Découvrez comment les décisionnaires en entreprise et les non-développeurs peuvent améliorer les Core Web Vitals.
Introduction
Il a été démontré que l'expérience utilisateur sur les sites Web a un impact direct sur les résultats commerciaux. L'amélioration de l'expérience, avec des sites Web qui se chargent et répondent aux utilisateurs plus rapidement, entraîne souvent une augmentation de l'engagement et des conversions. Core Web Vitals est une initiative visant à quantifier l'expérience utilisateur des sites Web afin d'identifier des axes d'amélioration.
Cependant, une grande partie de la documentation sur les métriques Core Web Vitals est destinée aux développeurs Web, qui disposent d'une compréhension technique approfondie et d'un contrôle total sur leur code. De nombreux sites Web sont créés par des non-développeurs à l'aide d'un "outil de création de sites". plate-forme comme WordPress, Shopify, Wix ou d'autres solutions similaires, souvent sans équipe de développement Web.
Même si vous disposez d'une équipe dédiée ou de développeurs Web, ce ne sont pas les seuls responsables des performances Web. Les décisionnaires d'une entreprise ont une énorme influence sur les performances des sites Web, qu'il s'agisse de choisir leur contenu et leur design ou de développer des stratégies publicitaires dans le but de générer plus de trafic vers leurs sites Web. Ces décisions ont souvent un impact significatif sur les performances du site Web.
L'objectif de ce guide est de fournir aux propriétaires de sites et aux créateurs de sites Web des informations pertinentes leur permettant de comprendre et d'améliorer leur expérience utilisateur autant que possible, sans nécessiter de connaissances techniques approfondies en matière de développement Web.
Par ailleurs, de nombreux problèmes de performances nécessitent que les développeurs mettent en œuvre des correctifs techniques. Nos guides dédiés aux développeurs peuvent vous y aider. Il ne s'agit pas d'un guide complet, mais plutôt d'une introduction à l'initiative Core Web Vitals pour les décisionnaires en entreprise ayant des causes courantes de mauvaises performances des pages en dehors du développement. Au-delà, un développeur Web devra probablement être engagé pour faire de nouveaux progrès.
Que sont les Core Web Vitals ?
Les métriques Core Web Vitals sont un ensemble de trois métriques conçues pour mesurer l'expérience utilisateur d'une page, et en particulier la vitesse à laquelle celle-ci est ressentie. Chacun d'eux a une abréviation à trois lettres:
- La métrique LCP (Largest Contentful Paint) mesure les performances de chargement, c'est-à-dire le temps, en secondes, nécessaire pour que le contenu le plus proéminent de la page s'affiche après le début de son chargement.
- Le CLS (Cumulative Layout Shift) mesure la stabilité visuelle d'une page, c'est-à-dire la quantité de contenu qui se déplace pendant le chargement.
- L'interaction avec Next Paint (INP), qui a officiellement remplacé FID le 12 mars 2024, mesure la réactivité de la page, c'est-à-dire la rapidité avec laquelle celle-ci réagit aux clics, aux appuis et aux interactions avec le clavier.
Chaque métrique mesure un aspect différent de l'expérience utilisateur. Google recommande également des seuils pour chaque métrique, en dessous desquels l'expérience utilisateur est considérée comme satisfaisante et au-dessus d'un seuil médiocre. Entre ces seuils, une page est considérée comme se trouvant dans la plage des améliorations nécessaires. N'oubliez pas qu'avec ces métriques, il vaut mieux obtenir des chiffres faibles.
Comment les métriques Core Web Vitals sont-elles mesurées ?
Les Core Web Vitals sont mesurés par les utilisateurs réels de votre site Web, et les résultats obtenus ne sont pas les mêmes. Il ne s'agit pas de l'avis de Google. ou "ce que pense Googlebot", mais ce que les véritables utilisateurs de votre site Web ont vécu.
Certains utilisateurs se serviront d'appareils et de réseaux plus rapides. Certains se connecteront sur des appareils ou des réseaux plus lents. Certains utilisateurs consulteront des pages plus simples et plus rapides de votre site, d'autres plus complexes ou plus lentes. Les résultats de toutes ces expériences utilisateur sont ensuite agrégés pour vous donner une mesure globale de l'ensemble de votre site Web.
