Bạn có thể cho rằng mọi người đều cảm nhận màu sắc hoặc khả năng đọc văn bản giống như bạn. Cách chúng ta cảm nhận màu sắc có thể phụ thuộc vào môi trường (ánh sáng yếu hoặc mạnh) và khả năng thị lực của chúng ta. Bạn hoặc người dùng của bạn có thể là một trong số hàng triệu người bị mù màu hoặc có thị lực kém.
Để hỗ trợ những người có các mức độ khiếm thị khác nhau, nhóm WAI đã tạo ra một công thức độ tương phản màu để đảm bảo có đủ độ tương phản giữa văn bản và nền của văn bản. Khi tuân thủ các tỷ lệ tương phản màu này, những người có thị lực kém ở mức trung bình có thể đọc văn bản trên nền mà không cần công nghệ hỗ trợ tăng độ tương phản.
Lưu ý sự khác biệt về tỷ lệ tương phản trong Hình 1.

Tỷ lệ tương phản tối thiểu bắt buộc là 4,5:1 do Nguyên tắc về khả năng hỗ trợ tiếp cận cho nội dung trên web (WCAG) 2.0 đặt ra. Tỷ lệ này được chọn vì nó bù đắp cho sự suy giảm độ nhạy tương phản mà người dùng bị suy giảm thị lực thường gặp phải, tương đương với thị lực khoảng 20/40.
Xin nhắc lại, 4,5:1 chỉ là tỷ lệ tối thiểu. Để hỗ trợ người dùng có thị lực kém hoặc các dạng mù màu khác, hãy đáp ứng cấp độ AAA và tạo nội dung có độ tương phản 7:1.
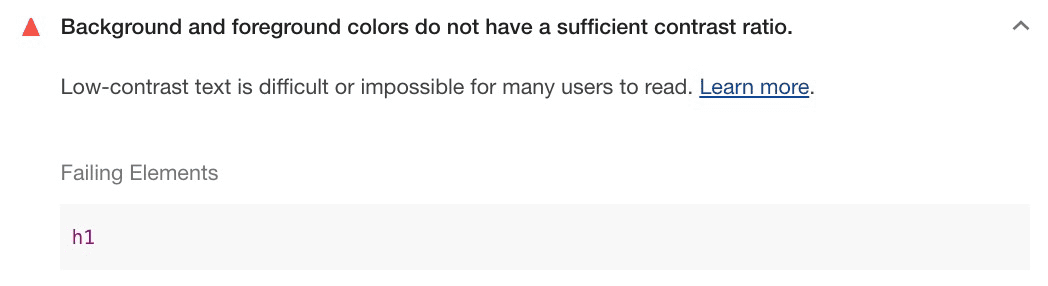
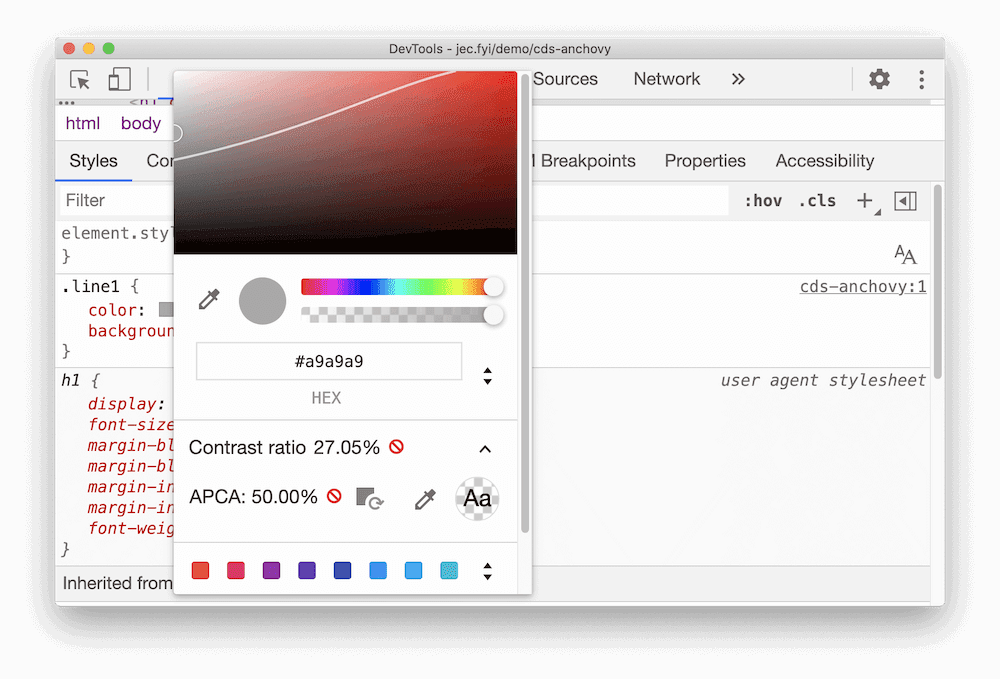
Bạn có thể kiểm tra độ tương phản màu bằng Lighthouse Accessibility Audit trong DevTools.

