Hier erfahren Sie, wie Sie plötzliche Layoutänderungen vermeiden und so die Nutzerfreundlichkeit verbessern können.
Cumulative Layout Shift (CLS) ist einer der drei Core Web Vitals-Messwerte. Dabei wird die Instabilität von Inhalten gemessen. Dazu wird die Verschiebung des sichtbaren Inhalts im Darstellungsbereich mit der Entfernung der betroffenen Elemente kombiniert.
Layout Shifts können Nutzende ablenken. Stellen Sie sich vor, Sie haben mit dem Lesen eines Artikels begonnen, als sich plötzlich alle Elemente auf der Seite verschieben. Dadurch werden Sie irritiert und Sie müssen wieder Ihren Platz finden. Dies kommt häufig im Web vor, etwa wenn Sie Nachrichten lesen oder auf die Schaltflächen „Suchen“ oder „In den Warenkorb“ klicken. Solche Erlebnisse sind visuell verstörend und frustrierend. Sie treten häufig auf, wenn sichtbare Elemente sich verschieben müssen, weil plötzlich ein anderes Element zur Seite hinzugefügt oder in der Größe angepasst wurde.
Für eine gute Nutzerfreundlichkeit sollten Websites einen CLS von 0,1 oder weniger anstreben, um mindestens 75% der Seitenaufrufe zu erzielen.

Im Gegensatz zu den anderen Core Web Vitals, bei denen es sich um zeitbasierte Werte handelt, die in Sekunden oder Millisekunden gemessen werden, handelt es sich beim CLS-Wert um einen Wert ohne Einheiten. Er basiert auf einer Berechnung, um wie viel sich Inhalte bewegen.
In diesem Leitfaden erfahren Sie, wie Sie häufige Ursachen für Layoutverschiebungen optimieren können.
Die häufigsten Ursachen für einen schlechten CLS-Wert sind:
- Bilder ohne Maße
- Anzeigen, Einbettungen und iFrames ohne Abmessungen
- Dynamisch eingefügte Inhalte wie Anzeigen, Einbettungen und iFrames ohne Abmessungen
- Web-Schriftarten
Ursachen von Layout Shifts verstehen
Bevor Sie sich Lösungen für häufige CLS-Probleme ansehen, ist es wichtig, dass Sie Ihren CLS-Wert verstehen und wissen, woher die Änderungen kommen.
CLS in Labortools im Vergleich zur Praxis
Häufig sind Entwickler der Meinung, dass der im Chrome UX Report (CrUX) gemessene CLS falsch ist, da er nicht mit dem CLS übereinstimmt, den sie mit den Chrome-Entwicklertools oder anderen Lab-Tools ermittelt haben. Web Performance Lab-Tools wie Lighthouse zeigen möglicherweise nicht die vollständige CLS einer Seite an, da sie in der Regel ein einfaches Laden der Seite ausführen, um einige Webleistungsmesswerte zu messen und eine Orientierungshilfe zu bieten. Mit Lighthouse-Nutzerflüssen können Sie jedoch auch über die standardmäßige Prüfung des Seitenaufbaus hinaus Analysen durchführen.
CrUX ist das offizielle Dataset des Web Vitals-Programms. Dazu wird der CLS-Wert über die gesamte Lebensdauer der Seite hinweg gemessen und nicht nur während des ersten Seitenaufbaus, den die Lab-Tools normalerweise erfassen.
Layoutverschiebungen treten häufig beim Seitenaufbau auf, da alle erforderlichen Ressourcen abgerufen werden, um die Seite zunächst zu rendern. Layoutverschiebungen können jedoch auch nach dem anfänglichen Laden erfolgen. Viele Änderungen nach dem Laden können infolge einer Nutzerinteraktion auftreten und werden daher aufgrund erwarteter Veränderungen vom CLS-Wert ausgeschlossen, sofern sie innerhalb von 500 Millisekunden vor dieser Interaktion erfolgen.
Andere, vom Nutzer erwartete Verschiebungen nach dem Laden können ohne entsprechende Interaktion berücksichtigt werden, z. B. wenn Sie weiter auf der Seite scrollen und Lazy-Loading-Inhalte geladen werden, was zu Verschiebungen führt. Andere häufige Ursachen für CLS nach dem Laden sind Interaktionen von Übergängen, z. B. bei Single-Page-Apps, die länger als der Kulanzzeitraum von 500 Millisekunden dauern.
