Tarayıcı desteği
Özel geç yükleme kodu yazmaya veya ayrı bir JavaScript kitaplığı kullanmaya gerek kalmadan görüntüleri geç yüklemek için loading özelliğini kullanabilirsiniz. Özelliğin demosunu aşağıda bulabilirsiniz:
Bu sayfada, tarayıcıda yavaş yüklemenin uygulanmasıyla ilgili ayrıntılar açıklanmaktadır.
Neden tarayıcı düzeyinde geç yükleme?
HTTP Arşivi'ne göre resimler, çoğu web sitesi için en çok talep edilen öğe türüdür ve genellikle diğer tüm kaynaklardan daha fazla bant genişliği kullanır. 90. yüzde birlik dilimde siteler, masaüstü ve mobil cihazlarda 5 MB'ın üzerinde resim gönderir.
Önceden ekran dışındaki resimlerin yüklenmesini ertelemek için iki yöntem vardı:
- Intersection Observer API'yi kullanma
scroll,resizeveyaorientationchangeetkinlik işleyicilerini kullanma
Her iki seçenek de geliştiricilerin yavaş yükleme davranışını eklemesine olanak tanır. Birçok geliştirici, kullanımı daha da kolay soyutlamalar sağlamak için üçüncü taraf kitaplıkları oluşturmuştur.
Ancak, doğrudan tarayıcı tarafından desteklenen geç yükleme ile harici bir kitaplığa gerek yoktur. Tarayıcı düzeyinde geç yükleme, istemci JavaScript'i devre dışı bıraksa bile resimlerin yüklenmeye devam etmesini sağlar. Ancak yüklemenin yalnızca JavaScript etkinken ertelendiği unutulmamalıdır.
loading özelliği
Chrome, görüntüleri cihaz görüntü alanına göre bulundukları yere bağlı olarak farklı önceliklerle yükler. Görüntü alanının altındaki resimler daha düşük öncelikli olarak yüklenir ancak sayfa yüklenirken yine de getirilmeye devam eder.
Ekran dışındaki resimlerin yüklenmesini tamamen ertelemek için loading özelliğini kullanabilirsiniz:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
loading özelliği için desteklenen değerler şunlardır:
lazy: Kaynağın yüklenmesini, görüntü alanından hesaplanan mesafeye ulaşana kadar erteleyin.eager: Tarayıcının varsayılan yükleme davranışı. Özelliği dahil etmemekle aynıdır ve resmin, sayfadaki konumundan bağımsız olarak yüklenmesi anlamına gelir. Bu, varsayılan değerdir ancak aracınız, uygunsuz bir değer olmadığındaloading="lazy"öğesini otomatik olarak eklerse veya lintörünüz açıkça ayarlanmadıysa sorun yaşıyorsa bunu açık bir şekilde yapmanız yararlı olabilir.
loading özelliği ile getirme önceliği arasındaki ilişki
eager değeri, resim ekran dışındaysa yüklemeyi daha fazla geciktirmeden resmi her zamanki gibi yükleme talimatıdır. Resmi, loading özelliği olmayan başka bir resimden daha hızlı yüklemez.
Önemli bir resmin getirme önceliğini artırmak istiyorsanız (örneğin, LCP resmi) fetchpriority="high" ile Getirme Önceliği'ni kullanın.
loading="lazy" ve fetchpriority="high" içeren bir resim ekran dışındayken de gecikmeli olarak, neredeyse görüntü alanının içindeyken yüksek öncelikli olarak getirilir. Tarayıcı büyük olasılıkla bu resmi zaten yüksek öncelikli olarak yükleyeceğinden bu kombinasyon gerçekten gerekli değildir.
Görüntü alanından uzaklık eşikleri
Kaydırma yapmadan hemen görüntülenebilen tüm resimler normal şekilde yüklenir. Cihaz görüntü alanının çok altındaki resimler yalnızca kullanıcı ekranı kaydırarak bu resimlere yaklaştığında getirilir.
