瀏覽器支援
您可以使用 loading 屬性延後載入圖片,而無須編寫自訂延後載入程式碼或使用個別的 JavaScript 程式庫。以下是這項功能的示範:
本頁面將詳細說明如何在瀏覽器中實作延遲載入功能。
為何要使用瀏覽器層級的延遲載入?
根據 HTTP 封存資料,圖片是大多數網站要求最多的素材資源類型,且通常會比其他資源占用更多頻寬。在第 90 百分位數中,網站會在電腦和行動裝置上傳送超過 5 MB 的圖片。
先前,您可以透過兩種方式延後載入畫面外圖片:
- 使用 Intersection Observer API
- 使用
scroll、resize或orientationchange事件處理常式
這兩種做法都能讓開發人員加入延遲載入行為,許多開發人員都已建構第三方程式庫,提供更易於使用的抽象項目。
然而,瀏覽器直接支援延遲載入功能,則不需要使用外部程式庫。瀏覽器層級的延遲載入功能還可確保即使用戶端停用 JavaScript,圖片仍能正常載入。不過請注意,只有在啟用 JavaScript 時,系統才會延遲載入作業。
loading 屬性
Chrome 會根據圖片相對於裝置檢視區的位置,以不同優先順序載入圖片。可視區域下方的圖片會以較低的優先順序載入,但仍會在網頁載入時擷取。
您可以使用 loading 屬性完全延後載入畫面外圖片:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
以下是 loading 屬性支援的值:
lazy:延遲載入資源,直到資源達到與可視區域的計算距離為止。eager:瀏覽器的預設載入行為,這與不包含屬性相同,表示無論圖片位於網頁何處,圖片都會載入。這是預設值,但如果工具在沒有明確值時自動新增loading="lazy",或是如果 Linter 在未明確設定時發生錯誤,明確設定這個值可能會很有幫助。
loading 屬性與擷取優先順序的關係
eager 值是指示以一般方式載入圖片的指令,如果圖片不在螢幕上,則不會進一步延遲載入作業。與沒有 loading 屬性的圖片相比,這類圖片的載入速度並沒有比較快。
如果您想提高重要圖片 (例如 LCP 圖片) 的擷取優先順序,請搭配使用 fetchpriority="high" 和 擷取優先順序。
