Mengoptimalkan tag dan tag manager untuk Core Web Vitals.
Tag adalah cuplikan kode pihak ketiga yang dimasukkan ke situs, biasanya melalui Tag Manager. Tag paling umum digunakan untuk pemasaran dan analisis.
Dampak performa tag dan pengelola tag sangat berbeda di setiap situs. Pengelola tag dapat dibandingkan dengan amplop: pengelola tag menyediakan jenis alat — namun, apa yang Anda isi dan bagaimana Anda menggunakannya, sebagian besar terserah Anda.
Artikel ini membahas teknik untuk mengoptimalkan tag dan pengelola tag untuk performa aplikasi dan Data Web. Meskipun artikel ini mereferensikan Google Tag Manager, banyak ide yang dibahas juga berlaku untuk Tag Manager lainnya.
Dampak pada Core Web Vitals
Tag Manager sering kali dapat memengaruhi Core Web Vitals Anda secara tidak langsung dengan menggunakan resource yang diperlukan untuk memuat halaman Anda dengan cepat dan membuatnya tetap responsif. Bandwidth dapat digunakan untuk mendownload JavaScript Tag Manager untuk situs Anda, atau untuk panggilan berikutnya yang dilakukan oleh hal ini. Waktu CPU di thread utama dapat digunakan untuk mengevaluasi dan mengeksekusi JavaScript yang terdapat dalam tag manager dan tag.
Largest Contentful Paint (LCP) rentan terhadap pertentangan bandwidth selama waktu pemuatan halaman yang kritis. Selain itu, memblokir thread utama dapat menunda waktu render LCP.
Pergeseran Tata Letak Kumulatif (CLS) dapat terpengaruh, baik dengan menunda pemuatan resource penting sebelum render pertama, atau dengan tag manager memasukkan konten ke halaman.
Interaction to Next Paint (INP) rentan terhadap pertentangan CPU di thread utama, dan kami telah melihat korelasi antara ukuran tag manager dan skor INP yang lebih buruk.
Jenis tag
Dampak tag pada performa bervariasi menurut jenis tag. Secara umum, gambar tag ("piksel") memiliki performa terbaik, diikuti oleh template kustom, dan terakhir, tag HTML kustom. Tag vendor bervariasi tergantung pada fungsinya izinkan.
Namun, perhatikan bahwa cara Anda menggunakan tag sangat memengaruhi performanya yang efektif. "Piksel" berperforma tinggi sebagian besar karena sifat tag ini menerapkan pembatasan ketat tentang bagaimana mereka dapat digunakan; tag HTML kustom tidak selalu tidak baik untuk kinerja, tetapi karena tingkat kebebasan mereka kepada pengguna, mereka dapat dengan mudah disalahgunakan dengan cara yang buruk bagi kinerja.
