Largest Contentful Paint (LCP) คือ 1 ใน 3 เมตริกของ Core Web Vitals โดยจะแสดงความเร็วที่เนื้อหาหลักของหน้าเว็บโหลด โดยเฉพาะเวลาตั้งแต่ที่ผู้ใช้เริ่มโหลดหน้าเว็บจนกระทั่งมีการแสดงรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดภายในวิวพอร์ต
เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี เว็บไซต์ต้องมี LCP ไม่เกิน 2.5 วินาทีสำหรับการเข้าชมหน้าเว็บอย่างน้อย 75%

ปัจจัยหลายประการอาจส่งผลต่อความเร็วที่เบราว์เซอร์จะโหลดและแสดงผลหน้าเว็บได้ นอกจากนี้ความล่าช้าของปัจจัยเหล่านั้นอาจส่งผลต่อ LCP อย่างมาก
การแก้ไขส่วนใดส่วนหนึ่งของหน้าเว็บอย่างรวดเร็วจะส่งผลให้ LCP ดีขึ้นอย่างมีนัยสำคัญ ในการปรับปรุง LCP คุณต้องดูกระบวนการโหลดทั้งหมดและตรวจสอบว่าทุกขั้นตอนในกระบวนการนั้นได้รับการเพิ่มประสิทธิภาพ
ทำความเข้าใจเมตริก LCP
ก่อนเพิ่มประสิทธิภาพ LCP นักพัฒนาแอปต้องเข้าใจว่าเว็บไซต์ของตนมีปัญหา LCP หรือไม่ และควรทำความเข้าใจในขอบเขตมากน้อยเพียงใด
เครื่องมือจำนวนมากสามารถวัด LCP ได้ แต่เครื่องมือทั้งหมดไม่สามารถวัด LCP ได้ด้วยวิธีเดียวกัน เพื่อให้เข้าใจประสบการณ์ LCP ของผู้ใช้จริง คุณต้องเข้าใจประสบการณ์ของผู้ใช้จริง ไม่ใช่แค่สิ่งที่เครื่องมือในห้องทดลอง เช่น Lighthouse หรือการทดสอบในพื้นที่แสดงได้ เครื่องมือที่ทำในห้องทดลองเหล่านี้จะให้ข้อมูลจำนวนมากในการอธิบาย LCP และช่วยคุณปรับปรุงเมตริก แต่การทดสอบในห้องทดลองเพียงอย่างเดียวก็ไม่ได้แสดงถึงประสบการณ์ของผู้ใช้ทั้งหมด
คุณสามารถแสดงข้อมูล LCP ที่อิงตามผู้ใช้จริงจากเครื่องมือการตรวจสอบผู้ใช้จริง (RUM) ที่ติดตั้งบนเว็บไซต์ หรือผ่านรายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) ซึ่งรวบรวมข้อมูลที่ไม่ระบุตัวตนจากผู้ใช้ Chrome จริงสำหรับเว็บไซต์นับล้านแห่ง
ใช้ข้อมูล CrUX ใน PageSpeed Insights
PageSpeed Insights ให้สิทธิ์เข้าถึงข้อมูล CrUX ในส่วนดูสิ่งที่ผู้ใช้จริงพบ ดูรายละเอียดเพิ่มเติมที่มาจากห้องทดลองได้ในส่วนวิเคราะห์ปัญหาด้านประสิทธิภาพ มุ่งเน้นที่ข้อมูล CrUX ก่อนเสมอ หากมี

ในกรณีที่ CrUX ไม่ได้ให้ข้อมูล (เช่น สำหรับหน้าเว็บที่มีการเข้าชมไม่เพียงพอที่จะรับข้อมูลระดับหน้าเว็บ) คุณสามารถเสริม CrUX ด้วยข้อมูล RUM ที่รวบรวมโดยใช้ JavaScript API ที่ทำงานในหน้าเว็บ การทำเช่นนี้อาจทำให้มีข้อมูลมากกว่าที่ CrUX จะแสดงในรูปแบบชุดข้อมูลสาธารณะได้ ส่วนต่อไปในคู่มือนี้ เราจะอธิบายวิธี รวบรวมข้อมูลนี้โดยใช้ JavaScript
ข้อมูล LCP
PageSpeed Insights แสดงชุดข้อมูล CrUX ที่แตกต่างกันได้สูงสุด 4 ชุด ดังต่อไปนี้
- อินเทอร์เน็ตอุปกรณ์เคลื่อนที่สำหรับ URL นี้
- ข้อมูลเดสก์ท็อปสำหรับ URL นี้
- อินเทอร์เน็ตมือถือสำหรับทั้งต้นทาง
- ข้อมูลเดสก์ท็อปสำหรับต้นทางทั้งหมด
โดยคุณสลับข้อมูลเหล่านี้ได้ในตัวควบคุมที่ด้านบนและด้านขวามือของส่วนนี้ หาก URL มีข้อมูลไม่เพียงพอที่จะแสดงที่ระดับ URL แต่มีข้อมูลสำหรับต้นทาง PageSpeed Insights จะแสดงข้อมูลต้นทางเสมอ

LCP ของต้นทางทั้งหมดอาจแตกต่างจาก LCP ของแต่ละหน้าอย่างมาก ทั้งนี้ขึ้นอยู่กับวิธีการโหลด LCP ในหน้านั้นเมื่อเทียบกับหน้าอื่นๆ ในต้นทางนั้น และอาจขึ้นอยู่กับวิธีที่ผู้เข้าชมไปยังหน้าเหล่านี้ด้วย หน้าแรกมีแนวโน้มจะเข้าชมโดยผู้ใช้รายใหม่ๆ ดังนั้นจึงมักจะโหลดโดยไม่มีเนื้อหาที่แคชไว้ ทำให้เป็นหน้าที่ช้าที่สุดในเว็บไซต์
การดูข้อมูล CrUX ทั้ง 4 หมวดหมู่ที่แตกต่างกันจะช่วยให้คุณเข้าใจว่าปัญหา LCP เฉพาะในหน้านี้หรือปัญหาทั่วเว็บไซต์มากขึ้น ในทำนองเดียวกัน ก็สามารถแสดงประเภทอุปกรณ์ที่มีปัญหาเกี่ยวกับ LCP ได้
เมตริกเสริม
