วิธีเพิ่ม Lighthouse ลงในระบบการผสานรวมอย่างต่อเนื่อง เช่น GitHub Actions
Lighthouse CI เป็นชุดของ เครื่องมือสำหรับการใช้ Lighthouse ในการผสานรวมอย่างต่อเนื่อง Lighthouse CI ได้ รวมอยู่ในเวิร์กโฟลว์ของนักพัฒนาซอฟต์แวร์ได้หลายวิธี คู่มือนี้ครอบคลุม หัวข้อต่อไปนี้
- การใช้ Lighthouse CI CLI
- การกำหนดค่าผู้ให้บริการ CI เพื่อเรียกใช้ Lighthouse CI
- ตั้งค่า GitHub Action และ สถานะ ตรวจสอบ สำหรับ Lighthouse CI การดำเนินการนี้จะแสดงผลลัพธ์ของ Lighthouse โดยอัตโนมัติใน คำขอพุล GitHub
- การสร้างแดชบอร์ดประสิทธิภาพและพื้นที่เก็บข้อมูลสำหรับรายงาน Lighthouse
ภาพรวม
Lighthouse CI คือชุดเครื่องมือฟรีที่อำนวยความสะดวกในการใช้ Lighthouse สำหรับ การติดตามประสิทธิภาพ รายงาน Lighthouse ฉบับเดียวจะแสดงภาพรวมของเว็บ ประสิทธิภาพของหน้าเว็บ ณ เวลาที่เรียกใช้ Lighthouse CI แสดงวิธีการ ข้อมูลที่พบมีการเปลี่ยนแปลงเมื่อเวลาผ่านไป ซึ่งใช้เพื่อระบุผลกระทบของ เปลี่ยนแปลงโค้ดบางอย่าง หรือตรวจสอบให้แน่ใจว่าเป็นไปตามเกณฑ์ประสิทธิภาพในระหว่าง กระบวนการผสานรวมอย่างต่อเนื่อง แม้ว่าการติดตามดูประสิทธิภาพ กรณีการใช้งานทั่วไปของ Lighthouse CI รายงาน Lighthouse เช่น SEO หรือการช่วยเหลือพิเศษ
ฟังก์ชันหลักของ Lighthouse CI ได้มาจากคำสั่ง CI ของ Lighthouse
อินเทอร์เฟซบรรทัดเดียว (หมายเหตุ: เครื่องมือนี้เป็นเครื่องมือที่แยกต่างหากจาก Lighthouse
CLI)
Lighthouse CI CLI จะมีชุดของ
คำสั่ง
สำหรับการใช้ Lighthouse CI เช่น คำสั่ง autorun จะดำเนินการหลายรายการ
Lighthouse จะเรียกใช้ ระบุรายงานค่ามัธยฐานของ Lighthouse และอัปโหลดรายงาน
