Tạo trải nghiệm đăng nhập tận dụng khoá truy cập trong khi vẫn hỗ trợ người dùng hiện tại sử dụng mật khẩu.
Hướng dẫn này giải thích cách sử dụng tính năng tự động điền biểu mẫu để cho phép người dùng đăng nhập bằng khoá truy cập cùng với mật khẩu. Việc sử dụng tính năng tự động điền biểu mẫu sẽ tạo ra trải nghiệm đăng nhập hợp nhất, đơn giản hoá quá trình chuyển đổi từ mật khẩu sang phương thức xác thực khoá truy cập an toàn và thân thiện hơn với người dùng.
Tìm hiểu cách triển khai giao diện người dùng có điều kiện của WebAuthn để hỗ trợ cả người dùng khoá truy cập và mật khẩu với ít phiền toái nhất trong các biểu mẫu đăng nhập hiện có.
Tại sao bạn nên sử dụng tính năng tự động điền biểu mẫu để đăng nhập bằng khoá truy cập?
Khoá truy cập cho phép người dùng đăng nhập vào các trang web bằng vân tay, khuôn mặt, mã PIN của thiết bị.
Nếu tất cả người dùng đều có khoá truy cập, thì luồng xác thực có thể là một nút đăng nhập duy nhất. Khi nhấn vào nút này, người dùng sẽ trực tiếp xác minh tài khoản bằng tính năng khoá màn hình và đăng nhập.
Tuy nhiên, việc chuyển đổi từ mật khẩu sang khoá truy cập cũng gặp phải một số thách thức. Trong thời gian này, các trang web cần hỗ trợ cả người dùng mật khẩu và khoá truy cập. Việc mong đợi người dùng nhớ được những trang web nào sử dụng khoá truy cập và yêu cầu họ chọn trước một phương thức đăng nhập sẽ tạo ra trải nghiệm người dùng kém.
Khoá truy cập cũng là một công nghệ mới và việc giải thích rõ ràng về khoá truy cập có thể rất khó. Việc sử dụng giao diện tự động điền quen thuộc giúp giải quyết cả thách thức chuyển đổi và nhu cầu làm quen của người dùng.
Sử dụng giao diện người dùng có điều kiện
Để hỗ trợ hiệu quả cả người dùng khoá truy cập và mật khẩu, hãy đưa khoá truy cập vào các đề xuất tự động điền của biểu mẫu. Phương pháp này sử dụng giao diện người dùng có điều kiện, một tính năng của tiêu chuẩn WebAuthn.
Khi người dùng tập trung vào trường nhập tên người dùng, một hộp thoại tự động điền sẽ xuất hiện, đề xuất khoá truy cập đã lưu cùng với mật khẩu đã lưu. Người dùng có thể chọn khoá truy cập hoặc mật khẩu và tiếp tục đăng nhập bằng phương thức khoá màn hình thiết bị nếu họ chọn khoá truy cập.
Điều này cho phép người dùng đăng nhập vào trang web của bạn bằng biểu mẫu đăng nhập hiện có, nhưng với lợi ích bảo mật bổ sung của khoá truy cập nếu họ có.
Cách hoạt động của quy trình xác thực khoá truy cập
Để xác thực bằng khoá truy cập, bạn sử dụng API WebAuthn.
Quy trình xác thực khoá truy cập bao gồm 4 thành phần:
- Phần phụ trợ: Lưu trữ thông tin tài khoản người dùng, bao gồm cả khoá công khai.
- Phần giao diện người dùng: Giao tiếp với trình duyệt và tìm nạp dữ liệu cần thiết từ phần phụ trợ.
- Trình duyệt: Chạy JavaScript và tương tác với API WebAuthn.
- Nhà cung cấp khoá truy cập: Tạo và lưu trữ khoá truy cập. Đây thường là một trình quản lý mật khẩu như Trình quản lý mật khẩu của Google hoặc khoá bảo mật.