Chromium'un geç yükleme uygulaması, ekran dışındaki görsellerin görüntü alanında görünür hale gelmeden çok önce getirilerek kullanıcı ekranı kaydırdığında yüklemelerinin tamamlanmasını sağlayacak kadar erken yüklenmesini sağlamaya çalışır.
Mesafe eşiği aşağıdaki faktörlere göre değişir:
- Getirilen resim kaynağının türü
- Geçerli bağlantı türü
Farklı etkili bağlantı türlerinin varsayılan değerlerini Chromium kaynağında bulabilirsiniz. Geliştirici Araçları'nda ağı kısıtlayarak bu farklı eşiklerle denemeler yapabilirsiniz.
Veri tasarrufu ve görüntüleme alanından uzaklık eşikleri iyileştirildi
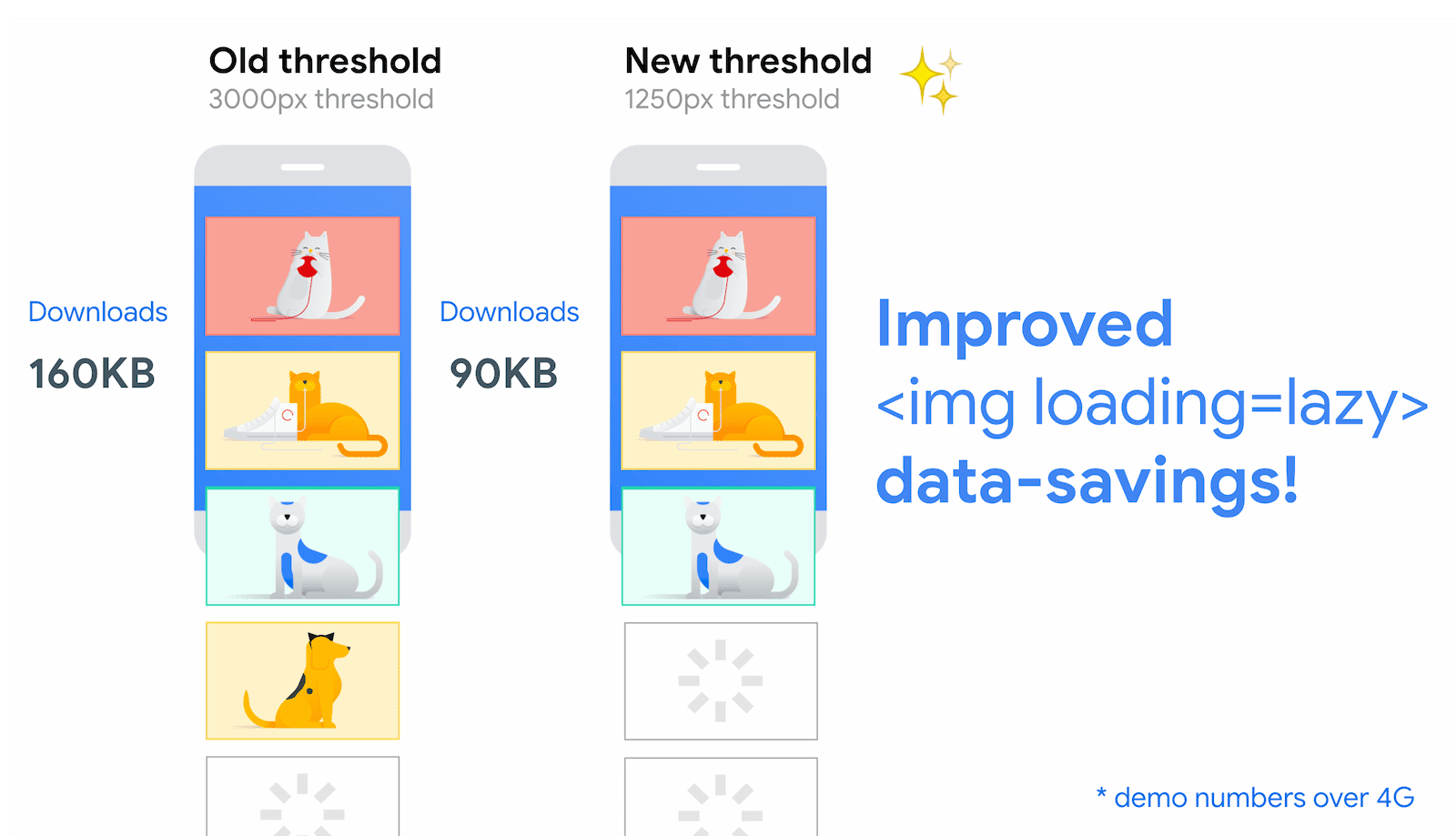
Temmuz 2020'de Chrome, geliştirici beklentilerini daha iyi karşılamak için resimlerin görüntüleme alanından uzaklık eşiklerini hizalamak amacıyla önemli iyileştirmeler yaptı.
