Optimiser les polices Web pour les métriques Core Web Vitals.
Cet article traite des bonnes pratiques liées aux performances des polices. Les polices Web peuvent avoir un impact sur les performances de plusieurs façons:
- Affichage du texte retardé:si une police Web n'est pas chargée, les navigateurs retardent généralement l'affichage du texte. Dans de nombreux cas, cela retarde le First Contentful Paint (FCP). Dans certains cas, cela retarde le Largest Contentful Paint (LCP).
- Décalages de mise en page:la pratique du changement de police peut entraîner des décalages de mise en page et avoir un impact sur le décalage de mise en page cumulatif (CLS, Cumulative Layout Shift). Ces décalages de mise en page se produisent lorsqu'une police Web et sa police de remplacement occupent différents espaces sur la page.
Cet article se divise en trois sections: le chargement de la police, la diffusion de la police et l'affichage de la police. Chaque section explique comment fonctionne cet aspect particulier du cycle de vie de la police et fournit les bonnes pratiques correspondantes.
Chargement de la police
Les polices sont généralement des ressources importantes, car sans elles, l'utilisateur risque de ne pas pouvoir afficher le contenu de la page. Ainsi, les bonnes pratiques de chargement des polices consistent généralement à s'assurer que les polices sont chargées le plus tôt possible. Une attention particulière doit être portée aux polices chargées à partir de sites tiers, car le téléchargement de ces fichiers de police nécessite des configurations de connexion distinctes.
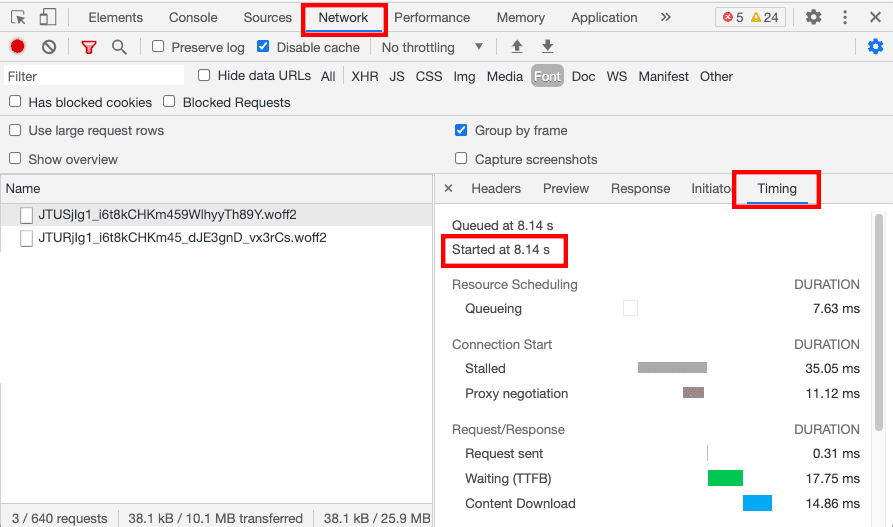
Si vous n'êtes pas sûr que les polices de votre page soient demandées à temps, consultez l'onglet Timing dans le panneau Network des Outils pour les développeurs Chrome pour en savoir plus.

Fonctionnement de @font-face
Avant de vous plonger dans les bonnes pratiques de chargement des polices, il est important de comprendre le fonctionnement de @font-face et son impact sur le chargement des polices.
La déclaration @font-face est un élément essentiel pour utiliser n'importe quelle police Web. Il déclare au minimum le nom qui sera utilisé pour faire référence à la police et indique l'emplacement du fichier de police correspondant.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
Selon les idées reçues, une police est demandée lorsqu'une déclaration @font-face est détectée. Ce n'est pas le cas. En soi, la déclaration @font-face ne déclenche pas le téléchargement de la police. Une police n'est téléchargée que si elle est référencée par le style utilisé sur la page. Par exemple:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
En d'autres termes, dans l'exemple ci-dessus, Open Sans ne serait téléchargé que si la page contenait un élément <h1>.
Ainsi, lorsque vous envisagez d'optimiser les polices, il est important de tenir compte des feuilles de style autant que des fichiers de police eux-mêmes. La modification du contenu ou de la livraison des feuilles de style peut avoir un impact significatif sur l'arrivée des polices. De même, la suppression des feuilles de style CSS inutilisées et le fractionnement des feuilles de style peuvent réduire le nombre de polices chargées par une page.
