El uso de bundlesize con CI de Travis te permite definir presupuestos de rendimiento con una configuración mínima y aplicarlos como parte del flujo de trabajo de desarrollo. Travis CI es un servicio que ejecuta pruebas para tu app en la nube cada vez que envías código a GitHub. Puedes configurar tu repositorio para que no permita combinar solicitudes de extracción, a menos que se hayan aprobado las pruebas de tamaño de paquete.
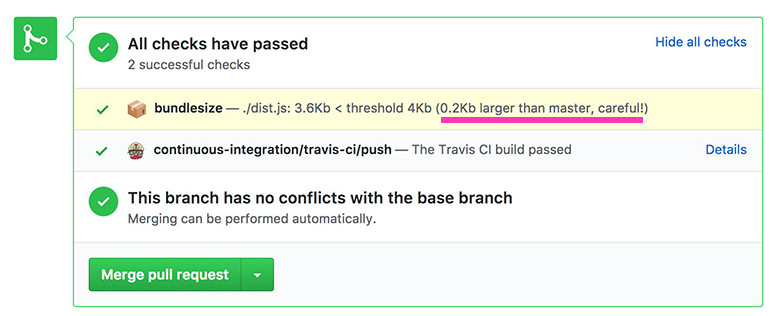
Las verificaciones de GitHub de Bundlesize incluyen una comparación de tamaño con la rama principal y una advertencia en caso de un gran salto de tamaño.

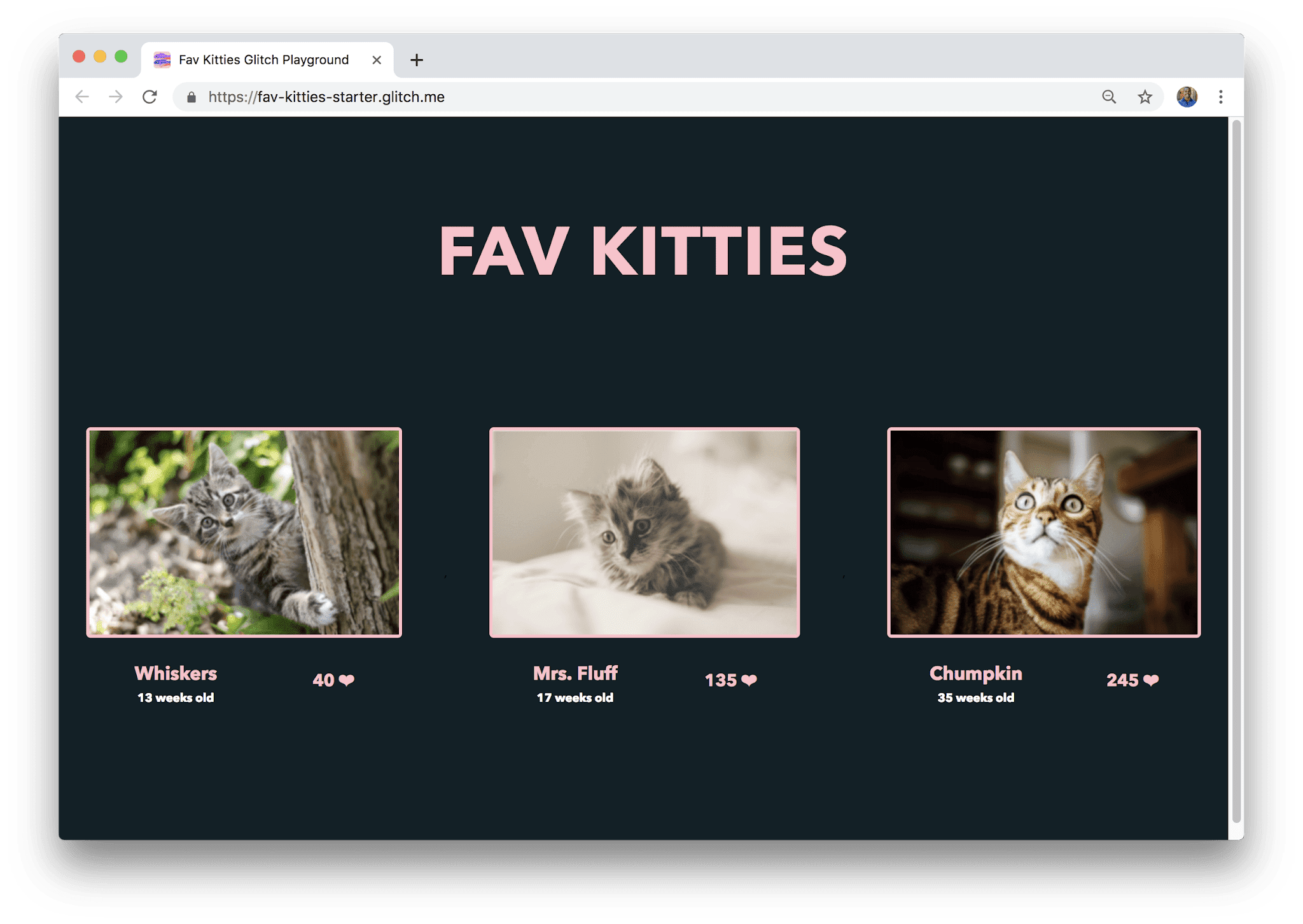
Para ver cómo funciona, aquí tienes una app incluida con webpack que te permite votar por tu gatito favorito.
Establece el presupuesto de rendimiento
Esta falla ya contiene el tamaño del paquete.
- Haz clic en Remix to Edit para que el proyecto sea editable.
El paquete principal de esta app se encuentra en la carpeta pública. Para probar su tamaño, agrega la siguiente sección al archivo package.json:
"bundlesize": [
{
"path": "./public/*.bundle.js",
"maxSize": "170 kB"
}
]
Para mantener el tamaño del paquete de JavaScript comprimido por debajo del límite recomendado, establece el presupuesto de rendimiento en 170 KB en el campo maxSize.
El tamaño del paquete admite patrones glob y el carácter comodín * de la ruta del archivo coincidirá con todos los nombres de paquetes de la carpeta pública.
Crea una secuencia de comandos de prueba
Dado que Travis necesita una prueba para ejecutarse, agrega una secuencia de comandos de prueba a package.json:
"scripts": {
"start": "webpack && http-server -c-1",
"test": "bundlesize"
}
Cómo configurar la integración continua
Integra GitHub y Travis CI
Primero, crea un repositorio nuevo para este proyecto en tu cuenta de GitHub y, luego, inicialízalo con un README.md.
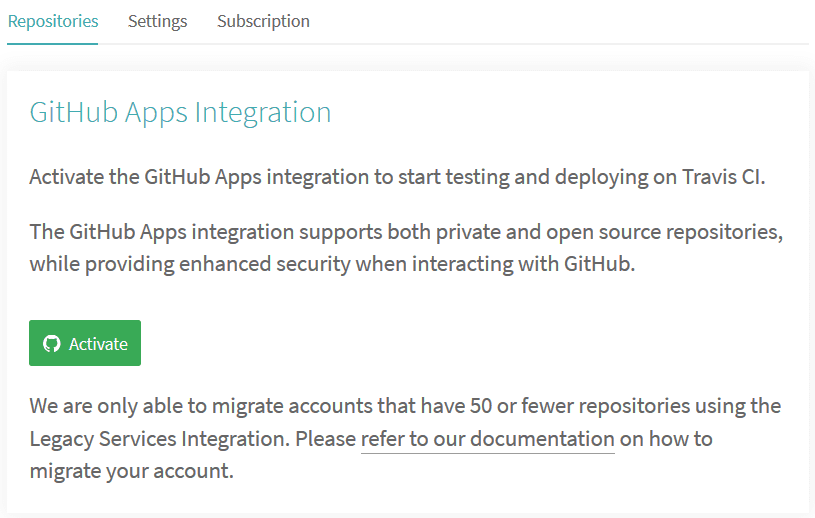
Deberás registrar una cuenta en Travis y activar la integración de las apps de GitHub en la sección Configuración de tu perfil.

