Sposób dodawania Lighthouse do systemu ciągłej integracji, takiego jak działania GitHub.
Lighthouse CI to pakiet do korzystania z Lighthouse podczas ciągłej integracji. CI w Lighthouse w procesie programowania na wiele różnych sposobów. Tematy w tym przewodniku: następujące tematy:
- Używam interfejsu wiersza poleceń Lighthouse CI.
- Konfiguruję dostawcę CI do uruchamiania CI Lighthouse.
- skonfigurować działanie GitHub i stan sprawdź w Lighthouse CI. Spowoduje to automatyczne wyświetlanie wyników z Lighthouse na Żądania pull z GitHuba.
- Tworzę panel wydajności i magazyn danych na potrzeby raportów Lighthouse.
Omówienie
Lighthouse CI to pakiet bezpłatnych narzędzi, które ułatwiają korzystanie z Lighthouse monitorowania wydajności. Pojedynczy raport Lighthouse zawiera przegląd informacji z internetu wydajność strony w momencie jej uruchomienia; Lighthouse CI pokazuje, jak wyniki wyszukiwania zmieniały się z czasem. Może to pomóc określić wpływ określonych zmian w kodzie lub zapewnienie osiągnięcia progów skuteczności w trakcie w procesie ciągłej integracji. Chociaż monitorowanie wydajności jest najważniejszym wskaźnikiem, typowego zastosowania w Lighthouse CI można wykorzystać do monitorowania innych aspektów raport Lighthouse – np. SEO lub ułatwienia dostępu.
Główną funkcją Lighthouse CI jest polecenie Lighthouse CI
interfejsu liniowego. (Uwaga: to jest inne narzędzie niż Lighthouse
interfejsu wiersza poleceń).
Interfejs wiersza poleceń Lighthouse CI udostępnia zestaw
polecenia
za korzystanie z Lighthouse CI. Na przykład polecenie autorun wykonuje wiele
Lighthouse uruchamia, identyfikuje medianę raportu i przesyła raport.
. To zachowanie można w dużym stopniu dostosować, przekazując dodatkowe flagi
lub dostosowanie pliku konfiguracji Lighthouse CI, lighthouserc.js.
Główna funkcjonalność Lighthouse CI jest przede wszystkim interfejsu wiersza poleceń Lighthouse CI, Lighthouse CI jest zwykle używany przez następujące działania:
- Uruchomienie Lighthouse CI w ramach ciągłej integracji
- korzystanie z działania Lighthouse CI GitHub, które uruchamia i komentuje przy każdym pobieraniu prośba
- Śledzenie skuteczności na przestrzeni czasu za pomocą panelu udostępnianego przez Lighthouse Serwer
Wszystkie te podejścia są oparte na interfejsie Lighthouse CI CLI.
Alternatywą dla Lighthouse CI jest monitorowanie wydajności przez firmy zewnętrzne usług lub napisania własnego skryptu do zbierania danych o wydajności w trakcie konwersji proces tworzenia konta. Jeśli wolisz pozwolić nam ktoś inny zarządza Twoim serwerem monitorowania wydajności i urządzeń testowych lub, jeśli chcesz korzystać z funkcji powiadomień (np. poczty e-mail lub Slacka). integracji) bez konieczności samodzielnego tworzenia tych funkcji.
Używaj Lighthouse CI lokalnie
Z tej sekcji dowiesz się, jak uruchamiać i zainstalować interfejs wiersza poleceń Lighthouse CI lokalnie oraz
jak skonfigurować lighthouserc.js. Lokalne uruchomienie interfejsu wiersza poleceń CI w Lighthouse
najprostszy sposób na sprawdzenie, czy lighthouserc.js jest prawidłowo skonfigurowany.
