Ottimizza tag e tag manager per Core Web Vitals.
I tag sono snippet di codice di terze parti inserito in un sito, tipicamente tramite un gestore di tag. I tag sono più comunemente utilizzati per marketing e analisi.
L'impatto sul rendimento di tag e gestori dei tag varia notevolmente da sito a sito. I gestori dei tag possono essere confrontati con una busta: fornisce una in un contenitore, ma quello che lo riempie e come lo usi dipende da te.
Questo articolo illustra le tecniche per ottimizzare i tag e i tag manager per le prestazioni e i Web Vitals. Sebbene questo articolo faccia riferimento a Google Tag Manager, molte delle idee presentate sono applicabili anche ad altri tag manager.
Impatto sui Core Web Vitals
Spesso i Tag Manager possono influire indirettamente sui Core Web Vitals utilizzando le risorse necessarie per caricare rapidamente la pagina e mantenerla reattiva. La larghezza di banda può essere utilizzata per scaricare il codice JavaScript di Tag Manager per i tuoi siti o per le chiamate successive che effettui. Il tempo di CPU sul thread principale può essere dedicato alla valutazione e all'esecuzione di JavaScript contenuto all'interno di Tag Manager e dei tag.
L'elemento Largest Contentful Paint (LCP) è vulnerabile alla contesa della larghezza di banda durante il tempo di caricamento della pagina critico. Inoltre, il blocco del thread principale può ritardare il rendering dell'LCP.
La metrica Cumulative Layout Shift (CLS) potrebbe essere interessata dal ritardo del caricamento delle risorse critiche prima della prima visualizzazione o dall'inserimento dei contenuti nella pagina da parte dei gestori di tag.
L'interazione con Next Paint (INP) è suscettibile alla contesa della CPU sul thread principale e abbiamo riscontrato una correlazione tra le dimensioni dei tag manager e i punteggi INP più bassi.
Tipi di tag
L'impatto dei tag sul rendimento varia in base al tipo di tag. In generale, l'immagine ("pixel") hanno le prestazioni migliori, seguiti dai modelli personalizzati. infine, i tag HTML personalizzati. I tag dei fornitori variano in base alla funzionalità consentire.
Tuttavia, tieni presente che l'utilizzo di un tag influisce notevolmente sul suo rendimento. impatto. "Pixel" hanno un rendimento elevato, in gran parte perché la natura di questo tag il tipo impone restrizioni rigide al loro utilizzo; tag HTML personalizzati non sono necessariamente un peggioramento delle prestazioni, ma a causa del livello di libertà agli utenti, possono essere facili da usare in modo da compromettere il rendimento.