Saat memikirkan tag, perhatikan skala: dampak performa dari tag tunggal dapat diabaikan—tetapi dapat menjadi signifikan ketika puluhan atau ratusan tag digunakan di halaman yang sama.
Tidak semua skrip harus dimuat menggunakan tag manager
Pengelola tag biasanya bukan mekanisme yang baik untuk memuat sumber daya yang menerapkan aspek visual atau fungsional langsung dari pengalaman pengguna—untuk pemberitahuan cookie, banner besar, atau fitur situs. Menggunakan {i>tag manager<i} untuk memuat sumber daya ini biasanya menunda pengirimannya. Ini buruk bagi pengguna pengalaman dan juga dapat meningkatkan metrik seperti LCP dan CLS. Selain itu, tetap beberapa pengguna memblokir Tag Manager. Menggunakan Tag Manager untuk menerapkan UX dapat mengakibatkan situs web rusak bagi beberapa pengguna.
Hati-hati dengan tag HTML Kustom
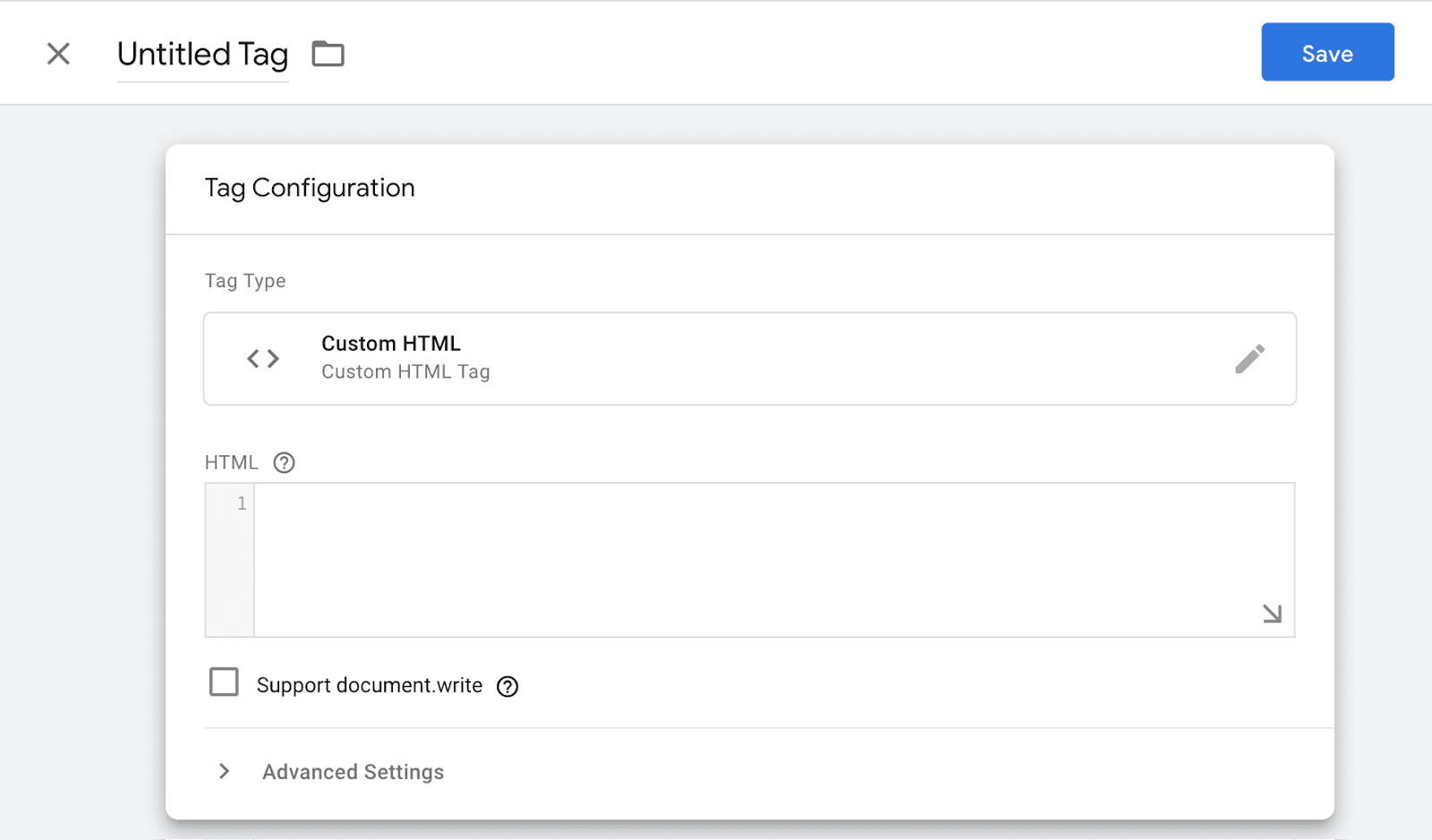
HTML Kustom
tag
telah ada selama bertahun-tahun dan
banyak digunakan di sebagian besar situs. HTML Kustom
{i>tag<i} memungkinkan Anda untuk memasukkan kode Anda sendiri dengan sedikit batasan, meskipun namanya,
penggunaan utama tag ini adalah untuk menambahkan elemen <script> kustom ke halaman.
Tag HTML kustom dapat digunakan dalam berbagai cara dan dampaknya terhadap performanya sangat bervariasi. Saat mengukur performa situs, perhatikan bahwa sebagian besar alat akan mengatribusikan dampak performa tag HTML Kustom ke tag pengelola yang memasukkannya—bukan tag itu sendiri.

Tag HTML kustom dapat menyisipkan elemen ke dalam halaman di sekitarnya. Aksi memasukkan elemen ke dalam laman dapat menjadi sumber masalah kinerja, dan dalam beberapa kasus, juga menyebabkan pergeseran tata letak.
- Biasanya, jika sebuah elemen disisipkan ke dalam halaman, browser harus menghitung ulang ukuran dan posisi setiap item di halaman—proses ini dikenal sebagai tata letak. Dampak performa dari tata letak tunggal sangat minimal, tetapi saat terjadi berlebihan dapat menjadi sumber masalah kinerja. Dampak dari lebih besar pada perangkat kelas bawah dan halaman dengan jumlah Elemen DOM.
