Scopri come i responsabili delle decisioni aziendali e i non sviluppatori possono migliorare i Segnali web essenziali.
Introduzione
È stato dimostrato che l'esperienza utente sul sito web ha un impatto diretto sui risultati aziendali. Offrire un'esperienza migliore, in cui i siti web si caricano e rispondono più rapidamente agli utenti, porta spesso a un aumento del coinvolgimento e delle conversioni. Core Web Vitals è un'iniziativa volta a quantificare l'esperienza utente dei siti web al fine di identificare le aree di miglioramento.
Tuttavia, gran parte della documentazione relativa a Core Web Vitals è rivolta agli sviluppatori web, con una profonda comprensione tecnica e un controllo completo sul loro codice. Molti siti web sono creati da non sviluppatori utilizzando una piattaforma di "creazione di siti" come WordPress, Shopify, Wix o altre soluzioni simili, spesso senza un team di sviluppo web.
Anche se esiste un team dedicato o sviluppatori web, questi non sono gli unici responsabili delle prestazioni web. I responsabili delle decisioni aziendali hanno un'enorme influenza sul rendimento del sito web, dalla scelta di contenuti e design allo sviluppo di strategie pubblicitarie nel tentativo di attirare più traffico verso i loro siti web. Queste decisioni spesso hanno un impatto significativo sul rendimento del sito web.
Lo scopo di questa guida è fornire alcune informazioni pertinenti agli strumenti per la creazione di siti e ai proprietari per comprendere e migliorare il più possibile la loro esperienza utente, senza richiedere una profonda conoscenza tecnica dello sviluppo web.
Allo stesso tempo, molti problemi di prestazioni richiedono agli sviluppatori di implementare correzioni tecniche e le nostre guide specifiche per gli sviluppatori possono aiutarti a risolvere questi problemi. Non si tratta di una guida completa, ma di un'introduzione all'iniziativa di Segnali web essenziali per i responsabili delle decisioni aziendali che presentano alcune cause principali comuni delle prestazioni delle pagine non legate allo sviluppo. Oltre a questi, è probabile che uno sviluppatore web debba essere coinvolto per fare ulteriori progressi.
Cosa sono i Segnali web essenziali?
I Segnali web essenziali sono un insieme di tre metriche progettate per misurare l'esperienza utente di una pagina e, in particolare, la velocità percepita dagli utenti. Ognuno di questi ha un'abbreviazione di tre lettere:
- La metrica Largest Contentful Paint (LCP) misura le prestazioni del caricamento: il tempo, in secondi, necessario affinché i contenuti più in evidenza della pagina vengano visualizzati dopo l'inizio del caricamento della pagina.
- La metrica Cumulative Layout Shift (CLS) misura la stabilità visiva di una pagina, ovvero quanto i contenuti si spostano durante il caricamento.
- Interaction to Next Paint (INP), che ha sostituito ufficialmente FID il 12 marzo 2024, misura la reattività della pagina, ovvero la velocità con cui la pagina risponde a clic, tocchi e interazioni da tastiera.
Ogni metrica misura un aspetto diverso dell'esperienza utente. Google fornisce inoltre soglie consigliate per ogni metrica, al di sotto della quale l'esperienza utente è considerata buona e al di sopra della quale è considerata scarsa. Tra queste soglie, una pagina viene considerata nell'intervallo Richiede miglioramenti. Tieni presente che, con queste metriche, valori più bassi sono migliori.
Come vengono misurati i Segnali web essenziali?
I Segnali web essenziali vengono misurati dagli utenti reali del tuo sito web e i vari utenti avranno risultati diversi. Non sono "cosa pensa Google" né "cosa pensa googlebot", ma ciò che gli utenti reali del tuo sito web hanno sperimentato.
Alcuni utenti utilizzeranno dispositivi e reti più veloci. Alcuni saranno su dispositivi più lenti o su reti più lente. Alcuni utenti visitano le pagine del tuo sito più semplici e veloci, altre più complesse e lente. I risultati di tutte queste esperienze utente vengono poi aggregati per fornire una misurazione complessiva dell'intero sito web.
