ब्राउज़र के बाहर मौजूद PWA, अपनी विंडो को खुद मैनेज करता है. ऑपरेटिंग सिस्टम में किसी विंडो को मैनेज करने के लिए, एपीआई और सुविधाओं के बारे में जानें.
यह आपकी विंडो में चलता है और इसे आपका PWA मैनेज करता है. इसमें उस ऑपरेटिंग सिस्टम की किसी भी विंडो के सभी फ़ायदे और ज़िम्मेदारियां होती हैं. जैसे:
- मल्टी-विंडो ऑपरेटिंग सिस्टम, जैसे कि Windows या ChromeOS में विंडो को मूव करने और उसका साइज़ बदलने की सुविधा.
- स्क्रीन को अन्य ऐप्लिकेशन की विंडो के साथ शेयर करना. जैसे, iPadOS के स्प्लिट मोड या Android के स्प्लिट-स्क्रीन मोड में.
- ये डेस्कटॉप पर डॉक, टास्कबार, और alt-tab मेन्यू में दिखते हैं. साथ ही, मोबाइल डिवाइसों पर मल्टी-टास्क विंडो की सूचियों में दिखते हैं.
- विंडो को छोटा करने, उसे स्क्रीन और डेस्कटॉप पर कहीं भी ले जाने, और उसे किसी भी समय बंद करने की सुविधा.
विंडो को मूव करना और उसका साइज़ बदलना
आपके पास डेस्कटॉप ऑपरेटिंग सिस्टम पर, PWA विंडो को किसी भी साइज़ में खोलने और उसे स्क्रीन पर कहीं भी रखने का विकल्प होता है. डिफ़ॉल्ट रूप से, जब उपयोगकर्ता इंस्टॉल करने के बाद पहली बार PWA खोलता है, तो PWA को मौजूदा स्क्रीन के साइज़ के हिसाब से डिफ़ॉल्ट विंडो साइज़ मिलता है. इसका ज़्यादा से ज़्यादा रिज़ॉल्यूशन 1920x1080 होता है और यह स्क्रीन के सबसे ऊपर बाएं कोने में दिखता है.
उपयोगकर्ता, विंडो को छोटा-बड़ा कर सकता है और उसे किसी दूसरी जगह ले जा सकता है. ब्राउज़र, उपयोगकर्ता की पिछली सेटिंग को सेव करके रखता है. जब उपयोगकर्ता अगली बार ऐप्लिकेशन खोलेगा, तो विंडो का साइज़ और पोज़िशन वही रहेगी जो पिछली बार थी.
मेनिफ़ेस्ट में, अपने PWA के लिए पसंदीदा साइज़ और जगह तय करने का कोई तरीका नहीं है. JavaScript API का इस्तेमाल करके ही, विंडो की जगह और उसका साइज़ बदला जा सकता है. अपने कोड से, window ऑब्जेक्ट के moveTo(x, y) और resizeTo(x, y) फ़ंक्शन का इस्तेमाल करके, अपनी PWA विंडो को मूव और उसका साइज़ बदला जा सकता है.
उदाहरण के लिए, PWA लोड होने पर, PWA विंडो का साइज़ बदला जा सकता है और उसे यहां-वहां ले जाया जा सकता है. इसके लिए, इन तरीकों का इस्तेमाल किया जा सकता है:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
window.screen ऑब्जेक्ट का इस्तेमाल करके, स्क्रीन के मौजूदा साइज़ और पोज़िशन के बारे में क्वेरी की जा सकती है. साथ ही, window ऑब्जेक्ट से resize इवेंट का इस्तेमाल करके, यह पता लगाया जा सकता है कि विंडो का साइज़ कब बदला गया. विंडो को मूव करने की जानकारी कैप्चर करने के लिए कोई इवेंट नहीं है. इसलिए, आपके पास बार-बार पोज़िशन के बारे में क्वेरी करने का विकल्प है.
विंडो को पूरी तरह से घुमाने और उसका साइज़ बदलने के बजाय, moveBy() और resizeBy() का इस्तेमाल करके, उसे थोड़ा घुमाया जा सकता है और उसका साइज़ बदला जा सकता है.
