Core Web Vitals 向けにタグとタグ マネージャーを最適化します。
タグとは、第三者コードのスニペットで、通常はタグ マネージャーを介してサイトに挿入されます。タグは、マーケティングと分析で最もよく使用されます。
タグやタグ マネージャーのパフォーマンスへの影響は、サイトによって大きく異なります。 タグ マネージャーはエンベロープにたとえられます。つまり、タグ マネージャーはコンテナを提供しますが、何を埋めるか、それをどのように使用するかは、お客様次第です。
この記事では、タグとタグ マネージャーを最適化してパフォーマンスとウェブに関する指標を改善する方法について説明します。この記事では Google タグ マネージャーについて取り上げていますが、ここで取り上げるアイデアの多くは他のタグ マネージャーにも適用できます。
Core Web Vitals への影響
タグ マネージャーは多くの場合、ページの読み込みと応答性の維持に必要なリソースを浪費することで、Core Web Vitals に間接的な影響を与える可能性があります。サイトのタグ マネージャーの JavaScript のダウンロードや、それによって発生する後続の呼び出しに帯域幅を費やすことができます。メインスレッドの CPU 時間は、タグ マネージャーとタグに含まれる JavaScript の評価と実行に費やされます。
Largest Contentful Paint(LCP)は、重要なページの読み込み中に帯域幅の競合に対して脆弱です。また、メインスレッドをブロックすると、LCP のレンダリング時間が遅くなる可能性があります。
Cumulative Layout Shift(CLS)は、最初のレンダリングの前に重要なリソースの読み込みを遅らせるか、タグ マネージャーがページにコンテンツを挿入することで影響を受ける可能性があります。
Interaction to Next Paint(INP)はメインスレッドでの CPU 競合の影響を受けやすく、タグ マネージャーのサイズと低い INP スコアの間には相関関係があります。
タグタイプ
タグがパフォーマンスに及ぼす影響はタグタイプによって異なります。一般的には、イメージタグ(ピクセル)が最も効率的です。次いでカスタム テンプレート、最後はカスタム HTML タグです。ベンダータグは、許可する機能によって異なります。
ただし、タグの使用方法がパフォーマンスに大きく影響することに注意してください。「ピクセル」が優れたパフォーマンスを発揮するのは、このタグタイプの性質上、使用方法に厳密な制限が課せられることが主な理由です。カスタム HTML タグは必ずしもパフォーマンスに悪影響を及ぼすとは限りませんが、ユーザーに提供される自由度の高さにより、パフォーマンスが低下する傾向にあります。
タグについて検討する際は、拡張性に留意してください。1 つのタグがパフォーマンスに及ぼす影響はごくわずかですが、同じページで数十、数百のタグが使用されていると、影響が大きくなる場合があります。
すべてのスクリプトをタグ マネージャーを使用して読み込む必要があるわけではない
