Registries like npm have transformed the JavaScript world for the better by allowing anyone to download and use over half a million public packages. But we often include libraries we're not fully using. To fix this issue, analyze your bundle to detect unused code, then remove unused and unnecessary libraries.
Impact on Core Web Vitals
By removing unused code, you can improve your website's Core Web Vitals. Largest Contentful Paint, for example, can be affected by unused code when unnecessarily large assets compete for bandwidth with other resources. LCP can also be affected if large JavaScript assets that render markup only on the client contain references to LCP candidates by delaying when these resources can load.
Unused code can also affect Interaction to Next Paint (INP), because even unused JavaScript must be downloaded, parsed, compiled, and then executed. The unused code can introduce unnecessary delays in resource load time, memory usage, and main thread activity that contribute to poor page responsiveness.
This guide explains how to analyze your project's codebase for unused code, and offers strategies for pruning unused code from the JavaScript assets you ship to your users in production.
Analyze your bundle
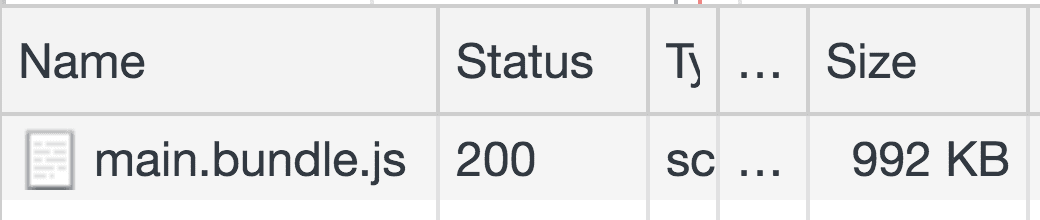
DevTools can show you the size of all network requests:
- Press `Control+Shift+J` (or `Command+Option+J` on Mac) to open DevTools.
- Click the Network tab.
- Select the Disable cache checkbox.
- Reload the page.

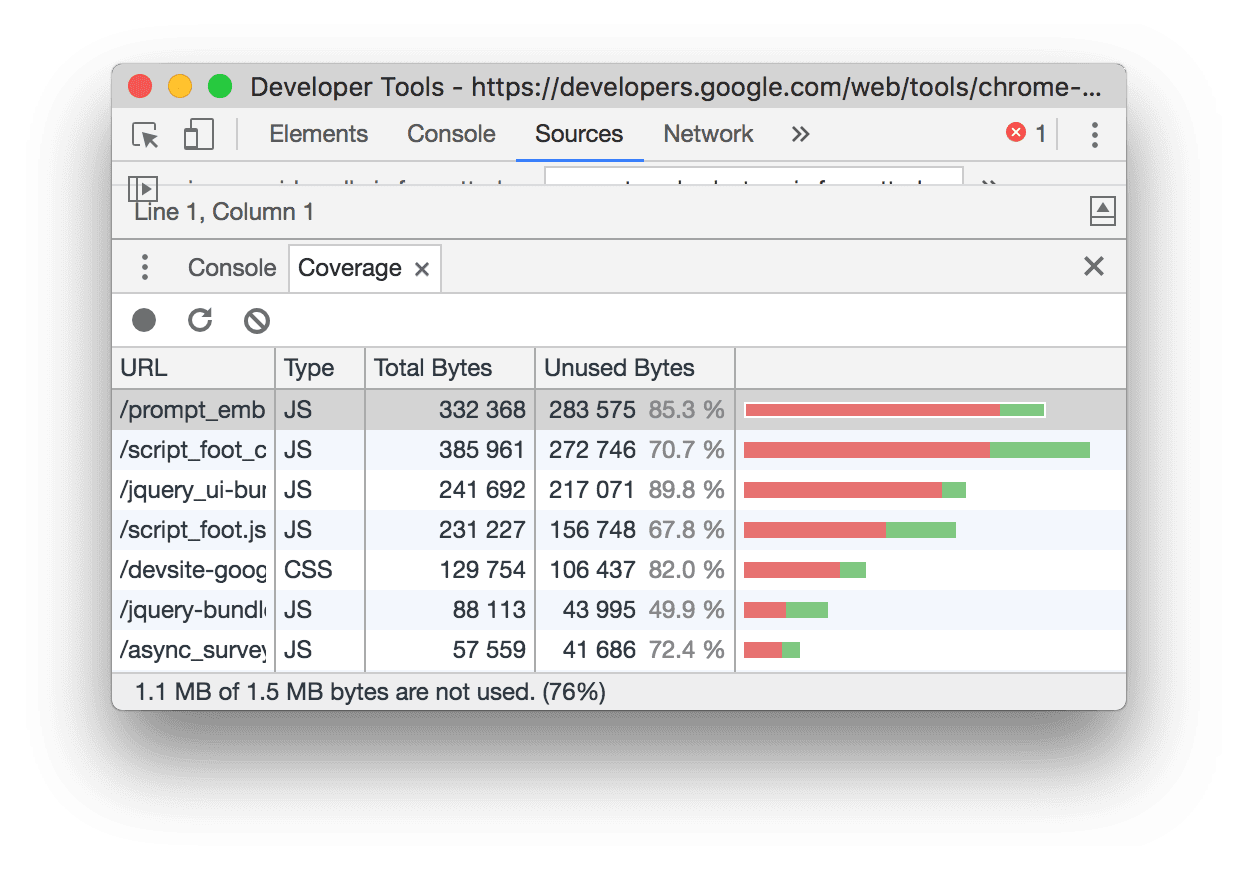
The Coverage tab in DevTools also tells you how much CSS and JS code in your application is unused.