นักพัฒนาแอปที่เพิ่มประสิทธิภาพ LCP สามารถใช้ระยะเวลาของ First Contentful Paint (FCP) และ Time to First Byte (TTFB) ซึ่งเป็นเมตริกการวินิจฉัยที่ดีที่ให้ข้อมูลเชิงลึกที่เป็นประโยชน์เกี่ยวกับ LCP ได้
TTFB คือเวลาที่ผู้เข้าชมเริ่มไปยังหน้าเว็บ (เช่น การคลิกลิงก์) จนกว่าจะได้รับไบต์แรกของเอกสาร HTML TTFB ที่สูงอาจทำให้การบรรลุ LCP 2.5 วินาทีเป็นเรื่องท้าทายหรือเป็นไปไม่ได้เลย
TTFB ที่สูงอาจเกิดจากการเปลี่ยนเส้นทางเซิร์ฟเวอร์หลายครั้ง ผู้เข้าชมที่อยู่ไกลจากเซิร์ฟเวอร์ของเว็บไซต์ที่ใกล้ที่สุด ผู้เข้าชมในสภาพเครือข่ายไม่ดี หรือไม่สามารถใช้เนื้อหาที่แคชไว้เนื่องจากพารามิเตอร์การค้นหา
เมื่อหน้าเว็บเริ่มแสดงผล อาจมีการแสดงผลเริ่มต้น (เช่น สีพื้นหลัง) ตามด้วยเนื้อหาบางส่วนที่ปรากฏ (เช่น ส่วนหัวของเว็บไซต์) ลักษณะเนื้อหาเริ่มต้นจะวัดด้วย FCP และความแตกต่างระหว่าง FCP และเมตริกอื่นๆ ก็อาจแตกต่างกันอย่างมาก
ความแตกต่างอย่างมากระหว่าง TTFB และ FCP อาจบ่งชี้ว่าเบราว์เซอร์จำเป็นต้องดาวน์โหลดเนื้อหาที่บล็อกการแสดงผลจำนวนมาก และยังเป็นสัญญาณว่าเบราว์เซอร์ต้องทำงานอย่างหนักเพื่อแสดงผลเนื้อหาที่มีความหมาย ซึ่งบ่งบอกว่าเว็บไซต์อาศัยการแสดงผลฝั่งไคลเอ็นต์เป็นอย่างมาก
ความแตกต่างอย่างมากระหว่าง FCP และ LCP บ่งชี้ว่าทรัพยากร LCP ไม่พร้อมให้เบราว์เซอร์จัดลำดับความสำคัญในทันที (เช่น ข้อความหรือรูปภาพที่จัดการโดย JavaScript แทนที่จะใช้ใน HTML เริ่มต้น) หรือเบราว์เซอร์ต้องทำงานอื่นๆ ให้เสร็จสิ้นก่อนจึงจะแสดงเนื้อหา LCP ได้
ใช้ข้อมูล PageSpeed Insights Lighthouse
ส่วน Lighthouse ของ PageSpeed Insights มีแนวทางในการปรับปรุง LCP แต่ก่อนอื่นคุณควรตรวจสอบว่า LCP ที่ระบุสอดคล้องกับข้อมูลผู้ใช้จริงที่ CrUX ให้ไว้ในวงกว้างหรือไม่ หาก Lighthouse และ CrUX ไม่ตรงกัน CrUX น่าจะให้ภาพประสบการณ์ของผู้ใช้ที่แม่นยำกว่า ก่อนที่จะดำเนินการกับ CrUX ให้ตรวจสอบว่าข้อมูล CrUX มีไว้สำหรับหน้าเว็บ ไม่ใช่ต้นทางแบบเต็ม
หากทั้ง Lighthouse และ CrUX แสดงค่า LCP ที่ต้องปรับปรุง ส่วน Lighthouse จะมีคำแนะนำที่เป็นประโยชน์เกี่ยวกับวิธีปรับปรุง LCP ใช้ตัวกรอง LCP เพื่อแสดงเฉพาะการตรวจสอบที่เกี่ยวข้องกับ LCP ดังนี้

นอกจากโอกาสที่จะปรับปรุงแล้ว เรายังมีข้อมูลการวินิจฉัยที่สามารถให้ข้อมูลเพิ่มเติมเพื่อช่วยวิเคราะห์ปัญหา การวินิจฉัยองค์ประกอบ Largest Contentful Paint จะแสดงรายละเอียดที่เป็นประโยชน์ของช่วงเวลาต่างๆ ที่ประกอบขึ้นเป็น LCP ดังนี้

ส่วนถัดไปจะอธิบายเกี่ยวกับหมวดหมู่ย่อยของ LCP
รายละเอียด LCP
ส่วนนี้แสดงวิธีที่จำแนก LCP ออกเป็นหมวดหมู่ย่อยที่สำคัญที่สุด พร้อมคำแนะนำเฉพาะและแนวทางปฏิบัติแนะนำสำหรับการเพิ่มประสิทธิภาพของแต่ละหมวดหมู่ย่อย
การโหลดหน้าเว็บส่วนใหญ่มักมีคำขอของเครือข่ายหลายรายการ แต่สำหรับวัตถุประสงค์ในการระบุโอกาสในการปรับปรุง LCP เราขอแนะนำให้เริ่มด้วยเอกสาร HTML เริ่มต้นเท่านั้น และจากแหล่งข้อมูล LCP (หากมี)
ในขณะที่คำขออื่นๆ ในหน้าเว็บอาจส่งผลต่อ LCP ได้ แต่คำขอทั้ง 2 รายการนี้ (โดยเฉพาะเวลาที่ทรัพยากร LCP เริ่มต้นและสิ้นสุด) จะแสดงว่าหน้าเว็บได้รับการเพิ่มประสิทธิภาพสำหรับ LCP หรือไม่
หากต้องการระบุทรัพยากร LCP ให้ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ เช่น PageSpeed Insights, Chrome DevTools หรือ WebPageTest เพื่อกำหนดองค์ประกอบ LCP จากที่นั่น คุณจะจับคู่ URL (หากมี) ที่โหลดโดยองค์ประกอบใน Network Waterfall ของทรัพยากรทั้งหมดที่หน้าเว็บโหลดได้
ตัวอย่างเช่น การแสดงภาพต่อไปนี้แสดงทรัพยากรเหล่านี้ที่ไฮไลต์ในแผนภาพ Waterfall เครือข่ายจากการโหลดหน้าเว็บทั่วไป ซึ่งองค์ประกอบ LCP ต้องมีคำขอรูปภาพเพื่อแสดงผล

