Dukungan Browser
Anda dapat menggunakan atribut loading untuk memuat gambar secara lambat tanpa perlu
menulis kode pemuatan lambat kustom atau menggunakan library JavaScript terpisah. Berikut adalah
demo fitur tersebut:
Halaman ini membahas detail penerapan pemuatan lambat di browser.
Mengapa pemuatan lambat tingkat browser?
Menurut Arsip HTTP, gambar adalah jenis aset yang paling banyak diminta untuk sebagian besar situs, dan biasanya menggunakan lebih banyak bandwidth daripada resource lainnya. Pada persentil ke-90, situs mengirim gambar berukuran lebih dari 5 MB di desktop dan seluler.
Sebelumnya, ada dua cara untuk menunda pemuatan gambar di luar layar:
- Menggunakan Intersection Observer API
- Menggunakan pengendali peristiwa
scroll,resize, atauorientationchange
Kedua opsi tersebut dapat memungkinkan developer menyertakan perilaku pemuatan lambat, dan banyak developer telah membuat library pihak ketiga untuk menyediakan abstraksi yang bahkan lebih mudah digunakan.
Namun, dengan pemuatan lambat yang didukung langsung oleh browser, Anda tidak memerlukan library eksternal. Pemuatan lambat tingkat browser juga memastikan pemuatan gambar tetap berfungsi meskipun klien menonaktifkan JavaScript. Namun, perlu diperhatikan bahwa pemuatan hanya ditangguhkan saat JavaScript diaktifkan.
Atribut loading
Chrome memuat gambar dengan prioritas yang berbeda, bergantung pada lokasinya secara relatif terhadap area pandang perangkat. Gambar di bawah area pandang dimuat dengan prioritas yang lebih rendah, tetapi tetap diambil saat halaman dimuat.
Anda dapat menggunakan atribut loading untuk menunda pemuatan gambar
di luar layar sepenuhnya:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Berikut adalah nilai yang didukung untuk atribut loading:
lazy: Menunda pemuatan resource hingga mencapai jarak yang dihitung dari area pandang.eager: Perilaku pemuatan default browser, yang sama dengan tidak menyertakan atribut dan berarti gambar dimuat terlepas dari lokasinya di halaman. Ini adalah setelan default, tetapi sebaiknya tetapkan secara eksplisit jika alat Anda otomatis menambahkanloading="lazy"saat tidak ada nilai eksplisit, atau jika lint Anda mengeluh jika tidak ditetapkan secara eksplisit.
Hubungan antara atribut loading dan prioritas pengambilan
Nilai eager adalah petunjuk untuk memuat gambar seperti biasa, tanpa menunda
pemuatan lebih lanjut jika gambar berada di luar layar. Gambar tidak dimuat lebih cepat
dibandingkan gambar lain yang tidak memiliki atribut loading.
Jika Anda ingin meningkatkan prioritas pengambilan gambar penting (misalnya,
gambar LCP), gunakan Prioritas Pengambilan dengan
fetchpriority="high".
Gambar dengan loading="lazy" dan fetchpriority="high" masih tertunda saat
berada di luar layar, lalu diambil dengan prioritas tinggi saat hampir berada dalam
area pandang. Kombinasi ini tidak terlalu diperlukan karena browser kemungkinan akan
memuat gambar tersebut dengan prioritas tinggi.
Nilai minimum jarak dari area pandang
Semua gambar yang langsung dapat dilihat tanpa men-scroll akan dimuat secara normal. Gambar yang jauh di bawah area pandang perangkat hanya diambil saat pengguna men-scroll di dekatnya.
Implementasi pemuatan lambat Chromium mencoba memastikan bahwa gambar di luar layar dimuat cukup awal sehingga selesai dimuat pada saat pengguna men-scroll ke gambar tersebut dengan mengambilnya jauh sebelum gambar terlihat di area pandang.
Batas jarak bervariasi bergantung pada faktor berikut:
- Jenis resource gambar yang diambil
- Jenis koneksi efektif
Anda dapat menemukan nilai default untuk berbagai jenis koneksi efektif di sumber Chromium. Anda dapat bereksperimen dengan nilai minimum yang berbeda ini dengan membatasi jaringan di DevTools.