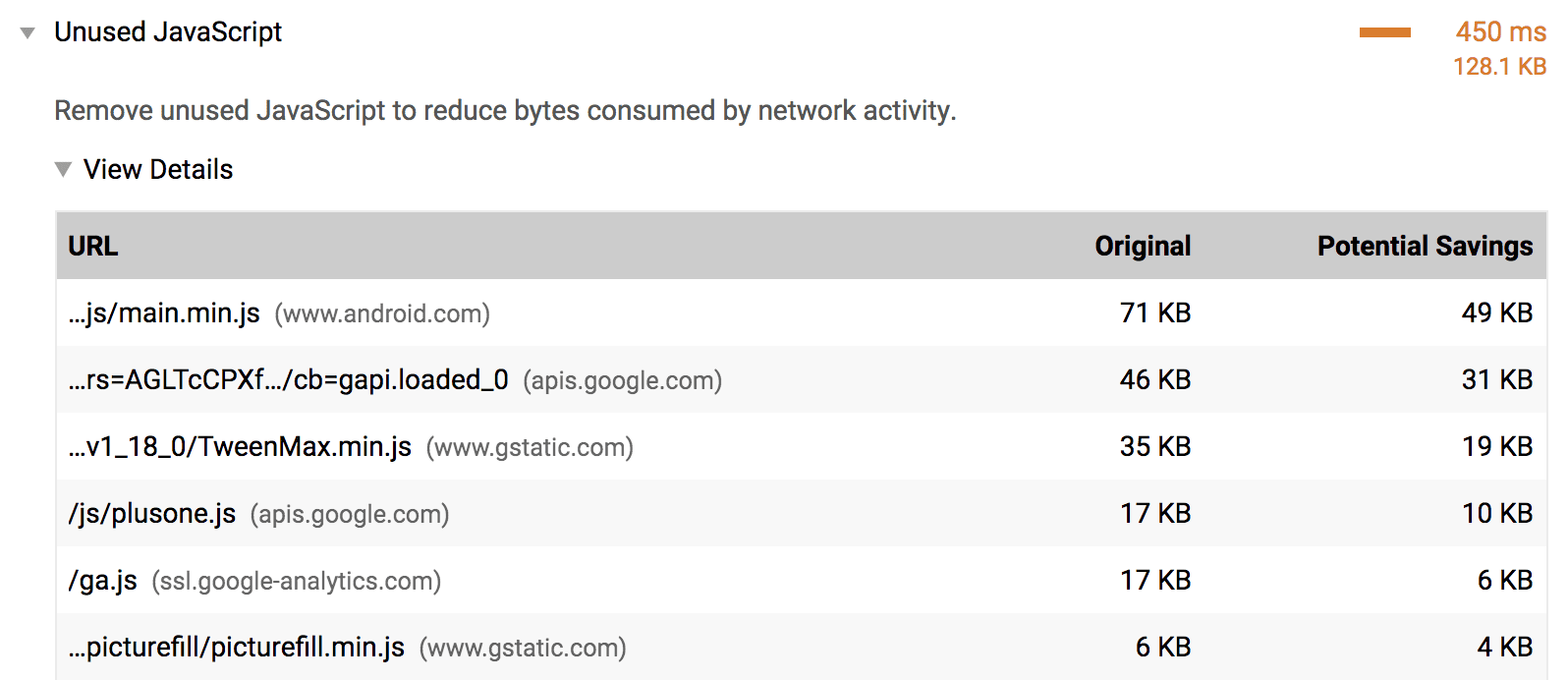
By specifying a full Lighthouse configuration through its Node CLI, you can run the Reduce unused JavaScript audit to trace how much unused code is shipped with your application/

If you use webpack as your bundler, Webpack Bundle Analyzer can help you investigate what makes up the bundle. Include the plugin in your webpack configurations file like any other plugin:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
Although webpack is commonly used to build single-page applications, other bundlers, such as Parcel and Rollup, also have visualization tools that you can use to analyze your bundle.