Google rende disponibili i dati degli utenti di Chrome che hanno attivato la funzionalità nel Report sull'esperienza utente di Chrome (CrUX), che si collega a molti strumenti Google come PageSpeed Insights e Google Search Console.
CrUX è disponibile su milioni di siti web molto noti, ma non tutti sono in questa versione. Anche altri strumenti per il monitoraggio degli utenti reali (RUM) possono raccogliere queste metriche per il tuo sito.
Come faccio a trovare i Segnali web essenziali del mio sito?
Esistono molti strumenti che mostrano le metriche di Segnali web essenziali fornite da Google e da terze parti. Questo post presenta due strumenti che ti consentono di visualizzare rapidamente i Segnali web essenziali del tuo sito. Per un'analisi più approfondita degli altri strumenti Google, incluso un flusso di lavoro per utilizzarli per risolvere i Segnali web essenziali, consulta il post Flussi di lavoro relativi ai Segnali web essenziali con gli strumenti Google.
Se la tua piattaforma offre una soluzione RUM integrata, può fornire informazioni molto più dettagliate per le pagine del tuo sito oppure consentire di visualizzare in dettaglio pagine specifiche o segmentare gli utenti per aiutare a comprendere e identificare i problemi.
PageSpeed Insights
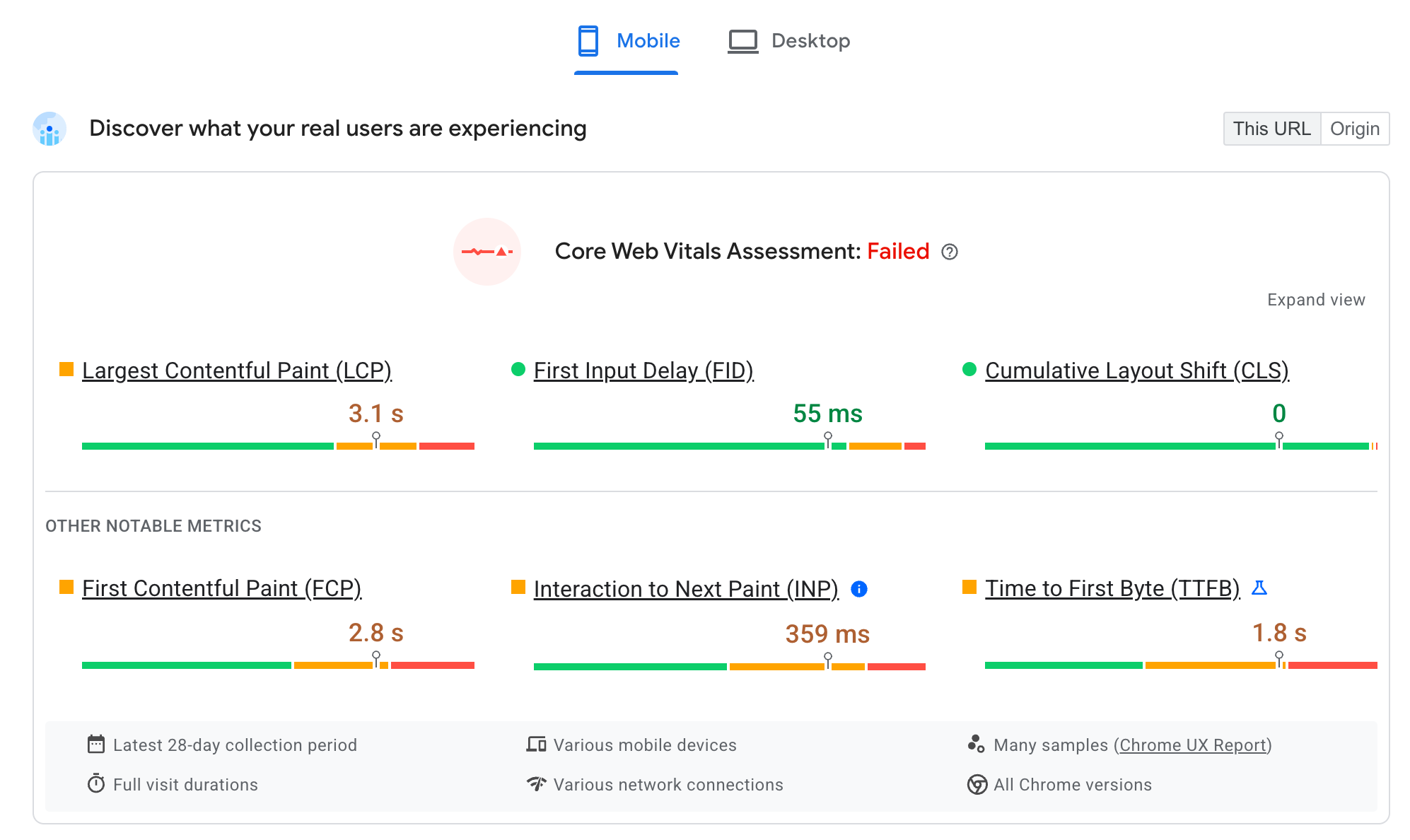
Per una visualizzazione rapida che non richiede alcuna configurazione, puoi utilizzare PageSpeed Insights (PSI). Digita l'URL e fai clic su Analizza. Se il tuo sito è incluso in CrUX, dovresti visualizzare rapidamente una sezione "Scopri l'esperienza dei tuoi utenti reali":