PageSpeed Insights zeigt sowohl die vom Nutzer wahrgenommene CLS einer URL im Abschnitt „Entdecken, was Ihre echten Nutzer erleben“ als auch die Lab-basierte Last-CLS im Abschnitt „Leistungsprobleme diagnostizieren“ an. Unterschiede zwischen diesen Werten sind wahrscheinlich das Ergebnis von CLS nach dem Laden.

CLS-Ladeprobleme identifizieren
Wenn die CLS-Werte von CrUX und Lighthouse von PageSpeed Insights weitgehend übereinstimmen, weist das normalerweise darauf hin, dass ein CLS-Ladeproblem vorliegt, das von Lighthouse erkannt wurde. In diesem Fall hilft Lighthouse bei zwei Prüfungen, mehr Informationen zu Bildern zu liefern, die aufgrund fehlender Breite und Höhe CLS verursachen. Außerdem werden alle Elemente, die sich beim Seitenaufbau verschoben haben, zusammen mit ihrem CLS-Beitrag aufgelistet. Sie können diese Prüfungen aufrufen, indem Sie nach den CLS-Prüfungen filtern:

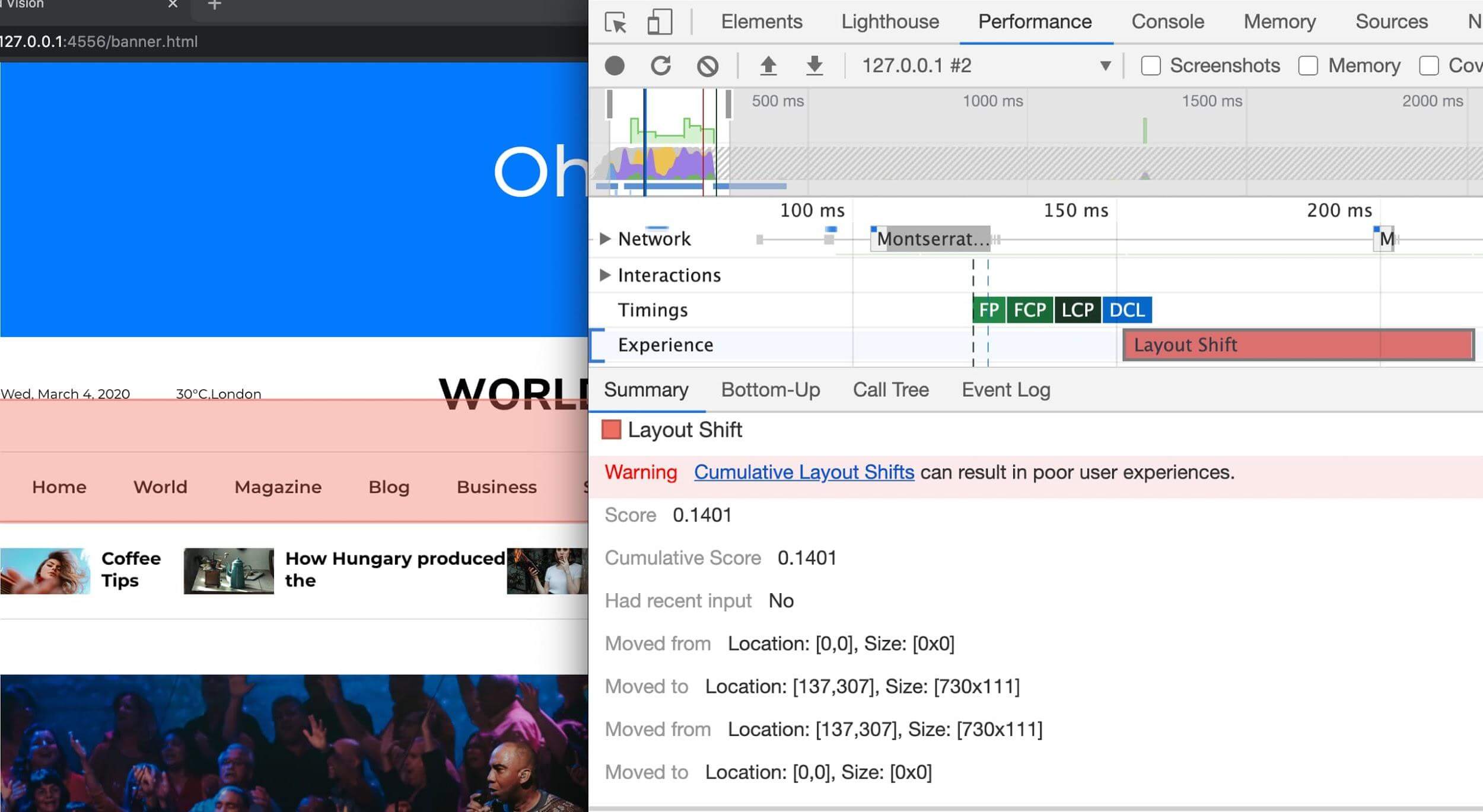
Im Bereich Leistung der Entwicklertools werden auch Layoutverschiebungen im Abschnitt Erfahrung hervorgehoben. Die Ansicht Zusammenfassung für einen Layout Shift-Eintrag enthält den kumulativen Layout Shift-Wert sowie ein Rechteck-Overlay mit den betroffenen Regionen. Das ist besonders hilfreich, um mehr Details zu Lade-CLS-Problemen zu erhalten, da sich dies mit einem Aktualisierungs-Leistungsprofil einfach replizieren lässt.

Layout Shift-Eintrag angezeigt. Wenn Sie auf den Eintrag klicken, können Sie die betroffenen Elemente aufschlüsseln, indem Sie Details wie die Einträge „Verschoben von“ und „Verschoben nach“ in diesem Bild anzeigen.
CLS-Probleme nach dem Laden erkennen
Eine Abweichung zwischen den CLS-Werten für CrUX und Lighthouse deutet häufig auf CLS nach dem Laden hin. Diese Verschiebungen können ohne Felddaten schwierig zu ermitteln sein. Informationen zum Erfassen von Felddaten finden Sie unter CLS-Elemente im Feld messen.