Zainstaluj interfejs wiersza poleceń Lighthouse CI.
npm install -g @lhci/cliAby skonfigurować Lighthouse CI, umieść plik
lighthouserc.jsw katalogu głównym w repozytorium projektu. Ten plik jest wymagany i będzie zawierać CI Lighthouse powiązane informacje o konfiguracji. Choć w Lighthouse CI można skonfigurować tak, być używane bez Gita repozytorium, w instrukcjach w tym artykule zakładamy, że repozytorium projektu jest skonfigurowane tak użyj Gita.W katalogu głównym repozytorium utwórz konfigurację
lighthouserc.js. .touch lighthouserc.jsDodaj do
lighthouserc.jsten kod. Ten kod jest pusty Konfiguracja Lighthouse CI. Dodasz Cię do tej konfiguracji za później.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Każde uruchomienie narzędzia Lighthouse CI uruchamia serwer, który wyświetla Twoją witrynę. To właśnie serwer umożliwia Lighthouse ładowanie strony nawet wtedy, gdy nie ma innych działają serwery Google. Gdy Lighthouse CI zakończy działanie, spowoduje automatyczne wyłączenie serwera. Aby zapewnić prawidłowe wyświetlanie, należy skonfigurować
staticDistDirlubstartServerCommandusług.Jeśli Twoja witryna jest statyczna, dodaj do pola
ci.collectwłaściwośćstaticDistDirwskazuje, gdzie znajdują się pliki statyczne. CI w Lighthouse korzysta z własnego serwera do udostępniania tych plików podczas testowania witryny. Jeśli nie jest statyczna, dodaj właściwośćstartServerCommanddo parametruci.collectobiekt wskazujący polecenie uruchamiające serwer. Lighthouse CI uruchomi podczas testowania nowy proces serwera i go zamknie później w dół.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Dodaj parametr
urldo obiektuci.collect, aby wskazać adresy URL, które Lighthouse CI przed uruchomieniem Lighthouse. Wartość właściwościurlpowinna być podana w postaci tablicy adresów URL; ta tablica może zawierać jeden lub więcej adresów URL. Według domyślnie, Lighthouse CI uruchomi Lighthouse 3 razy w przypadku każdego adresu URL.collect: { // ... url: ['http://localhost:8080'] }Dodaj parametr
targetna obiektci.uploadi ustaw wartość na'temporary-public-storage'. Raporty Lighthouse zebrane przez CI w Lighthouse zostaną przesłane do tymczasowej pamięci publicznej. Raport będzie pozostaną tam przez 7 dni, a potem zostaną automatycznie usunięte. Ta konfiguracja Przewodnik korzysta z „tymczasowej pamięci publicznej” ponieważ jest ona szybka aby go skonfigurować. Informacje o innych sposobach przechowywania raportów Lighthouse znajdziesz na stronie do dokumentacja.upload: { target: 'temporary-public-storage', }Raport będzie przechowywany w następującym miejscu:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Ten adres URL nie będzie działać, ponieważ raport został już usunięty).
Uruchom interfejs wiersza poleceń Lighthouse CI w terminalu za pomocą polecenia
autorun. Narzędzie Lighthouse uruchomi się 3 razy i prześle medianę raport.lhci autorunJeśli CI w Lighthouse poprawnie skonfigurowano, uruchomienie tego polecenia powinno wygenerować dane wyjściowe podobne do tych:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Możesz zignorować komunikat
GitHub token not setw danych wyjściowych konsoli. O Token GitHub jest potrzebny tylko wtedy, gdy chcesz używać Lighthouse CI z GitHubem Akcja. Sposób konfigurowania akcji na GitHubie wyjaśniamy w dalszej części tego artykułu.Kliknięcie linku w danych wyjściowych zaczyna się od
https://storage.googleapis.com...przekieruje Cię do raportu Lighthouse odpowiadające medianie uruchomienia Lighthouse.Ustawienia domyślne używane przez funkcję
autorunmożna zastąpić za pomocą wiersza poleceń lublighthouserc.jsNa przykład poniższa konfiguracjalighthouserc.jswskazuje, że za każdym razemautorunpowinno być zbieranych 5 uruchomień Lighthouse .Zaktualizuj pole
lighthouserc.js, aby używać właściwościnumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Uruchom ponownie polecenie
autorun:lhci autorunDane wyjściowe terminala powinny pokazywać, że Lighthouse uruchomiono 5 razy, niż trzy domyślne:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Informacje o innych opcjach konfiguracji znajdziesz na stronie Lighthouse CI. konfiguracja dokumentacji.