Una vez que tengas una cuenta, ve a Settings en tu perfil, haz clic en el botón Sync account y asegúrate de que el nuevo repositorio aparezca en Travis.

Autoriza a bundlesize para que publique en las solicitudes de extracción
Bundlesize necesita autorización para poder publicar en las solicitudes de extracción, así que visita este vínculo para obtener el token de tamaño del paquete que se almacenará en la configuración de Travis.

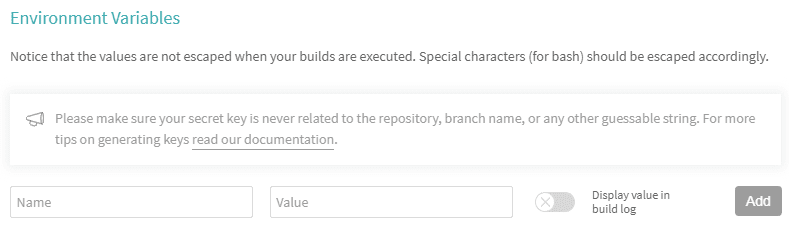
En el panel de Travis de tu proyecto, ve a Más opciones > Configuración > Variables de entorno.

Agrega una variable de entorno nueva con el token como campo de valor y BUNDLESIZE_GITHUB_TOKEN como nombre.
Lo último que necesitas para iniciar la integración continua es un archivo .travis.yml, que le indica a Travis CI qué hacer. Para acelerar el proceso, ya está incluido en el proyecto y especifica que la app usa NodeJS.
Con este paso, ya está todo configurado, y el tamaño del paquete te advertirá si JavaScript excede el presupuesto. Incluso cuando empiezas muy bien, con el tiempo, a medida que agregas atributos nuevos, se pueden acumular kilobytes. Con la supervisión automatizada del presupuesto de rendimiento, puedes tener la tranquilidad de que no pasará desapercibido.
Probar
Activa la primera prueba de tamaño de paquete
Para ver cómo se compara la app con el presupuesto de rendimiento, agrega el código al repositorio de GitHub que creaste en el paso 3.
En Glitch, haz clic en Tools > Git, Import, and Export > Export to GitHub.
En la ventana emergente, ingresa tu nombre de usuario de GitHub y el nombre del repositorio como
username/repo. Glitch exportará tu app a una nueva rama llamada "glitch".Para crear una solicitud de extracción nueva, haz clic en el botón Nueva solicitud de extracción en la página principal del repositorio.
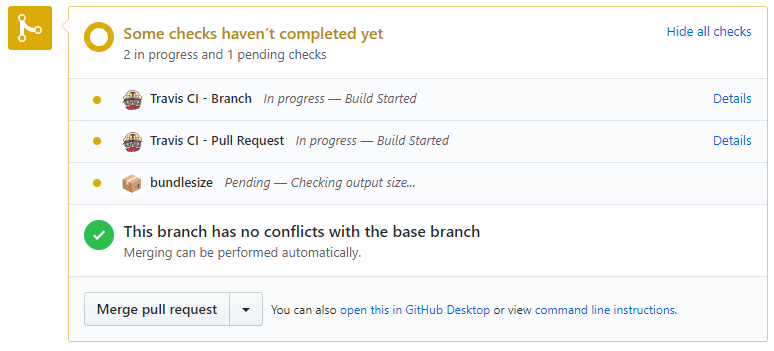
Ahora verás las verificaciones de estado en curso en la página de la solicitud de extracción.

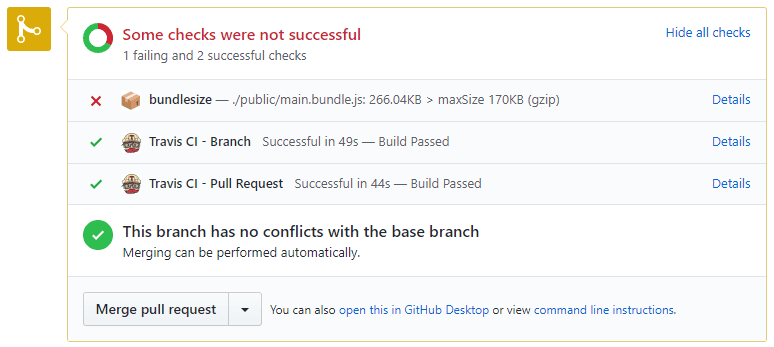
No pasará mucho tiempo hasta que se completen todas las verificaciones. Lamentablemente, la app de votación de gatos es un poco inflada y no pasa la verificación del presupuesto de rendimiento. El paquete principal es de 266 KB y el presupuesto es de 170 KB.

Optimiza
Afortunadamente, se pueden obtener mejoras de rendimiento sencillas si quitas el código que no se usa. Hay dos importaciones principales en src/index.js:
import firebase from "firebase";
import * as moment from 'moment';
La app usa Firebase Realtime Database para almacenar los datos, pero está importando todo el paquete de Firebase, que consta de mucho más que una base de datos (autenticación, almacenamiento, mensajería, etc.).
Para solucionar este problema, importa en el archivo src/index.js solo el paquete que la app necesita:
import firebase from "firebase";
import firebase from 'firebase/app';
import 'firebase/database';
Volver a ejecutar prueba
Dado que se actualizó el archivo fuente, debes ejecutar webpack para compilar el nuevo archivo de paquete.
Haz clic en el botón Herramientas.
Luego, haz clic en el botón de la consola. Se abrirá la consola en otra pestaña.
En la consola, escribe
webpacky espera a que termine la compilación.Exporta el código a GitHub desde Tools > Git, Import, and Export > Export to GitHub.
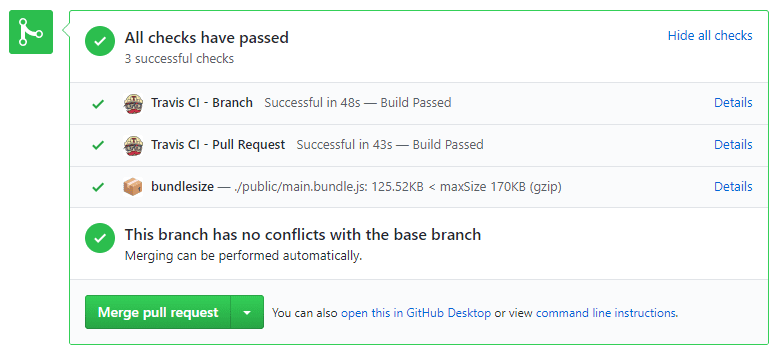
Ve a la página de solicitud de extracción en GitHub y espera a que finalicen todas las verificaciones.

¡Listo! El nuevo tamaño del paquete es de 125.5 KB y se aprobaron todas las verificaciones. 🎉
A diferencia de Firebase, importar partes de la biblioteca de momentos no es tan fácil, pero vale la pena hacerlo. Consulta cómo puedes optimizar aún más la app en el codelab Cómo quitar el código sin usar.
Supervisar
Ahora la app está por debajo del presupuesto y todo está bien. Travis CI y Bundlesize seguirán supervisando el presupuesto de rendimiento para garantizar que la app se mantenga rápida.