Optimiser les balises et les gestionnaires de balises pour les métriques Core Web Vitals
Les balises sont des extraits de code tiers insérés sur un site, généralement par le biais d'un gestionnaire de balises. Les balises sont le plus souvent utilisées pour le marketing et l'analyse.
L'impact des balises et des gestionnaires de balises sur les performances varie considérablement d'un site à l'autre. Les gestionnaires de balises peuvent être comparés à une enveloppe: ils fournissent un mais ce que vous le remplissez et comment vous l'utilisez, c'est principalement à vous.
Cet article décrit les techniques permettant d'optimiser les balises et les gestionnaires de balises pour et Web Vitals. Bien que cet article fasse référence à Google Tag Manager, et bon nombre des idées évoquées s'appliquent également à d'autres gestionnaires de balises.
Impact sur les métriques Core Web Vitals
Les balises Tag Manager peuvent souvent avoir un impact indirect sur vos Core Web Vitals en utilisant les ressources nécessaires pour charger rapidement votre page et la rendre réactive. La bande passante peut être dépensée pour télécharger le code JavaScript de Tag Manager pour vos sites ou pour les appels suivants. Le temps CPU sur le thread principal peut être consacré à l'évaluation et à l'exécution du code JavaScript contenu dans le gestionnaire de balises et les balises.
Le format Largest Contentful Paint (LCP) est vulnérable aux conflits de bande passante pendant le temps de chargement critique de la page. En outre, le blocage du thread principal peut retarder le délai d'affichage LCP.
Le paramètre Cumulative Layout Shift (CLS) peut être impacté soit par le chargement des ressources critiques avant le premier rendu, soit par les gestionnaires de balises qui injectent du contenu dans la page.
L'interaction avec Next Paint (INP) est sujette à des conflits de processeur sur le thread principal. Nous avons constaté une corrélation entre la taille des gestionnaires de balises et les scores INP plus faibles.
Types de balises
L'impact des tags sur les performances varie selon le type de tag. De manière générale, les images Les tags ("pixels") sont les plus performants. Viennent ensuite les modèles personnalisés. et enfin, les balises HTML personnalisées. Les balises des fournisseurs varient en fonction de la fonctionnalité qu'elles autoriser.
Toutefois, gardez à l'esprit que l'utilisation d'un tag a une grande influence sur ses performances. impact. "Pixels" sont très performantes, en grande partie parce que la nature de ce tag impose des restrictions strictes sur leur utilisation. les balises HTML personnalisées ne sont pas est souvent mauvais pour les performances, mais en raison du niveau de liberté qu'ils offrent offre aux utilisateurs, il peut être facile de les utiliser à mauvais escient et nuire aux performances.