Mostra l'esperienza degli utenti di Chrome reali sul tuo sito web negli ultimi 28 giorni. In alto vedrai i tre Segnali web essenziali, insieme ad altre metriche di supporto in basso (compresa la metrica INP in attesa). Solo i Segnali web essenziali vengono conteggiati nella valutazione complessiva Superato/Non superato nella parte superiore della pagina, ma le altre metriche possono essere utili per la risoluzione dei problemi relativi a Segnali web essenziali, come mostrato nella prossima sezione.
Puoi passare dalla visualizzazione Dispositivo mobile a quella desktop utilizzando i pulsanti nella parte superiore di questa sezione. Puoi anche spostarti tra Questo URL e tutti i dati dell'Origine utilizzando il pulsante di attivazione/disattivazione in alto a destra, dove esistono i dati per entrambi.
Questi dati dovrebbero fornire un'indicazione ampia del rendimento del tuo sito, sulle metriche che potrebbero essere migliorate e sui tipi di dispositivo.
Google Search Console
Google Search Console (GSC) è destinata solo ai proprietari di siti, pertanto richiede la registrazione e la verifica della proprietà del sito per poter essere utilizzato. e fornisce dettagli su come la Ricerca Google visualizza il tuo sito.
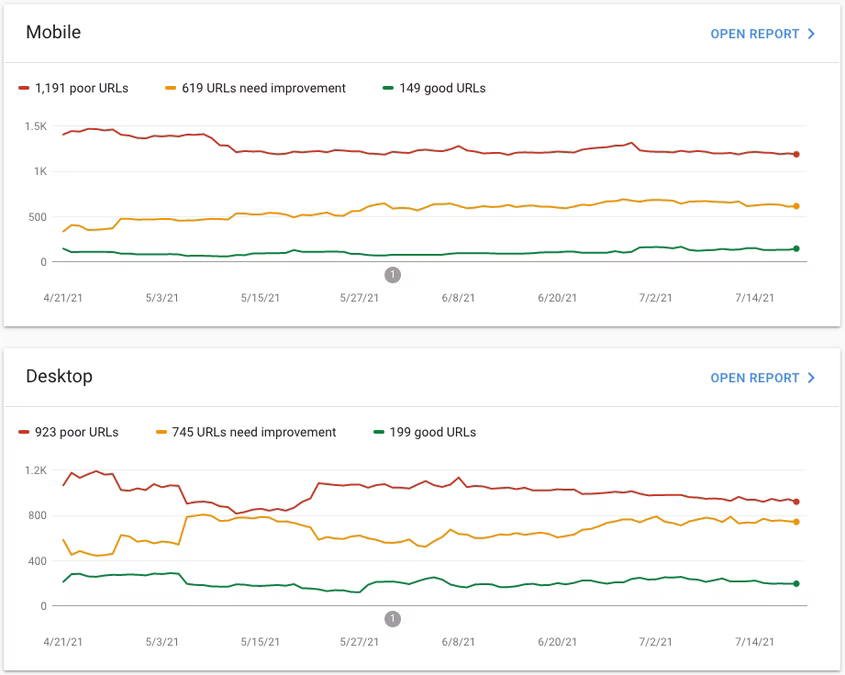
A differenza di PageSpeed Insights, GSC elenca tutte le pagine del tuo sito di cui la Ricerca Google è a conoscenza e fornisce dettagli sui Segnali web essenziali per tutte:

Le pagine vengono raccolte in gruppi di URL per consentirti di controllare facilmente se determinate categorie di pagine (ad esempio le pagine dei dettagli dei prodotti, le pagine dei blog e così via) presentano problemi relativi ai Segnali web essenziali. Poiché di solito sono basati su tecnologie o modelli simili, potrebbero esserci una causa comune di problemi in queste pagine.