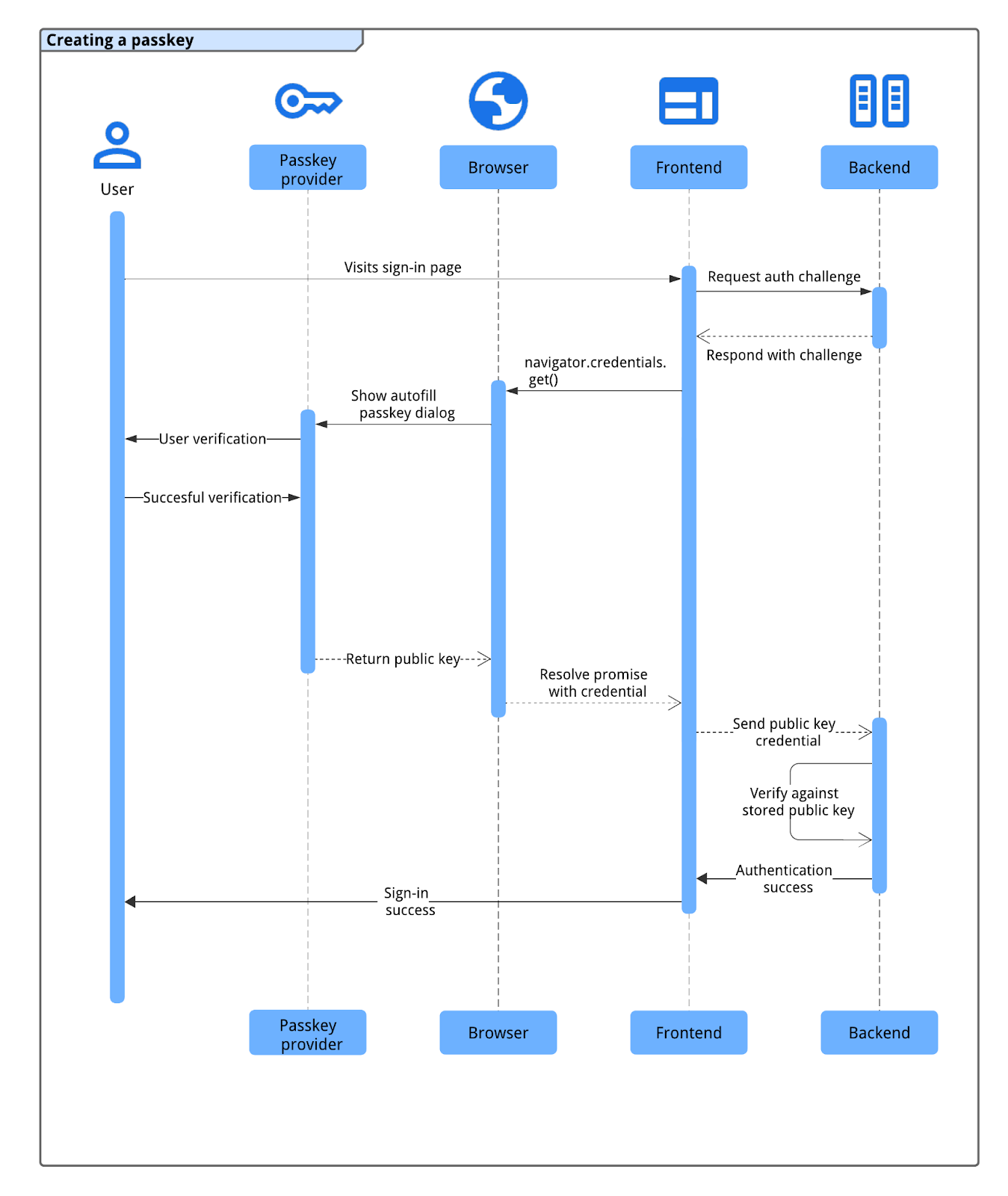
Quy trình xác thực khoá truy cập tuân theo quy trình sau:
- Người dùng truy cập vào trang đăng nhập và phần giao diện người dùng yêu cầu một thử thách xác thực từ phần phụ trợ.
- Phần phụ trợ tạo và trả về một thách thức WebAuthn liên kết với tài khoản của người dùng.