Déclarations de police intégrées
Plutôt que d'intégrer les déclarations de police et d'autres styles essentiels dans le <head> du document principal, plutôt que de les inclure dans une feuille de style externe, la plupart des sites ont tout intérêt à les intégrer dans une feuille de style externe. Ainsi, le navigateur peut détecter les déclarations de police plus rapidement, car il n'a pas besoin d'attendre le téléchargement de la feuille de style externe.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
L'intégration des CSS essentiels peut être une technique plus avancée que tous les sites ne peuvent pas mettre en œuvre. Les avantages en termes de performances sont évidents, mais cela nécessite des processus et des outils de création supplémentaires pour s'assurer que le CSS nécessaire (et idéalement uniquement le CSS essentiel) est correctement intégré et que tout CSS supplémentaire est envoyé sans blocage de l'affichage.
Effectuer une préconnexion à des origines tierces critiques
Si votre site charge des polices à partir d'un site tiers, nous vous recommandons vivement d'utiliser l'indice de ressource preconnect pour établir rapidement une ou plusieurs connexions avec l'origine tierce. Les indications de ressources doivent être placées dans l'élément <head> du document. L'optimisation de ressource ci-dessous permet de configurer une connexion pour charger la feuille de style de police.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
Pour préconnecter la connexion utilisée pour télécharger le fichier de police, ajoutez un indice de ressource preconnect distinct qui utilise l'attribut crossorigin. Contrairement aux feuilles de style, les fichiers de police doivent être envoyés via une connexion CORS.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
Lorsque vous utilisez l'indice de ressource preconnect, n'oubliez pas qu'un fournisseur de polices peut diffuser des feuilles de style et des polices provenant d'origines distinctes. Par exemple, c'est ainsi que la suggestion de ressource preconnect serait utilisée pour Google Fonts.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
Soyez prudent lorsque vous utilisez preload pour charger des polices
Bien que preload soit très efficace pour rendre les polices visibles dès le début du processus de chargement de la page, cela a pour effet de retirer des ressources du navigateur au chargement d'autres ressources.
Il peut être plus efficace d'intégrer les déclarations de police et d'ajuster les feuilles de style. Ces ajustements se rapprochent de la cause racine des polices récemment découvertes, plutôt que de simplement fournir une solution de contournement.
En outre, l'utilisation de preload comme stratégie de chargement des polices doit être utilisée avec précaution, car elle permet de contourner certaines stratégies de négociation de contenu intégrées au navigateur. Par exemple, preload ignore les déclarations unicode-range et, s'il est utilisé avec précaution, ne doit être utilisé que pour charger un seul format de police.
Toutefois, lorsque vous utilisez des feuilles de style externes, le préchargement des polices les plus importantes peut s'avérer très efficace, car le navigateur ne saura si la police est nécessaire avant bien plus tard.
Distribution de la police
Un affichage plus rapide des polices permet d'afficher le texte plus rapidement. De plus, si une police est diffusée suffisamment tôt, cela peut aider à éliminer les décalages de mise en page résultant de l'échange de polices.
Utiliser des polices auto-hébergées
Sur le papier, l'utilisation d'une police auto-hébergée devrait offrir de meilleures performances, car elle élimine la configuration de connexion tierce. Toutefois, dans la pratique, les différences de performances entre ces deux options sont moins évidentes. Par exemple, l'Almanac du Web a constaté que les sites utilisant des polices tierces s'affichaient plus rapidement que les polices utilisant des polices propriétaires.
Si vous envisagez d'utiliser des polices auto-hébergées, vérifiez que votre site utilise un réseau de diffusion de contenu (CDN) et HTTP/2. Sans ces technologies, il est beaucoup moins probable que les polices auto-hébergées offrent de meilleures performances. Pour en savoir plus, consultez l'article Réseaux de diffusion de contenu.
Si vous utilisez une police auto-hébergée, nous vous recommandons d'appliquer également certaines optimisations de fichiers de police généralement proposées automatiquement par les fournisseurs de polices tiers (par exemple, le sous-paramètre de police et la compression WOFF2). Les efforts nécessaires à la mise en œuvre de ces optimisations dépendent dans une certaine mesure des langues que votre site prend en charge. Notez en particulier que l'optimisation des polices pour les langues CJK peut s'avérer particulièrement difficile.
Utiliser WOFF2
Parmi les polices modernes, WOFF2 est la plus récente, prend en charge le plus large éventail de navigateurs et offre la meilleure compression. Étant donné qu'il utilise Brotli, WOFF2 offre une compression de 30% supérieure à celle de WOFF, ce qui réduit le nombre de données à télécharger et permet donc d'améliorer les performances.