Hızlı bağlantılarda (4G), Chrome'un görüntüleme alanından uzaklık eşiklerini 3000px'ten 1250px'e düşürdük ve daha yavaş bağlantılarda (3G veya daha düşük) eşik değerini 4000px'den 2500px'e değiştirdik. Bu değişiklik iki hedefe hizmet eder:
<img loading=lazy>, JavaScript'in yavaş yükleme kitaplıklarının sunduğu deneyime daha yakın davranır.- Yeni görüntüleme alanından uzaklık eşikleri, kullanıcı ekranı kaydırdığında resimlerin büyük olasılıkla yüklenmiş olacağı anlamına gelir.
Aşağıda, hızlı bağlantı (4G) kullanan demolarımızdan birinde eski ve yeni görüntü alanı mesafesi eşikleri arasındaki karşılaştırmayı bulabilirsiniz:

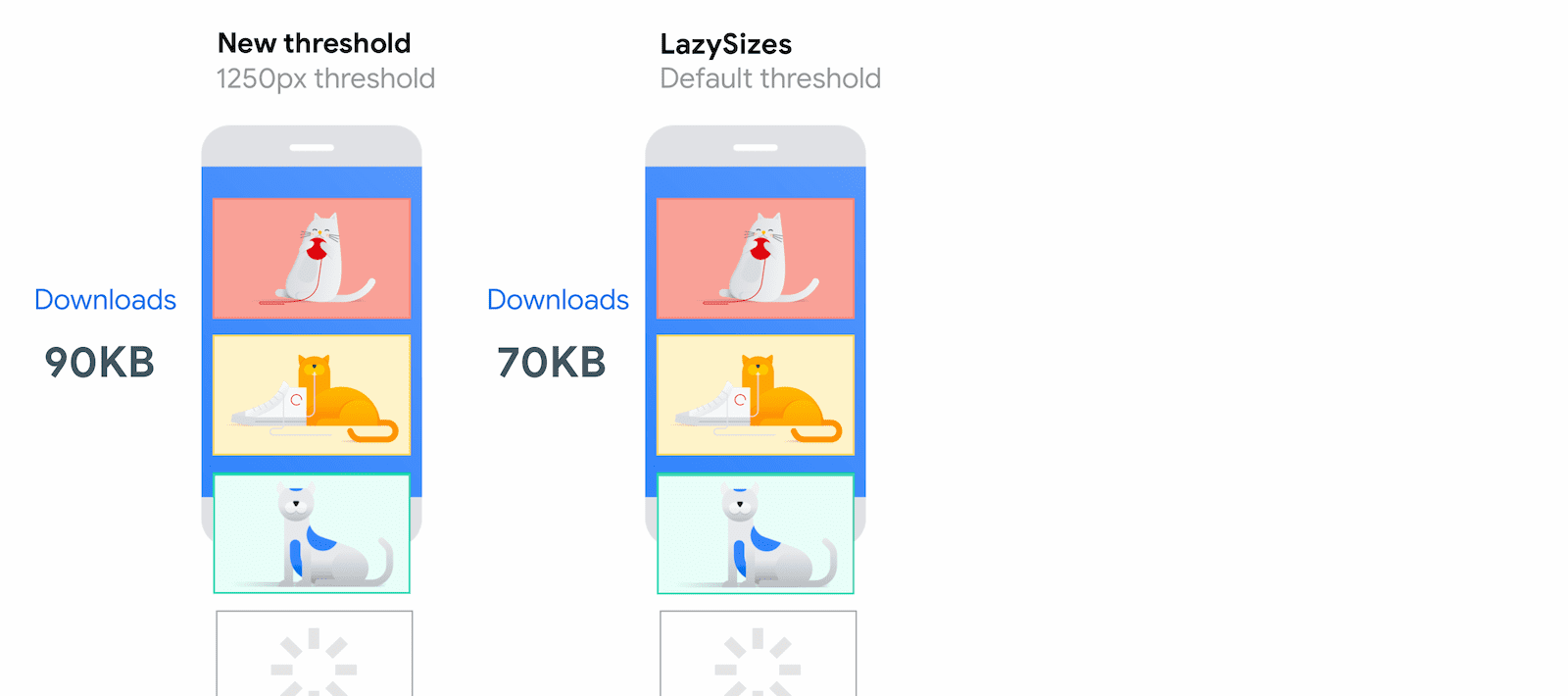
ve LazySizes'a (popüler bir JavaScript geç yükleme kitaplığı) kıyasla yeni eşikler şunlardır:

Resimlerinize boyut özellikleri ekleme
Tarayıcı bir resmi yüklerken, açıkça belirtilmediği sürece resmin boyutlarını hemen öğrenmez. Tarayıcının sayfalarda resimler için yeterli alan ayırmasına izin vermek ve rahatsız edici düzenleme değişikliklerini önlemek amacıyla tüm <img> etiketlerine width ve height özelliklerini eklemenizi öneririz.