지속적 통합 시스템에 Lighthouse를 추가하는 방법(예: GitHub Actions)
Lighthouse CI는 지속적 통합 중 Lighthouse를 사용하기 위한 도구 Lighthouse CI는 다양한 방식으로 개발자 워크플로에 통합되어 있습니다 이 가이드에서 다루는 내용은 다음과 같습니다. 주제는 다음과 같습니다.
- Lighthouse CI CLI 사용
- Lighthouse CI를 실행하도록 CI 제공업체 구성
- GitHub 작업 설정 및 상태 확인 Lighthouse CI입니다 이렇게 하면 자동으로 Lighthouse 결과가 GitHub pull 요청
- Lighthouse 보고서를 위한 성능 대시보드 및 데이터 스토어 빌드
개요
Lighthouse CI는 무료 도구 모음으로, 성능 모니터링입니다 하나의 Lighthouse 보고서를 통해 웹에 대한 개요를 확인할 수 있습니다 실행 시점의 페이지 성능 Lighthouse CI는 이러한 확인할 수 있습니다 이를 통해 특정 코드 변경을 수행하거나 특정 작업을 수행하는 동안 지속적 통합 프로세스를 자동화합니다 성능 모니터링이 가장 Lighthouse CI의 일반적인 사용 사례로, 애플리케이션의 다른 측면을 모니터링하는 데 사용할 수 있습니다. Lighthouse 보고서(예: 검색엔진 최적화 또는 접근성)
Lighthouse CI의 핵심 기능은 Lighthouse CI 명령어로 제공됩니다.
라인 인터페이스가 있습니다. (참고: 이 도구는 Lighthouse
CLI를 사용합니다. 이
Lighthouse CI CLI는
명령어
(Lighthouse CI 사용) 예를 들어 autorun 명령어는
Lighthouse가 실행되고, Lighthouse 보고서 중앙값을 식별하고, 보고서를 업로드합니다.
사용할 수 있습니다 이 동작은 추가 플래그를 전달하여 세부적으로 맞춤설정할 수 있습니다.
Lighthouse CI의 구성 파일 lighthouserc.js을 맞춤설정할 수 있습니다.
Lighthouse CI의 핵심 기능은 주로 Lighthouse CI는 일반적으로 접근 방식:
- 지속적 통합의 일부로 Lighthouse CI 실행
- Lighthouse CI GitHub 작업을 사용하여 모든 가져오기에서 실행되고 주석을 추가합니다. 요청
- Lighthouse에서 제공하는 대시보드를 통해 시간 경과에 따른 성능 추적 서버.
이 모든 접근 방식은 Lighthouse CI CLI를 기반으로 합니다.
Lighthouse CI의 대안으로는 서드 파티 성능 모니터링이 있습니다. 자체 스크립트를 작성하여 CI 기간 중 성능 데이터를 수집할 수 있습니다. 프로세스입니다 서드 파티 서비스를 통해 서드 파티 서비스를 통해 다른 사람이 성능 모니터링 서버 관리를 담당하고 테스트 기기, 알림 기능 (예: 이메일 또는 Slack)을 원하는 경우 통합)할 수 있습니다.
로컬에서 Lighthouse CI 사용
이 섹션에서는 Lighthouse CI CLI를 로컬에서 실행하고 설치하는 방법을 설명합니다.
lighthouserc.js 구성 방법 Lighthouse CI CLI를 로컬에서 실행하는 것은
lighthouserc.js이(가) 올바르게 구성되었는지 확인하는 가장 쉬운 방법입니다.
Lighthouse CI CLI 설치
npm install -g @lhci/cliLighthouse CI는
lighthouserc.js파일을 다음 루트에 배치하여 구성됩니다. 저장합니다. 이 파일은 필수이며 Lighthouse CI를 포함합니다. 관련 구성 정보가 표시됩니다. Lighthouse CI를 구성할 수는 있지만 git을 사용하지 않고 저장소에 로그인합니다. 이 도움말의 안내에서는 프로젝트 저장소가 git을 사용하세요저장소의 루트에서
lighthouserc.js구성을 만듭니다. 파일을 참고하세요.touch lighthouserc.js다음 코드를
lighthouserc.js에 추가합니다. 코드가 비어 있습니다. Lighthouse CI 구성 다음 시간에서 이 구성에 추가하게 됩니다. 더 자세히 알아볼 것입니다.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Lighthouse CI는 실행될 때마다 사이트를 제공하기 위한 서버를 시작합니다. Lighthouse는 이 서버를 통해 다른 사람이 없을 때도 사이트를 로드할 수 있습니다 실행할 수 있습니다 Lighthouse CI 실행이 완료되면 자동으로 서버를 종료할 수 있습니다. 게재가 제대로 되도록 하려면 다음 중 하나를 구성해야 합니다.
