Gabungkan alat Google untuk mengaudit, meningkatkan, dan memantau situs Anda secara efektif.
Data Web Inti adalah kumpulan metrik yang menilai pengalaman pengguna berdasarkan kriteria seperti performa pemuatan, responsivitas terhadap input pengguna, dan stabilitas tata letak.
Alur kerja untuk meningkatkan Core Web Vitals untuk situs Anda akan dibahas dalam panduan ini, tetapi titik awal alur kerja tersebut bergantung pada apakah Anda mengumpulkan data kolom Anda sendiri. Bagian berakhir mungkin bergantung pada alat Google yang menurut Anda berguna dalam mendiagnosis dan memperbaiki masalah pengalaman pengguna.
Data Web Inti diukur dengan baik di lapangan
Core Web Vitals dirancang khusus untuk mengukur pengalaman pengguna di situs Anda. Data ini merupakan metrik yang berfokus pada pengguna. Alat berbasis lab seperti Lighthouse merupakan alat diagnostik untuk menyoroti potensi masalah performa dan praktik terbaik. Alat berbasis lab dijalankan dalam kondisi tertentu yang telah ditentukan sebelumnya, dan mungkin tidak mencerminkan pengukuran Core Web Vitals di kehidupan nyata pengguna.
Misalnya, Lighthouse adalah alat berbasis lab yang menjalankan pengujian dengan simulasi throttling di simulasi lingkungan seluler atau desktop. Meskipun simulasi kondisi jaringan dan perangkat yang lebih lambat seperti itu berguna saat mencoba mendiagnosis masalah performa, hal tersebut hanyalah bagian tunggal dari beragam kondisi jaringan dan kemampuan perangkat, sehingga mungkin tidak mencerminkan apa yang dialami pengguna di situs Anda.
Alat berbasis lab seperti Lighthouse juga biasanya melakukan “cold load” dari laman web sebagai pengunjung baru. Hal ini sering kali menjadi pemuatan paling lambat, tetapi dalam kehidupan nyata, pengunjung dapat menyimpan beberapa aset dalam cache jika mereka pernah berkunjung sebelumnya atau saat mereka menjelajahi situs. Pengunjung baru, dan alat, juga mungkin merasakan situs secara berbeda dengan banner cookie atau konten lain yang ada untuk mereka.
Singkatnya, meskipun alat berbasis lab dapat memberikan indikasi potensi masalah performa dan membantu Anda melakukan debug serta mengulangi, alat tersebut mungkin tidak merepresentasikan berapa banyak pengunjung yang benar-benar mengalami situs Anda. Gunakan data lapangan untuk mengukur performa sebenarnya, dan alat berbasis lab seperti Lighthouse untuk diagnostik cara meningkatkannya. Lihat juga bagian Kapan harus menggunakan Lighthouse.
Google mengukur Core Web Vitals melalui Laporan Pengalaman Pengguna (CrUX) Chrome. Ini adalah {i>dataset<i} publik yang dikumpulkan dari pengguna Chrome aktual. Data ini adalah inti dari banyak alat Google dan pihak ketiga yang melaporkan Core Web Vitals situs.
Namun demikian, CrUX memiliki keterbatasan. Terkadang dapat memberi tahu Anda saat ada masalah, tetapi sering kali tidak memiliki cukup data untuk memberi tahu Anda alasannya.
Kumpulkan data kolom Anda sendiri jika memungkinkan
Set data terbaik untuk meningkatkan performa situs di lapangan adalah set data yang Anda buat. Hal ini dimulai dengan mengumpulkan data kolom dari pengunjung situs. Cara Anda melakukannya bergantung pada ukuran organisasi, dan apakah Anda ingin membayar untuk solusi pihak ketiga atau membuat solusi sendiri.
Solusi berbayar hampir pasti akan mengukur Core Web Vitals (dan metrik performa lainnya) dan biasanya menyediakan berbagai alat untuk menggali data yang dihasilkan. Di organisasi besar dengan sumber daya yang signifikan, metode ini mungkin lebih disarankan.
Namun, Anda mungkin bukan bagian dari organisasi besar—atau bahkan organisasi yang memiliki kemampuan untuk membeli solusi pihak ketiga. Dalam hal ini, library web-vitals Google akan membantu Anda mengumpulkan semua Data Web. Namun, Anda akan bertanggung jawab atas bagaimana data tersebut dilaporkan, disimpan, dan dianalisis.
