Obtén información sobre por qué las herramientas que supervisan las métricas web esenciales podrían generar informes de cifras diferentes y cómo interpretar esas diferencias.
Google ofrece varias herramientas para ayudar a los propietarios de sitios a supervisar sus puntuaciones de Métricas web esenciales. Estas herramientas se dividen en dos categorías principales:
- Herramientas que generan informes sobre los datos de laboratorio, es decir, datos recopilados en un entorno controlado con en la configuración predefinida de dispositivos y redes.
- Herramientas que generan informes de datos de campo, es decir, datos recopilados de usuarios reales que visitan tu sitio.
El problema es que, en ocasiones, los datos que informan las herramientas es diferente de los datos informados por las herramientas de campo. Los datos de tu lab pueden indicar que tu sitio tiene un excelente rendimiento, pero los datos de tu campo sugieren que necesita de mejora. Por otro lado, los datos de tu campo pueden indicar que todas tus páginas están bien, pero es posible que tus datos de lab tengan una puntuación muy baja.
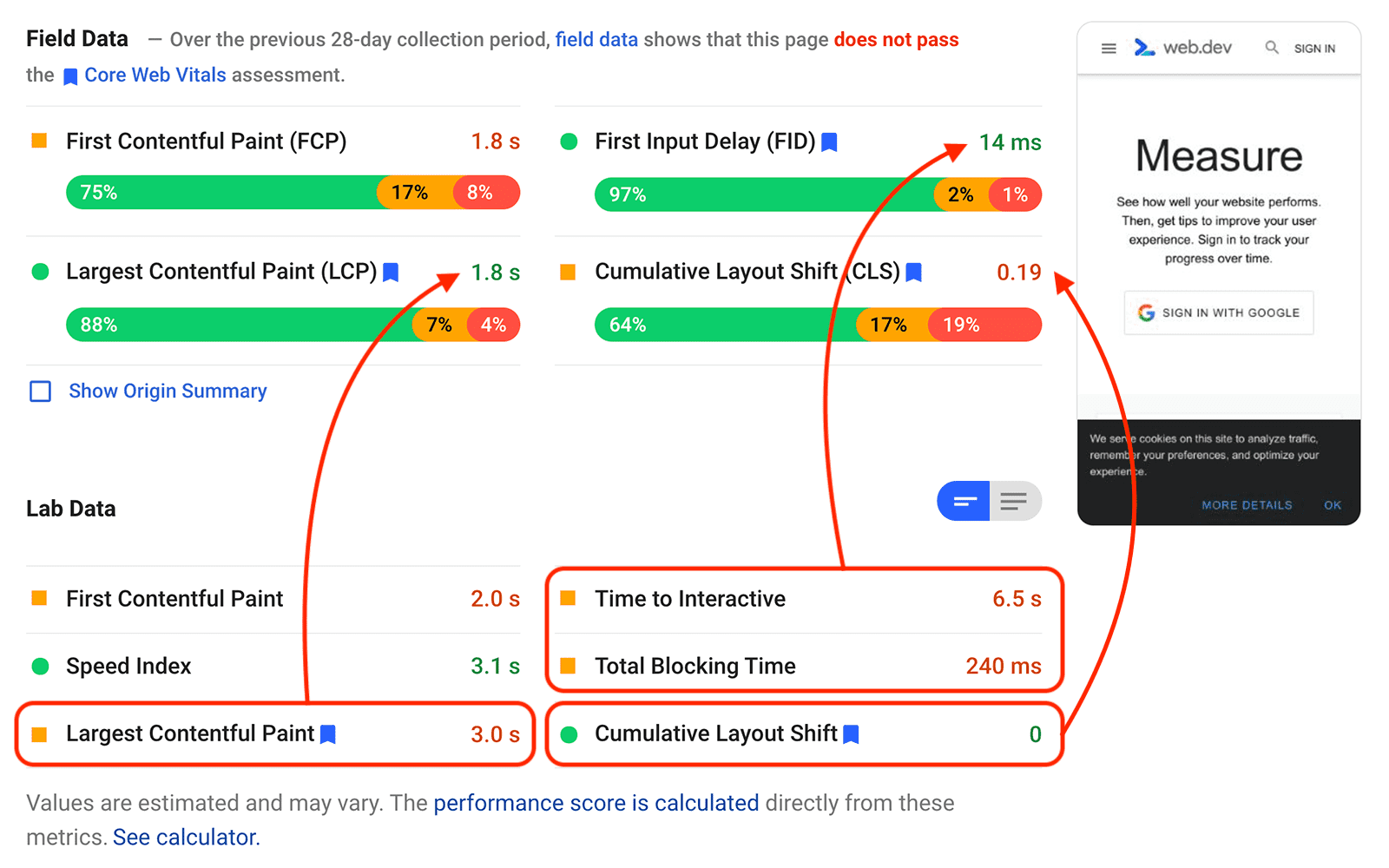
El siguiente ejemplo real de un informe de PageSpeed Insights de web.dev muestra que, en algunos casos, los datos de lab y de campo pueden ser diferentes en todos los Métricas web esenciales:

Las diferencias entre las herramientas son una fuente comprensible de confusión desarrolladores. En esta publicación, se explican los principales motivos por los que podrían existentes, con ejemplos específicos que abarcan cada una de las métricas de Métricas web esenciales, y qué hacer cuando encuentras diferencias en tus páginas.