สำหรับหน้าเว็บที่มีการเพิ่มประสิทธิภาพอย่างเหมาะสม คุณต้องการให้คำขอทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด และต้องการให้องค์ประกอบ LCP แสดงผลโดยเร็วที่สุดเท่าที่จะเป็นไปได้หลังจากที่ทรัพยากร LCP โหลดเสร็จ หากต้องการช่วยให้เห็นภาพว่าหน้าเว็บหนึ่งๆ เป็นไปตามหลักการนี้หรือไม่ คุณอาจจำแนกเวลา LCP รวมเป็นหมวดหมู่ย่อยต่อไปนี้
- เวลาที่ได้รับข้อมูลไบต์แรก (TTFB)
- ระยะเวลาตั้งแต่ที่ผู้ใช้เริ่มโหลดหน้าเว็บจนกระทั่งเบราว์เซอร์ได้รับไบต์แรกของการตอบกลับเอกสาร HTML
- ความล่าช้าในการโหลดทรัพยากร
- เวลาระหว่าง TTFB จนถึงเวลาที่เบราว์เซอร์เริ่มโหลดทรัพยากร LCP หากองค์ประกอบ LCP ไม่ได้กำหนดให้ต้องมีการโหลดทรัพยากรเพื่อแสดงผล (เช่น หากองค์ประกอบเป็นโหนดข้อความที่แสดงผลด้วยแบบอักษรของระบบ) เวลานี้จะเป็น 0
- ระยะเวลาการโหลดทรัพยากร
- ระยะเวลาที่ใช้ในการโหลดทรัพยากร LCP หากองค์ประกอบ LCP ไม่จำเป็นต้องมีการโหลดทรัพยากรเพื่อแสดงผล ค่านี้จะเป็น 0
- ความล่าช้าในการแสดงผลองค์ประกอบ
- ช่วงเวลาระหว่างที่ทรัพยากร LCP โหลดเสร็จและการแสดงผลองค์ประกอบ LCP โดยสมบูรณ์
LCP ของทุกหน้าประกอบด้วยหมวดหมู่ย่อย 4 หมวดหมู่นี้ ไม่มีการเกิดช่องว่างหรือการทับซ้อนกัน และรวมกันได้ในเวลา LCP เต็ม

เมื่อเพิ่มประสิทธิภาพ LCP คุณควรพยายามเพิ่มประสิทธิภาพหมวดหมู่ย่อยเหล่านี้ อย่างไรก็ตาม คุณต้องตรวจสอบว่าหมวดหมู่ทั้งหมดได้รับการเพิ่มประสิทธิภาพแล้ว เนื่องจากการเพิ่มประสิทธิภาพบางอย่างจะเปลี่ยนเวลาซึ่งประหยัดในส่วนหนึ่งไปยังอีกส่วนหนึ่งแทนที่จะลด LCP จริงๆ
เช่น ในตัวอย่าง Waterfall ของเครือข่าย การลดขนาดไฟล์ของรูปภาพโดยการบีบอัดมากขึ้นหรือเปลี่ยนไปใช้รูปแบบที่เหมาะสมมากขึ้น (เช่น AVIF หรือ WebP) จะลดระยะเวลาการโหลดทรัพยากร แต่ก็ไม่ช่วยให้ LCP ดีขึ้นเพราะเวลานั้นกลายเป็นส่วนหนึ่งของความล่าช้าในการแสดงผลองค์ประกอบ ที่เป็นเช่นนี้เพราะองค์ประกอบ LCP จะถูกซ่อนอยู่จนกว่า JavaScript ที่เชื่อมโยงจะเสร็จสิ้นการโหลด ซึ่งหลังจากแสดงองค์ประกอบดังกล่าวแล้ว

เวลาหมวดหมู่ย่อยที่เหมาะสมที่สุด
หากต้องการเพิ่มประสิทธิภาพหมวดหมู่ย่อยของ LCP แต่ละหมวดหมู่ย่อย คุณต้องเข้าใจว่ารายละเอียดที่เหมาะสมของหมวดหมู่ย่อยเหล่านี้คืออะไรในหน้าที่ได้รับการเพิ่มประสิทธิภาพอย่างเหมาะสม
หมวดหมู่ย่อย 2 หมวดหมู่ที่เกี่ยวข้องกับความล่าช้าจะต้องลดลงให้ได้มากที่สุด อีก 2 รายการเกี่ยวข้องกับคำขอเครือข่าย ซึ่งโดยปกติจะใช้เวลาและไม่สามารถเพิ่มประสิทธิภาพได้ทั้งหมด
ต่อไปนี้เป็นการกระจาย LCP ตามอุดมคติ
เวลาเหล่านี้เป็นเพียงแนวทาง ไม่ใช่กฎที่เข้มงวด หากเวลา LCP ของหน้าเว็บ ไม่เกิน 2.5 วินาทีอย่างสม่ำเสมอ ก็ไม่สำคัญว่ารายละเอียดจะมีลักษณะอย่างไร อย่างไรก็ตาม หากหมวดหมู่ความล่าช้ายาวโดยไม่จำเป็น คุณจะมีปัญหาในการบรรลุเป้าหมาย 2.5 วินาที
เราขอแนะนำให้พิจารณารายละเอียดเวลา LCP ดังนี้
- เวลา LCP ส่วนใหญ่จะต้องใช้ในการโหลดเอกสาร HTML และแหล่งที่มา LCP
- เวลาใดก็ตามก่อน LCP ที่ทรัพยากร 1 ใน 2 รายการนี้ไม่โหลดถือเป็นโอกาสในการปรับปรุง
วิธีเพิ่มประสิทธิภาพแต่ละหมวดหมู่
เมื่อเข้าใจลักษณะของเวลาหมวดหมู่ย่อย LCP ในหน้าเว็บที่ได้รับการเพิ่มประสิทธิภาพมาดีแล้ว ก็เริ่มเพิ่มประสิทธิภาพหน้าเว็บของตัวเองได้
ส่วนต่อไปนี้จะแสดงคำแนะนำและแนวทางปฏิบัติแนะนำในการเพิ่มประสิทธิภาพแต่ละหมวดหมู่ เริ่มจากการเพิ่มประสิทธิภาพที่น่าจะทำให้เกิดผลกระทบมากที่สุด
ขจัดความล่าช้าในการโหลดทรัพยากร
เป้าหมายของขั้นตอนนี้คือการทำให้ทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด แม้ว่าในทางทฤษฎีแล้ว ทรัพยากรแรกสุดสามารถเริ่มโหลดได้ทันทีหลังจาก TTFB แต่ในทางปฏิบัติแล้ว จะมีความล่าช้าอยู่บ้างก่อนที่เบราว์เซอร์จะเริ่มโหลดทรัพยากรจริงๆ