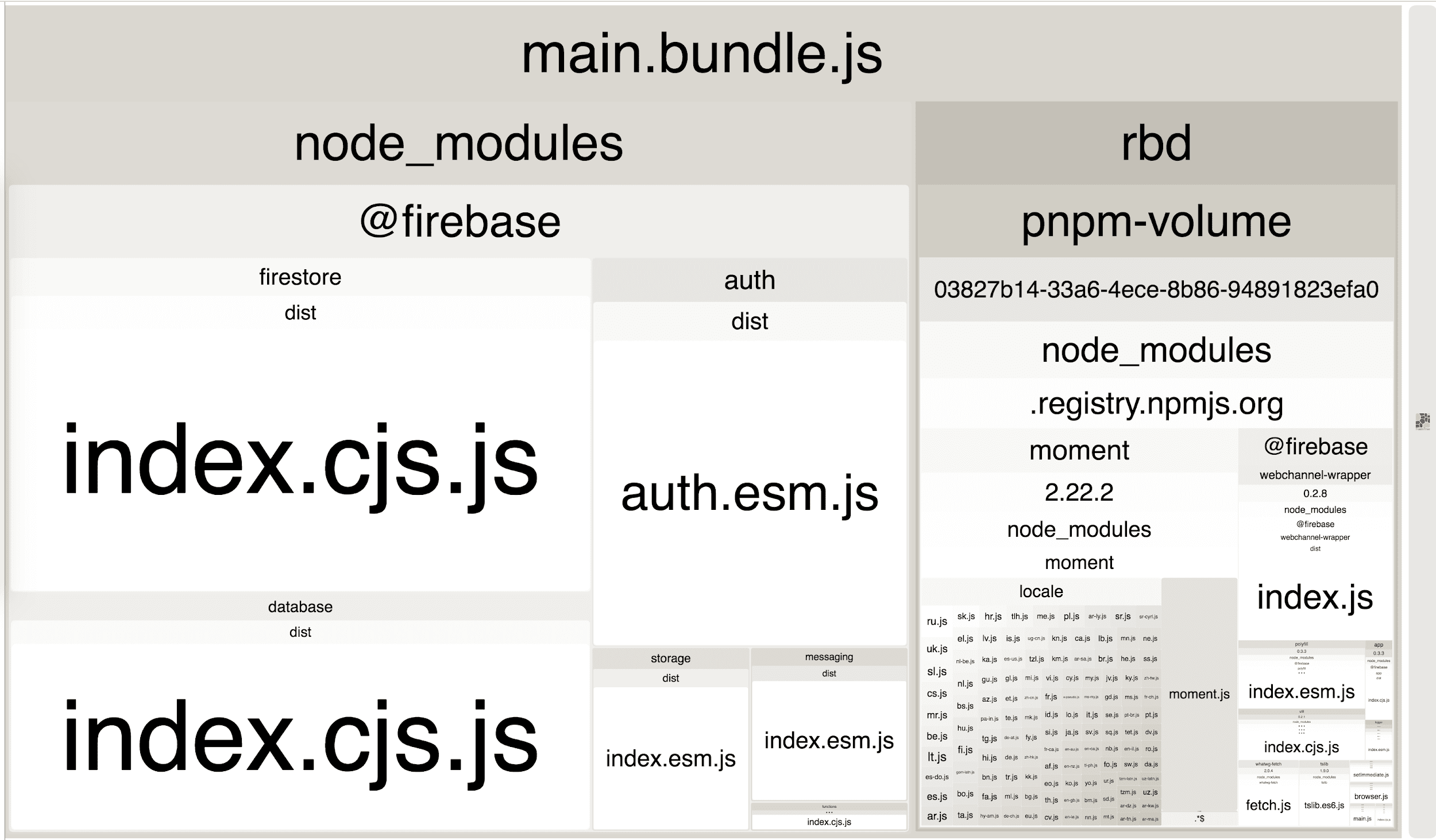
Reloading the application with this plugin included shows a zoomable treemap of your entire bundle.

This visualization demonstrates which parts of your bundle are larger than others, and so you can better understand the number and size of libraries your application imports. This can help identify if you are using any unused or unnecessary libraries.
Remove unused libraries
In the previous treemap image, there are quite a few packages within a single
@firebase domain. If your website only needs the firebase database component,
update the imports to fetch that library:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
For the mysterious-looking package that you're quite sure is not being used anywhere, take a step back and see which of your top-level dependencies are using it. Try to find a way to import only the components you need from it. If you aren't using a library, remove it. If the library isn't required for the initial page load, consider lazy loading it.
If you're using webpack, check out the list of plugins that automatically remove unused code from popular libraries.
Remove unnecessary libraries
Not all libraries can be broken down into parts and selectively imported. In these scenarios, consider whether you can remove the library entirely. Building a custom solution or leveraging a lighter alternative should always be options worth considering. However, it's important to weigh the complexity and effort required for either of these strategies before removing a library completely from your app.