- Jika elemen halaman yang terlihat disisipkan ke dalam DOM setelah elemen di sekitarnya area telah dirender, maka dapat menyebabkan pergeseran tata letak. Fenomena ini tidak unik untuk pengelola tag—namun, karena tag biasanya dimuat nanti daripada bagian lain dari laman, biasanya elemen ini dimasukkan ke dalam DOM setelah halaman di sekitarnya selesai dirender.
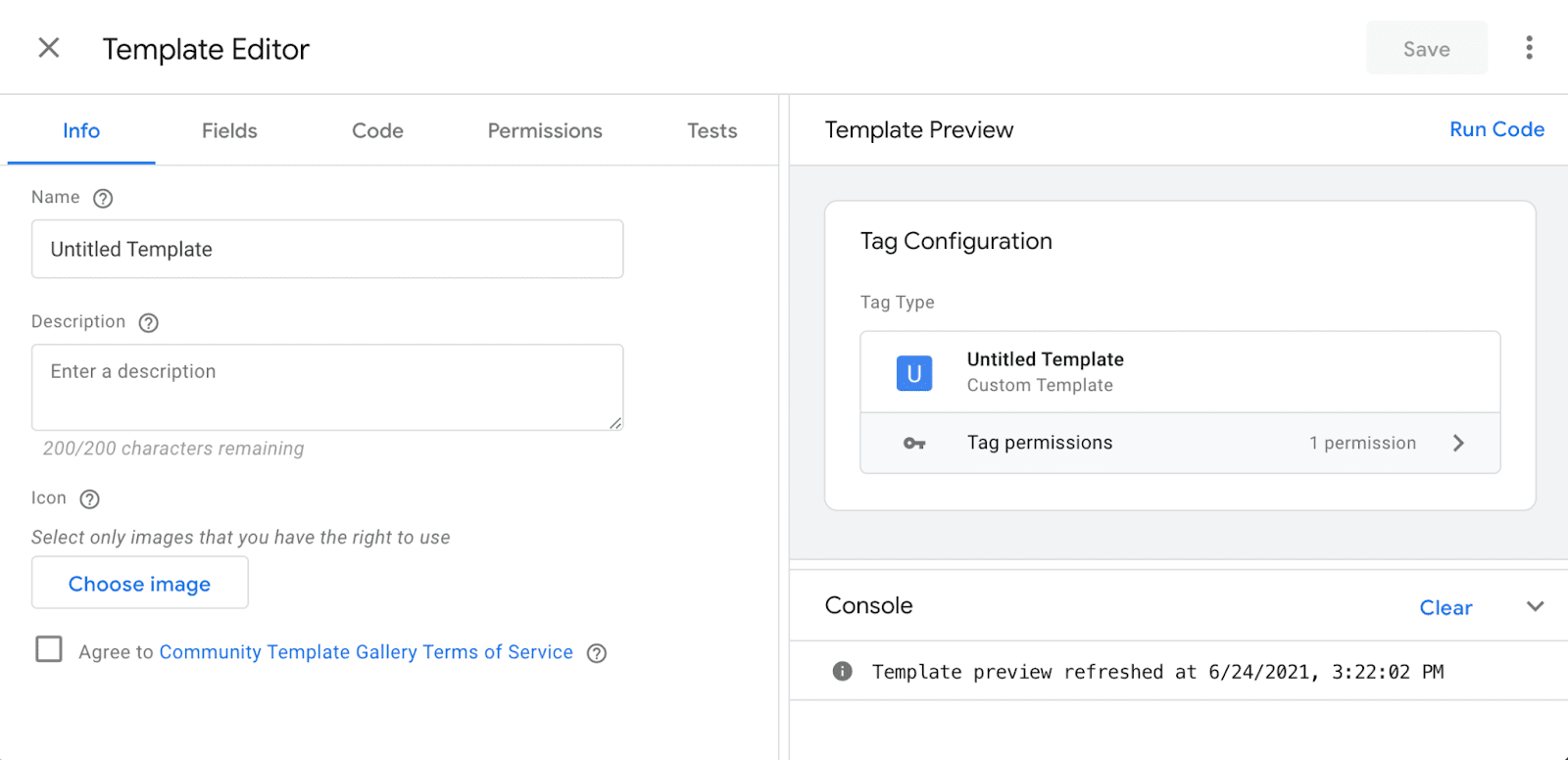
Mempertimbangkan untuk menggunakan Template Kustom
Dukungan Template kustom beberapa operasi yang sama seperti tag HTML Kustom namun dibuat berdasarkan versi JavaScript yang menyediakan API untuk penggunaan umum seperti injeksi skrip dan injeksi piksel. Seperti namanya, {i> link<i} ini memungkinkan template yang akan dibuat, oleh pengguna mahir yang dapat membangun ini dengan kinerja di saat ini. Kemudian, pengguna yang tidak terlalu teknis dapat menggunakan {i>template<i} ini. Cara ini sering kali lebih aman daripada memberikan akses penuh HTML Kustom.
Karena pembatasan yang diberlakukan pada template kustom lebih besar, tag ini memiliki cenderung tidak menunjukkan masalah kinerja atau keamanan; Namun, untuk model bisnis template kustom tidak akan berfungsi untuk semua kasus penggunaan.

Memasukkan skrip dengan benar
Menggunakan pengelola tag untuk memasukkan skrip adalah kasus penggunaan yang sangat umum. Tujuan
cara yang disarankan untuk melakukannya adalah dengan menggunakan Template Kustom dan
injectScript
Compute Engine API.
Untuk mengetahui informasi tentang cara menggunakan injectionScript API guna mengonversi HTML Kustom yang sudah ada , lihat Mengonversi tag yang ada tag.
Jika Anda harus menggunakan tag HTML Kustom, berikut beberapa hal yang perlu diperhatikan:
- Library dan skrip pihak ketiga berukuran besar harus dimuat melalui tag skrip
yang mendownload file eksternal (misalnya,
<script src="external-scripts.js">), bukan langsung menyalin dan menempel konten ke dalam tag. Meskipun tidak menggunakan tag<script>menghilangkan perjalanan bolak-balik terpisah untuk mengunduh konten skrip, meningkatkan ukuran container dan mencegah skrip disimpan di cache secara terpisah oleh browser. - Banyak vendor merekomendasikan untuk menempatkan tag
<script>mereka di bagian atas<head>. Namun, untuk skrip yang dimuat melalui Tag Manager, rekomendasi ini biasanya tidak diperlukan: dalam kebanyakan situasi, browser telah selesai menguraikan<head>pada saat tag manager dieksekusi.