Quando pensi ai tag, tieni presente la scalabilità: l'impatto sul rendimento di qualsiasi tag singolo può essere trascurabile, ma può diventare significativo quando decine o centinaia vengono utilizzati nella stessa pagina.
Non tutti gli script devono essere caricati utilizzando un gestore di tag
I tag manager in genere non sono un buon meccanismo per caricare risorse che implementare aspetti visivi o funzionali immediati dell'esperienza utente, ad esempio ad esempio notifiche sui cookie, immagini hero o funzionalità del sito. Utilizzo di un gestore di tag per di solito il caricamento di queste risorse ne ritarda la consegna. Questo è negativo per l'utente e può anche aumentare metriche come LCP e CLS. Inoltre, tieni ricorda che alcuni utenti bloccano i tag manager. Utilizzare un tag manager per implementare l'esperienza utente potrebbe causare l'interruzione del sito web per alcuni dei tuoi utenti.
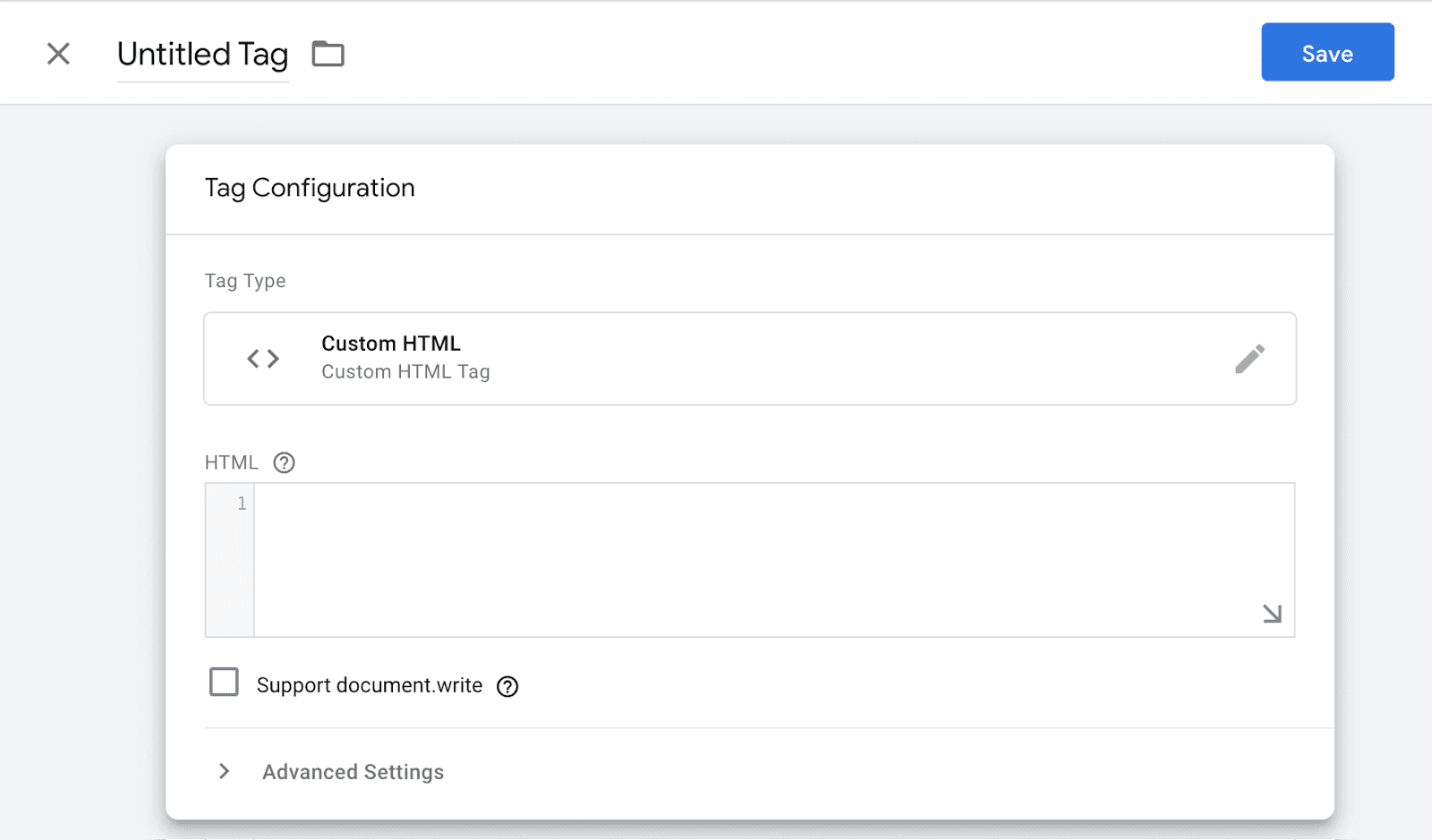
Fai attenzione ai tag HTML personalizzati
HTML personalizzato
i tag
sono in giro da molti anni e sono molto utilizzati nella maggior parte dei siti. HTML personalizzato
consentono di inserire il codice con poche restrizioni. Ad esempio, a prescindere dal nome,
l'utilizzo principale di questo tag è l'aggiunta di elementi <script> personalizzati a una pagina.
I tag HTML personalizzati possono essere utilizzati in svariati modi e il loro impatto sul rendimento varia notevolmente. Quando misuri il rendimento del tuo sito, tieni presente che la maggior parte degli strumenti attribuirà l'impatto sul rendimento di un tag HTML personalizzato al tag che l'ha inserito, invece che dal tag stesso.

I tag HTML personalizzati possono inserire un elemento nella pagina circostante. L'atto di inserire elementi nella pagina può causare problemi di prestazioni. causano in alcuni casi anche variazioni del layout.
- Nella maggior parte dei casi, se un elemento viene inserito nella pagina, il browser devono ricalcolare le dimensioni e la posizione di ogni articolo sulla pagina; questa procedura è noto come layout. L'impatto sulle prestazioni di un singolo layout è minimo, ma quando si verifica può diventare una fonte di problemi di prestazioni. L'impatto di questa fenomeno è maggiore sui dispositivi di fascia bassa e sulle pagine con un Elementi DOM.