Lorsque vous créez des tags, n'oubliez pas l'évolutivité: l'impact sur les performances une étiquette unique peut être négligeable, mais peut devenir significative lorsque des dizaines ou des centaines tags sont utilisés sur une même page.
Tous les scripts ne doivent pas être chargés à l'aide d'un gestionnaire de balises
Les gestionnaires de tags ne sont généralement pas un bon moyen de charger des ressources mettre en œuvre des aspects visuels ou fonctionnels immédiats de l'expérience utilisateur, pour (avis sur les cookies, images principales ou fonctionnalités du site, par exemple). Utiliser Tag Manager pour charge ces ressources retarde généralement leur livraison. Cela nuit à l'utilisateur. et peut aussi améliorer des métriques telles que le LCP et le CLS. En outre, gardez dans sachez que certains utilisateurs bloquent les gestionnaires de balises. Utiliser un gestionnaire de balises pour implémenter l'expérience utilisateur les fonctionnalités peuvent entraîner un site Web hors service pour certains de vos utilisateurs.
Attention aux balises HTML personnalisées
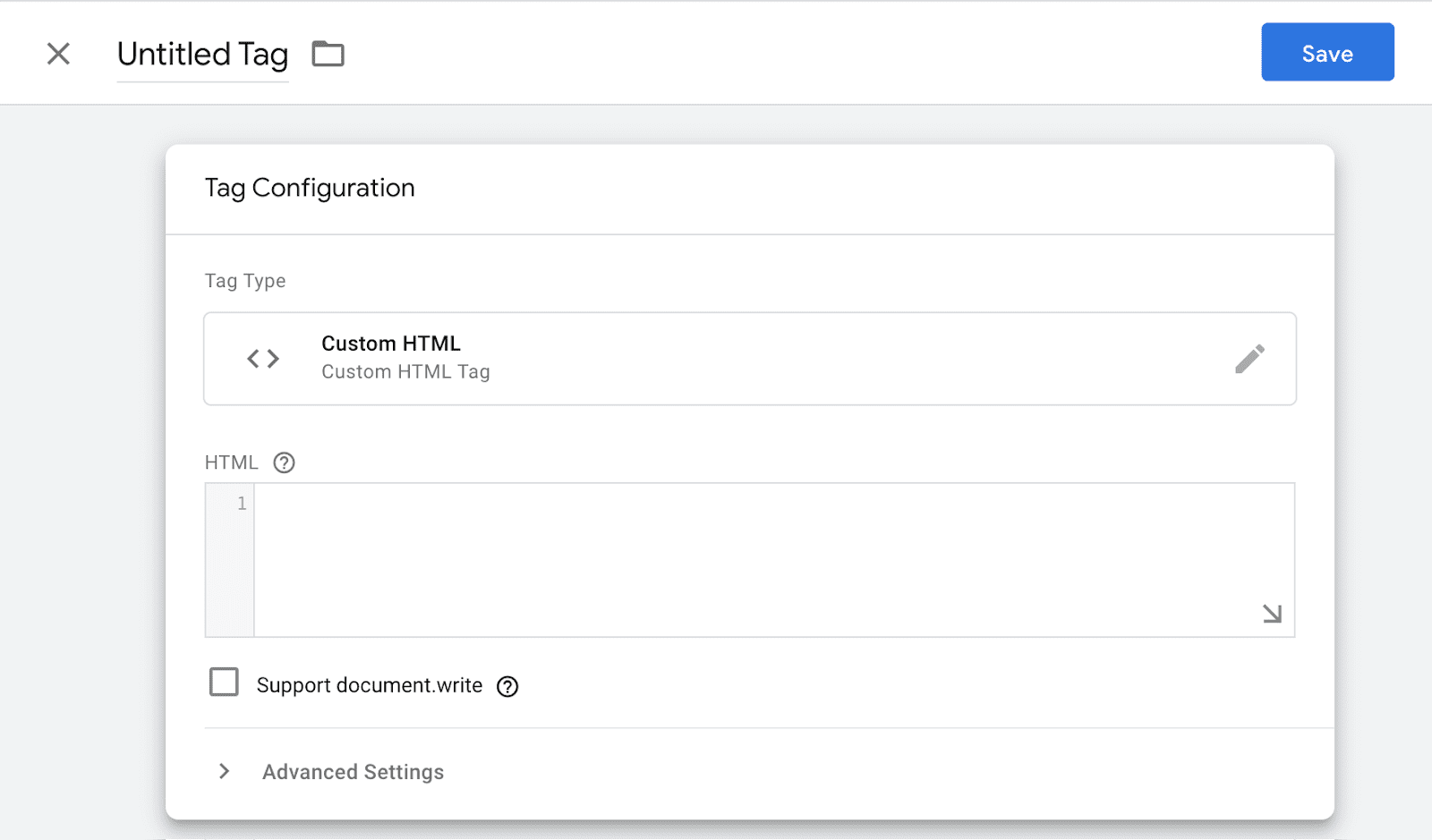
Code HTML personnalisé
des tags
existent depuis de nombreuses années
et sont très utilisés sur la plupart des sites. Code HTML personnalisé
vous permettent de saisir votre propre code avec peu de restrictions. En effet,
Cette balise sert principalement à ajouter des éléments <script> personnalisés à une page.
Les balises HTML personnalisées peuvent être utilisées de diverses manières et avoir un impact sur les performances varie considérablement. Lorsque vous mesurez les performances de votre site, la plupart des outils attribueront à la balise l'impact sur les performances d'une balise HTML personnalisée qui l'a injecté, plutôt que la balise elle-même.

Les balises HTML personnalisées permettent d'insérer un élément dans la page environnante. L'activité d'insérer des éléments dans la page peut causer des problèmes de performances. et, dans certains cas, entraîner des décalages de mise en page.
- Dans la plupart des cas, si un élément est inséré dans la page, le navigateur doit recalculer la taille et la position de chaque élément sur la page. Ce processus s'appelle mise en page. L'impact d'une seule mise en page sur les performances est minime, trop souvent, cela peut poser des problèmes de performances. L'impact de ce changement est plus important sur les appareils bas de gamme et sur les pages avec un nombre élevé éléments DOM.