通常、タグ マネージャーは、Cookie 通知、ヒーロー画像、サイト機能など、ユーザー エクスペリエンスの視覚的または機能的な側面を即座に実装するリソースの読み込みには適していません。通常、タグ マネージャーを使ってこうしたリソースを読み込むと、配信が遅れます。これはユーザー エクスペリエンスに悪影響を及ぼし、LCP や CLS などの指標も増加する可能性があります。また、ユーザーによってはタグ マネージャーをブロックすることもあります。タグ マネージャーを使用して UX 機能を実装すると、一部のユーザーに対して、破損したウェブサイトが表示される場合があります。
カスタム HTML タグの使用に注意する
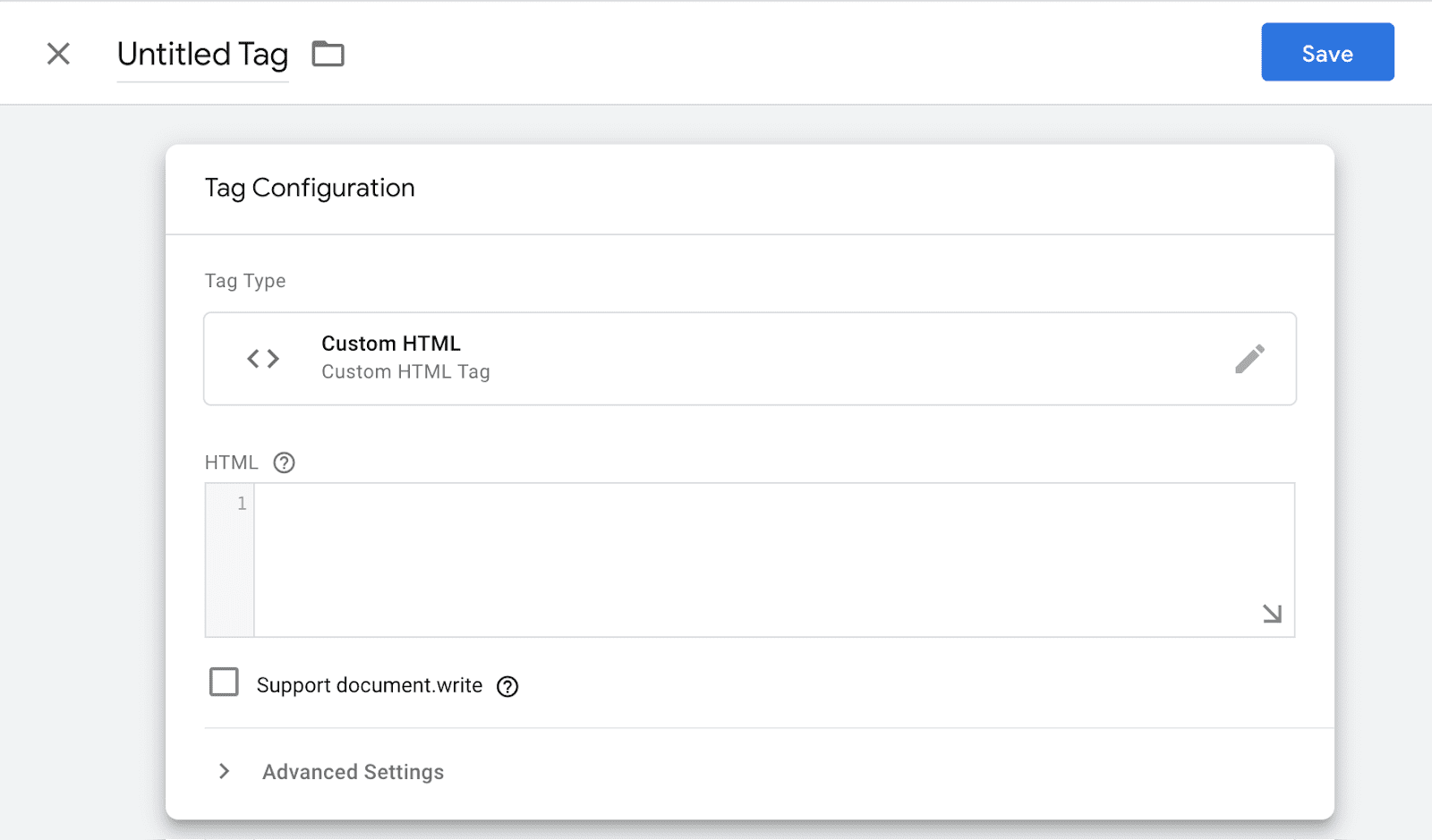
カスタム HTML タグは長年にわたって使用され、ほとんどのサイトで多用されています。カスタム HTML タグを使用すると、ほとんど制限なく独自のコードを入力できますが、このタグの主な用途はカスタム <script> 要素をページに追加することです。
カスタム HTML タグはさまざまな方法で使用でき、パフォーマンスへの影響も大きく異なります。サイトのパフォーマンスを測定する場合、ほとんどのツールでは、カスタム HTML タグのパフォーマンスへの影響は、タグ自体ではなく、挿入したタグマネージャーが判断します。

カスタム HTML タグを使用すると、周囲のページに要素を挿入できます。ページに要素を挿入するとパフォーマンスの問題が発生する可能性があり、場合によってはレイアウト シフトを引き起こすこともあります。
- ほとんどの場合、要素がページに挿入されると、ブラウザはページ上の各アイテムのサイズと位置を再計算する必要があります。このプロセスをレイアウトと呼びます。1 つのレイアウトがパフォーマンスに及ぼす影響は最小限ですが、過剰に発生すると、パフォーマンスの問題の原因になる可能性があります。この現象の影響は、ローエンドのデバイスや、DOM 要素の多いページでは大きくなります。
- 周囲の領域がレンダリングされた後に、可視ページ要素が DOM に挿入されると、レイアウト シフトが発生する可能性があります。この現象はタグ マネージャーに固有のものではありませんが、通常はページの他の部分よりもタグの読み込みが遅いため、周囲のページがすでにレンダリングされた後に DOM に挿入するのが一般的です。
カスタム テンプレートの使用を検討する
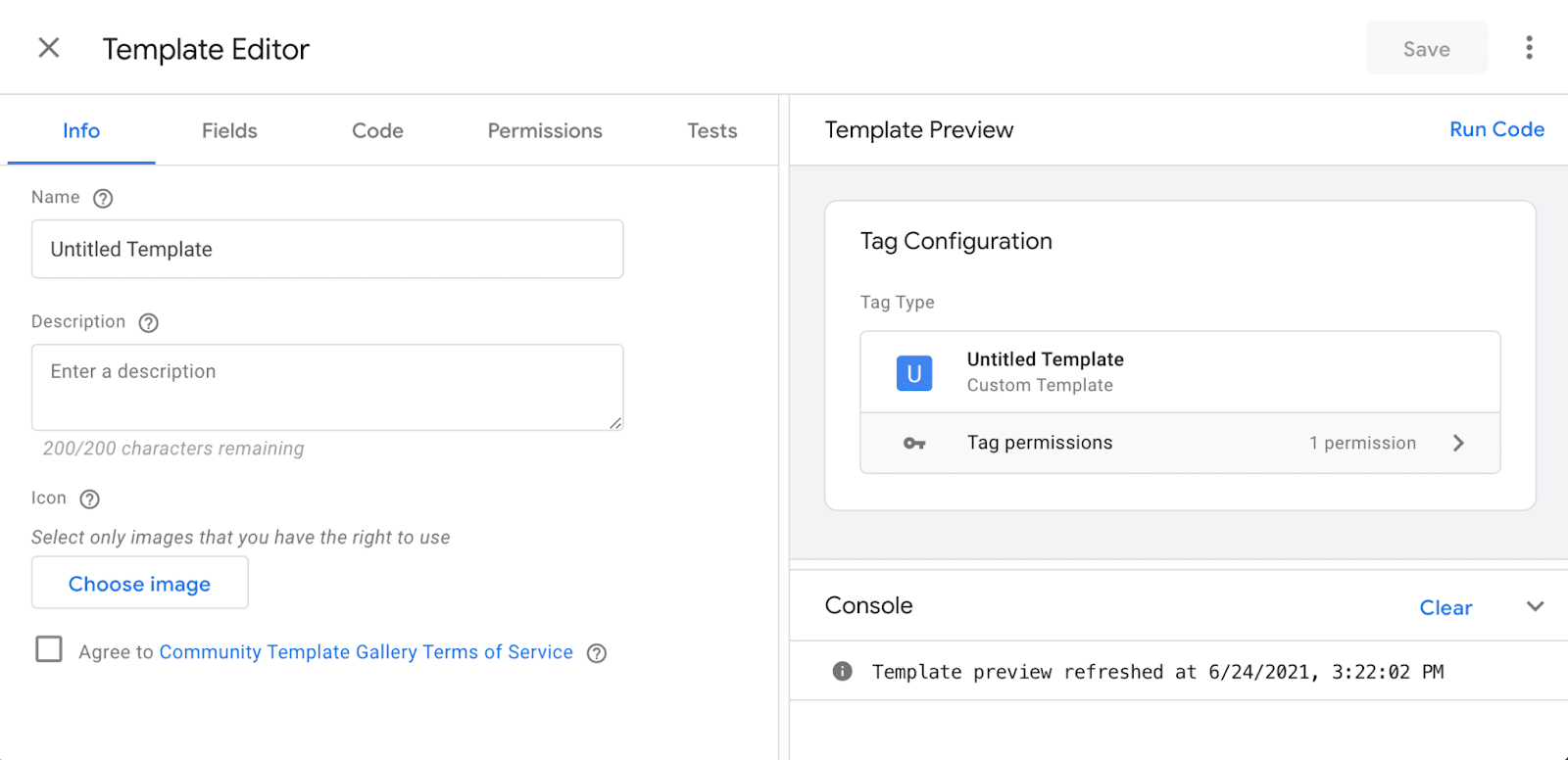
カスタム テンプレートは、カスタム HTML タグと同じ操作の一部をサポートしますが、スクリプト インジェクションやピクセル インジェクションなどの一般的なユースケース用の API を提供するサンドボックス化された JavaScript を基盤として構築されています。その名が示すように、パフォーマンスを念頭に置いて構築できるパワーユーザーがテンプレートを作成できます。技術に詳しくないユーザーでもこのテンプレートを使用できます。この方法は多くの場合、完全なカスタム HTML アクセスを提供するよりも安全です。
カスタム テンプレートには制限が厳しいため、これらのタグでパフォーマンスやセキュリティの問題が生じる可能性は低くなります。ただし、同じ理由でカスタム テンプレートがすべてのユースケースで機能するとは限りません。

スクリプトを正しく挿入する
タグ マネージャーを使用してスクリプトを挿入するのは、ごく一般的なユースケースです。そのためには、カスタム テンプレートと injectScript API を使用することをおすすめします。