Problemi comuni relativi ai Segnali web essenziali per gli strumenti per la creazione di siti
Molti problemi di prestazioni richiedono agli sviluppatori di implementare correzioni tecniche e le nostre guide specifiche per gli sviluppatori possono essere d'aiuto. In questa sezione, esaminiamo alcuni dei problemi comuni non degli sviluppatori che i responsabili delle decisioni aziendali possono risolvere per migliorare queste metriche.
Quando diciamo "non sviluppatori" ci riferiamo a coloro che utilizzano piattaforme per la creazione di siti dove hanno un controllo limitato sul modo in cui il sito viene effettivamente codificato o ai responsabili delle decisioni aziendali che possono decidere la progettazione del sito o aiutare a stabilire la priorità dei budget.
Problemi di Largest Contentful Paint (LCP)
Lo scopo della LCP è misurare la velocità di caricamento delle pagine web misurando il tempo che intercorre tra il clic su un link e la visualizzazione del contenuto più grande (in genere un'immagine banner o un titolo) nel browser.

Per un'esperienza sulle pagine buona, lo scopo di una pagina web è mostrare questi contenuti entro 2,5 secondi dal clic sul link. Se l'operazione dura più di 4 secondi, è considerata un'esperienza scarsa.
Nelle sezioni successive vengono descritti alcuni dei problemi comuni relativi alla metrica LCP e che i responsabili delle decisioni aziendali possono influenzare.
Ritardi nell'avvio del caricamento della pagina
Spesso pensiamo a migliorare il tempo di caricamento della pagina stessa, ma spesso c'è un ritardo prima che venga avviato. È impossibile avere un LCP al di sotto della soglia di 2,5 secondi se il sito web non viene nemmeno scaricato per pochi secondi.
Tempo per il primo byte (TTFB) è il tempo necessario per il download della prima parte della pagina web. Se PageSpeed Insights mostra una metrica diagnostica TTFB di grandi dimensioni in rosso o ambra, questo approccio è fondamentale e dovrebbe avere un effetto diretto su LCP.
Impara a conoscere il tuo pubblico
Per i problemi relativi a TTFB, è importante comprendere il proprio pubblico. Se il tuo sito web è ospitato in un paese ma serve un pubblico globale, la vicinanza geografica tra gli utenti del sito e il server web diventa un fattore determinante per il TTFB di una pagina. Una rete CDN (Content Delivery Network) consente di memorizzare nella cache le copie del tuo sito in tutto il mondo, quindi più vicine ai tuoi utenti. Molti provider host includono una rete CDN nei loro servizi e si occuperanno di questo aspetto automaticamente. Verifica se è così per la località in cui è ospitato il tuo sito. Alcune piattaforme offrono diversi livelli di servizio con più località CDN per livelli a pagamento più elevati. Le aziende che operano a livello globale dovrebbero prendere in considerazione livelli più elevati in questi casi.