หลักการที่ดีคือให้ตรวจสอบว่าทรัพยากร LCP เริ่มต้นพร้อมกับทรัพยากรแรกที่หน้าเว็บโหลด

โดยทั่วไปแล้ว มีปัจจัย 2 ประการที่ส่งผลต่อความเร็วในการโหลดทรัพยากร LCP ดังนี้
- เมื่อพบทรัพยากร
- ลำดับความสำคัญที่ทรัพยากรกำหนด
เพิ่มประสิทธิภาพเมื่อพบทรัพยากร
เพื่อให้ทรัพยากร LCP เริ่มโหลดโดยเร็วที่สุด ทรัพยากรนั้นจะต้องค้นพบได้ในการตอบสนองของเอกสาร HTML เริ่มต้นโดยเครื่องสแกนการโหลดล่วงหน้าของเบราว์เซอร์ ตัวอย่างทรัพยากร LCP ที่ค้นพบได้มีดังนี้
- องค์ประกอบ
<img>ที่มีแอตทริบิวต์srcหรือsrcsetในมาร์กอัป HTML เริ่มต้น - องค์ประกอบใดๆ ที่ต้องใช้ภาพพื้นหลัง CSS ตราบใดที่รูปภาพนั้นโหลดล่วงหน้าโดย
<link rel="preload">ในมาร์กอัป HTML (หรือใช้ส่วนหัวLink) - โหนดข้อความที่ต้องใช้แบบอักษรเว็บในการแสดงผล ตราบใดที่แบบอักษรนั้นโหลดล่วงหน้าโดย
<link rel="preload">ในมาร์กอัป HTML (หรือใช้ส่วนหัวLink)
ต่อไปนี้คือทรัพยากร LCP บางส่วนที่ไม่ค้นพบด้วยการสแกนคำตอบของเอกสาร HTML ในแต่ละกรณี เบราว์เซอร์จะต้องเรียกใช้สคริปต์หรือใช้สไตล์ชีตก่อน จึงจะค้นหาและเริ่มโหลดทรัพยากร LCP ได้ ซึ่งจะต้องรอให้คำขอเครือข่ายดำเนินการเสร็จสิ้น
- ระบบได้เพิ่ม
<img>ลงในหน้าเว็บแบบไดนามิกโดยใช้ JavaScript - องค์ประกอบที่โหลดแบบ Lazy Loading โดยใช้ไลบรารี JavaScript ที่ซ่อนแอตทริบิวต์
srcหรือsrcset(มักเป็นdata-srcหรือdata-srcset) - องค์ประกอบที่ต้องใช้ภาพพื้นหลัง CSS
เพื่อลดความล่าช้าในการโหลดทรัพยากรที่ไม่จำเป็น คุณต้องค้นพบทรัพยากร LCP ได้จากซอร์ส HTML ในกรณีที่อ้างอิงทรัพยากรจากไฟล์ CSS หรือ JavaScript ภายนอกเท่านั้น ทรัพยากร LCP ต้องโหลดล่วงหน้าด้วยลำดับความสำคัญในการดึงข้อมูลสูง เช่น
<!-- Load the stylesheet that will reference the LCP image. -->
<link rel="stylesheet" href="/path/to/styles.css">
<!-- Preload the LCP image with a high fetchpriority so it starts loading with the stylesheet. -->
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp">
เพิ่มประสิทธิภาพลำดับความสำคัญของทรัพยากร
แม้ว่าจะค้นพบทรัพยากร LCP ได้จากมาร์กอัป HTML แต่ทรัพยากรดังกล่าวยังคงอาจไม่เริ่มโหลดเร็วเหมือนทรัพยากรแรก กรณีนี้จะเกิดขึ้นเมื่อเบราว์เซอร์โหลดฮิวริสติกที่สำคัญของเครื่องมือสแกนล่วงหน้าไม่ทราบว่าทรัพยากรสำคัญ หรือถ้าระบุว่าทรัพยากรอื่นๆ สำคัญกว่า
เช่น คุณเลื่อนรูปภาพ LCP โดยใช้ HTML ได้หากตั้งค่า loading="lazy" ในองค์ประกอบ <img> การใช้การโหลดแบบ Lazy Loading หมายความว่าทรัพยากรจะไม่โหลดจนกว่าเลย์เอาต์จะยืนยันว่ารูปภาพอยู่ในวิวพอร์ต ซึ่งมักจะทำให้รูปภาพโหลดช้ากว่าที่ควรจะเป็น
แม้จะไม่มีการโหลดแบบ Lazy Loading เบราว์เซอร์ก็จะไม่โหลดรูปภาพที่มีลําดับความสําคัญสูงในตอนแรก เนื่องจากรูปภาพดังกล่าวไม่ได้บล็อกทรัพยากรที่บล็อกการแสดงผล คุณเพิ่มลำดับความสำคัญในการโหลดของทรัพยากรได้โดยใช้แอตทริบิวต์ fetchpriority ดังนี้
<img fetchpriority="high" src="/path/to/hero-image.webp">
คุณควรตั้งค่า fetchpriority="high" ในองค์ประกอบ <img> หากคิดว่ามีแนวโน้มว่าจะเป็นองค์ประกอบ LCP ของหน้าเว็บ อย่างไรก็ตาม การตั้งค่าลำดับความสำคัญสูงให้กับรูปภาพมากกว่า 1 หรือ 2 รูปจะทำให้การตั้งค่าลำดับความสำคัญไม่มีประโยชน์ในการลด LCP
คุณยังลดลำดับความสำคัญของรูปภาพที่อาจอยู่ในตอนต้นของการตอบกลับเอกสารแต่มองไม่เห็นเนื่องจากการจัดรูปแบบได้ เช่น รูปภาพในภาพสไลด์ที่ไม่แสดงเมื่อเริ่มต้นระบบ
<img fetchpriority="low" src="/path/to/carousel-slide-3.webp">