Jika Anda sudah menggunakan Google Analytics, tetapi belum mulai mengumpulkan data kolom Anda sendiri, mungkin ada peluang bagi Anda untuk menggunakan library web-vitals guna mengirim Web Vitals yang dikumpulkan di kolom ke Google Analytics dan menggunakan ekspor BigQuery untuk melaporkan data tersebut.
Memahami alat-alat Google
Terlepas dari apakah Anda mengumpulkan data kolom Anda sendiri, ada beberapa alat Google yang mungkin berguna dalam menganalisis Core Web Vitals. Sebelum menetapkan alur kerja, gambaran umum setiap alat dapat membantu Anda memahami alat mana yang mungkin—atau mungkin tidak—paling cocok untuk Anda.
Laporan Pengalaman Pengguna (CrUX) Chrome
Seperti yang disebutkan sebelumnya, CrUX adalah set data publik berisi data lapangan yang dikumpulkan dari segmen pengguna Google Chrome yang sebenarnya dari jutaan situs. Hal ini mencakup metrik Core Web Vitals dan metrik lainnya untuk situs dengan traffic yang memadai.
CrUX tersedia sebagai set data BigQuery bulanan di tingkat asal, atau sebagai API harian di tingkat URL atau asal, asalkan URL atau origin memiliki sampel yang cukup dalam set data CrUX. Data BigQuery juga dapat dilihat di Dasbor CrUX, sehingga situs dapat meninjau tren historis untuk situsnya.
Kapan menggunakan CrUX
Meskipun Anda mengumpulkan data kolom Anda sendiri, CrUX tetap berguna. Meskipun CrUX mewakili sebagian pengguna Chrome, sebaiknya bandingkan data kolom situs Anda untuk melihat keselarasannya dengan data CrUX-nya. Masing-masing memiliki kelebihan dan kekurangan, yang dapat mengakibatkan perbedaan. Jika Anda tidak mengumpulkan data kolom apa pun untuk situs, CrUX sangat berguna untuk memberikan ringkasan umum—asalkan situs Anda diwakili dalam set datanya.
Anda dapat menggunakan CrUX secara langsung, atau menggunakan alat lain (termasuk yang disebutkan di bawah). Menggunakan set data CrUX secara langsung, baik menggunakan BigQuery maupun API, berguna untuk mengekspos data yang tidak ditampilkan di alat lain. Misalnya, data tingkat negara sering kali tidak tersedia di alat lain, atau untuk melihat metrik tambahan di CrUX yang sering kali tidak ditampilkan di alat lain.
Jangan menggunakan CrUX
CrUX hanya mewakili pengguna Chrome, dan hanya sebagian pengguna Chrome. Solusi RUM lengkap dapat menyertakan lebih banyak pengalaman di Chrome dan browser lain yang mendukung metrik Web Vitals.
Situs yang tidak menerima traffic yang cukup tidak direpresentasikan dalam set data CrUX. Jika demikian, Anda harus mengumpulkan data {i>field<i} Anda sendiri untuk memahami bagaimana kinerja {i>website<i} Anda di lapangan, karena CrUX tidak akan menjadi pilihan. Atau, Anda harus bergantung pada data lab, tetapi dengan batasan data tersebut mungkin tidak representatif sebagaimana telah dijelaskan sebelumnya.
Karena data yang disediakan CrUX adalah rata-rata penggiliran selama 28 hari sebelumnya, ini bukan alat yang ideal selama pengembangan, karena akan perlu waktu yang cukup lama agar peningkatan dapat tercermin dalam set data CrUX.
Terakhir, sebagai {i>dataset<i} publik, CrUX terbatas pada seberapa banyak informasi yang dapat tersedia, dan bagaimana data ini dapat dikueri. Dengan mengambil data RUM sendiri, Anda dapat mengumpulkan lebih banyak detail (misalnya, elemen LCP), dan mengelompokkan data lebih banyak untuk mengidentifikasi masalah. Apakah pengguna yang login mendapatkan Core Web Vitals yang lebih baik atau lebih buruk daripada pengguna yang logout? Apakah pengguna dengan LCP lambat memiliki elemen LCP tertentu? Interaksi mana yang menyebabkan nilai FID dan INP tinggi?