अन्य साइटें ब्राउज़ करें
अगर आपको उपयोगकर्ता को किसी ऐसी बाहरी साइट पर भेजना है जो आपके PWA के दायरे में नहीं आती है, तो इसके लिए स्टैंडर्ड <a href> एचटीएमएल एलिमेंट का इस्तेमाल किया जा सकता है. location.href का इस्तेमाल करें या इसके साथ काम करने वाले प्लैटफ़ॉर्म पर नई विंडो खोलें.
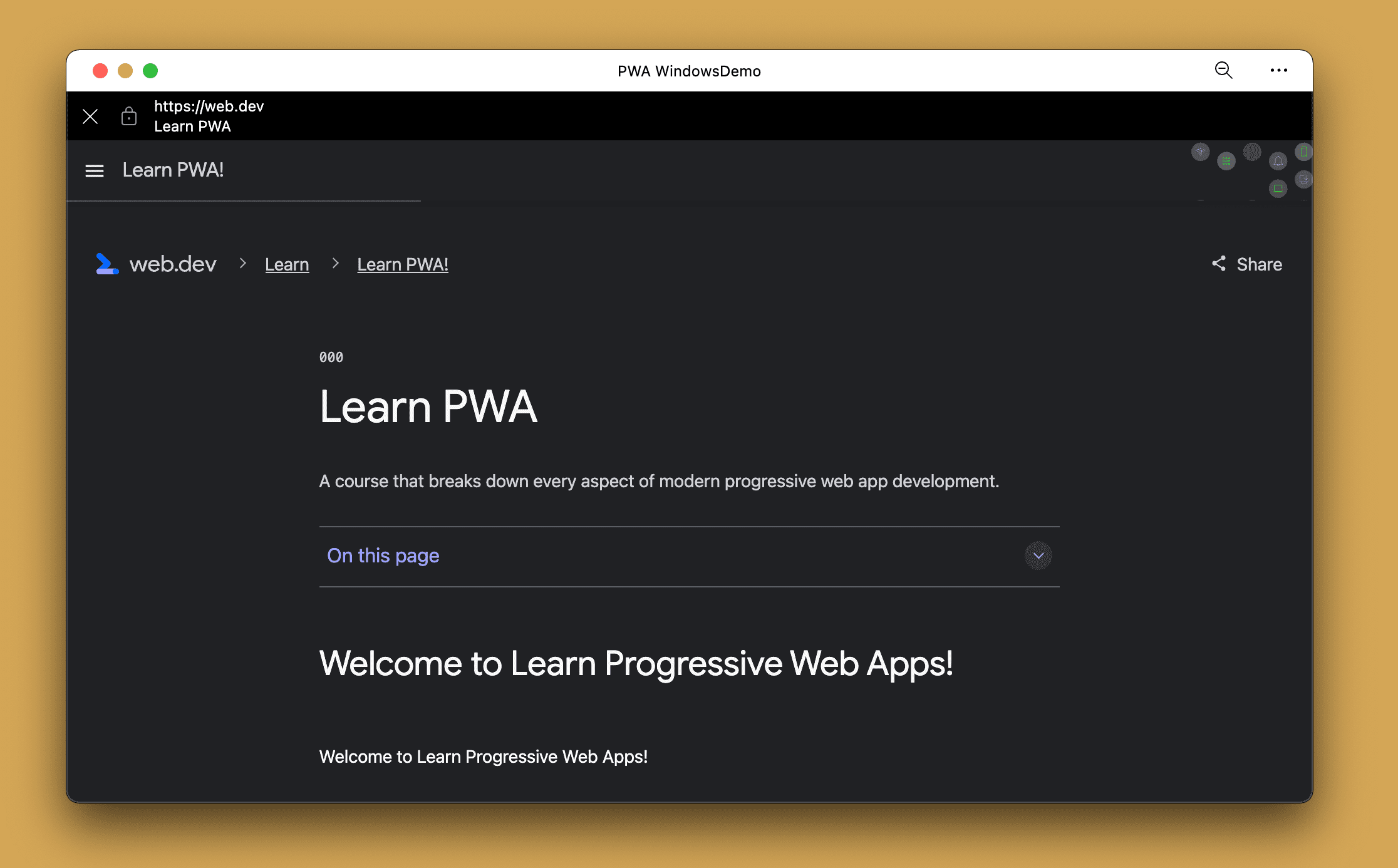
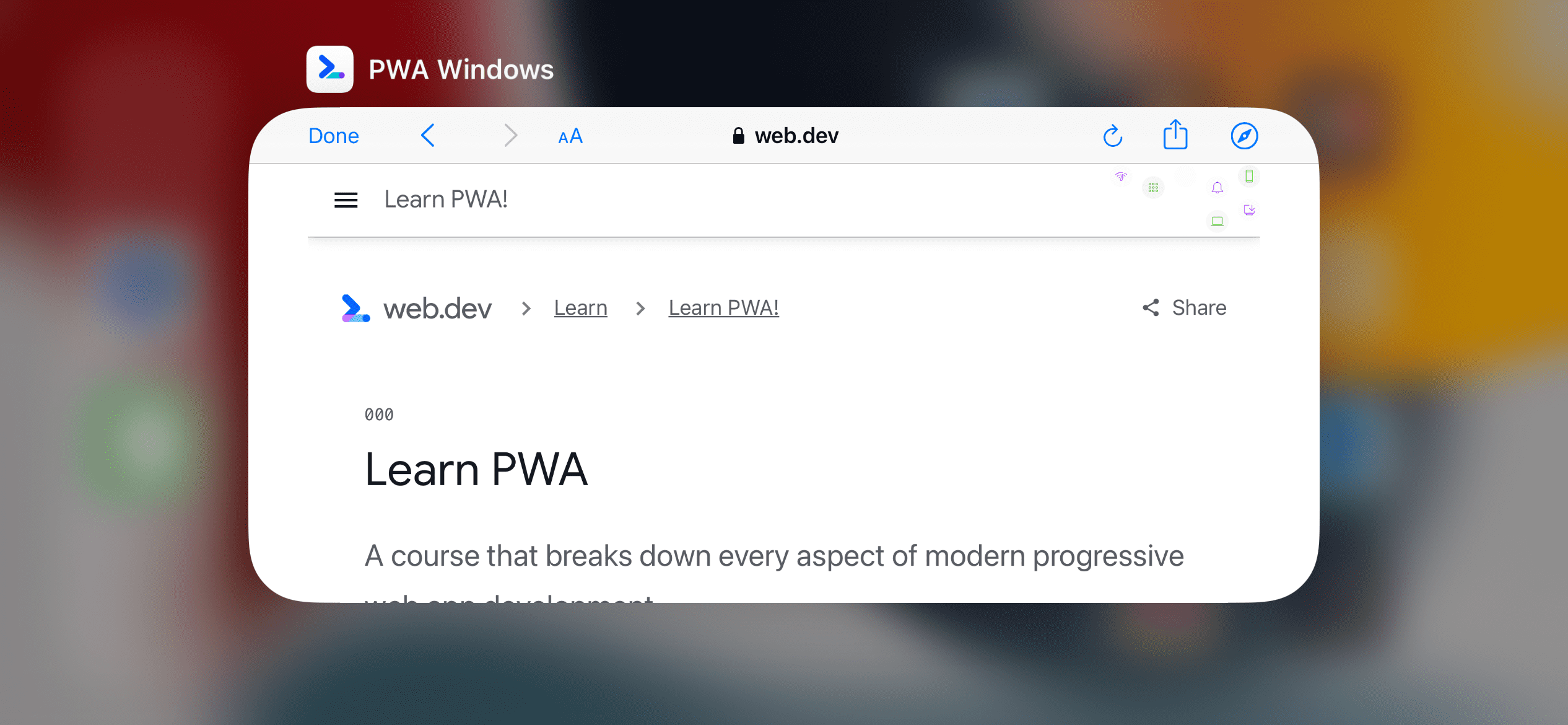
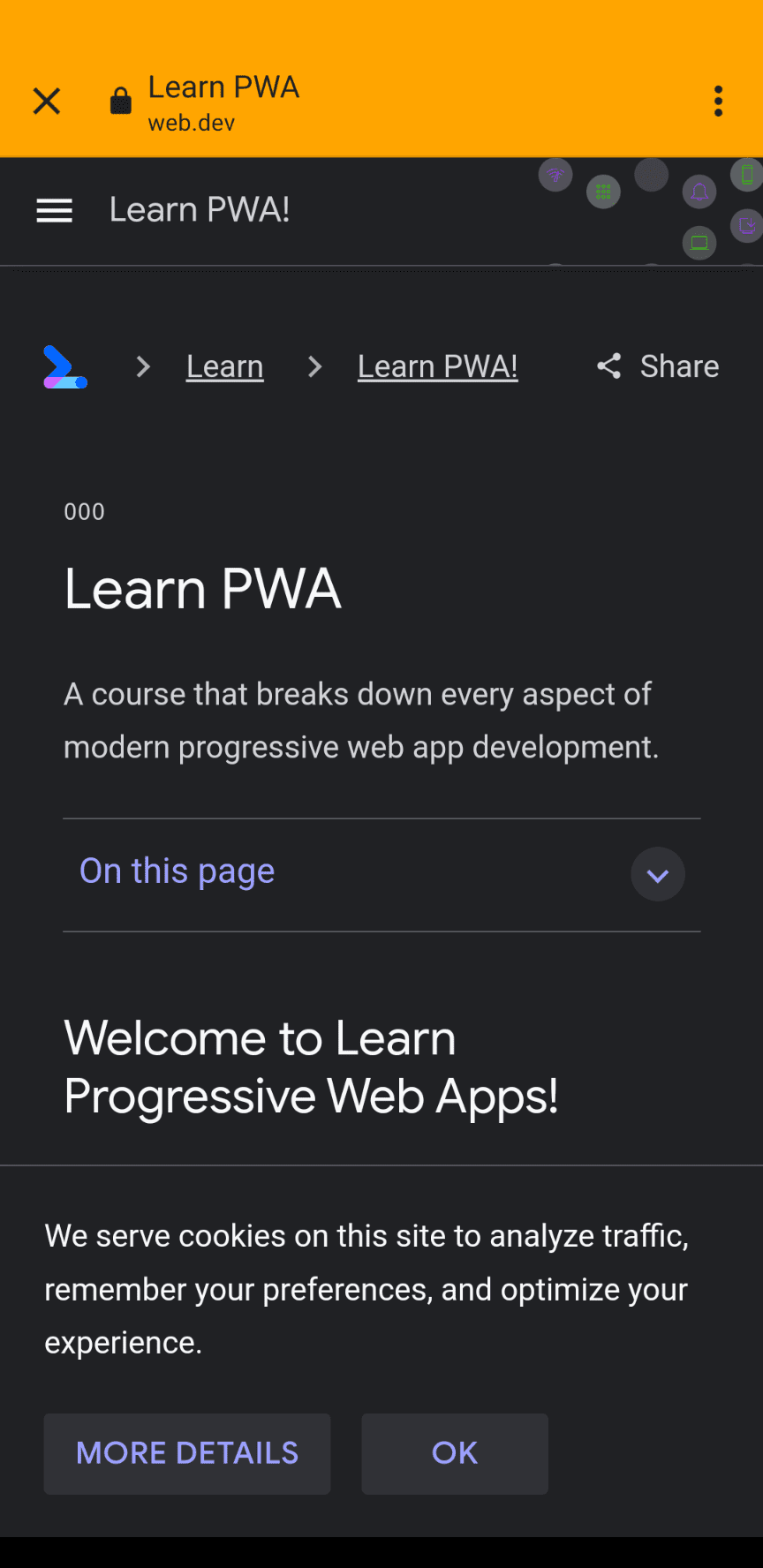
जब किसी ऐसे यूआरएल पर जाया जाता है जो आपके मेनिफ़ेस्ट के स्कोप से बाहर है, तो आपके PWA का ब्राउज़र इंजन, आपकी विंडो के कॉन्टेक्स्ट में ऐप्लिकेशन में मौजूद ब्राउज़र को रेंडर करता है.

इन-ऐप्लिकेशन ब्राउज़र की कुछ सुविधाएं ये हैं:
- ये विज्ञापन, आपके कॉन्टेंट के ऊपर दिखते हैं.