Die Web Vitals-Chrome-Erweiterung kann zur Überwachung der CLS bei der Interaktion mit einer Seite verwendet werden, entweder über ein Heads-up-Display oder in der Konsole. Dort können Sie weitere Details zu den verschobenen Elementen aufrufen.
Alternativ zur Erweiterung können Sie Ihre Webseite durchsuchen und Layoutänderungen mit einem Performance Observer aufzeichnen, der in die Konsole eingefügt wurde.
Nachdem Sie das Schichtmonitoring eingerichtet haben, können Sie versuchen, etwaige CLS-Probleme nach dem Laden zu replizieren. CLS tritt häufig auf, während der Nutzer durch eine Seite scrollt, und dann werden Lazy-Loading-Inhalte vollständig geladen, ohne dass Platz dafür reserviert ist. Eine weitere häufige CLS-Ursache nach dem Laden ist, dass sich Inhalte verschieben, wenn der Nutzer den Mauszeiger darüber bewegt. Alle Inhaltsänderungen während einer dieser Interaktionen gelten als unerwartet, auch wenn sie innerhalb von 500 Millisekunden auftreten.
Weitere Informationen finden Sie unter Fehlerbehebung bei Layout Shifts.
Nachdem Sie häufige Ursachen für CLS identifiziert haben, können Sie mithilfe des Nutzerfluss-Modus für Zeiträume in Lighthouse sicherstellen, dass typische Nutzerflüsse nicht durch Layoutverschiebungen zurückgehen.
CLS-Elemente im Feld messen
Die Überwachung von CLS vor Ort kann äußerst hilfreich sein, um zu ermitteln, unter welchen Umständen CLS auftritt, und um mögliche Ursachen einzugrenzen. Wie die meisten Labortools messen auch Feldtools nur die Elemente, die sich verschoben haben. Normalerweise liefert das jedoch genügend Informationen, um die Ursache zu identifizieren. Anhand der CLS-Feldmessungen können Sie auch feststellen, welche Probleme die höchste Priorität haben und behoben werden müssen.