含有 loading="lazy" 和 fetchpriority="high" 的圖片在離開螢幕時仍會延遲,然後在幾乎位於檢視區內時以高優先順序擷取。這種組合其實並非必要,因為瀏覽器很可能會以高優先順序載入該圖片。
可視區域距離門檻
所有不需捲動即可立即顯示的圖片,且載入速度正常。只有在使用者捲動到附近時,系統才會擷取位於裝置檢視區下方的圖片。
Chromium 的延遲載入實作方式會盡量確保畫面外圖片在使用者捲動畫面時已載入,也就是在圖片顯示在可視區域之前就先載入。
距離門檻會因下列因素而異:
- 要擷取的圖片資源類型
- 有效連線類型
您可以在 Chromium 來源中找到不同有效連線類型的預設值。您可以在開發人員工具中節流網路,嘗試使用這些不同的門檻。
改善資料節省模式與視可視區域距離門檻
2020 年 7 月,Chrome 大幅改善了圖片延後載入距離與檢視區閾值的對齊方式,以便更符合開發人員的期望。
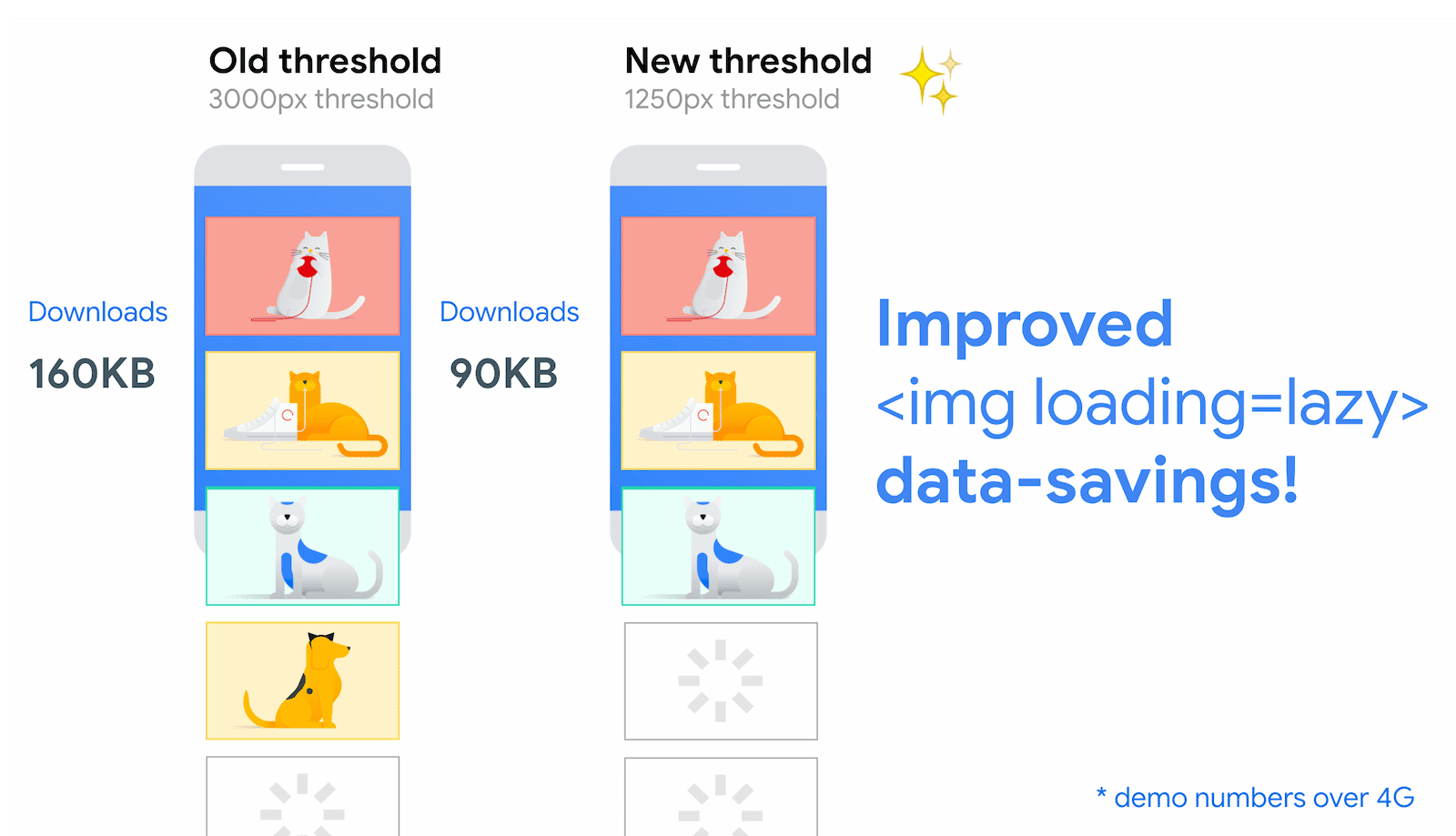
使用快速連線 (4G) 時,我們已將 Chrome 的距離與可視區域距離門檻從 3000px 降低為 1250px,連線速度較慢 (3G 以下) 時,門檻已從 4000px 變更為 2500px。這項異動可達成以下兩件事:
<img loading=lazy>的行為更接近 JavaScript 延遲載入程式庫提供的體驗。- 新的距離檢視區閾值仍表示,在使用者捲動到圖片時,圖片可能已載入。
您可以比較舊版和新版的距離檢視區閾值,並在下方以快速連線 (4G) 測試其中一個示範:

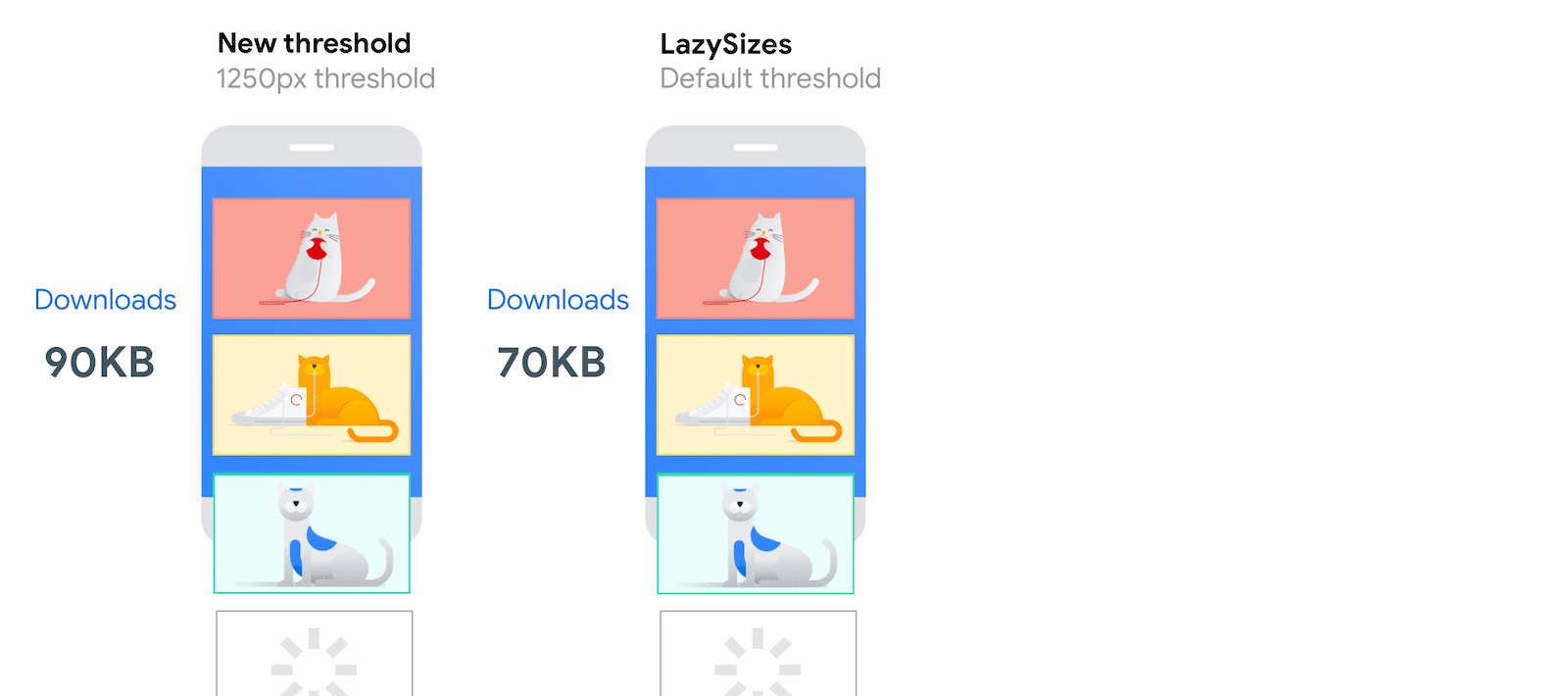
以及新的閾值與 LazySizes 之間的比較 (常見的 JavaScript 延遲載入程式庫):

為圖片提供維度屬性
在瀏覽器載入圖片時,系統不會立即得知圖片的尺寸,除非有明確指定圖片尺寸。如要讓瀏覽器在網頁上保留足夠的空間存放圖片,並避免干擾版面配置位移,建議您在所有 <img> 標記中加入 width 和 height 屬性。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