- इनमें एक स्टैटिक पता बार होता है. इसमें मौजूदा ऑरिजिन, विंडो का टाइटल, और एक मेन्यू दिखता है. आम तौर पर, ये आपके मेनिफ़ेस्ट के
theme_colorके हिसाब से थीम वाले होते हैं. - कॉन्टेक्स्ट मेन्यू से, उस यूआरएल को ब्राउज़र में खोला जा सकता है.
- उपयोगकर्ता, ब्राउज़र को बंद कर सकते हैं या वापस जा सकते हैं.
जब ऐप्लिकेशन में मौजूद ब्राउज़र स्क्रीन पर दिखता है, तब आपका PWA बैकग्राउंड में इंतज़ार करता है. ऐसा लगता है कि कोई दूसरी विंडो उसे छिपा रही है.


अनुमति देने की प्रोसेस
वेब पर पुष्टि करने और अनुमति देने के कई फ़्लो में, उपयोगकर्ता को किसी दूसरे ऑरिजिन के यूआरएल पर रीडायरेक्ट करना पड़ता है. ऐसा इसलिए, ताकि एक टोकन हासिल किया जा सके. यह टोकन आपके PWA के ऑरिजिन पर वापस आ जाता है. जैसे, OAuth 2.0 के साथ ऐसा होता है.
इन मामलों में, इन-ऐप्लिकेशन ब्राउज़र इस प्रोसेस को फ़ॉलो करता है:
- उपयोगकर्ता आपका PWA खोलता है और लॉगिन पर क्लिक करता है.
- आपका पीडब्ल्यूए, उपयोगकर्ता को ऐसे यूआरएल पर रीडायरेक्ट करता है जो पीडब्ल्यूए के दायरे से बाहर है. इसलिए, रेंडरिंग इंजन आपके पीडब्ल्यूए में इन-ऐप्लिकेशन ब्राउज़र खोलता है.
- उपयोगकर्ता, ऐप्लिकेशन में मौजूद ब्राउज़र को बंद करके, किसी भी समय आपके PWA पर वापस जा सकता है.
- उपयोगकर्ता, इन-ऐप्लिकेशन ब्राउज़र में लॉग इन करता है. ऑथेंटिकेशन सर्वर, उपयोगकर्ता को आपके PWA के ऑरिजिन पर रीडायरेक्ट करता है. साथ ही, टोकन को आर्ग्युमेंट के तौर पर भेजता है.
- जब इन-ऐप्लिकेशन ब्राउज़र को ऐसा यूआरएल मिलता है जो PWA के स्कोप में आता है, तो वह अपने-आप बंद हो जाता है.
- यह इंजन, मुख्य PWA विंडो नेविगेशन को उस यूआरएल पर रीडायरेक्ट करता है जिस पर ऐप्लिकेशन में मौजूद ब्राउज़र में ऑथेंटिकेशन सर्वर गया था.
- आपका PWA टोकन को हासिल करता है, उसे सेव करता है, और PWA को रेंडर करता है.
किसी ब्राउज़र को नेविगेट करने के लिए मजबूर करना
अगर आपको किसी यूआरएल के साथ ब्राउज़र को ज़बरदस्ती खोलना है, न कि ऐप्लिकेशन में मौजूद ब्राउज़र को, तो <a href> एलिमेंट के _blank टारगेट का इस्तेमाल किया जा सकता है. यह सिर्फ़ डेस्कटॉप पर काम करता है. मोबाइल डिवाइसों पर, यूआरएल के साथ ब्राउज़र खोलने का कोई विकल्प नहीं होता.