PageSpeed Insights (PSI)
PSI adalah alat yang melaporkan data kolom dari CrUX dan lab dari Lighthouse untuk halaman tertentu. Lihat masing-masing bagian tersebut untuk detail selengkapnya.
Kapan menggunakan PSI
PSI sangat cocok untuk menilai performa CrUX di tingkat halaman atau tingkat asal, baik bagi pengguna seluler maupun desktop. Ini adalah pilihan yang bagus untuk ringkasan awal Core Web Vitals untuk sebuah halaman atau situs. Hal ini juga memungkinkan Anda melihat data Core Web Vitals untuk situs lain seperti pesaing.
PSI juga menyediakan data Lighthouse, yang memberikan rekomendasi bermanfaat untuk meningkatkan Core Web Vitals Anda—jika metriknya selaras. Jika tidak selaras, rekomendasi Lighthouse mungkin kurang relevan.
Karena Lighthouse dijalankan dari server, maka dapat membentuk dasar pengukuran yang lebih konsisten daripada menjalankan Lighthouse dari DevTools.
Kapan tidak menggunakan PSI
PSI hanya tersedia untuk URL publik. Kebijakan ini tidak dapat digunakan pada situs pengembangan yang tidak dapat diakses secara publik.
Data CrUX hanya tersedia jika situs memenuhi kriteria kelayakan tertentu, termasuk nilai minimum popularitas situs. PSI kurang berguna jika data CrUX tidak tersedia untuk halaman atau origin karena hanya dapat menampilkan data lab Lighthouse dalam kasus ini.
Demikian pula, jika Anda hanya memiliki data CrUX tingkat origin dan bukan URL spesifik yang sedang diuji, hal ini juga membatasi kegunaannya menghubungkan data kolom tingkat origin dengan diagnostik lab tingkat halaman. Memiliki data lapangan tingkat asal masih merupakan informasi yang sangat berguna untuk dimiliki sebagai ringkasan performa situs dan audit Lighthouse dapat membantu, tetapi Anda harus lebih berhati-hati dalam kasus ini.
Terakhir, di mana data tingkat halaman tersedia di CrUX, tetapi berbeda dengan data lab Lighthouse, rekomendasi dari Lighthouse mungkin memiliki nilai yang terbatas. Hal ini dapat terjadi terutama untuk masalah CLS pasca-pemuatan, dan untuk interaktivitas Core Web Vitals (FID dan INP) jika audit berbasis lab kurang berguna.
Search Console
Search Console mengukur traffic dan performa penelusuran situs Anda, termasuk Core Web Vitals. Fitur ini hanya tersedia untuk pemilik situs yang telah mengonfirmasi kepemilikan situs mereka.
Fitur berguna Search Console adalah mengelompokkan halaman serupa (misalnya, halaman yang menggunakan template yang sama) ke dalam satu penilaian kelompok. Search Console juga menyertakan laporan Core Web Vitals berdasarkan data kolom dari CrUX.
Kapan harus menggunakan Search Console
Search Console sangat cocok bagi developer dan mereka yang memiliki peran non-developer untuk menilai performa penelusuran dan halaman yang tidak dapat dilakukan oleh alat Google lainnya. Presentasi data CrUX dan pengelompokan halaman berdasarkan kemiripan menawarkan wawasan baru tentang bagaimana peningkatan kinerja memengaruhi seluruh kategori halaman.
Kapan tidak menggunakan Search Console
Search Console mungkin tidak cocok untuk project yang menggunakan alat pihak ketiga berbeda yang mengelompokkan halaman berdasarkan kemiripan, atau jika situs tidak terwakili dalam set data CrUX.
Pengelompokan halaman juga bisa agak membingungkan ketika halaman contoh dalam grup memiliki karakteristik yang berbeda dari grup lainnya—misalnya, jika grup gagal secara keseluruhan di Core Web Vitals, tetapi semua halaman contoh tampaknya lulus Core Web Vitals yang sama. Hal ini dapat terjadi jika grup berisi halaman longtail atau halaman yang jarang dikunjungi yang mungkin lebih lambat dimuat, karena cenderung tidak di-cache. Jika jumlah halamannya mencukupi, jumlah halaman tersebut dapat memengaruhi tingkat kelulusan grup secara keseluruhan.