Compte tenu de la compatibilité des navigateurs, les experts recommandent désormais de n'utiliser que WOFF2:
Nous pensons qu'il est également temps de dire: n'utilisez que WOFF2 et oubliez tout le reste.
Bram Stein, 2022 Web Almanac
Cela simplifiera considérablement votre CSS et votre flux de travail, et évitera tout téléchargement accidentel de polices doubles ou incorrectes. WOFF2 est désormais pris en charge partout. Par conséquent, à moins que vous ayez besoin de prendre en charge des navigateurs très anciens, il vous suffit d'utiliser WOFF2. Si cela n'est pas possible, envisagez de ne pas utiliser de polices Web sur ces anciens navigateurs. Cela ne posera aucun problème si vous disposez d'une stratégie de remplacement fiable. Les visiteurs utilisant d'anciens navigateurs ne verront que les polices de remplacement.
Polices du sous-ensemble
Les fichiers de police incluent généralement un grand nombre de glyphes pour tous les caractères acceptés. Toutefois, vous n'aurez peut-être pas besoin de tous les caractères de votre page et vous pourrez réduire la taille des fichiers de police en définissant des sous-ensembles de polices.
Le descripteur unicode-range de la déclaration @font-face indique au navigateur les caractères pour lesquels une police peut être utilisée.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
Si la page contient un ou plusieurs caractères correspondant à la plage Unicode, un fichier de police sera téléchargé. unicode-range est généralement utilisé pour diffuser différents fichiers de police en fonction de la langue du contenu de la page.
unicode-range est souvent utilisé en conjonction avec la technique du sous-paramètre. Un sous-ensemble de polices inclut une plus petite partie des glyphes contenus dans le fichier de police d'origine. Par exemple, au lieu de présenter tous les caractères à tous les utilisateurs, un site peut générer des sous-ensembles de polices distincts pour les caractères latins et cyrilliques. Le nombre de glyphes par police varie considérablement: les polices latines ont généralement une magnitude de 100 à 1 000 glyphes par police,tandis que les polices CJK peuvent comporter plus de 10 000 caractères. La suppression des glyphes inutilisés peut réduire considérablement la taille de fichier d'une police.
Certains fournisseurs de polices peuvent fournir automatiquement différentes versions des fichiers de polices, avec des sous-ensembles différents. Par exemple, Google Fonts effectue cette opération par défaut:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Lorsque vous passez à l'auto-hébergement, cette optimisation peut facilement passer inaperçue et générer localement des fichiers de police plus volumineux.
Vous pouvez également sous-ensemble manuellement les polices si votre fournisseur de polices le permet, soit via une API (Google Fonts le permet en fournissant un paramètre text), soit en modifiant manuellement les fichiers de police, puis en les auto-hébergement. Les outils permettant de générer des sous-ensembles de polices incluent subfont et glyphanger. Toutefois, vérifiez la licence des polices que vous utilisez pour autoriser les sous-paramètres et l'auto-hébergement.
Utiliser moins de polices Web
La police la plus rapide à diffuser est une police qui n'est pas demandée en premier lieu. Les polices système et les polices variables sont deux façons de réduire potentiellement le nombre de polices Web utilisées sur votre site.
Une police système est la police par défaut utilisée par l'interface utilisateur de l'appareil d'un utilisateur. Les polices système varient généralement selon le système d'exploitation et la version. Étant donné que la police est déjà installée, il n'est pas nécessaire de la télécharger. Les polices système sont particulièrement adaptées au corps du texte.
Pour utiliser la police système dans votre CSS, indiquez system-ui comme famille de polices:
font-family: system-ui
L'idée derrière les polices variables est qu'une seule police variable unique peut être utilisée à la place de plusieurs fichiers de police. Les polices variables définissent un style de police "par défaut" et fournissent des "axes" pour manipuler la police. Par exemple, une police variable avec un axe Weight peut être utilisée pour implémenter un lettering qui nécessitait auparavant des polices distinctes pour les couleurs claires, standards, en gras et extra gras.
Tout le monde ne bénéficiera pas des polices variables. Les polices variables contiennent de nombreux styles. Par conséquent, utilisez généralement des fichiers de plus grande taille que les polices individuelles non variables qui ne contiennent qu'un seul style. Les sites qui connaîtront la plus forte amélioration suite à l'utilisation de polices variables sont ceux qui utilisent (et doivent utiliser) plusieurs styles et épaisseurs de police.