function openBrowser(url) {
window.open("url", "_blank", "");
}
नई विंडो खोलना
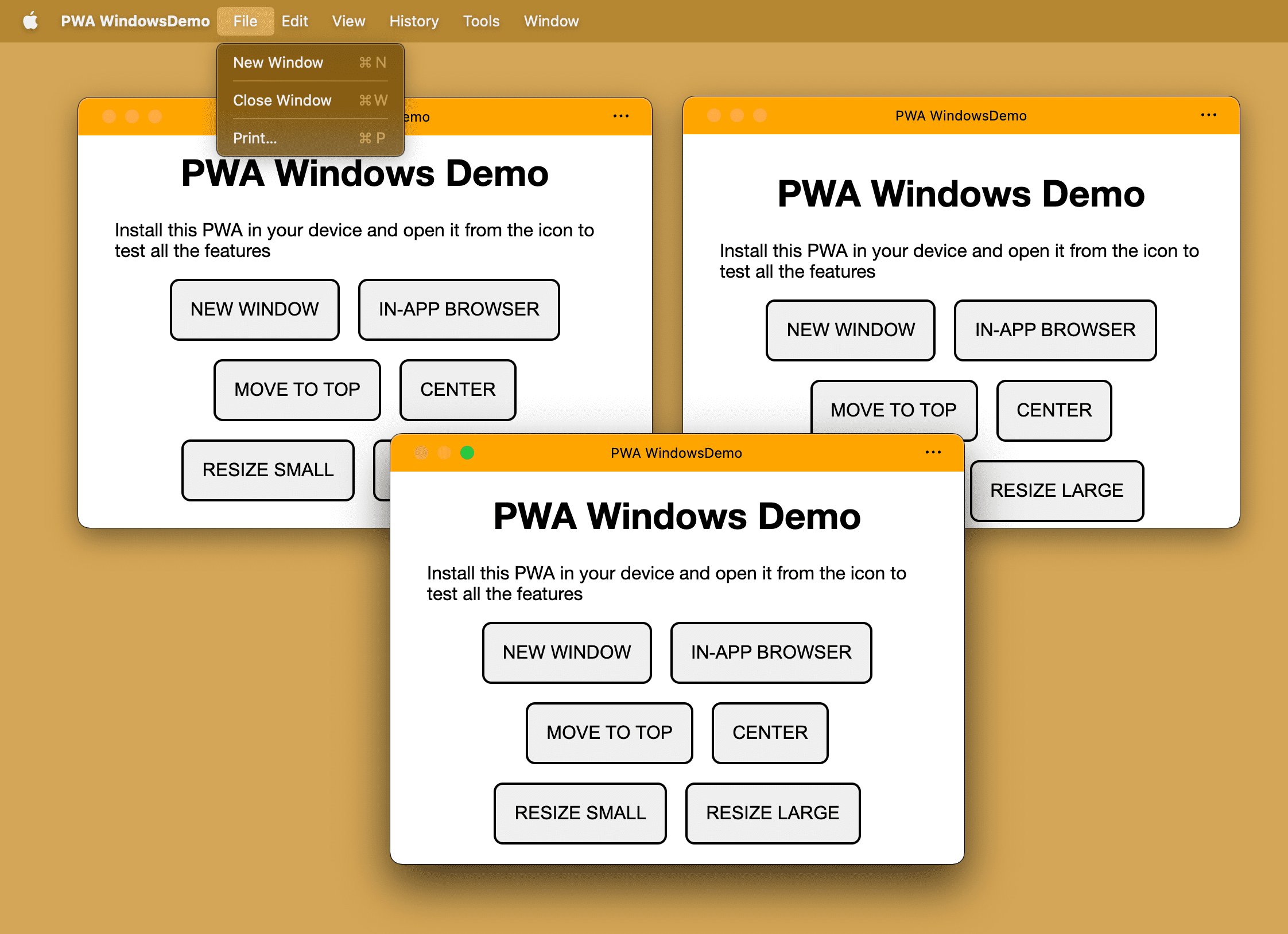
डेस्कटॉप पर, उपयोगकर्ता एक ही PWA की एक से ज़्यादा विंडो खोल सकते हैं. हर विंडो में एक ही start_url के लिए अलग-अलग नेविगेशन होते हैं. ऐसा तब होता है, जब एक ही यूआरएल के दो ब्राउज़र टैब खोले जाते हैं.
PWA में मौजूद मेन्यू से, उपयोगकर्ता फ़ाइल और फिर नई विंडो चुन सकते हैं. अपने PWA कोड से, open() फ़ंक्शन की मदद से नई विंडो खोली जा सकती है.
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

iOS या iPadOS पर PWA विंडो में open() को कॉल करने पर, यह open() दिखाता है और कोई विंडो नहीं खोलता.null Android पर नई विंडो खोलने से, यूआरएल के लिए ऐप्लिकेशन में मौजूद एक नया ब्राउज़र बनता है. भले ही, यूआरएल आपके PWA के दायरे में हो. आम तौर पर, इससे ब्राउज़िंग का बाहरी अनुभव ट्रिगर नहीं होता.