Riduci al minimo i reindirizzamenti
I reindirizzamenti sono un'altra causa comune della lentezza dei TTFB. Durante la pubblicazione di campagne pubblicitarie o l'invio di comunicazioni via email, cerca di ridurre al minimo il numero di reindirizzamenti evitando di utilizzare più abbreviatori di link o includendo URL che devono essere reindirizzati. Ad esempio, l'utilizzo di example.com/blog in una campagna che deve reindirizzare a www.example.com/blog, che a sua volta reindirizza a https://www.example.com/blog aggiunge tempo al TTFB di una pagina. Assicurati che le campagne di marketing utilizzino il numero minimo di reindirizzamenti possibile.
Assicurati che le campagne pubblicitarie siano indirizzate al pubblico corretto
Inoltre, assicurati che le tue campagne pubblicitarie siano mirate in modo efficace al pubblico di destinazione. Ottenere molto nuovo traffico dagli utenti che si trovano dall'altra parte del mondo, ma ai quali non puoi consegnare il tuo prodotto, rappresenta lo spreco di spesa pubblicitaria e influisce negativamente sul rendimento del tuo sito web.
I parametri URL possono influire sul rendimento sul web
Parametri URL come i parametri UTM vengono spesso utilizzati per le campagne di marketing. Questi possono ridurre l'efficacia della memorizzazione nella cache sull'infrastruttura, in quanto ogni URL può sembrare una pagina unica, anche se ogni volta viene pubblicata la stessa pagina. Se utilizzi i parametri UTM, rivolgiti al tuo provider CDN o ai team dell'infrastruttura per assicurarti che questi parametri URL vengano ignorati dalla relativa infrastruttura di memorizzazione nella cache per consentire alle campagne di trarre vantaggio da pagine già memorizzate nella cache.
I media possono essere costosi in termini di prestazioni
Considera l'impatto dei contenuti multimediali sulle tue pagine. I contenuti multimediali, come immagini e video, sono in genere molto più grandi e quindi il download richiede più tempo rispetto al testo. Questo può anche rallentare il resto del caricamento della pagina. Ciò è particolarmente importante quando l'elemento LCP è costituito da elementi multimediali e non da testo. L'elemento LCP è un'immagine presente su circa l'80% delle pagine web, pertanto è importante considerare l'impatto dei contenuti multimediali sul tuo sito.
Allo stesso tempo, gli asset multimediali possono contribuire a offrire all'utente un'esperienza visiva coinvolgente, che risulta molto coinvolgente rispetto a un sito con molto testo. Pertanto, la rimozione dei media è raramente una possibilità, ma è importante essere consapevoli del costo dei media e di come ridurli, in modo da ridurre al minimo eventuali problemi di prestazioni.
Evita caroselli
I caroselli composti da più immagini possono influire sul tempo di caricamento complessivo di una pagina, in quanto, se non implementati in modo ottimale, possono richiedere il download di più immagini contemporaneamente. Inoltre, nonostante la loro ubiquità, i caroselli spesso non offrono un'esperienza utente ottimale, quindi rifletti attentamente prima di utilizzarli sul tuo sito.
Utilizza immagini ottimizzate per il web
Poi c'è la dimensione degli asset multimediali. Molte immagini sul web vengono pubblicate a una risoluzione troppo alta. Assicurati che tutti i partner per i media o le agenzie di design forniscano immagini ottimizzate per il web anziché le immagini a grandezza originale di qualità di stampa che forniscono spesso. Puoi utilizzare un servizio come TinyJPG per rimuovere rapidamente i dati non necessari dalle immagini prima di caricarle. Molte piattaforme web tenteranno di ottimizzare automaticamente le immagini al momento del caricamento, ma poiché non conoscono le dimensioni di queste immagini sul dispositivo dell'utente, fornire immagini più piccole con cui iniziare può generare miglioramenti significativi.
Presta la massima attenzione ai video
Presta particolare attenzione quando utilizzi i video. I video sono tra i contenuti più grandi (e quindi più lenti) che un sito web può scaricare e visualizzare, quindi cerca di non abusarne. Evita di usarli nella parte superiore delle pagine web e salvali per una parte più in basso della pagina. In questo modo, i contenuti meno costosi vengono caricati rapidamente, per offrire una migliore esperienza di caricamento agli utenti e garantire che la metrica LCP non venga compromessa.