- Giao diện người dùng gọi
navigator.credentials.get()bằng thử thách để bắt đầu xác thực bằng trình duyệt. - Trình duyệt, tương tác với nhà cung cấp khoá truy cập, nhắc người dùng chọn khoá truy cập (thường sử dụng hộp thoại tự động điền được kích hoạt bằng cách lấy tiêu điểm vào trường đăng nhập) và xác minh danh tính của họ bằng cách sử dụng tính năng khoá màn hình hoặc sinh trắc học của thiết bị.
- Sau khi xác minh thành công người dùng, trình cung cấp khoá truy cập sẽ ký thách thức và trình duyệt sẽ trả về thông tin xác thực khoá công khai thu được (bao gồm cả chữ ký) cho phần giao diện người dùng.
- Giao diện người dùng sẽ gửi thông tin xác thực này đến phần phụ trợ.
- Phần phụ trợ xác minh chữ ký của thông tin xác thực dựa trên khoá công khai đã lưu của người dùng. Nếu xác minh thành công, phần phụ trợ sẽ đăng nhập người dùng.
Xác thực bằng khoá truy cập thông qua tính năng tự động điền biểu mẫu
Để bắt đầu xác thực khoá truy cập bằng tính năng tự động điền biểu mẫu, hãy thực hiện lệnh gọi get WebAuthn có điều kiện khi trang đăng nhập tải. Lệnh gọi này đến navigator.credentials.get() bao gồm tuỳ chọn mediation: 'conditional'.
Yêu cầu có điều kiện đối với API navigator.credentials.get() của WebAuthn không hiển thị giao diện người dùng ngay lập tức. Thay vào đó, tính năng này sẽ chờ ở trạng thái đang chờ xử lý cho đến khi người dùng tương tác với lời nhắc tự động điền của trường tên người dùng. Nếu người dùng chọn một khoá truy cập, trình duyệt sẽ phân giải lời hứa đang chờ xử lý bằng thông tin xác thực để đăng nhập người dùng, bỏ qua quy trình gửi biểu mẫu truyền thống. Nếu người dùng chọn mật khẩu, thì lời hứa sẽ không được giải quyết và quy trình đăng nhập bằng mật khẩu tiêu chuẩn sẽ tiếp tục. Sau đó, trách nhiệm của trang là đăng nhập người dùng.
Chú thích trường nhập trên biểu mẫu
Để bật tính năng tự động điền khoá truy cập, hãy thêm thuộc tính autocomplete vào trường tên người dùng input của biểu mẫu. Bao gồm cả username và webauthn dưới dạng giá trị được phân tách bằng dấu cách.
<input type="text" name="username" autocomplete="username webauthn" autofocus>
Việc thêm autofocus vào trường này sẽ tự động kích hoạt lời nhắc tự động điền khi tải trang, hiển thị ngay mật khẩu và khoá truy cập hiện có.
Phát hiện tính năng
Trước khi gọi lệnh gọi API WebAuthn có điều kiện, hãy kiểm tra xem:
- Trình duyệt hỗ trợ WebAuthn bằng
PublicKeyCredential.
- Trình duyệt hỗ trợ giao diện người dùng có điều kiện WebAuthn bằng
PublicKeyCredential.isConditionalMediationAvailable().
Đoạn mã sau đây cho biết cách bạn có thể kiểm tra xem trình duyệt có hỗ trợ các tính năng này hay không:
// Availability of window.PublicKeyCredential means WebAuthn is usable.
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
// Check if conditional mediation is available.
const isCMA = await PublicKeyCredential.isConditionalMediationAvailable();
if (isCMA) {
// Call WebAuthn authentication
}
}
Tìm nạp thông tin từ phần phụ trợ
Phần phụ trợ cần cung cấp một số tuỳ chọn cho phần giao diện người dùng để bắt đầu lệnh gọi navigator.credentials.get(). Các tuỳ chọn này thường được tìm nạp dưới dạng đối tượng JSON từ một điểm cuối trên máy chủ của bạn.