Skonfiguruj proces CI, aby uruchomić w Lighthouse CI
CI Lighthouse można używać z ulubionym narzędziem CI. Konfigurowanie CI Dostawca w dokumentacji Lighthouse CI znajdziesz przykłady kodu pokazujące, uwzględniania Lighthouse CI w plikach konfiguracji popularnych narzędzi CI. Dokładniej mówiąc, ten przykładowy kod pokazuje, jak uruchomić w Lighthouse CI w celu zbierania danych i mierzyć ich wydajność w trakcie procesu tworzenia aplikacji.
Dobrym punktem wyjścia jest wykorzystanie narzędzia Lighthouse CI do zbierania pomiarów wydajności
dzięki monitorowaniu wydajności. Zaawansowani użytkownicy mogą jednak
i używać Lighthouse CI do odrzucania kompilacji, jeśli nie spełniają wstępnie określonych
takie jak przejście konkretnych audytów Lighthouse lub spełnienie wszystkich wymagań.
budżetów. To zachowanie konfiguruje się w
assert
właściwości pliku lighthouserc.js.
Lighthouse CI obsługuje 3 poziomy asercji:
off: ignoruj asercjewarn: błędy drukowania do folderu stderrerror: błędy drukowania do stderr i zamknięcie Lighthouse CI z wartością inną niż 0 wyjście
Poniżej znajdziesz przykład konfiguracji lighthouserc.js, która zawiera
asercji. Ustala asercje dla wyników wydajności Lighthouse
kategorii ułatwień dostępu. Aby to wypróbować, dodaj poniższe asercje do
lighthouserc.js i ponownie uruchom Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
Dane wyjściowe wygenerowane przez konsolę będą wyglądały tak:

Więcej informacji o potwierdzeniach dotyczących CI w Lighthouse znajdziesz w dokumentacja.
Konfigurowanie działania GitHuba do uruchamiania CI Lighthouse
Akcja GitHub może być używana do uruchamiania Lighthouse CI. Generuje to nowy raport Lighthouse za każdym razem, gdy kod jest wypchnięta do dowolnej gałęzi repozytorium GitHub. Używaj w połączeniu o stanie sprawdź aby wyświetlić te wyniki przy każdym żądaniu pull.

W katalogu głównym repozytorium utwórz katalog o nazwie
.github/workflowsprzepływy pracy projektu znajdzie się w tym katalogu. Przepływ pracy to proces, działa w ustalonym czasie (np. po przekazaniu kodu) i jest złożone z co najmniej jednego działania.mkdir .github mkdir .github/workflowsW usłudze
.github/workflowsutwórz plik o nazwielighthouse-ci.yaml. Ten plik będzie przechowywać konfigurację nowego przepływu pracy.touch lighthouse-ci.yamlDodaj następujący tekst do:
lighthouse-ci.yaml.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Ta konfiguracja konfiguruje przepływ pracy składający się z jednego zadania, które zostanie uruchomione za każdym razem, gdy do repozytorium zostanie przesłany nowy kod. To zadanie składa się z 4 etapów:
- Sprawdź repozytorium, w którym będzie uruchamiane narzędzie Lighthouse CI
- Instalowanie i konfigurowanie węzła
- Zainstaluj wymagane pakiety npm
- Uruchom Lighthouse CI i prześlij wyniki do tymczasowej pamięci publicznej.
Zatwierdź te zmiany i prześlij je do GitHuba. Jeśli obserwujesz je prawidłowo powyższe czynności, przesłanie kodu do GitHuba spowoduje uruchomienie przepływu pracy dodane przed chwilą.
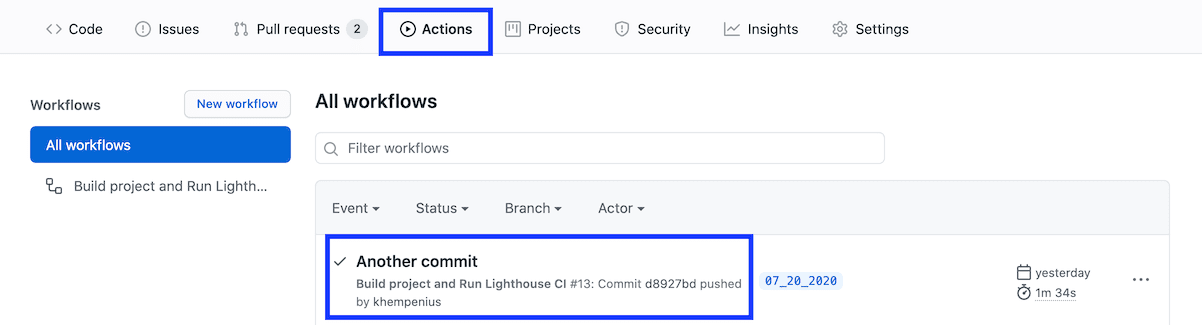
Aby sprawdzić, czy usługa Lighthouse CI została uruchomiona, i wyświetlić raport otwórz kartę Działania w projekcie. Powinna pojawić się ikona Tworzenie projektu i uruchamianie w Lighthouse CI przepływu pracy ostatniego zatwierdzenia.