injectScript API を使用して既存のカスタム HTML タグを変換する方法については、既存のタグを変換するをご覧ください。
カスタム HTML タグを使用する必要がある場合は、以下の点にご注意ください。
- ライブラリと大規模なサードパーティ スクリプトを読み込むには、スクリプトの内容をタグに直接コピー&ペーストするのではなく、外部ファイルをダウンロードするスクリプトタグ(
<script src="external-scripts.js">など)を使用する必要があります。<script>タグを使用しないと、スクリプトの内容をダウンロードするための個別のラウンド トリップが不要になりますが、この方法ではコンテナのサイズが大きくなり、スクリプトがブラウザによって個別にキャッシュに保存されることを防止できます。 - 多くのベンダーは、
<script>タグを<head>の先頭に配置することを推奨しています。ただし、タグ マネージャーを介して読み込まれたスクリプトの場合、通常、この推奨事項は必要ありません。ほとんどの場合、タグ マネージャーが実行されるまでにブラウザは<head>の解析をすでに完了しています。
ピクセルを使用する
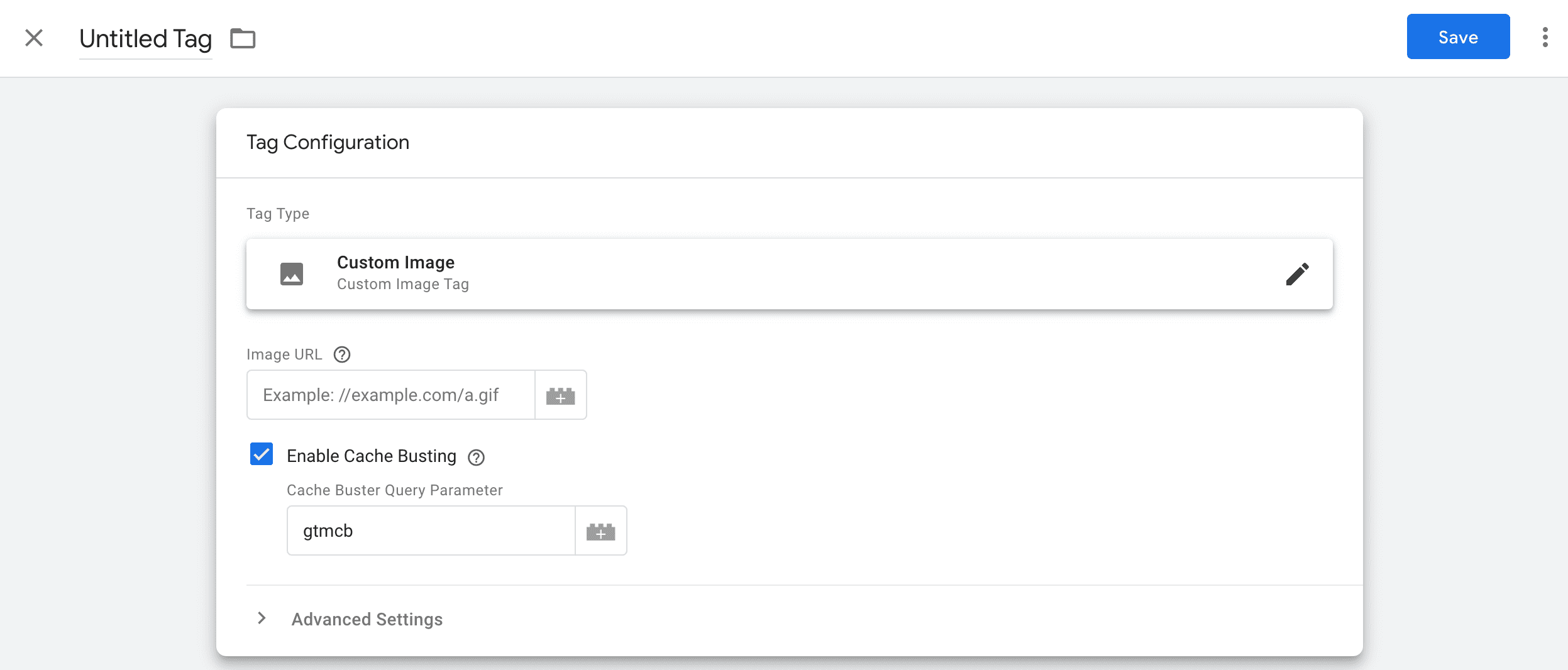
場合によっては、サードパーティのスクリプトを画像または iframe の「ピクセル」に置き換えることができます。スクリプトベースの同等物と比較すると、ピクセルはサポートする機能が少ない場合があり、そのためにあまり好ましくない実装とみなされがちです。ただし、タグ マネージャー内で使用すると、トリガーで配信してさまざまな変数を渡すことができるため、ピクセルをより動的にすることができます。最も効率的で安全なタグです。配信後に JavaScript が実行されることはないからです。ピクセルのリソースサイズは非常に小さく(1 KB 未満)、レイアウト シフトは発生しません。
ピクセルのサポートについて詳しくは、サードパーティ プロバイダにお問い合わせください。また、<noscript> タグがないかコードを調べることもできます。ベンダーがピクセルをサポートしている場合、通常は <noscript> タグ内にピクセルを含めます。

ピクセルの代替手段
ピクセルが普及した主な理由は、サーバー応答が無関係な状況(分析プロバイダにデータを送信する場合など)で HTTP リクエストを実行するための、最も安価で信頼性の高い方法の一つだったからです。navigator.sendBeacon() API と fetch()
keepalive API は、これと同じユースケースに対応するように設計されていますが、ピクセルより信頼性が高いことは間違いありません。
ピクセルの使用を継続しても問題はありません。ピクセルは適切にサポートされており、パフォーマンスへの影響は最小限です。ただし、独自のビーコンを構築している場合は、これらの API のいずれかの使用を検討する価値があります。
sendBeacon()
navigator.sendBeacon() API は、サーバーのレスポンスが重要でない状況で少量のデータをウェブサーバーに送信するように設計されています。