Batas penghematan data dan jarak dari area pandang yang ditingkatkan
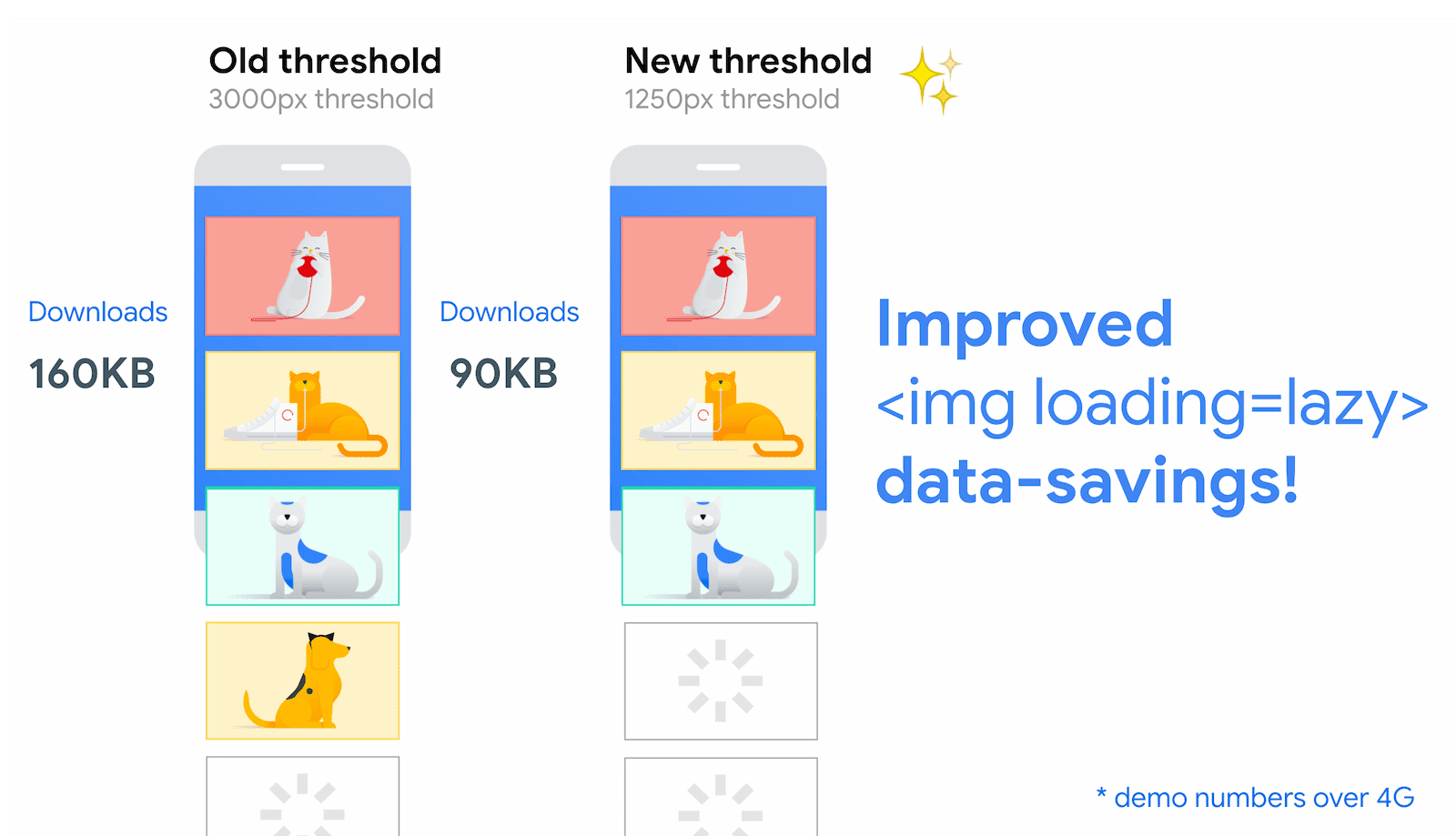
Pada Juli 2020, Chrome melakukan peningkatan yang signifikan untuk menyelaraskan nilai minimum jarak dari area pandang pemuatan lambat gambar agar lebih memenuhi ekspektasi developer.