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Alternatif olarak, değerlerini doğrudan satır içi bir biçimde belirtebilirsiniz:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Boyutları ayarlamayla ilgili en iyi uygulama, <img> etiketleri için bunları yavaş yükleyip yüklemediğinizden bağımsız olarak geçerlidir ancak yavaş yükleme, bu uygulamayı daha önemli hale getirebilir.
Chromium'da geç yükleme, resimlerin görünür olduğu anda yüklenme olasılığını artıracak şekilde uygulanır, ancak yine de doğru zamanda yüklenmeme olasılıkları vardır. Bu durumda, resimlerinizde width ve height belirtilmemesi, bunların kümülatif düzen kayması üzerindeki etkisini artırır. Resimlerinizin boyutlarını belirtemiyorsanız bunları yavaş yüklemek, artan düzen kaydırma riski altında ağ kaynaklarından tasarruf etmenizi sağlayabilir.
Çoğu durumda, boyutları belirtmezseniz görseller yine de yavaş yüklenir ancak dikkat etmeniz gereken birkaç uç durum vardır. width ve height belirtilmezse resim boyutları varsayılan olarak 0x0 piksel olur. Resimleriniz varsa tarayıcı, her resim yer kaplamadığı ve ekrandan dışarı itilmediği için başlangıçta bunların hepsinin görüntüleme alanının içine sığacağına karar verebilir. Bu durumda tarayıcı her şeyi yüklemeye karar verir ve sayfa daha yavaş yüklenir.
loading'ün çok sayıda resimle nasıl çalıştığına dair bir örnek için bu demoyu inceleyin.