Comparación entre los datos de lab y los de campo
Para entender por qué las herramientas de laboratorio y de campo podrían informar valores diferentes, incluso para en la misma página web, debes comprender la diferencia entre labs y campos de datos no estructurados.
Datos de lab
Para determinar los datos de lab, se debe cargar una página web en un entorno controlado con una conjunto predefinido de condiciones de red y dispositivo. Estas afecciones se conocen como lab, a veces también conocido como entorno sintético.
Por lo general, se ejecutan las herramientas de Chrome que informan datos de lab Faro.
El propósito de un examen de laboratorio es controlar todos los factores que se puedan. sean (en la medida de lo posible) coherentes y reproducibles de ejecución a ejecución.
Datos de campos
Los datos del campo se determinan supervisando a todos los usuarios que visitan una página y midiendo un conjunto determinado de métricas de rendimiento para las interacciones persona experiencias. Como los datos de campo se basan en visitas de usuarios reales, reflejan el los dispositivos reales, las condiciones de red y las ubicaciones geográficas de los usuarios.
Los datos de campo también se conocen como supervisión de usuarios reales (RUM). los dos términos son intercambiables.
Las herramientas de Chrome que informan datos de campo generalmente obtienen esos datos de la Chrome Informe sobre la experiencia del usuario (CrUX). También es común (y se recomienda) que los propietarios de sitios recopilan datos de campo a sí mismo porque puede proporcionar más estadísticas prácticas que solo usar CrUX.
Lo más importante que hay que entender sobre los datos de campo es que no son solo un número, es una distribución de números. Es decir, para algunas personas que visitan su sitio, puede que se cargue muy rápido, mientras que para otros podría hacerlo muy lento. Los datos de campo de tu sitio son el conjunto completo de todos los datos de rendimiento. recopilados de tus usuarios.
Por ejemplo, los informes de CrUX muestran una distribución de métricas de rendimiento Usuarios de Chrome durante un período de 28 días. En casi todos los informes de CrUX, ver que algunos usuarios que visitan un sitio pueden tener una muy buena experiencia mientras otras personas podrían tener una mala experiencia.
Si una herramienta informa un solo número para una métrica determinada, representan un punto específico de la distribución. Herramientas que informan sobre los servicios Las puntuaciones del campo de Vitals usan el percentil.
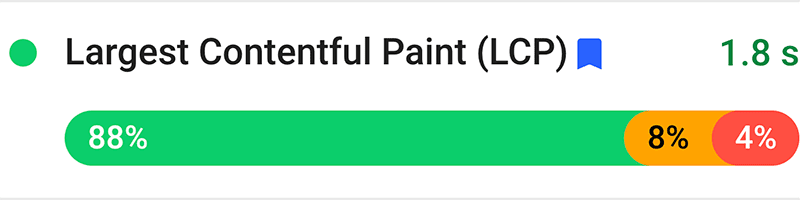
Si observas el LCP de los datos del campo en la captura de pantalla de arriba, puedes ver una de distribución en la que:
- El 88% de las visitas tuvo un LCP de 2.5 segundos o menos (bueno).
- El 8% de las visitas observaron un LCP de entre 2.5 y 4 segundos (necesita mejorar).
- El 4% de las visitas tuvo un LCP superior a 4 segundos (deficiente).