Pada koneksi cepat (4G), kami mengurangi nilai minimum jarak dari area pandang Chrome dari 3000px menjadi 1250px dan pada koneksi yang lebih lambat (3G atau lebih rendah), mengubah nilai minimum dari 4000px menjadi 2500px. Perubahan ini mencapai dua hal:
<img loading=lazy>berperilaku lebih dekat dengan pengalaman yang ditawarkan oleh library pemuatan lambat JavaScript.- Batas jarak dari area pandang yang baru masih berarti gambar mungkin akan dimuat pada saat pengguna men-scroll ke gambar tersebut.
Anda dapat menemukan perbandingan antara nilai minimum jarak dari area pandang lama dan baru untuk salah satu demo kami pada koneksi cepat (4G) berikutnya:

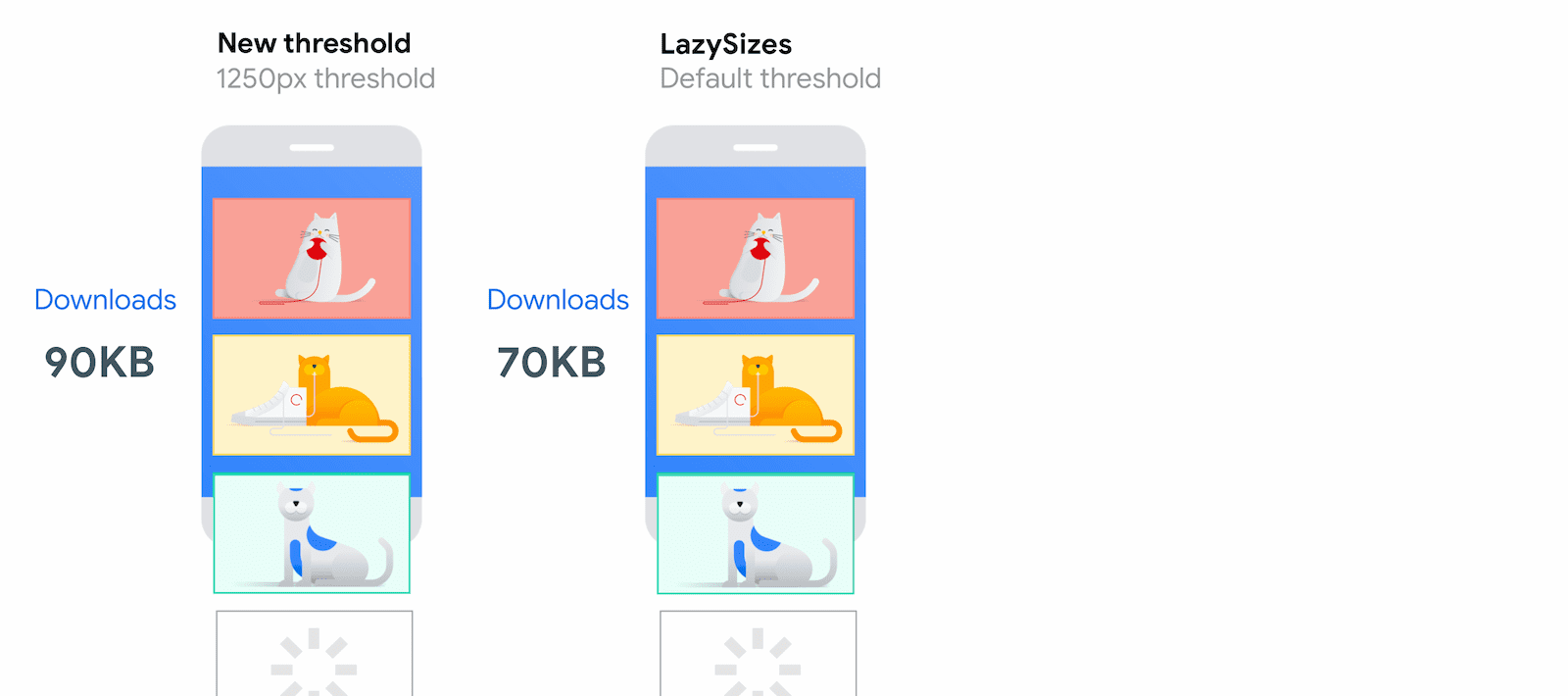
dan batas baru versus LazySizes (library pemuatan lambat JavaScript yang populer):

Memberikan atribut dimensi untuk gambar Anda
Saat memuat gambar, browser tidak langsung mengetahui dimensi
gambar, kecuali jika ditentukan secara eksplisit. Agar browser memesan
cukup ruang pada halaman untuk gambar, dan menghindari pergeseran tata letak yang mengganggu,
sebaiknya tambahkan atribut width dan height ke semua tag <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Atau, tentukan nilainya secara langsung dalam gaya inline:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Praktik terbaik penetapan dimensi berlaku untuk tag <img>, terlepas dari
apakah Anda memuat lambat tag tersebut, tetapi pemuatan lambat dapat membuatnya lebih penting.