Các thuộc tính chính trong đối tượng tuỳ chọn bao gồm:
challenge: Một thử thách do máy chủ tạo trong ArrayBuffer (thường được mã hoá Base64URL để truyền JSON). Điều này là cần thiết để ngăn chặn các cuộc tấn công phát lại. Máy chủ của bạn phải tạo một thử thách mới cho mỗi lần đăng nhập và vô hiệu hoá thử thách đó sau một khoảng thời gian ngắn hoặc nếu một lần đăng nhập không thành công.allowCredentials: Một mảng gồm các chỉ số mô tả thông tin xác thực. Truyền một mảng trống. Thao tác này sẽ nhắc trình duyệt liệt kê tất cả thông tin xác thực chorpIdđã chỉ định.userVerification: Chỉ định lựa chọn ưu tiên của bạn về việc xác minh người dùng, chẳng hạn như yêu cầu phương thức khoá màn hình thiết bị. Giá trị mặc định và được đề xuất là"preferred". Các giá trị có thể có là:"required": Trình xác thực phải thực hiện quy trình xác minh người dùng (chẳng hạn như mã PIN hoặc dữ liệu sinh trắc học). Thao tác sẽ không thành công nếu không thể xác minh."preferred": Trình xác thực sẽ cố gắng xác minh người dùng, nhưng thao tác này có thể thành công mà không cần xác minh."discouraged": Trình xác thực nên tránh xác minh người dùng nếu có thể.
rpId: Mã nhận dạng của bên phụ thuộc, thường là miền của trang web (chẳng hạn nhưexample.com). Giá trị này phải khớp chính xác vớirp.idđược dùng khi tạo thông tin xác thực khoá truy cập.
Máy chủ của bạn sẽ tạo đối tượng tuỳ chọn này. Các giá trị ArrayBuffer (chẳng hạn như challenge) phải được mã hoá Base64URL để truyền JSON. Trên giao diện người dùng, sau khi phân tích cú pháp JSON, hãy sử dụng PublicKeyCredential.parseRequestOptionsFromJSON() để chuyển đổi đối tượng (bao gồm cả việc giải mã chuỗi Base64URL) thành định dạng mà navigator.credentials.get() mong đợi.
Đoạn mã sau đây cho biết cách bạn có thể tìm nạp và giải mã thông tin cần thiết để xác thực bằng khoá truy cập.
// Fetch an encoded PubicKeyCredentialRequestOptions from the server.
const _options = await fetch('/webauthn/signinRequest');
// Deserialize and decode the PublicKeyCredentialRequestOptions.
const decoded_options = JSON.parse(_options);
const options = PublicKeyCredential.parseRequestOptionsFromJSON(decoded_options);
...
Gọi API WebAuthn bằng cờ conditional để xác thực người dùng
Sau khi bạn chuẩn bị đối tượng publicKeyCredentialRequestOptions (được gọi là options trong mã ví dụ bên dưới), hãy gọi navigator.credentials.get() để bắt đầu xác thực khoá truy cập có điều kiện.
// To abort a WebAuthn call, instantiate an AbortController.
const abortController = new AbortController();
// Invoke WebAuthn to authenticate with a passkey.
const credential = await navigator.credentials.get({
publicKey: options,
signal: abortController.signal,
// Specify 'conditional' to activate conditional UI
mediation: 'conditional'
});
Các tham số chính cho lệnh gọi này:
publicKey: Đây phải là đối tượngpublicKeyCredentialRequestOptions(có tên làoptionstrong ví dụ) mà bạn đã tìm nạp từ máy chủ và xử lý ở bước trước.signal: Việc truyền tín hiệu củaAbortController(chẳng hạn nhưabortController.signal) cho phép bạn huỷ yêu cầuget()theo phương thức lập trình. Điều này rất hữu ích khi bạn muốn gọi một lệnh gọi WebAuthn khác.mediation: 'conditional': Đây là cờ quan trọng giúp cuộc gọi WebAuthn có điều kiện. Phương thức này yêu cầu trình duyệt đợi người dùng tương tác với lời nhắc tự động điền thay vì hiển thị hộp thoại phương thức ngay lập tức.
Gửi thông tin xác thực khoá công khai được trả về đến máy chủ RP
Nếu người dùng chọn một khoá truy cập và xác minh thành công danh tính của họ (ví dụ: sử dụng phương thức khoá màn hình thiết bị), thì lời hứa navigator.credentials.get() sẽ được giải quyết. Thao tác này sẽ trả về đối tượng PublicKeyCredential cho giao diện người dùng.