- Si un élément visible de la page est inséré dans le DOM après l'espace a déjà été affichée, cela peut entraîner un décalage de mise en page. Ce phénomène n'est pas propre aux gestionnaires de balises, car les balises se chargent généralement plus tard. que d'autres parties de la page, il est courant qu'elles soient insérées DOM une fois que la page environnante a déjà été affichée.
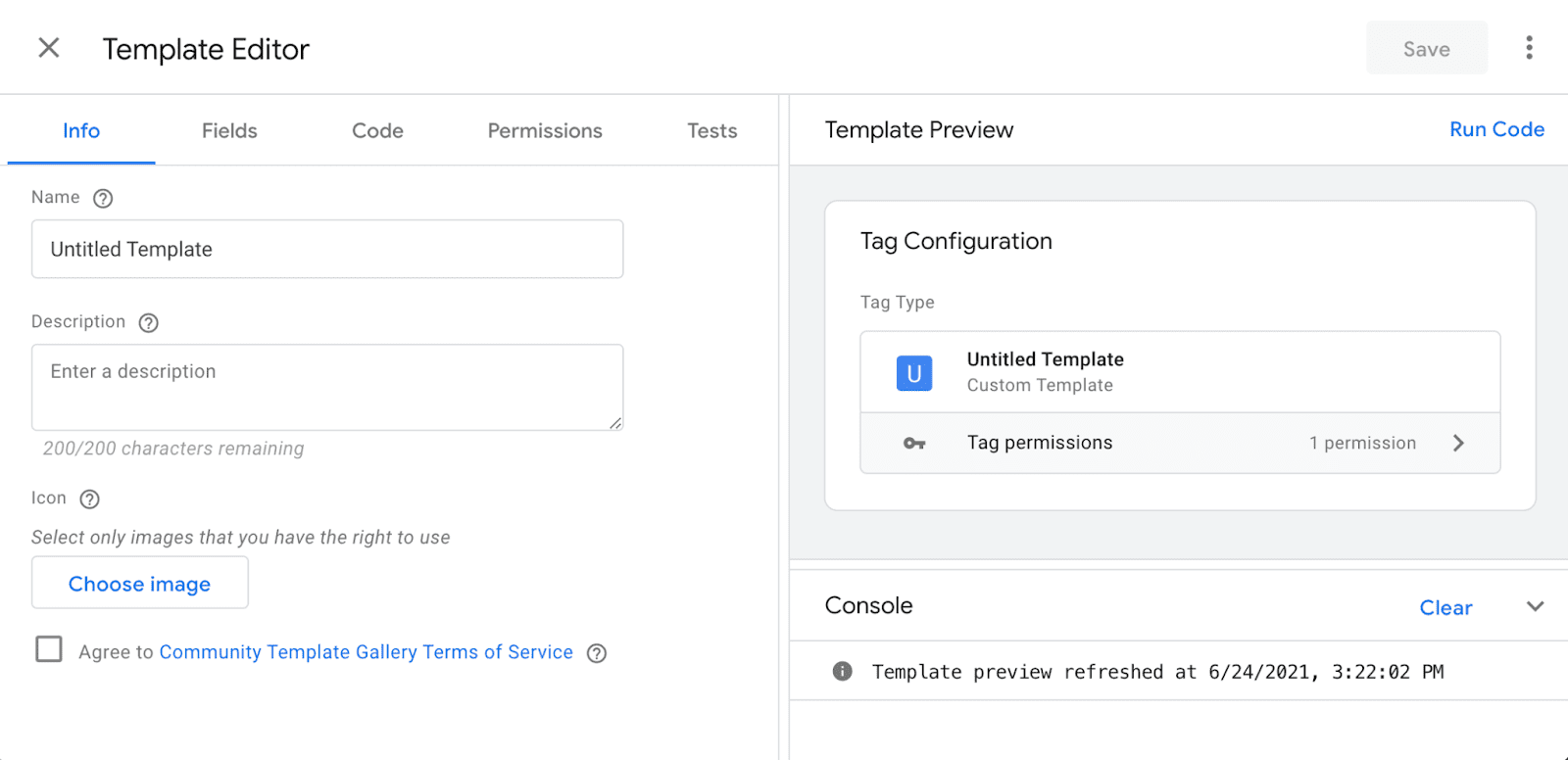
Envisager d'utiliser des modèles personnalisés
Compatibilité avec les modèles personnalisés certaines des mêmes opérations que les balises HTML personnalisées, mais qui sont basées sur un environnement de de JavaScript qui fournit API d'usage courant tels que les injections de scripts et de pixels. Comme leur nom l'indique, elles permettent un modèle à créer par un utilisateur expérimenté capable de le créer avec des performances à l'esprit. Les utilisateurs moins techniques peuvent alors utiliser le modèle. C'est souvent plus sûr que de fournir un accès HTML personnalisé complet.
En raison des restrictions plus importantes imposées aux modèles personnalisés, ces balises moins susceptibles de présenter des problèmes de performances ou de sécurité ; Toutefois, pour ces mêmes raisons, les modèles personnalisés ne fonctionnent pas dans tous les cas d'utilisation.

Injecter des scripts correctement
L'injection d'un script à l'aide d'un gestionnaire de balises est un cas d'utilisation très courant. La
Pour ce faire, il est recommandé d'utiliser un modèle personnalisé
injectScript
API.
Pour en savoir plus sur l'utilisation de l'API injectScript afin de convertir un code HTML personnalisé existant, procédez comme suit : , consultez la section Convertir un fichier existant .
Si vous devez utiliser une balise HTML personnalisée, voici quelques points à retenir:
- Les bibliothèques et les scripts tiers volumineux doivent être chargés via un tag de script
télécharge un fichier externe (par exemple,
<script src="external-scripts.js">), au lieu de copier-coller directement la chaîne du script dans le tag. Même si renoncer à utiliser la balise<script>élimine un aller-retour distinct pour télécharger le contenu du script, ce qui pratique augmente la taille du conteneur et empêche la mise en cache du script. séparément par le navigateur. - De nombreux fournisseurs recommandent de placer leur balise
<script>en haut de la<head>Toutefois, pour les scripts chargés via Tag Manager, cette recommandation est généralement inutile: dans la plupart des cas, le navigateur a déjà terminé analyser le<head>au moment où le gestionnaire de balises s'exécute.