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() は API が制限されています。POST リクエストの作成のみをサポートしており、カスタム ヘッダーの設定はサポートされていません。最新のすべてのブラウザでサポートされています。
fetch() keepalive
keepalive は、Fetch API を使用して、イベント レポートや分析などの非ブロック リクエストを行えるようにするフラグです。これは、fetch() に渡されるパラメータに keepalive: true を含めることで使用されます。
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
fetch() keepalive と sendBeacon() がよく似ている場合、それは類似しているからです。実際、Chromium ブラウザでは、sendBeacon() が fetch()
keepalive に基づいて構築されています。
fetch() keepalive か sendBeacon() のいずれかを選択する際は、必要な機能とブラウザ サポートを考慮することが重要です。fetch() API は非常に柔軟性がありますが、keepalive のブラウザサポートは sendBeacon() より少なくなります。
詳細を確認する
タグは多くの場合、サードパーティ ベンダーのガイダンスに従って作成されます。ベンダーのコードの動作が不明な場合は、知っている人に尋ねることを検討してください。セカンド オピニオンを得ることで、タグにパフォーマンスやセキュリティの問題が発生する可能性がないか確認できます。
タグ マネージャーで、所有者を使用してタグにラベルを付けることもおすすめします。誰がタグを持っているかを忘れてしまうのはとても簡単です。また、念のため削除することに抵抗感を抱きます。
トリガー
大まかに言うと、タグトリガーの最適化は通常、必要以上にタグをトリガーしないようにすることと、ビジネスニーズとパフォーマンス コストのバランスを取るトリガーを選択することで構成されます。
トリガー自体は JavaScript コードで、これによりタグ マネージャーのサイズと実行費用が増加します。ほとんどのトリガーは小さなものですが、累積的な影響が大きくなる可能性があります。たとえば、多数のクリック イベントやタイマー トリガーが発生すると、タグ マネージャーの作業負荷が大幅に増加する可能性があります。
適切なトリガー イベントを選択する
タグのパフォーマンスへの影響は一定ではありません。一般的に、タグの配信が早ければ早いほど、パフォーマンスへの影響は大きくなります。通常、最初のページ読み込み時にリソースが制限されるため、特定のリソース(またはタグ)を読み込むか実行すると、リソースは他のものから解放されます。
すべてのタグに対して適切なトリガーを選択することが重要ですが、特に重要なのは、大規模なリソースを読み込んだタグや、長いスクリプトを実行するタグです。
タグは、ページビュー(通常は Page load、DOM Ready、Window Loaded)またはカスタム イベントに基づいてトリガーできます。ページの読み込みへの影響を避けるため、重要でないタグは Window Loaded の後に配信することをおすすめします。
カスタム イベントを使用する