Google met à disposition les données des utilisateurs Chrome inscrits dans le rapport d'expérience utilisateur Chrome, qui alimente de nombreux outils Google tels que PageSpeed Insights et Google Search Console.
CrUX est disponible sur des millions de sites Web populaires, mais tous les sites Web ne le sont pas. D'autres outils de surveillance des utilisateurs réels peuvent également collecter ces métriques pour votre site.
Comment trouver les Core Web Vitals de mon site ?
De nombreux outils permettent d'afficher les métriques Core Web Vitals fournies par Google et par des tiers. Cet article présente deux outils qui vous permettent de consulter rapidement les Core Web Vitals de votre site. Pour en savoir plus sur les autres outils Google, y compris sur le workflow permettant de les utiliser pour traiter les Core Web Vitals, consultez l'article Flux de travail Core Web Vitals avec les outils Google.
Si votre plate-forme fournit une solution RUM intégrée, elle peut fournir des informations beaucoup plus détaillées pour les pages de votre site, vous permettre d'afficher le détail de pages spécifiques ou de segmenter vos utilisateurs pour vous aider à comprendre et à identifier les problèmes.
PageSpeed Insights
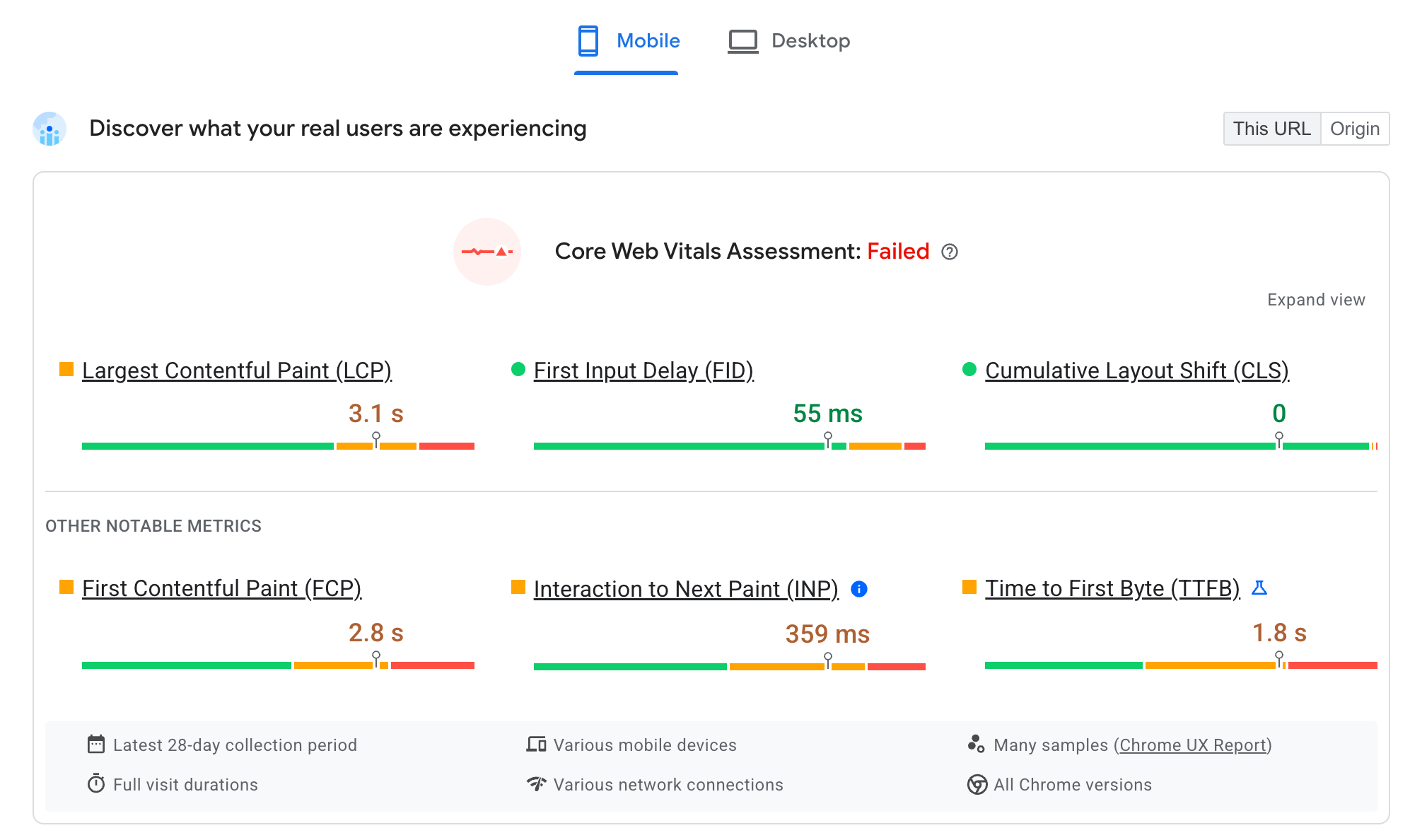
Pour obtenir un affichage rapide qui ne nécessite aucune configuration, vous pouvez utiliser PageSpeed Insights (PSI). Saisissez l'URL, puis cliquez sur "Analyser". Si votre site est inclus dans l'expérience utilisateur Chrome (CrUX), la page "Découvrez ce que vivent vos utilisateurs réels" devrait vous être rapidement présentée. :