staticDistDir또는startServerCommand속성정적 사이트인 경우
staticDistDir속성을ci.collect에 추가합니다. 객체를 사용하여 정적 파일의 위치를 나타냅니다. Lighthouse CI는 자체 서버를 사용하여 사이트를 테스트하는 동안 이러한 파일을 제공합니다. 만약 정적인 사이트가 아니라면startServerCommand속성을ci.collect객체를 사용하여 서버를 시작하는 명령어를 나타냅니다. Lighthouse CI가 테스트 중에 새로운 서버 프로세스를 시작하고 종료합니다. 감소합니다.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }url속성을ci.collect객체에 추가하여 Lighthouse CI가 적용되는 URL을 나타냅니다. Lighthouse를 실행해야 합니다url속성의 값은 다음과 같아야 합니다. URL의 배열로 제공됩니다. 이 배열에는 하나 이상의 URL이 포함될 수 있습니다. 작성자: 기본적으로 Lighthouse CI는 각 URL에 대해 Lighthouse를 세 번 실행합니다.collect: { // ... url: ['http://localhost:8080'] }target속성을ci.upload객체로 설정하고 값을'temporary-public-storage'입니다. 다음에서 수집하는 Lighthouse 보고서 Lighthouse CI가 임시 공용 스토리지에 업로드됩니다. 보고서는 7일 동안 보관된 후 자동으로 삭제됩니다 이 설정 가이드는 '임시 공용 저장소'를 속도가 빠르기 때문에 설정할 수 있습니다 Lighthouse 보고서를 저장하는 다른 방법에 대한 자세한 내용은 (으)로 문서를 참조하세요.upload: { target: 'temporary-public-storage', }보고서의 저장 위치는 다음과 유사합니다.
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html보고서가 이미 삭제되었기 때문에 이 URL은 작동하지 않습니다.
터미널에서
autorun명령어를 사용하여 Lighthouse CI CLI를 실행합니다. Lighthouse가 세 번 실행되고 Lighthouse 중앙값이 업로드됩니다. 보고서.lhci autorunLighthouse CI를 올바르게 구성했다면 이 명령어를 실행하면 다음과 비슷한 출력이 생성됩니다.
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.콘솔 출력에서
GitHub token not set메시지는 무시해도 됩니다. 가 GitHub 토큰은 Lighthouse CI를 GitHub와 함께 사용하려는 경우에만 필요합니다. 액션. GitHub 작업을 설정하는 방법은 이 도움말의 뒷부분에서 설명합니다.출력에서
https://storage.googleapis.com...에서 Lighthouse 보고서로 이동합니다. Lighthouse 실행 정중앙에 해당합니다.autorun에서 사용하는 기본값은 명령줄 또는lighthouserc.js입니다. 예를 들어 아래의lighthouserc.js구성은 다음과 같습니다.autorun가 매번 Lighthouse 실행을 5번 수집해야 함을 나타냅니다. 실행됩니다numberOfRuns속성을 사용하도록lighthouserc.js를 업데이트합니다.module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };autorun명령어를 다시 실행합니다.lhci autorun터미널 출력에 Lighthouse가 5회 실행되었음이 표시되어야 합니다. 더 많을 수 있습니다.
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.다른 구성 옵션에 대해 알아보려면 Lighthouse CI를 참조하세요. 구성 문서를 참조하세요.
Lighthouse CI를 실행하도록 CI 프로세스 설정
Lighthouse CI는 원하는 CI 도구와 함께 사용할 수 있습니다. Configure Your CI(CI 구성) 제공업체 Lighthouse CI 문서의 섹션에는 다음을 보여주는 코드 샘플이 포함되어 있습니다. 일반적인 CI 도구의 구성 파일에 통합하기 특히 이 코드 샘플은 Lighthouse CI를 실행하여 데이터를 수집하는 방법을 보여줍니다. 성능을 측정하는 데 사용됩니다
먼저 Lighthouse CI를 사용하여 성능 측정값을 수집하는 것이 좋습니다.
성능을 모니터링하세요 하지만 고급 사용자는
Lighthouse CI를 사용하여 사전 정의된
요구사항을 충족하지 않을 경우 빌드에 실패하도록 합니다
특정 Lighthouse 감사 합격 또는 모든 성과 달성 등의 기준이 충족되어야 합니다.
있습니다. 이 동작은
assert
lighthouserc.js 파일의 속성 값을 정의합니다.