Rendu des polices
Lorsqu'il est confronté à une police Web qui n'a pas encore été chargée, le navigateur est confronté à un dilemme: doit-il retarder l'affichage du texte jusqu'à ce que la police Web soit arrivée ? Ou doit-il afficher le texte dans une police de remplacement jusqu'à ce que la police Web arrive ?
Chaque navigateur ne gère pas ce scénario de la même manière. Par défaut, les navigateurs Chromium et Firefox bloquent l'affichage du texte pendant trois secondes maximum si la police Web associée n'a pas été chargée, et Safari bloquera l'affichage du texte indéfiniment.
Ce comportement peut être configuré à l'aide de l'attribut font-display. Ce choix peut avoir des conséquences importantes: font-display peut avoir un impact sur le LCP, le FCP et la stabilité de la mise en page.
Choisir une stratégie font-display appropriée
font-display indique au navigateur comment afficher le texte lorsque la police Web associée n'est pas chargée. Elle est définie par police-face.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
Cinq valeurs sont possibles pour font-display:
| Valeur | Période de blocage | Période d'échange |
|---|---|---|
| Automatique | Variable selon le navigateur | Variable selon le navigateur |
| Cale | 2 à 3 secondes | Infini |
| Échange | 0ms | Infini |
| Action de remplacement | 100ms | 3 secondes |
| Facultatif | 100ms | Aucun |
- Période de blocage: la période de blocage commence lorsque le navigateur demande une police Web. Pendant la période de blocage, si la police Web n'est pas disponible, elle est affichée dans une police de remplacement invisible, et l'utilisateur ne peut donc pas voir le texte. Si la police n'est pas disponible à la fin du blocage, elle sera utilisée avec la police de remplacement.
- Période d'échange: la période d'échange vient après la période de blocage. Si la police Web devient disponible pendant la période d'échange, elle sera remplacée.
Les stratégies font-display reflètent différents points de vue sur le compromis entre performances et esthétiques. Il est donc difficile de proposer une approche recommandée, car elle dépend des préférences individuelles, de l'importance de la police Web pour la page et la marque, et du degré de désaccord d'une police tardive lorsqu'elle est remplacée.
Voici les trois stratégies qui s'appliquent à la plupart des sites:
Si les performances sont une priorité:utilisez
font-display: optional. Il s'agit de l'approche la plus "performante" : l'affichage du texte est retardé de 100 ms maximum et il est garanti qu'il n'y aura pas de décalages de mise en page liés à l'échange de polices. Cependant, l'inconvénient est que la police Web ne sera pas utilisée si elle arrive en retard.Si l'affichage rapide du texte est une priorité absolue, mais que vous voulez vous assurer que la police Web est utilisée:utilisez
font-display: swap, mais assurez-vous de livrer la police suffisamment tôt pour qu'elle ne provoque pas de décalage de la mise en page. L'inconvénient de cette option est le changement brutal lorsque la police arrive en retard.Si votre priorité est de s'assurer que le texte s'affiche dans une police Web:utilisez
font-display: block, mais veillez à diffuser la police suffisamment tôt pour que le délai du texte soit minimisé. L'inconvénient est que l'affichage initial du texte sera retardé. Notez que malgré ce détournement, cela peut toujours entraîner un décalage de mise en page, car le texte est en fait invisible, et l'espace de police de remplacement est donc utilisé pour réserver l'espace. Une fois la police Web chargée, cela peut nécessiter un espace différent et donc un décalage. Toutefois, ce changement peut être moins troublant quefont-display: swap, car le texte lui-même n'est pas considéré comme décalé.
Gardez également à l'esprit que ces deux approches peuvent être combinées: par exemple, utilisez font-display: swap pour le branding et d'autres éléments de page visuellement distinctifs ; utilisez font-display: optional pour les polices utilisées dans le corps du texte.
Réduisez le décalage entre la police de remplacement et votre police Web
Pour réduire l'impact du CLS, vous pouvez utiliser les nouveaux attributs size-adjust. Pour en savoir plus, consultez l'article sur le CSS size-adjust. Il s'agit d'un tout nouvel ajout à notre ensemble d'outils, il est donc plus avancé et un peu manuel à l'heure actuelle. Mais il est certainement judicieux de tester et de surveiller les améliorations futures des outils.
Conclusion
Les polices Web représentent toujours un goulot d'étranglement des performances, mais nous disposons d'un éventail toujours plus large d'options qui nous permettent de les optimiser pour réduire autant que possible ce goulot d'étranglement.