En el percentil 75, el LCP fue de 1.8 segundos:

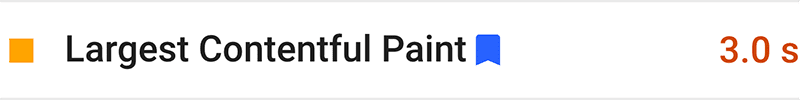
Los datos de lab de la misma página muestran un valor de LCP de 3.0 segundos. Si bien este valor es mayor que los 1.8 segundos que se muestran en los datos del campo, sigue siendo un LCP válido. para esta página; es uno de los muchos valores que conforman la distribución completa de experiencias de carga.

Por qué los datos de lab y de campo son diferentes
Como se explica en la sección anterior, los datos de lab y de campo diferentes cosas.
Los datos de campo incluyen una gran variedad de condiciones de redes y dispositivos, así como un de distintos tipos de comportamiento de los usuarios. También incluye cualquier otro factor que afectan la experiencia del usuario, como las optimizaciones del navegador, como la Memoria caché atrás/adelante (bfcache) o optimizaciones de plataforma, como Caché de AMP.
En cambio, los datos de lab limitan intencionalmente la cantidad de variables involucradas. R el examen de laboratorio consiste en lo siguiente:
- Un solo dispositivo...
- se conectó a una sola red...
- se ejecutan desde una sola ubicación geográfica.
Los detalles de un examen de laboratorio pueden o no representar con exactitud el Es el percentil 75 de los datos de campo de una página o un sitio determinados.
El entorno controlado del lab es útil para depurar problemas o realizar pruebas. atributos antes de implementarlos en la producción, pero cuando controlas estos factores no está representando de forma explícita la varianza que se observa en el mundo real en todo tipo de redes, capacidades de dispositivos o ubicaciones geográficas. Tú tampoco captan el impacto del comportamiento del usuario real en el rendimiento como desplazarse, seleccionar texto o presionar elementos en la página.
Además de la posible desconexión entre las condiciones de laboratorio y las condiciones de la mayoría de los usuarios del mundo real, también hay algunas diferencias más sutiles que es importante comprender para aprovechar al máximo el lab y de campo, y las diferencias que encuentres.
En las siguientes secciones, se detallan las razones más comunes. diferencias entre los datos de lab y los de campo de cada uno de los centros de datos Métricas de Android vitals:
- Procesamiento de imagen con contenido más grande (LCP)
- Interacción con el siguiente procesamiento de imagen (INP)
- Cambio de diseño acumulado (CLS)
LCP
Diferentes elementos de LCP
Es posible que el elemento LCP identificado en una prueba de laboratorio no sea el mismo elemento que los usuarios ven cuando visitan tu página.
Si ejecutas un informe de Lighthouse para una página determinada, devolverá el mismo un elemento LCP cada vez. Pero si observas los datos de los campos de la misma página, por lo general, encontrarás una variedad de elementos de LCP diferentes, que dependen la cantidad de circunstancias específicas de cada visita a la página.
Por ejemplo, los siguientes factores podrían contribuir a un LCP diferente elemento determinado para la misma página:
- Los diferentes tamaños de pantalla de los dispositivos hacen que diferentes elementos sean visibles dentro del viewport.
- Si el usuario accedió o si se muestra contenido personalizado en alguna el elemento LCP podría ser muy diferente de un usuario a otro.
- De manera similar al punto anterior, si se está ejecutando una prueba A/B en la página, podría hacen que se muestren elementos muy diferentes.
- El conjunto de fuentes instaladas en el sistema del usuario puede afectar el tamaño del texto en la página (y, por lo tanto, qué elemento es el elemento LCP).
- Por lo general, las pruebas de lab se ejecutan en la "base" de una página. URL sin ningún parámetro de consulta o fragmentos de hash agregados. Sin embargo, en el mundo real, los usuarios suelen compartir URLs que contengan un identificador de fragmento fragmento de texto, por lo que el elemento LCP puede sea desde el centro o la parte inferior de la página (en lugar de "arriba del línea de plegado").
Dado que el LCP en el campo se calcula como el percentil 75 de todas las visitas de los usuarios a una página si un gran porcentaje de esos usuarios tenía un elemento de LCP muy rápido (por ejemplo, un párrafo de texto renderizado con una fuente de sistema) incluso si algunos de esos usuarios tuvieran una imagen grande y de carga lenta como , es posible que no afecte la puntuación de esa página si su porcentaje es inferior al 25% de los visitantes.