การลดลำดับความสำคัญของทรัพยากรบางอย่างอาจเพิ่มแบนด์วิดท์ให้กับทรัพยากรที่จำเป็นต้องใช้ทรัพยากรมากกว่า แต่โปรดระวังไม่ให้ใช้ทรัพยากรมากเกินไป ตรวจสอบลำดับความสำคัญของทรัพยากรใน DevTools เสมอ และทดสอบการเปลี่ยนแปลงด้วยเครื่องมือห้องทดลองและเครื่องมือภาคสนาม
หลังจากเพิ่มประสิทธิภาพลำดับความสำคัญของทรัพยากร LCP และเวลาในการค้นหาแล้ว Waterfall เครือข่ายควรมีลักษณะเช่นนี้ โดยทรัพยากร LCP จะเริ่มต้นในเวลาเดียวกันกับทรัพยากรแรก)

ประเด็นสำคัญ: อีกเหตุผลหนึ่งที่ทรัพยากร LCP อาจไม่เริ่มโหลดเร็วที่สุดที่เป็นไปได้ แม้ว่าจะค้นพบได้จากซอร์สโค้ด HTML ก็คือทรัพยากรดังกล่าวโฮสต์อยู่บนต้นทางอื่นที่เบราว์เซอร์ต้องเชื่อมต่อก่อนจึงจะเริ่มโหลดทรัพยากรได้ เมื่อเป็นไปได้ เราขอแนะนำให้โฮสต์ทรัพยากรที่สำคัญบนต้นทางเดียวกันกับทรัพยากรเอกสาร HTML เพื่อให้เบราว์เซอร์นำการเชื่อมต่อที่มีอยู่กลับมาใช้ใหม่ได้เพื่อประหยัดเวลา (ข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลัง)
ขจัดความล่าช้าในการแสดงผลองค์ประกอบ
เป้าหมายในขั้นตอนนี้คือการดูแลให้องค์ประกอบ LCP แสดงผลทันทีหลังจากที่ทรัพยากรโหลดเสร็จแล้ว ไม่ว่าจะเกิดอะไรขึ้น
สาเหตุหลักที่องค์ประกอบ LCP ไม่สามารถแสดงผลได้ทันทีหลังจากโหลดทรัพยากรเสร็จคือกรณีที่การแสดงผลถูกบล็อกด้วยเหตุผลอื่น
- การแสดงผลทั้งหน้าถูกบล็อกเนื่องจากสไตล์ชีตหรือสคริปต์แบบซิงโครนัสใน
<head>ที่ยังโหลดอยู่ - ทรัพยากร LCP โหลดเสร็จแล้ว แต่ยังไม่ได้เพิ่มองค์ประกอบ LCP ลงใน DOM เนื่องจากรอโหลดโค้ด JavaScript
- องค์ประกอบถูกซ่อนโดยโค้ดอื่นๆ เช่น ไลบรารีการทดสอบ A/B ที่ยังไม่ได้ตัดสินใจว่าจะนำผู้ใช้ไปไว้ในกลุ่มทดสอบใด
- เทรดหลักถูกบล็อกเนื่องจากงานที่ใช้เวลานาน และงานการแสดงผลจะต้องรอจนกว่างานที่ใช้เวลานานเหล่านั้นจะเสร็จสมบูรณ์
ส่วนต่อไปนี้จะอธิบายวิธีแก้ไขสาเหตุที่พบบ่อยที่สุดของความล่าช้าในการแสดงผลองค์ประกอบที่ไม่จำเป็น
ลดหรือแทรกไฟล์สไตล์บล็อกการแสดงผลแบบอินไลน์
สไตล์ชีตที่โหลดจากการแสดงผลบล็อกมาร์กอัป HTML ของเนื้อหาทั้งหมดที่ตามมา ซึ่งมักจะเป็นเรื่องที่ดี เนื่องจากจะช่วยให้สไตล์ชีตมีผลก่อนที่องค์ประกอบอื่นๆ จะโหลด อย่างไรก็ตาม หากสไตล์ชีตมีขนาดใหญ่มากจนใช้เวลาโหลดนานกว่าทรัพยากร LCP มาก ระบบจะป้องกันไม่ให้องค์ประกอบ LCP แสดงผลแม้หลังจากที่ทรัพยากรโหลดเสร็จแล้ว ดังที่แสดงในตัวอย่างนี้

วิธีแก้ไขปัญหามีดังนี้
- แทรกสไตล์ชีตไว้ใน HTML เพื่อหลีกเลี่ยงคำขอเครือข่ายเพิ่มเติม หรือ
- ลดขนาดของสไตล์ชีต
การจัดสไตล์ชีทชีตจะมีประสิทธิภาพในการลด LCP เฉพาะในกรณีที่สไตล์ชีตมีขนาดเล็ก อย่างไรก็ตาม หากสไตล์ชีตใช้เวลาโหลดนานกว่าทรัพยากร LCP ของคุณอาจทำให้แทรกในบรรทัดได้อย่างมีประสิทธิภาพ ดังนั้น เราขอแนะนำให้ลดความซับซ้อนของสไตล์ชีตดังนี้
- นำ CSS ที่ไม่ได้ใช้ออก: ใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อค้นหากฎ CSS ที่ไม่ได้ใช้งานและอาจถูกนำออก (หรือเลื่อนออกไป)
- เลื่อนเวลา CSS ที่ไม่สำคัญออกไป: แยกสไตล์ชีตออกเป็นสไตล์สำหรับการโหลดหน้าเว็บเริ่มต้น และสไตล์ที่โหลดแบบ Lazy Loading
- ย่อและบีบอัด CSS: สำหรับสไตล์ที่สำคัญ ให้ลดขนาดขนาดการโอนให้ได้มากที่สุด
เลื่อนหรือแทรก JavaScript บล็อกการแสดงผลในหน้า
เราขอแนะนำให้ทำให้สคริปต์ทั้งหมดในหน้าเว็บไม่พร้อมกันโดยใช้แอตทริบิวต์ async หรือ defer การใช้สคริปต์แบบซิงโครนัสมักจะส่งผลเสียต่อประสิทธิภาพ
อย่างไรก็ตาม หากมี JavaScript ที่ต้องทำงานโดยเร็วที่สุดในการโหลดหน้าเว็บ คุณปรับปรุง LCP ได้โดยการใส่สคริปต์ขนาดเล็กลงไปเพื่อลดเวลาที่เบราว์เซอร์ต้องรอคำขอเครือข่าย
<head>
<script>
// Inline script contents directly in the HTML.
