rel=preconnect リソースヒントと rel=dns-prefetch リソースヒントについて、またそれらの使用方法について学びます。
ブラウザがサーバーからリソースをリクエストするには、接続を確立する必要があります。安全な接続を確立する手順は次のとおりです。
ドメイン名を検索して IP アドレスに解決します。
サーバーへの接続を設定します。
セキュリティを確保するために接続を暗号化します。
これらの各ステップで、ブラウザはサーバーにデータの一部を送信し、サーバーはレスポンスを返します。出発地から目的地まで、そして目的地から出発地までを往復することを往復といいます。
ネットワークの状態によっては、1 回のラウンド トリップにかなりの時間がかかる場合があります。接続のセットアップ プロセスでは、最大 3 回のラウンドトリップが発生する可能性があります。最適化されていない場合はさらに多くのラウンドトリップが発生する可能性があります。
事前にこれらの処理をすべて行うことで、アプリの動作が大幅に高速化します。この記事では、2 つのリソースヒント(<link rel=preconnect> と <link rel=dns-prefetch>)を使用してこれを実現する方法について説明します。
rel=preconnect との早期接続を確立する
最新のブラウザは、ページに必要な接続を可能な限り予測しようとしますが、すべての接続を正確に予測することはできません。幸い、ヒント(リソース 😉)を示すことができます。
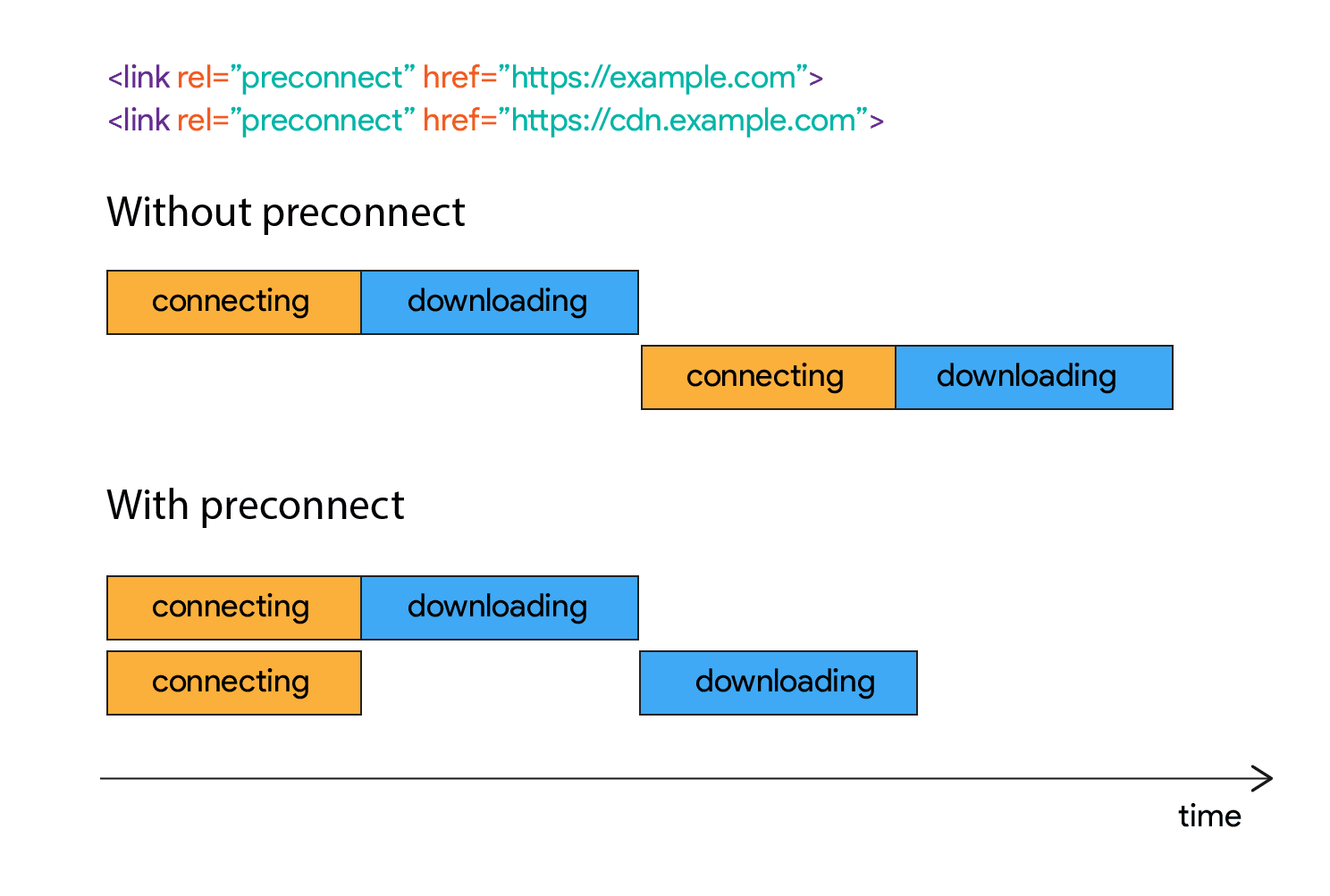
<link> に rel=preconnect を追加すると、ページが別のドメインへの接続を確立する予定であり、そのプロセスをできるだけ早く開始することをブラウザに通知します。ブラウザがリソースをリクエストする時点で設定プロセスが完了しているため、リソースの読み込みが速くなります。
リソースヒントは、必須の指示ではないため、その名前が付けられています。これらは、実行したい動作に関する情報を提供しますが、最終的にはブラウザが実行するかどうかを判断します。接続の設定と維持には多くの作業が必要であるため、ブラウザは状況に応じてリソース ヒントを無視するか、部分的に実行する場合があります。
ブラウザに意図を伝えるのは、ページに <link> タグを追加するだけです。
<link rel="preconnect" href="https://example.com">