สำหรับพื้นที่เก็บข้อมูล คุณปรับแต่งลักษณะการทำงานนี้ได้จำนวนมากโดยการส่งแฟล็กเพิ่มเติม
หรือปรับแต่งไฟล์การกำหนดค่าของ Lighthouse CI lighthouserc.js
แม้ว่าฟังก์ชันหลักของ Lighthouse CI จะประกอบไปด้วย Lighthouse CI CLI โดยปกติ Lighthouse CI มักใช้ผ่านหนึ่งใน วิธีการต่อไปนี้
- การเรียกใช้ Lighthouse CI เพื่อเป็นส่วนหนึ่งของการผสานรวมอย่างต่อเนื่อง
- การใช้การดำเนินการของ Lighthouse CI GitHub ที่เรียกใช้และแสดงความคิดเห็นทุกครั้งที่มีการดึงข้อมูล คำขอ
- การติดตามประสิทธิภาพเมื่อเวลาผ่านไปผ่านแดชบอร์ดจาก Lighthouse เซิร์ฟเวอร์
แนวทางทั้งหมดเหล่านี้สร้างขึ้นจาก Lighthouse CI CLI
ทางเลือกอื่นนอกจาก Lighthouse CI ได้แก่ การตรวจสอบประสิทธิภาพของบุคคลที่สาม หรือเขียนสคริปต์ของคุณเองเพื่อรวบรวมข้อมูลประสิทธิภาพในระหว่าง CI ขั้นตอนได้ คุณควรพิจารณาใช้บริการของบุคคลที่สามหากต้องการ มีบุคคลอื่นจัดการการจัดการเซิร์ฟเวอร์การตรวจสอบประสิทธิภาพ และ อุปกรณ์ หรือหากต้องการความสามารถในการแจ้งเตือน (เช่น อีเมลหรือ Slack แบบบูรณาการ) โดยไม่ต้องสร้างคุณลักษณะเหล่านี้ด้วยตนเอง
ใช้ Lighthouse CI ในเครื่อง
ส่วนนี้จะอธิบายวิธีเรียกใช้และติดตั้ง Lighthouse CI CLI ในเครื่องและ
วิธีกำหนดค่า lighthouserc.js การเรียกใช้ Lighthouse CI CLI ภายในเครื่องคือ
วิธีที่ง่ายที่สุดที่จะตรวจสอบว่า lighthouserc.js ได้รับการกำหนดค่าอย่างถูกต้อง
ติดตั้ง Lighthouse CI CLI
npm install -g @lhci/cliLighthouse CI กำหนดค่าโดยวางไฟล์
lighthouserc.jsในรูทของ ที่เก็บของโปรเจ็กต์ ไฟล์นี้เป็นไฟล์ที่จำเป็นและจะมี Lighthouse CI ข้อมูลการกำหนดค่าที่เกี่ยวข้อง แม้ว่า Lighthouse CI สามารถกำหนดค่าเป็น ใช้โดยไม่มี Git ที่เก็บ คำแนะนำในบทความนี้จะถือว่าที่เก็บโปรเจ็กต์มีการกำหนดค่าเป็น ใช้ gitในรูทของที่เก็บ ให้สร้างการกำหนดค่า