- Se un elemento di pagina visibile viene inserito nel DOM dopo l'area è già stata sottoposta a rendering, può causare una variazione del layout. Questo fenomeno non è univoca per i tag manager, perché in genere i tag vengono caricati in un secondo momento di altre parti della pagina, di solito vengono inserite nella sezione DOM dopo il rendering della pagina circostante.
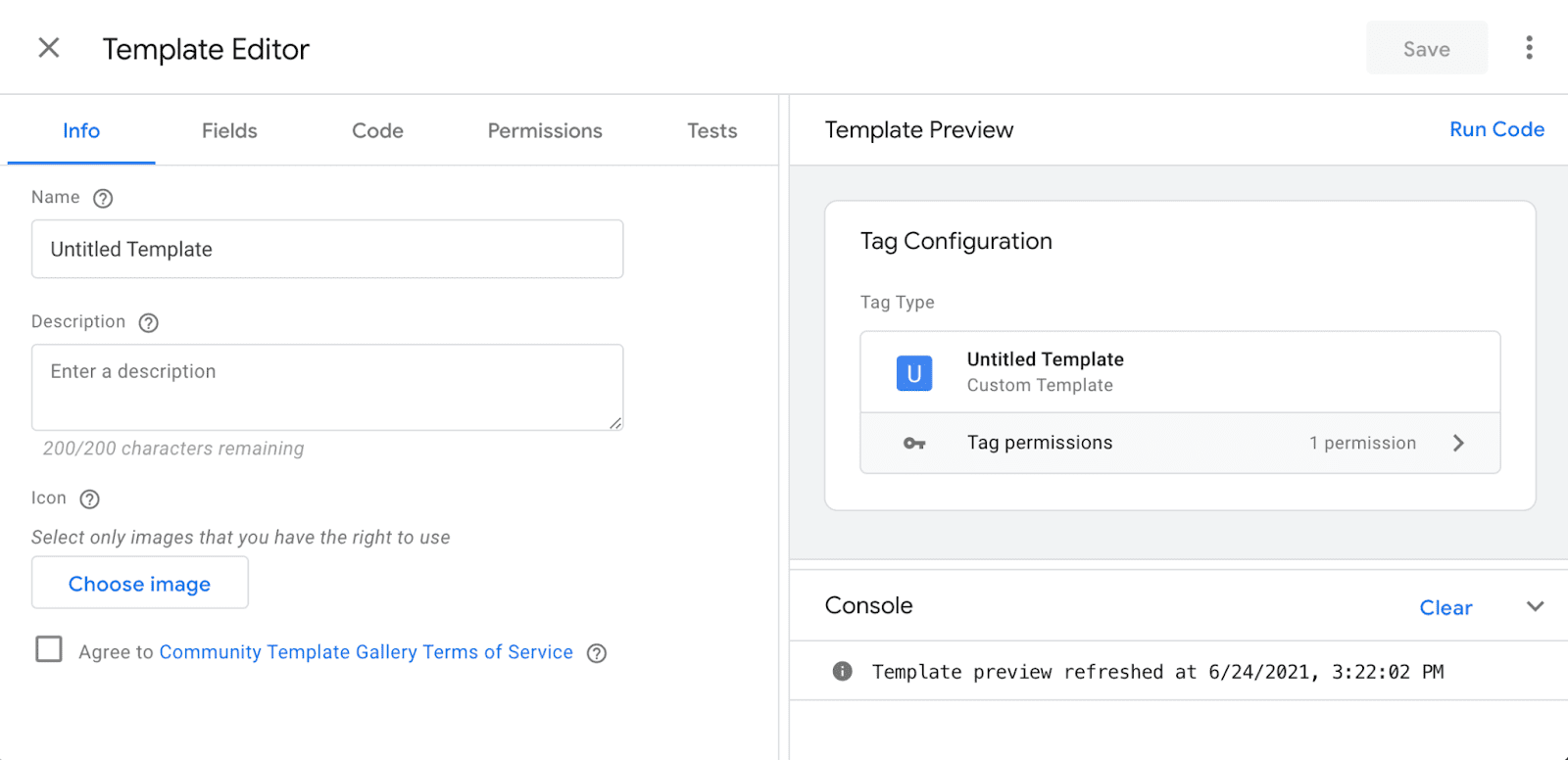
Valuta la possibilità di utilizzare modelli personalizzati
Supporto dei modelli personalizzati alcune delle stesse operazioni dei tag HTML personalizzati, ma basate su un modello di JavaScript che fornisce API per uso comune come script injection e pixel injection. Come suggerisce il nome, consentono un modello da creare, da parte di un utente esperto che può farlo con mente. Gli utenti meno tecnici possono quindi utilizzare il modello. Questa opzione è spesso più sicura anziché fornire un accesso HTML personalizzato completo.
A causa delle maggiori restrizioni imposte ai modelli personalizzati, questi tag sono minore probabilità di presentare problemi di prestazioni o sicurezza; ma per queste stesse motivi, i modelli personalizzati non funzionano per tutti i casi d'uso.

Inserisci correttamente gli script
L'utilizzo di un gestore di tag per inserire uno script è un caso d'uso molto comune. La
consigliamo di utilizzare un modello personalizzato
injectScript
tramite Google Cloud CLI
o tramite l'API Compute Engine.
Per informazioni sull'utilizzo dell'API injectScript per la conversione di un codice HTML personalizzato esistente consulta la sezione Convertire un modello del tag.
Se devi utilizzare un tag HTML personalizzato, tieni presente quanto segue:
- Le librerie e gli script di terze parti di grandi dimensioni devono essere caricati tramite un tag script
che scarica un file esterno (ad esempio,
<script src="external-scripts.js">) anziché copiare e incollare direttamente il codice contenuti in un tag. Pur rinunciando all'uso del tag<script>elimina un round trip separato per scaricare i contenuti dello script, aumenta le dimensioni del container e impedisce che lo script venga memorizzato nella cache separatamente dal browser. - Molti fornitori consigliano di posizionare il tag
<script>nella parte superiore del<head>. Tuttavia, per gli script caricati tramite Tag Manager, questo consiglio solitamente non è necessario: nella maggior parte delle situazioni, il browser ha già terminato analizza<head>in base al momento in cui viene eseguito il Tag Manager.