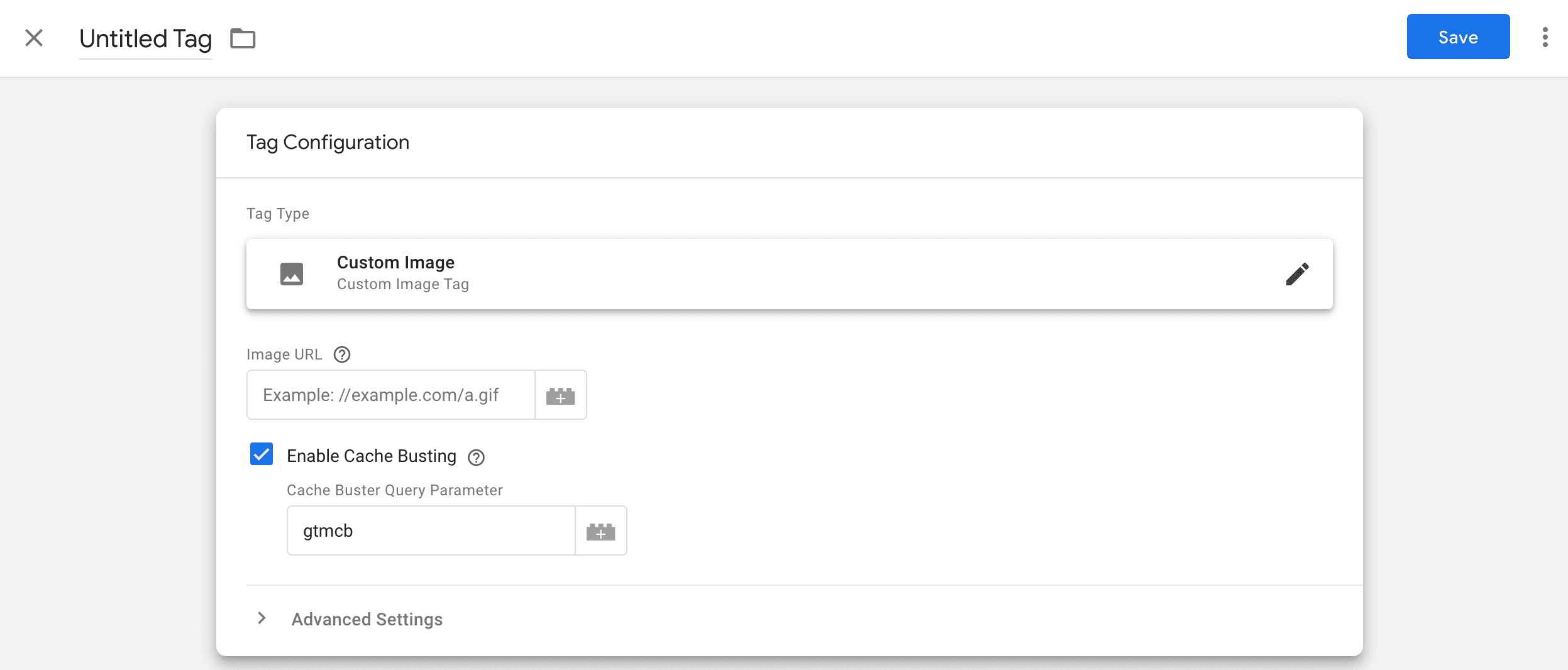
Menggunakan piksel
Dalam beberapa situasi, skrip pihak ketiga dapat diganti dengan gambar atau iframe "piksel". Dibandingkan dengan versi berbasis skrip, {i>pixel<i} mungkin mendukung lebih sedikit fungsionalitas, sehingga sering dilihat sebagai implementasi yang kurang disukai karena tersebut. Namun, ketika digunakan di dalam pengelola tag, piksel dapat menjadi lebih dinamis karena dapat diaktifkan berdasarkan pemicu dan meneruskan variabel yang berbeda. Pertanyaan ini adalah jenis tag yang berperforma tinggi dan aman karena tidak ada eksekusi JavaScript setelahnya dia sudah diaktifkan. Piksel memiliki ukuran resource yang sangat kecil (kurang dari 1 KB) dan memiliki tidak menyebabkan pergeseran tata letak.
Hubungi penyedia pihak ketiga untuk informasi lebih lanjut tentang dukungan mereka untuk
{i>pixel<i}. Selain itu, Anda dapat mencoba memeriksa kode tag <noscript>.
Jika vendor mendukung {i>pixel<i}, mereka akan sering menyertakannya dalam {i>pixel<i}
Tag <noscript>.

Alternatif selain piksel
Pixel menjadi sangat populer karena pada suatu waktu perangkat ini merupakan salah satu
dan cara paling andal untuk membuat permintaan HTTP dalam situasi di mana server
tidak relevan ( misalnya, saat mengirim data ke analisis
penyedia). Tujuan
navigator.sendBeacon()
dan fetch()
keepalive
API didesain untuk mengatasi kasus penggunaan yang sama ini, tetapi boleh dibilang lebih andal
daripada piksel.
Tidak ada yang salah dengan terus menggunakan {i>pixel<i}—mereka didukung dengan baik dan memiliki dampak performa yang minimal. Namun, jika Anda membuat beacon sendiri, ada baiknya mempertimbangkan untuk menggunakan salah satu API ini.
sendBeacon()
Tujuan
navigator.sendBeacon()
API didesain untuk mengirimkan data dalam jumlah kecil ke server web dalam situasi
di mana respons server tidak menjadi masalah.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() memiliki API terbatas: API ini hanya mendukung pembuatan permintaan POST dan
tidak mendukung penyetelan header kustom. Penting
didukung oleh semua browser modern.
fetch() keepalive
keepalive
adalah penanda yang mengizinkan Fetch
API ke
digunakan untuk membuat permintaan yang tidak memblokir seperti pelaporan dan analisis peristiwa. Penting
digunakan dengan menyertakan keepalive: true dalam parameter yang diteruskan ke fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Jika fetch() keepalive dan sendBeacon() tampak sangat mirip, itu karena keduanya
alamat IP internalnya. Bahkan, dalam browser Chromium, sendBeacon() kini dibuat di atas fetch()
keepalive.
Saat memilih antara fetch() keepalive dan sendBeacon(), Anda harus
pertimbangkan fitur dan dukungan browser yang Anda butuhkan. Fetch() API merupakan
jauh lebih fleksibel; tetapi, keepalive memiliki lebih sedikit browser
dukungan dari sendBeacon().
Dapatkan klarifikasi
Tag sering kali dibuat dengan mengikuti panduan yang diberikan oleh vendor pihak ketiga. Jika tidak jelas apa yang dilakukan kode vendor—pertimbangkan untuk bertanya kepada seseorang yang tahu. Mendapatkan opini kedua dapat membantu mengidentifikasi apakah sebuah tag berpotensi membuat konten masalah performa atau keamanan.
Memberi label pada tag dengan pemilik di Tag Manager juga direkomendasikan. Jauh terlalu mudah untuk melupakan siapa yang memiliki tag, dan takut untuk menghapusnya untuk berjaga-jaga!
Pemicu
Pada tingkat tinggi, mengoptimalkan tag pemicu umumnya terdiri dari memastikan tidak memicu tag lebih dari yang diperlukan dan memilih pemicu yang menyeimbangkan kebutuhan bisnis dengan biaya performa.