lighthouserc.jstouch lighthouserc.jsเพิ่มโค้ดต่อไปนี้ลงใน
lighthouserc.jsโค้ดนี้เป็นโค้ดว่างเปล่า การกำหนดค่า CI ของ Lighthouse คุณจะเพิ่มการกำหนดค่านี้ใน ขั้นตอนต่อไปmodule.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };ทุกครั้งที่ Lighthouse CI ทํางาน จะเป็นการเริ่มต้นเซิร์ฟเวอร์เพื่อให้บริการเว็บไซต์ของคุณ เซิร์ฟเวอร์นี้ทำให้ Lighthouse โหลดเว็บไซต์ของคุณได้แม้ไม่มีเซิร์ฟเวอร์อื่น กำลังทำงาน เมื่อ Lighthouse CI ทำงานเสร็จสิ้น ระบบจะ ปิดเซิร์ฟเวอร์โดยอัตโนมัติ เพื่อให้มั่นใจได้ว่าการแสดงโฆษณาทำงานได้อย่างถูกต้อง คุณควรกำหนดค่า
staticDistDirหรือstartServerCommandพร็อพเพอร์ตี้หากเว็บไซต์เป็นแบบคงที่ ให้เพิ่มพร็อพเพอร์ตี้
staticDistDirลงในci.collectเพื่อระบุตำแหน่งของไฟล์แบบคงที่ Lighthouse CI จะ ใช้เซิร์ฟเวอร์ของตัวเองเพื่อแสดงไฟล์เหล่านี้ขณะทดสอบเว็บไซต์ของคุณ หาก ไม่คงที่ ให้เพิ่มพร็อพเพอร์ตี้startServerCommandลงในci.collectเพื่อระบุคำสั่งที่เริ่มต้นเซิร์ฟเวอร์ของคุณ Lighthouse CI จะเริ่มกระบวนการของเซิร์ฟเวอร์ใหม่ในระหว่างการทดสอบและปิดใช้งาน ลงหลังจากนั้น// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }เพิ่ม
urlลงในออบเจ็กต์ci.collectเพื่อระบุ URL ที่ Lighthouse CI ควรใช้ Lighthouse ค่าของพร็อพเพอร์ตี้urlควรเป็น แสดงเป็นอาร์เรย์ของ URL อาร์เรย์นี้สามารถมี URL ได้มากกว่าหนึ่งรายการ โดย โดยค่าเริ่มต้น Lighthouse CI จะเรียกใช้ Lighthouse 3 ครั้งกับแต่ละ URL แต่ละรายการcollect: { // ... url: ['http://localhost:8080'] }เพิ่ม