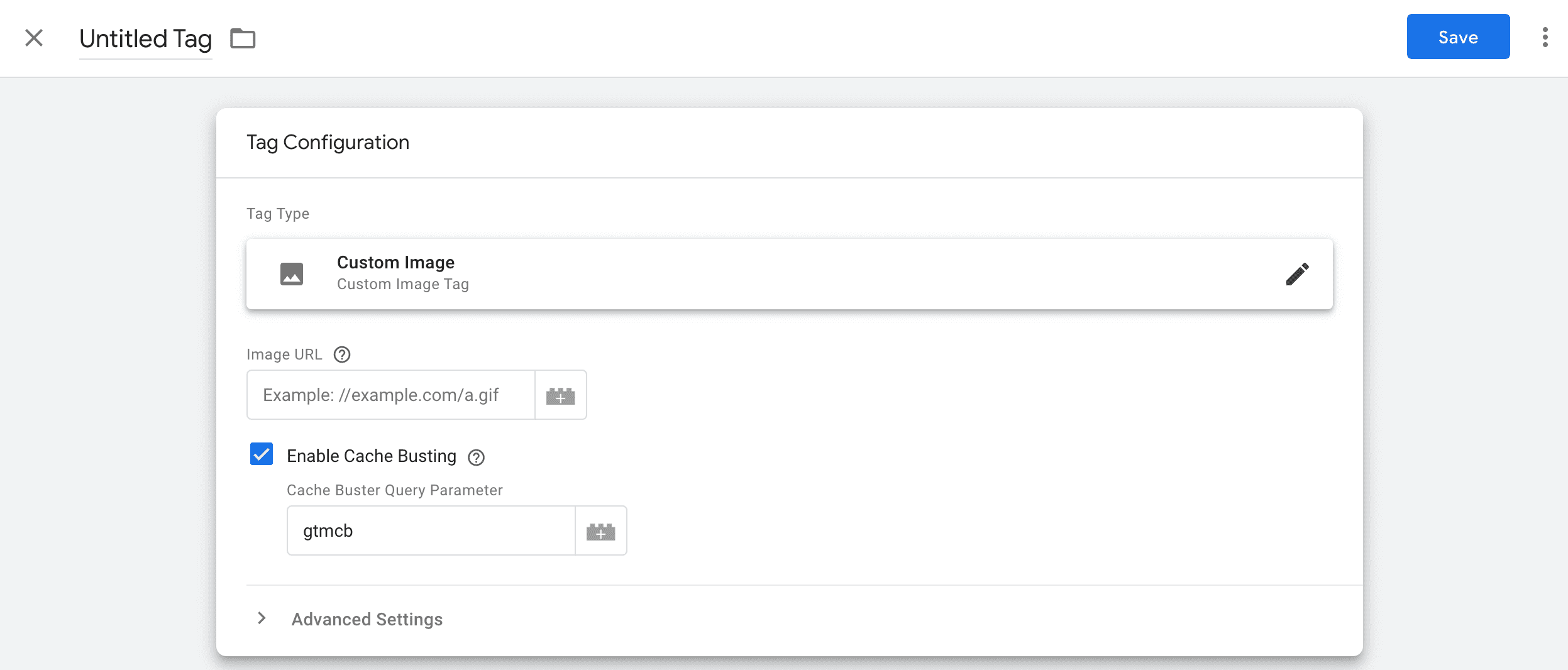
Utilizzare i pixel
In alcuni casi gli script di terze parti possono essere sostituiti con immagini o iframe "pixel". Rispetto alle controparti basate su script, i pixel potrebbero supportare hanno meno funzionalità. Sono spesso considerati un'implementazione meno preferita in quanto di questo. Tuttavia, se utilizzati all'interno di tag manager, i pixel possono essere più dinamici. poiché possono attivarsi sugli attivatori e passare diverse variabili. Sono le di tag dalle prestazioni elevate, perché non viene eseguita l'esecuzione di JavaScript viene attivato. Le risorse dei pixel sono di dimensioni molto ridotte (meno di 1 kB) e lo rendono non causano variazioni del layout.
Rivolgiti al tuo fornitore di terze parti per avere ulteriori informazioni sull'assistenza per
pixel. Inoltre, puoi provare a controllare il codice per un tag <noscript>.
Se un fornitore supporta i pixel, spesso li includerà nel
Tag <noscript>.

Alternative ai pixel
I pixel sono diventati popolari in gran parte perché un tempo erano uno dei più economici
e più affidabili per effettuare una richiesta HTTP in situazioni in cui
La risposta non è pertinente ( ad esempio, quando si inviano dati ad Analytics
di Google). La
navigator.sendBeacon()
e fetch()
keepalive
Le API sono progettate per soddisfare questo stesso caso d'uso, ma sono probabilmente più affidabili
rispetto ai pixel.
Non c'è niente di sbagliato nel continuare a utilizzare i pixel: sono ben supportati e abbiano un impatto minimo sulle prestazioni. Tuttavia, se stai creando i tuoi beacon, vale la pena considerare l'uso di una di queste API.
sendBeacon()
La
navigator.sendBeacon()
L'API è progettata per inviare piccole quantità di dati ai server web in situazioni
in cui la risposta del server non è importante.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() ha un'API limitata: supporta solo le richieste POST e
non supportano l'impostazione di intestazioni personalizzate. È
supportato da tutti i browser moderni.
fetch() keepalive
keepalive
è un flag che permette al comando Recupero
API in
essere utilizzato per effettuare richieste che non bloccano, come analisi e report sugli eventi. È
utilizzato includendo keepalive: true nei parametri passati a fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Se fetch() keepalive e sendBeacon() sembrano molto simili, è perché
. Infatti, nei browser Chromium, sendBeacon() ora si basa su fetch()
keepalive.
Quando scegli tra fetch() keepalive e sendBeacon(), è importante
considera le funzionalità e il supporto browser di cui hai bisogno. L'API fetch()
molto più flessibile; tuttavia, keepalive ha meno browser
assistenza rispetto a sendBeacon().
Ricevi chiarimenti
I tag vengono spesso creati seguendo le indicazioni fornite da un fornitore di terze parti. Se non ti è chiaro cosa fa il codice di un fornitore, valuta la possibilità di chiedere a qualcuno che lo sappia. Una seconda opinione può aiutarti a capire se un tag può creare di sicurezza o di prestazioni.
Ti consigliamo anche di etichettare i tag con un proprietario in Tag Manager. È lontano è troppo facile dimenticare chi è il proprietario di un tag e avere paura di rimuoverlo nel caso in cui lo sia!