Lighthouse CI는 세 가지 수준의 어설션을 지원합니다.
off: 어설션 무시warn: stderr로 출력 실패error: stderr에 실패를 출력하고 0이 아닌 값으로 Lighthouse CI를 종료합니다. 종료 코드
다음은 lighthouserc.js 구성의 예입니다.
어설션을 만들 수 있습니다. Lighthouse의 성능 점수에 대한 어설션을 설정하고
액세스할 수 있습니다. 사용해 보려면 아래에 표시된 어설션을
lighthouserc.js 파일을 변경한 후 Lighthouse CI를 다시 실행합니다.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
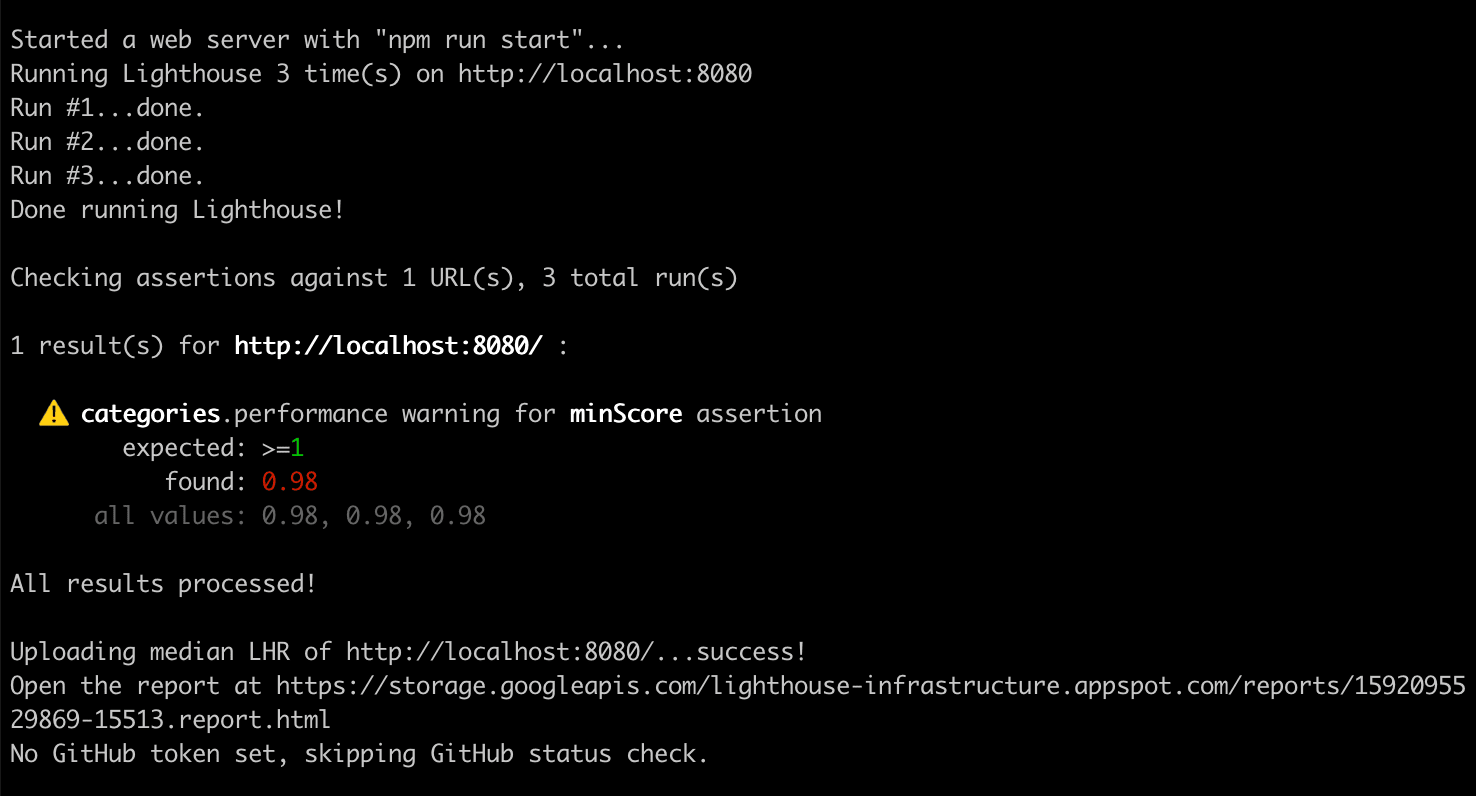
생성되는 콘솔 출력은 다음과 같습니다.

Lighthouse CI 어설션에 대한 자세한 내용은 다음을 참조하세요. 문서를 참조하세요.