targetลงในออบเจ็กต์ci.uploadแล้วตั้งค่าเป็น'temporary-public-storage'รายงาน Lighthouse ที่รวบรวมโดย ระบบจะอัปโหลด CI ของ Lighthouse ไปยังพื้นที่เก็บข้อมูลสาธารณะชั่วคราว รายงานจะ อยู่ในเว็บไซต์เป็นเวลา 7 วัน และจะถูกลบโดยอัตโนมัติ การตั้งค่านี้ ไกด์ใช้ "พื้นที่เก็บข้อมูลสาธารณะชั่วคราว" ตัวเลือกการอัปโหลด เนื่องจากรวดเร็ว เพื่อตั้งค่าได้ ดูข้อมูลเกี่ยวกับวิธีอื่นๆ ในการจัดเก็บรายงาน Lighthouse ได้ที่ ไปยัง เอกสารประกอบupload: { target: 'temporary-public-storage', }ตำแหน่งพื้นที่เก็บข้อมูลของรายงานจะมีลักษณะคล้ายกับด้านล่างนี้
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(URL นี้จะไม่ทำงานเนื่องจากรายงานถูกลบไปแล้ว)
เรียกใช้ Lighthouse CI CLI จากเทอร์มินัลโดยใช้คำสั่ง
autorunการดำเนินการนี้จะเรียกใช้ Lighthouse 3 ครั้งและอัปโหลดค่ามัธยฐานของ Lighthouse รายงานlhci autorunหากคุณกำหนดค่า Lighthouse CI อย่างถูกต้อง การเรียกใช้คำสั่งนี้ ให้ผลลัพธ์ที่คล้ายกัน
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.คุณไม่จำเป็นต้องสนใจข้อความ
GitHub token not setในเอาต์พุตของคอนโซล ต จำเป็นต้องใช้โทเค็น GitHub เฉพาะในกรณีที่คุณต้องการใช้ Lighthouse CI กับ GitHub แอ็กชัน ส่วนวิธีตั้งค่าการดำเนินการ GitHub จะอธิบายภายหลังในบทความนี้คลิกลิงก์ในเอาต์พุตที่ขึ้นต้นด้วย
https://storage.googleapis.com...จะนำคุณไปยังรายงาน Lighthouse ที่สอดคล้องกับค่ามัธยฐานของการเรียกใช้ Lighthouseค่าเริ่มต้นที่
autorunใช้สามารถลบล้างผ่านบรรทัดคำสั่งหรือlighthouserc.jsเช่น การกำหนดค่าlighthouserc.jsด้านล่าง ระบุว่าควรรวบรวมการเรียกใช้ Lighthouse 5 ครั้งทุกครั้งที่autorunในการดำเนินการอัปเดต