Trigger
A livello generale, l'ottimizzazione dei tag trigger in genere consiste nell'assicurarsi di non attivare i tag più del necessario e scegliendo un trigger che bilancia le esigenze aziendali con i costi delle prestazioni.
Gli stessi trigger sono codice JavaScript che ne aumenta la dimensione e l'esecuzione del gestore dei tag. Sebbene la maggior parte degli attivatori sia di piccole dimensioni, l'effetto cumulativo può sommati. Ad esempio, avere molti eventi di clic o gli attivatori di timer possono causare aumenta il carico di lavoro di Tag Manager.
Scegli un evento di trigger appropriato
L'impatto sul rendimento di un tag non è fisso: in generale, quanto prima attivato da un tag, maggiore sarà il suo impatto sulle prestazioni. Le risorse sono in genere vincolato durante il caricamento iniziale della pagina e di conseguenza durante il caricamento o l'esecuzione di un una particolare risorsa (o tag) sottrae risorse ad altro.
Sebbene sia importante scegliere attivatori appropriati per tutti i tag, particolarmente importante per i tag che caricano risorse di grandi dimensioni o eseguono script.
I tag possono essere attivati
Visualizzazioni di pagina
(in genere Page load, in data DOM Ready, il giorno Window Loaded) o in base a un
un evento personalizzato. Per evitare influire sul caricamento della pagina, si consiglia di attivare
tag non essenziali dopo Window Loaded.
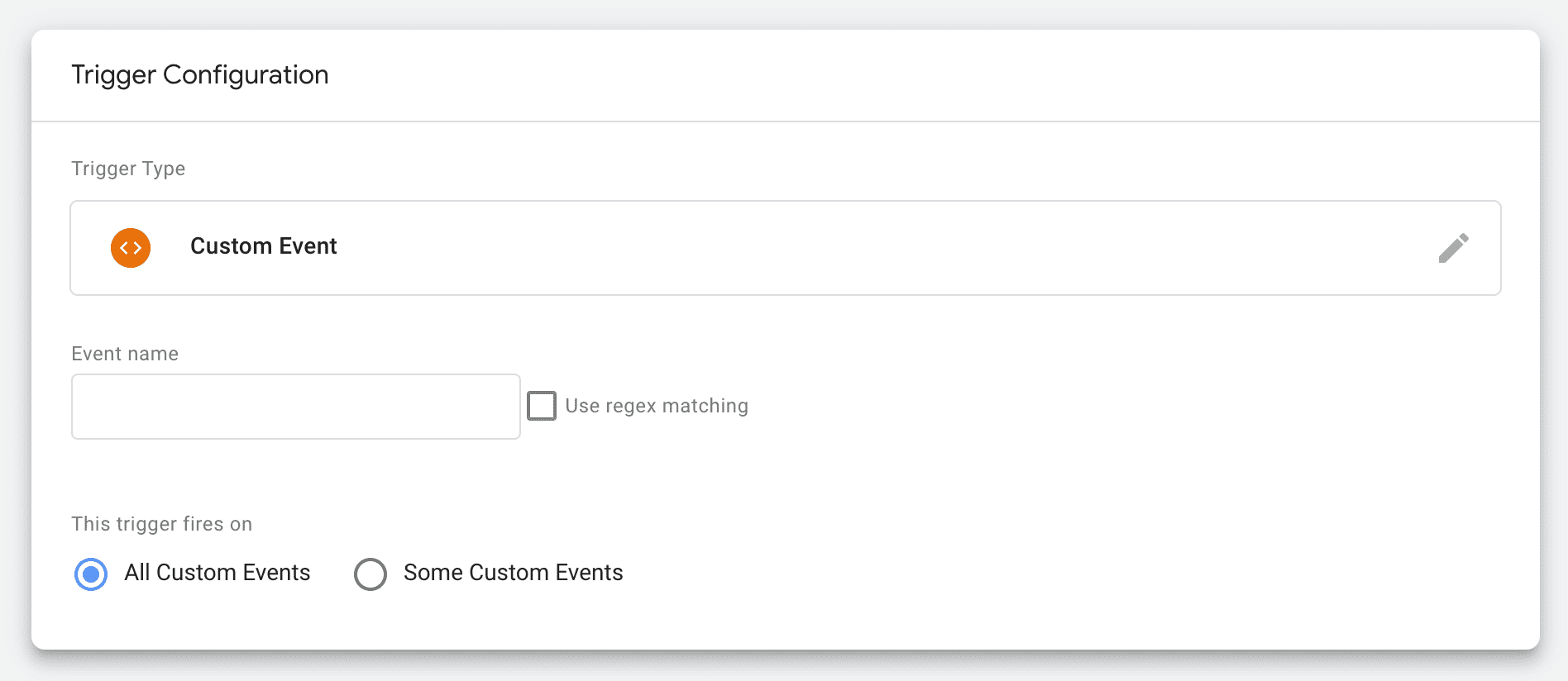
Utilizzare eventi personalizzati
Eventi personalizzati
ti consentono di attivare gli attivatori in risposta a eventi pagina non coperti
Attivatori integrati di Google Tag Manager. Ad esempio, molti tag utilizzano la visualizzazione di pagina
trigger; ma
il periodo di tempo tra il giorno DOM Ready e il giorno Window Loaded può essere lungo su molti
pagine e questo può rendere difficile l'ottimizzazione dell'attivazione di un tag. Personalizzati
eventi forniscono una soluzione a questo problema.
