¿Por qué debería interesarte?
Las imágenes sin comprimir sobrecargan tus páginas con bytes innecesarios. Debido a que las imágenes pueden ser candidatas para el Largest Contentful Paint (LCP), esos bytes innecesarios pueden aumentar la duración de la carga de recursos de la imagen, lo que posiblemente dé como resultado tiempos de LCP más largos.
La foto de la derecha es un 40% más pequeña que la de la izquierda, pero es probable que se vea idéntica a la del usuario promedio.
|
|
|
|---|
Medir
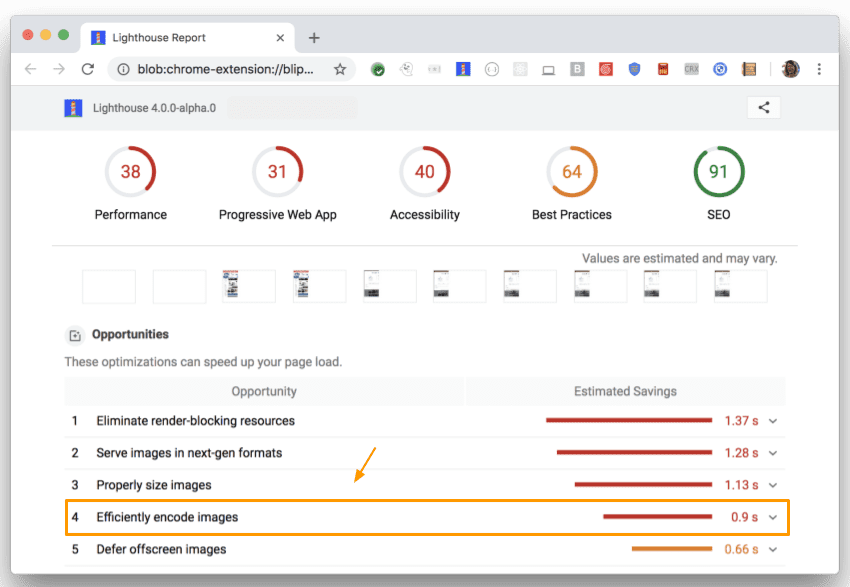
Ejecuta Lighthouse para buscar oportunidades para mejorar la carga de la página comprimiendo imágenes. Estas oportunidades se muestran en "Codifica imágenes de forma eficiente":

Imagenmin
Imagemin es una excelente opción para la compresión de imágenes, ya que admite una amplia variedad de formatos de imagen y se integra fácilmente en secuencias de comandos de compilación y herramientas de compilación. Imagemin está disponible como una CLI y un módulo de npm. Por lo general, el módulo de npm es la mejor opción porque ofrece más opciones de configuración, pero la CLI puede ser una buena alternativa si quieres probar Imagemin sin tocar ningún código.
Complementos
Imagemin se compila en torno a “complementos”. Un complemento es un paquete de npm que comprime un formato de imagen particular (p.ej., "mozjpeg" comprime JPEG). Los formatos de imagen populares pueden tener varios complementos para elegir.
Lo más importante que se debe tener en cuenta a la hora de elegir un complemento es si es "con pérdida" o "sin pérdida". En la compresión sin pérdidas, no se pierden datos. La compresión con pérdida reduce el tamaño del archivo, pero a expensas de reducir la calidad de la imagen. Si un complemento no menciona si tiene "con pérdida" o "sin pérdida", lo sabrás por su API: si puedes especificar la calidad de la imagen del resultado, entonces es "con pérdida".
Para la mayoría de las personas, los complementos con pérdida son la mejor opción. Permiten ahorrar mucho más tamaño de archivo, y puedes personalizar los niveles de compresión según tus necesidades. En la siguiente tabla, se indican los complementos populares de Imagemin. Estos no son los únicos complementos disponibles, pero todos serían buenas opciones para tu proyecto.
| Formato de imagen | Complementos con pérdidas | Complementos sin pérdida |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle. |
| SVG | imagemin-svgo | |
| WebP | imagemin-webp | imagemin-webp |
CLI de Imagemin
La CLI de Imagemin funciona con 5 complementos diferentes: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant y imagemin-svgo. Imagemin usa el complemento adecuado según el formato de imagen de la entrada.
Para comprimir las imágenes en el directorio "images/" y guardarlas en el mismo directorio, ejecuta el siguiente comando (reemplaza los archivos originales):
$ imagemin images/* --out-dir=images
Módulo de npm de Imagemin
Si usas una de estas herramientas de compilación, verifica los codelabs de Imagemin con webpack, gulp o grunt.
También puedes usar Imagemin por sí solo como una secuencia de comandos de Node. Este código usa el complemento "imagemin-mozjpeg" para comprimir archivos JPEG a una calidad de 50 ("0" es el peor; "100" es la mejor):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
{
destination: 'destination_dir',
plugins: [imageminMozjpeg({quality: 50})]
}
);
console.log(files);
})();