或者,您也可以直接在內嵌樣式中指定這些值:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
無論是否使用延遲載入,設定維度的最佳做法都適用於 <img> 標記,但延遲載入可讓這項做法更重要。
Chromium 中的延遲載入功能採用的方式,可讓圖片在可見時更有可能立即載入,但仍有可能不會在正確時間載入。在這種情況下,如果沒有為圖片指定 width 和 height,圖片對累計版面配置位移的影響就會增加。如果您無法指定圖片尺寸,延遲載入可以避免網路資源增加版面配置位移。
在大多數情況下,如果您未指定尺寸,圖片仍會延遲載入,但您應注意幾種邊緣情況。如果未指定 width 和 height,圖片尺寸預設為 0×0 像素。如果您有圖片庫,瀏覽器可能會決定讓所有圖片在開始時都位於檢視區內,因為每張圖片都不會佔用空間,且不會有圖片被推送至畫面外。在這種情況下,瀏覽器會決定載入所有內容,導致網頁載入速度變慢。
如要瞭解 loading 如何處理大量圖片,請參閱這個示範。
您也可以使用 <picture> 元素,為已定義的圖片啟用延遲載入功能:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
雖然瀏覽器會決定從任何 <source> 元素載入哪張圖片,但您只需要將 loading 新增至備用 <img> 元素。
一律在第一個可視區域中急載顯示的圖片
針對使用者首次載入網頁時可見的圖片 (尤其是 LCP 圖片),請使用瀏覽器的預設急切載入功能,讓圖片能立即顯示。詳情請參閱「過度使用延遲載入的效能影響」。
請僅將 loading=lazy 用於初始可視區域外的圖片。瀏覽器必須先知道圖片在網頁上的顯示位置,進而拖慢載入圖片的速度,才能延遲載入圖片。
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
優雅降級
不支援 loading 屬性的瀏覽器會忽略該屬性。雖然無法享有延遲載入的優點,但加入此類資源不會造成負面影響。
常見問題
瀏覽器層級延後載入的常見問題。
我可以在 Chrome 中自動延後載入圖片嗎?