Lighthouse CI 실행을 위한 GitHub 작업 설정
GitHub 작업을 사용하여 Lighthouse CI입니다. 그러면 코드가 실행될 때마다 새로운 Lighthouse 보고서가 생성됩니다. 변경사항이 GitHub 저장소의 모든 브랜치로 푸시됩니다. 다음을 함께 사용 상태 확인 각 pull 요청에 이러한 결과를 표시합니다.

저장소의 루트에서
.github/workflows이 워크플로 이 디렉터리로 이동합니다 워크플로는 데이터를 기반으로 미리 정해진 시간 (예: 코드가 푸시될 때)에 실행되고 구성되어야 합니다.mkdir .github mkdir .github/workflows.github/workflows에서lighthouse-ci.yaml라는 파일을 만듭니다. 이 파일 새 워크플로의 구성이 저장됩니다.touch lighthouse-ci.yamllighthouse-ci.yaml에 다음 텍스트를 추가합니다.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"이 구성은 실행될 단일 작업으로 구성된 워크플로를 설정합니다. 새 코드가 저장소에 푸시될 때마다 이 작업에는 네 단계가 있습니다.
- Lighthouse CI가 실행될 저장소를 확인합니다.
- 노드 설치 및 구성
- 필수 npm 패키지 설치
- Lighthouse CI를 실행하고 결과를 임시 공용 저장소에 업로드합니다.
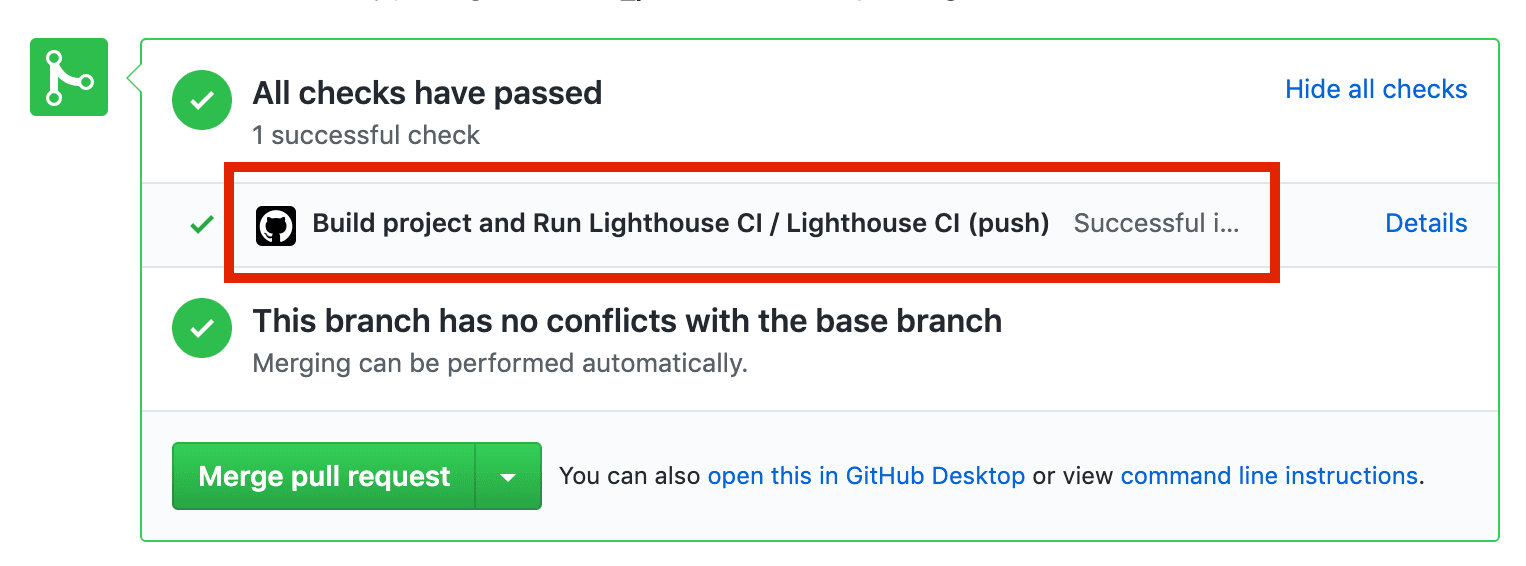
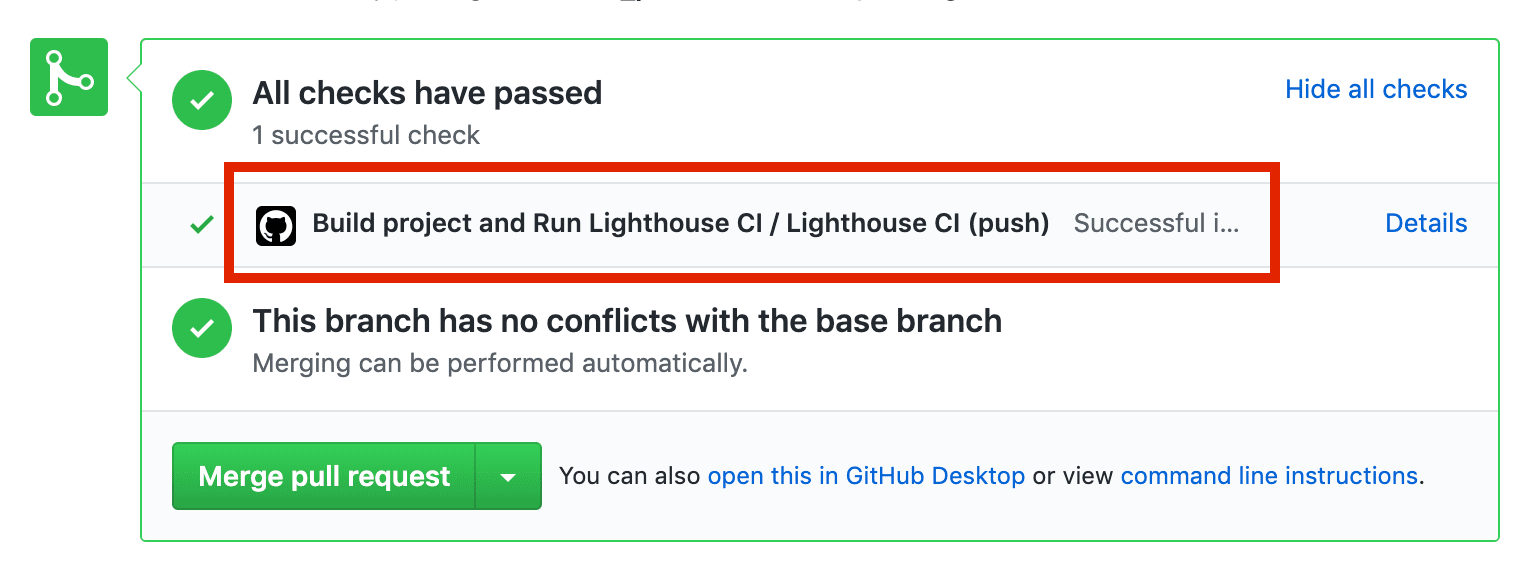
이러한 변경사항을 커밋하고 GitHub에 푸시합니다. 올바르게 따랐다면 GitHub에 코드를 푸시하면 워크플로 실행이 표시됩니다.
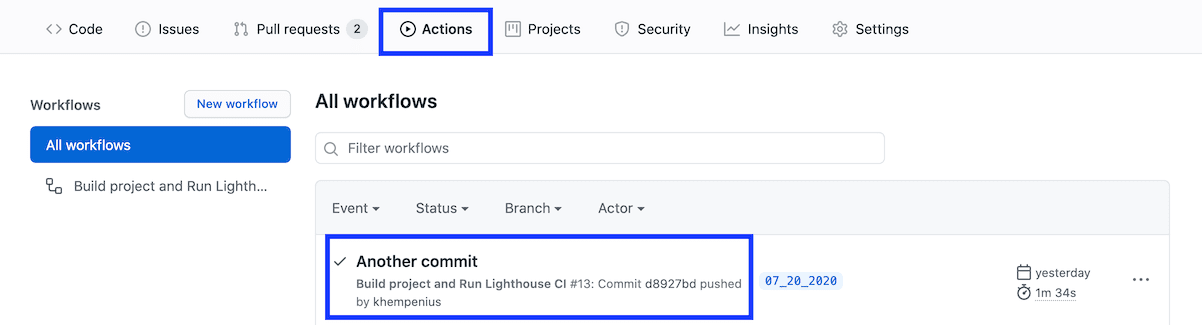
Lighthouse CI가 트리거되었는지 확인하고 보고서를 보기 위해 프로젝트의 작업 탭으로 이동합니다. 그러면 프로젝트 빌드 및 Lighthouse CI 실행 워크플로 최근 커밋.