Lời hứa có thể bị từ chối vì một số lý do. Bạn nên xử lý các lỗi này trong mã bằng cách kiểm tra thuộc tính name của đối tượng Error:
NotAllowedError: Người dùng đã huỷ thao tác hoặc không chọn khoá truy cập.AbortError: Thao tác đã bị huỷ, có thể là do mã của bạn sử dụngAbortController.- Các trường hợp ngoại lệ khác: Đã xảy ra lỗi không mong muốn. Trình duyệt thường hiển thị hộp thoại lỗi cho người dùng.
Đối tượng PublicKeyCredential chứa một số thuộc tính. Các thuộc tính chính liên quan đến việc xác thực bao gồm:
id: Mã nhận dạng được mã hoá base64url của thông tin đăng nhập bằng khoá truy cập đã được xác thực.rawId: Phiên bản ArrayBuffer của mã thông tin xác thực.response.clientDataJSON: Một ArrayBuffer của dữ liệu ứng dụng. Trường này chứa thông tin như thử thách và nguồn gốc mà máy chủ của bạn phải xác minh.response.authenticatorData: Một ArrayBuffer của dữ liệu trình xác thực. Trường này bao gồm thông tin như mã nhận dạng RP.response.signature: Một ArrayBuffer chứa chữ ký. Giá trị này là cốt lõi của thông tin xác thực và máy chủ của bạn phải xác minh chữ ký này bằng cách sử dụng khoá công khai đã lưu trữ cho thông tin xác thực .response.userHandle: Một ArrayBuffer chứa mã nhận dạng người dùng được cung cấp trong quá trình đăng ký khoá truy cập.authenticatorAttachment: Cho biết trình xác thực có phải là một phần của thiết bị khách (platform) hay bên ngoài (cross-platform). Tệp đính kèmcross-platformcó thể xảy ra nếu người dùng đã đăng nhập bằng điện thoại. Trong những trường hợp như vậy, hãy cân nhắc nhắc họ tạo khoá truy cập trên thiết bị hiện tại để thuận tiện sau này.type: Trường này luôn được đặt thành"public-key".
Để gửi đối tượng PublicKeyCredential này đến phần phụ trợ, trước tiên, hãy gọi phương thức .toJSON(). Phương thức này tạo một phiên bản thông tin xác thực có thể chuyển đổi tuần tự bằng JSON, giúp xử lý chính xác việc chuyển đổi các thuộc tính ArrayBuffer (như rawId, clientDataJSON, authenticatorData, signature và userHandle) thành chuỗi được mã hoá Base64URL. Sau đó, hãy sử dụng JSON.stringify() để chuyển đổi đối tượng này thành một chuỗi và gửi đối tượng đó trong nội dung yêu cầu đến máy chủ.
...
// Encode and serialize the PublicKeyCredential.
const _result = credential.toJSON();
const result = JSON.stringify(_result);
// Encode and send the credential to the server for verification.
const response = await fetch('/webauthn/signinResponse', {
method: 'post',
credentials: 'same-origin',
body: result
});
Xác minh chữ ký
Khi nhận được thông tin xác thực khoá công khai, máy chủ phụ trợ phải xác minh tính xác thực của thông tin đó. Việc này bao gồm:
- Phân tích cú pháp dữ liệu thông tin xác thực.
- Truy vấn khoá công khai đã lưu trữ được liên kết với
idcủa thông tin xác thực. - Xác minh
signatuređã nhận được dựa trên khoá công khai đã lưu trữ. - Xác thực dữ liệu khác, chẳng hạn như thử thách và nguồn gốc.
Bạn nên sử dụng thư viện FIDO/WebAuthn phía máy chủ để xử lý các thao tác mã hoá này một cách an toàn. Bạn có thể tìm thấy các thư viện nguồn mở trong kho lưu trữ GitHub awesome-webauthn.
