बेहतर परफ़ॉर्म करने वाले इमेज सोर्स जनरेट करना, अपने डेवलपमेंट प्रोसेस है.
इस कोर्स के सभी सिंटैक्स—इमेज डेटा की एन्कोडिंग से लेकर बड़ी जानकारी वाली
रिस्पॉन्सिव इमेज को चलाने वाले मार्कअप, मशीनों के लिए मशीनों के साथ संपर्क करने के तरीके हैं. आपके बकाया पैसे
इससे क्लाइंट ब्राउज़र की ज़रूरतों के बारे में सर्वर तक बताने और सर्वर के लिए कई तरीकों का पता चला है.
रिस्पॉन्सिव इमेज मार्कअप (खास तौर पर, srcset और sizes) बहुत ज़्यादा चौंकाने वाली जानकारी देने का काम करते हैं
कुछ वर्ण. चाहे बेहतर हो या बुरा, यह जानकारी डिज़ाइन को ध्यान में रखकर दी गई है: इन सिंटैक्स को कम जटिल बनाया जाता है और डेवलपर के लिए इसे इतना आसान बनाना आसान हो जाता है
पार्स करना न हो, तो ब्राउज़र के लिए पार्स करना और मुश्किल हो सकता था. स्ट्रिंग में जितनी ज़्यादा जटिलता जोड़ी जाएगी, उतना ही ज़्यादा
पार्सर की गड़बड़ियों या एक ब्राउज़र से दूसरे ब्राउज़र में व्यवहार में अनजाने में अंतर होने की संभावना होती है.

हालांकि, इन विषयों के जिस गुण की वजह से इन विषयों में डर पैदा हो सकता है, वही आपको समाधान भी दे सकता है: एक सिंटैक्स आसानी से मशीन के ज़रिए पढ़ने के लिए एक सिंटैक्स होता है, जो उनके ज़रिए आसानी से लिखा जाता है. आपको इंटरनेट के कई उदाहरण ज़रूर मिले होंगे वेब के उपयोगकर्ता के तौर पर इमेज एन्कोडिंग और कंप्रेशन: सोशल मीडिया प्लैटफ़ॉर्म के ज़रिए वेब पर अपलोड की गई कोई भी इमेज, कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस), और यहां तक कि ईमेल क्लाइंट भी लगातार एक ऐसे सिस्टम से होकर गुज़रते हैं जो साइज़ बदल जाता है, उसे फिर से कोड में बदल देता है, और उन्हें कंप्रेस कर देगा.
इसी तरह, प्लगिन, एक्सटर्नल लाइब्रेरी, स्टैंडअलोन बिल्ड प्रोसेस टूल या क्लाइंट-साइड स्क्रिप्टिंग का ज़िम्मेदारी के साथ इस्तेमाल करने पर, रिस्पॉन्सिव इमेज मार्कअप, खुद को आसानी से ऑटोमेशन में बदल देता है.
इमेज की परफ़ॉर्मेंस अपने-आप होने की सुविधा से जुड़ी दो मुख्य समस्याएं हैं: इमेज बनाने का काम मैनेज करना—उनकी एन्कोडिंग,
कंप्रेशन और ऐसे वैकल्पिक सोर्स का इस्तेमाल करती है जिनका इस्तेमाल srcset एट्रिब्यूट को पॉप्युलेट करने और लोगों को दिखने वाले मार्कअप को जनरेट करने के लिए करना होगा.
इस मॉड्यूल में, आप आधुनिक वर्कफ़्लो के तौर पर इमेज को मैनेज करने के कुछ सामान्य तरीकों के बारे में जानेंगे. भले ही,
अपने-आप होने वाली प्रोसेस का इस्तेमाल किया जा सकता है.
इसके लिए, एक खास कॉन्टेंट डिलीवरी नेटवर्क का इस्तेमाल किया जाता है.
