HyperText Markup Language, או HTML, היא שפת סימון סטנדרטית לתיאור המבנה של מסמכים שמוצגים באינטרנט. HTML מורכב מסדרה של רכיבים ומאפיינים המשמשים לסימון כל הרכיבים של מסמך כדי לבנות אותו בצורה משמעותית.
מסמכי HTML הם בעצם עץ של צמתים, כולל רכיבי HTML וצומתי טקסט. רכיבי HTML מספקים את הסמנטיקה ואת העיצוב של מסמכים, כולל יצירת פסקאות, רשימות וטבלאות, והטמעת תמונות ופקדי טפסים. לכל רכיב יכולים להיות מספר מאפיינים. רכיבים רבים יכולים להכיל תוכן, כולל רכיבים אחרים וטקסט. רכיבים אחרים ריקים, והתג והמאפיינים מגדירים את הפונקציה שלהם.
יש מספר קטגוריות של רכיבים, כולל מטא נתונים, קטעים, טקסט, סמנטי מוטבע, טופס, אינטראקטיבי, מדיה, רכיבים וכתיבת סקריפטים. נעסוק ברוב הנושאים האלה בסדרה. אבל לפני כן, מהו יסוד?
רכיבים
HTML מורכב מסדרה של רכיבים, שבעזרתם אפשר להקיף או לכווץ חלקים שונים של התוכן כדי לגרום לו להופיע או לפעול בצורה מסוימת. רכיבי HTML מוקפים באמצעות תגים, שנכתבו באמצעות סוגריים זוויתיים (< ו->).
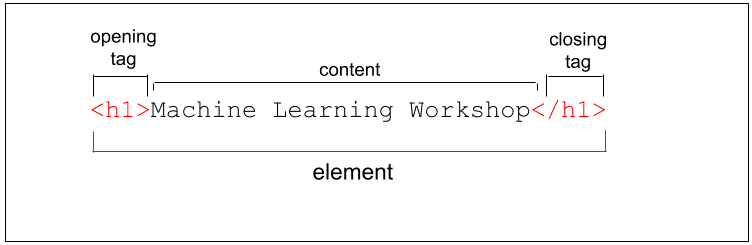
כותרת הדף שלנו היא כותרת ברמה 1, שבה אנחנו משתמשים בתג <h1>. הכותרת בפועל, 'סדנת למידת מכונה', היא התוכן של הרכיב שלנו. התוכן עובר בין התג הפתוח לתג הסוגר. הדבר כולו - התג הפותח, התג הסוגר והתוכן - הוא הרכיב.

התג הסוגר זהה לתג הפותח ולפניו קו נטוי.
אלמנטים ותגים הם לא אותו הדבר, למרות שאנשים רבים משתמשים במונחים לסירוגין. שם התג הוא התוכן בסוגריים. התג כולל את הסוגריים. במקרה הזה, <h1>. 'רכיב' הוא התג הפותח והתג הסוגר, וכל התוכן שבין התגים האלה, כולל רכיבים בתוך תגים.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
ברכיב הפסקה הזה יש רכיבים אחרים שמוטמעים בו. בעת הצבת רכיבים בתוך רכיבים, חשוב שהם יהיו מקוננים כהלכה. צריך לסגור תגי HTML בסדר ההפוך שבו הם נפתחו. בדוגמה שלמעלה, ניתן לראות איך <em> נפתח וסגור בתג <strong> הפותח והסוגר, וה-<strong> הוא גם פתוח וגם סגור בתגי <p>.
דפדפנים לא מציגים את התגים. התגים משמשים לפירוש התוכן של הדף.
HTML הוא מאוד סלחני. לדוגמה, אם משמיטים את תגי </li> הסוגרים, התגים הסוגרים הם משתמעים.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
מותר לא לסגור <li>, אבל זו לא שיטה מומלצת. הערך בשדה </ul> הסוגר הוא חובה. אם התג הסוגר של הרשימה הלא ממוינת יושמט, הדפדפן ינסה לקבוע איפה יסתיימו הפריטים ברשימה, אבל יכול להיות שלא תסכימו עם ההחלטה הזו.
המפרט של כל רכיב מציין אם התג הסוגר הוא חובה או לא. 'לא ניתן להשמיט אף תג' במפרט נדרשים גם תג פותח וגם תג סוגר. המפרט מספק רשימה של כל התגים הסוגרים הנדרשים.