विंडो का टाइटल
<title> एलिमेंट का इस्तेमाल मुख्य तौर पर एसईओ के लिए किया जाता था, क्योंकि ब्राउज़र टैब में जगह सीमित होती है. ब्राउज़र से PWA में मौजूद अपनी विंडो पर जाने पर, आपको टाइटल बार का पूरा स्पेस मिलता है.
टाइटल बार में दिखने वाले कॉन्टेंट को तय किया जा सकता है:
- आपके एचटीएमएल
<title>एलिमेंट में स्टैटिक तौर पर. document.titleस्ट्रिंग प्रॉपर्टी को किसी भी समय डाइनैमिक तरीके से बदला जा सकता है.
डेस्कटॉप पर इस्तेमाल होने वाले PWA के लिए, टाइटल ज़रूरी होता है. इसका इस्तेमाल विंडो के टाइटल बार में किया जाता है. साथ ही, कभी-कभी टास्क मैनेजर या मल्टी-टास्क सिलेक्शन में भी इसका इस्तेमाल किया जाता है. अगर आपके पास सिंगल-पेज ऐप्लिकेशन है, तो हो सकता है कि आपको हर रूट पर अपना टाइटल अपडेट करना पड़े.
टैब मोड
टैब मोड, एक्सपेरिमेंट के तौर पर शुरू की गई एक सुविधा है. इसकी मदद से, आपके PWA को टैब-आधारित डिज़ाइन दिया जा सकता है. यह वेब ब्राउज़र की तरह होता है. इस मामले में, उपयोगकर्ता एक ही PWA में कई टैब खोल सकता है. हालांकि, ये सभी टैब एक ही ऑपरेटिंग सिस्टम विंडो में एक साथ जुड़े होते हैं.
एक्सपेरिमेंट के तौर पर उपलब्ध इस सुविधा के बारे में ज़्यादा जानने के लिए, पीडब्ल्यूए के लिए टैब वाला ऐप्लिकेशन मोड पर जाएं.
विंडो कंट्रोल ओवरले
हमने बताया है कि <title> एलिमेंट या document.title प्रॉपर्टी की वैल्यू तय करके, विंडो के टाइटल को बदला जा सकता है. हालांकि, यह हमेशा एक स्ट्रिंग वैल्यू होती है. अगर हम एचटीएमएल, सीएसएस, और इमेज की मदद से टाइटल बार को डिज़ाइन कर पाएं, तो क्या होगा?
डेस्कटॉप PWAs के लिए, Microsoft Edge और Google Chrome में एक्सपेरिमेंट के तौर पर उपलब्ध Window Controls Overlay सुविधा का इस्तेमाल किया जा सकता है.
इस सुविधा के बारे में ज़्यादा जानने के लिए, अपने PWA के टाइटल बार के विंडो कंट्रोल ओवरले को पसंद के मुताबिक बनाएं पर जाएं.

विंडो मैनेजमेंट
एक से ज़्यादा स्क्रीन होने पर, उपयोगकर्ता उपलब्ध सभी स्पेस का इस्तेमाल करना चाहते हैं. उदाहरण के लिए:
- Gimp जैसे मल्टी-विंडो ग्राफ़िक एडिटर, एडिटिंग के अलग-अलग टूल को सही जगह पर मौजूद विंडो में रख सकते हैं.
- वर्चुअल ट्रेडिंग डेस्क, मार्केट के रुझानों को कई विंडो में दिखा सकती हैं. इनमें से किसी भी विंडो को फ़ुलस्क्रीन मोड में देखा जा सकता है.
- स्लाइडशो ऐप्लिकेशन, इंटरनल प्राइमरी स्क्रीन पर प्रज़ेंटर के नोट और बाहरी प्रोजेक्टर पर प्रज़ेंटेशन दिखा सकते हैं.
विंडो मैनेजमेंट एपीआई की मदद से, PWA ऐसा और इससे ज़्यादा काम कर सकते हैं.