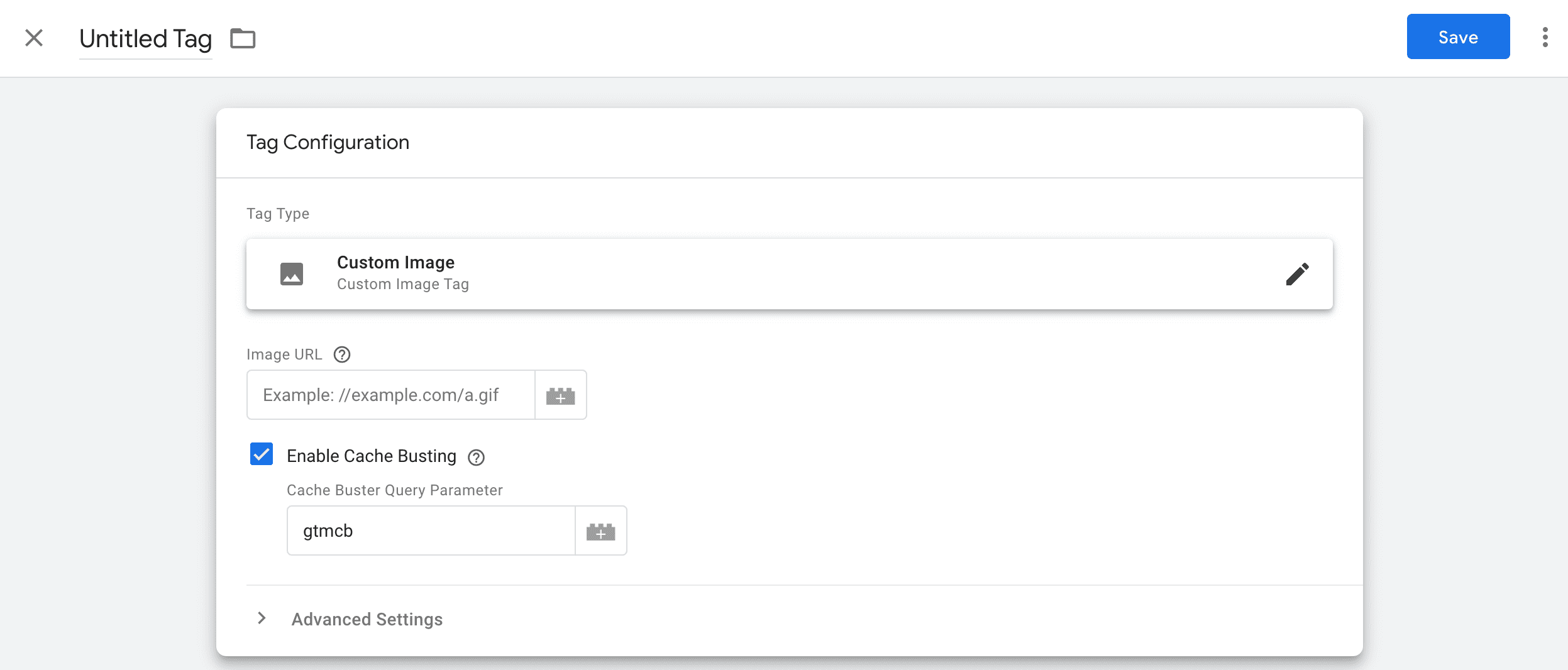
Utiliser des pixels
Dans certains cas, les scripts tiers peuvent être remplacés par des images ou des iFrames. "pixels". Par rapport à leurs homologues basés sur des scripts, les pixels peuvent prendre en charge moins de fonctionnalités, et sont donc souvent considérées comme une implémentation moins préférée, car de tout cela. Toutefois, lorsqu'ils sont utilisés dans des gestionnaires de balises, les pixels peuvent être plus dynamiques car ils peuvent s'activer sur des déclencheurs et transmettre différentes variables. Ce sont les plus performant et sécurisé, car il n'y a pas d'exécution JavaScript après il est déclenché. Les pixels ont une très petite taille de ressource (moins de 1 Ko) et ne provoque pas de décalages de mise en page.
Contactez votre fournisseur tiers pour en savoir plus sur sa compatibilité avec
de pixels. Vous pouvez également essayer d'inspecter leur code à la recherche d'une balise <noscript>.
Si un fournisseur accepte les pixels, il les inclut souvent dans le fichier
Balise <noscript>.

Alternatives aux pixels
Les Pixel ont gagné en popularité, en grande partie parce qu'ils étaient autrefois l'un des modèles les moins chers.
et les plus fiables pour effectuer une requête HTTP dans les situations où le serveur
la réponse n'est pas pertinente ( par exemple, lors de l'envoi de données à des
fournisseurs). La
navigator.sendBeacon()
et fetch()
keepalive
Les API sont conçues pour répondre au même cas d'utilisation, mais sont sans doute plus fiables.
que les pixels.
Continuer à utiliser les pixels ne pose aucun problème : ils sont bien pris en charge et ont un impact minimal sur les performances. Toutefois, si vous construisez vos propres balises, vous pouvez utiliser l'une de ces API.
sendBeacon()
La
navigator.sendBeacon()
L'API est conçue pour envoyer de petites quantités de données aux serveurs Web dans des situations
où la réponse du serveur n'a pas d'importance.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() dispose d'une API limitée: il accepte uniquement les requêtes POST et accepte
ne permettent pas de définir des en-têtes personnalisés. Il est
compatibles avec tous les navigateurs récents.
fetch() keepalive
keepalive
est un indicateur qui permet à l'API Fetch
de l'API pour
être utilisée pour envoyer des demandes non bloquantes
comme la création de rapports et d'analyses sur les événements. Il est
utilisé en incluant keepalive: true dans les paramètres transmis à fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Si fetch() keepalive et sendBeacon() semblent très similaires, c'est parce qu'ils
sont les mêmes. D'ailleurs, dans les navigateurs Chromium, sendBeacon() repose désormais sur fetch()
keepalive.
Lorsque vous choisissez entre fetch() keepalive et sendBeacon(), il est important de
tenez compte des fonctionnalités et de la compatibilité
du navigateur dont vous avez besoin. L'API
fetch() est
beaucoup plus flexible ; Toutefois, keepalive a moins de navigateur
support que sendBeacon().
Obtenir des éclaircissements
Les balises sont souvent créées en suivant les conseils d'un fournisseur tiers. Si le code d'un fournisseur n'est pas clair, pensez à demander à quelqu'un qui s'y connaît. Obtenir un deuxième avis peut vous aider à déterminer si une balise a le potentiel de performances ou de sécurité.