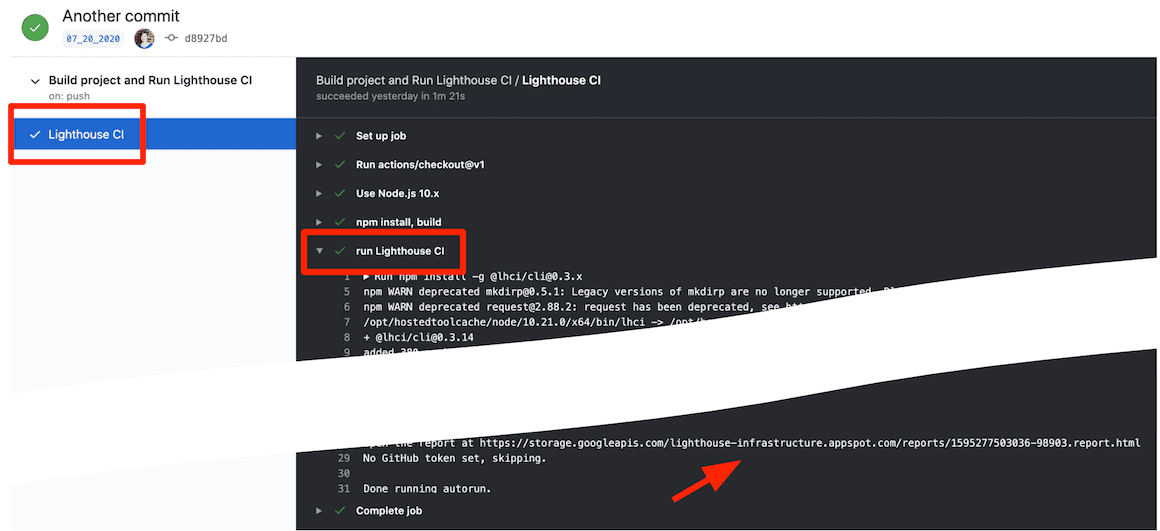
Możesz przejść do raportu Lighthouse powiązanego z konkretnym zatwierdzeniem na karcie Działania. Kliknij zatwierdzenie, a następnie Lighthouse CI. w procesie tworzenia, a następnie rozwiń wyniki kroku uruchomienia narzędzia Lighthouse CI.

Właśnie skonfigurowano działanie GitHub umożliwiające uruchomienie Lighthouse CI. Będzie to najczęściej przydatne w połączeniu ze stanem GitHub .