Mercusuar
Lighthouse adalah alat lab yang memberikan peluang spesifik untuk meningkatkan performa halaman. Alur penggunaan Lighthouse juga memungkinkan developer membuat skrip alur interaksi untuk pengujian performa di luar pemuatan halaman.
Lighthouse-CI adalah alat terkait yang menjalankan Lighthouse selama pembuatan dan deployment project untuk membantu pengujian regresi performa. Laporan ini menyajikan laporan Lighthouse bersama dengan permintaan pull, dan melacak metrik performa dari waktu ke waktu.
Kapan harus menggunakan Lighthouse
Lighthouse sangat cocok untuk menemukan peluang peningkatan performa selama pengembangan di lingkungan lokal dan staging. CI Lighthouse juga berguna dalam fase build dan deployment untuk lingkungan staging dan lingkungan production, di mana pengujian regresi performa diperlukan untuk mempertahankan pengalaman pengguna yang baik.
Kapan tidak menggunakan Lighthouse
Lighthouse (atau Lighthouse CI) bukan pengganti data kolom. Lighthouse pada dasarnya adalah alat diagnostik yang mencantumkan potensi masalah dan praktik terbaik dari pemuatan halaman yang telah ditentukan sebelumnya. Rekomendasi yang ditampilkan mungkin tidak selalu sesuai dengan performa yang dialami pengguna Anda.
Meskipun Lighthouse dapat digunakan untuk mendiagnosis situs produksi melalui alat seperti PageSpeed Insights, secara ideal, Lighthouse digunakan dalam lingkungan pengembangan dan continuous integration untuk mengatasi masalah performa sebelum mencapai tahap produksi.
Ekstensi Data Web
Ekstensi Chrome Web Vitals adalah alat diagnostik yang menampilkan metrik Core Web Vitals saat Anda menjelajahi web. Bagian ini juga menyertakan data CrUX untuk halaman saat ini jika ditampilkan dalam set data CrUX, dan memberikan informasi proses debug untuk membantu Anda mengidentifikasi masalah performa Core Web Vitals.
Kapan harus menggunakan ekstensi Data Web
Ekstensi Web Vitals dapat digunakan oleh siapa saja dalam peran apa pun untuk menilai Core Web Vitals halaman di semua titik siklus proses halaman. Hal ini berguna sebagai analisis "live" tampilan performa saat Anda berinteraksi dengan halaman untuk mencoba mengungkap masalah performa—terutama untuk masalah pasca-pemuatan yang mungkin Anda temui dengan metrik CLS dan INP.
tidak menggunakan ekstensi Data Web
Ekstensi Data Web bukanlah penilaian menyeluruh atas performa halaman. Selain itu, metrik yang dilaporkan sangat bergantung pada lingkungan tempatnya berjalan, dan developer sering kali memiliki mesin dengan daya lebih tinggi atau akses ke jaringan yang lebih cepat.
Panel Performa di Chrome DevTools
Chrome DevTools adalah kumpulan alat pengembangan dalam browser, termasuk panel Performa. Panel Performance adalah alat lab yang membuat profil semua aktivitas halaman selama pemuatan halaman atau jangka waktu yang dicatat. Alat ini menawarkan insight mendalam tentang semua hal yang diamati di berbagai dimensi seperti aktivitas jaringan, rendering, proses menggambar, dan pembuatan skrip, serta Core Web Vitals sebuah halaman.
Kapan harus menggunakan panel Performa
Panel Performa harus digunakan oleh developer selama pengembangan untuk mendapatkan insight mendalam tentang performa halaman. Hal ini sangat berguna untuk men-debug masalah responsivitas yang memengaruhi FID atau INP. Setelah interaksi dengan respons yang buruk teridentifikasi dan dapat diulang, panel Performa dapat memberikan banyak data tentang apa yang terjadi di browser untuk membantu memahami masalahnya, mulai dari pemblokiran thread utama, stack panggilan JavaScript, hingga rendering pekerjaan.