lighthouserc.jsเพื่อใช้พร็อพเพอร์ตี้numberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };เรียกใช้คำสั่ง
autorunอีกครั้ง:lhci autorunเอาต์พุตเทอร์มินัลควรแสดงว่ามีการเรียกใช้ Lighthouse 5 ครั้งแทน จาก 3 ค่าเริ่มต้น ได้แก่
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.หากต้องการดูข้อมูลเกี่ยวกับตัวเลือกการกําหนดค่าอื่นๆ โปรดดู Lighthouse CI การกำหนดค่า เอกสารประกอบ
ตั้งค่ากระบวนการ CI เพื่อเรียกใช้ Lighthouse CI
Lighthouse CI สามารถใช้กับเครื่องมือ CI ที่คุณต้องการใช้ ฟังก์ชันกำหนดค่า CI ผู้ให้บริการ ในเอกสารประกอบ CI ของ Lighthouse มีตัวอย่างโค้ดที่แสดงวิธีการ รวม Lighthouse CI เข้ากับไฟล์การกำหนดค่าของเครื่องมือ CI ทั่วไป โดยเฉพาะอย่างยิ่ง ตัวอย่างโค้ดเหล่านี้แสดงวิธีเรียกใช้ Lighthouse CI เพื่อรวบรวม การวัดประสิทธิภาพในระหว่างกระบวนการ CI
การใช้ Lighthouse CI เพื่อรวบรวมข้อมูลการวัดประสิทธิภาพเป็นจุดเริ่มต้นที่ดี
ด้วยการตรวจสอบประสิทธิภาพ อย่างไรก็ตาม ผู้ใช้ขั้นสูงอาจต้องการทำตามขั้นตอนต่อไปนี้
เพิ่มเติมและใช้ Lighthouse CI เพื่อล้มเหลวในการสร้างบิลด์หากไม่เป็นไปตามที่กำหนดไว้ล่วงหน้า
เช่น ผ่านการตรวจสอบของ Lighthouse บางรายการหรือมีคุณสมบัติทั้งหมด
งบประมาณ ลักษณะการทำงานนี้จะกำหนดค่าผ่าน
assert
ของไฟล์ lighthouserc.js
Lighthouse CI รองรับการยืนยัน 3 ระดับดังนี้
off: ละเว้นการยืนยันwarn: พิมพ์ไปยัง Stderr ไม่สำเร็จerror: พิมพ์ไปยัง stderr และออกจาก Lighthouse CI ไม่สำเร็จเนื่องจากไม่ใช่ 0 การออก รหัส