Pemuatan lambat di Chromium diterapkan dengan cara yang membuat gambar lebih mungkin
dimuat segera setelah terlihat, tetapi masih ada kemungkinan bahwa
gambar tidak akan dimuat pada waktu yang tepat. Jika hal itu terjadi, tidak menentukan width dan
height pada gambar akan meningkatkan dampaknya terhadap Cumulative Layout Shift. Jika
Anda tidak dapat menentukan dimensi gambar, memuat lambat gambar dapat menghemat resource
jaringan dengan risiko peningkatan pergeseran tata letak ini.
Dalam sebagian besar skenario, gambar masih dimuat lambat jika Anda tidak menentukan dimensi, tetapi
ada beberapa kasus ekstrem yang harus Anda perhatikan. Tanpa width dan height
yang ditentukan, dimensi gambar akan ditetapkan secara default ke 0x0 piksel. Jika Anda memiliki galeri
gambar, browser mungkin memutuskan bahwa semuanya sesuai di dalam area pandang pada
awal, karena setiap gambar tidak menggunakan ruang dan tidak ada gambar yang didorong ke luar layar. Dalam
hal ini, browser memutuskan untuk memuat semuanya, sehingga halaman dimuat lebih
lambat.
Untuk contoh cara kerja loading dengan gambar dalam jumlah besar, lihat
demo ini.
Anda juga dapat memuat lambat gambar yang telah Anda tentukan menggunakan elemen <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
Meskipun browser memutuskan gambar mana yang akan dimuat dari elemen <source>,
Anda hanya perlu menambahkan loading ke elemen <img> penggantian.
Selalu memuat gambar dengan segera yang terlihat di area pandang pertama
Untuk gambar yang terlihat saat pengguna pertama kali memuat halaman, dan terutama untuk gambar LCP, gunakan pemuatan cepat default browser sehingga gambar tersebut dapat langsung tersedia. Untuk mengetahui informasi selengkapnya, lihat Efek performa dari terlalu banyak pemuatan lambat.
Gunakan loading=lazy hanya untuk gambar yang berada di luar area pandang awal. Browser
tidak dapat memuat gambar secara lambat hingga mengetahui posisi gambar di halaman,
yang menyebabkan gambar dimuat lebih lambat.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Degradasi halus
Browser yang tidak mendukung atribut loading akan mengabaikannya. Pemuatan lambat tidak mendapatkan manfaat, tetapi tidak ada dampak negatif jika dimuat.
FAQ
Beberapa pertanyaan umum tentang pemuatan lambat tingkat browser.
Dapatkah saya memuat gambar secara otomatis dengan lambat di Chrome?
Sebelumnya, Chromium secara otomatis memuat lambat gambar apa pun yang sangat cocok
untuk ditangguhkan jika Mode ringan
diaktifkan di Chrome untuk Android dan atribut loading tidak
disediakan atau disetel ke loading="auto". Namun,
mode Ringan dan loading="auto" tidak digunakan lagi
dan tidak ada rencana untuk menyediakan pemuatan lambat gambar secara otomatis di Chrome.
Dapatkah saya mengubah seberapa dekat gambar harus berada dengan area pandang sebelum dimuat?
Nilai ini di-hardcode dan tidak dapat diubah melalui API. Namun, nilai ini mungkin berubah di masa mendatang saat browser bereksperimen dengan jarak dan variabel nilai minimum yang berbeda.
Dapatkah gambar latar CSS menggunakan atribut loading?
Tidak, Anda hanya dapat menggunakannya dengan tag <img>.
Dapatkah loading berfungsi dengan gambar di area pandang yang tidak langsung terlihat?
Penggunaan loading="lazy" dapat mencegah gambar dimuat saat tidak
terlihat, tetapi berada dalam jarak yang dihitung.