Ce graphique montre l'expérience des utilisateurs réels de Chrome sur votre site Web au cours des 28 derniers jours. Les trois Core Web Vitals s'affichent en haut, ainsi que d'autres métriques pertinentes en dessous (y compris la métrique INP en attente). Seules les métriques Core Web Vitals sont prises en compte dans l'évaluation globale "Réussite/Échec" en haut de la page. Les autres métriques peuvent être utiles pour résoudre les problèmes liés aux Core Web Vitals, comme indiqué dans la section suivante.
Vous pouvez passer de l'affichage "Mobile" à l'affichage sur ordinateur à l'aide des boutons situés en haut de cette section. Vous pouvez également basculer entre Cette URL et toutes les données pour cette origine à l'aide du bouton d'activation en haut à droite, où des données existent pour les deux.
Ces chiffres devraient donner un indicateur général des performances de votre site, des métriques à améliorer et des types d'appareils.
Google Search Console
La Google Search Console (GSC) est réservée aux propriétaires de sites. Elle nécessite donc un enregistrement et une validation de la propriété du site pour être utilisée. Il fournit des informations détaillées sur la façon dont la recherche Google voit votre site.
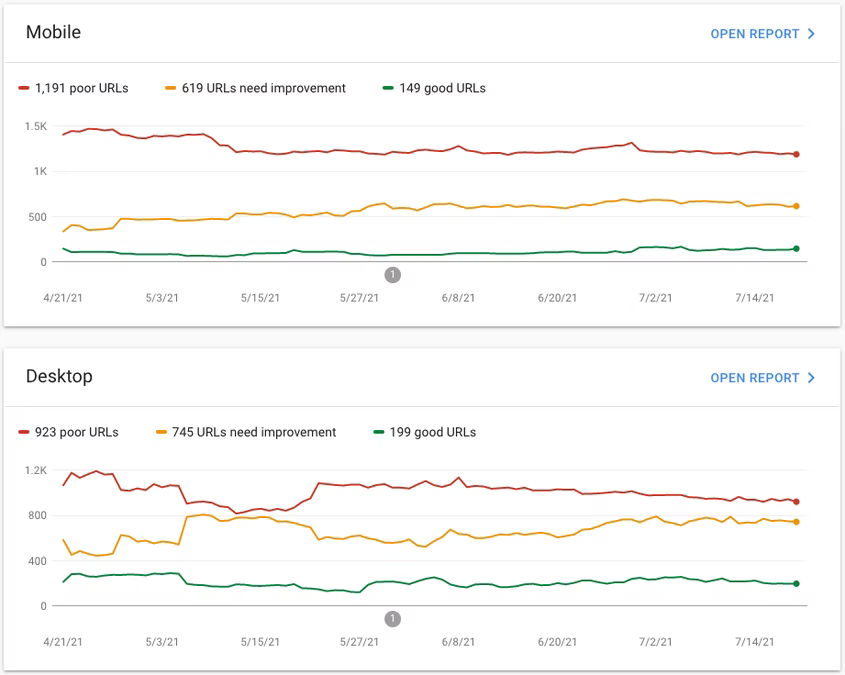
Contrairement à PageSpeed Insights, GSC répertorie toutes les pages de votre site dont la recherche Google a connaissance, ainsi que des informations Core Web Vitals pour chacune d'elles:

Les pages sont regroupées dans des groupes d'URL pour vous permettre de voir facilement si certaines catégories de pages (par exemple, les pages d'informations détaillées sur les produits, les pages de blog, etc.) présentent des problèmes dans le rapport Core Web Vitals. Étant donné qu'elles reposent généralement sur des technologies ou des modèles similaires, ces pages peuvent présenter des problèmes courants.