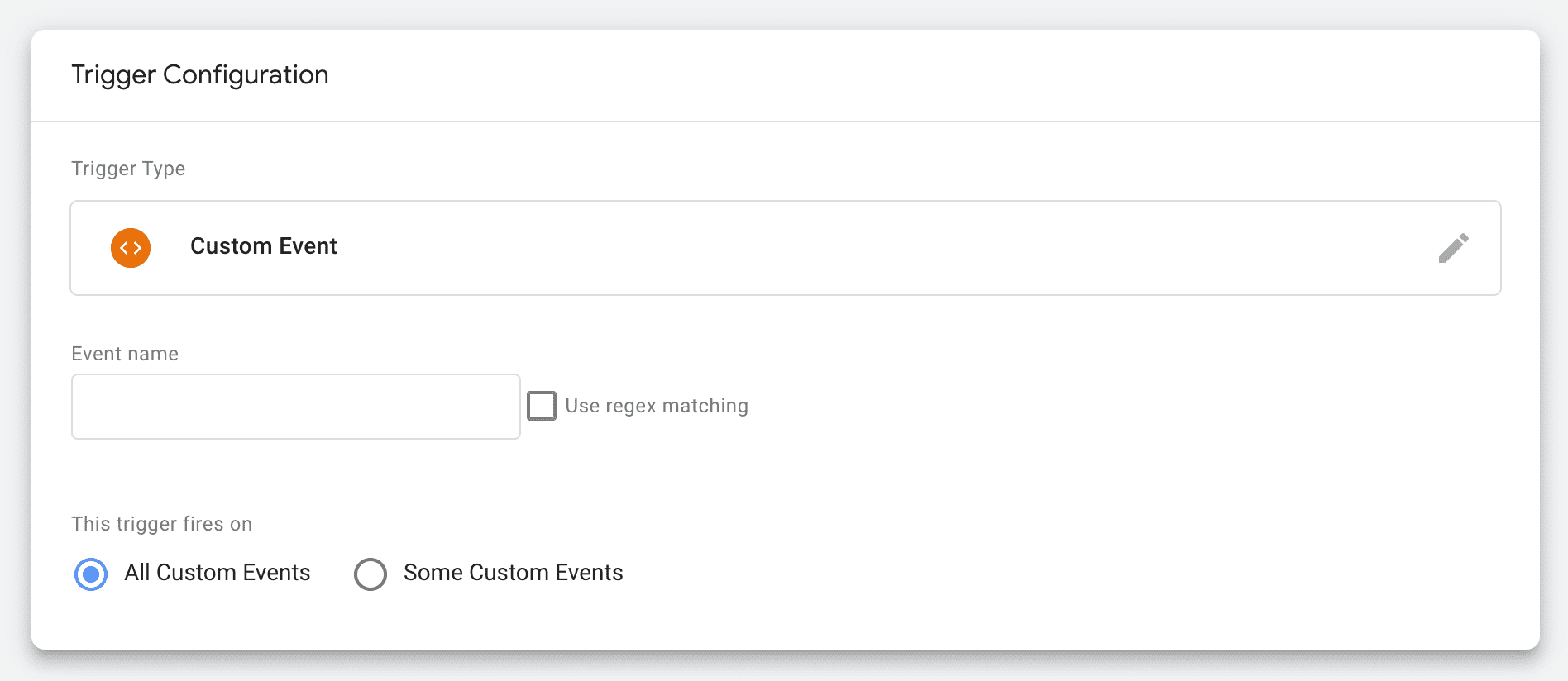
カスタム イベントを使用すると、Google タグ マネージャーの組み込みトリガーで対応できないページイベントに対応してトリガーを送信できます。たとえば、多くのタグはページビュー トリガーを使用しますが、多くのページでは DOM Ready から Window Loaded までの時間が長くなる可能性があるため、タグ配信時の微調整が難しくなる可能性があります。この問題を解決するには、カスタム イベントを使用します。
カスタム イベントを使用するには、まずカスタム イベント トリガーを作成し、このトリガーを使用するようにタグを更新します。

トリガーを起動するには、対応するイベントをデータレイヤーにプッシュします。
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
特定のトリガー条件を使用する
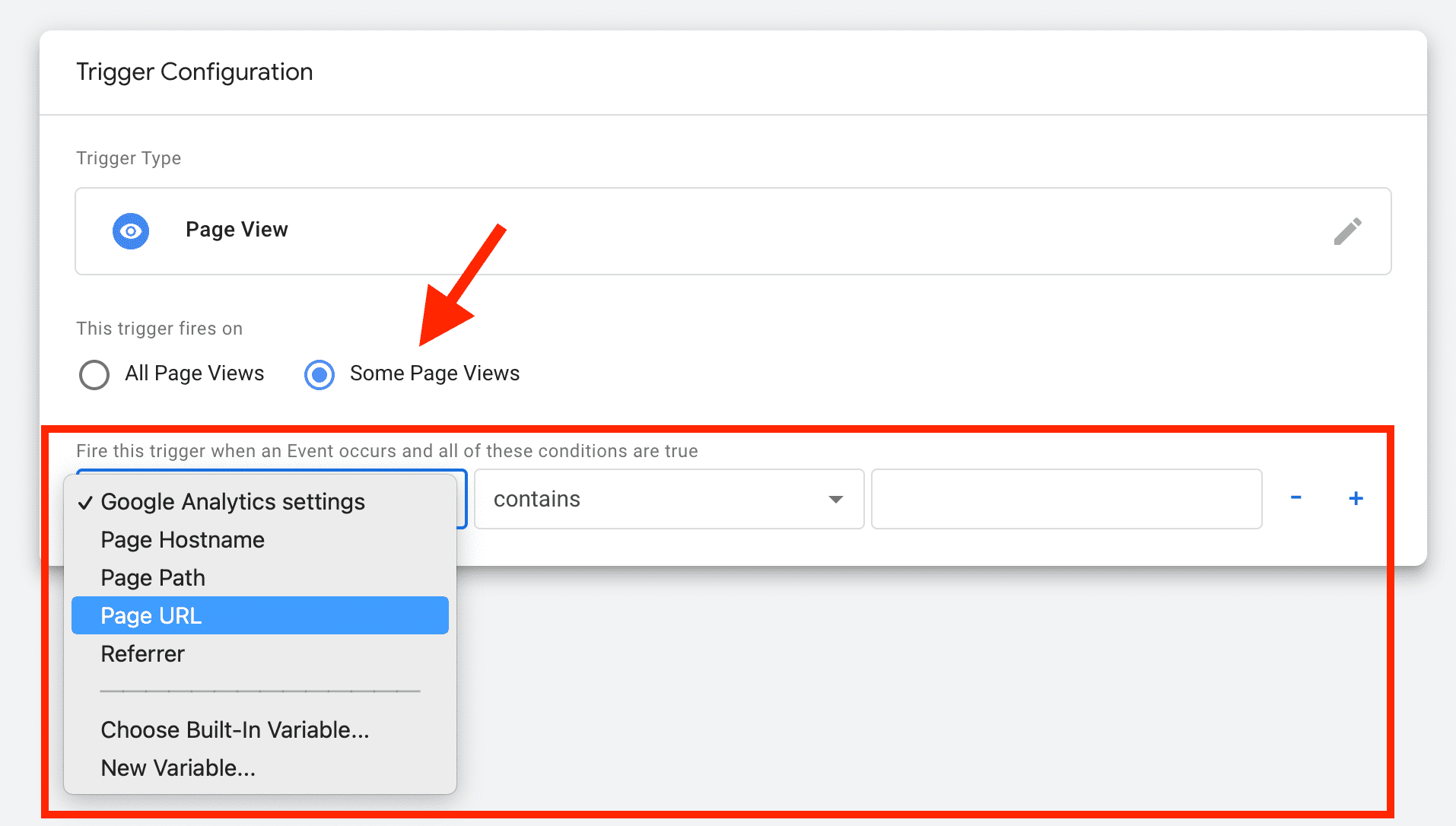
特定のトリガー条件を使用することで、不必要にタグが配信されるのを防ぐことができます。 この考え方を応用する方法はいろいろありますが、最も簡単で便利な方法の一つは、タグが実際に使用されているページでのみ配信されるようにすることです。

組み込み変数をトリガー条件に組み込んで、タグの配信を制限することもできます。
ただし、複雑なトリガー条件や例外があると、それ自体の処理時間が長くなるため、複雑にしないでください。
適切なタイミングでタグ マネージャーを読み込む
タグ マネージャー自体の読み込みタイミングを調整すると、パフォーマンスに大きな影響を与える可能性があります。トリガーは、設定方法に関係なく、タグ マネージャーが読み込まれるまで配信されません。上述のとおり、個々のタグに適したトリガーを選択することが重要ですが、タグ マネージャーを読み込むタイミングを試してみることで、1 回の操作がページ上のすべてのタグに影響するため、多くの場合、テストによって同等以上の効果が得られる場合があります。
また、タグ マネージャーを後から読み込むことで管理が強化されるため、タグ マネージャーのユーザーが誤ってタグの読み込みを早すぎるときに、その影響を認識しないで済むため、今後のパフォーマンスの問題を回避できます。
変数
変数を使用すると、ページからデータを読み取ることができます。トリガー内やタグ内で使用できます。
トリガーと同様に、変数を使用すると JavaScript コードがタグ マネージャーに追加されるため、パフォーマンスの問題が発生する可能性があります。URL、Cookie、データレイヤー、DOM の一部を読み取るなど、比較的シンプルな組み込み型の変数を使用できます。カスタム JavaScript にしても、基本的には実行可能なことが無制限になります。
タグ マネージャーで変数を継続的に評価する必要があるため、変数はシンプルかつ最小限に留めます。使用しなくなった古い変数を削除すると、タグ マネージャー スクリプトのサイズと処理時間の両方が削減されます。
タグ管理
タグを効率的に使用することで、パフォーマンスの問題のリスクを軽減できます。
データレイヤーを使用する
データレイヤーには、Google タグ マネージャーに渡す必要があるすべての情報が含まれています。正確には、ページの情報を含むオブジェクトの JavaScript 配列です。タグのトリガーにも使用できます。