אם <em> או <strong> בדוגמה הקודמת לא נסגרו, יכול להיות שהדפדפן יסגור את הרכיב בשבילך, אבל לא בהכרח. אם לא תסגרו <em>, יכול להיות שהתוכן יוצג באופן שונה ממה שהתכוונתם. אם לא כוללים </ul> והתג הבא הוא תג סוגר של מאגר ההורה של הרשימה, יש לכם מזל. מצד שני, אם מדובר בתג <h1> פותח, הדפדפן יניח שהכותרת היא חלק מהרשימה, כולל סגנונות יורשים. תגים סוגרים שהושמטו גורמים לבעיות גדולות יותר: אם לא תסגרו תגים מסוימים, כמו <script>, <style>, <template>, <textarea> ו-<title>, ייקטעו התוכן הבא כמו בדוגמה הבאה.
אם חלק מהתוכן נוטה להיות נטוי בטעות או שהכניסה של כותרת מופיעה בו, העסק לא ייהרס. אם רוב התוכן שלך לא נראה בסגנון אזור טקסט בגודל 200x300, מכיוון ששכחת להוסיף </textarea> או לא להופיע בכלל, כי שכחת לסגור </style>, לא ניתן להשתמש באתר.
במקרים מסוימים, הדפדפנים יכללו רכיבים גם אם התגים לא נמצאים בתגי העיצוב. רכיבים יכולים להיות מרומזים, כך שרכיב יכול להתקיים גם כאשר התגים לא קיימים. הדפדפן יוסיף <body></body> מסביב לתוכן שלך ו-<tbody></tbody> סביב השורות בטבלה, גם אם לא. עם זאת, למרות שאפשר להשמיט תגים, לא מומלץ לעשות זאת. כמו כן, כפי שכבר צוין, צריך לוודא שהן מקוננות בצורה נכונה. תודה לכם בעתיד, בתור מנהל/ת תגי העיצוב, וכל מי שעובד על בסיס הקוד שלכם.
יש שני סוגי רכיבים: מוחלפים ולא מוחלפים.
רכיבים שלא הוחלפו
הפיסקה, הכותרת והרשימות שסומנו בקטע הקודם לא יוחלפו. לרכיבים שאינם מוחלפים יש תגי פתיחה ותג סוגר (לפעמים הם אופציונליים) שמקיפים אותם, והם עשויים לכלול טקסט ותגים אחרים כרכיבי משנה. התגים המצורפים יכולים להפוך ביטוי או תמונה להיפר-קישור, להפוך משפט לכותרת, להדגיש מילים ועוד.
רכיבים שהוחלפו וחסרים
רכיבים שהוחלפו מוחלפים באובייקטים, בין אם זה ווידג'ט של ממשק משתמש גרפי (UI) עבור רוב פקדי הטפסים, או קובץ תמונה ניתן להתאמה או רסטר במקרה של רוב התמונות. כל אחד מהם מוחלף באובייקטים עם מראה ברירת מחדל. הסגנונות הרלוונטיים מוגבלים בהתאם לסוג האובייקט ולדפדפן. לדוגמה, רוב הדפדפנים מאפשרים עיצוב מוגבל של ווידג'טים של ממשק המשתמש ופסאודו רכיבים קשורים. במקרה של תמונות רסטר, גובה, רוחב, חיתוך וסינון, ניתן לעשות זאת בקלות באמצעות CSS, אבל לא בדרכים אחרות. מצד שני, גרפיקה וקטורית ניתנת להרחבה, באמצעות שפת סימון המבוססת על XML דומה ל-HTML, ניתנת להתאמה מלאה (אלא אם היא מכילה תמונות של רשת נקודות). אפשר גם להתאים אותן לעיצוב מלא. הערה: היכולת לעצב SVG מוטמע מה-CSS שמקושר לקובץ ה-HTML שמטמיע אותו תלויה באופן הגדרת ה-SVG.
בדוגמה הזו, שני הרכיבים שהוחלפו <img> ו-<input> מוחלפים בתוכן שאינו טקסט: תמונה ואובייקט ממשק משתמש גרפי, בהתאמה.