Per utilizzare gli eventi personalizzati, devi prima creare un attivatore di evento personalizzato e aggiornare i tag per utilizzare questo trigger.

Per attivare l'attivatore, esegui il push dell'evento corrispondente al livello dati.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
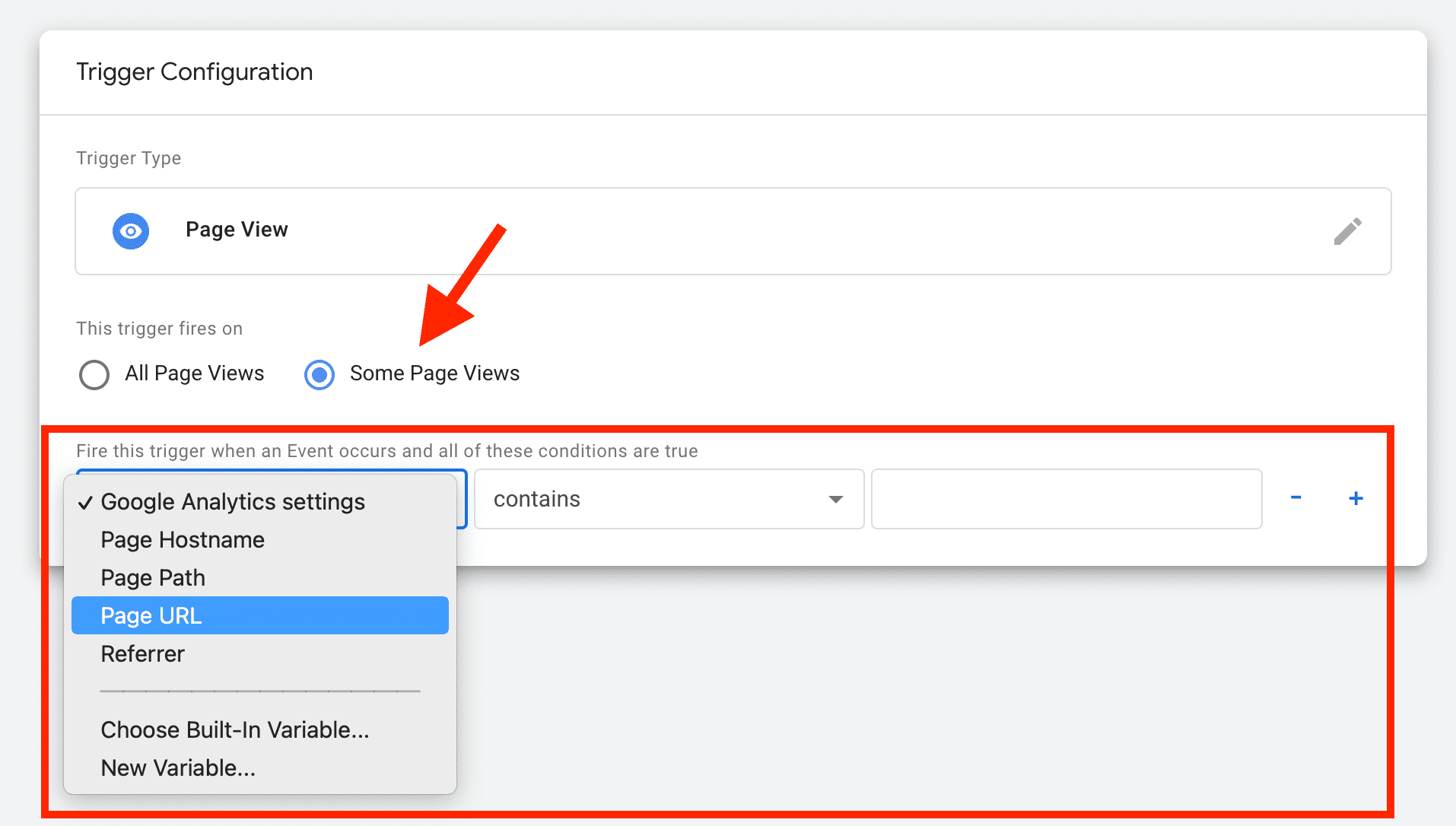
Utilizza condizioni di attivazione specifiche
L'utilizzo di condizioni di attivazione specifiche consente di evitare che un tag venga attivato inutilmente. Sebbene esistano molti modi per applicare questo concetto, uno dei più semplici è utile assicurarsi che un tag si attivi solo sulle pagine in cui effettivamente utilizzato.

Le variabili integrate possono essere incorporate anche nelle condizioni di attivazione per limitare l'attivazione dei tag.
Tuttavia, tieni presente che la presenza di condizioni di trigger o eccezioni complesse richiede il loro tempo di elaborazione interno e esterno, quindi non renderli troppo complessi.
Carica Tag Manager al momento giusto
La modifica del momento di caricamento di Tag Manager può avere un impatto significativo sulle le prestazioni dei dispositivi. Gli attivatori, indipendentemente dalla loro configurazione, non possono attivarsi fino a quando dopo il caricamento di un gestore tag. Sebbene sia importante scegliere buoni trigger per singoli tag (come spiegato in precedenza), sperimentando con il caricamento del tag spesso possono avere un impatto uguale o maggiore, dato che questo singolo inciderà su tutti i tag di una pagina.
