Tại sao bạn nên quan tâm?
Hình ảnh không nén sẽ làm to trang của bạn với các byte không cần thiết. Vì hình ảnh có thể là ứng dụng cho Nội dung lớn nhất hiển thị (LCP), nên những byte không cần thiết đó có thể làm tăng thời lượng tải tài nguyên của hình ảnh, có thể khiến thời gian LCP lâu hơn.
Ảnh bên phải nhỏ hơn 40% so với ảnh bên trái, nhưng có thể trông giống với ảnh của người dùng thông thường.
|
|
|
|---|
Đo
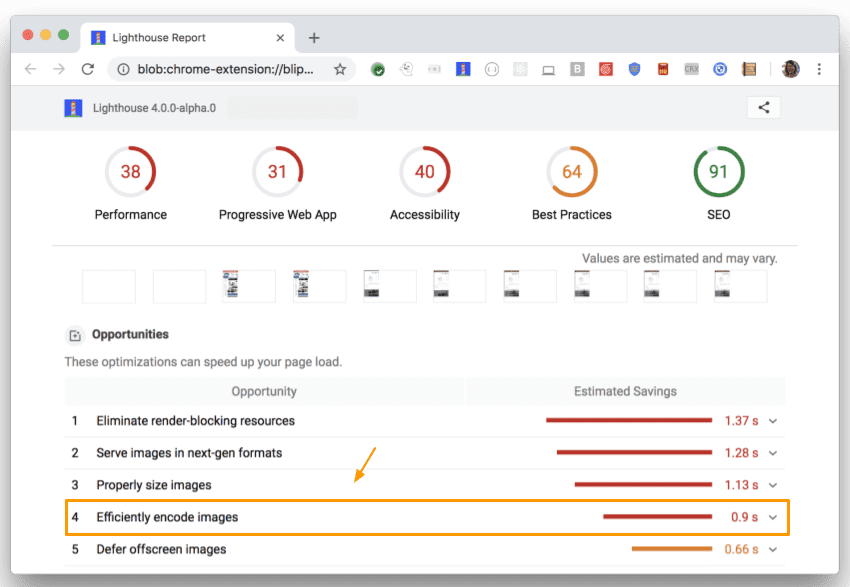
Chạy Lighthouse để kiểm tra các cơ hội cải thiện tải trang bằng cách nén hình ảnh. Những cơ hội này được liệt kê trong mục "Mã hoá hình ảnh hiệu quả":

Hình ảnh tối thiểu
Imagemin là một lựa chọn tuyệt vời để nén hình ảnh vì nó hỗ trợ nhiều định dạng hình ảnh khác nhau và dễ dàng tích hợp với các tập lệnh cũng như bản dựng và các công cụ lập mô hình tuỳ chỉnh. Imagemin có sẵn dưới dạng cả CLI và npm . Nói chung, mô-đun npm là là lựa chọn tốt nhất vì cung cấp nhiều tuỳ chọn cấu hình hơn, nhưng CLI có thể một giải pháp thay thế phù hợp nếu bạn muốn dùng thử Imagemin mà không cần chạm đến bất kỳ mã nào.
Trình bổ trợ
Imagemin được xây dựng dựa trên "trình bổ trợ". Trình bổ trợ là một gói npm nén một định dạng hình ảnh cụ thể (ví dụ: "mozjpeg" nén ảnh JPEG). Các định dạng hình ảnh phổ biến có thể có nhiều trình bổ trợ để chọn.
Điều quan trọng nhất cần cân nhắc khi chọn trình bổ trợ là liệu trình bổ trợ đó "giảm" hay "không tổn hao". Khi nén không tổn hao, dữ liệu sẽ không bị mất. Có tổn hao việc nén sẽ làm giảm kích thước tệp, nhưng đổi lại có thể làm giảm hình ảnh chất lượng. Nếu một trình bổ trợ không đề cập đến việc trình bổ trợ đó có "bị mất" hay không hay "không tổn hao", bạn có thể nhận biết qua API: nếu bạn có thể chỉ định chất lượng hình ảnh của đầu ra, thì là "giảm hiệu quả".
Đối với hầu hết mọi người, trình bổ trợ có tổn hao là lựa chọn tốt nhất. Chúng mang lại lợi ích đáng kể kích thước tệp giảm nhiều hơn, đồng thời bạn có thể tuỳ chỉnh mức nén để đáp ứng nhu cầu của bạn. Bảng dưới đây liệt kê các trình bổ trợ Imagemin phổ biến. Đây không phải là trình bổ trợ duy nhất nhưng chúng sẽ là những lựa chọn tốt cho dự án của bạn.
| Định dạng hình ảnh | (Các) Trình bổ trợ tổn hao | (Các) trình bổ trợ không tổn hao |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | ảnh-gif |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
CLI của Imagemin
Imagemin CLI hoạt động với 5 plugin khác nhau: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant và imagemin-svgo. Imagemin sử dụng trình bổ trợ thích hợp dựa trên định dạng hình ảnh của đầu vào.
Để nén hình ảnh trong "hình ảnh/" và lưu chúng vào cùng một thư mục thư mục, hãy chạy lệnh sau (ghi đè tệp gốc):
$ imagemin images/* --out-dir=images
Mô-đun npm của hình ảnh
Nếu bạn sử dụng một trong các công cụ xây dựng sau, tham khảo các lớp học lập trình của Imagemin bằng webpack, gulp, hoặc hừm.
Bạn cũng có thể tự sử dụng Imagemin làm tập lệnh Nút. Mã này sử dụng định dạng "imagemin-mozjpeg" trình bổ trợ để nén tệp JPEG thành chất lượng trong số 50 ('0' là kém nhất; '100' là tốt nhất):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