Il est également recommandé d'attribuer un libellé à un propriétaire dans Tag Manager. Il est loin Il est trop facile d'oublier à qui appartient un tag et de ne pas le supprimer au cas où !
Déclencheurs
Dans les grandes lignes, l'optimisation du tag déclencheurs consiste généralement à s'assurer de ne pas déclencher de balises trop souvent choisir un déclencheur qui équilibre les besoins de l'entreprise avec les coûts liés aux performances.
Les déclencheurs eux-mêmes sont du code JavaScript qui augmente la taille et l'exécution des coûts associés à Tag Manager. Même si la plupart des déclencheurs sont petits, l'effet cumulatif peut s'additionnent. Par exemple, un grand nombre d'événements de clic ou de déclencheurs de minuteur peut considérablement pour augmenter la charge de travail de Tag Manager.
Choisir un événement déclencheur approprié
L'impact d'une balise sur les performances n'est pas figé: de manière générale, plus tôt le déclenchement d'une balise, plus son impact sur les performances est important. Les ressources sont généralement lors du chargement initial de la page. Par conséquent, le chargement ou l'exécution d'une ressource spécifique (ou tag) empêche des ressources d'une autre ressource.
Même s'il est important de choisir des déclencheurs appropriés pour toutes les balises, il est C'est particulièrement important pour les balises qui chargent de grandes ressources ou s'exécutent de longues durées. des scripts.
Les balises peuvent être déclenchées
Pages vues
(généralement Page load, le DOM Ready, le Window Loaded), ou sur la base d'une
un événement personnalisé. Pour éviter d'affecter le chargement de la page, il est recommandé
balises non essentielles après Window Loaded.
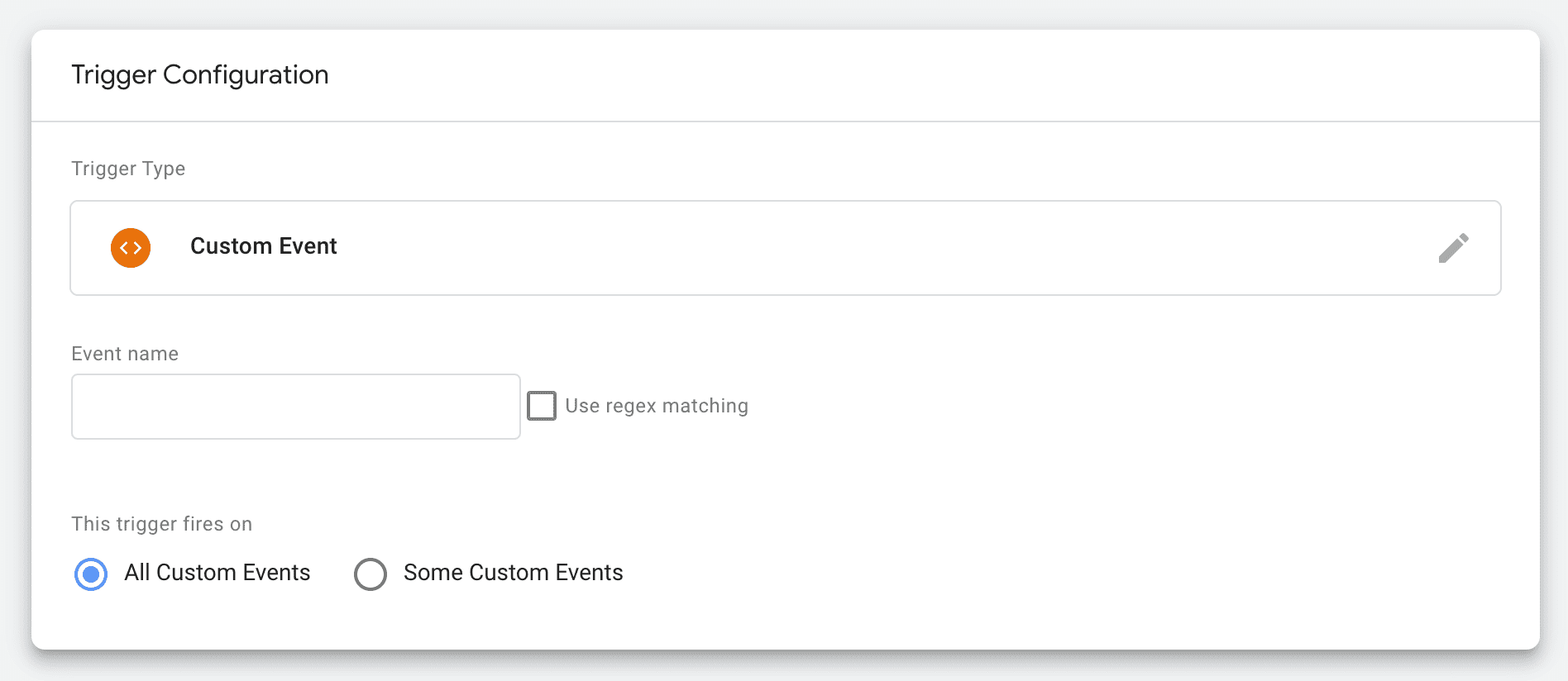
Utiliser des événements personnalisés
Événements personnalisés
vous permettent d'activer des déclencheurs en réponse à des événements de page qui ne sont pas couverts par
les déclencheurs intégrés de Google Tag Manager. Par exemple, de nombreuses balises utilisent les pages vues
les déclencheurs, Toutefois,
la période entre le DOM Ready et le Window Loaded peut être longue sur de nombreux
ce qui peut compliquer l'identification du moment où une balise se déclenche. Personnalisée
les événements fournissent
une solution à ce problème.