अपने-आप कंप्रेस करने और कोड में बदलने का तरीका
ऐसा हो सकता है कि आप खुद को ऐसी स्थिति में न ढूंढें जहां आप मैन्युअल तरीके से, कोड में बदलने के सही तरीके और लेवल का पता लगाने के लिए समय निकाल पाएं किसी प्रोजेक्ट पर इस्तेमाल करने के लिए तय हर इमेज के लिए कंप्रेशन की जानकारी देता है. जैसे ज़रूरी है , क्योंकि आपके इमेज ट्रांसफ़र के साइज़ को जितना हो सके छोटा रखें. इससे इमेज को ऑप्टिमाइज़ करने में प्रोडक्शन वेबसाइट के लिए बनाई गई हर इमेज ऐसेट के लिए, कंप्रेशन सेटिंग और वैकल्पिक सोर्स को फिर से सेव करने की सुविधा मिलेगी. आपके दैनिक काम में एक बड़ी रुकावट.
जैसा कि आपने जाना साथ ही, जैसा कि आपने रिस्पॉन्सिव इमेज में सीखा है, आपके इमेज सोर्स के लिए अलग-अलग साइज़ों की ज़रूरत पड़ेगी यह पेज के लेआउट में इमेज की जगह के हिसाब से तय होती है. मॉडर्न वर्कफ़्लो में, आपको कारोबार के इन तरीकों अलग-अलग नहीं, बल्कि इमेज के लिए सही डिफ़ॉल्ट का सेट तय करना, ताकि उन कॉन्टेक्स्ट के हिसाब से इमेज चुनी जा सकें जिनमें इमेज दी गई हैं उनका इस्तेमाल ही किया जाना चाहिए.
फ़ोटोग्राफ़िक इमेज की डायरेक्ट्री के लिए एन्कोडिंग चुनते समय, क्वालिटी और ट्रांसफ़र साइज़ के मामले में AVIF सबसे बेहतर विकल्प है हालांकि, यह सीमित तौर पर काम करता है. इसलिए, WebP एक ऑप्टिमाइज़ किया गया और मॉडर्न फ़ॉलबैक उपलब्ध कराता है. साथ ही, JPEG सबसे भरोसेमंद डिफ़ॉल्ट विकल्प है. दूसरा विकल्प पेज लेआउट में साइडबार लेने के लिए बनाई जाने वाली इमेज के साइज़, उन इमेज से काफ़ी अलग होते हैं जिनका मतलब है हमारे सबसे ऊंचे ब्रेकपॉइंट पर, पूरे ब्राउज़र व्यूपोर्ट का इस्तेमाल करें. कंप्रेस करने से जुड़ी सेटिंग पर नज़र रखने के लिए, धुंधला करना ज़रूरी है और कई फ़ाइलों में फ़ाइलों को कंप्रेस करना. इससे हर इमेज के हर बाइट को अलग करने में कम जगह मिलती है के बदले में, एक और लचीला और भरोसेमंद वर्कफ़्लो बनाया जा सकता है. कुल मिलाकर, फ़ैसला लेने की वही प्रक्रिया अपनाई जा रही है इन्हें इस कोर्स से समझना ज़रूरी है.
जहां तक प्रोसेसिंग की बात है, वहां बड़ी संख्या में ओपन सोर्स इमेज प्रोसेसिंग लाइब्रेरी मौजूद हैं जो बैच में इमेज बदलना, उनमें बदलाव करना, और उनमें बदलाव करना. साथ ही, स्पीड, क्षमता, और विश्वसनीयता को लेकर प्रतिस्पर्धा करना. ये प्रोसेसिंग लाइब्रेरी से आप इमेज की पूरी डायरेक्ट्री पर, एन्कोडिंग और कंप्रेशन सेटिंग को एक साथ लागू कर सकते हैं. इसके लिए, को इमेज एडिटिंग सॉफ़्टवेयर खोलना होगा. साथ ही, सेटिंग इस तरह से बनाना होगा जिससे ओरिजनल इमेज सोर्स तुरंत अडजस्ट नहीं किया जा सकता. इन्हें अलग-अलग तरह से इस्तेमाल किया जाता है. जैसे, आपके लोकल डेवलपमेंट एनवायरमेंट से लेकर वेब सर्वर पर ही—उदाहरण के लिए, कंप्रेस करने पर फ़ोकस करने वाला ImageMin Node.js को प्लग इन के कलेक्शन की मदद से खास ऐप्लिकेशन के हिसाब से बढ़ाया जा सकता है. जबकि क्रॉस-प्लैटफ़ॉर्म ImageMagick और Node.js, Sharp पर आधारित हैं उपयोगकर्ताओं को शानदार सुविधाएं मिलती हैं.