Konfigurowanie kontroli stanu na GitHubie
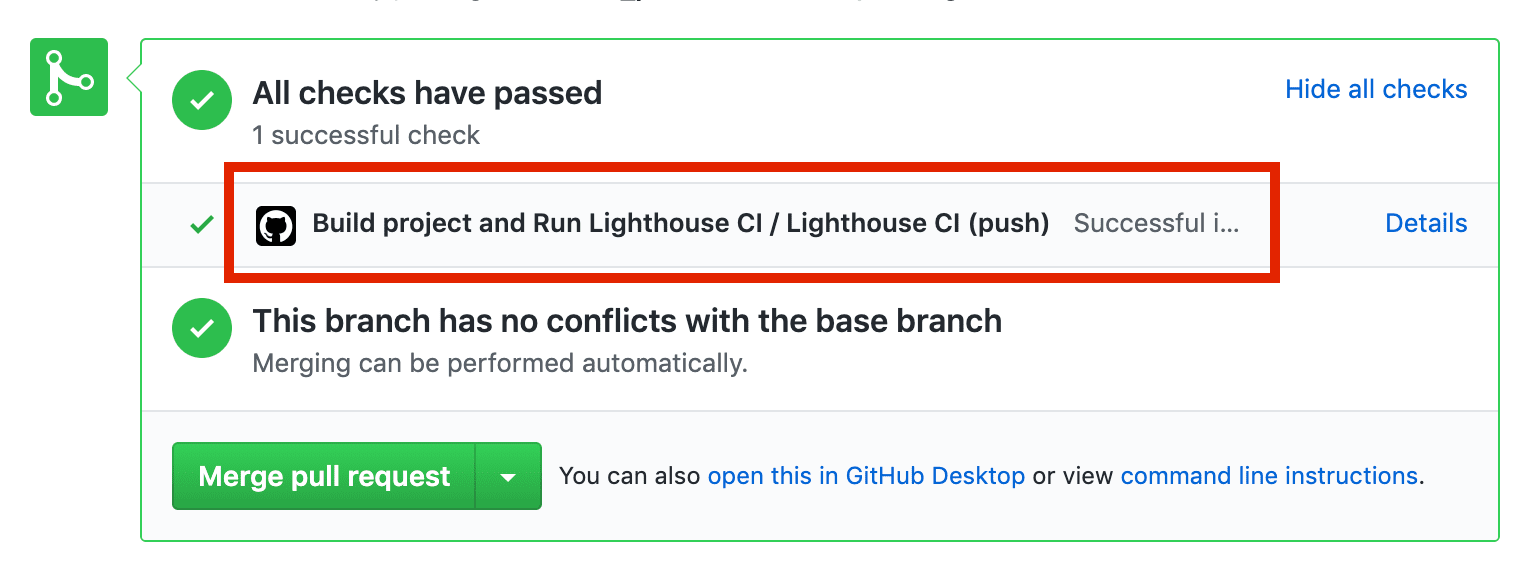
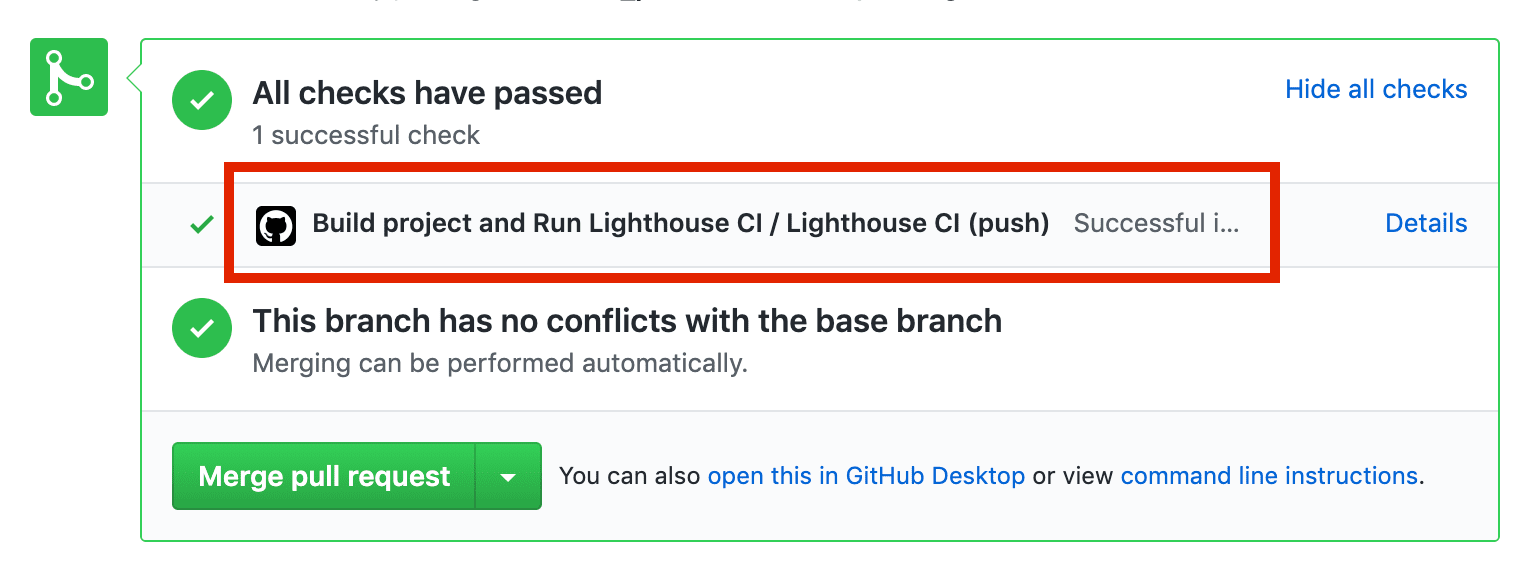
Sprawdzanie stanu (jeśli zostało skonfigurowane) to komunikat wyświetlany przy każdym PR zazwyczaj zawierają takie informacje, jak wyniki testu lub skuteczność tworzyć.