<picture> öğesini kullanarak tanımladığınız resimleri de yavaş yükleyebilirsiniz:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Tarayıcı, <source> öğelerinden hangisinin yükleneceğine karar verse de yedek <img> öğesine yalnızca loading eklemeniz gerekir.
İlk görüntü alanında görünen resimleri her zaman isteğe bağlı olarak yükleme
Kullanıcı sayfayı ilk kez yüklediğinde görünen görseller ve özellikle LCP görselleri için tarayıcının varsayılan istekli yüklemesini kullanın. Böylece bu görseller hemen kullanılabilir. Daha fazla bilgi için Çok fazla geç yüklemenin performans üzerindeki etkileri başlıklı makaleye bakın.
loading=lazy öğesini yalnızca ilk görüntü alanının dışındaki resimler için kullanın. Tarayıcı, resmin sayfadaki yerini öğrenene kadar resmin gecikmeli yüklemesini yapamaz. Bu da resimlerin daha yavaş yüklenmesine neden olur.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Kontrollü azalma
loading özelliğini desteklemeyen tarayıcılar bu özelliği yoksayar. Bu sayfalar, yavaş yüklemenin avantajlarından yararlanamaz ancak bu özelliği eklemenin olumsuz bir etkisi yoktur.
SSS
Tarayıcı düzeyinde yavaş yükleme hakkında sık sorulan bazı sorular.
Chrome'da resimleri otomatik olarak gecikmeli yükleyebilir miyim?
Daha önce Chromium, Android için Chrome'da basit mod etkinse ve loading özelliği sağlanmamışsa veya loading="auto" olarak ayarlanmışsa ertelemeye uygun tüm resimleri otomatik olarak gecikmeli olarak yüklerdi. Ancak basit mod ve loading="auto" desteği sonlandırıldı ve Chrome'da otomatik olarak gecikmeli görüntü yükleme özelliğinin sunulması planlanmıyor.
Bir resmin yüklenmeden önce görüntü alanına ne kadar yakın olması gerektiğini değiştirebilir miyim?
Bu değerler sabit kodludur ve API aracılığıyla değiştirilemez. Ancak tarayıcılar farklı eşik mesafeleri ve değişkenleriyle deneme yaparken bu değerler gelecekte değişebilir.
CSS arka plan resimleri loading özelliğini kullanabilir mi?
Hayır, yalnızca <img> etiketleriyle kullanabilirsiniz.
loading, görüntü alanında hemen görünmeyen resimlerle çalışabilir mi?
loading="lazy" kullanıldığında, görünmeyen ancak hesaplanan mesafe içinde olan resimlerin yüklenmesi engellenebilir.
Bu resimler, belirli ekran boyutları için bir bantın arkasında veya CSS tarafından gizlenmiş olabilir. Örneğin Chrome, Safari ve Firefox, resimleri ya resim öğesinde ya da bir üst öğede display: none; stilini kullanarak yüklemez. Ancak opacity:0stil kullanma gibi diğer görsel gizleme teknikleri, tarayıcının görseli yüklemesine neden olur. Amaçlandığı gibi çalıştığından emin olmak için uygulamanızı her zaman kapsamlı şekilde test edin.
Chrome 121, bantlar gibi yatay kaydırmalı resimlerin davranışını değiştirdi. Bu eşikler artık dikey kaydırmayla aynı eşikleri kullanır. Bu, bant kullanım alanında resimlerin görüntüleme alanında görünmeden önce yükleneceği anlamına gelir. Bu, resim yüklemenin kullanıcı tarafından fark edilme olasılığının daha düşük olduğu ancak daha fazla indirme işleminin yapıldığı anlamına gelir. Chrome'daki davranışı Safari ve Firefox ile karşılaştırmak için yatay yavaş yükleme demosunu kullanın.
Resimleri gecikmeli yüklemek için zaten üçüncü taraf kitaplığı veya komut dosyası kullanıyorsam ne yapmalıyım?