ด้านล่างคือตัวอย่างการกําหนดค่า lighthouserc.js ที่มี
การยืนยันของคุณ กำหนดการยืนยันคะแนนประสิทธิภาพของ Lighthouse และ
หมวดหมู่การช่วยเหลือพิเศษ หากต้องการทดลองใช้ ให้เพิ่มการยืนยันที่แสดงด้านล่าง
lighthouserc.js แล้วเรียกใช้ Lighthouse CI อีกครั้ง
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
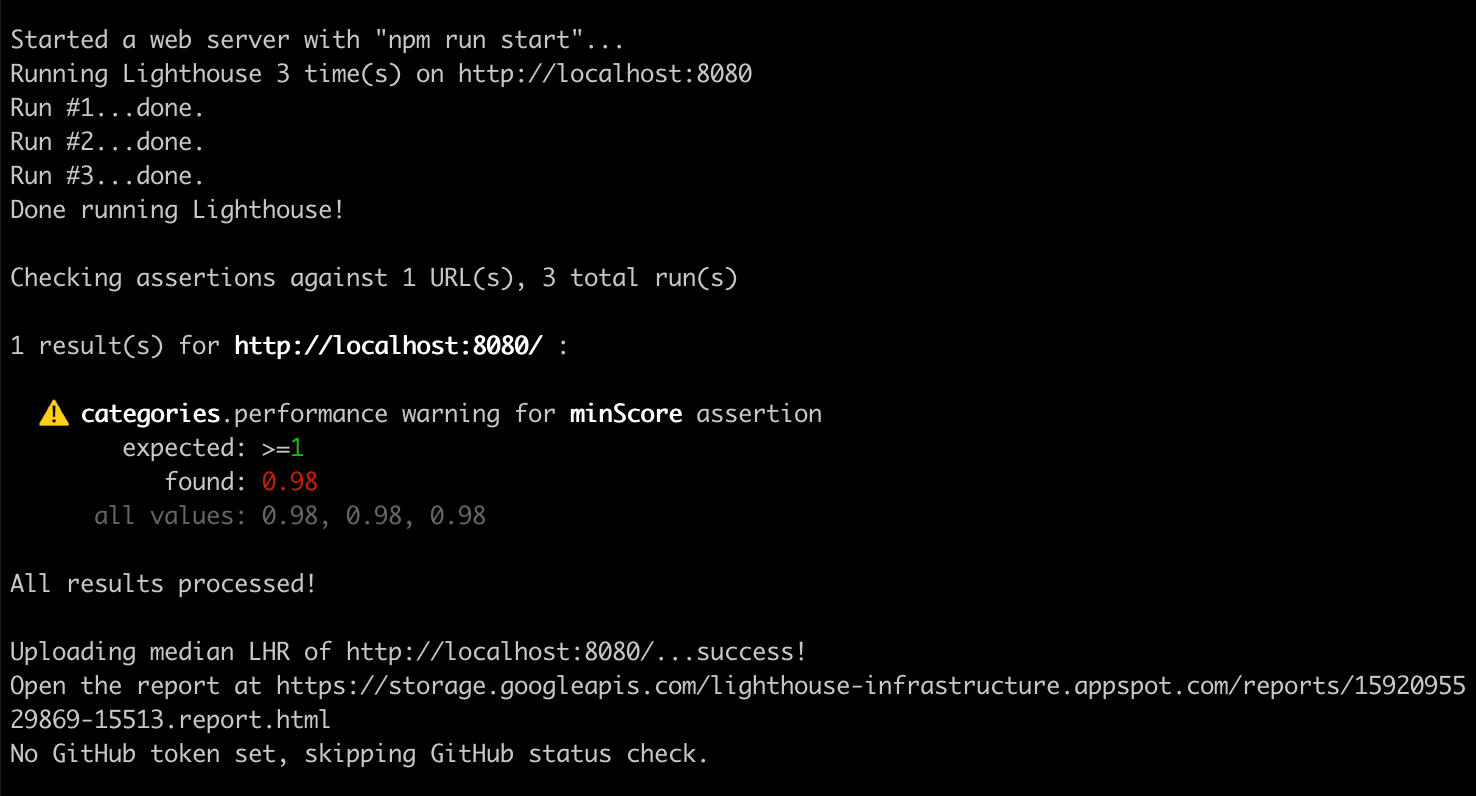
เอาต์พุตของคอนโซลที่โปรแกรมสร้างขึ้นมาจะมีลักษณะดังนี้

ดูข้อมูลเพิ่มเติมเกี่ยวกับการยืนยันของ Lighthouse CI ได้ที่ เอกสารประกอบ
ตั้งค่าการดำเนินการ GitHub เพื่อเรียกใช้ Lighthouse CI
การดำเนินการของ GitHub ใช้สำหรับเรียกใช้ได้ Lighthouse CI การดำเนินการนี้จะสร้างรายงาน Lighthouse ใหม่ทุกครั้งที่โค้ด ระบบจะพุชการเปลี่ยนแปลงไปยัง Branch ของที่เก็บ GitHub ใช้ร่วมกับ โดยมีสถานะ ตรวจสอบ เพื่อแสดงผลลัพธ์เหล่านี้ในคำขอพุลแต่ละรายการ

ในรูทของที่เก็บ ให้สร้างไดเรกทอรีชื่อ
.github/workflowsเวิร์กโฟลว์ สำหรับโปรเจ็กต์ของคุณจะอยู่ในไดเรกทอรีนี้ เวิร์กโฟลว์คือกระบวนการที่ ทำงานตามเวลาที่กำหนดไว้ล่วงหน้า (เช่น เมื่อมีการพุชโค้ด) และเป็น ที่ประกอบด้วยการดำเนินการอย่างน้อย 1 รายการmkdir .github mkdir .github/workflowsใน
.github/workflowsให้สร้างไฟล์ชื่อlighthouse-ci.yamlไฟล์นี้ จะเก็บการกำหนดค่าสำหรับเวิร์กโฟลว์ใหม่touch lighthouse-ci.yamlเพิ่มข้อความต่อไปนี้ใน
lighthouse-ci.yamlname: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"การกำหนดค่านี้จะตั้งค่าเวิร์กโฟลว์ที่ประกอบด้วยงานเดียวที่จะเรียกใช้ ทุกครั้งที่มีการพุชโค้ดใหม่ไปยังที่เก็บ งานนี้มี 4 ขั้นตอนดังนี้
- ดูที่เก็บที่ Lighthouse CI จะเรียกใช้
