ここまでで、処理の高速化に苦労してきました。次は、Lighthouse Bot を使用してパフォーマンス テストを自動化して、速度を維持できるようにしましょう。
Lighthouse は、アプリを 5 つのカテゴリで評価します。そのうちの 1 つがパフォーマンスです。コードを編集するたびに、DevTools または Lighthouse CLI を使用してパフォーマンスの変化をモニタリングするようにする必要がありますが、その必要はありません。ツールを使えば面倒な作業を代行できます。Travis CI は、新しいコードを push するたびにクラウド内でアプリのテストを自動的に実行する優れたサービスです。
Lighthouse Bot は Travis CI と統合されており、パフォーマンス バジェット機能により、気付かないうちに誤ってパフォーマンスをダウングレードすることはありません。Lighthouse のスコアが設定したしきい値を下回った場合(例: 96/100 未満)、pull リクエストのマージを許可しないようにリポジトリを構成できます。

localhost でパフォーマンスをテストすることもできますが、ライブサーバーではサイトの動作が異なることがよくあります。より現実的な状況を把握するには、サイトをステージング サーバーにデプロイすることをおすすめします。任意のホスティング サービスを使用できます。このガイドでは、Firebase Hosting を使用します。
1. 設定
3 つの数値を並べ替えることができるシンプルなアプリです。
GitHub からサンプルのクローンを作成し、GitHub アカウントにリポジトリとして追加します。
2. Firebase にデプロイする
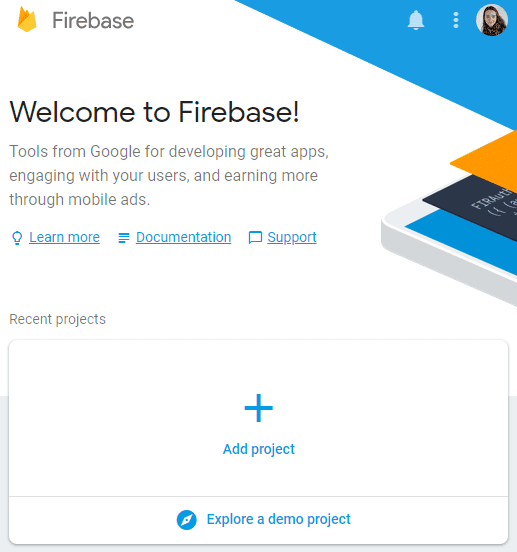
利用を開始するには、Firebase アカウントが必要です。完了したら、[プロジェクトを追加] をクリックして Firebase コンソールで新しいプロジェクトを作成します。

Firebase へのデプロイ
アプリをデプロイするには Firebase CLI が必要です。すでにインストールされている場合でも、次のコマンドを使用して CLI を頻繁に更新することをおすすめします。
npm install -g firebase-tools
Firebase CLI を承認するには、次のコマンドを実行します。
firebase login
プロジェクトを初期化します。
firebase init
設定中に、コンソールに次のような質問が表示されます。
- 機能を選択するように求められたら、[Hosting] を選択します。
- デフォルトの Firebase プロジェクトとして、Firebase コンソールで作成したプロジェクトを選択します。
- 公開ディレクトリとして「public」と入力します。
- シングルページ アプリとして設定するには、「N」(いいえ)と入力します。
このプロセスにより、プロジェクト ディレクトリのルートに firebase.json 構成ファイルが作成されます。
これでデプロイの準備が整いました。次のようにして実行します。
firebase deploy
数秒でライブアプリが表示されます。
3.Travis の設定
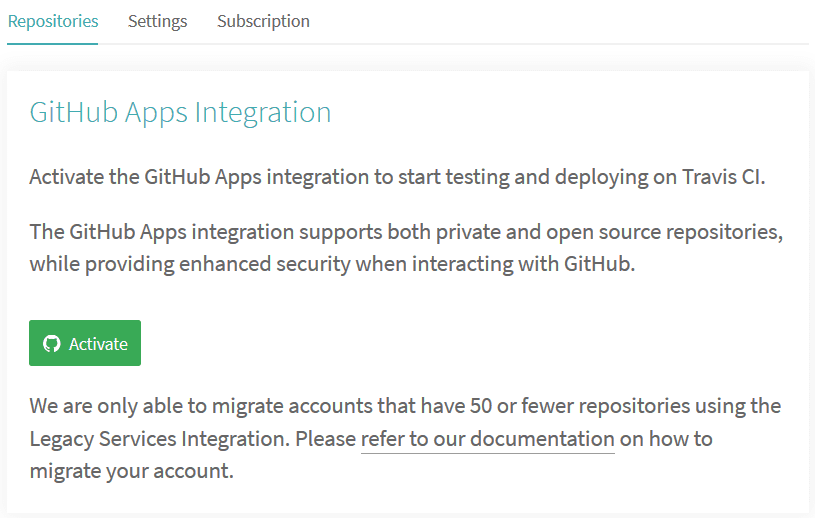
Travis でアカウントを登録し、プロファイルの [Settings] セクションで GitHub Apps の統合を有効にする必要があります。