重要なサードパーティ オリジンへの接続を早期に確立することで、読み込み時間を 100 ~ 500 ms 短縮できます。これらの数値は小さく見えるかもしれませんが、ユーザーがウェブページのパフォーマンスをどのように認識するかに影響します。
rel=preconnect のユースケース
フェッチする内容は不明だが、どこからフェッチするかはわかる
バージョン依存関係があるため、特定の CDN からリソースをリクエストする必要があることはわかっても、その正確なパスがわからない場合があります。

もう一つの一般的なケースは、画像 CDN から画像を読み込む場合です。この場合、画像の正確なパスは、ユーザーのブラウザのメディアクエリまたはランタイム機能チェックによって異なります。

このような状況で、取得するリソースが重要である場合は、サーバーに事前に接続して、できるだけ時間を節約する必要があります。ページがリクエストするまでブラウザはファイルをダウンロードしませんが、少なくとも接続に関する処理は事前に行えるため、ユーザーは複数のラウンドトリップを待つ必要がなくなります。
ストリーミング メディア
接続フェーズで時間を節約したいが、コンテンツの取得をすぐに開始する必要がない場合は、別のオリジンからメディアをストリーミングする場合も同様です。
ページでストリーミング コンテンツを処理する方法によっては、スクリプトが読み込まれてストリームを処理する準備ができるまで待つ必要があります。事前接続を使用すると、取得を開始する準備ができた時点で、待機時間を 1 回のラウンド トリップに短縮できます。
rel=preconnect の実装方法
preconnect を開始する方法の一つは、ドキュメントの <head> に <link> タグを追加することです。
<head>
<link rel="preconnect" href="https://example.com">
</head>
プリコネクトはオリジン ドメイン以外のドメインでのみ有効であるため、サイトでは使用しないでください。
Link HTTP ヘッダーを使用してプリコネクションを開始することもできます。
Link: <https://example.com/>; rel=preconnect
フォントなどの一部のリソースは、匿名モードで読み込まれます。そのような場合は、preconnect ヒントを使用して crossorigin 属性を設定する必要があります。
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
crossorigin 属性を省略すると、ブラウザは DNS ルックアップのみを実行します。
rel=dns-prefetch でドメイン名を早期に解決する
ユーザーはサイトの名前で覚えていますが、サーバーは IP アドレスで覚えています。そのためにドメイン ネーム システム(DNS)が存在します。ブラウザは DNS を使用してサイト名を IP アドレスに変換します。このプロセス(ドメイン名の解決)は、接続を確立する最初のステップです。
ページで多くのサードパーティ ドメインに接続する必要がある場合、それらすべてを事前に接続するのは非効率的です。preconnect ヒントは、最も重要な接続にのみ使用することをおすすめします。それ以外の場合は、<link rel=dns-prefetch> を使用して最初のステップである DNS ルックアップの時間を節約します。通常、このステップは 20 ~ 120 ms ほどかかります。
DNS 解決は、preconnect と同様に、ドキュメントの <head> に <link> タグを追加することで開始されます。
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch のブラウザ サポートは preconnect のサポートとは若干異なるため、dns-prefetch は preconnect をサポートしていないブラウザの代替として使用できます。
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
<link> タグに dns-prefetch フォールバックを実装すると、Safari でバグが発生し、preconnect がキャンセルされます。
Largest Contentful Paint(LCP)への影響
dns-prefetch と preconnect を使用すると、サイトは別のオリジンに接続する時間を短縮できます。最終的な目標は、別のオリジンからリソースを読み込む時間を可能な限り短縮することです。
Largest Contentful Paint(LCP)の場合、LCP 候補はユーザー エクスペリエンスの重要な部分であるため、リソースをすぐに検出できるようにすることをおすすめします。LCP リソースの fetchpriority 値を "high" にすると、このアセットの重要性をブラウザに通知して、早期に取得できるようにすることで、さらに改善できます。
LCP アセットをすぐに検出可能にできない場合は、fetchpriority 値が "high" の preload リンクを使用して、ブラウザがリソースをできるだけ早く読み込むようにします。
これらのオプションのどちらも使用できない場合(ページの読み込みが進んでから正確なリソースが判明するため)、クロスオリジン リソースに preconnect を使用して、リソースの遅延検出の影響を可能な限り軽減できます。
また、preconnect は帯域幅の使用量の点で preload よりも費用が低くなりますが、リスクがないわけではありません。過剰な preload ヒントと同様に、過剰な preconnect ヒントは、TLS 証明書が関係する場合でも帯域幅を消費します。帯域幅の競合が発生する可能性があるため、オリジンに事前接続しすぎないように注意してください。
まとめ
これらの 2 つのリソース ヒントは、サードパーティのドメインから何かをダウンロードする予定はあるものの、リソースの正確な URL がわからない場合に、ページ速度を改善するのに役立ちます。たとえば、JavaScript ライブラリ、画像、フォントなどを配信する CDN などです。制約に注意し、最も重要なリソースにのみ preconnect を使用し、残りは dns-prefetch に依存し、常に実際の影響を測定します。