// IMPORTANT: only do this for very small scripts.
</script>
</head>
<head> <script src="/path/to/main.js"></script> </head>
ใช้การแสดงผลฝั่งเซิร์ฟเวอร์
การแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) คือกระบวนการเรียกใช้ตรรกะแอปพลิเคชันฝั่งไคลเอ็นต์บนเซิร์ฟเวอร์และตอบสนองต่อคำขอเอกสาร HTML ด้วยมาร์กอัป HTML แบบเต็ม
SSR จะช่วยเพิ่มประสิทธิภาพ LCP ด้วยวิธีต่อไปนี้
- วิธีนี้จะช่วยให้ค้นพบทรัพยากรของคุณได้จากแหล่งที่มา HTML ตามที่กล่าวไว้ในขจัดความล่าช้าในการโหลดทรัพยากร
- ทำให้หน้าเว็บไม่ต้องมีคำขอ JavaScript เพิ่มเติมให้เสร็จก่อนจึงจะแสดงผลได้
ข้อเสียหลักของ SSR คือใช้เวลาประมวลผลเซิร์ฟเวอร์เพิ่มเติมซึ่งอาจทำให้ TTFB ช้าลง แต่ก็คุ้มค่ากับการแลกกับการเสียภาษีเวลาประมวลผลของเซิร์ฟเวอร์ แต่ความสามารถด้านเครือข่ายและอุปกรณ์ของผู้ใช้ไม่ได้เป็นเช่นนั้น
นอกจากนี้ เราขอแนะนำให้สร้างหน้า HTML ในขั้นตอนการสร้างแทนความต้องการเพื่อให้ได้ประสิทธิภาพที่ดีขึ้น วิธีนี้เรียกว่าการสร้างเว็บไซต์แบบคงที่ (SSG) หรือการแสดงผลล่วงหน้า
แบ่งงานที่ใช้เวลานาน
แม้ว่าคุณจะทำตามคำแนะนำนี้ทั้งหมดแล้ว และโค้ด JavaScript ไม่ได้บล็อกการแสดงผลหรือมีหน้าที่แสดงผลองค์ประกอบ แต่ก็อาจทำให้ LCP เกิดความล่าช้า
สาเหตุที่พบบ่อยที่สุดคือเมื่อหน้าเว็บโหลดไฟล์ JavaScript ขนาดใหญ่ เบราว์เซอร์จะต้องใช้เวลาสักครู่ในการแยกวิเคราะห์และเรียกใช้โค้ดในเทรดหลัก ซึ่งหมายความว่าแม้จะมีการดาวน์โหลดทรัพยากร LCP โดยสมบูรณ์แล้ว ทรัพยากรจะยังต้องรอเพื่อแสดงผลจนกว่าสคริปต์ที่ไม่เกี่ยวข้องจะดำเนินงานเสร็จ
เบราว์เซอร์ทั้งหมดจะแสดงผลรูปภาพในเทรดหลัก ซึ่งหมายความว่าทุกสิ่งที่บล็อกเทรดหลักอาจทำให้เกิดความล่าช้าในการแสดงผลองค์ประกอบโดยไม่จำเป็นได้ ดังนั้น ขอแนะนำให้แตกไฟล์ JavaScript ขนาดใหญ่ออกเป็นหลายๆ ไฟล์สคริปต์ ซึ่งแต่ละไฟล์แยกวิเคราะห์ได้ตามที่ต้องการ
ลดระยะเวลาการโหลดทรัพยากร
เป้าหมายของขั้นตอนนี้คือลดเวลาที่เบราว์เซอร์ใช้ในการโอนทรัพยากรผ่านเครือข่ายไปยังอุปกรณ์ของผู้ใช้ โดยทั่วไปแล้ว มีหลายวิธีในการดำเนินการนี้
- ลดขนาดของทรัพยากร
- ลดระยะทางที่ทรัพยากรจะต้องเดินทาง
- ลดการช่วงชิงแบนด์วิดท์ของเครือข่าย
- กำจัดเวลาของเครือข่ายทั้งหมด
ลดขนาดของทรัพยากร
ทรัพยากร LCP มักจะเป็นรูปภาพหรือแบบอักษรสำหรับเว็บ คำแนะนำต่อไปนี้จะแสดงรายละเอียดเกี่ยวกับวิธีลดขนาดของโฆษณาทั้ง 2 ประเภท
ลดระยะทางที่ทรัพยากรจะต้องเดินทาง
นอกจากนี้ คุณยังลดเวลาในการโหลดได้โดยค้นหาเซิร์ฟเวอร์ของคุณที่อยู่ใกล้กับผู้ใช้ตามพื้นที่ทางภูมิศาสตร์มากที่สุดเท่าที่จะเป็นไปได้ วิธีที่ดีที่สุดคือการใช้เครือข่ายนำส่งข้อมูล (CDN)
อันที่จริงแล้ว CDN รูปภาพมีประโยชน์อย่างยิ่ง เพราะทั้ง 2 อย่างนี้ช่วยลดระยะทางที่ต้องใช้ในการเดินทางของแหล่งข้อมูล และมักจะลดขนาดทรัพยากรตามกลยุทธ์ที่กล่าวถึงก่อนหน้านี้
ประเด็นสำคัญ: CDN ของรูปภาพเป็นวิธีที่ยอดเยี่ยมในการลดระยะเวลาการโหลดทรัพยากรสำหรับทรัพยากร LCP แต่การใช้โดเมนของบุคคลที่สามเพื่อโฮสต์รูปภาพมีค่าใช้จ่ายเพิ่มเติมในการเชื่อมต่อ แม้ว่าการเชื่อมต่อล่วงหน้ากับต้นทางจะช่วยลดค่าใช้จ่ายบางส่วนได้ แต่ตัวเลือกที่ดีที่สุดคือการแสดงรูปภาพจากต้นทางเดียวกับเอกสาร HTML CDN จำนวนมากให้คุณพร็อกซีคำขอจากต้นทางไปยังแหล่งที่มาของตน
ลดการช่วงชิงแบนด์วิดท์ของเครือข่าย
หากหน้าเว็บโหลดทรัพยากรหลายรายการพร้อมกัน ทรัพยากรรายการหนึ่งอาจใช้เวลาโหลดนาน ปัญหานี้เรียกว่าการช่วงชิงเครือข่าย
หากคุณกำหนดทรัพยากร LCP ไว้เป็นfetchpriorityสูงและเริ่มโหลดโดยเร็วที่สุด เบราว์เซอร์จะพยายามอย่างเต็มที่เพื่อป้องกันไม่ให้ทรัพยากรที่มีลำดับความสำคัญต่ำกว่าแข่งขันกับทรัพยากรดังกล่าว อย่างไรก็ตาม การโหลดทรัพยากรจำนวนมากเกินไปพร้อมกันยังคงอาจส่งผลต่อ LCP ได้ โดยเฉพาะอย่างยิ่งหากทรัพยากรจำนวนมากมี fetchpriority สูง เราขอแนะนำให้ลดการช่วงชิงเครือข่ายโดยตรวจสอบว่าทรัพยากรที่มี fetchpriority สูงเท่านั้นคือทรัพยากรที่ต้องโหลดเร็วที่สุด