- ติดตั้งและกำหนดค่าโหนด
- ติดตั้งแพ็กเกจ npm ที่จำเป็น
- เรียกใช้ Lighthouse CI และอัปโหลดผลลัพธ์ไปยังพื้นที่เก็บข้อมูลสาธารณะชั่วคราว
ทำการเปลี่ยนแปลงเหล่านี้และพุชไปยัง GitHub หากคุณปฏิบัติตามหลักเกณฑ์อย่างถูกต้อง ขั้นตอนข้างต้น การพุชโค้ดไปยัง GitHub จะทริกเกอร์ให้เรียกใช้เวิร์กโฟลว์ ที่คุณเพิ่งเพิ่ม
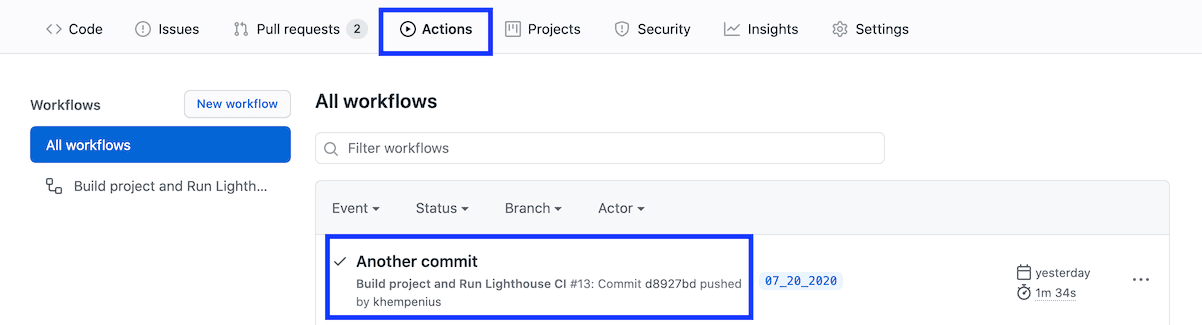
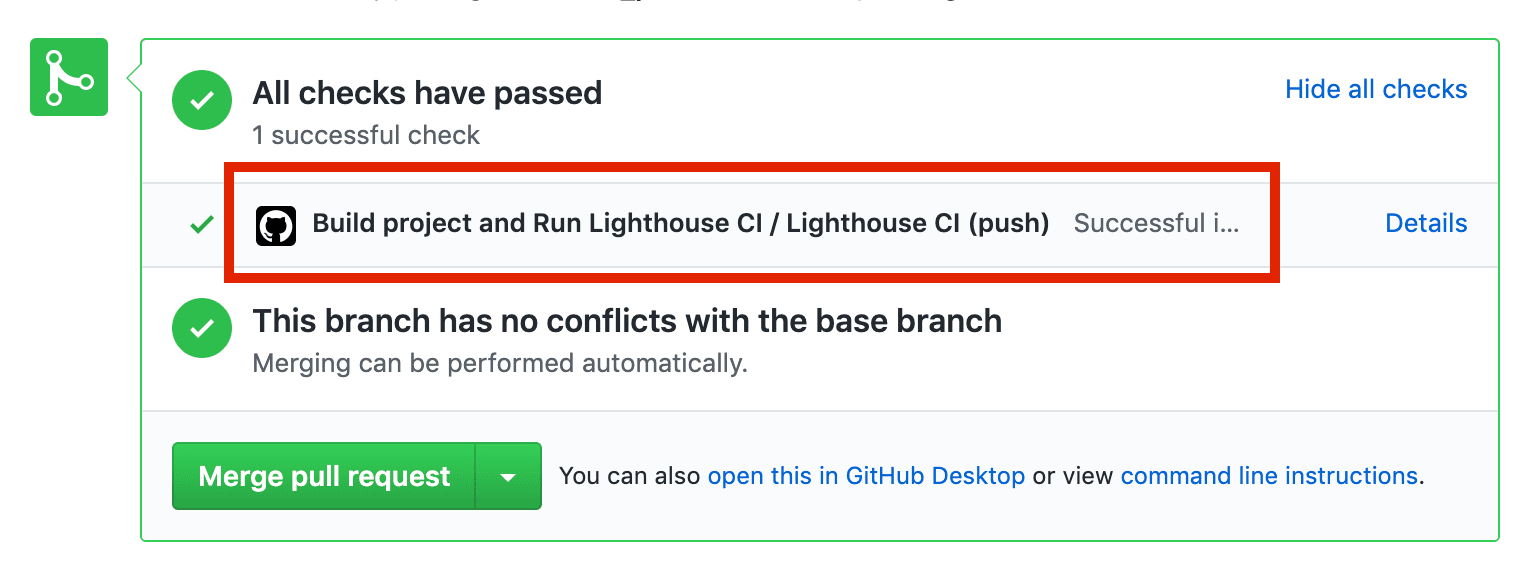
หากต้องการยืนยันว่า Lighthouse CI ได้เรียกใช้และดูรายงาน ที่สร้างขึ้น ไปที่แท็บการดำเนินการของโปรเจ็กต์ คุณควรจะเห็นส่วน สร้างโปรเจ็กต์และเรียกใช้ Lighthouse CI ที่แสดงอยู่ในเวิร์กโฟลว์ คอมมิตล่าสุด

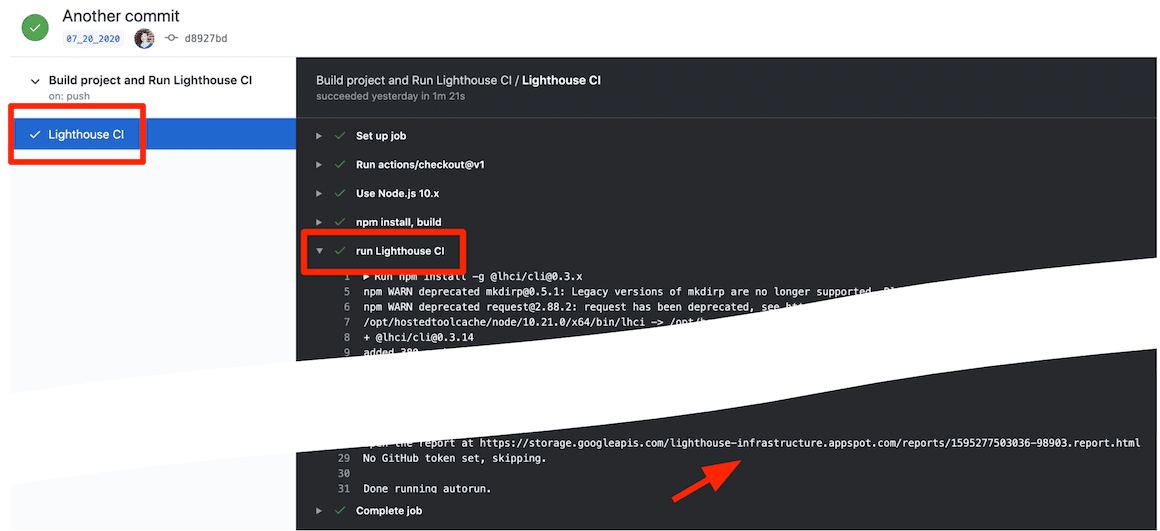
คุณไปที่รายงาน Lighthouse ที่เกี่ยวข้องกับสัญญาผูกมัดหนึ่งๆ ได้ จากแท็บการดำเนินการ คลิกคอมมิต แล้วคลิก Lighthouse CI แล้วขยายผลลัพธ์ของขั้นตอนเรียกใช้ Lighthouse CI

คุณเพิ่งตั้งค่าการดำเนินการ GitHub เพื่อเรียกใช้ Lighthouse CI การเปลี่ยนแปลงนี้ มีประโยชน์เมื่อใช้ร่วมกับGitHub สถานะ
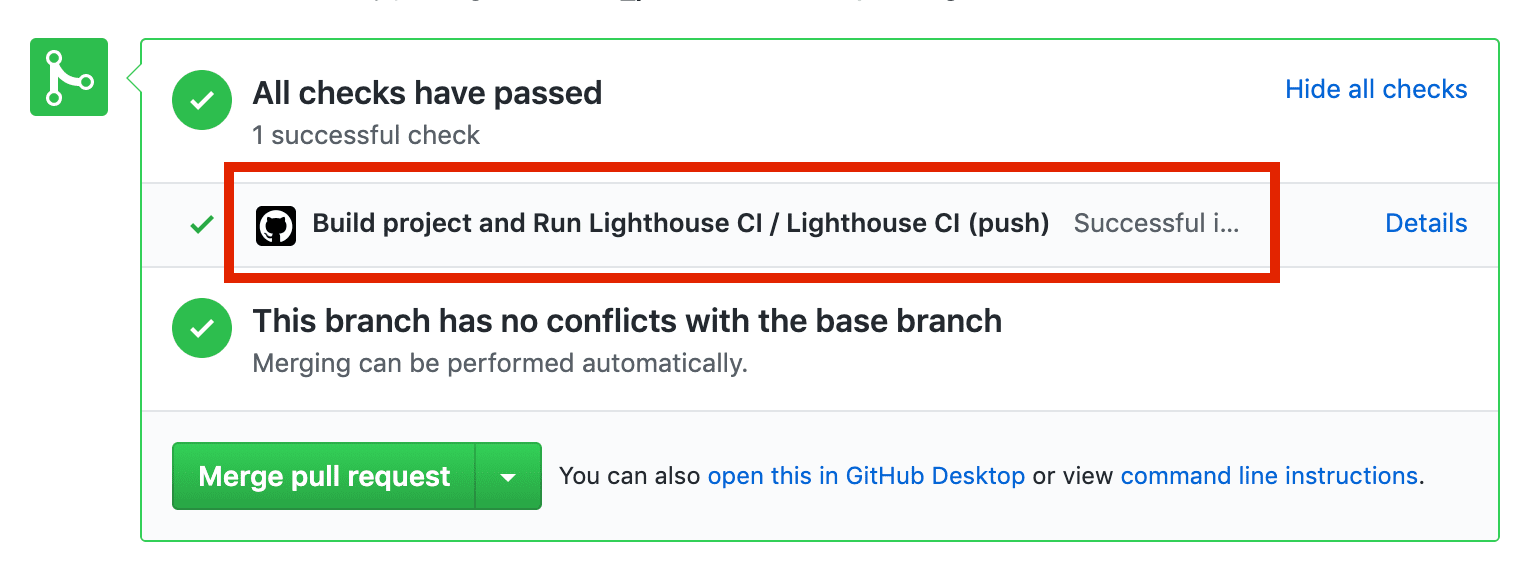
ตั้งค่าการตรวจสอบสถานะ GitHub
การตรวจสอบสถานะ (หากกำหนดค่าไว้) คือข้อความที่จะปรากฏใน PR และ มักจะมีข้อมูล เช่น ผลการทดสอบ หรือความสำเร็จของ งานสร้าง

ขั้นตอนด้านล่างนี้อธิบายวิธีตั้งค่าการตรวจสอบสถานะสำหรับ Lighthouse CI
ไปที่แอป Lighthouse CI GitHub และคลิกกำหนดค่า
(ไม่บังคับ) หากคุณเป็นส่วนหนึ่งของหลายองค์กรใน GitHub ให้เลือก องค์กรที่เป็นเจ้าของที่เก็บซึ่งคุณต้องการใช้ Lighthouse CI
เลือกที่เก็บทั้งหมดหากต้องการเปิดใช้ Lighthouse CI ทั้งหมด ที่เก็บ หรือเลือกที่เก็บเฉพาะบางรายการเมื่อคุณต้องการใช้ ในที่เก็บเฉพาะ จากนั้นจึงเลือกที่เก็บ จากนั้นคลิก ติดตั้งและ ให้สิทธิ์