इमेज प्रोसेसिंग लाइब्रेरी की मदद से डेवलपर, इमेज को आसानी से ऑप्टिमाइज़ करने के लिए टूल बना सकते हैं के हिस्से के तौर पर करते हैं, तो पक्का करते हैं कि आपका प्रोजेक्ट हमेशा प्रोडक्शन के लिए तैयार इमेज का ही इस्तेमाल करेगा बहुत कम ओवरहेड देते हैं.
लोकल डेवलपमेंट टूल और वर्कफ़्लो
ग्रंट, गल्प या वेबपैक जैसे टास्क रनर और बंडलर का इस्तेमाल इन कामों के लिए किया जा सकता है परफ़ॉर्मेंस से जुड़े दूसरे सामान्य कामों के साथ-साथ इमेज एसेट को ऑप्टिमाइज़ कर सकता है. जैसे, सीएसएस और JavaScript को छोटा करना. यहां की यात्रा पर हूं उदाहरण के लिए, चलिए इस्तेमाल का एक आसान उदाहरण लेते हैं: आपके प्रोजेक्ट की एक डायरेक्ट्री में 100 फ़ोटोग्राफ़िक इमेज हैं, जिसका इस्तेमाल सार्वजनिक तौर पर उपलब्ध वेबसाइट पर किया जाना हो.
सबसे पहले, आपको यह पक्का करना होगा कि इन इमेज को कोड में एक जैसा और बेहतर तरीके से एन्कोड किया गया हो. जैसा कि आपने पिछले मॉड्यूल में जाना है,
WebP, फ़ोटोग्राफ़िक इमेज के लिए क्वालिटी और फ़ाइल साइज़, दोनों के हिसाब से एक बेहतरीन डिफ़ॉल्ट तरीका है. WebP फ़ॉर्मैट अच्छी तरह काम करता है,
लेकिन हर जगह काम नहीं करता है, इसलिए आप प्रोग्रेसिव JPEG के रूप में एक फ़ॉलबैक भी शामिल करना चाहेंगे. इसके बाद,
इन ऐसेट की बेहतर डिलीवरी के लिए srcset एट्रिब्यूट का इस्तेमाल करने के लिए, आपको कई सारे प्रॉडक्ट बनाने होंगे
हर एन्कोडिंग के लिए वैकल्पिक साइज़.
अगर इमेज एडिटिंग सॉफ़्टवेयर की मदद से यह काम बार-बार किया जाता है, तो इसमें बहुत समय लगता है. हालांकि, इस तरह के टास्क करने वाले लोग
Gulp को इस तरह से डिज़ाइन किया गया है कि यह आसानी से अपने-आप एक बार फिर काम करे. गल्प-प्रतिक्रियाशील
प्लगिन, जो शार्प का इस्तेमाल करता है, उन कई विकल्पों में से एक है जो एक जैसे पैटर्न का पालन करते हैं:
सभी फ़ाइलों को एक सोर्स डायरेक्ट्री में इकट्ठा करना, उन्हें फिर से कोड में बदलना, और उन्हें एक जैसी स्टैंडर्ड "क्वालिटी" के आधार पर कंप्रेस करना
इसके बारे में आपको इमेज फ़ॉर्मैट और कंप्रेशन में सीखा गया. इसके बाद, बनने वाली फ़ाइलें आपके तय किए गए पाथ पर मिलेंगी,
आपकी मूल फ़ाइलों में कोई बदलाव नहीं होगा. साथ ही, उपयोगकर्ताओं को दिखने वाले img एलिमेंट के src एट्रिब्यूट में रेफ़रंस के तौर पर इस्तेमाल के लिए तैयार रखा जाएगा.