กำจัดเวลาของเครือข่ายไปเลย
วิธีที่ดีที่สุดในการลดระยะเวลาการโหลดทรัพยากรคือการนำเครือข่ายออกจากกระบวนการทั้งหมด หากคุณแสดงทรัพยากรโดยใช้นโยบายการควบคุมแคชที่มีประสิทธิภาพ ผู้เข้าชมที่ขอทรัพยากรเหล่านั้นเป็นครั้งที่ 2 จะเห็นทรัพยากรจากแคช ซึ่งช่วยลดระยะเวลาการโหลดทรัพยากรให้เหลือ 0
หากทรัพยากร LCP เป็นแบบอักษรของเว็บ นอกเหนือจากการลดขนาดแบบอักษรของเว็บ เราขอแนะนำให้พิจารณาว่าจำเป็นต้องบล็อกการแสดงผลเมื่อโหลดทรัพยากรแบบอักษรบนเว็บหรือไม่
หากคุณกำหนดค่า font-display เป็นอย่างอื่นที่ไม่ใช่ auto หรือ block ข้อความจะปรากฏเสมอระหว่างการโหลด และ LCP ไม่จำเป็นต้องรอคำขอเครือข่ายเพิ่มเติม
สุดท้าย หากทรัพยากร LCP มีขนาดเล็ก คุณอาจต้องแทรกทรัพยากรในบรรทัดเป็น URI ข้อมูล เพื่อกำจัดคำขอเครือข่ายเพิ่มเติม อย่างไรก็ตาม การใช้ URI ข้อมูลมีข้อเสียเนื่องจากป้องกันไม่ให้แคชทรัพยากร และอาจทำให้เกิดความล่าช้าในการแสดงผลมากขึ้นในบางกรณีเนื่องจากมีค่าใช้จ่ายในการถอดรหัสเพิ่มเติม
ลดเวลาเป็นไบต์แรก
เป้าหมายของขั้นตอนนี้คือการแสดง HTML เริ่มต้นโดยเร็วที่สุด ขั้นตอนนี้จะเป็นลำดับท้ายสุด เนื่องจากโดยปกติแล้วนักพัฒนาซอฟต์แวร์จะมีสิทธิ์ควบคุมน้อยที่สุด อย่างไรก็ตาม วิธีนี้ก็เป็นหนึ่งในขั้นตอนที่สำคัญที่สุดเพราะสิ่งนี้ส่งผลต่อขั้นตอนต่างๆ ที่ตามมาโดยตรง ไม่มีอะไรเกิดขึ้นได้ในฟรอนท์เอนด์จนกว่าแบ็กเอนด์จะส่งเนื้อหาไบต์แรก ดังนั้นสิ่งที่คุณสามารถทำเพื่อให้ TTFB เร็วขึ้นก็จะปรับปรุงเมตริกการโหลดอื่นๆ ด้วย
สาเหตุที่พบบ่อยของการที่ TTFB ช้าสำหรับเว็บไซต์เร็วคือผู้เข้าชมมาที่การเปลี่ยนเส้นทางหลายครั้ง เช่น จากโฆษณาหรือลิงก์แบบย่อ ลดจำนวนการเปลี่ยนเส้นทาง ที่ผู้เข้าชมจะต้องรอเสมอ
อีกสาเหตุหนึ่งที่พบได้ทั่วไปคือเมื่อไม่สามารถใช้เนื้อหาที่แคชไว้จากเซิร์ฟเวอร์ CDN EDGE ได้ ทำให้ต้องส่งคำขอทั้งหมดกลับไปยังเซิร์ฟเวอร์ต้นทางจนสุด กรณีนี้อาจเกิดขึ้นได้หากผู้เข้าชมใช้พารามิเตอร์ของ URL ที่ไม่ซ้ำกันสำหรับการวิเคราะห์ แม้ว่าผู้เข้าชมเหล่านั้นไม่ได้แสดงผลลัพธ์เป็นหน้าเว็บที่ต่างกันก็ตาม
สำหรับคำแนะนำที่เฉพาะเจาะจงเกี่ยวกับการลด TTFB โปรดดูที่เพิ่มประสิทธิภาพ TTFB
ตรวจสอบรายละเอียด LCP ใน JavaScript
ข้อมูลเวลาของหมวดหมู่ย่อย LCP ทั้งหมดจะอยู่ใน JavaScript โดยใช้ API ประสิทธิภาพต่อไปนี้ร่วมกัน
การคำนวณค่าช่วงเวลาเหล่านี้ใน JavaScript ช่วยให้คุณสามารถส่งค่าเหล่านี้ไปยังผู้ให้บริการวิเคราะห์หรือบันทึกลงในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อช่วยในการแก้ไขข้อบกพร่องและเพิ่มประสิทธิภาพ ตัวอย่างเช่น ภาพหน้าจอต่อไปนี้ใช้เมธอด performance.measure() จาก User Timing API เพื่อเพิ่มแถบลงในแทร็กการจับเวลาในแผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome

การแสดงภาพในแทร็กการจับเวลาจะมีประโยชน์อย่างยิ่งเมื่อใช้ร่วมกับแทร็กเครือข่ายและเทรดหลัก ซึ่งช่วยให้คุณดูได้ว่ามีสิ่งใดเกิดขึ้นอีกในหน้าเว็บในช่วงเวลาต่างๆ เหล่านี้
นอกจากนี้ คุณยังใช้ JavaScript เพื่อคำนวณเปอร์เซ็นต์ของเวลา LCP รวมที่ใช้ในแต่ละหมวดหมู่ย่อย เพื่อระบุว่าหน้าเว็บเป็นไปตามรายละเอียดเปอร์เซ็นต์ที่แนะนำหรือไม่
ภาพหน้าจอนี้แสดงตัวอย่างที่บันทึกเวลารวมของหมวดหมู่ย่อย LCP แต่ละรายการไปยังคอนโซล ตลอดจนเปอร์เซ็นต์ของเวลา LCP รวม

การแสดงภาพทั้ง 2 รายการนี้สร้างขึ้นด้วยโค้ดต่อไปนี้
const LCP_SUB_PARTS = [
'Time to first byte',
'Resource load delay',
'Resource load duration',
'Element render delay',
];
new PerformanceObserver((list) => {
const lcpEntry = list.getEntries().at(-1);
const navEntry = performance.getEntriesByType('navigation')[0];
const lcpResEntry = performance
.getEntriesByType('resource')
.filter((e) => e.name === lcpEntry.url)[0];
// Ignore LCP entries that aren't images to reduce DevTools noise.