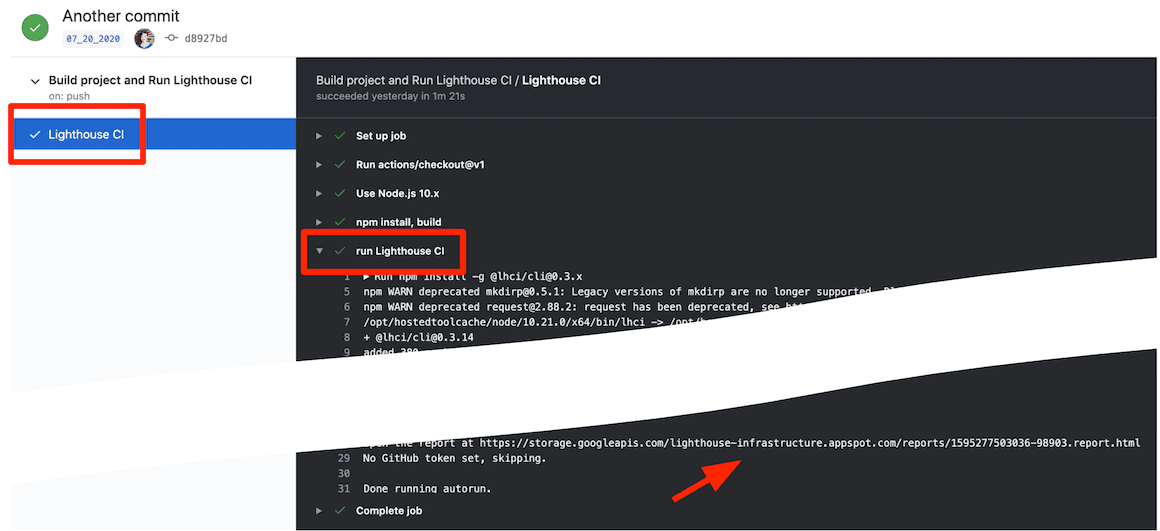
특정 커밋에 해당하는 Lighthouse 보고서로 이동할 수 있습니다. 작업 탭에서 삭제할 수 있습니다. 커밋을 클릭하고 Lighthouse CI를 클릭합니다. Run Lighthouse CI 단계의 결과를 펼칩니다.

Lighthouse CI를 실행하도록 GitHub 작업을 설정했습니다. 이는 GitHub 상태와 함께 사용하면 유용합니다. 확인합니다.
GitHub 상태 확인 설정
상태 확인(구성된 경우)은 모든 PR 및 일반적으로 테스트 결과나 테스트 성공과 같은 있습니다.

아래 단계에서는 Lighthouse CI의 상태 확인을 설정하는 방법을 설명합니다.
Lighthouse CI GitHub 앱으로 이동 페이지를 열고 구성을 클릭합니다.
(선택사항) GitHub에서 여러 조직에 소속된 경우 Lighthouse를 사용할 저장소를 소유한 조직 CI/CD를 설정할 수 있습니다
모든 인스턴스에서 Lighthouse CI를 사용 설정하려면 모든 저장소를 선택합니다. 저장소를 만들거나, 특정 저장소만 사용하려면 선택한 저장소만을 선택합니다. 선택한 다음 저장소를 선택합니다 그런 다음 설치 및 승인을 클릭합니다.
표시된 토큰을 복사합니다. 다음 단계에서 이를 사용합니다.
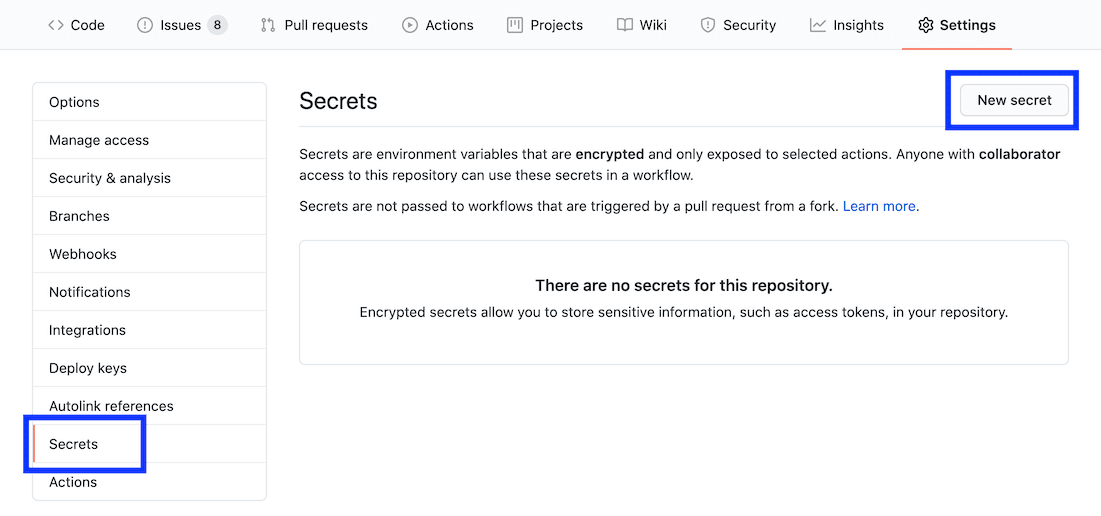
토큰을 추가하려면 GitHub의 설정 페이지로 이동합니다. 보안 비밀을 클릭한 다음 새 보안 비밀 추가를 클릭합니다.