Pemicu itu sendiri adalah kode JavaScript yang akan meningkatkan ukuran—dan eksekusi dari tag manager. Meskipun sebagian besar pemicunya kecil, efek kumulatifnya bisa bertambah. Misalnya, memiliki banyak peristiwa klik atau pemicu timer dapat meningkatkan beban kerja tag manager.
Memilih peristiwa pemicu yang sesuai
Dampak kinerja tag tidak tetap: secara umum, semakin cepat tempat tag diaktifkan, maka akan semakin besar dampaknya terhadap performa. Sumber daya biasanya dibatasi selama pemuatan halaman awal sehingga memuat atau mengeksekusi sumber daya (atau tag) tertentu mengambil sumber daya dari sesuatu yang lain.
Meskipun penting untuk memilih pemicu yang sesuai untuk semua tag, sangat penting untuk tag yang memuat resource besar atau mengeksekusi skrip.
Tag dapat dipicu pada
Kunjungan Halaman
(biasanya Page load, pada DOM Ready, tanggal Window Loaded), atau berdasarkan
peristiwa kustom. Agar tidak memengaruhi pemuatan halaman, sebaiknya aktifkan
tag tidak penting setelah Window Loaded.
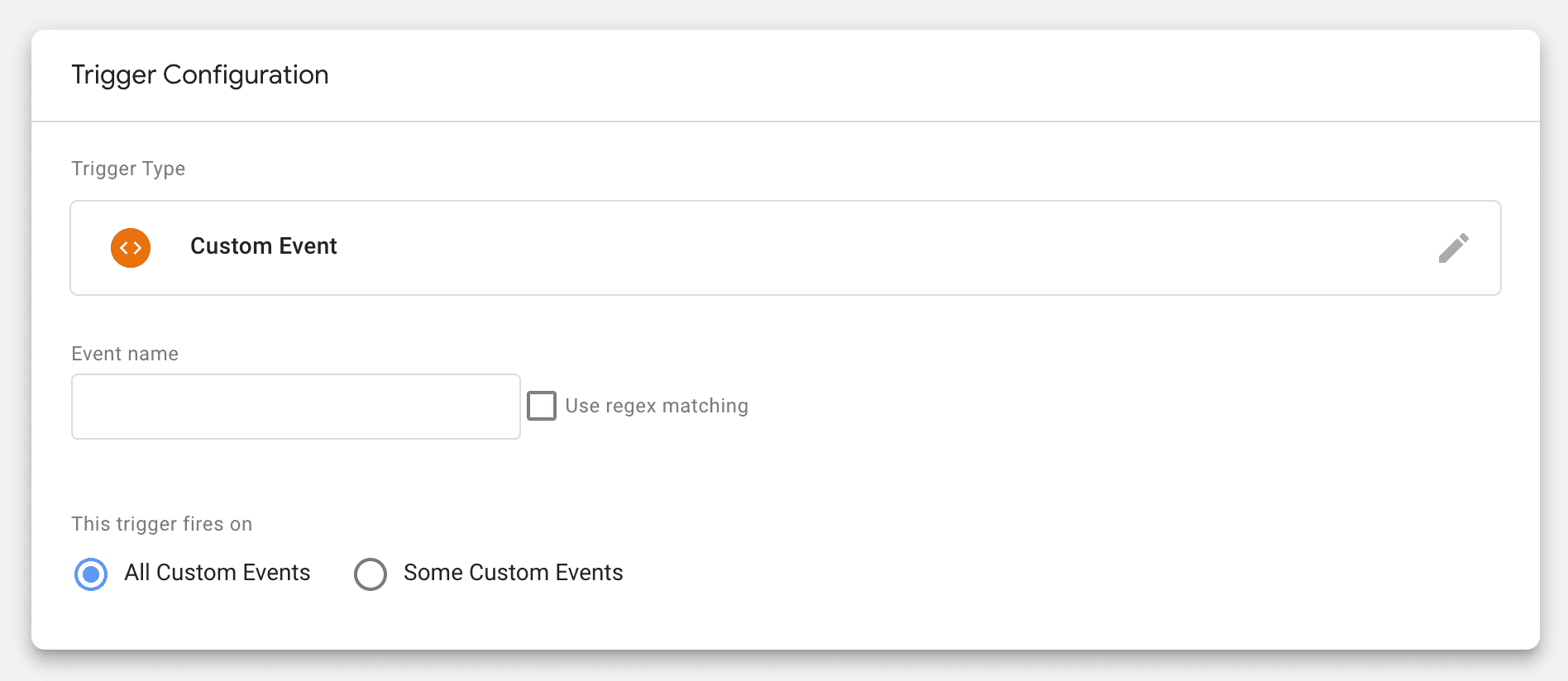
Menggunakan peristiwa kustom
Peristiwa kustom
memungkinkan Anda mengaktifkan pemicu sebagai respons terhadap peristiwa halaman yang tidak tercakup oleh
Pemicu bawaan Google Tag Manager. Misalnya, banyak tag menggunakan kunjungan halaman
pemicu; namun,
jangka waktu antara DOM Ready dan Window Loaded bisa jadi panjang di banyak
halaman dan hal ini dapat mempersulit pengoptimalan saat tag diaktifkan. Khusus
memberikan solusi untuk masalah ini.
Untuk menggunakan peristiwa kustom, buat pemicu peristiwa kustom terlebih dahulu dan perbarui tag Anda untuk menggunakan pemicu ini.