Nếu chữ ký và tất cả các câu nhận định khác đều hợp lệ, máy chủ có thể đăng nhập người dùng. Để biết các bước xác thực chi tiết phía máy chủ, hãy xem phần Xác thực khoá truy cập phía máy chủ
Báo hiệu nếu không tìm thấy thông tin xác thực phù hợp trên phần phụ trợ
Nếu máy chủ phụ trợ của bạn không tìm thấy thông tin xác thực có mã nhận dạng phù hợp trong quá trình đăng nhập, thì có thể người dùng đã xoá khoá truy cập này khỏi máy chủ của bạn nhưng không xoá khỏi nhà cung cấp khoá truy cập của họ. Sự không khớp này có thể dẫn đến trải nghiệm người dùng gây nhầm lẫn nếu nhà cung cấp khoá truy cập tiếp tục đề xuất một khoá truy cập không còn hoạt động với trang web của bạn. Để cải thiện vấn đề này, bạn nên báo hiệu cho trình cung cấp khoá truy cập để xoá khoá truy cập không còn được dùng đến.
Bạn có thể sử dụng phương thức PublicKeyCredential.signalUnknownCredential(), một phần của Webauthn Signal API, để thông báo cho nhà cung cấp khoá truy cập rằng thông tin xác thực đã chỉ định đã bị xoá hoặc không tồn tại. Gọi phương thức tĩnh này ở phía máy khách nếu máy chủ của bạn cho biết (ví dụ: bằng mã trạng thái HTTP cụ thể như 404) rằng mã thông tin xác thực được trình bày là không xác định. Cung cấp mã nhận dạng RP và mã nhận dạng thông tin xác thực không xác định cho phương thức này. Nhà cung cấp khoá truy cập, nếu hỗ trợ tín hiệu, sẽ xoá khoá truy cập.
// Detect authentication failure due to lack of the credential
if (response.status === 404) {
// Feature detection
if (PublicKeyCredential.signalUnknownCredential) {
await PublicKeyCredential.signalUnknownCredential({
rpId: "example.com",
credentialId: "vI0qOggiE3OT01ZRWBYz5l4MEgU0c7PmAA" // base64url encoded credential ID
});
} else {
// Encourage the user to delete the passkey from the password manager nevertheless.
...
}
}
Sau khi xác thực
Tuỳ thuộc vào cách người dùng đăng nhập, bạn nên làm theo các quy trình khác nhau.
Nếu người dùng đã đăng nhập mà không có khoá truy cập
Nếu người dùng đã đăng nhập vào trang web của bạn mà không có khoá truy cập, thì có thể họ chưa đăng ký khoá truy cập cho tài khoản đó hoặc trên thiết bị hiện tại của họ. Đây là thời điểm thích hợp để khuyến khích người dùng tạo khoá truy cập. Hãy cân nhắc các phương pháp sau:
- Nâng cấp mật khẩu lên khoá truy cập: Sử dụng tính năng tạo có điều kiện, một tính năng WebAuthn cho phép trình duyệt tự động tạo khoá truy cập cho người dùng sau khi đăng nhập thành công bằng mật khẩu. Điều này có thể giúp cải thiện đáng kể mức độ sử dụng khoá truy cập bằng cách đơn giản hoá quy trình tạo. Tìm hiểu cách hoạt động và cách triển khai tính năng này trong bài viết Giúp người dùng sử dụng khoá truy cập một cách liền mạch hơn
- Nhắc người dùng tạo khoá truy cập theo cách thủ công: Khuyến khích người dùng tạo khoá truy cập. Điều này có thể hiệu quả sau khi người dùng hoàn tất một quy trình đăng nhập phức tạp hơn, chẳng hạn như xác thực đa yếu tố (MFA). Tuy nhiên, hãy tránh đưa ra quá nhiều lời nhắc vì điều này có thể gây phiền toái cho trải nghiệm người dùng".
Để biết cách khuyến khích người dùng tạo khoá truy cập và tìm hiểu các phương pháp hay khác, hãy xem các ví dụ về cách Thông báo khoá truy cập cho người dùng.
Nếu người dùng đã đăng nhập bằng khoá truy cập
Sau khi người dùng đăng nhập thành công bằng khoá truy cập, bạn có một số cơ hội để nâng cao trải nghiệm của họ và duy trì tính nhất quán của tài khoản.