Test A/B
Molte attività eseguono test A/B per sperimentare le modifiche al sito web. Il modo in cui vengono implementati può avere un grande impatto sulla metrica LCP.
Molte soluzioni di test A/B ritardano la visualizzazione iniziale di un sito web all'utente finché non vengono applicate le modifiche apportate ai test. Ciò evita di mostrare la versione originale del sito web, ma a costo di ritardare la visibilità del sito web per l'utente. Altre soluzioni vengono applicate lato server per evitare questo ritardo. Dedica del tempo a capire come viene eseguito il test A/B e se è soggetto a questi ritardi. Inoltre, ove possibile, prendi in considerazione soluzioni di test A/B lato server.
I test A/B possono fornire un feedback inestimabile prima di lanciare nuove modifiche, ma il costo rispetto alle prestazioni delle pagine deve essere ponderato rispetto ai potenziali vantaggi che apportano.
Indipendentemente dall'infrastruttura, chiunque esegua test A/B deve sempre tenere a mente le seguenti best practice:
- Limita gli strumenti di test A/B solo alle pagine che fanno parte del test, anziché ritardare tutte le pagine, nel caso in cui la maggior parte delle pagine non esegua un test A/B in un determinato momento.
- Limita i test A/B a un sottoinsieme di utenti per evitare di colpire la maggior parte degli utenti.
- Limita i test A/B al tempo minimo necessario per fornire risultati definitivi. Più a lungo vengono eseguiti i test A/B, più a lungo gli utenti potrebbero riscontrare prestazioni scadenti delle pagine.
- Ma soprattutto, non dimenticare di rimuovere gli esperimenti di test A/B quando non sono più necessari.
Problemi relativi al Cumulative Layout Shift (CLS)
Il CLS misura la stabilità visiva di una pagina, ovvero la variazione dei contenuti man mano che vengono caricati. Questo può essere fonte di distrazione se un utente ha iniziato a leggere una pagina web per poi perdere il punto in cui si trovano altri contenuti o spazi pubblicitari. Inoltre, se il layout della pagina cambia eccessivamente, gli utenti potrebbero fare involontariamente clic sui contenuti sbagliati. Fai molta attenzione ai contenuti dinamici che vengono caricati in un secondo momento e possono spostare alcuni dei contenuti iniziali della pagina.
Questo valore viene misurato con una formula matematica che calcola quanti contenuti vengono spostati e di quanto. Viene espressa come frazione senza unità con un valore pari o inferiore a 0,1 considerato buono e un valore superiore a 0,25 come scarso.
Nelle sezioni successive vengono descritti alcuni dei problemi comuni relativi al CLS che i responsabili delle decisioni aziendali possono influenzare.
Controlla come vengono caricate le immagini mentre scorri una pagina verso il basso
Molti modelli evitano di caricare le immagini nella parte inferiore della pagina per fornire più risorse alle immagini visualizzate sullo schermo durante il caricamento iniziale della pagina. Le immagini vengono quindi caricate mentre l'utente scorre verso il basso. Questa tecnica di caricamento delle immagini è nota come caricamento lento.
I modelli di pagina devono riservare spazio per le immagini caricate con il caricamento lento, in modo che, se un utente scorre molto velocemente prima che l'immagine abbia la possibilità di caricarsi, i contenuti circostanti non si spostino. Se il tuo modello o la tua piattaforma non supporta questa funzionalità, prendi in considerazione la possibilità di passare a un modello o una piattaforma in grado di farlo.
Fai attenzione agli annunci posizionati all'interno dei contenuti
Gli annunci inseriti a metà dei contenuti corrono il rischio di spingere i contenuti verso il basso, in quanto il caricamento degli annunci richiede spesso un po' più di tempo, spesso più lungo delle immagini descritte nella sezione precedente. Posizionarle a lato dei contenuti della pagina principale è un modello comune che riduce questo rischio. In pratica, ciò dipende dalla piattaforma specifica e dai modelli utilizzati per creare il sito.