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.webp = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
quality: 70,
format: ['webp', 'jpeg'],
progressive: true
}]
}))
.pipe(dest('./img/'));
}
इस तरह की प्रोसेस होने से, अगर प्रोजेक्ट में काम कर रहा कोई व्यक्ति अनजाने में काम कर रहा है, तो प्रोडक्शन एनवायरमेंट को कोई नुकसान नहीं होगा उस डायरेक्ट्री में एक बहुत बड़ा truecolor PNG के तौर पर एन्कोड किया गया फ़ोटोग्राफ़ जोड़ा गया है जिसमें आपके मूल इमेज के सोर्स हैं—भले ही, वह ओरिजनल इमेज की एन्कोडिंग का इस्तेमाल करते हैं, तो यह टास्क एक बेहतर WebP और भरोसेमंद प्रोग्रेसिव JPEG फ़ॉलबैक जनरेट करेगा. कंप्रेशन लेवल की सुविधा देता है, जिसे बाद में भी आसानी से अडजस्ट किया जा सकता है. साफ़ तौर पर, इस प्रोसेस से यह भी पक्का होता है कि आपकी ओरिजनल इमेज फ़ाइलें प्रोजेक्ट के डेवलपमेंट एनवायरमेंट में रखी जाएंगी. इसका मतलब है कि इन सेटिंग को किसी भी समय बदला जा सकता है समय पर, सिर्फ़ ऑटोमेटेड आउटपुट को ओवरराइट कर दिया जाता है.
कई फ़ाइलें आउटपुट करने के लिए, आप एक से ज़्यादा कॉन्फ़िगरेशन ऑब्जेक्ट को पास करते हैं—सभी फ़ाइलों के साथ,
width कुंजी और पिक्सल में वैल्यू:
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.default = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
width: 1000,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-1000' }
},
{
width: 800,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-800' }
},
{
width: 400,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-400' },
}]
})
)
.pipe(dest('./img/'));
}
ऊपर दिए गए उदाहरण के मामले में, ओरिजनल इमेज (monआर्क.png) 3.3 एमबी से बड़ी थी. सबसे बड़ी फ़ाइल फ़ॉर्मैट यह टास्क (मोनार्क-1000.jpeg) करीब 150 केबी का है. सबसे छोटी, monआर्क-400.web, का साइज़ सिर्फ़ 32 केबी है.
[10:30:54] Starting 'default'...
[10:30:54] gulp-responsive: monarch.png -> monarch-400.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-800.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-400.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-800.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.webp
[10:30:54] gulp-responsive: Created 6 images (matched 1 of 1 image)
[10:30:54] Finished 'default' after 374 ms
बेशक, आपको दिखने वाले कंप्रेशन आर्टफ़ैक्ट के नतीजों की ध्यान से जांच करनी होगी या कंप्रेस करना हो सकता है का इस्तेमाल किया जा सकता है. इस टास्क में नुकसान नहीं पहुंचता. इसलिए, इन सेटिंग में आसानी से बदलाव किया जा सकता है.
कुल मिलाकर, अगर कुछ किलोबाइट के बदले हमने सावधानी से मैन्युअल माइक्रो-ऑप्टिमाइज़ेशन की सेवा ली जाए, तो आपको एक प्रोसेस मिलती है जो न सिर्फ़ बेहतर है, बल्कि सही भी है—यह एक ऐसा टूल है जो अच्छी परफ़ॉर्मेंस वाली इमेज एसेट के बारे में आपकी जानकारी को आसानी से लागू करता है बिना किसी मैन्युअल रुकावट के, पूरे प्रोजेक्ट पर लागू किया जा सकता है.