Die web-vitals-Bibliothek verfügt über Attributionsfunktionen, mit denen Sie diese zusätzlichen Informationen erfassen können. Weitere Informationen finden Sie unter Fehler in der Leistung beheben. Auch andere RUM-Anbieter haben damit begonnen, diese Daten auf ähnliche Weise zu erheben und darzustellen.
Häufige Ursachen von CLS
Sobald Sie die Ursachen für CLS identifiziert haben, können Sie mit der Behebung der Probleme beginnen. In diesem Abschnitt beschreiben wir einige der häufigsten Gründe für CLS und was du tun kannst, um sie zu vermeiden.
Bilder ohne Abmessungen
Geben Sie in Bildern und Videoelementen immer die Größenattribute width und height an. Alternativ können Sie den erforderlichen Speicherplatz bei Preisvergleichsportal aspect-ratio oder ähnlich reservieren. Dadurch wird sichergestellt, dass der Browser während des Ladens des Bildes die richtige Menge an Platz im Dokument zuweisen kann.

Verlauf der Attribute width und height für Bilder
In den Anfängen des Webs fügten die Entwickler ihren <img>-Tags die Attribute width und height hinzu, um sicherzustellen, dass auf der Seite genügend Platz vorhanden war, bevor der Browser mit dem Abrufen von Bildern begann. Dadurch wird der Reflow und ein neues Layout minimiert.
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
width und height in diesem Beispiel enthalten keine Einheiten. Diese „Pixel“-Abmessungen würden sicherstellen, dass der Browser im Seitenlayout einen Bereich von 640 × 360 reserviert. Das Bild wird so gestreckt, dass es in diesen Bereich passt, unabhängig davon, ob die tatsächlichen Abmessungen damit übereinstimmen.
Als Responsives Webdesign eingeführt wurde, verzichteten Entwickler auf width und height und nutzten stattdessen CSS, um die Größe von Bildern anzupassen:
img {
width: 100%; /* or max-width: 100%; */
height: auto;
}
Da die Bildgröße jedoch nicht angegeben ist, kann erst dann Speicherplatz zugewiesen werden, wenn der Browser mit dem Download des Bildes beginnt und seine Abmessungen ermittelt werden kann. Während Bilder geladen werden, verschiebt sich der Text auf der Seite nach unten, um Platz für sie zu schaffen, was eine verwirrende und frustrierende User Experience schafft.
Hier kommt das Seitenverhältnis ins Spiel. Das Seitenverhältnis eines Bildes ist das Verhältnis seiner Breite zu seiner Höhe. Häufig wird dies in Form von zwei Zahlen ausgedrückt, die durch einen Doppelpunkt getrennt sind (z. B. 16:9 oder 4:3). Bei einem Seitenverhältnis von x:y ist das Bild x Einheiten breit und y Einheiten hoch.
Das heißt, wenn wir eine der Dimensionen kennen, kann die andere ermittelt werden. Bei einem Seitenverhältnis von 16:9:
- Wenn die Datei puppy.jpg eine Höhe von 360 Pixel hat, beträgt die Breite 360 x (16 / 9) = 640 Pixel.
- Wenn puppy.jpg eine Breite von 640 Pixel hat, beträgt die Höhe 640 x (9 / 16) = 360 Pixel.
Die Kenntnis des Seitenverhältnisses eines Bildes ermöglicht es dem Browser, ausreichend Platz für die Höhe und den zugehörigen Bereich zu berechnen und zu reservieren.
Moderne Best Practices zum Festlegen von Bildabmessungen
Da moderne Browser das Standardseitenverhältnis von Bildern basierend auf den width- und height-Attributen eines Bildes festlegen, können Sie Layoutverschiebungen verhindern, indem Sie diese Attribute für das Bild festlegen und den vorherigen CSS-Code in Ihr Stylesheet aufnehmen.
<!-- set a 640:360 i.e a 16:9 aspect ratio -->
<img src="puppy.jpg" width="640" height="360" alt="Puppy with balloons">
Alle Browser fügen dann ein Standardseitenverhältnis hinzu, das auf den vorhandenen Attributen width und height des Elements basiert.