Khuyến khích tạo khoá truy cập mới sau khi xác thực trên nhiều thiết bị
Nếu người dùng đăng nhập bằng khoá truy cập thông qua cơ chế trên nhiều thiết bị (ví dụ: quét mã QR bằng điện thoại), thì khoá truy cập mà họ đã sử dụng có thể không được lưu trữ cục bộ trên thiết bị mà họ đang đăng nhập. Điều này có thể xảy ra khi:
- Họ có khoá truy cập nhưng trên một trình cung cấp khoá truy cập không hỗ trợ hệ điều hành hoặc trình duyệt đăng nhập.
- Người dùng đã mất quyền truy cập vào trình cung cấp khoá truy cập trên thiết bị đăng nhập, nhưng khoá truy cập vẫn còn trên một thiết bị khác.
Trong trường hợp này, hãy cân nhắc nhắc người dùng tạo khoá truy cập mới trên thiết bị hiện tại. Điều này có thể giúp họ không phải lặp lại quy trình đăng nhập trên nhiều thiết bị trong tương lai. Để xác định xem người dùng đã đăng nhập bằng khoá truy cập trên nhiều thiết bị hay chưa, hãy kiểm tra thuộc tính authenticatorAttachment của thông tin xác thực. Nếu giá trị của thuộc tính này là "cross-platform", thì thuộc tính này cho biết một quy trình xác thực trên nhiều thiết bị. Nếu có, hãy giải thích sự tiện lợi của việc tạo khoá truy cập mới và hướng dẫn họ thực hiện quy trình tạo.
Đồng bộ hoá thông tin khoá truy cập với nhà cung cấp bằng tín hiệu
Để đảm bảo tính nhất quán và mang lại trải nghiệm tốt hơn cho người dùng, Bên phụ thuộc (RP) có thể sử dụng API Tín hiệu WebAuthn để thông báo nội dung cập nhật về thông tin đăng nhập và thông tin người dùng cho nhà cung cấp khoá truy cập.
Ví dụ: để danh sách khoá truy cập của trình cung cấp khoá truy cập luôn chính xác, hãy đồng bộ hoá thông tin xác thực trên phần phụ trợ. Bạn có thể gửi tín hiệu cho biết khoá truy cập không còn tồn tại nữa để nhà cung cấp khoá truy cập có thể xoá những khoá truy cập không cần thiết.
Tương tự, bạn có thể báo hiệu nếu người dùng cập nhật tên người dùng hoặc tên hiển thị trên dịch vụ của bạn, để giúp nhà cung cấp khoá truy cập luôn cập nhật thông tin người dùng (ví dụ: trong hộp thoại chọn tài khoản).
Để tìm hiểu thêm về các phương pháp hay để duy trì tính nhất quán của khoá truy cập, hãy xem bài viết Duy trì tính nhất quán giữa khoá truy cập và thông tin xác thực trên máy chủ của bạn bằng Signal API.
Không yêu cầu yếu tố thứ hai
Khoá truy cập cung cấp tính năng bảo vệ tích hợp, mạnh mẽ trước các mối đe doạ thường gặp như tấn công giả mạo. Do đó, yếu tố xác thực thứ hai không làm tăng giá trị bảo mật đáng kể. Thay vào đó, việc này sẽ tạo ra một bước không cần thiết cho người dùng trong quá trình đăng nhập.
Danh sách kiểm tra
- Cho phép người dùng đăng nhập bằng khoá truy cập thông qua tính năng tự động điền biểu mẫu.
- Tín hiệu khi không tìm thấy thông tin xác thực khớp với khoá truy cập trên phần phụ trợ.
- Nhắc người dùng tạo khoá truy cập theo cách thủ công nếu người dùng chưa tạo khoá truy cập sau khi đăng nhập.
- Tự động tạo khoá truy cập (tạo có điều kiện) sau khi người dùng đăng nhập bằng mật khẩu (và một yếu tố thứ hai).
- Nhắc người dùng tạo khoá truy cập cục bộ nếu người dùng đã đăng nhập bằng khoá truy cập trên nhiều thiết bị.
- Báo hiệu danh sách khoá truy cập hiện có và thông tin chi tiết mới cập nhật của người dùng (tên người dùng, tên hiển thị) cho nhà cung cấp sau khi đăng nhập hoặc khi có thay đổi.