रिस्पॉन्सिव इमेज मार्कअप इस्तेमाल किया जा रहा है
आम तौर पर, srcset एट्रिब्यूट की जानकारी अपने-आप भरने की प्रोसेस को समझना आसान होता है. ऐसा इसलिए, क्योंकि यह एट्रिब्यूट असल में सिर्फ़
इससे आपको उस कॉन्फ़िगरेशन की जानकारी मिलेगी जो आपने सोर्स जनरेट करते समय पहले से किया है. ऊपर दिए गए टास्क में, हमने
फ़ाइल के नाम और चौड़ाई की जानकारी, जिसे हमारा एट्रिब्यूट फ़ॉलो करेगा:
srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w"
याद रखें कि srcset एट्रिब्यूट के कॉन्टेंट में जानकारी शामिल होती है, न कि निर्देश. मशीन को ओवरलोड करने में कोई नुकसान नहीं होता है
srcset एट्रिब्यूट का इस्तेमाल करें, जब तक कि हर सोर्स का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) एक जैसा हो. srcset एट्रिब्यूट में यूआरआई शामिल किया जा सकता है
और बिना किसी ग़ैर-ज़रूरी अनुरोध के सर्वर से जनरेट किए गए हर वैकल्पिक कट की चौड़ाई, और ज़्यादा कैंडिडेट
उपलब्ध कराने के लिए, ब्राउज़र उतनी ही कुशलता से अनुरोधों को तैयार कर पाएगा.
जैसा कि आपने रिस्पॉन्सिव इमेज में सीखा है, आप WebP को आसानी से हैंडल करने के लिए, <picture> एलिमेंट का इस्तेमाल करना चाहेंगे
या JPEG फ़ॉलबैक पैटर्न. इस मामले में, आपको srcset के साथ कॉन्सर्ट में type एट्रिब्यूट का इस्तेमाल करना होगा.
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
जैसा कि आपको पता है कि WebP के साथ काम करने वाले ब्राउज़र, type एट्रिब्यूट के कॉन्टेंट को पहचान लेंगे और उस <source> को चुन लेंगे
का srcset एट्रिब्यूट शामिल करें. ऐसे ब्राउज़र जो image/webp की पहचान एक मान्य मीडिया के तौर पर नहीं करते
type इस <source> को अनदेखा कर देगा. इसके बजाय, <img> एलिमेंट के srcset एट्रिब्यूट का इस्तेमाल करेगा.
ब्राउज़र समर्थन के मामले में एक और विचार है: किसी भी प्रतिक्रियाशील चित्र मार्कअप के लिए समर्थन के बिना ब्राउज़र
हमें अब भी फ़ॉलबैक की ज़रूरत पड़ती है. ऐसा न करने पर, खास तौर पर पुराने ब्राउज़िंग कॉन्टेक्स्ट में इमेज खराब होने का खतरा हो सकता है. क्योंकि <picture>,
<source>, और srcset को इन ब्राउज़र में अनदेखा कर दिया जाता है, हमें आंतरिक <img> के
src एट्रिब्यूट का इस्तेमाल करें.
किसी इमेज को नीचे की ओर स्केल करना विज़ुअल तौर पर आसान होता है और JPEG एन्कोडिंग सार्वभौमिक तौर पर काम करती है, इसलिए सबसे बड़ा JPEG एक समझदार विकल्प है.
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img src="filename-1000.jpg" srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
sizes को हैंडल करना थोड़ा और मुश्किल हो सकता है. जैसा कि आपने जानें, ज़रूरी है कि sizes आपके कॉन्टेंट के हिसाब से हो
एट्रिब्यूट को, दिखाए गए लेआउट में जगह लेने के लिए तय की गई जगह के बारे में बताए बिना, एट्रिब्यूट को पॉप्युलेट नहीं किया जा सकता. इसके लिए
अनुरोध करते समय, हमारे मार्कअप में एक सटीक sizes एट्रिब्यूट होना चाहिए.
पेज के लेआउट को कंट्रोल करने वाली स्टाइल के अनुरोध किए जाने से काफ़ी पहले ही, असली उपयोगकर्ता ने इन्हें बनाया हो. sizes को पूरी तरह से नहीं हटाया जा रहा है
इससे न सिर्फ़ एचटीएमएल स्पेसिफ़िकेशन का उल्लंघन होता है, बल्कि डिफ़ॉल्ट रूप से sizes="100vw" जैसा काम करता है.
यह इमेज सिर्फ़ व्यूपोर्ट के ज़रिए सीमित है, नतीजे के तौर पर सबसे बड़े उम्मीदवार
चुना जा रहा है.
वेब डेवलपमेंट के किसी भी मुश्किल काम की तरह ही, कई टूल बनाए गए हैं जिनका इस्तेमाल करके सभी टूल बनाए जा सकते हैं.