Problèmes courants liés aux Core Web Vitals pour les créateurs de sites
De nombreux problèmes de performances nécessitent que les développeurs mettent en œuvre des correctifs techniques. Nos guides dédiés aux développeurs peuvent les aider à résoudre ces problèmes. Dans cette section, nous abordons certains des problèmes courants rencontrés par les non-développeurs et que les décisionnaires peuvent résoudre afin d'améliorer ces métriques.
Lorsque nous parlons « non-développeurs » nous faisons référence à ceux qui utilisent des plates-formes de création de sites, où ils ont un contrôle limité sur le code réel du site, ou aux décisionnaires commerciaux qui peuvent décider de la conception du site ou aider à hiérarchiser les budgets.
Problèmes liés au Largest Contentful Paint (LCP)
Le LCP vise à mesurer la vitesse de chargement des pages Web en mesurant le temps écoulé entre le moment où l'utilisateur clique sur un lien et celui où le contenu le plus volumineux (généralement une image de bannière ou un titre) s'affiche dans le navigateur.

Pour une bonne expérience sur la page, son contenu doit s'afficher dans les 2,5 secondes suivant le clic sur le lien. Si l'opération prend plus de quatre secondes, l'expérience est considérée comme médiocre.
Certains des problèmes courants affectant le LCP sur lesquels les décideurs peuvent influer sont abordés dans les sections suivantes.
Retards dans le démarrage du chargement de la page
Nous cherchons souvent à améliorer le temps de chargement de la page elle-même, mais il y a souvent un délai avant même de démarrer cela. Il est impossible d'avoir un LCP inférieur au seuil approprié de 2,5 secondes si le site Web n'est même pas téléchargé pendant quelques secondes !
Le délai avant le premier octet (TTFB) correspond au temps nécessaire au téléchargement de la première partie de votre page Web. Si PageSpeed Insights affiche une grande métrique de diagnostic du TTFB en rouge ou en orange, le traitement de ce problème est essentiel et devrait avoir un effet direct sur le LCP.
Apprenez à cerner votre audience
Pour les problèmes liés au TTFB, il est important de comprendre votre audience. Si votre site Web est hébergé dans un pays, mais qu'il s'adresse à une audience internationale, la proximité géographique entre les utilisateurs de votre site Web et votre serveur Web est prise en compte dans le TTFB d'une page. Un réseau de diffusion de contenu (CDN) permet de mettre en cache des copies de votre site dans le monde entier, afin de les rendre plus proches de vos utilisateurs. De nombreux fournisseurs d'hébergement intègrent un CDN à leurs services et s'en chargent automatiquement. Vérifiez si c'est le cas pour l'endroit où votre site est hébergé. Certaines plates-formes proposent différents niveaux de service avec davantage d'emplacements CDN pour les niveaux plus élevés. Dans ce cas, les entreprises internationales doivent envisager des niveaux plus élevés.