Kapan tidak menggunakan panel Performa
Panel Performa adalah alat developer yang hanya menyediakan data lab. Ini bukan pengganti data {i>field<i}. File ini berisi banyak informasi proses debug, tetapi karena itu, mungkin sulit dipahami bagi developer baru atau mereka yang memiliki peran non-developer.
Alur kerja tiga langkah untuk memastikan Core Web Vitals situs Anda tetap sehat
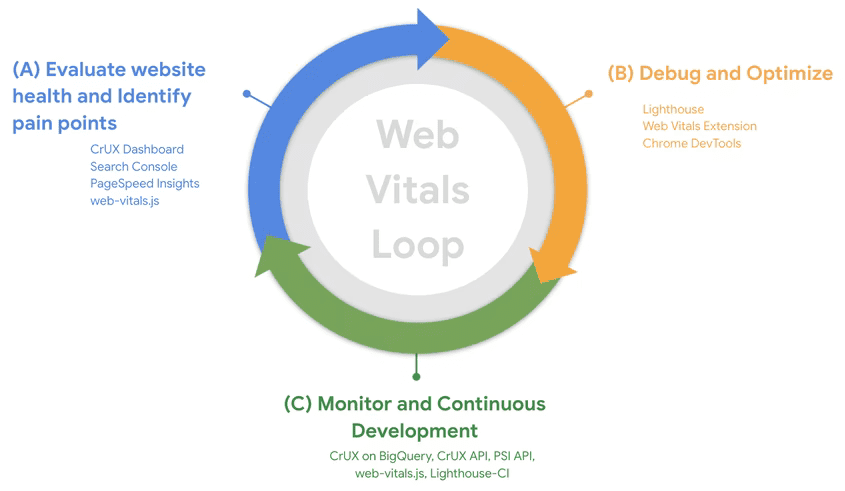
Saat berupaya meningkatkan pengalaman pengguna, yang terbaik adalah menganggap proses tersebut sebagai siklus berkelanjutan. Untuk meningkatkan Core Web Vitals dan metrik performa lainnya, salah satu pendekatannya adalah:
- Mengevaluasi kesehatan situs dan mengidentifikasi poin masalah.
- Melakukan debug dan pengoptimalan.
- Pantau dengan alat continuous integration untuk menemukan dan mencegah regresi.

Langkah 1: Evaluasi kondisi situs dan identifikasi peluang untuk peningkatan
Langkah terbaik adalah memulai dengan data lapangan untuk mengevaluasi kondisi situs.
- Gunakan PageSpeed Insights untuk melihat keseluruhan metrik pengalaman Core Web Vitals di asal, dan informasi spesifik di setiap URL.
- Search Console dapat berguna untuk mengidentifikasi halaman yang perlu ditingkatkan agar fitur pengelompokan halamannya berfungsi dengan baik untuk situs Anda.
- Jika Anda memiliki data RUM, data RUM sering kali menjadi opsi terbaik untuk mengidentifikasi halaman atau segmen traffic tertentu yang bermasalah.
Apakah Anda menganalisis data lapangan yang Anda kumpulkan sendiri atau data CrUX, langkah pertama ini sangat penting. Jika Anda tidak mengumpulkan data {i>field<i}, data CrUX mungkin cukup untuk memandu Anda—sekali lagi, asalkan situs web Anda diwakili dalam {i>dataset<i}.
Menganalisis performa situs dengan PageSpeed Insights

PageSpeed Insights menampilkan data CrUX yang mencakup data pengalaman pengguna selama 28 hari terakhir di persentil ke-75. Artinya, jika 75% pengalaman pengguna memenuhi nilai minimum yang ditetapkan untuk metrik tertentu, pengalaman dianggap "baik".
Jika Anda ingin melihat performa halaman tertentu, gunakan halaman tersebut. Untuk tampilan keseluruhan situs saat Anda pertama kali memulai pengoptimalan, Anda dapat memulai dengan halaman beranda, karena halaman ini biasanya merupakan salah satu halaman paling populer di banyak situs.