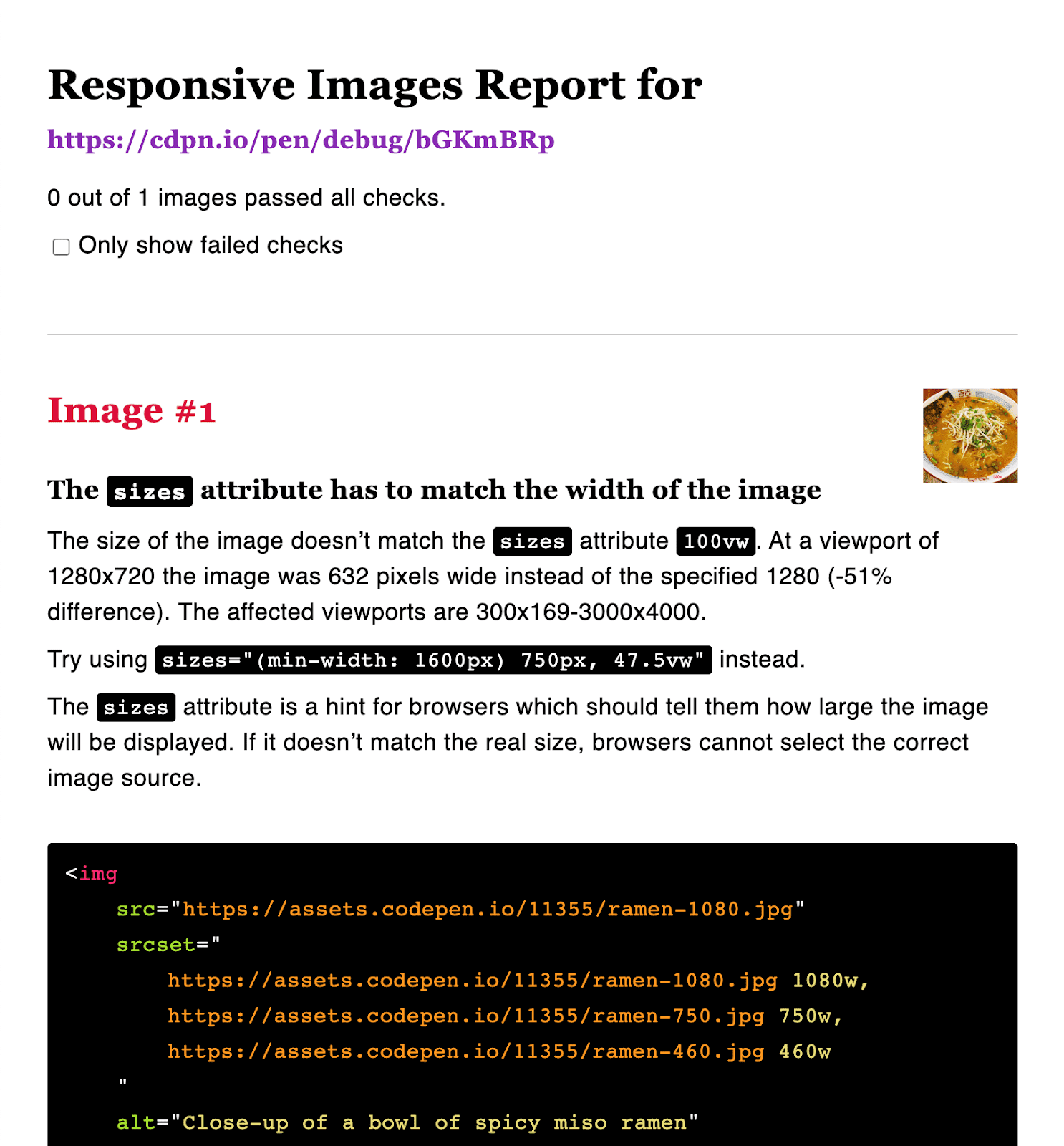
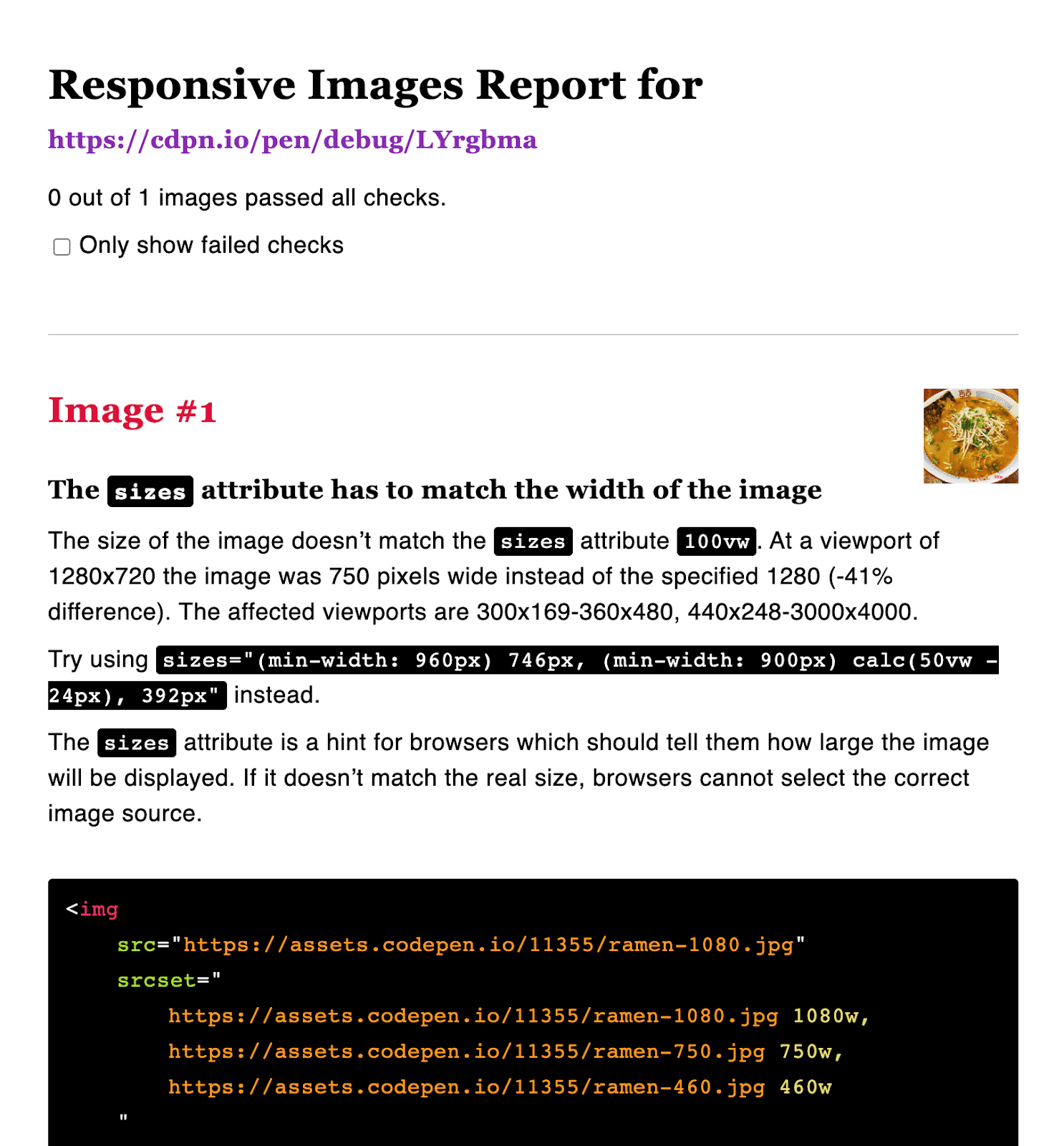
sizes एट्रिब्यूट को हाथ से लिखने की प्रोसेस. respImageLint
यह कोड का एक ज़रूरी स्निपेट है. इसका मकसद sizes एट्रिब्यूट की सटीक जांच करना और उन्हें बेहतर बनाने के लिए सुझाव देना है.