Damit wird anhand der Attribute width und height ein Seitenverhältnis berechnet, bevor das Bild geladen wird. Sie liefert diese Informationen zu Beginn der Layoutberechnung. Sobald einem Bild eine bestimmte Breite mitgeteilt wird (z. B. width: 100%), wird das Seitenverhältnis zur Berechnung der Höhe verwendet.
Dieser aspect-ratio-Wert wird von den wichtigsten Browsern während der HTML-Verarbeitung berechnet und nicht mit einem Standard-User-Agent-Stylesheet berechnet. Hier wird ausführlich erläutert, warum. Chrome zeigt das zum Beispiel im Bereich „Styles“ des Steuerfelds „Element“ an:
img[Attributes Style] {
aspect-ratio: auto 640 / 360;
}
Safari verhält sich ähnlich, wenn eine HTML Attributes-Stilquelle verwendet wird. Firefox zeigt diese berechnete aspect-ratio überhaupt nicht im Steuerfeld Inspector an, verwendet sie jedoch für das Layout.
Der auto-Teil des vorherigen Codes ist wichtig, da er dazu führt, dass die Bildabmessungen das Standardseitenverhältnis nach dem Herunterladen des Bildes überschreiben. Wenn die Bildabmessungen unterschiedlich sind, kommt es nach dem Laden des Bildes dennoch zu einer Layoutverschiebung. Dadurch wird aber sichergestellt, dass das Seitenverhältnis des Bilds verwendet wird, sobald es verfügbar wird, falls der HTML-Code falsch ist. Auch wenn das tatsächliche Seitenverhältnis vom Standardwert abweicht, kommt es zu weniger Layoutverschiebungen als die Standardgröße von 0 x 0 eines Bildes ohne angegebene Abmessungen.
Einen fantastischen, detaillierten Einblick in das Seitenverhältnis und weitere Überlegungen zu responsiven Bildern finden Sie unter Seitenladevorgänge ohne Verzögerungen mit Mediaseitenverhältnissen.
Wenn sich das Bild in einem Container befindet, können Sie es mit CSS an die Breite des Containers anpassen. Wir legen height: auto; fest, um keinen festen Wert für die Bildhöhe zu verwenden.
img {
height: auto;
width: 100%;
}
Was ist mit responsiven Bildern?
Bei der Arbeit mit responsiven Bildern definiert srcset die Bilder, zwischen denen der Browser auswählen kann, sowie die Größe der einzelnen Bilder. Damit in <img> die Attribute für Breite und Höhe festgelegt werden können, sollte für jedes Bild dasselbe Seitenverhältnis verwendet werden.
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"
/>
Das Seitenverhältnis deiner Bilder kann sich auch je nach Art Direction ändern. Sie können z. B. ein zugeschnittenes Bild eines Bildes für schmale Darstellungsbereiche einbinden und das vollständige Bild auf dem Computer anzeigen:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" />
</picture>
Chrome, Firefox und Safari unterstützen jetzt das Festlegen von width und height für die <source>-Elemente innerhalb eines bestimmten <picture>-Elements:
<picture>
<source media="(max-width: 799px)" srcset="puppy-480w-cropped.jpg" width="480" height="400" />
<source media="(min-width: 800px)" srcset="puppy-800w.jpg" width="800" height="400" />
<img src="puppy-800w.jpg" alt="Puppy with balloons" width="800" height="400" />
</picture>
Anzeigen, Einbettungen und andere spät geladene Inhalte
Bilder sind nicht die einzigen Inhaltstypen, die zu Layoutverschiebungen führen können. Anzeigen, Einbettungen, iFrames und andere dynamisch eingefügte Inhalte können dazu führen, dass sich eingeblendete Inhalte nach unten bewegen, wodurch sich Ihre CLS erhöhen.
Anzeigen tragen am stärksten zu Layoutverschiebungen im Web bei. Werbenetzwerke und Publisher unterstützen häufig dynamische Anzeigengrößen. Mit Anzeigengrößen steigern Sie die Leistung und den Umsatz, da die Klickraten höher sind und mehr Anzeigen an der Auktion teilnehmen. Leider kann dies zu einer schlechten Nutzererfahrung führen, da Anzeigen den sichtbaren Inhalt auf der Seite nach unten verschieben.