Untuk mengaktifkan pemicu, kirim peristiwa yang sesuai ke lapisan data.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
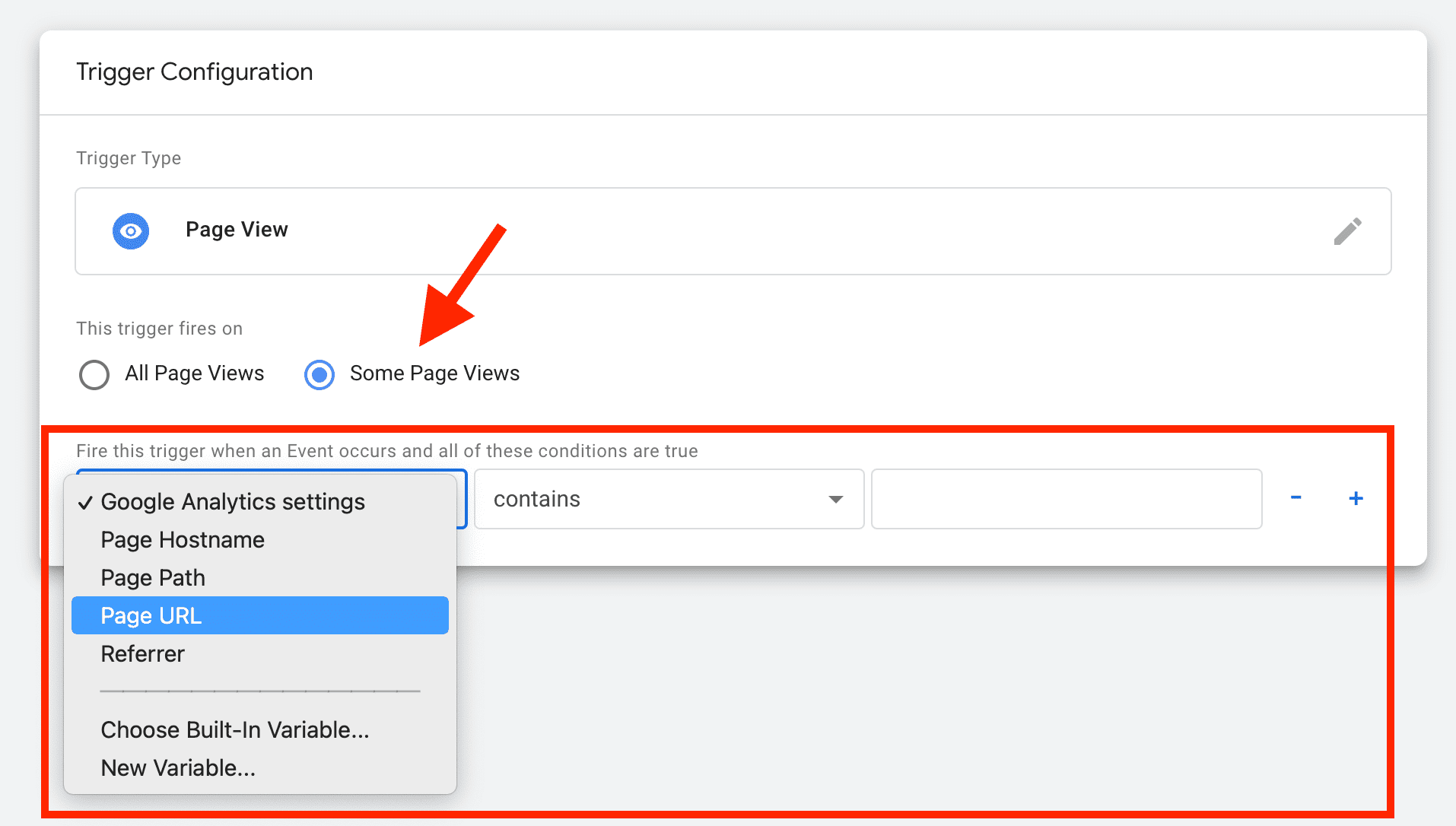
Menggunakan kondisi pemicu tertentu
Menggunakan kondisi pemicu yang spesifik akan membantu menghindari pengaktifan tag jika tidak perlu. Meskipun ada banyak cara untuk menerapkan konsep ini, salah satu cara paling sederhana namun paling berguna yang dapat Anda lakukan adalah memastikan tag hanya diaktifkan di halaman digunakan.

Variabel bawaan dapat juga disertakan ke dalam kondisi pemicu untuk membatasi pengaktifan tag.
Namun, perhatikan bahwa memiliki kondisi pemicu yang kompleks atau pengecualian membutuhkan waktu pemrosesan di dalam dan di luar dirinya sendiri, jadi jangan membuatnya terlalu rumit.
Memuat tag manager pada waktu yang tepat
Menyesuaikan kapan tag manager itu sendiri dimuat dapat berdampak signifikan pada tingkat tinggi. Terlepas dari cara pemicu dikonfigurasi, tidak dapat diaktifkan hingga setelah pengelola tag dimuat. Meskipun penting untuk memilih {i>trigger<i} yang baik untuk tag individual (seperti yang dijelaskan di atas), bereksperimen saat Anda memuat tag sering kali dapat memiliki dampak yang sama atau lebih besar mengingat satu keputusan ini akan mempengaruhi semua tag di halaman.
Memuat tag manager nanti juga menambahkan lapisan kontrol dan dapat menghindari masalah performa karena hal ini akan mencegah pengguna Tag Manager memuat secara tidak sengaja tag terlalu dini, tanpa menyadari dampaknya.
Variabel
Variabel memungkinkan data dibaca dari halaman. Mereka berguna dalam {i>trigger<i}, dan dalam tag itu sendiri.
