スピードは重要ですが、具体的にどういう意味でしょうか?サイトが高速であるとは、どういう意味ですか?
ウェブサイトの読み込みにかかる時間が x.xx 秒程度であるとはよく言われますが、読み込みは一瞬のことではなく、1 つの指標では完全に把握できません。読み込み時間には、ユーザーが「速い」と感じられるかどうかに影響する複数の場面があります。1 つに絞ると、残りの時間で発生する不快な体験を見逃してしまう可能性があります。
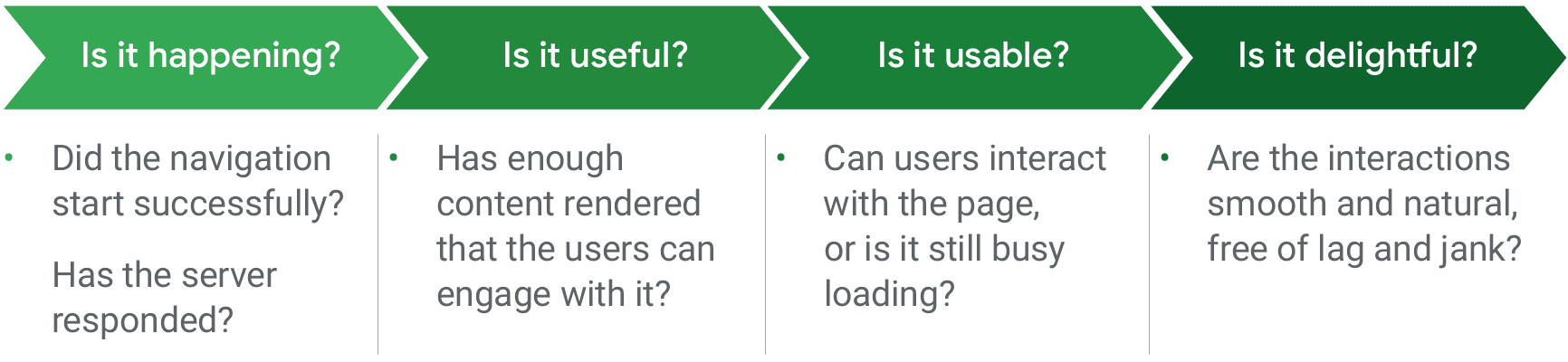
1 つの指標だけで負荷を測定するのではなく、ユーザーが読み込み速度をどう感じるかに影響を与えるようなエクスペリエンスの瞬間を毎回測定する必要があります。ユーザーがウェブページに移動するとき、通常は特定の種類のフィードバックを確認します。

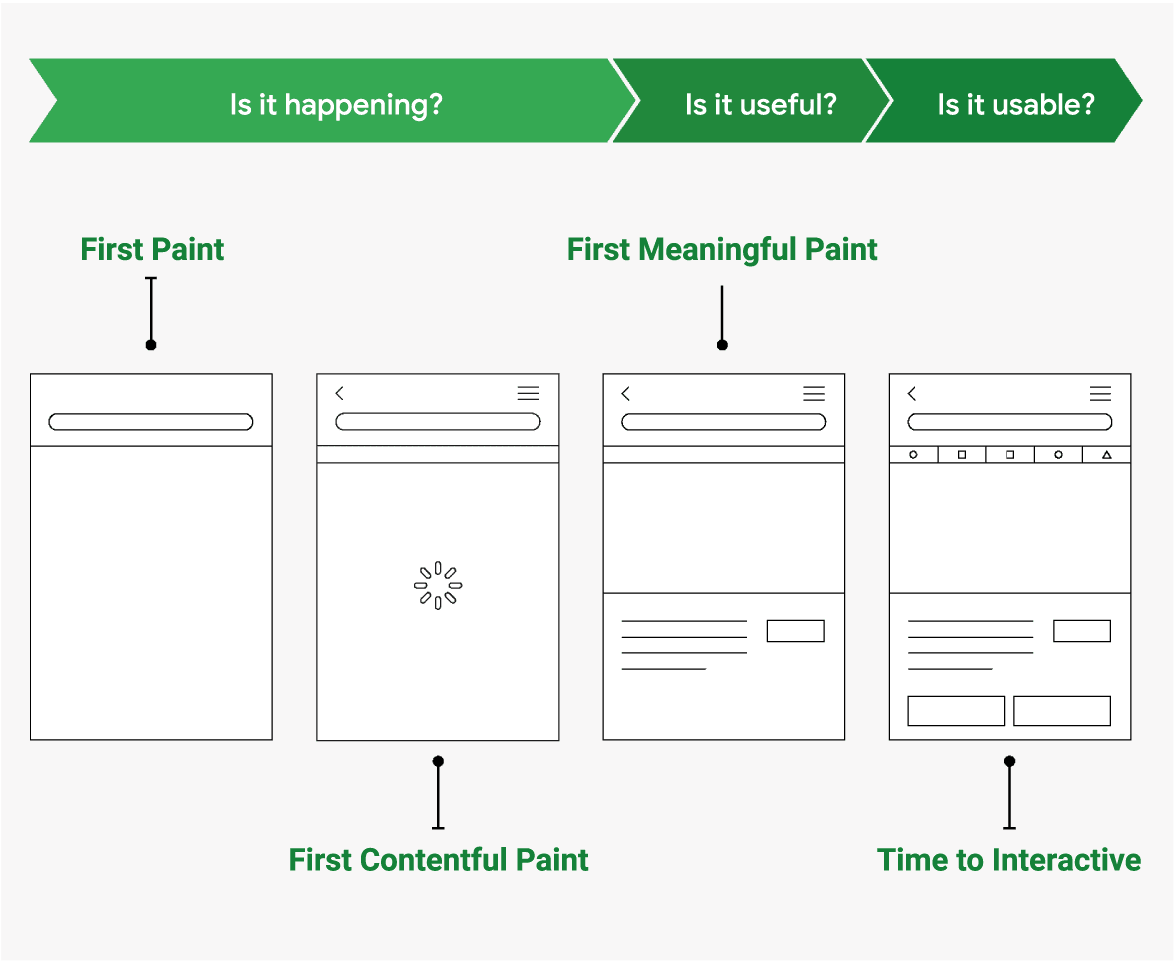
読み込み時間や DOMContentLoaded 時間のような従来のパフォーマンス指標は、発生がこれらのフィードバック マイルストーンに対応している場合と対応していない可能性があるため、信頼性に欠けています。そこで、ページからユーザーにこのフィードバックが表示されるタイミングを把握するために使用できる追加の指標が登場しました。

これらの指標から得られるさまざまな分析情報を理解し、ユーザー エクスペリエンスにとって重要な指標を確立することが重要です。ブランドによっては、サービスに対するユーザーの期待に固有のカスタム指標を追加で定義していることもあります。Pinterest の事例では、ユーザーが画像を見ることを望んでいるため、カスタム指標「ピン留め待ち時間」を定義しました。これは、「操作可能になるまでの時間」と「スクロールせずに見える範囲の画像」の読み込み時間を組み合わせたものです。
読み込みが複数回発生している場合でも、レポートや比較をシンプルにするには 1 つの指標を使用すると便利です。Speed Index と Lighthouse のスコアは、このように使用できます。