คัดลอกโทเค็นที่แสดง เพราะจะนำไปใช้ในขั้นตอนถัดไป
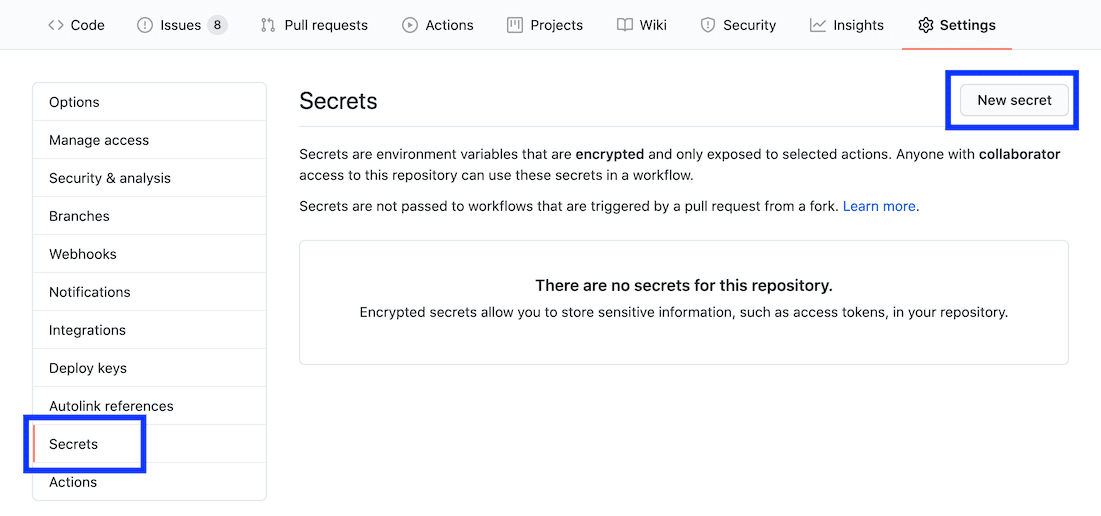
หากต้องการเพิ่มโทเค็น ให้ไปที่หน้าการตั้งค่าของ GitHub ของที่เก็บ ให้คลิกข้อมูลลับ แล้วคลิกเพิ่มข้อมูลลับใหม่

ตั้งค่าช่อง Name เป็น
LHCI_GITHUB_APP_TOKENและตั้งค่า Value ต่อท้ายโทเค็นที่คุณคัดลอกในขั้นตอนสุดท้าย จากนั้นคลิกช่อง Add ข้อมูลลับไปที่ไฟล์
lighthouse-ci.yamlและเพิ่มข้อมูลลับของสภาพแวดล้อมใหม่ลงใน "เรียกใช้ Lighthouse CI" คำสั่ง
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- การตรวจสอบสถานะพร้อมใช้งานแล้ว หากต้องการทดสอบ ให้สร้างการพุลใหม่ ส่งคำขอ หรือพุชคอมมิตไปยังคำขอพุลที่มีอยู่
ตั้งค่าเซิร์ฟเวอร์ CI ของ Lighthouse
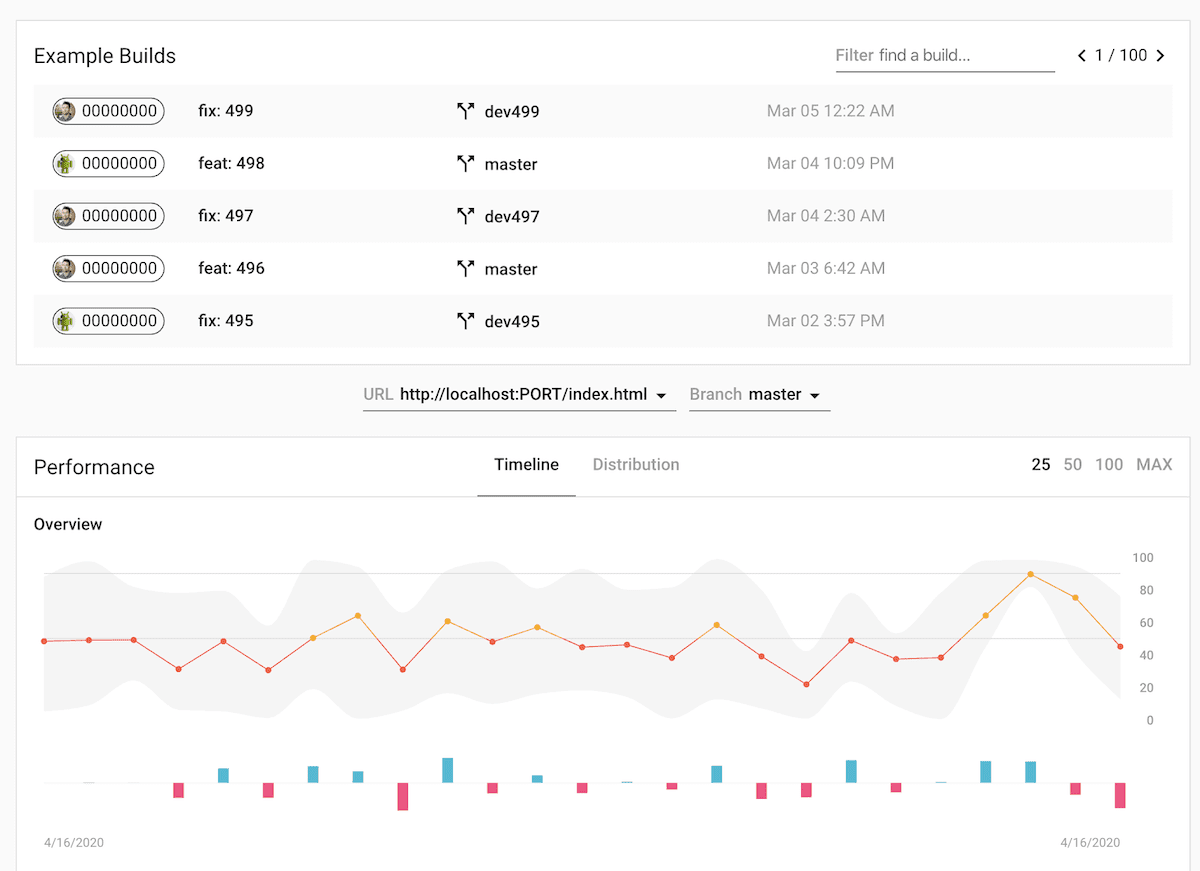
เซิร์ฟเวอร์ CI ของ Lighthouse มีแดชบอร์ดสำหรับสำรวจประวัติศาสตร์ การรายงาน Lighthouse และยังเป็นที่เก็บข้อมูลระยะยาวแบบส่วนตัวสำหรับ รายงาน Lighthouse


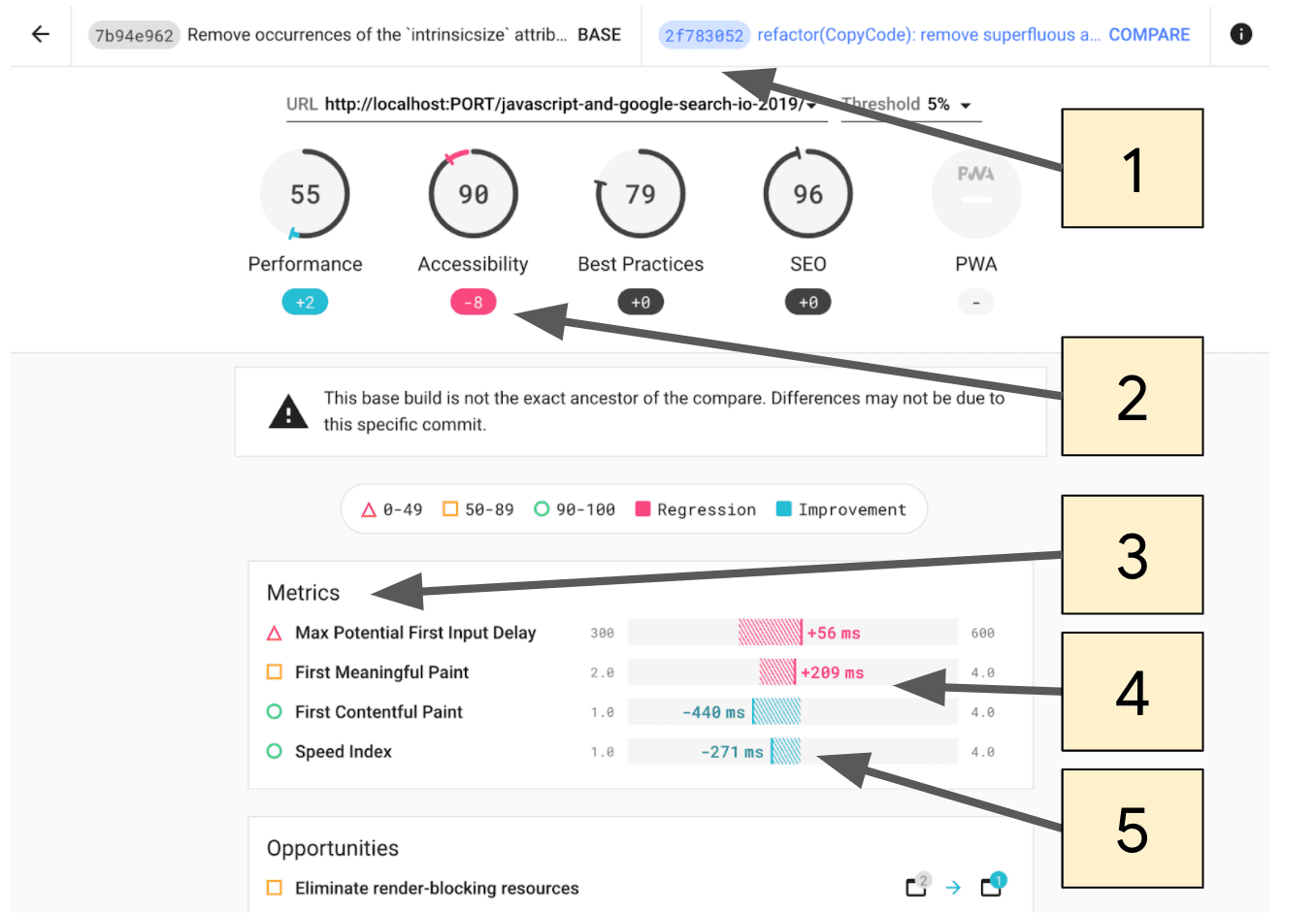
- เลือกคอมมิตที่จะเปรียบเทียบ
- จำนวนคะแนนของ Lighthouse มีการเปลี่ยนแปลงระหว่างการคอมมิตทั้ง 2 รายการ
- ส่วนนี้จะแสดงเฉพาะเมตริกที่มีการเปลี่ยนแปลงระหว่างคอมมิตทั้ง 2 รายการเท่านั้น
- การถดถอยจะไฮไลต์ด้วยสีชมพู
- การปรับปรุงจะไฮไลต์เป็นสีน้ำเงิน
Lighthouse CI Server เหมาะกับผู้ใช้ที่สะดวกติดตั้งใช้งานและ จัดการโครงสร้างพื้นฐานของตนเอง
สำหรับข้อมูลเกี่ยวกับการตั้งค่าเซิร์ฟเวอร์ Lighthouse CI รวมถึงสูตรอาหารสำหรับ การใช้ Heroku และ Docker สำหรับการติดตั้งใช้งาน โปรดดู วิธีการ