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Google タグ マネージャーはデータレイヤーがなくても使用できますが、使用することを強くおすすめします。データレイヤを使用すると、サードパーティのスクリプトがアクセスしているデータを 1 か所にまとめることで、使用状況の可視性を向上させることができます。特に、冗長な変数の計算やスクリプトの実行を減らすことができます。データレイヤーを使用すると、JavaScript 変数や DOM へのフルアクセスを許可するのではなく、タグによってアクセスされるデータも制御できます。
重複しているタグと未使用のタグを削除する
タグ マネージャーから挿入されるだけでなく、ページの HTML マークアップにタグが含まれている場合にも、タグの重複が発生します。
未使用のタグは、トリガー例外を使用してブロックするのではなく、一時停止または削除する必要があります。タグを一時停止または削除すると、コンテナからコードが削除されます。ブロックからは削除されません。
使用されていないタグを削除するときは、トリガーと変数を確認し、それらのタグでのみ使用されていたものを削除できるかどうかを確認する必要もあります。
許可リストと拒否リストを使用する
許可リストと拒否リストを使用すると、ページで許可するタグ、トリガー、変数に対して、きめ細かな制限を構成できます。これは、パフォーマンスのベスト プラクティスやその他のポリシーを適用するために使用できます。
許可リストと拒否リストは、データレイヤーを通じて設定します。
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
たとえば、カスタム HTML タグや JavaScript 変数、DOM への直接アクセスを許可しないことも可能です。つまり、データレイヤーのデータに使用できるのは、ピクセルと事前定義のタグのみです。このように制限は厳しくなりますが、タグ マネージャーの実装のパフォーマンスと安全性は大幅に高まります。
サーバーサイド タグ設定の使用を検討する
サーバーサイド タグ設定への切り替えは簡単な作業ではありませんが、特に、データをより細かく管理したい大規模なサイトでは、移行を検討する必要があります。サーバーサイド タグ設定は、クライアントからベンダーコードを削除し、クライアントからサーバーに処理をオフロードします。
たとえば、クライアントサイド タグ設定を使用している場合、複数のアナリティクス アカウントにデータを送信すると、クライアントがエンドポイントごとに個別のリクエストを開始します。一方、サーバーサイド タグ設定では、クライアントがサーバーサイド コンテナに単一のリクエストを送信し、そこからデータが別のアナリティクス アカウントに転送されます。
なお、サーバーサイド タグ設定が機能するのは一部のタグに限られます。タグの互換性はベンダーによって異なります。
詳しくは、サーバーサイド タグ設定の概要をご覧ください。
コンテナ
タグ マネージャーでは通常、設定内で複数のインスタンスまたは「コンテナ」を使用できます。これにより、1 つのタグ マネージャー アカウントで複数のコンテナを管理できます。