アカウントを作成したら
プロファイルの [Settings] に移動し、[Sync account] ボタンをクリックして、プロジェクト リポジトリが Travis に表示されていることを確認します。

継続的インテグレーションを開始するには、次の 2 つが必要です。
- ルート ディレクトリに
.travis.ymlファイルを配置する - 通常の古い Git push を実行してビルドをトリガーする
lighthouse-bot-starter リポジトリには、すでに .travis.yml YAML ファイルがあります。
language: node_js
node_js:
- "8.1.3"
install:
- npm install
before_script:
- npm install -g firebase-tools
script:
- webpack
YAML ファイルは、Travis にすべての依存関係をインストールしてアプリをビルドするように指示します。次に、サンプルアプリを独自の GitHub リポジトリに push します。まだ実行していない場合は、次のコマンドを実行します。
git push origin main
Travis の [Settings] にあるリポジトリをクリックして、プロジェクトの Travis ダッシュボードを表示します。すべてが正常であれば、ビルドが数分後に黄色から緑色に変わります。🎉
4. Travis を使用して Firebase デプロイを自動化する
ステップ 2 では、Firebase アカウントにログインし、firebase deploy を使用してコマンドラインからアプリをデプロイしました。Travis がアプリを Firebase にデプロイするには、アプリを承認する必要があります。どのようにすればよいでしょうか。Firebase トークンを使用します。🗝️🔥
Firebase を承認する
トークンを生成するには、次のコマンドを実行します。
firebase login:ci
ブラウザ ウィンドウで新しいタブが開き、Firebase が本人確認を行います。その後、コンソールに戻ると、作成されたばかりのトークンが表示されます。それをコピーして Travis に戻ります。
プロジェクトの Travis ダッシュボードで、[More options] > [Settings] > [Environment variables] に移動します。

値のフィールドにトークンを貼り付け、変数に FIREBASE_TOKEN という名前を付けて追加します。
Travis 設定にデプロイメントを追加する
ビルドが成功するたびにアプリをデプロイするように Travis に指示するには、次の行が必要です。.travis.yml ファイルの末尾に追加します。🔚
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
この変更を GitHub に push し、最初の自動デプロイを待ちます。Travis ログを確認すると、すぐに ✔️ デプロイが完了しました!
これで、アプリに変更を加えるたびに、自動的に Firebase にデプロイされるようになりました。
5. Lighthouse Bot のセットアップ
フレンドリーな Lighthouse Bot が、アプリの Lighthouse のスコアを更新します。 リポジトリへの招待状があれば十分です。
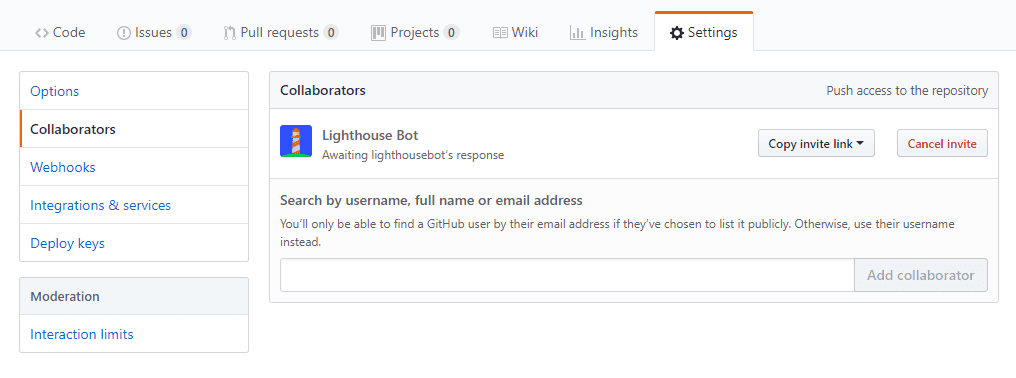
GitHub でプロジェクトの設定に移動し、コラボレーターとして「lighthousebot」を追加します([Settings] > [Collaborators])。