Berkonsentrasilah pada bagian apa yang sebenarnya dialami pengguna Anda dalam PSI terlebih dahulu. Anda akan melihat hingga empat tampilan data: seluler dan desktop untuk URL yang dimasukkan dan seluruh asal. Bandingkan dan lihat perbedaannya. Perangkat seluler biasanya memiliki performa lebih rendah daripada desktop karena merupakan perangkat dengan resource yang lebih terbatas dan beroperasi dalam kondisi jaringan yang berpotensi kurang stabil. Jika data URL dan origin sangat berbeda, coba pahami alasannya: halaman beranda sering kali merupakan halaman yang pertama kali dikunjungi (yaitu halaman landing), jadi bisa saja lebih lambat dibandingkan dengan pengguna asal yang membebani sepenuhnya cache browser yang tidak diprima. Halaman berikutnya kemungkinan akan dimuat lebih cepat, karena aset bersama apa pun akan di-cache, sehingga menurunkan data tingkat asal gabungan.
PSI juga menampilkan ketiga Core Web Vitals (LCP, CLS, dan FID) dan metrik INP yang tertunda, serta metrik diagnostik TTFB dan FCP. Apakah ada di antara Data Web Inti yang gagal, dan seberapa banyak? Hal ini akan menunjukkan di mana Anda harus memusatkan upaya.
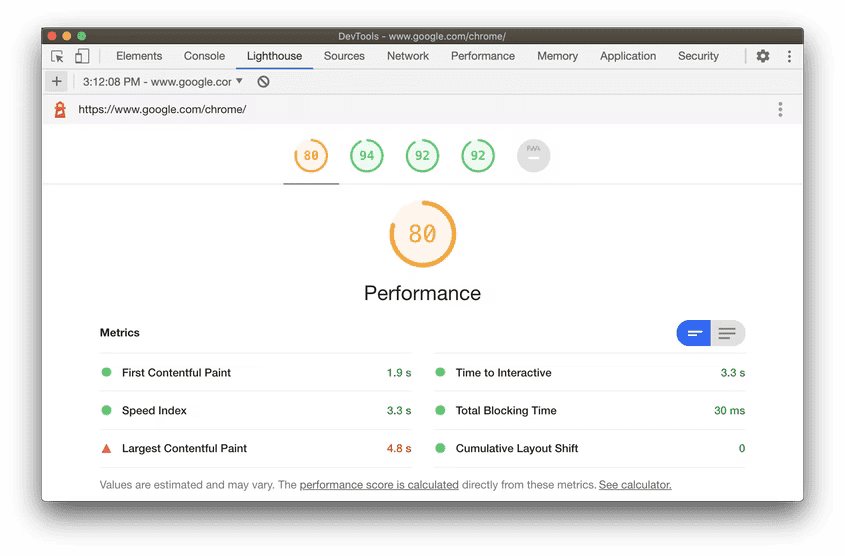
Pahami hubungan antara angka-angka ini—terutama untuk LCP. Jika LCP lambat, seperti dalam contoh ini, lihat TTFB dan FCP yang keduanya merupakan pencapaian untuk metrik tersebut. Dalam contoh ini, kami memiliki TTFB 1,8 detik, yang akan membuatnya sangat sulit untuk memenuhi ambang batas yang direkomendasikan 2,5 detik untuk LCP yang baik. Hal ini menunjukkan backend yang lambat (masalah server atau tidak adanya CDN), jaringan yang lebih lambat, atau pengalihan yang menunda byte HTML pertama. Lihat panduan Optimize TTFB untuk informasi selengkapnya. FCP mengambil satu detik lagi, yang mungkin merupakan indikasi jaringan yang lebih lambat. LCP tidak lama setelah FCP dalam contoh ini, yang menunjukkan bahwa resource LCP dioptimalkan dengan baik setelah halaman itu sendiri dimuat.
Untuk CLS, lihat skor CrUX CLS dan CLS Lighthouse untuk melihat apakah ini adalah masalah CLS pemuatan (yang akan ditangkap dan disarankan oleh Lighthouse), atau masalah CLS pasca-pemuatan yang tidak akan ditangkap Lighthouse. Untuk informasi selengkapnya, lihat panduan Mengoptimalkan CLS.
Untuk responsivitas, lihat skor FID dan INP. Lihat audit TBT di Lighthouse untuk mengetahui apakah banyak pemrosesan JavaScript yang terjadi selama pemuatan halaman awal, yang kemungkinan akan memengaruhi INP. INP bisa menjadi metrik yang sulit untuk ditingkatkan, jadi baca panduan Mengoptimalkan INP untuk mengetahui informasi selengkapnya.