Mit einbettbaren Widgets können Sie mobile Webinhalte auf Ihrer Seite einbetten, z. B. Videos von YouTube, Karten von Google Maps und Beiträge in sozialen Medien. Diese Widgets wissen jedoch oft nicht, wie groß ihr Inhalt ist, bevor sie geladen wird. Daher reservieren auf Plattformen, die Einbettungen anbieten, nicht immer Platz für ihre Widgets, was zu Layoutverschiebungen beim endgültigen Laden führt.
Die Techniken für den Umgang mit diesen sind alle ähnlich. Die Hauptunterschiede bestehen darin, wie viel Kontrolle Sie über den eingefügten Inhalt haben. Wenn sie von einem Drittanbieter, z. B. einem Werbepartner, eingefügt werden, wissen Sie möglicherweise nicht die genaue Größe des eingefügten Inhalts und können Layoutverschiebungen innerhalb dieser Einbettungen nicht steuern.
Platz für spätes Laden von Inhalten reservieren
Wenn Sie spät ladende Inhalte im Inhaltsfluss platzieren, können Layoutverschiebungen vermieden werden, indem im ersten Layout Platz für diese Inhalte reserviert wird.
Ein Ansatz besteht darin, eine min-height-CSS-Regel hinzuzufügen, um Platz zu reservieren oder – beispielsweise für responsive Inhalte wie Anzeigen – die CSS-Eigenschaft aspect-ratio so zu verwenden, wie Browser sie automatisch für Bilder mit angegebenen Abmessungen verwenden.

Möglicherweise müssen Sie kleine Unterschiede bei den Größen von Anzeigen oder Platzhaltern zwischen den Formfaktoren berücksichtigen, wenn Sie Medienabfragen verwenden.
Bei Inhalten ohne feste Höhe, z. B. bei Anzeigen, ist es eventuell nicht möglich, genau den Platz zu reservieren, der erforderlich ist, um die Layoutverschiebung vollständig zu eliminieren. Wenn eine kleinere Anzeige ausgeliefert wird, kann der Publisher einen größeren Container gestalten, um Layoutverschiebungen zu vermeiden, oder die wahrscheinlichste Größe für die Anzeigenfläche basierend auf Verlaufsdaten auswählen. Der Nachteil dieses Ansatzes ist, dass dadurch mehr Leerraum auf der Seite entsteht.
Sie können stattdessen die Anfangsgröße auf die kleinstmögliche Größe festlegen und bei größeren Inhalten ein gewisses Maß an Verschiebung akzeptieren. Wenn Sie wie bereits vorgeschlagen min-height verwenden, kann das übergeordnete Element nach Bedarf vergrößert werden. Gleichzeitig werden die Auswirkungen von Layoutverschiebungen im Vergleich zur Standardgröße eines leeren Elements von 0 Pixeln reduziert.
Vermeiden Sie das Minimieren des reservierten Bereichs, indem Sie beispielsweise einen Platzhalter einfügen, wenn beispielsweise keine Anzeige zurückgegeben wird. Das Entfernen des für Elemente vorgesehenen Raums kann genauso viel CLS verursachen wie das Einfügen von Inhalten.
Spät ladende Inhalte weiter unten im Darstellungsbereich platzieren
Dynamisch eingefügte Inhalte, die sich näher am oberen Rand des Darstellungsbereichs befinden, führen in der Regel zu größeren Layoutverschiebungen als Inhalte, die weiter unten im Darstellungsbereich eingefügt werden. Das Einfügen von Inhalten an einer beliebigen Stelle im Darstellungsbereich führt jedoch dennoch zu einer Verschiebung. Wenn Sie keinen Platz für eingefügte Inhalte reservieren können, empfehlen wir Ihnen, ihn weiter unten auf der Seite zu platzieren, um die Auswirkungen auf die CLS zu reduzieren.