これらのリクエストの承認は手動プロセスであるため、すぐに発生するとは限りません。テストを開始する前に、lighthousebot が共同編集者のステータスを承認していることを確認します。その間、Travis でプロジェクトの環境変数に別のキーを追加する必要があります。ここにメールアドレスを入力すると、Lighthouse Bot キーが受信トレイに届きます。📬
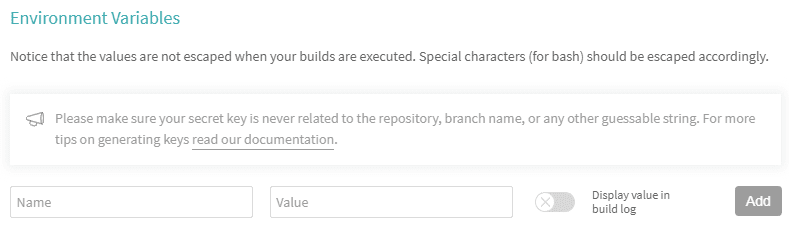
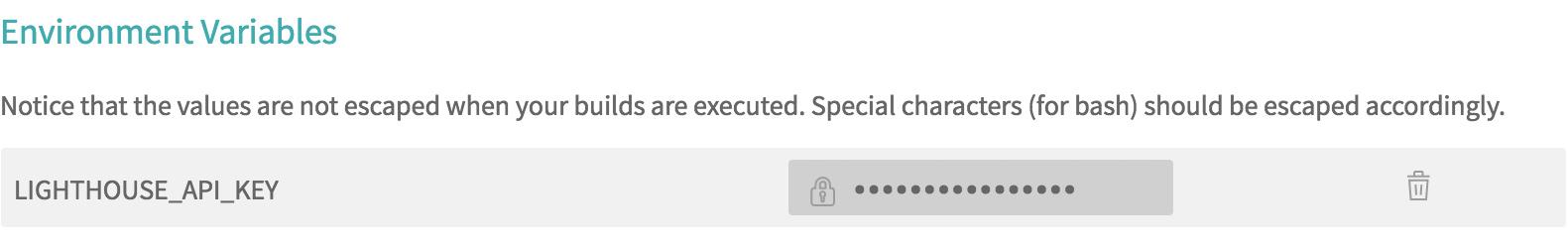
Travis で、このキーを環境変数として追加し、LIGHTHOUSE_API_KEY という名前を付けます。