Mengidentifikasi halaman berperforma buruk di Search Console

Meskipun PSI berguna jika Anda memiliki URL tertentu yang ingin diuji atau situs secara keseluruhan, Search Console dapat membantu menargetkan upaya Anda untuk jenis halaman tertentu. Hal ini sangat berguna jika ada banyak halaman yang memiliki tema atau teknologi yang sama, sehingga Search Console berhasil mengidentifikasinya.
Laporan Core Web Vitals di Search Console menunjukkan gambaran besar performa situs Anda, tetapi Anda masih dapat melihat perincian halaman tertentu yang perlu diperhatikan. Dengan Search Console, Anda juga dapat:
- Identifikasi setiap grup halaman yang perlu ditingkatkan, dan yang memberikan pengalaman pengguna yang baik.
- Dapatkan data terperinci tentang performa menurut URL yang dikelompokkan berdasarkan status, metrik, dan grup halaman web yang serupa (seperti halaman detail produk di situs e-commerce).
- Dapatkan laporan mendetail mengenai URL bucket di setiap kategori kualitas pengalaman pengguna untuk seluler dan desktop.
Setelah memiliki beberapa halaman khusus untuk dilihat, Anda dapat menggunakan PSI seperti yang dijelaskan sebelumnya untuk mengumpulkan pemahaman lebih lanjut tentang masalah halaman tersebut.
Langkah 2: Men-debug dan mengoptimalkan
Pada langkah 1, Anda seharusnya sudah mengidentifikasi halaman yang memerlukan peningkatan performa, serta metrik Core Web Vitals mana yang ingin Anda tingkatkan. Anda dapat menggunakan alat Google untuk mendapatkan informasi lebih lanjut guna memahami akar penyebab untuk mengidentifikasi masalah.
- Jalankan audit Lighthouse untuk mendapatkan panduan tingkat halaman
- Gunakan ekstensi Data Web untuk menganalisis Core Web Vitals secara real time.
- Gunakan panel Performa di Chrome DevTools untuk men-debug masalah performa dan menguji perubahan kode.
Untuk panduan yang lebih mendetail, lihat panduan ini:
Temukan peluang dengan Lighthouse
PageSpeed Insights menjalankan Lighthouse untuk Anda, tetapi untuk pengembangan lokal, Anda juga dapat menjalankan Lighthouse dari Chrome DevTools, yang berguna untuk memvalidasi perbaikan secara lokal.

Poin utamanya adalah memvalidasi bahwa audit Lighthouse mereplikasi masalah yang Anda coba selesaikan (misalnya, masalah LCP atau CLS lambat). Secara langsung, Lighthouse hanya menilai pengalaman pengguna selama pemuatan halaman. Karena merupakan alat lab, alat ini juga mengecualikan FID dan INP dan mendukung TBT.
Ketika metrik Lighthouse menyarankan masalah serupa dengan yang sedang Anda coba selesaikan, banyak informasi dalam auditnya dapat membantu mengidentifikasi masalah dan menyarankan solusi.
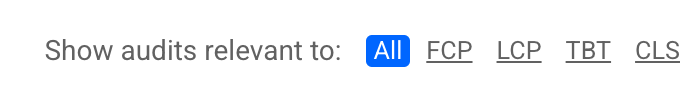
Anda dapat memfilter audit hanya ke Core Web Vitals yang Anda minati agar berfokus pada perbaikan masalah yang terkait dengan metrik tertentu:

Untuk FID dan INP, gunakan audit TBT untuk mengidentifikasi masalah yang berpotensi memengaruhi metrik tersebut, tetapi perlu diketahui bahwa tanpa interaksi, Lighthouse terbatas dalam seberapa banyak yang dapat didiagnosis.
Menganalisis secara real time dengan ekstensi Data Web
Ekstensi Chrome Web Vitals menampilkan Core Web Vitals secara real time selama pemuatan halaman dan saat menjelajahi halaman. Karena itu, alat ini dapat merekam FID dan INP serta pergeseran tata letak yang terjadi setelah pemuatan. Opsi proses debug menampilkan informasi yang lebih mendetail tentang setiap metrik:

Sebaiknya anggap ekstensi Web Vitals sebagai alat pemeriksaan cepat untuk menemukan masalah performa, bukan alat proses debug yang komprehensif—itu adalah tugas untuk panel Performa di Chrome DevTools.