Limiter le nombre de redirections
Les redirections sont une autre cause courante de la lenteur des TTFBs. Lorsque vous diffusez des campagnes publicitaires ou que vous envoyez des communications par e-mail, essayez de réduire le nombre de redirections. Évitez d'utiliser plusieurs réducteurs de liens ou d'inclure des URL qui doivent être redirigées. Par exemple, si vous utilisez example.com/blog dans une campagne qui doit rediriger l'utilisateur vers www.example.com/blog, qui le redirige ensuite vers https://www.example.com/blog, cela augmente le temps d'affichage du TTFB d'une page. Veillez à ce que vos campagnes marketing utilisent le moins de redirections possible.
S'assurer que les campagnes publicitaires ciblent la bonne audience
Assurez-vous également que vos campagnes publicitaires ciblent efficacement votre audience. Obtenir un grand nombre de nouveaux trafics de la part d'utilisateurs situés à l'autre bout du monde (mais auprès desquels vous ne pouvez pas fournir votre produit) représente un gaspillage publicitaire et a un impact négatif sur les performances de votre site Web.
Les paramètres d'URL peuvent avoir un impact sur les performances Web
Les paramètres d'URL tels que les paramètres UTM sont souvent utilisés pour les campagnes marketing. Cela peut réduire l'efficacité de la mise en cache sur votre infrastructure, car chaque URL peut ressembler à une page unique, même si la même page est diffusée à chaque fois. Si vous utilisez des paramètres UTM, contactez votre fournisseur de CDN ou vos équipes en charge de l'infrastructure pour vous assurer que ces paramètres d'URL sont ignorés par leur infrastructure de mise en cache. Cela permettra aux campagnes de bénéficier de pages déjà mises en cache.
Les médias peuvent s'avérer coûteux pour les performances
Tenez compte de l'impact des médias sur vos pages. Les contenus multimédias comme les images et les vidéos sont généralement beaucoup plus volumineux. Leur téléchargement est donc plus long que le texte. Cela peut également ralentir le chargement du reste de la page. C'est particulièrement important lorsque l'élément LCP est de type multimédia plutôt que texte. L'élément LCP est une image présente sur environ 80% des pages Web. Il est donc important de tenir compte de l'impact des médias sur votre site.
Dans le même temps, les éléments multimédias peuvent contribuer à une expérience visuelle riche pour l'utilisateur, ce qui est beaucoup plus attrayant qu'un site contenant beaucoup de texte. Par conséquent, supprimer les médias est rarement une option, mais vous devez avoir conscience du coût des médias et des moyens de le réduire pour minimiser les problèmes de performances.
Éviter les carrousels
Les carrousels composés de plusieurs images peuvent affecter le temps de chargement global d'une page. En effet, s'ils ne sont pas implémentés de manière optimale, ils peuvent nécessiter le téléchargement simultané de plusieurs images. De plus, bien qu'ils soient omniprésents, les carrousels n'offrent souvent pas une expérience utilisateur de qualité. Réfléchissez donc bien avant de les utiliser sur votre site.
Utiliser des images optimisées pour le Web
Ensuite, il y a la taille des éléments multimédias. Sur le Web, de nombreuses images sont diffusées avec une résolution trop élevée. Veillez à ce que les partenaires média ou les agences de conception fournissent des images optimisées pour le Web plutôt que des images en taille réelle de qualité pour l'impression qu'ils fournissent souvent. Vous pouvez utiliser un service tel que TinyJPG pour supprimer rapidement les données inutiles des images avant de les importer. De nombreuses plates-formes Web tentent d'optimiser automatiquement les images lors de l'importation. Toutefois, étant donné qu'elles ne connaissent pas les dimensions auxquelles ces images seront affichées sur l'appareil de l'utilisateur, fournir des images plus petites dès le départ peut s'avérer très bénéfique.
Soyez particulièrement prudent avec les vidéos
Soyez particulièrement attentif lorsque vous utilisez des vidéos. Les vidéos font partie des contenus les plus volumineux, et donc les plus longs, à télécharger et à afficher sur un site Web. Veillez donc à ne pas en abuser. Évitez de les placer en haut des pages Web et enregistrez-les pour les placer plus bas. Ainsi, des contenus moins coûteux peuvent se charger rapidement, ce qui offre une meilleure expérience de chargement aux utilisateurs et n'a aucune incidence sur votre LCP.