यह बुकमार्कलेट की तरह काम करता है—इस टूल को आप अपने ब्राउज़र पर चलाते हैं और यह पूरी तरह रेंडर किए गए पेज की ओर इशारा करता है जिसमें आपकी इमेज होती है
एलिमेंट. ब्राउज़र को पेज के लेआउट की पूरी जानकारी होती है. ऐसे में, पेज के लेआउट के बारे में पूरी जानकारी होने के साथ-साथ यह पिक्सल-पूरी तरह काम भी करता है
स्पेस के बारे में जागरूकता बढ़ाने के लिए, इमेज का मकसद व्यूपोर्ट के हर संभावित साइज़ पर उस लेआउट में जगह लेना है.

sizes एट्रिब्यूट को लिंटिंग करने के लिए एक टूल ज़रूर काम का है. हालांकि, इसे थोक में जनरेट करने के टूल के तौर पर, इससे भी ज़्यादा अहम है.
जैसा कि आपको पता है कि srcset और sizes सिंटैक्स को विज़ुअल तौर पर आसान तरीके से इमेज ऐसेट के लिए अनुरोधों को ऑप्टिमाइज़ करने के लिए बनाया गया है. हालांकि
कुछ ऐसा नहीं है, जिसका इस्तेमाल प्रोडक्शन में कभी नहीं किया जाना चाहिए. 100vw का डिफ़ॉल्ट sizes प्लेसहोल्डर मान पूरी तरह से सही है
अपने लोकल डेवलपमेंट एनवायरमेंट में पेज के लेआउट पर काम करते समय. लेआउट स्टाइल सेट होने के बाद, respImageLint चालू हो जाएगा
आपको आपके हिसाब से तैयार किए गए sizes एट्रिब्यूट मिलेंगे. इन्हें अपने मार्कअप में कॉपी करके चिपकाया जा सकता है. ये एट्रिब्यूट, ज़्यादा जानकारी के साथ इस्तेमाल किए जा सकते हैं
जो हाथ से लिखे हों:

सर्वर के रेंडर किए गए मार्कअप की मदद से इमेज के अनुरोध करने पर, JavaScript के लिए क्लाइंट-साइड sizes एट्रिब्यूट जनरेट करने में बहुत कम समय लगता है,
अगर वे अनुरोध क्लाइंट-साइड से शुरू किए गए हैं, तो वही अनुरोध लागू नहीं होता. Lazisizes प्रोजेक्ट,
उदाहरण के लिए, लेआउट सेट होने तक इमेज के अनुरोधों को पूरी तरह से रोका जा सकता है. इससे JavaScript को
हमारे sizes मान—आपके लिए एक बहुत बड़ी सुविधा और आपके उपयोगकर्ताओं के लिए सर्वाधिक प्रभावशाली संभावित अनुरोध की गारंटी.
हालांकि, ध्यान रखें कि इस तरीके का मतलब है, सर्वर के रेंडर किए गए मार्कअप की विश्वसनीयता और उसकी स्पीड को खत्म करना
ब्राउज़र में पहले से मौजूद ऑप्टिमाइज़ेशन, और ये अनुरोध पेज रेंडर होने के बाद ही करने वाले टूल का इस्तेमाल करने पर,
इससे आपके एलसीपी स्कोर पर बुरा असर पड़ेगा.
साफ़ तौर पर, अगर आप पहले से ही React या Vue जैसे क्लाइंट-साइड रेंडरिंग फ़्रेमवर्क पर निर्भर हैं, तो आपको
वे एक-दूसरे से जुड़े हुए हैं—और उन मामलों में Lazysizes का इस्तेमाल करने का मतलब है कि आपके sizes एट्रिब्यूट को पूरी तरह से अलग किया जा सकता है.
बेहतर स्टिल: जैसा कि लेज़ी लोड वाली इमेज पर sizes="auto" के लिए सहमति मिली है और
नेटिव विज्ञापनों का इस्तेमाल करके, लेज़ीसाइज़ उस ब्राउज़र के नए स्टैंडर्ड बिहेवियर के लिए पॉलीफ़िल की तरह काम करेंगे.