Evita di aggiungere contenuti dinamici nella parte superiore delle pagine.
Evita di aggiungere avvisi e banner nella parte superiore della pagina dopo il caricamento della pagina, ad esempio banner di cookie oppure offerte speciali. Se invece scegli di sovrapporre avvisi e banner sui contenuti principali, impedisci lo spostamento dei contenuti della pagina. Come per la sezione precedente, le opzioni disponibili qui dipenderanno dalla piattaforma e dai modelli utilizzati per le pagine.
Problemi di interazione con Next Paint (INP)
L'INP misura la adattabilità di una pagina, valutando se queste ultime rispondono rapidamente a interazioni quali clic, tocchi e input da tastiera. Le pagine che non rispondono rapidamente all'input degli utenti spesso sono lente e possono essere frustranti per gli utenti.
L'INP misura l'intera durata di ogni interazione idonea durante il ciclo di vita di una pagina e registra l'interazione peggiore. INP ha una soglia buona di 200 millisecondi e una soglia scarsa di 500 millisecondi. INP è un miglioramento del FID e misura meglio la reattività. Ecco perché ha sostituito FID come Segnale web essenziale per la misurazione della reattività.
Le metriche relative alla reattività, e in particolare l'INP, sono metriche difficili da ottimizzare. Quando queste metriche sono nella soglia scarsa, di solito è perché le interazioni sono ritardate dalla pagina web cercando di fare troppo, quindi le soluzioni principali in questo caso prevedono la rimozione di codice non necessario per rendere le pagine più leggere.
Nelle sezioni successive vengono descritti alcuni dei problemi comuni relativi all'INP che i responsabili delle decisioni aziendali possono influenzare.
Fai le pulizie di primavera!
Controlla i plug-in e i widget aggiunti al tuo sito e rimuovili se non vengono più utilizzati. Spesso è facile aggiungere plug-in per provare qualcosa, ma può essere altrettanto facile dimenticarsi di rimuoverli in un secondo momento se non li trovi utili. Questa è una causa alla base delle interazioni lente, ma è un'ottimizzazione relativamente più semplice rispetto a molte altre.
Allo stesso modo, se utilizzi un gestore di tag per le campagne di marketing, assicurati che le vecchie campagne vengano rimosse. Anche se non si attivano più, il codice delle campagne di marketing scadute deve comunque essere scaricato e compilato in ogni pagina, il che può rallentare le interazioni degli utenti durante il caricamento iniziale della pagina.
Evita widget e plug-in costosi
Widget e plug-in costosi dal punto di vista economico possono avere un aspetto piacevole, ma migliorano l'esperienza utente o, in effetti, la peggiorano? Il report Diagnosi dei problemi di prestazioni/Lighthouse in PageSpeed Insights può aiutare a identificare JavaScript che ha un impatto notevole sulle prestazioni del tuo sito web.
Idealmente, limita i widget solo alle pagine su cui sono necessari: se utilizzi solo un incorporamento di una mappa di Google Maps nella pagina Contattaci, non è necessario caricarlo in ogni pagina in cui potrebbe causare problemi di reattività.
Prendi in considerazione il numero di annunci, soprattutto sui dispositivi mobili
Gli annunci rappresentano una buona strategia di monetizzazione per molte attività, ma spesso sono complessi e richiedono molte risorse. Maggiore è il numero di annunci, maggiore è il consumo di risorse, il che può interferire con la velocità della pagina. Questo vale soprattutto per i dispositivi mobili, dove la potenza di elaborazione della memoria spesso non è così grande come quella dei dispositivi desktop o laptop.
Valuta l'equilibrio tra monetizzazione e rendimento. Se gli utenti abbandonano il sito prima a causa di un'esperienza scadente, questi annunci aggiuntivi potrebbero comportare un aumento delle entrate rispetto a quelle aggiunte.
Evita dimensioni di pagina eccessive
La visualizzazione di pagine grandi e complesse richiede più tempo di elaborazione. Ad esempio, se hai una galleria di prodotti con 1000 prodotti diversi, ci vorrà un po' di tempo prima che venga visualizzata nella finestra del browser dell'utente. Valuta quando impaginare le pagine per ridurre questo tempo.