// Comment this line out if you want to include text entries.
if (!lcpEntry.url) return;
// Compute the start and end times of each LCP sub-part.
// WARNING! If your LCP resource is loaded cross-origin, make sure to add
// the `Timing-Allow-Origin` (TAO) header to get the most accurate results.
const ttfb = navEntry.responseStart;
const lcpRequestStart = Math.max(
ttfb,
// Prefer `requestStart` (if TOA is set), otherwise use `startTime`.
lcpResEntry ? lcpResEntry.requestStart || lcpResEntry.startTime : 0
);
const lcpResponseEnd = Math.max(
lcpRequestStart,
lcpResEntry ? lcpResEntry.responseEnd : 0
);
const lcpRenderTime = Math.max(
lcpResponseEnd,
// Use LCP startTime (the final LCP time) because there are sometimes
// slight differences between loadTime/renderTime and startTime
// due to rounding precision.
lcpEntry ? lcpEntry.startTime : 0
);
// Clear previous measures before making new ones.
// Note: due to a bug, this doesn't work in Chrome DevTools.
LCP_SUB_PARTS.forEach((part) => performance.clearMeasures(part));
// Create measures for each LCP sub-part for easier
// visualization in the Chrome DevTools Performance panel.
const lcpSubPartMeasures = [
performance.measure(LCP_SUB_PARTS[0], {
start: 0,
end: ttfb,
}),
performance.measure(LCP_SUB_PARTS[1], {
start: ttfb,
end: lcpRequestStart,
}),
performance.measure(LCP_SUB_PARTS[2], {
start: lcpRequestStart,
end: lcpResponseEnd,
}),
performance.measure(LCP_SUB_PARTS[3], {
start: lcpResponseEnd,
end: lcpRenderTime,
}),
];
// Log helpful debug information to the console.
console.log('LCP value: ', lcpRenderTime);
console.log('LCP element: ', lcpEntry.element, lcpEntry.url);
console.table(
lcpSubPartMeasures.map((measure) => ({
'LCP sub-part': measure.name,
'Time (ms)': measure.duration,
'% of LCP': `${
Math.round((1000 * measure.duration) / lcpRenderTime) / 10
}%`,
}))
);
}).observe({type: 'largest-contentful-paint', buffered: true});
คุณสามารถใช้โค้ดนี้ตามที่เป็นอยู่สำหรับการแก้ไขข้อบกพร่องในเครื่อง หรือแก้ไขเพื่อส่งข้อมูลนี้ไปยังผู้ให้บริการวิเคราะห์เพื่อให้เข้าใจถึงรายละเอียด LCP ของหน้าเว็บสำหรับผู้ใช้จริงได้ดีขึ้น
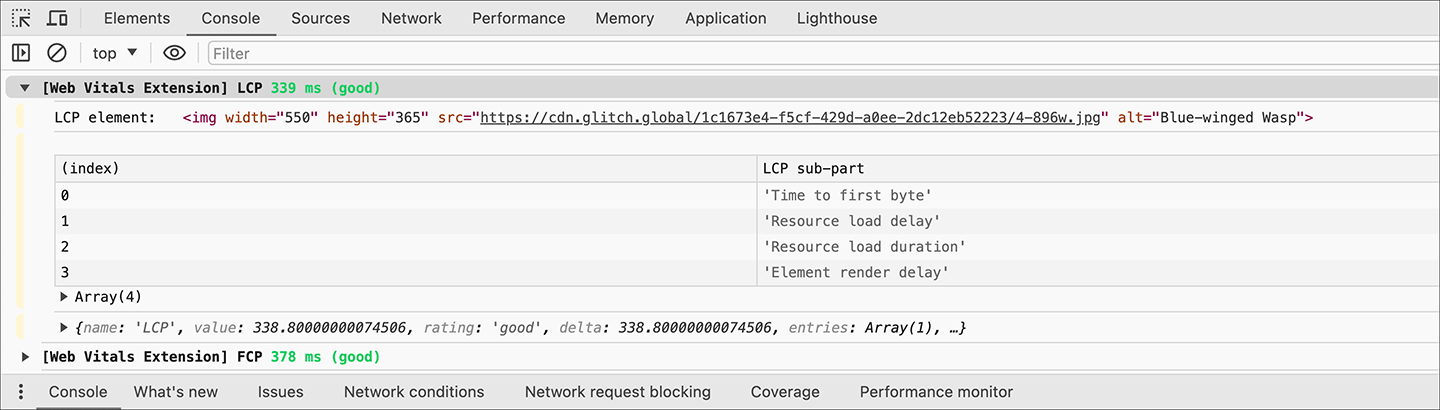
ตรวจสอบรายละเอียด LCP โดยใช้ส่วนขยาย Web Vitals
ส่วนขยาย Web Vitals จะบันทึกเวลา LCP, องค์ประกอบ LCP และหมวดหมู่ย่อย 4 หมวดหมู่ในการบันทึกคอนโซลเพื่อแสดงรายละเอียดนี้