Thuật toán tương phản cảm quan nâng cao
Thuật toán tương phản nhận thức nâng cao (APCA) là một cách tính độ tương phản dựa trên nghiên cứu hiện đại về nhận thức màu sắc.
APCA phụ thuộc vào ngữ cảnh nhiều hơn so với các cấp độ AA và AAA của WCAG.
Trong mô hình này, độ tương phản được tính dựa trên các đặc điểm sau:
- Thuộc tính không gian (độ đậm của phông chữ và cỡ chữ)
- Màu văn bản (sự khác biệt về độ sáng mà người dùng nhận thấy được giữa văn bản và nền)
- Bối cảnh (ánh sáng xung quanh, môi trường xung quanh và mục đích dự kiến của văn bản)
Chrome có một tính năng thử nghiệm để thay thế các nguyên tắc về tỷ lệ tương phản AA/AAA bằng APCA.

Truyền tải thông tin quan trọng bằng nhiều cách khác ngoài màu sắc

Bất cứ khi nào bạn truyền đạt thông tin quan trọng cho người dùng, hãy dựa vào văn bản hoặc văn bản thay thế ngoài các tín hiệu trực quan khi chia sẻ thông tin quan trọng. Các tín hiệu trực quan bao gồm màu sắc, mẫu, hình ảnh, kiểu chữ và ngôn ngữ chỉ hướng.
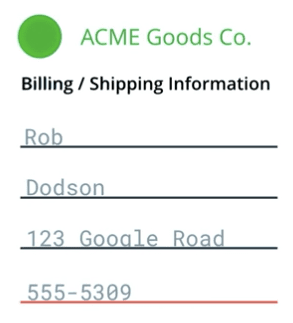
Ví dụ: bạn có thể có một biểu mẫu liên hệ cho biết các đầu vào không hợp lệ bằng cách gạch chân chúng bằng màu đỏ. Chỉ báo màu này không cho trình đọc màn hình hoặc người dùng bị khiếm khuyết về thị lực màu biết rằng có điều gì đó không hoạt động. Người dùng có thể thắc mắc tại sao biểu mẫu không gửi được và bỏ cuộc.

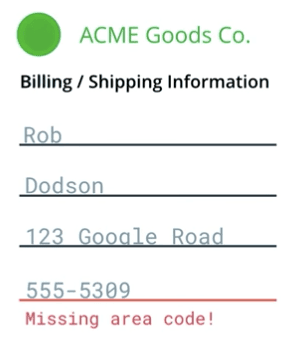
Hãy nhớ cảnh báo cho người dùng về lỗi cụ thể theo nhiều cách. Ví dụ: bạn có thể thêm một thông báo lỗi để thông báo rằng dữ liệu đầu vào cụ thể không hợp lệ và lý do. Bạn cũng có thể thêm văn bản trợ giúp về hình thức của thông tin đầu vào phù hợp.
Bạn vẫn có thể gạch chân đầu vào không hợp lệ bằng màu đỏ, miễn là có thêm các tín hiệu không trực quan.
Nếu phụ thuộc nhiều vào việc sử dụng màu sắc trong giao diện, bạn có thể phát hiện các vấn đề về độ tương phản trong Công cụ của Chrome cho nhà phát triển.
Tăng độ tương phản và đảo ngược màu sắc
Đối với những người có thị lực kém, chế độ tương phản cao có thể giúp họ dễ dàng thao tác nội dung trên một trang. Có một số cách để thiết lập chế độ tương phản cao.
Cả macOS và Windows đều cung cấp các cách để tăng mức độ tương phản trên toàn hệ điều hành.
Người dùng cũng có thể chọn đảo ngược màu nền trước và màu nền sau (ví dụ: trên macOS). Điều này đặc biệt hữu ích đối với những trang web và ứng dụng không hỗ trợ chế độ tối.
Là nhà phát triển, bạn có thể kiểm thử để đảm bảo giao diện của mình vẫn hiển thị và có thể sử dụng bằng cách bật các chế độ cài đặt này và xác minh khả năng sử dụng theo cách thủ công.
Ví dụ: thanh điều hướng có thể sử dụng màu nền tinh tế để cho biết trang nào được chọn. Nếu bạn xem trong chế độ tương phản cao, thì sự tinh tế đó sẽ hoàn toàn biến mất và người đọc sẽ không hiểu được trang nào đang hoạt động.

Nếu đáp ứng độ tương phản cấp AA trở lên, nội dung của bạn vẫn hoạt động như mong đợi khi màu sắc bị đảo ngược hoặc có độ tương phản cao. Tuy nhiên, bạn vẫn nên kiểm thử để đảm bảo trải nghiệm diễn ra như mong đợi.