1 ページに 1 つのコンテナのみを使用する
1 つのページ上で複数のcontainersを使用すると、オーバーヘッドとスクリプト実行が増加するため、重大なパフォーマンスの問題が発生する可能性があります。少なくとも、コアタグコード自体が複製されます。これは、コンテナの JavaScript の一部として配信されるため、コンテナ間で再利用できません。
複数のコンテナを効果的に使用することはまれです。ただし、適切に制御されている場合、次のようなケースが考えられます。
- 1 つの大きなコンテナではなく、軽量の「初期読み込み」コンテナと重い「後で読み込み」のコンテナを使用します。
- 技術に詳しくないユーザーが使用する制限付きのコンテナを用意する。制限付きコンテナでは使用できないタグを格納し、制限は少ないもののより厳格に制御する。
ページごとに複数のコンテナを使用する必要がある場合は、複数のコンテナを設定するための Google タグ マネージャーのガイダンスに従ってください。
必要に応じて個別のコンテナを使用する
複数のプロパティ(ウェブアプリとモバイルアプリなど)でタグ マネージャーを使用する場合、使用するコンテナの数によってワークフローの生産性が上がったり低下したりする可能性があります。また、パフォーマンスにも影響する可能性があります。
一般的に、サイトの使用方法と構造が類似している場合は、1 つのコンテナを複数のサイトで使用できます。たとえば、ブランドのモバイルアプリとウェブアプリで同様の機能を提供する場合でも、アプリの構造が異なるため、別々のコンテナを使用してより効果的に管理する可能性があります。
通常、1 つのコンテナを広範に再利用しようとすると、タグとトリガーを管理する複雑なロジックを採用することになり、コンテナの複雑さとサイズが不必要に増大します。
コンテナサイズに注意する
コンテナのサイズは、そのタグ、トリガー、変数によって決まります。小さなコンテナでもページのパフォーマンスに悪影響が及ぶ可能性がありますが、大きなコンテナはほぼ間違いなく影響します。
タグの使用を最適化する際に、コンテナサイズを主要な指標にすることはできません。ただし、コンテナサイズが大きい場合は、多くの場合、コンテナが十分にメンテナンスされておらず、誤用されている可能性があるという警告になります。
Google タグ マネージャーはコンテナサイズを 200 KB に制限し、コンテナサイズが 140 KB 以上になると警告を表示します。ただし、ほとんどのサイトでは、コンテナをこのサイズよりもはるかに小さくすることをおすすめします。視点から見ると、サイトコンテナの中央値は約 50 KB です。
コンテナのサイズを確認するには、https://www.googletagmanager.com/gtag/js?id=YOUR_ID から返されたレスポンスのサイズを確認します。このレスポンスには、Google タグ マネージャー ライブラリとコンテナの内容が含まれます。Google タグ マネージャー ライブラリ単体で圧縮すると約 33 KB です。
コンテナのバージョンに名前を付ける
コンテナ バージョンとは、特定の時点におけるコンテナ コンテンツのスナップショットです。意味のある名前と、意味のある変更の簡単な説明を含めると、今後のパフォーマンスの問題をデバッグしやすくなります。
タグ付けのワークフロー
