ví dụ về cách sử dụng
Cross-Origin-Embedder-Policy: require-corp
Cách sử dụng COEP
Ví dụ về cách sử dụng
COEP nhận một giá trị duy nhất là require-corp. Bằng cách gửi tiêu đề này, bạn có thể hướng dẫn trình duyệt chặn việc tải các tài nguyên không chọn sử dụng thông qua CORS hoặc CORP.

Bạn có thể thử xem các cấu hình sau đây ảnh hưởng như thế nào đến việc tải tài nguyên trên mẫu này. Thay đổi trình đơn thả xuống Cross-Origin-Embedder-Policy (Chính sách về trình nhúng nhiều nguồn gốc), trình đơn thả xuống Cross-Origin-Resource-Policy (Chính sách về tài nguyên nhiều nguồn gốc), hộp đánh dấu Report Only (Chỉ báo cáo), v.v. để xem các chế độ này ảnh hưởng như thế nào đến việc tải tài nguyên. Ngoài ra, hãy mở mẫu báo cáo điểm cuối để xem tài nguyên bị chặn có được báo cáo hay không.
Bật tính năng tách biệt nhiều nguồn gốc
Bật tính năng tách biệt nhiều nguồn gốc bằng cách gửi Cross-Origin-Embedder-Policy: require-corp cùng với Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Báo cáo tài nguyên không tương thích với COEP
Bạn có thể nhận báo cáo về các tài nguyên bị chặn do COEP gây ra bằng API Báo cáo.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP cũng hỗ trợ chế độ chỉ báo cáo để bạn có thể nhận báo cáo mà không thực sự chặn tài nguyên tải.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"Các trình duyệt được hỗ trợ
Tìm hiểu thêm
Bảo mật truyền tải nghiêm ngặt HTTP (HSTS)
Giao tiếp qua kết nối HTTP thuần tuý không được mã hoá, khiến dữ liệu được chuyển có thể truy cập được đối với những kẻ nghe trộm ở cấp mạng.
Tiêu đề Strict-Transport-Security thông báo cho trình duyệt rằng trình duyệt không bao giờ được tải trang web bằng HTTP mà phải sử dụng HTTPS. Sau khi được đặt, trình duyệt sẽ sử dụng HTTPS thay vì HTTP để truy cập vào miền mà không cần chuyển hướng trong khoảng thời gian được xác định trong tiêu đề.
Ví dụ về cách sử dụng
Strict-Transport-Security: max-age=31536000
Cách sử dụng HSTS
Cách sử dụng được đề xuất
Tất cả trang web chuyển đổi từ HTTP sang HTTPS phải phản hồi bằng tiêu đề Strict-Transport-Security khi nhận được yêu cầu bằng HTTP.
Strict-Transport-Security: max-age=31536000Các trình duyệt được hỗ trợ
Tìm hiểu thêm
Tài liệu đọc thêm