先前,如果在 Android 版 Chrome 中啟用Lite 模式,且未提供 loading 屬性或將其設為 loading="auto",Chromium 會自動延後載入任何適合延後載入的圖片。不過,簡易模式和 loading="auto" 已淘汰,我們也沒有計劃在 Chrome 中提供自動延遲載入圖片的功能。
我可以變更圖片在載入前需要多靠近可視區域嗎?
這些值採取硬式編碼,無法透過 API 變更。不過,隨著瀏覽器嘗試使用不同的門檻距離和變數,這些值日後可能會有所變動。
CSS 背景圖片可以使用 loading 屬性嗎?
不行,您只能搭配 <img> 代碼使用。
loading 可以處理可視區域中無法立即顯示的圖片嗎?
使用 loading="lazy" 可在圖片不可見但位於計算距離內時,避免圖片載入。這些圖片可能會在輪轉介面後方,或是在特定螢幕大小下因 CSS 而隱藏。舉例來說,Chrome、Safari 和 Firefox 不會在圖片元素或父項元素上使用 display: none; 樣式載入圖片。不過,其他圖片隱藏技巧 (例如使用 opacity:0 樣式) 仍會導致瀏覽器載入圖片。請務必徹底測試導入作業,確保其運作正常。
Chrome 121 版改變了水平捲動圖片 (例如輪轉介面) 的行為。這些現在使用與垂直捲動相同的門檻。也就是說,在輪轉介面用途中,圖片會在可視區域顯示前載入。這表示使用者比較不會注意到圖片載入,但是需要增加下載費用。使用水平延遲載入示範,比較 Chrome 與 Safari 和 Firefox 的行為。
如果我已使用第三方程式庫或指令碼來延後載入圖片,該怎麼辦?
由於新式瀏覽器內建的延後載入功能可提供完整支援,您可能不需要第三方程式庫或指令碼來延後載入圖片。
繼續使用 loading="lazy" 和第三方程式庫的原因之一,是為了為不支援該屬性的瀏覽器提供 polyfill,或是進一步控管觸發延遲載入的時機。
如何處理不支援延後載入的瀏覽器?
瀏覽器層級的圖片延後載入功能在所有主要瀏覽器中都獲得良好支援,且建議在大多數用途中使用,以免需要額外依賴 JavaScript。
不過,如果您需要支援更多瀏覽器,或是想進一步控管延後載入門檻,可以使用第三方程式庫來延後載入網站上的圖片。
您可以使用 loading 屬性來偵測瀏覽器是否支援這項功能:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
舉例來說,「lazysizes」是常見的 JavaScript 延遲載入程式庫。只有在 loading 不支援時,您才能偵測是否支援 loading 屬性,以便載入 lazysizes 做為備用程式庫。運作方式如下:
- 將
<img src>替換為<img data-src>,避免在不支援的瀏覽器上快速載入。如果支援loading屬性,請將data-src換成src。 - 如果不支援
loading,請從 lazysizes 載入備用項目並啟動備用項目,並使用lazyload類別指出要延後載入哪些圖片:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
以下是此模式的示範。不妨在舊版瀏覽器中嘗試這個功能,看看備用動作的實際運作情形。
瀏覽器也支援 iframe 的延遲載入功能嗎?
瀏覽器支援
<iframe loading=lazy> 也已標準化。這樣一來,您就能使用 loading 屬性延遲載入 iframe。詳情請參閱「現在是時候使用延遲載入功能,讓螢幕外的 iframe 延後載入!」。
瀏覽器層級的延後載入功能會如何影響網頁上的廣告?
向使用者顯示的廣告全都是圖片或 iframe 延遲載入,就和任何其他圖片或 iframe 一樣。
列印網頁時,系統如何處理圖片?
所有圖片和 iframe 會在列印頁面後立即載入。詳情請參閱問題 #875403。
Lighthouse 是否可辨識瀏覽器層級的延遲載入?
Lighthouse 6.0 和更高版本會納入離螢幕圖片延後載入方法,這些方法可使用不同的門檻,讓這些方法通過延後離螢幕圖片稽核。
延後載入圖片,改善效能
瀏覽器支援圖片延後載入功能,可讓您更輕鬆地改善網頁效能。
你是否在 Chrome 中啟用這項功能時,發現任何異常行為?回報錯誤!