Caricare Tag Manager in un secondo momento aggiunge inoltre un livello di controllo e può evitare future problemi di rendimento, in quanto impediscono il caricamento involontario di un utente di Tag Manager un tag troppo presto, senza rendersi conto dell'impatto che ciò può avere.
Variabili
Le variabili consentono di leggere i dati dalla pagina. Sono utili nei trigger e nei tag stessi.
Come gli attivatori, le variabili comportano l'aggiunta del codice JavaScript a Tag Manager. e quindi possono causare problemi di prestazioni. Le variabili possono essere integrate relativamente semplici tipi che possono, ad esempio, leggere parti dell'URL, cookie, livello dati o DOM. oppure un codice JavaScript personalizzato praticamente illimitato in ciò che può fare.
Mantieni le variabili semplici e al minimo, poiché dovranno essere valutate da parte di Tag Manager. Rimuovi le variabili precedenti che non vengono più utilizzate per ridurre sia le dimensioni dello script di Tag Manager sia i tempi di elaborazione utilizzi.
Gestione tag
Un utilizzo efficiente dei tag ridurrà il rischio di problemi di prestazioni.
Utilizzare il livello dati
Il livello dati "contiene tutte le informazioni che vuoi trasmettere a Google Tag Manager". Altro si tratta di un array JavaScript di oggetti che contengono informazioni della pagina. Può essere utilizzato anche per attivare i tag.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Sebbene Google Tag Manager possa essere utilizzato senza il livello dati, il suo utilizzo vivamente consigliato. Il livello dati fornisce un modo per consolidare i dati accessibili da script di terze parti in un unico posto, fornendo una migliore visibilità sul suo utilizzo. Ciò può aiutare, tra le altre cose, a ridurre calcoli di variabili ridondanti e l'esecuzione dello script. Anche l'utilizzo di un livello dati controlla i dati a cui accedono i tag, anziché fornire codice JavaScript completo o l'accesso al DOM.
Rimuovi i tag duplicati e non utilizzati
Possono verificarsi tag duplicati quando un tag viene incluso nel markup HTML di una pagina in oltre che tramite un sistema di gestione tag.
I tag inutilizzati devono essere messi in pausa o rimossi e non bloccati mediante un trigger eccezione. La messa in pausa o la rimozione di un tag comporta la rimozione del codice dal container; il blocco .
Quando i tag inutilizzati vengono rimossi, anche gli attivatori e le variabili devono essere vengono esaminati per verificare se una di queste può essere rimossa se è stata utilizzata solo da i tag.
Utilizzare le liste consentite e bloccate
Liste consentite e bloccate di configurare restrizioni molto granulari su tag, attivatori consentite su una pagina. Questa opzione può essere usata per ottimizzare le prestazioni pratiche e altre norme.
Le liste consentite e bloccate vengono configurate tramite il livello dati.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Ad esempio, è possibile vietare i tag HTML personalizzati, o accesso diretto al DOM. Ciò significa che solo i pixel e i tag predefiniti con i dati provenienti dal livello dati. Anche se è di natura restrittiva, ciò può comportare un'implementazione di Tag Manager molto più sicura e dalle prestazioni migliori.
Valuta la possibilità di utilizzare il tagging lato server
Il passaggio al tagging lato server non è un'attività di poco conto, ma ne vale la pena prendere in considerazione, in particolare per i siti più grandi che desiderano un maggiore controllo sui propri e i dati di Google Cloud. Il tagging lato server rimuove il codice del fornitore dal client e, con questo, trasferisce l'elaborazione dal client al server.
Ad esempio, quando si utilizza il tagging lato client, l'invio di dati a più analisi comporta l'avvio da parte del client di richieste separate per ciascun endpoint. Al contrario, con il tagging lato server, il client effettua una singola richiesta dal contenitore lato server, da cui i dati vengono inoltrati e Analytics.
Tieni presente che il tagging lato server funziona solo con alcuni tag. il tag. la compatibilità varia a seconda del fornitore.
Per ulteriori informazioni, consulta Introduzione all'interfaccia lato server dei tag.
Container
I tag manager di solito consentono più istanze o "contenitori" all'interno del suo configurazione. In questo modo è possibile controllare più contenitori all'interno di un unico tag. account amministratore.
Utilizza un solo contenitore per pagina
L'uso di più dei container su una sola pagina può creare grossi problemi di rendimento in quanto overhead aggiuntivo e esecuzione dello script. Per lo meno duplica il codice del tag principale stesso che, poiché viene fornito come parte del codice JavaScript non può essere riutilizzato tra container.
È raro che più container vengano utilizzati in modo efficace. Tuttavia, è possibile casi in cui questo può funzionare, se ben controllato, tra cui:
- Un "carico iniziale" più leggero container, nonché un "caricamento successivo" più pesante container, piuttosto che un container di grandi dimensioni.
- Un container limitato viene utilizzato da utenti meno tecnici e con un contenitore limitato, ma controllato più strettamente, per i tag che non possono essere utilizzati nel container limitato.
Se devi utilizzare più contenitori per pagina, segui Google Tag Manager. per la configurazione di più containerizzati.
Se necessario, utilizza container separati
Se utilizzi un gestore di tag per più proprietà (ad esempio, un'app web e una app mobile): il numero di container che usi può aiutare o compromettere il flusso di lavoro. la produttività. Può anche influire sulle prestazioni.