이름 필드를
LHCI_GITHUB_APP_TOKEN로 설정하고 값을 설정합니다. 필드를 추가한 다음 추가 보안 비밀 버튼을 클릭합니다.lighthouse-ci.yaml파일로 이동하여 'Lighthouse CI 실행'에 새 환경 보안 비밀을 추가합니다. 명령어와 함께 사용하면 됩니다
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- 상태 확인을 사용할 수 있습니다. 테스트하려면 새 가져오기를 만드세요. 요청 기존 pull 요청에 커밋을 푸시할 수 있습니다
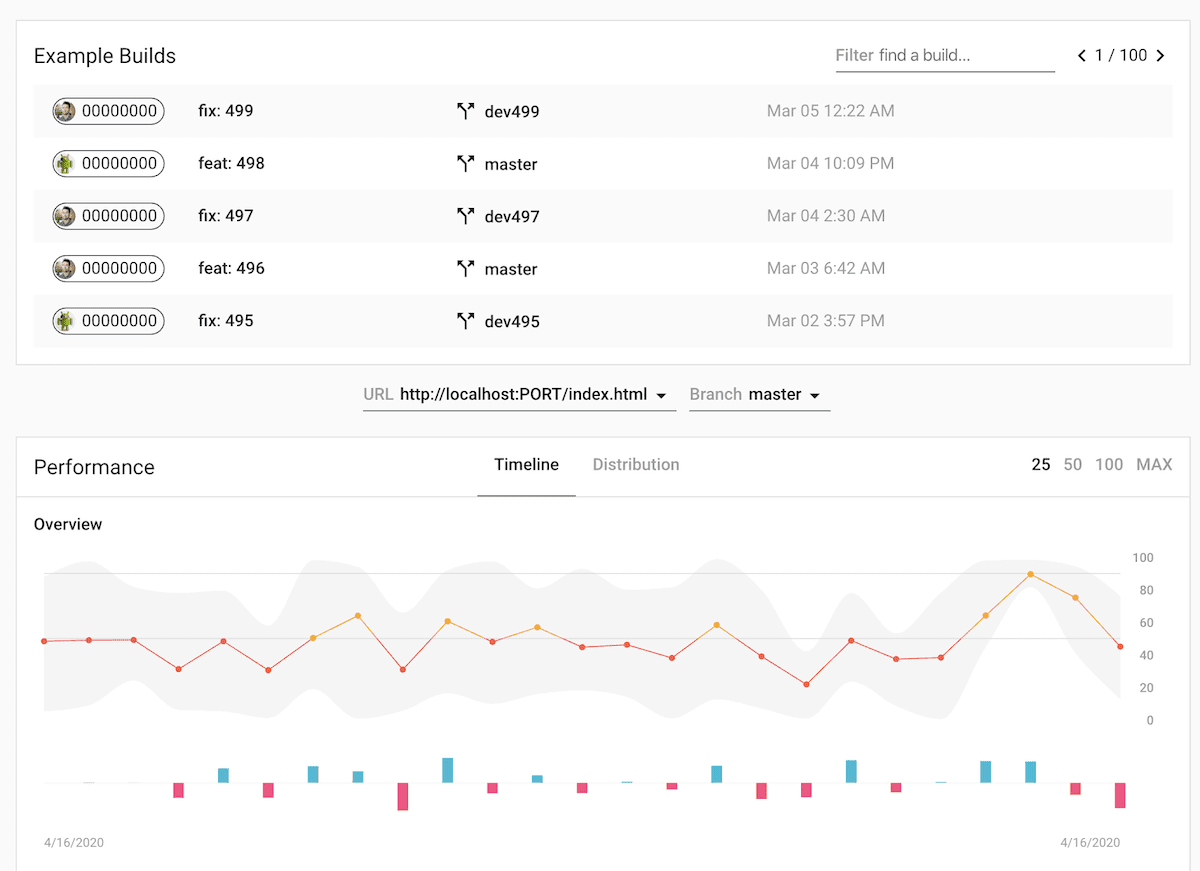
Lighthouse CI 서버 설정
Lighthouse CI 서버는 과거 데이터를 탐색해 볼 수 있는 대시보드를 제공합니다. Lighthouse 보고 또한 데이터를 보관하기 위한 장기 비공개 데이터 스토어 Lighthouse 보고.