Melihat perincian dengan panel Performa
Panel Performa di Chrome DevTools memprofilkan semua perilaku halaman selama jangka waktu yang direkam.

Waktu penting—seperti LCP, misalnya—ditampilkan di jalur Waktu. Klik untuk detail selengkapnya.
Jalur Layout Shifts menyoroti pergeseran tata letak dan mengklik pergeseran tata letak ini akan memberikan detail selengkapnya tentang elemen yang digeser untuk proses debug CLS.
Tugas Panjang (yang dapat menyebabkan masalah FID dan INP) juga ditandai dengan segitiga merah.
Fitur ini—serta informasi di bagian lain panel Performa—dapat membantu Anda menentukan apakah perbaikan ini berpengaruh pada Core Web Vitals halaman.
Men-debug Core Web Vitals di lapangan
Alat lab tidak selalu dapat mengidentifikasi penyebab semua masalah Core Web Vitals yang memengaruhi pengguna Anda. Inilah salah satu alasan mengapa sangat penting untuk mengumpulkan data kolom Anda sendiri, karena data lab tidak bisa dihitung.
Lihat performa debug di kolom untuk informasi selengkapnya.
Langkah 3: Pantau perubahan

Setelah memperbaiki masalah apa pun, sebaiknya pastikan masalah tersebut memiliki efek yang diperlukan dan masalah baru tidak mengganggu Core Web Vitals Anda. Hal ini memerlukan pemantauan masalah performa sebagai bagian dari alur kerja developer untuk mencegah masalah performa dirilis ke produksi, dan memantau data lapangan secara rutin untuk memastikan hal ini terjadi.
Memantau permintaan performa dalam lingkungan Continuous Integration (CI)
Lighthouse-CI memungkinkan Anda menjalankan audit Lighthouse secara otomatis pada commit kode untuk mencegah regresi performa memasuki kode. Alat ini dapat memeriksa waktu performa (yang tunduk pada variabilitas), atau hanya untuk audit performa, sebagai alat analisis lint untuk mencegah praktik buruk dalam kode.
Melihat tren kesehatan situs dengan data lapangan
Meskipun Anda harus berupaya untuk menangkap dan memperbaiki semua masalah performa sebelum masalah tersebut masuk ke produksi, pemantauan data lapangan Anda menggunakan RUM sangat penting untuk menemukan masalah yang terlewatkan. Ada banyak produk RUM komersial yang dapat membantu Anda melakukan hal ini. Library JavaScript web-vitals dapat mengotomatiskan pengumpulan data kolom situs, dan jika perlu, menggunakan data ini untuk mendukung dasbor kustom dan sistem peringatan.
Untuk situs tanpa solusi RUM, Anda dapat menggunakan Dasbor CrUX sebagai analisis tren dasar data lapangan. Laporan ini melaporkan hal berikut untuk situs di CrUX:
- Ringkasan situs, yang menyegmentasikan Core Web Vitals ke jenis perangkat desktop dan seluler.
- Tren historis menurut jenis metrik, yang merupakan distribusi metrik dari waktu ke waktu untuk setiap rilis bulanan data laporan CrUX yang tersedia.
- Demografi pengguna, yang menggambarkan distribusi kunjungan halaman di seluruh asal untuk pengguna di setiap demografi, termasuk jenis perangkat dan koneksi yang efektif.

Dasbor CrUX didasarkan pada set data BigQuery CrUX, yang diperbarui sebulan sekali. Ini bisa menjadi pengingat yang baik untuk memeriksa Data Web Inti Anda secara rutin.
Kesimpulan
Memastikan pengalaman pengguna yang cepat dan menyenangkan memerlukan pola pikir yang mengutamakan performa dan penerapan alur kerja untuk memastikan progres. Dengan alat dan proses yang tepat untuk mengaudit, men-debug, dan memantau, Anda dapat mengembangkan pengalaman pengguna yang luar biasa dan tetap berada dalam nilai minimum yang ditentukan untuk Core Web Vitals yang baik berada dalam jangkauan Anda.