<input type="range">
<img src="switch.svg" alt="light switch">
פלט של ה-HTML שלמעלה:
לעיתים קרובות מתבלבלים בין אלמנטים שהוחלפו לבין אלמנטים ריקים. רכיבים ריקים הם רכיבים שמאפשרים סגירה עצמית והם מיוצגים על ידי תג אחד. המשמעות היא שאין דבר כזה תג סוגר עבור רכיב בטל. אפשר גם להוסיף קו נטוי בסוף התג, כדי שהרבה אנשים יוכלו לקרוא את תגי העיצוב בקלות. בהמשך לדוגמה זו, אנחנו סוגרים בעצמכם את התג באמצעות קו נטוי:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
הקו הנטוי שבסוף הוא בסגנון ישן: זוהי דרך לציין שהאלמנט נסגר באופן עצמאי, ושלא יהיה תג סוגר או תג תואם.
רכיבים ריקים לא יכולים להכיל תוכן טקסט או רכיבים בתוך רכיבים. רכיבים ריקים כוללים בין <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track>, <wbr>.
רוב הרכיבים שהוחלפו הם אלמנטים ריקים, אבל לא כולם. הרכיבים video, picture, object ו-iframe מוחלפים, אבל הם לא ריקים. כולם יכולים להכיל רכיבים אחרים או טקסט אחר, ולכן בכולם יש תג סוגר.
רוב הרכיבים הריקים מוחלפים אבל שוב, לא הכול, כפי שראינו עם base, link, param וגם meta. מדוע יש רכיב ריק שלא יכול להכיל תוכן כלשהו, שאינו מוחלף ולכן אינו יוצר דבר למסך? לספק מידע על התוכן! המידע מסופק על-ידי הרכיבים .
מאפיינים
ייתכן שהבחנת ב<img> וב<input> לדוגמה, לא רק סוג הרכיב של רכיב בתג הפתיחה שלהם. הביטים הנוספים האלה של צמדי שם/ערך המופרדים ברווחים (אם כי לפעמים ההוספה של ערך היא אופציונלית) נקראים מאפיינים. המאפיינים הם שבזכותם ה-HTML הוא כל כך חזק. בסדרה הזו נעסוק במאות מאפיינים וערכי מאפיינים, אבל כאן נדון באופן כללי ואיך לכלול אותם.
המאפיינים מספקים מידע על הרכיב. המאפיין, כמו שאר התג הפותח, לא יופיע בתוכן, אבל הוא כן עוזר להגדיר איך התוכן ייראה למשתמשים הרואים וגם למשתמשים שאינם גלויים (טכנולוגיות מסייעות ומנועי חיפוש).
המאפיינים מופיעים רק בתג הפותח. תג הפתיחה מתחיל תמיד בסוג הרכיב. אחרי סוג הערך אפשר להוסיף אפס מאפיינים או יותר, ולהפריד ביניהם ברווח אחד או יותר. אחרי רוב שמות המאפיינים מופיע סימן שווה שמשווה לו את ערך המאפיין, שמוקף במירכאות פותחות וסוגרות.

בדוגמה הזו יש לנו קישור מקושר עם שני מאפיינים. שני המאפיינים האלה המירו את התוכן ל"רישום" לקישור פנימי שגולל אל המאפיין id="register" בכרטיסייה הנוכחית בדפדפן כשלוחצים על הקישור, מקישים עליו או מפעילים אותו באמצעות המקלדת או מכשיר אחר.
המאפיינים מגדירים את ההתנהגות, הקישורים והפונקציונליות של הרכיבים. תוכלו למצוא מידע על מאפיינים נוספים בקטע מאפיינים בסדרה. בינתיים, חשוב לזכור שחלק מהמאפיינים הם גלובליים, כלומר הם יכולים להופיע בתוך כל תג הפתיחה של כל רכיב. חלקם חלים רק על מספר רכיבים אבל לא על כולם, ואחרים הם ספציפיים לרכיב ורלוונטיים רק לאלמנט יחיד.
רוב המאפיינים הם צמדי שם/ערך. מאפיינים בוליאניים, שהערך שלהם הוא True, False או זהה לשם המאפיין, יכולים להיכלל בתור המאפיין בלבד: הערך אינו הכרחי.
<img src="switch.svg" alt="light switch" ismap />
לתמונה הזו יש שלושה מאפיינים: src, alt ו-ismap. המאפיין src משמש לציון המיקום של נכס התמונות בפורמט SVG. המאפיין alt מספק טקסט חלופי שמתאר את תוכן התמונה. המאפיין ismap הוא בוליאני ולא נדרש בו ערך. ההסבר הזה נועד רק להסביר מהם מאפיינים. נעסוק במאפיינים האלה בפירוט בקטע תמונות.