Poniżej opisujemy, jak skonfigurować sprawdzanie stanu w Lighthouse CI.
Otwórz aplikację Lighthouse CI na GitHubie stronie i kliknij Skonfiguruj.
(Opcjonalnie) Jeśli należysz do kilku organizacji na GitHubie, wybierz organizacji będącej właścicielem repozytorium, w którego przypadku chcesz używać Lighthouse CI.
Wybierz Wszystkie repozytoria, jeśli chcesz włączyć Lighthouse CI we wszystkich lub wybierz Wybierz tylko repozytoria, jeśli chcesz używać ich tylko w konkretnych repozytoriach, a następnie wybierz te repozytoria. Następnie kliknij Instalacja Autoryzuj.
Skopiuj wyświetlony token. Użyjesz go w następnym kroku.
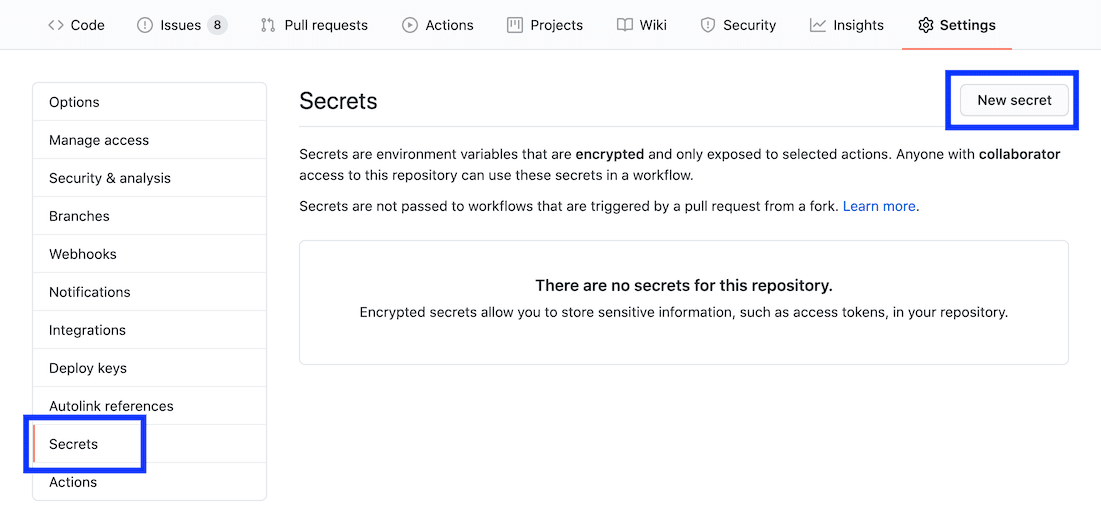
Aby dodać token, otwórz stronę Settings (Ustawienia) w GitHubie. kliknij Obiekty tajne, a następnie Dodaj nowy obiekt tajny.

W polu Nazwa wpisz
LHCI_GITHUB_APP_TOKEN, a potem ustaw Wartość. przy tokenie skopiowanym w ostatnim kroku, a następnie kliknij Dodaj tajny klucz.Otwórz plik
lighthouse-ci.yamli dodaj nowy obiekt tajny środowiska do polecenia „uruchom Lighthouse CI” .