In generale, un singolo container può essere utilizzato in modo efficace siti se sono simili per uso e struttura. Ad esempio, anche se le app mobile e web del brand potrebbero svolgere funzioni simili, è probabile che le app saranno strutturate in modo diverso e, di conseguenza, gestite in modo più efficace tramite container separati.
Il tentativo di riutilizzare un singolo contenitore in modo troppo generico aumenta inutilmente la complessità e le dimensioni del container, forzando l'adozione di una logica complessa per gestire tag e attivatori.
Tenere sotto controllo le dimensioni dei contenitori
Le dimensioni di un contenitore sono determinate dai relativi tag, attivatori e variabili. Sebbene un contenitore di piccole dimensioni possa comunque influire negativamente sulle prestazioni della pagina, il container quasi certamente lo farà.
Le dimensioni del contenitore non devono essere la tua metrica principale durante l'ottimizzazione del tag utilizzo; Tuttavia, una dimensione elevata del container è spesso un segnale di avviso non sia ben gestita e potrebbe essere utilizzata in modo improprio.
Gestione tag di Google Contenitore limits fino a 200 kB e ti avvisa in caso di dimensioni del container a partire da 140 kB. Tuttavia, la maggior parte dei siti dovrebbe puntare a mantenere i propri contenitori molto più piccoli di questo valore. Per punto di vista, il contenitore mediano del sito è di circa 50 kB.
Per determinare le dimensioni del contenitore, osserva le dimensioni della risposta
restituito da https://www.googletagmanager.com/gtag/js?id=YOUR_ID. Questo
la risposta contiene la libreria di Google Tag Manager e i contenuti del tag
containerizzato. La libreria di Google Tag Manager ha una dimensione di circa 33 kB
è compresso.
Assegna un nome alle versioni del contenitore
Un contenitore versione è un'istantanea dei contenuti di un container in un determinato momento. L'utilizzo di un un nome significativo e includere una breve descrizione di modifiche all'interno possono essere di grande aiuto per semplificare il debug del rendimento futuro che le applicazioni presentino problemi di prestazioni.
Flussi di lavoro di tagging
La gestione delle modifiche ai tag è importante per garantire che non siano presenti un impatto negativo sulle prestazioni della pagina.
Testa i tag prima del deployment
Testare i tag prima dell'implementazione può essere utile per individuare eventuali problemi (prestazioni altrimenti) prima della spedizione.
Quando si testa un tag, gli aspetti da considerare includono:
- Il tag funziona correttamente?
- Il tag causa variazioni del layout?
- Il tag carica risorse? Quanto sono grandi queste risorse?
- Il tag attiva uno script a lunga esecuzione?
Modalità di anteprima
La modalità di anteprima ti consente per verificare le modifiche ai tag sul tuo sito effettivo senza doverle implementare nel pubblicamente. La modalità di anteprima include una console di debug che fornisce informazioni sui tag.
Il tempo di esecuzione di Google Tag Manager sarà diverso (leggermente più lento) quando vengono eseguite in modalità di anteprima a causa dell'overhead aggiuntivo necessario per esporre nella console di debug. Confrontando quindi le misurazioni Web Vitals raccolti in modalità di anteprima a quelli raccolti in produzione non è consigliato. Tuttavia, questa discrepanza non dovrebbe influire sul comportamento di esecuzione dei tag. le istanze server autonomamente.
Test autonomo
Un approccio alternativo al test dei tag è impostare una pagina vuota contenente un con un singolo tag, il tag che stai testando. Questa configurazione di test è inferiore realistici e non rilevano alcuni problemi (ad esempio, se un tag causa layout di aggiornamento), ma può semplificare l'isolamento e la misurazione dell'impatto tag per aspetti come l'esecuzione dello script. Scopri in che modo Telegraph utilizza questa funzionalità di isolamento per migliorare prestazioni del codice di terze parti.
Monitorare il rendimento dei tag
Google Tag Manager Monitoring API di Google Cloud per raccogliere informazioni sull'esecuzione ora di un determinato tag. Queste informazioni vengono segnalate a un endpoint dei tuoi scegliere.
Per saperne di più, consulta Come creare un account Google Tag Manager Monitora.
Richiedi approvazione per le modifiche al contenitore
In genere, il codice proprietario viene sottoposto a revisione e test prima dell'implementazione. tratta allo stesso modo i tag. L'aggiunta di due passaggi verifica, che richiede l'approvazione dell'amministratore per le modifiche al contenitore, è un modo per questo. In alternativa, se non vuoi richiedere la verifica in due passaggi, tenere sotto controllo le modifiche, puoi configurare notifiche per ricevere avvisi via email sugli eventi contenitore di tua scelta.
Controllare periodicamente l'utilizzo dei tag
Una delle difficoltà dell'utilizzo dei tag è che tendono ad accumularsi time: i tag vengono aggiunti ma raramente rimossi. L'audit periodico dei tag è uno per invertire questa tendenza. La frequenza ideale per farlo dipende da come spesso i tag del sito vengono aggiornati.
Etichettare ogni tag in modo che il proprietario sia evidente consente una più facile identificazione di chi. è reattivo per quel tag e può indicare se è ancora necessario.
Quando controlli i tag, non dimenticare di eliminare attivatori e variabili beh. Possono anche essere la causa di problemi di prestazioni.
Per ulteriori informazioni, consulta la sezione Mantenere gli script di terze parti controllo.