De forma alternativa, podría ocurrir lo contrario. Un examen de laboratorio podría identificar un bloque de texto como el elemento LCP porque está emulando un teléfono Moto G4 que tiene un viewport relativamente pequeña y la imagen hero de tu página se renderiza inicialmente fuera de la pantalla. Sin embargo, tus datos de campo pueden incluir, en su mayoría, a los usuarios de Pixel XL con pantallas más grandes, por lo que, para ellos, la imagen hero de carga lenta es su elemento de LCP.
Efectos del estado de caché en el LCP
En general, las pruebas de laboratorio cargan una página con una memoria caché fría esa página quizás ya tengan algunos de sus recursos en caché.
La primera vez que un usuario carga una página, es posible que se cargue lentamente, pero si la página tiene un almacenamiento en caché adecuado configurado, la próxima vez que el usuario devuelva es posible que la página se cargue de inmediato.
Si bien algunas herramientas del lab admiten varias ejecuciones de la misma página (para simular la para los visitantes recurrentes), no es posible que una herramienta de lab qué porcentaje de visitas reales ocurren de usuarios nuevos en comparación con usuarios recurrentes.
Los sitios con configuraciones de caché bien optimizadas y muchos visitantes recurrentes pueden y descubrir que su LCP del mundo real es mucho más rápido de lo que indican los datos del lab.
Optimizaciones de AMP o de intercambio firmado
Sitios compilados con AMP o que usan intercambios firmados (SXG) pueden precargarse por agregadores de contenido como Google Búsqueda. Esto puede mejorar significativamente el rendimiento de carga para los usuarios visitan tus páginas desde esas plataformas.
Además de la precarga de origen cruzado, los sitios pueden precargar el contenido para las páginas siguientes de su sitio lo que también podría mejorar el LCP de esas páginas.
Las herramientas de lab no simulan las ganancias obtenidas de estas optimizaciones, e incluso no podían saber de qué porcentaje de su tráfico proviene en plataformas como la Búsqueda de Google en comparación con otras fuentes.
Efectos de bfcache en el LCP
Cuando las páginas se restablecen desde la bfcache, la experiencia de carga es cercana instantáneas, y estas experiencias se incluyen en tu campo datos categóricos.
Las pruebas de lab no consideran la bfcache, por lo que si tus páginas bfcache-friendly, es probable que dan como resultado puntuaciones de LCP más rápidas informadas en el campo.
Efectos de la interacción del usuario en el LCP
El LCP identifica el tiempo de procesamiento del bloque de imagen o texto más grande del viewport, pero ese elemento más grande puede cambiar a medida que se carga la página o si el contenido se agrega dinámicamente al viewport.
En el lab, el navegador esperará a que la página se cargue por completo antes de determinar qué era el elemento LCP. Pero en el campo, el navegador se detendrá supervisión de elementos más grandes después de que el usuario se desplaza o interactúa con la página.
Esto tiene sentido (y es necesario) porque los usuarios, por lo general, esperarán para interactuar con una página hasta que "aparezca" que es exactamente lo que de búsqueda que se pretende detectar. Tampoco tendría sentido considerar los elementos agregados a el viewport después de que un usuario interactúa, ya que es posible que esos elementos se cargan debido a algo que hizo el usuario.
La implicación de esto es que los datos de campo de una página pueden informarse más rápido. Tiempos de LCP, según el comportamiento de los usuarios en esa página.
INP
El INP requiere interacción con usuarios reales
La métrica INP mide qué tan responsiva es una página ante las interacciones del usuario. cuando los usuarios realmente deciden interactuar con él.
La segunda parte de esa oración es fundamental, porque los exámenes de laboratorio, incluso los que admiten el comportamiento de los usuarios de secuencias de comandos, no pueden predecir con precisión cuándo elegirán los usuarios para interactuar con una página y, por lo tanto, no se puede medir el FID con precisión.
La TBT no considera el comportamiento de los usuarios
La métrica del lab Tiempo de bloqueo total (TBT) está diseñada para ayudar a diagnosticar problemas con INP, ya que cuantifica la cantidad de bloqueo del subproceso principal durante la carga de la página.
La idea es que las páginas con mucho JavaScript síncrono o con otras es más probable que las tareas de renderización tengan un subproceso principal bloqueado cuando el usuario interactúa por primera vez. Sin embargo, si los usuarios esperan para interactuar con la página hasta después JavaScript termina de ejecutarse, es posible que el INP sea muy bajo.
La decisión de que los usuarios interactúen con una página depende en gran medida de si Parece interactivo y no se puede medir con TBT.