לא תמיד צריך לצטט מאפיינים, אבל לפעמים כן. אם הערך כולל רווח או תווים מיוחדים, צריך להוסיף מירכאות. לכן מומלץ תמיד לצטט. אם ערך המאפיין מוקף במירכאות, לא חובה להוסיף רווח אחד או יותר בין מאפיינים. עם זאת, כדי להיות קריאים וכדי שיהיה קריא, כדאי להוסיף מירכאות ורווחים.
HTML אינו תלוי אותיות רישיות, אך חלק מערכי המאפיינים כן. הערכים שמוגדרים במפרט הם לא תלויי-רישיות. בדרך כלל, מחרוזות שלא מוגדרות כמילות מפתח הן תלויות אותיות רישיות, כולל הערכים id ו-class.
הערה: אם ערך המאפיין הוא תלוי אותיות רישיות ב-HTML, הוא תלוי אותיות רישיות כשמשתמשים בו כחלק מבורר מאפיינים ב-CSS וב-JavaScript.
כדי להקל על הקריאה של תגי העיצוב, מומלץ, אבל לא חובה, לסמן את ה-HTML באמצעות אותיות קטנות לכל שמות הרכיבים ושמות המאפיינים שבתגים, ולצטט את כל ערכי המאפיינים. המשמעות היא אם אי פעם תשמעו את המונח 'תגי עיצוב בסגנון XHTML', כמו גם רכיבים ריקים שסוגרים אותם עם קו נטוי בסוף.
המראה של רכיבים
מראה ברירת המחדל של אלמנטים סמנטיים מוגדר על ידי גיליונות סגנונות של סוכן משתמש. רוב הדפדפנים משתמשים בגיליונות סגנונות בפועל למטרה הזו, בעוד שאחרים מדמים אותם בקוד. התוצאה הסופית זהה. למרות שמגבלות מסוימות על גיליונות סגנונות של סוכני משתמש מוגדרות על ידי מפרט ה-HTML, לדפדפנים יש קווי רוחב רבים, ולכן קיימים כמה הבדלים בין הדפדפנים.
הרכיב שתבחרו, ולכן התגים שבהם אתם משתמשים, צריכים להתאים לתוכן שאתם מציגים, כי לתגים יש משמעות סמנטית. הסמנטיקה, או role, של אלמנט חשובה לטכנולוגיות מסייעות, ובמקרים מסוימים, למנועי החיפוש. צריך להשתמש ב-HTML כדי לבנות את התוכן, ולא כדי להגדיר את המראה שלו. המראה הוא התחום של CSS. לרכיבים רבים שמשנים את מראה התוכן, כמו <h1>, <strong> ו-<em>, יש משמעות סמנטית, אבל המראה הכללי יכול להשתנות בהתאם לסגנון המחבר.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
רכיב, מאפיינים ו-JavaScript
מודל אובייקט המסמך (DOM) הוא ייצוג הנתונים של המבנה והתוכן של מסמך ה-HTML. כשהדפדפן מנתח HTML, הוא יוצר אובייקט JavaScript לכל רכיב וקטע של טקסט. האובייקטים האלו נקראים צמתים – צמתים של רכיבים וצומתי טקסט, בהתאמה.
יש ממשק להגדרת הפונקציונליות של כל רכיב HTML. HTML DOM API מספק גישה לכל רכיב HTML באמצעות ה-DOM, ומאפשר גישה אליו ושליטה בו, ומספק ממשקים לרכיב ה-HTML ולכל מחלקות ה-HTML שיורשים אותו. הממשק HTMLElement מייצג את רכיב ה-HTML ואת כל הצמתים הצאצאים שלו. כל רכיב אחר מיישם אותו באמצעות ממשק יורש אותו. לכל ממשק שעבר בירושה יש constructor, שיטות ומאפיינים. באמצעות נכסי HTMLElement שעברו בירושה, אפשר לגשת לכל מאפיין גלובלי, וכן לאירועים input, pointer, transition ו-animation. באמצעות תת-הסוג של הרכיב הספציפי, כגון HTMLAnchorElement ו-HTMLImageElement, ניתן לגשת אל ערכי מאפיינים וערכי מאפיינים ספציפיים לאלמנט.
בדיקת ההבנה
בוחנים את הידע שלכם ב-HTML
רכיבי HTML משמשים לעיצוב.
בוחרים את הרכיבים שהוחלפו.
<img><p><ul><input>צריך לסמן את כל ההצהרות הנכונות.