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- Sprawdzanie stanu jest gotowe do użycia. Aby ją przetestować, utwórz nowy pakiet pull prośba lub prześlij zatwierdzenie do istniejącego żądania pull.
Konfigurowanie serwera Lighthouse CI
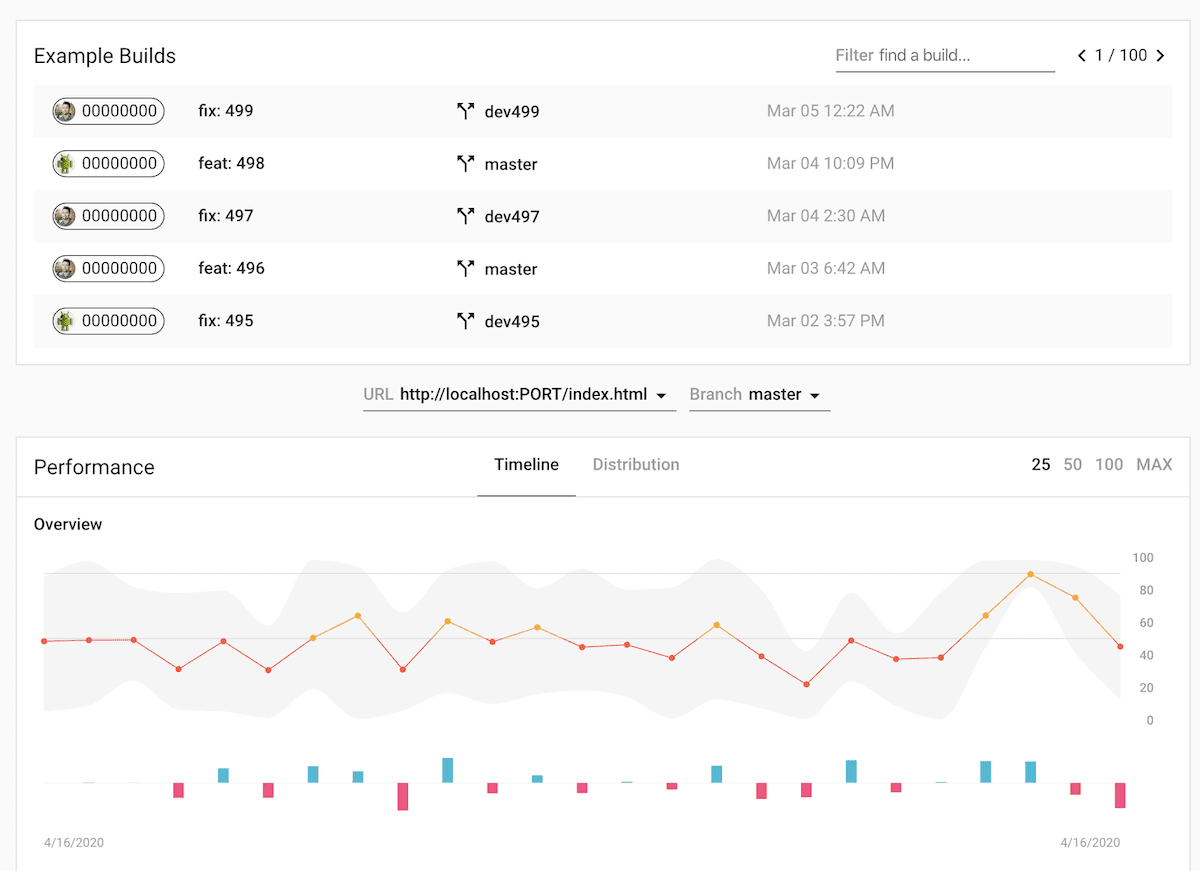
Serwer Lighthouse CI udostępnia panel do przeglądania historii Raportowanie Lighthouse. Może również pełnić funkcję prywatnego, długoterminowego magazynu danych Raporty Lighthouse.