Tests A/B
De nombreuses entreprises effectuent des tests A/B pour tester les modifications apportées à leur site Web. La façon dont elles sont implémentées peut avoir un impact majeur sur le LCP.
De nombreuses solutions de tests A/B retardent la première présentation d'un site Web à l'utilisateur jusqu'à ce que les modifications apportées aux tests aient été appliquées. Cela évite d'afficher la version d'origine du site Web, mais au prix de retarder sa visibilité pour l'utilisateur. D'autres solutions sont appliquées côté serveur pour éviter ce délai. Prenez le temps de comprendre comment vos tests A/B sont effectués et s'ils sont soumis à ces retards. De plus, envisagez plutôt des solutions de tests A/B côté serveur dans la mesure du possible.
Les tests A/B peuvent fournir de précieux commentaires avant d'apporter de nouvelles modifications, mais le coût lié aux performances des pages doit être évalué par rapport aux avantages potentiels qu'ils peuvent apporter.
Quelle que soit votre infrastructure, toute personne exécutant des tests A/B doit toujours garder à l'esprit les bonnes pratiques suivantes:
- Limitez les outils de test A/B aux seules pages incluses dans le test, au lieu de différer toutes les pages, lorsque la plupart des pages n'exécutent pas encore de test A/B à un moment donné.
- Limitez les tests A/B à un sous-ensemble d'utilisateurs pour éviter d'affecter la majorité d'entre eux.
- Limiter les tests A/B au temps minimal nécessaire pour fournir des résultats concluants Plus les tests A/B sont longs, plus les pages peuvent présenter de faibles performances pour les utilisateurs.
- Surtout, n'oubliez pas de supprimer les tests A/B lorsqu'ils ne sont plus nécessaires.
Problèmes de CLS (Cumulative Layout Shift)
Le CLS mesure la stabilité visuelle d'une page, c'est-à-dire la façon dont le contenu de la page bouge lors de son chargement. Cela peut être gênant si un utilisateur commence à lire une page Web, mais qu'il perd ensuite sa place, car plus de contenu ou d'espaces publicitaires sont en place. Cela peut également entraîner des clics involontaires des utilisateurs sur le mauvais contenu si la mise en page de la page se décale trop souvent. Soyez très prudent avec le contenu dynamique qui se charge ultérieurement et qui peut déplacer une partie du contenu de la page initiale.
Cette valeur est mesurée à l'aide d'une formule mathématique qui calcule la proportion et l'ampleur du décalage de contenu. Elle est exprimée sous la forme d'une fraction sans unité, d'une valeur inférieure ou égale à 0,1 s'étant considérée comme satisfaisante et d'une valeur supérieure à 0,25 comme étant médiocre.
Les sections suivantes présentent certains des problèmes courants affectant le CLS et sur lesquels les décideurs peuvent influer.
Vérifier le chargement des images lorsque vous faites défiler une page
De nombreux modèles évitent de charger des images plus bas sur la page afin d'accorder plus de ressources aux images qui s'affichent à l'écran lors du chargement initial de la page. Les images sont ensuite chargées lorsque l'utilisateur fait défiler la page vers le bas. Cette technique de chargement d'image est connue sous le nom de chargement différé.
Les modèles de page doivent réserver de l'espace aux images chargées de façon différée afin que, si un utilisateur fait défiler l'écran très rapidement avant que l'image n'ait la possibilité de se charger, le contenu qui l'entoure ne se déplace pas. Si ce n'est pas le cas de votre modèle ou de votre plate-forme, envisagez d'en utiliser un qui soit compatible avec cette fonctionnalité.
Soyez prudent lorsque vous placez des annonces au milieu du contenu
Les annonces insérées au milieu du contenu risquent de pousser votre contenu vers le bas, car le chargement des annonces prend souvent un peu plus de temps que les images décrites dans la section précédente. Leur présence à côté du contenu de la page principale est une méthode courante qui réduit ce risque. Dans la pratique, la façon d'y parvenir dépend de votre plate-forme et des modèles que vous utilisez pour créer votre site.