Pour utiliser des événements personnalisés, commencez par créer un déclencheur d'événement personnalisé et mettez à jour vos balises pour utiliser ce déclencheur.

Pour activer le déclencheur, transmettez l'événement correspondant à la couche de données.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
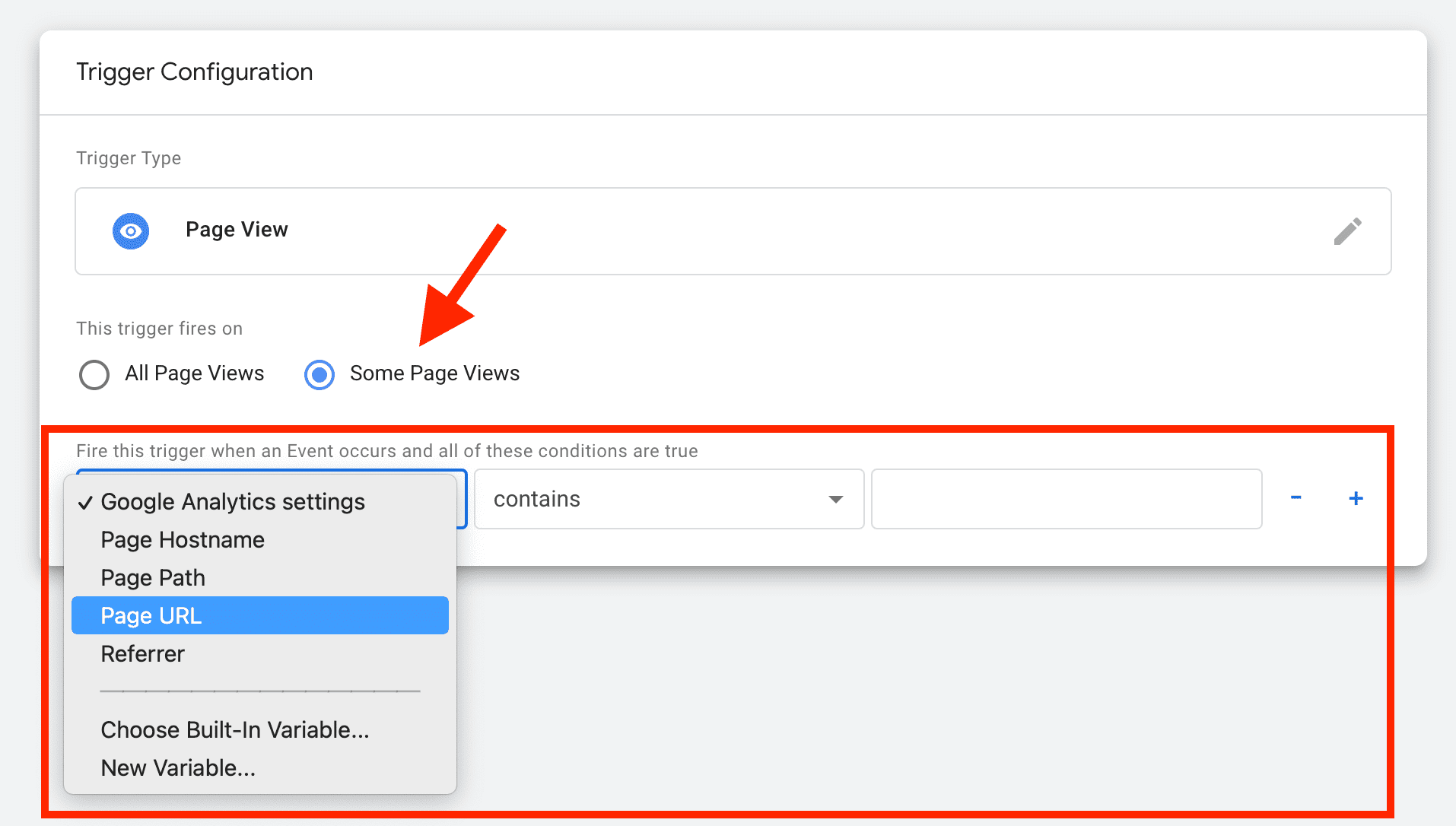
Utiliser des conditions de déclenchement spécifiques
L'utilisation de conditions de déclenchement spécifiques permet d'éviter le déclenchement inutile d'une balise. Bien qu'il existe de nombreuses façons d'appliquer ce concept, l'une des plus simples vous pouvez vous assurer qu'une balise ne se déclenche que sur les pages où elle est réellement utilisé.

Les variables intégrées peuvent également être incorporées dans les conditions de déclenchement afin de limiter le déclenchement des balises.
Toutefois, sachez que la définition d'exceptions ou de conditions de déclenchement complexes le temps de traitement par lui-même. Ne les rendez donc pas trop complexes.
Chargez votre gestionnaire de balises au moment opportun.
Ajuster le moment où vous chargez Tag Manager peut avoir un impact significatif sur des performances. Quelle que soit leur configuration, les déclencheurs ne peuvent pas se déclencher tant que après le chargement d'un gestionnaire de balises. Même s'il est important de choisir des déclencheurs appropriés des balises individuelles (comme expliqué ci-dessus), en essayant d'en tester le chargement peut avoir un impact équivalent, voire supérieur, étant donné que ce seul aura une incidence sur toutes les balises de la page.