Modern tarayıcılarda yerleşik olarak bulunan gecikmeli yükleme özelliğinin tam desteğiyle, resimleri gecikmeli yüklemek için üçüncü taraf kitaplığına veya komut dosyasına ihtiyacınız yoktur.
loading="lazy" ile birlikte üçüncü taraf kitaplığı kullanmaya devam etmenin bir nedeni, özelliği desteklemeyen tarayıcılar için bir polyfill sağlamak veya yavaş yüklemenin ne zaman tetikleneceği üzerinde daha fazla kontrole sahip olmaktır.
Yavaş yüklemeyi desteklemeyen tarayıcılarla nasıl başa çıkacağım?
Tarayıcı düzeyinde gecikmeli görüntü yükleme, tüm büyük tarayıcılarda iyi desteklenir ve JavaScript'e yönelik ek bağımlılıkların ortadan kaldırılması için çoğu kullanım alanı için önerilir.
Ancak daha fazla tarayıcı desteklemeniz gerekiyorsa veya gecikmeli yükleme eşikleri üzerinde daha fazla kontrole sahip olmak istiyorsanız sitenizdeki resimleri gecikmeli yüklemek için üçüncü taraf kitaplığı kullanabilirsiniz.
Bir tarayıcının özelliği destekleyip desteklemediğini algılamak için loading mülkünü kullanabilirsiniz:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Örneğin lazysizes, popüler bir JavaScript geç yükleme kitaplığıdır. Yalnızca loading desteklenmediğinde yedek kitaplık olarak lazysizes yüklemek için loading özelliğinin desteğini algılayabilirsiniz. İşleyiş şekli şu şekildedir:
- Desteklenmeyen tarayıcılarda erken yüklemeyi önlemek için
<img src>değerini<img data-src>ile değiştirin.loadingözelliği destekleniyorsadata-srcyerinesrcdeğerini kullanın. loadingdesteklenmiyorsa geç yüklenen görüntülerden bir yedek yükleyin ve hangi resimlerin geç yükleneceğini belirtmek içinlazyloadsınıfını kullanarak bu yedeği başlatın:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Bu kalıbın demosunu aşağıda bulabilirsiniz. Yedek seçeneğin işleyişini görmek için bunu eski bir tarayıcıda deneyin.
Iframe'ler için geç yükleme özelliği tarayıcılarda da desteklenir mi?
Tarayıcı desteği
<iframe loading=lazy> de standartlaştırıldı. Bu sayede loading özelliğini kullanarak iframe'leri yavaş yükleyebilirsiniz. Daha fazla bilgi için Ekran dışı iFrame'leri yavaş yükleme zamanı başlıklı makaleyi inceleyin.
Tarayıcı düzeyinde gecikmeli yükleme, web sayfasındaki reklamları nasıl etkiler?
Kullanıcıya resim veya iFrame olarak gösterilen tüm reklamlar, diğer resimler veya iframe'ler gibi geç yüklenir.
Web sayfası yazdırıldığında resimler nasıl işlenir?
Sayfa yazdırıldığında tüm resimler ve iFrame'ler hemen yüklenir. Ayrıntılar için 875403 numaralı soruna bakın.
Lighthouse, tarayıcı düzeyinde geç yüklemeyi tanıyor mu?
Lighthouse 6.0 ve daha yüksek bir faktör, farklı eşikler kullanabilen ekran dışı resim geç yükleme yaklaşımları için geçerlidir. Böylece, Ekran dışındaki resimleri erteleme denetimini geçer.
Performansı artırmak için resimleri geç yükleme
Resimlerin gecikmeli yüklenmesi için tarayıcı desteği, sayfalarınızın performansını artırmanızı önemli ölçüde kolaylaştırabilir.
Chrome'da bu özellik etkinken olağan dışı bir davranış fark ediyor musunuz? Hata bildirin!