स्क्रीन की जानकारी लोड की जा रही है
Window Management API में एक नया तरीका, window.getScreenDetails() जोड़ा गया है. यह एक ऐसा ऑब्जेक्ट दिखाता है जिसमें अटैच की गई स्क्रीन का इम्यूटेबल ऐरे होता है. मौजूदा window.screen के हिसाब से, ScreenDetails.currentScreen से ऐक्सेस किया जा सकने वाला एक लाइव ऑब्जेक्ट भी होता है.
screens कलेक्शन में बदलाव होने पर, लौटाया गया ऑब्जेक्ट भी screenschange इवेंट ट्रिगर करता है. (हालांकि, ऐसा तब नहीं होता, जब अलग-अलग स्क्रीन पर मौजूद एट्रिब्यूट बदले जाते हैं.) जब किसी स्क्रीन के एट्रिब्यूट बदलते हैं, तब अलग-अलग स्क्रीन या screens ऐरे में मौजूद कोई स्क्रीन भी change इवेंट को ट्रिगर करती है.window.screen
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
अगर उपयोगकर्ता या ऑपरेटिंग सिस्टम, आपके PWA की विंडो को एक स्क्रीन से दूसरी स्क्रीन पर ले जाता है, तो स्क्रीन की जानकारी वाले ऑब्जेक्ट से currentscreenchange इवेंट भी ट्रिगर होता है.
स्क्रीन वेक लॉक
कल्पना करें. आप किचन में हैं और टैबलेट पर कोई रेसिपी देख रहे हैं. आपने अभी-अभी सामग्री तैयार की है. आपके हाथ गंदे हो गए हैं और आपको अगला चरण पढ़ने के लिए, अपने डिवाइस की ओर वापस जाना है. आपदा! स्क्रीन काली हो गई है! स्क्रीन वेक लॉक एपीआई आपकी मदद के लिए उपलब्ध है. इसकी मदद से, कोई PWA स्क्रीन की रोशनी कम होने, स्लीप मोड में जाने या लॉक होने से रोक सकता है. इससे उपयोगकर्ता, बिना किसी रुकावट के कॉन्टेंट को रोक सकते हैं, शुरू कर सकते हैं, छोड़ सकते हैं, और फिर से शुरू कर सकते हैं.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
वर्चुअल कीबोर्ड
टचस्क्रीन वाले डिवाइसों, जैसे कि फ़ोन और टैबलेट में वर्चुअल कीबोर्ड होता है. इससे उपयोगकर्ता, आपके PWA के फ़ॉर्म एलिमेंट पर फ़ोकस करते समय टाइप कर सकता है.
VirtualKeyboard API की मदद से, आपका PWA navigator.virtualKeyboard इंटरफ़ेस का इस्तेमाल करके, कीबोर्ड को ज़्यादा कंट्रोल कर सकता है. हालांकि, ऐसा सिर्फ़ उन प्लैटफ़ॉर्म पर किया जा सकता है जो इस सुविधा के साथ काम करते हैं.
navigator.virtualKeyboard.show()औरnavigator.virtualKeyboard.hide()की मदद से वर्चुअल कीबोर्ड को दिखाएं और छिपाएं.- ब्राउज़र को बताएं कि वर्चुअल कीबोर्ड को खुद बंद किया जा रहा है. इसके लिए,
navigator.virtualKeyboard.overlaysContentकोtrueपर सेट करें. geometrychangeइवेंट की मदद से, यह पता लगाया जा सकता है कि कीबोर्ड कब दिखता है और कब नहीं.virtualkeyboardpolicyएचटीएमएल एट्रिब्यूट के साथ,contenteditableकोautoयाmanualपर सेट करके, होस्ट एलिमेंट में बदलाव करने के लिए वर्चुअल कीबोर्ड की नीति सेट करें. नीति की मदद से यह तय किया जा सकता है कि वर्चुअल कीबोर्ड को ब्राउज़र (auto) अपने-आप मैनेज करे या आपकी स्क्रिप्ट (manual) मैनेज करे.- सीएसएस एनवायरमेंट वैरिएबल का इस्तेमाल करके, वर्चुअल कीबोर्ड के दिखने से जुड़ी जानकारी पाएं. जैसे,
keyboard-inset-heightऔरkeyboard-inset-top.
इस एपीआई के बारे में ज़्यादा जानने के लिए, VirtualKeyboard API की मदद से पूरा कंट्रोल पाना लेख पढ़ें.