タグの変更を管理して、ページのパフォーマンスに悪影響を与えないようにすることが重要です。
デプロイ前にタグをテストする
デプロイ前にタグをテストすると、リリース前に問題(パフォーマンスなどの問題)を検出できます。
タグをテストする際は、次の点を考慮してください。
- タグは正しく機能していますか?
- タグによってレイアウト シフトは発生しますか?
- タグでリソースが読み込まれていますか?これらのリソースの規模はどの程度ですか。
- タグによって長時間実行スクリプトがトリガーされるかどうかを確認します。
プレビュー モード
プレビュー モードでは、タグの変更を実際のサイトで公開する前にテストできます。プレビュー モードには、タグに関する情報を提供するデバッグ コンソールがあります。
プレビュー モードで実行した場合、Google タグ マネージャーの実行時間は異なります(わずかに遅くなります)。これは、デバッグ コンソールで情報を表示するために必要な追加のオーバーヘッドが発生するためです。そのため、プレビュー モードで収集されたウェブに関する指標の測定値と、本番環境で収集されたウェブに関する指標の測定結果を比較することはおすすめしません。ただし、この不一致がタグ自体の実行動作に影響することはありません。
スタンドアロン テスト
タグをテストするもう 1 つの方法は、1 つのタグ(テストするタグ)を含むコンテナを含む空のページを設定することです。このテスト設定は現実的ではなく、一部の問題(タグがレイアウト シフトを引き起こすかどうかなど)を検出できませんが、スクリプトの実行などに対するタグの影響を簡単に分離して測定できます。Telegraph がこの分離アプローチを使用してサードパーティ コードのパフォーマンスを改善する方法を確認する。
タグのパフォーマンスをモニタリングする
Google タグ マネージャーの Monitoring API を使用すると、特定のタグの実行時間に関する情報を収集できます。この情報は、選択したエンドポイントに報告されます。
詳しくは、Google タグ マネージャー モニターの作成方法をご覧ください。
コンテナの変更の承認を必須にする
ファーストパーティ コードは、導入前にレビューとテストを受けるのが一般的です。タグは同じように扱います。これを行う方法の 1 つは、コンテナの変更に対して管理者の承認を必要とする 2 段階認証プロセスの追加です。または、2 段階認証プロセスを要求せずに変更を監視したい場合は、コンテナ通知を設定して、選択したコンテナ イベントに関するメール通知アラートを受信できます。
タグの使用状況を定期的に監査する
タグを使用する際の課題の 1 つは、時間の経過とともに蓄積される傾向があることです。タグは追加されますが、ほとんど削除されません。タグを定期的に監査することが、この傾向を反転させる方法の一つです。最適な頻度は、サイトのタグが更新される頻度によって異なります。
オーナーが明確にわかるように各タグにラベルを付けると、そのタグに対応しているユーザーを識別しやすくなり、まだタグが必要かどうかを判断できます。
タグを監査する場合は、トリガーと変数も必ずクリーンアップしてください。これらは、パフォーマンスの問題を引き起こす可能性もあります。
詳細については、サードパーティ スクリプトの制御をご覧ください。