Seperti pemicu, variabel menghasilkan kode JavaScript yang ditambahkan ke Tag Manager, dan dapat menyebabkan masalah performa. Variabel bisa merupakan bawaan yang relatif sederhana yang dapat, misalnya, membaca bagian URL, cookie, lapisan data, atau DOM. Atau bisa juga berupa JavaScript khusus yang pada dasarnya tidak terbatas dalam hal apa yang dapat dilakukannya.
Buat variabel tetap sederhana, karena variabel tersebut perlu dievaluasi secara terus-menerus oleh Tag Manager. Menghapus variabel lama yang tidak lagi digunakan untuk mengurangi ukuran skrip Tag Manager dan waktu pemrosesannya pengguna.
Pengelolaan tag
Menggunakan tag secara efisien akan mengurangi risiko masalah performa.
Menggunakan lapisan data
Lapisan data "berisi semua informasi yang ingin diteruskan ke Google Tag Manager". Selengkapnya secara konkret, itu adalah susunan objek JavaScript yang berisi informasi tentang pada halaman. Hal ini juga dapat digunakan untuk memicu tag.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Meskipun Google Tag Manager dapat digunakan tanpa lapisan data, penggunaannya sangat dianjurkan. Lapisan data menyediakan cara untuk menggabungkan data diakses oleh skrip pihak ketiga ke satu tempat sehingga memberikan visibilitas yang lebih baik dalam penggunaannya. Di antara hal-hal lain, ini dapat membantu mengurangi penghitungan variabel redundan dan eksekusi skrip. Menggunakan lapisan data juga mengontrol data yang diakses oleh tag, bukan memberikan JavaScript penuh variabel atau akses DOM.
Hapus tag duplikat dan tag yang tidak digunakan
Tag duplikat dapat terjadi ketika tag disertakan dalam markup HTML halaman di selain dimasukkan melalui Tag Manager.
Tag yang tidak digunakan harus dijeda atau dihapus, bukan diblokir melalui penggunaan pengecualian pemicu. Menjeda atau menghapus tag akan menghapus kode dari penampung; memblokir melakukan tidak.
Jika tag yang tidak digunakan dihapus, pemicu dan variabel juga harus ditinjau untuk melihat apakah ada yang dapat dihapus jika hanya digunakan oleh {i>tag<i}.
Menggunakan daftar yang diizinkan dan ditolak
Daftar yang diizinkan dan ditolak memungkinkan Anda mengonfigurasi pembatasan yang sangat terperinci pada tag, pemicu, dan variabel yang diizinkan pada halaman. Hal ini dapat digunakan untuk membantu menerapkan performa terbaik praktik dan kebijakan lainnya.
Daftar yang diizinkan dan ditolak dikonfigurasi melalui lapisan data.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Misalnya, Anda dapat melarang tag HTML Kustom, JavaScript variabel, atau akses DOM langsung. Artinya hanya piksel dan tag yang telah ditentukan sebelumnya dapat digunakan, dengan data dari lapisan data. Meskipun hal ini tentunya bersifat membatasi, hal ini dapat menghasilkan penerapan Tag Manager yang jauh lebih andal dan aman.
Pertimbangkan untuk menggunakan pemberian tag sisi server
Beralih ke pemberian tag sisi server bukanlah tugas yang mudah, tetapi bermanfaat pertimbangkan - khususnya untuk situs yang lebih besar yang menginginkan kontrol lebih besar atas layanan otomatis dan data skalabel. Pemberian tag sisi server menghapus kode vendor dari klien, mengalihkan beban pemrosesan dari klien ke server.
Misalnya, saat menggunakan pemberian tag sisi klien, mengirim data ke beberapa analisis akun berarti klien memulai permintaan terpisah untuk setiap endpoint. Sebaliknya, dengan pemberian tag sisi server, satu permintaan dibuat oleh klien untuk penampung sisi server, lalu dari sana, data ini diteruskan ke Google Analytics.
Perlu diingat bahwa pemberian tag sisi server hanya berfungsi dengan beberapa tag; pelacak kompatibilitas bervariasi tergantung pada vendor.
Untuk informasi selengkapnya, lihat Pengantar sisi server pemberian tag.
Container
Tag manager biasanya mengizinkan beberapa instance atau "penampung" dalam siap. Hal ini memungkinkan beberapa penampung dikontrol dalam satu tag akun pengelola.
Hanya gunakan satu penampung per halaman
Menggunakan beberapa container pada satu halaman dapat menimbulkan masalah performa yang signifikan karena overhead tambahan dan eksekusi skrip. Setidaknya, hal itu menduplikasi kode tag inti itu sendiri, saat ditayangkan sebagai bagian dari JavaScript, tidak dapat digunakan kembali di antara penampung.
Beberapa container jarang digunakan secara efektif. Namun, mungkin ada kapan hal ini dapat berhasil—jika dikontrol dengan baik—termasuk:
- Memiliki "beban awal" yang lebih ringan dan "load kemudian" yang lebih berat container, daripada satu kontainer besar.
- Memiliki penampung terbatas yang digunakan oleh pengguna yang tidak terlalu teknis, dengan penampung yang dibatasi, tetapi lebih dikontrol secara ketat, untuk tag yang tidak dapat digunakan dalam container terbatas.
Jika Anda harus menggunakan beberapa penampung per halaman, ikuti Google Tag Manager panduan untuk menyiapkan beberapa container Anda.
Gunakan penampung terpisah jika diperlukan
Jika Anda menggunakan pengelola tag untuk beberapa properti (misalnya, aplikasi web dan aplikasi seluler)—jumlah penampung yang Anda gunakan dapat membantu atau mengganggu alur kerja Anda produktivitas. Hal ini juga dapat memengaruhi performa.
Secara umum, satu kontainer dapat digunakan secara efektif di berbagai situs jika situs tersebut serupa dalam penggunaan dan strukturnya. Misalnya, meskipun seluler dan web milik merek mungkin memiliki fungsi yang serupa, kemungkinan besar aplikasi akan disusun secara berbeda, sehingga terkelola dengan lebih efektif melalui container terpisah.