Le chargement ultérieur de Tag Manager permet aussi de bénéficier d'un niveau de contrôle supplémentaire et d'éviter des problèmes de performances, car cela permet d'éviter aux utilisateurs de Tag Manager de charger par inadvertance un tag trop tôt, sans vous rendre compte de l'impact que cela peut avoir.
Variables
Les variables permettent de lire les données de la page. Ils sont utiles pour les déclencheurs. dans les tags.
Comme les déclencheurs, les variables entraînent l'ajout de code JavaScript au gestionnaire de balises. ce qui peut entraîner des problèmes de performances. Les variables peuvent être des éléments intégrés relativement simples qui peuvent, par exemple, lire des parties de l'URL, des cookies, une couche de données ou un DOM. Il peut aussi s'agir d'un code JavaScript personnalisé dont la fonction est pratiquement illimitée.
Gardez les variables simples et au minimum, car elles devront être évaluées en continu par Tag Manager. Supprimer les anciennes variables qui ne sont plus utilisées afin de réduire la taille et le temps de traitement du script pour différentes utilisations.
Gestion des balises
Une utilisation efficace des tags réduit le risque de problèmes de performances.
Utiliser la couche de données
La couche de données "contient toutes les informations que vous souhaitez transmettre à Google Tag Manager". Plus Concrètement, il s'agit d'un tableau JavaScript d'objets contenant des informations sur la page. Elle peut également être utilisée pour déclencher des balises.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Bien que Google Tag Manager puisse être utilisé sans couche de données, son utilisation est fortement recommandé. La couche de données permet de consolider les données accessibles par des scripts tiers en un seul endroit, offrant ainsi une meilleure visibilité de son utilisation. Cela peut, entre autres, aider à réduire des calculs de variables redondants et l'exécution de scripts. L'utilisation d'une couche de données contrôle les données auxquelles les tags accèdent, au lieu de fournir un code JavaScript complet via une variable ou un DOM.
Supprimer les tags en double et inutilisés
Des balises en double peuvent se produire lorsqu'une balise est incluse dans le balisage HTML d'une page dans en plus de l'injection via un gestionnaire de balises.
Les balises inutilisées doivent être mises en veille ou supprimées, plutôt que bloquées, à l'aide d'un exception du déclencheur. La mise en veille ou la suppression d'une balise entraîne la suppression du code du conteneur. le blocage ne fait non.
Lorsque les balises inutilisées sont supprimées, les déclencheurs et les variables doivent également être examiné pour voir si certains d'entre eux peuvent être supprimés s'ils n'étaient utilisés que par ces .
Utiliser des listes d'autorisation et de refus
Listes d'autorisation et de refus vous permettent de configurer des restrictions très précises pour les balises, les déclencheurs autorisées sur une page. Cela permet d'optimiser les performances pratiques et d'autres règles.
La configuration des listes d'autorisation et de refus s'effectue via la couche de données.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Par exemple, il est possible de ne pas autoriser les balises HTML personnalisées, les balises des variables ou un accès DOM direct. Autrement dit, seuls les pixels et les tags prédéfinis avec les données de la couche de données. Bien que ce soit certainement restrictif, cela peut permettre une implémentation de Tag Manager beaucoup plus performante et sécurisée.
Envisager d'utiliser le taggage côté serveur
Le passage au taggage côté serveur n'est pas chose aisée, mais cela en vaut la peine. , en particulier pour les grands sites qui souhaitent mieux contrôler données. Le taggage côté serveur supprime le code fournisseur du client. décharge le traitement du client vers le serveur.
Par exemple, lorsque vous utilisez le taggage côté client, envoyez des données à plusieurs implique que le client lance des requêtes distinctes pour chaque terminal. En revanche, avec le taggage côté serveur, une seule demande est effectuée par le client pour dans le conteneur côté serveur. Ensuite, ces données sont transmises Google Analytics.
N'oubliez pas que le taggage côté serveur ne fonctionne qu'avec certaines balises. tag la compatibilité varie selon le fournisseur.
Pour plus d'informations, consultez la section Introduction to server-side l'ajout de tags.
Conteneurs
Les gestionnaires de balises autorisent généralement plusieurs instances ou "conteneurs". dans leur configuration. Cela permet de contrôler plusieurs conteneurs dans une seule balise de votre compte administrateur.
N'utilisez qu'un seul conteneur par page
Utilisation de plusieurs conteneurs sur une même page peut entraîner d'importants problèmes de performances, des frais supplémentaires et l'exécution de scripts. À tout le moins, cela duplique du code principal du tag. Comme il est transmis dans le cadre du JavaScript ne peuvent pas être réutilisés d'un conteneur à l'autre.
Il est rare que plusieurs conteneurs soient utilisés efficacement. Cependant, il peut y avoir instances lorsque cela peut fonctionner, si elle est bien contrôlée, y compris:
- Avec une "charge précoce" plus légère et un "chargement ultérieur" plus lourd container, plutôt qu'un seul grand conteneur.
- Avoir un conteneur restreint utilisé par des utilisateurs moins techniques, avec une conteneur limité, mais plus étroitement contrôlé, pour les balises qui ne peuvent pas être utilisées dans le conteneur restreint.
Si vous devez utiliser plusieurs conteneurs par page, suivez Google Tag Manager comment configurer plusieurs conteneurs.
Utiliser des conteneurs distincts si nécessaire
Si vous utilisez Tag Manager pour plusieurs propriétés (par exemple, une application Web et un application mobile), le nombre de conteneurs que vous utilisez peut améliorer ou entraver votre flux de travail. la productivité. Cela peut également avoir un impact sur les performances.