Neue Inhalte nicht ohne Nutzerinteraktion einfügen
Wahrscheinlich sind Layoutverschiebungen aufgetreten, weil die Benutzeroberfläche beim Laden einer Website oben oder unten im Darstellungsbereich eingeblendet wird. Ähnlich wie bei Anzeigen passiert dies häufig bei Bannern und Formularen, die den restlichen Inhalt der Seite verschieben:
Wenn Sie diese Art von UI-Angeboten anzeigen müssen, reservieren Sie im Darstellungsbereich ausreichend Platz im Darstellungsbereich (z. B. mithilfe eines Platzhalters oder eines UI-Grundgerüsts), damit der Inhalt der Seite beim Laden nicht überraschend verschoben wird. Alternativ können Sie dafür sorgen, dass das Element nicht Teil des Dokumentflusses ist, indem Sie den Inhalt dort überlagern, wo dies sinnvoll ist. Weitere Empfehlungen zu diesen Komponenten finden Sie im Artikel Best Practices für Cookie-Hinweise.
In einigen Fällen ist das dynamische Hinzufügen von Inhalten ein wichtiger Bestandteil der Nutzererfahrung. beispielsweise beim Laden weiterer Produkte in eine Artikelliste oder beim Aktualisieren von Livefeed-Inhalten. Es gibt mehrere Möglichkeiten, in diesen Fällen unerwartete Layoutverschiebungen zu vermeiden:
- Ersetzen Sie die alten Inhalte durch die neuen Inhalte in einem Container mit fester Größe oder verwenden Sie ein Karussell und entfernen Sie die alten Inhalte nach dem Übergang. Deaktivieren Sie alle Links und Steuerelemente, bis der Übergang abgeschlossen ist, um versehentliches Antippen oder Tippen während des Eingangs von neuen Inhalten zu vermeiden.
- Lassen Sie den Nutzer das Laden neuer Inhalte starten, damit er nicht überrascht wird (z. B. durch eine Schaltfläche „Mehr laden“ oder „Aktualisieren“). Es wird empfohlen, den Inhalt vor der Nutzerinteraktion vorab abzurufen, damit er sofort angezeigt wird. Zur Erinnerung: Layoutverschiebungen, die innerhalb von 500 Millisekunden nach Nutzereingabe stattfinden, werden für die CLS nicht berücksichtigt.
- Inhalte lassen sich nahtlos außerhalb des Bildschirms laden und der Nutzer wird über die Verfügbarkeit informiert (z. B. mit der Schaltfläche „Nach oben scrollen“).

Animationen
Bei Änderungen an CSS-Eigenschaftswerten muss der Browser möglicherweise auf diese Änderungen reagieren. Einige Werte wie box-shadow und box-sizing lösen das neue Layout, die Farbgebung und die Erstellung von zusammengesetzten Elementen aus. Das Ändern der Eigenschaften top und left führt ebenfalls zu Layoutverschiebungen, selbst wenn sich das verschobene Element auf einer eigenen Ebene befindet. Vermeiden Sie Animationen mit diesen Eigenschaften.
Andere CSS-Eigenschaften können geändert werden, ohne dass Layoutverschiebungen ausgelöst werden. Dazu gehört auch die Verwendung von transform-Animationen zum Verschieben, Skalieren, Drehen oder Verdrehen von Elementen.
Animationen mit translate können sich nicht auf andere Elemente auswirken und werden daher nicht auf die CLS angerechnet. Nicht zusammengesetzte Animationen führen ebenfalls nicht zu einem Layoutwechsel. Weitere Informationen dazu, welche CSS-Eigenschaften Layoutverschiebungen auslösen, finden Sie unter Animationen mit hoher Leistung.
Web-Schriftarten
Das Herunterladen und Rendern von Webschriftarten erfolgt in der Regel auf zwei Arten, bevor die Webschriftart heruntergeladen wird:
- Die Fallback-Schriftart wird durch die Webschriftart ersetzt, wodurch ein Flash mit Unstyled Text (FOUT) entsteht.
- „Unsichtbar“ wird in der Fallback-Schriftart angezeigt, bis eine Webschriftart verfügbar und der Text sichtbar wird (FOIT – unsichtbarer Text).
Beide Ansätze können zu Layoutverschiebungen führen. Auch wenn der Text unsichtbar ist, wird er in der Fallback-Schriftart dargestellt. Wenn die Webschriftart geladen wird, verschieben sich der Textblock und der umgebende Inhalt auf dieselbe Weise wie die sichtbare Schriftart.