Mencoba menggunakan kembali satu container terlalu luas biasanya akan meningkatkan ukuran yang tidak perlu kompleksitas dan ukuran container dengan memaksa penerapan logika yang kompleks untuk mengelola tag dan pemicu.
Memantau ukuran penampung
Ukuran penampung ditentukan oleh tag, pemicu, dan variabelnya. Meskipun penampung kecil tetap dapat berdampak negatif terhadap performa halaman, hampir pasti akan berfungsi.
Ukuran penampung tidak boleh berupa metrik bintang utara saat mengoptimalkan tag Anda penggunaan; namun, ukuran kontainer yang besar sering kali merupakan tanda peringatan bahwa kontainer tidak dipelihara dengan baik dan mungkin disalahgunakan.
Pengelola Tag Google penampung limits menjadi 200 KB dan akan memberikan peringatan tentang ukuran penampung mulai dari 140 KB. Namun, sebagian besar situs harus bertujuan menjaga penampungnya jauh lebih kecil dari ini. Sebagai lainnya, penampung situs median adalah sekitar 50 KB.
Untuk menentukan ukuran penampung Anda, lihat ukuran respons
ditampilkan oleh https://www.googletagmanager.com/gtag/js?id=YOUR_ID. Ini
berisi library Google Tag Manager beserta konten
container. Dengan sendirinya, library Google Tag Manager berukuran sekitar 33 KB
dikompresi.
Beri nama versi penampung Anda
Penampung versi adalah snapshot konten container pada waktu tertentu. Menggunakan nama yang bermakna dan bersama dengan deskripsi singkat tentang perubahan di dalamnya bisa sangat membantu sehingga lebih mudah men-{i>debug<i} kinerja di masa depan masalah performa.
Alur kerja pemberian tag
Mengelola perubahan pada tag Anda penting untuk memastikan perubahan tersebut tidak memiliki dampak negatif terhadap performa halaman.
Menguji tag sebelum men-deploy
Menguji tag Anda sebelum deployment dapat membantu menemukan masalah (performa dan jika tidak) sebelum dikirim.
Hal-hal yang perlu dipertimbangkan saat menguji tag meliputi:
- Apakah tag berfungsi dengan benar?
- Apakah tag menyebabkan pergeseran tata letak?
- Apakah tag memuat resource apa pun? Seberapa besar sumber daya ini?
- Apakah tag memicu skrip yang berjalan lama?
Mode pratinjau
Mode pratinjau memungkinkan Anda untuk menguji perubahan tag di situs Anda yang sebenarnya tanpa harus men-deploy-nya ke publik terlebih dahulu. Mode pratinjau mencakup konsol {i>debugging<i} yang menyediakan informasi tentang tag.
Waktu eksekusi Google Tag Manager akan berbeda (sedikit lebih lambat) saat dijalankan dalam mode Pratinjau karena ada overhead tambahan yang diperlukan informasi di konsol debug. Oleh karena itu, membandingkan pengukuran Data Web yang dikumpulkan dalam mode pratinjau menjadi yang dikumpulkan dalam produksi tidak direkomendasikan. Namun, perbedaan ini tidak akan memengaruhi perilaku eksekusi tag itu sendiri.
Pengujian mandiri
Pendekatan alternatif untuk menguji tag adalah menyiapkan halaman kosong yang berisi dengan satu tag, yaitu tag yang Anda uji. Pengaturan pengujian ini lebih sederhana realistis dan tidak akan mengidentifikasi beberapa masalah (misalnya, apakah tag menyebabkan tata letak shift)—tetapi hal ini dapat membuatnya lebih mudah untuk mengisolasi dan mengukur dampak pada hal-hal seperti eksekusi skrip. Lihat bagaimana Telegraph menggunakan ini pendekatan isolasi untuk meningkatkan performa kode pihak ketiga.
Memantau performa tag
Pemantauan Google Tag Manager API dapat digunakan untuk mengumpulkan informasi tentang eksekusi waktu dari tag tertentu. Informasi ini dilaporkan ke endpoint memilih.
Untuk informasi selengkapnya, lihat Cara membuat Google Tag Manager Pantau.
Membutuhkan persetujuan untuk perubahan penampung
Kode pihak pertama biasanya melalui peninjauan dan pengujian sebelum deployment - memperlakukan tag Anda dengan cara yang sama. Menambahkan dua langkah verifikasi, yang memerlukan persetujuan administrator untuk perubahan penampung, adalah salah satu ini. Atau, jika Anda tidak ingin meminta verifikasi dua langkah tetapi masih ingin memantau perubahan, Anda dapat menyiapkan penampung notifikasi ke menerima pemberitahuan email tentang peristiwa penampung yang Anda pilih.
Audit penggunaan tag secara berkala
Salah satu tantangan dalam menggunakan tag adalah bahwa tag cenderung terakumulasi selama time: tag ditambahkan, tetapi jarang dihapus. Mengaudit {i>tag<i} secara berkala adalah salah satu cara untuk membalikkan tren ini. Frekuensi yang ideal untuk melakukan ini akan bergantung pada bagaimana tag situs Anda sering diperbarui.
Melabeli setiap tag sehingga jelas akan memudahkan identifikasi terkait siapa responsif untuk tag tersebut dan dapat menentukan apakah masih diperlukan atau tidak.
Saat mengaudit tag, jangan lupa untuk membersihkan pemicu dan variabel sebagai ya. Error ini juga dapat menjadi penyebab masalah performa dengan mudah.
Untuk informasi selengkapnya, lihat Mempertahankan skrip pihak ketiga di kontrol.