De manière générale, un même conteneur peut être utilisé efficacement dans plusieurs sites si les sites sont similaires en termes d’utilisation et de structure. Par exemple, même si un que les applications mobiles et Web de la marque remplissent des fonctions similaires, il est probable que les applications seront structurées différemment et seront donc gérées plus efficacement dans des conteneurs distincts.
En général, le fait d'essayer de réutiliser un seul conteneur trop largement la complexité et la taille du conteneur en forçant l'adoption d'une logique complexe ; pour gérer les balises et les déclencheurs.
Surveillez la taille des conteneurs
La taille d'un conteneur est déterminée par ses balises, déclencheurs et variables. Même si un petit conteneur peut encore avoir un impact négatif sur les performances des pages, un grand le conteneur est presque certain.
La taille du conteneur ne doit pas être votre métrique clé lorsque vous optimisez votre balise. utilisation ; Cependant, un conteneur de grande taille indique souvent qu'un conteneur n'est pas bien entretenue et peut-être utilisée de manière abusive.
Google Tag Manager Conteneur limits à 200 Ko et vous avertit que la taille du conteneur commence à 140 Ko. Toutefois, la plupart des sites doivent essayer de réduire leurs conteneurs beaucoup plus petits. Pour la taille du conteneur du site médian est d'environ 50 Ko.
Pour déterminer la taille de votre conteneur, examinez la taille de la réponse
renvoyé par https://www.googletagmanager.com/gtag/js?id=YOUR_ID. Ce
contient la bibliothèque Google Tag Manager ainsi que le contenu du
conteneur. À elle seule, la bibliothèque Google Tag Manager fait environ 33 Ko.
compressée.
Attribuer un nom aux versions de votre conteneur
Un conteneur version est un instantané du contenu d'un conteneur à un moment précis. Avec un nom explicite et inclure une brève description les modifications qu'ils contiennent peuvent grandement faciliter le débogage des futures performances les problèmes de sécurité.
Workflows d'ajout de tags
Il est important de gérer les modifications apportées à vos balises afin de vous assurer qu'elles ne comportent pas peut avoir un impact négatif sur les performances des pages.
Tester les tags avant le déploiement
En testant vos balises avant leur déploiement, vous pouvez détecter d'éventuels problèmes (de performances sinon) avant leur expédition.
Points à prendre en compte lors du test d'une balise:
- La balise fonctionne-t-elle correctement ?
- La balise provoque-t-elle des décalages de mise en page ?
- Le tag charge-t-il des ressources ? Quelle est la taille de ces ressources ?
- La balise déclenche-t-elle un script de longue durée ?
Mode Aperçu
Le mode Aperçu vous permet pour tester les modifications apportées aux tags sur votre site, sans avoir à les déployer en priorité. Le mode Aperçu inclut une console de débogage qui fournit sur les tags.
Le temps d'exécution de Google Tag Manager sera différent (un peu plus lent) lorsqu'elles sont exécutées en mode Aperçu en raison de la surcharge supplémentaire requise pour exposer dans la console de débogage. Ainsi, si vous comparez les mesures des métriques Core Web Vitals les données collectées en mode Aperçu par rapport à celles collectées en production. Toutefois, cet écart ne devrait pas affecter le comportement d'exécution des tags. eux-mêmes.
Tests autonomes
Une autre approche pour tester les tags consiste à configurer une page vide contenant un avec une seule balise, à savoir la balise que vous testez. Cette configuration de test est moins réaliste et ne détectera pas certains problèmes (par exemple, si une balise provoque une mise en page d'évolution), mais cela permet d'isoler et de mesurer plus facilement l'impact pour l'exécution d'un script. Voir comment Telegraph utilise cette d'isolement pour améliorer performances de code tiers.
Surveiller les performances des tags
L'outil Monitoring de Google Tag Manager API peuvent être utilisées pour recueillir des informations sur l'exécution heure d'un tag spécifique. Ces informations sont transmises à un terminal de votre choisir.
Pour en savoir plus, consultez Créer une balise Google Tag Manager Surveillance.
Exiger une approbation pour modifier les conteneurs
Le code propriétaire est généralement examiné et testé avant le déploiement. traiter vos tags de la même manière. L'ajout de la validation en deux étapes de validation, qui nécessite l'approbation de l'administrateur pour modifier les conteneurs, permet de cette étape. Si vous ne souhaitez pas exiger la validation en deux étapes, mais souhaitez tout de même garder un œil sur les modifications, vous pouvez configurer un conteneur notifications sur recevoir des alertes par e-mail sur les événements de votre choix concernant les conteneurs.
Auditer régulièrement l'utilisation des balises
L'une des difficultés liées à l'utilisation des tags est qu'elles ont tendance à s'accumuler sur temps: les balises sont ajoutées, mais sont rarement supprimées. L'audit périodique des balises moyen d'inverser cette tendance. La fréquence idéale pour cela dépend de la façon dont les balises de votre site sont souvent mises à jour.
L'étiquetage de chaque tag de sorte que le propriétaire soit évident permet d'identifier plus facilement qui est responsive pour cette balise et peut indiquer si elle est toujours nécessaire.
Lors de l'audit des balises, n'oubliez pas de nettoyer les déclencheurs et les variables afin de bien. Ils peuvent également être à l'origine de problèmes de performances.
Pour en savoir plus, consultez la section Garder des scripts tiers dans de commande.