Évitez d'ajouter du contenu dynamique en haut des pages
Évitez d'ajouter des alertes et des bannières en haut de la page après son chargement (bannières de cookies ou offres spéciales, par exemple). Si vous choisissez plutôt de superposer les alertes et les bannières au-dessus du contenu principal, le contenu de la page ne sera pas déplacé. Comme dans la section précédente, les options dont vous disposez ici dépendent de la plate-forme et des modèles utilisés pour vos pages.
Problèmes d'interaction avec Next Paint (INP)
L'INP mesure la réactivité d'une page, qui évalue si les pages répondent rapidement aux interactions telles que les clics, les appuis et les saisies au clavier. Les pages qui ne réagissent pas rapidement aux entrées utilisateur sont souvent lentes et peuvent être frustrantes.
INP mesure l'intégralité de chaque interaction éligible au cours de la durée de vie d'une page et signale la pire interaction. INP a un seuil bon de 200 millisecondes et un seuil faible de 500 millisecondes. INP est une amélioration du FID qui mesure mieux la réactivité. C'est pourquoi il a remplacé FID comme métrique Core Web Vitals pour mesurer la réactivité.
Les métriques de réactivité, et en particulier l'INP, sont difficiles à optimiser. Lorsque ces métriques sont faibles, c'est généralement parce que les interactions sont retardées par la page Web qui tente d'en faire trop. Les principales solutions à ce stade consistent donc à supprimer le code inutile afin d'alléger les pages.
Certains des problèmes courants affectant INP sur lesquels les décideurs de l'entreprise peuvent influencer sont abordés dans les sections suivantes.
Passez un nettoyage de printemps !
Examinez les plug-ins et les widgets ajoutés à votre site, et supprimez-les s'ils ne sont plus utilisés. Il est souvent facile d'ajouter des plug-ins pour essayer quelque chose, mais il est tout aussi facile d'oublier de les supprimer plus tard si vous ne les trouvez pas utiles. C'est l'une des causes des interactions lentes, mais cette optimisation est relativement plus simple que beaucoup d'autres.
De même, si vous utilisez Tag Manager pour vos campagnes marketing, assurez-vous de supprimer les anciennes campagnes. Même si elles ne se déclenchent plus, vous devez tout de même télécharger et compiler le code des campagnes marketing arrivées à expiration sur chaque page, ce qui peut ralentir les interactions des utilisateurs lors du chargement initial de la page.
Éviter les widgets et les plug-ins coûteux
Les widgets et plug-ins coûteux en ressources informatiques peuvent sembler agréables, mais améliorent-ils l'expérience utilisateur ou l'aggravent-ils en réalité ? Le rapport "Diagnostiquer les problèmes de performances/Lighthouse" de PageSpeed Insights peut vous aider à identifier le code JavaScript qui a un impact notable sur les performances de votre site Web.
Idéalement, limitez les widgets aux pages sur lesquelles ils sont nécessaires. Si vous n'utilisez qu'une carte Google Maps intégrée sur la page "Nous contacter", vous n'avez pas besoin de les charger sur toutes les pages où cela peut entraîner des problèmes de réactivité.
Tenez compte du nombre d'annonces, en particulier sur les mobiles.
Les annonces constituent une bonne stratégie de monétisation pour de nombreuses entreprises, mais elles sont souvent complexes et gourmandes en ressources. Plus les annonces sont nombreuses, plus elles consomment beaucoup de ressources, ce qui peut avoir une incidence sur la vitesse de chargement de la page. C'est particulièrement vrai sur les appareils mobiles, où la mémoire pour la puissance de traitement n'est souvent pas aussi performante que sur les ordinateurs de bureau ou portables.
Déterminez l'équilibre entre monétisation et performances. Si les utilisateurs abandonnent plus tôt la diffusion en raison d'une mauvaise expérience, il se peut que ces annonces en trop vous coûtent plus cher qu'elles n'en ajoutent.