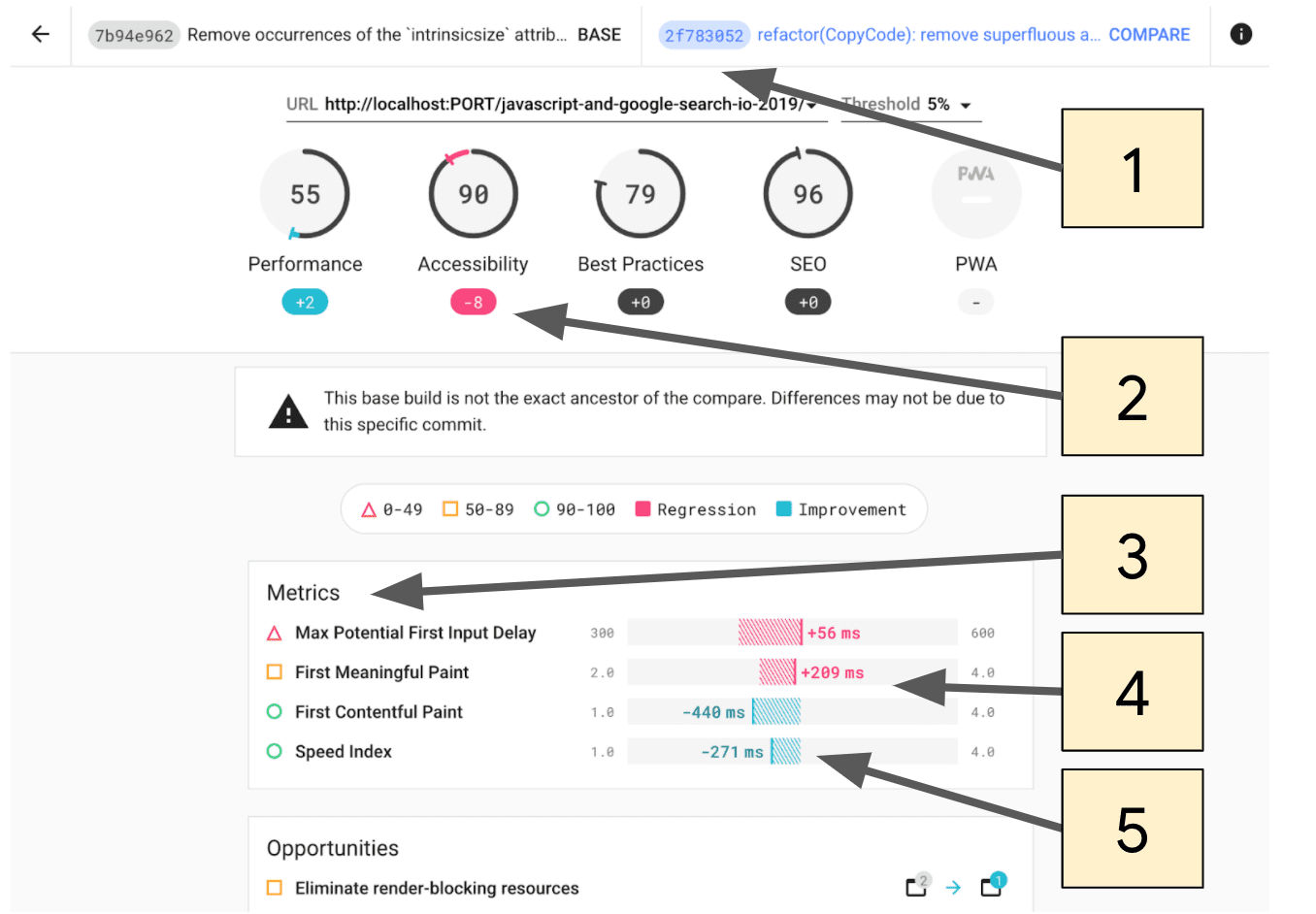
- Wybierz zatwierdzenia do porównania.
- Kwota, o jaką zmienił się wynik w Lighthouse między 2 zatwierdzeniami.
- Ta sekcja zawiera tylko wskaźniki, które uległy zmianie między 2 zatwierdzeniami.
- Regresje są zaznaczone na różowo.
- Udoskonalenia są wyróżnione na niebiesko.
Serwer Lighthouse CI Server najlepiej nadaje się dla użytkowników, którzy potrafią wdrażać do zarządzania własną infrastrukturą.
Informacje o konfigurowaniu serwera CI Lighthouse, w tym przepisy na z wykorzystaniem Heroku i Dockera do wdrożenia, zapoznaj się z tymi artykułami instrukcje.