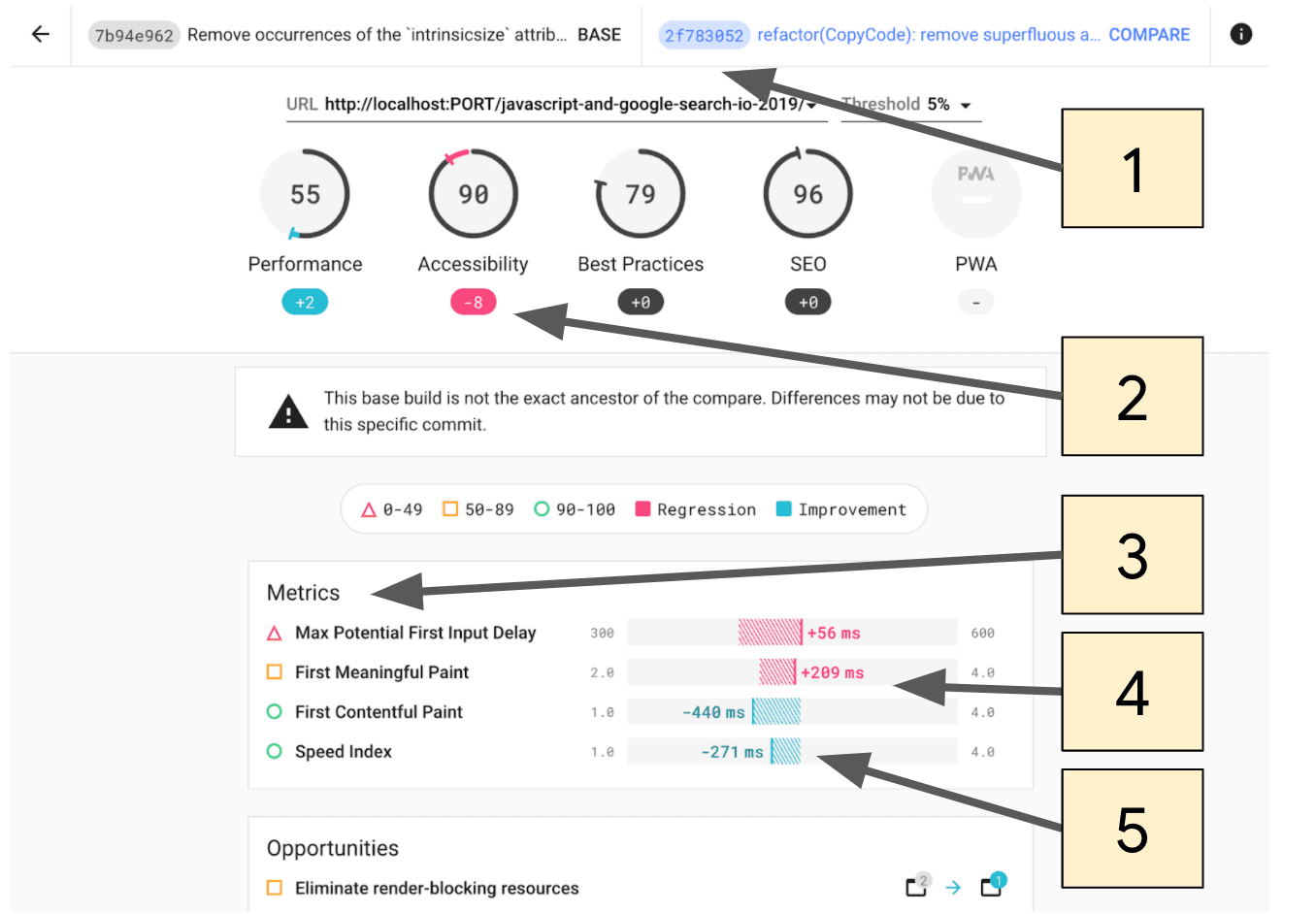
- 비교할 커밋을 선택합니다.
- 두 커밋 간에 Lighthouse 점수가 변경된 금액입니다.
- 이 섹션에는 두 커밋 간에 변경된 측정항목만 표시됩니다.
- 회귀는 분홍색으로 강조표시됩니다.
- 개선사항은 파란색으로 강조표시됩니다.
Lighthouse CI Server는 배포 환경에 익숙한 사용자에게 가장 적합하며 직접 관리할 수 있습니다
다음을 포함하여 Lighthouse CI 서버 설정에 대한 자세한 내용은 다음을 참조하세요. 배포를 위해 Heroku와 Docker를 사용하는 경우 안내를 따르세요.