Éviter une taille de page excessive
Les pages volumineuses et complexes nécessitent davantage de temps de traitement. Par exemple, si vous disposez d'une galerie de produits avec 1 000 produits différents, l'affichage dans la fenêtre du navigateur de l'utilisateur prendra un certain temps. Réfléchissez au moment opportun pour paginer les pages afin de réduire ce temps.
Comment obtenir de l'aide ?
Cet article présente quelques-unes des considérations générales que les propriétaires d'établissement peuvent prendre en compte et qui peuvent avoir un impact sur leurs performances. En outre, vous devrez peut-être consulter des développeurs Web afin d'obtenir davantage d'informations sur la façon d'améliorer les performances de votre site Web.
Informations spécifiques à la plate-forme
La plupart des plates-formes se soucient beaucoup de leurs performances sur le Web et peuvent proposer des conseils dédiés pour les améliorer. Dans le cadre de l'utilisation de cette plate-forme, vous pouvez également faire appel à des équipes dédiées aux performances Web, qui pourront vous conseiller sur la façon d'améliorer votre site.
Lighthouse fournit également des informations spécifiques à la plate-forme à l'aide de la fonctionnalité Stack Pack, qui peut guider les utilisateurs des plates-formes compatibles vers les conseils appropriés.
Les plates-formes ne cessent de s'améliorer au fil du temps, et nombre d'entre elles se concentrent actuellement sur les performances et sur les métriques Core Web Vitals. Assurez-vous que votre plate-forme est à jour pour bénéficier des dernières améliorations apportées par ses développeurs.
Cette méthode est plus facile si vous utilisez une plate-forme hébergée sur laquelle le fournisseur de la plate-forme gère automatiquement la plate-forme, y compris les mises à jour de la plate-forme. Si vous hébergez la plate-forme vous-même (par exemple, en installant WordPress local sur votre propre serveur), veillez à ce que la plate-forme soit régulièrement mise à jour pour que votre site puisse bénéficier des améliorations apportées par les développeurs de la plate-forme. Les entreprises doivent prioriser cet entretien ou choisir un service qui gère cela à leur place.
Faire appel à un développeur Web
Un développeur Web spécialisé dans les performances Web sera probablement en mesure de résoudre beaucoup plus de problèmes qu'un chef d'entreprise. Vous avez peut-être déjà fait appel à un développeur Web pour créer votre site dans un premier temps ou pour des modifications périodiques. Il est également possible que vous ayez une équipe de développement dédiée ou que vous deviez faire appel à un développeur (idéalement un développeur spécialisé dans la performance Web).
Adressez-vous aux développeurs si les suggestions ci-dessus ne permettent pas de résoudre les problèmes de performances que vous rencontrez avec votre site Web. Toutefois, nous espérons que les exemples précédents montrent également qu'il est important de collaborer avec les développeurs pour trouver un équilibre entre les priorités de l'entreprise et les décisions de développement afin de trouver la solution adaptée à votre site Web.
Sachez que les performances Web sont rarement un travail ponctuel. Le maintien des bonnes performances de votre site Web nécessite souvent une surveillance et une maintenance régulières afin de garantir que votre site ne régresse pas après les améliorations apportées.
Conclusion
Un site Web est souvent le premier point d'entrée d'une entreprise avec ses clients, et vous souhaitez qu'il leur offre une expérience de qualité. Cela s'applique à la fois aux nouveaux visiteurs qui obtiennent leur première impression sur votre entreprise, mais aussi aux visiteurs réguliers et aux clients fidèles, qui doivent bénéficier d'une expérience aussi fluide que possible, idéalement exempte de frustrations pouvant laisser une impression négative. Les métriques Core Web Vitals sont une mesure de l'expérience utilisateur que Google recommande aux sites de prendre en compte. Avec tout ce que le Web offre, il est bien trop facile pour les internautes d'essayer d'autres sites s'ils sont frustrés par le vôtre.
Parallèlement, les Core Web Vitals ne sont qu'une mesure parmi d'autres de votre site Web. Les entreprises doivent décider elles-mêmes du montant à investir dans leurs sites Web et du retour sur investissement de cet investissement.
Remerciements
Vignette de Carlos Muza sur Unsplash