Mit den folgenden Tools können Sie Verschiebungen von Text minimieren:
- Mit
font-display: optionallässt sich eine Layoutänderung vermeiden, da die Webschriftart nur verwendet wird, wenn sie beim ersten Layout verfügbar ist. - Die richtige Fallback-Schriftart muss verwendet werden. Wenn du beispielsweise
font-family: "Google Sans", sans-serif;verwendest, wird beim Laden von"Google Sans"die Fallback-Schriftartsans-serifdes Browsers verwendet. Wenn Sie keine Fallback-Schriftart mitfont-family: "Google Sans"angeben, wird die Standardschriftart "Times" verwendet. Diese ist in Chrome eine Serifenschrift, die schlechter als die Standardschriftartsans-serifpasst. - Minimieren Sie die Größenunterschiede zwischen der Fallback-Schriftart und der Webschriftart mithilfe der neuen APIs
size-adjust,ascent-override,descent-overrideundline-gap-override, wie im Beitrag Verbesserte Schriftart-Fallbacks beschrieben. - Mit der Font Loading API lässt sich der Zeitaufwand für das Abrufen der erforderlichen Schriftarten verringern.
- Mit
<link rel=preload>sollten Sie wichtige Webschriftarten so früh wie möglich laden. Bei vorab geladenen Schriftarten ist die Wahrscheinlichkeit höher, dass sie dem ersten Farbstil entsprechen. In diesem Fall gibt es keine Layoutverschiebungen.
Weitere Informationen zu anderen Best Practices für Schriftarten finden Sie in den Best Practices für Schriftarten.
CLS reduzieren, indem sichergestellt wird, dass Seiten den bfcache verwenden können
Eine sehr effektive Methode, um die CLS-Werte niedrig zu halten, besteht darin, dafür zu sorgen, dass Ihre Webseiten für den Back-Forward-Cache (bfcache) infrage kommen.
Der bfcache speichert Seiten für kurze Zeit im Arbeitsspeicher des Browsers, nachdem Sie die Seite verlassen haben. Wenn Sie also zu ihnen zurückkehren, werden sie genau so wiederhergestellt, wie Sie sie verlassen haben. Das bedeutet, dass die vollständig geladene Seite sofort verfügbar ist – ohne Verschiebungen, die normalerweise während des Ladevorgangs aus den zuvor genannten Gründen auftreten könnten.
Dies bedeutet zwar möglicherweise weiterhin, dass beim ersten Laden der Seite Layoutverschiebungen auftreten, aber wenn ein Nutzer durch eine Seite zurückkehrt, wechselt er nicht wiederholt das gleiche Layout. Sie sollten immer versuchen, die Schichten auch beim ersten Ladevorgang zu vermeiden. Wenn sich dies jedoch schwieriger vollständig lösen lässt, können Sie zumindest die Auswirkungen reduzieren, indem Sie sie bei bfcache-Navigationen vermeiden.
Vorwärts- und Zurücknavigation ist auf vielen Websites üblich. Dies kann beispielsweise die Rückkehr zu einer Inhalts- oder Kategorieseite oder zu Suchergebnissen sein.
Bei der Einführung dieser Funktion in Chrome haben wir deutliche Verbesserungen des CLS festgestellt.
Standardmäßig wird der bfcache von allen Browsern verwendet. Einige Websites kommen jedoch aus verschiedenen Gründen nicht für den bfcache infrage. Im bfcache-Leitfaden finden Sie weitere Informationen zum Testen und Identifizieren von Problemen, die eine Verwendung des bfcache verhindern. So können Sie sicherstellen, dass Sie diese Funktion optimal nutzen und so einen CLS-Gesamtwert für Ihre Website verbessern.
Fazit
Es gibt eine Reihe von Verfahren zur Ermittlung und Verbesserung von CLS, wie weiter oben in diesem Leitfaden beschrieben. In Core Web Vitals sind bestimmte Zulassungen integriert. Selbst wenn sich CLS nicht vollständig eliminieren lässt, sollten Sie einige dieser Verfahren verwenden, um die Auswirkungen zu reduzieren. So können Sie hoffentlich innerhalb dieser Limits bleiben und die Nutzerfreundlichkeit Ihrer Website verbessern.