Come posso ricevere ulteriore assistenza?
In questo post sono elencate alcune considerazioni generali che i proprietari di attività possono intraprendere che potrebbero influire sulle prestazioni. Oltre a questo, potresti dover consultare gli sviluppatori web per ottenere maggiori informazioni su cosa è possibile fare per migliorare il rendimento del tuo sito web.
Informazioni specifiche della piattaforma
La maggior parte delle piattaforme tiene molto al proprio rendimento sul web e potrebbe avere consigli dedicati, specifici per la piattaforma, su come migliorarlo. Nell'ambito dell'utilizzo di questa piattaforma, potresti anche avere accesso a team dedicati al rendimento sul web che possono fornire ulteriori consigli su come migliorare il tuo sito.
Lighthouse mostra inoltre informazioni specifiche per le piattaforme tramite la funzionalità Stack Pack, che può indirizzare gli utenti delle piattaforme supportate ai consigli appropriati.
Le piattaforme migliorano costantemente nel tempo e molte si stanno concentrando sulle prestazioni e sui Segnali web essenziali in questo momento. Assicurati che la tua piattaforma sia sempre aggiornata per trarre vantaggio dagli ultimi miglioramenti apportati dagli sviluppatori delle piattaforme.
Questa operazione è più semplice se ti trovi su una piattaforma ospitata in cui il fornitore della piattaforma gestisce automaticamente la piattaforma, inclusi gli aggiornamenti. Se ospiti la piattaforma personalmente, ad esempio un'installazione WordPress locale sul tuo server, assicurati che la piattaforma venga aggiornata regolarmente consentirà al tuo sito di trarre vantaggio da eventuali miglioramenti implementati dagli sviluppatori delle piattaforme. Le attività dovrebbero dare la priorità a questa gestione o scegliere un servizio che la gestisca per loro.
Coinvolgere uno sviluppatore web
Uno sviluppatore web con esperienza in questo ambito sarà probabilmente in grado di risolvere molti più problemi rispetto al proprietario di un'attività. È possibile che tu abbia già incaricato uno sviluppatore web di realizzare il tuo sito inizialmente o per modifiche periodiche, oppure potresti avere un team di sviluppo dedicato oppure potresti dover trovare uno sviluppatore che ti consenta di farlo (idealmente un esperto di prestazioni web).
Rivolgiti agli sviluppatori se i suggerimenti di cui sopra non sono sufficienti per risolvere i problemi di prestazioni che stai riscontrando con il tuo sito web, ma speriamo che gli esempi precedenti mostrino anche che è importante lavorare con gli sviluppatori per trovare un equilibrio tra le priorità aziendali e le decisioni di sviluppo per trovare la soluzione giusta per il tuo sito web.
Tieni presente che il rendimento sul web è raramente un lavoro una tantum. Mantenere un buon rendimento del sito web spesso richiede un monitoraggio e una manutenzione regolari per garantire che il sito non regreddi dopo che sono stati apportati miglioramenti.
Conclusione
Un sito web è spesso il primo punto di accesso per un'attività con i suoi clienti e vuoi che sia un'ottima esperienza per loro. Questo vale sia per i nuovi visitatori che ottengono la prima impressione della tua attività, sia per i visitatori abituali e i clienti fedeli, che dovrebbero ricevere un'esperienza il più fluida possibile, idealmente priva di frustrazioni che potrebbero lasciare un'impressione negativa. I Segnali web essenziali sono un indice dell'esperienza utente che Google consiglia ai siti di prendere in considerazione. Con tutte le funzionalità offerte dal web, è troppo facile per gli utenti provare altri siti web se si sentono frustrati dal tuo.
Allo stesso tempo, i Segnali web essenziali sono solo una misura del tuo sito web. Le aziende devono decidere autonomamente quanto investire nei loro siti web e quale ritorno sarà possibile ottenere dall'investimento.
Ringraziamenti
Immagine in miniatura di Carlos Muza su Unsplash