プロジェクトに Lighthouse Bot を追加する
次に、次のコマンドを実行して Lighthouse Bot をプロジェクトに追加します。
npm i --save-dev https://github.com/ebidel/lighthousebot
次に、以下のビットを package.json に追加します。
"scripts": {
"lh": "lighthousebot"
}
Travis 構成に Lighthouse Bot を追加する
最後に、pull リクエストごとにアプリのパフォーマンスをテストします。
.travis.yml で、after_success に別のステップを追加します。
after_success:
- firebase deploy --token $FIREBASE_TOKEN --non-interactive
- npm run lh -- https://staging.example.com
指定した URL に対して Lighthouse の監査が実行されるため、https://staging.example.com をアプリの URL(your-app-123.firebaseapp.com)に置き換えます。
パフォーマンス スコアを 95 未満に抑える変更をアプリに受け入れないように、基準を高く設定し、設定を調整します。
- npm run lh -- --perf=95 https://staging.example.com
Travis で Lighthouse Bot テストをトリガーする pull リクエストを作成する
Lighthouse Bot は pull リクエストのみをテストするため、ここでメインブランチに push すると、Travis ログに「このスクリプトは Travis PR リクエストでのみ実行できます」と表示されるだけです。
Lighthouse Bot テストをトリガーする手順は次のとおりです。
- 新しいブランチをチェックアウトします
- GitHub に push する
- pull リクエストを行う
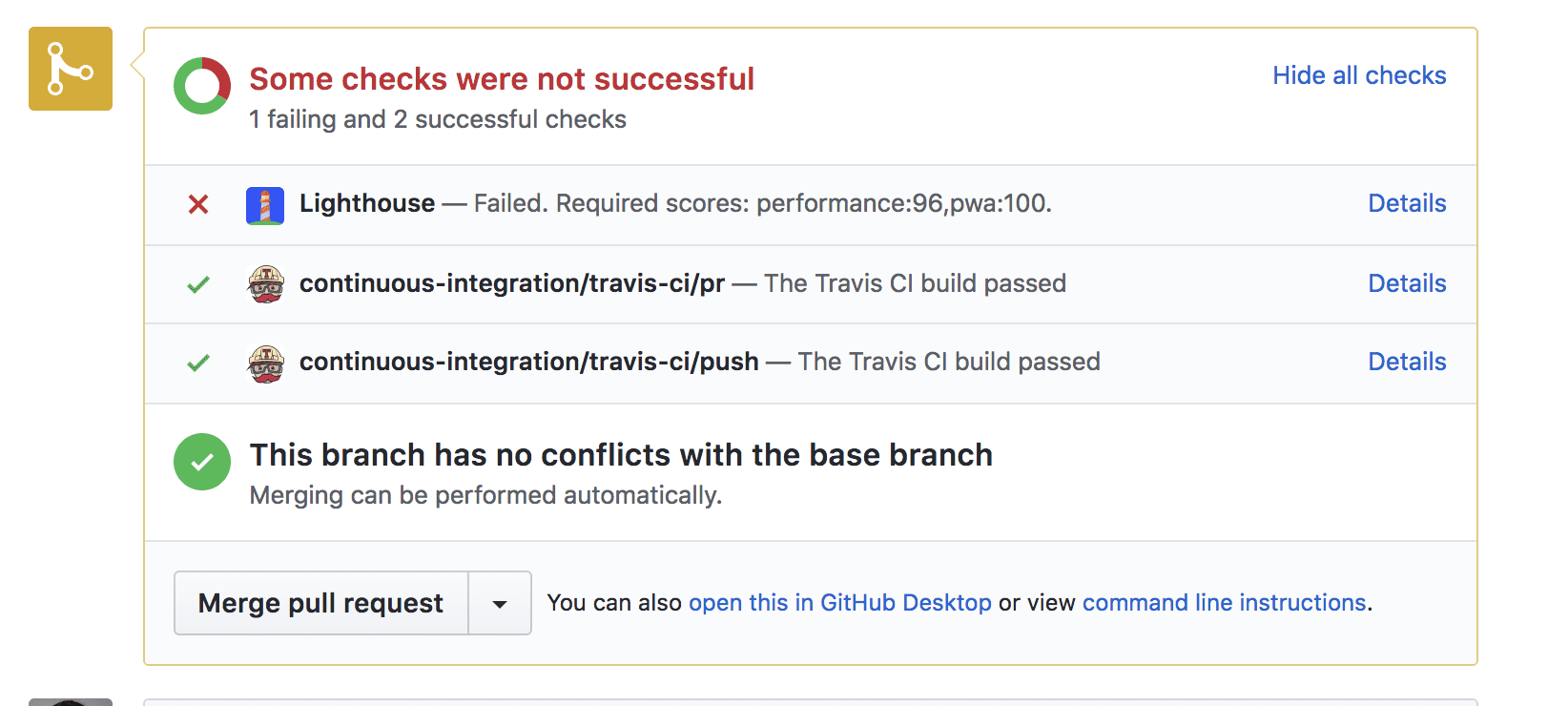
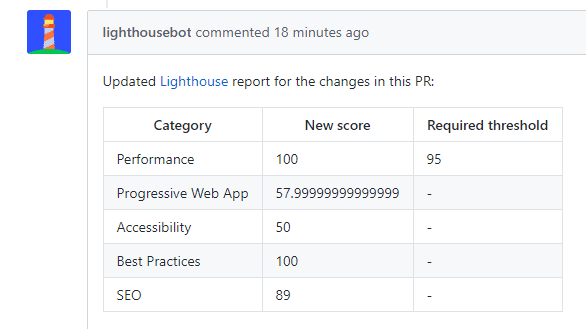
その pull リクエストのページをお待ちください。Lighthouse Bot が歌うのを待ちます。🎤


パフォーマンス スコアは良好で、アプリは予算内に収まり、チェックに合格しました。
その他の Lighthouse オプション
Lighthouse では、5 つの異なるカテゴリがどのようにテストされたか覚えていますか?Lighthouse Bot フラグを使用すると、いずれかにスコアを適用できます。
--perf # performance
--pwa # progressive web app score
--a11y # accessibility score
--bp # best practices score
--seo # SEO score
例:
npm run lh -- --perf=93 --seo=100 https://staging.example.com
パフォーマンス スコアが 93 を下回った場合、または SEO スコアが 100 を下回った場合は PR で不合格となります。
--no-comment オプションを使用して、Lighthouse Bot のコメントを取得しないように選択することもできます。