La TBT no considera la demora en la cantidad de veces que se presiona la pantalla
Si un sitio no está optimizado para la visualización en dispositivos móviles, los navegadores agregarán una ventana de 300 ms retraso después de cualquier toque antes de ejecutar controladores de eventos. Lo hacen porque necesitan determina si el usuario está intentando presionar dos veces para hacer zoom antes de poder disparar del mouse o de clic.
Este retraso se considera en el INP de una página porque contribuye a la entrada real. y la latencia que experimentan los usuarios. Pero como esta demora no es técnicamente un largo Task, no afecta la TBT de una página. Esto significa que una página puede tener un INP deficiente a pesar de tener muy buenas puntuaciones de TBT.
Efectos del estado de caché y bfcache en INP
De la misma manera en que el almacenamiento en caché adecuado puede mejorar el LCP en el campo, también puede y mejorar el INP.
En el mundo real, un usuario podría tener JavaScript para un sitio en su en caché, por lo que procesarlo podría requerir menos tiempo y generan retrasos más pequeños.
Lo mismo sucede con las páginas restablecidas desde la bfcache. En esos casos, la JavaScript se restablece desde la memoria, por lo que podría haber poco o ningún procesamiento. tiempo en absoluto.
CLS
Efectos de la interacción del usuario en CLS
El CLS medido en el lab solo considera los cambios de diseño que ocurren más arriba en el pliegue y durante la carga, pero esto es solo un subconjunto de lo que medidas de seguridad.
En el campo, CLS considera todo el diseño inesperado cambios que ocurren a lo largo de la vida útil de la página, incluido el contenido que cambia a medida que el usuario se desplaza o en respuesta a solicitudes de red lentas después de la interacción del usuario.
Por ejemplo, es bastante común que las páginas realicen cargas diferidas de imágenes o iframes sin dimensiones, y eso puede hacer que el diseño cambia cuando un usuario se desplaza a esas secciones de la página. Pero esos cambios pueden solo suceden si el usuario se desplaza hacia abajo, lo cual no suele quedar atrapado en un examen de laboratorio.
Contenido personalizado
¿A qué elementos afecta el contenido personalizado, incluidos los anuncios segmentados y las pruebas A/B? se cargan en una página. También afecta la forma en que se cargan, ya que las contenido a menudo se carga más tarde y se inserta en el contenido principal de una página, lo que provoca cambios de diseño.
En el lab, una página suele cargarse sin contenido personalizado. con contenido para un "usuario de prueba" genérico, que puede o no activar los cambios que ven los usuarios reales.
Dado que los datos de campo incluyen las experiencias de todos los usuarios, la cantidad (y el grado) de los cambios de diseño que se produzcan en una página determinada depende en gran medida del contenido esté cargado.
Efectos del estado de caché y bfcache en CLS
Dos de las causas más comunes de los cambios de diseño durante la carga son las imágenes y iframes sin dimensiones (como se mencionó anteriormente) y la carga lenta de páginas web fuentes y es más probable que ambos problemas afectan la experiencia la primera vez que un usuario visita un sitio, cuando su caché se vacío.
Si los recursos de una página se almacenan en caché o si la página en sí se restablece desde bfcache, el navegador generalmente puede renderizar imágenes y fuentes de inmediato, sin a la espera de que se descarguen. Esto puede generar valores de CLS más bajos en el campo que lo que puede informar una herramienta de laboratorio.
Qué hacer cuando los resultados son diferentes
Como regla general, si tienes datos de campo y datos de lab para una página determinada, los datos de campo son lo que debes usar para priorizar tus esfuerzos. Desde datos de campo representa lo que experimentan los usuarios reales, es la forma más precisa de comprender realmente con qué tienen problemas y cuáles son los requisitos los resultados de un sistema de IA.
Por otro lado, si tus datos de campo muestran buenas puntuaciones en todos los ámbitos, pero tus datos de lab sugieren que todavía hay mucho por mejorar, se recomienda comprender qué otras optimizaciones se pueden realizar.
Además, si bien los datos de campo sí capturan experiencias de usuarios reales, solo lo hacen para los usuarios que puedan cargar correctamente tu sitio. Los datos de laboratorio a veces ayudan a identificar oportunidades para expandir el alcance de su sitio y lograr que más accesible para los usuarios con redes más lentas o dispositivos de gama baja.
En general, tanto los datos de laboratorio como los de campo son partes importantes de la la medición del rendimiento. Ambos tienen sus fortalezas y limitaciones, y si Solo usas una, es posible que te estés perdiendo la oportunidad de mejorar para los usuarios.