Gambar ini mungkin berada di belakang carousel atau disembunyikan oleh CSS untuk ukuran layar
tertentu. Misalnya, Chrome, Safari, dan Firefox tidak memuat gambar menggunakan gaya display: none;, baik pada elemen gambar maupun pada elemen induk. Namun, teknik menyembunyikan gambar lainnya, seperti menggunakan gaya
opacity:0, masih menyebabkan browser memuat gambar. Selalu uji penerapan Anda secara menyeluruh untuk memastikannya berfungsi sebagaimana mestinya.
Chrome 121 mengubah perilaku untuk gambar scroll horizontal seperti carousel. Platform ini sekarang menggunakan nilai minimum yang sama seperti scroll vertikal. Artinya, untuk kasus penggunaan carousel, gambar akan dimuat sebelum terlihat di area pandang. Ini berarti pemuatan gambar cenderung tidak terlihat oleh pengguna, tetapi mengakibatkan lebih banyak download. Gunakan demo Pemuatan Lambat Horizontal untuk membandingkan perilaku di Chrome dengan Safari dan Firefox.
Bagaimana jika saya sudah menggunakan library atau skrip pihak ketiga untuk memuat gambar secara lambat?
Dengan dukungan penuh untuk pemuatan lambat yang terintegrasi di browser modern, Anda mungkin tidak memerlukan library atau skrip pihak ketiga untuk memuat gambar secara lambat.
Salah satu alasan untuk terus menggunakan library pihak ketiga bersama loading="lazy" adalah untuk menyediakan polyfill untuk browser yang tidak mendukung atribut tersebut, atau untuk memiliki kontrol lebih besar saat pemuatan lambat dipicu.
Bagaimana cara menangani browser yang tidak mendukung pemuatan lambat?
Pemuatan lambat gambar tingkat browser didukung dengan baik di semua browser utama dan direkomendasikan untuk sebagian besar kasus penggunaan, sehingga tidak perlu dependensi tambahan pada JavaScript.
Namun, jika Anda perlu mendukung lebih banyak browser atau ingin memiliki kontrol lebih besar atas nilai minimum pemuatan lambat, Anda dapat menggunakan library pihak ketiga untuk memuat lambat gambar di situs Anda.
Anda dapat menggunakan properti loading untuk mendeteksi apakah browser mendukung
fitur:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Misalnya, lazysizes adalah library pemuatan lambat JavaScript yang populer. Anda dapat mendeteksi dukungan untuk atribut loading
untuk memuat lazysizes sebagai library pengganti hanya jika loading tidak
didukung. Cara kerjanya sebagai berikut:
- Ganti
<img src>dengan<img data-src>untuk menghindari pemuatan cepat di browser yang tidak didukung. Jika atributloadingdidukung, gantidata-srcdengansrc. - Jika
loadingtidak didukung, muat penggantian dari lazysizes dan mulai dengan menggunakan classlazyloaduntuk menunjukkan gambar mana yang akan dimuat dengan lambat:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Berikut adalah demo dari pola ini. Coba di browser lama untuk melihat cara kerja penggantian.
Apakah pemuatan lambat untuk iframe juga didukung di browser?
Dukungan Browser
<iframe loading=lazy> juga telah distandarisasi. Hal ini memungkinkan Anda memuat iframe secara lambat menggunakan atribut loading. Untuk mengetahui informasi selengkapnya, lihat Saatnya memuat iframe offscreen secara lambat.
Bagaimana pengaruh pemuatan lambat tingkat browser terhadap iklan di halaman web?
Semua iklan yang ditampilkan kepada pengguna sebagai gambar atau iframe dimuat lambat seperti gambar atau iframe lainnya.
Bagaimana gambar ditangani saat halaman web dicetak?
Semua gambar dan iframe akan langsung dimuat saat halaman dicetak. Lihat masalah #875403 untuk mengetahui detailnya.
Apakah Lighthouse mengenali pemuatan lambat tingkat browser?
Lighthouse 6.0 dan mempertimbangkan pendekatan yang lebih tinggi untuk pemuatan lambat gambar di balik layar yang dapat menggunakan batas berbeda, sehingga lulus audit Tunda gambar di luar layar.
Memuat gambar secara lambat untuk meningkatkan performa
Dukungan browser untuk gambar pemuatan lambat dapat sangat memudahkan Anda meningkatkan performa halaman Anda.
Apakah Anda melihat perilaku yang tidak biasa saat fitur ini diaktifkan di Chrome? Laporkan bug.





