Combina gli strumenti di Google per verificare, migliorare e monitorare il tuo sito web in modo efficace.
I Segnali web essenziali sono un insieme di metriche che valutano l'esperienza utente in base a criteri quali le prestazioni di carico, la reattività all'input dell'utente e la stabilità del layout.
In questa guida verrà esaminato un flusso di lavoro per migliorare i Segnali web essenziali del tuo sito web, ma il punto di inizio del flusso di lavoro varia a seconda che tu stia raccogliendo o meno i tuoi dati sul campo. Il punto in cui termina potrebbe dipendere dagli strumenti di Google che troverai utili per diagnosticare e risolvere i problemi relativi all'esperienza utente.
I Segnali web essenziali vengono misurati al meglio sul campo
I Segnali web essenziali sono appositamente progettati per misurare l'esperienza degli utenti sul tuo sito web e si tratta di metriche incentrate sugli utenti. Strumenti basati su lab come Lighthouse sono strumenti di diagnostica per evidenziare potenziali problemi di prestazioni e best practice. Gli strumenti basati su lab vengono eseguiti in determinate condizioni predefinite e potrebbero non rispecchiare le misurazioni reali dei Segnali web essenziali dell'esperienza utente.
Ad esempio, Lighthouse è uno strumento basato su lab che esegue test con limitazione simulata in un ambiente desktop o mobile simulato. Sebbene queste simulazioni di condizioni di rete e dei dispositivi più lente siano utili per cercare di diagnosticare problemi di prestazioni, rappresentano solo un'unica porzione della grande varietà di condizioni di rete e funzionalità dei dispositivi, quindi potrebbero non riflettere ciò che gli utenti dei tuoi siti stanno affrontando.
Anche strumenti basati su lab come Lighthouse eseguono in genere un "caricamento a freddo" di una pagina web quando un visitatore è completamente nuovo. Si tratta spesso del caricamento più lento, ma nella vita reale i visitatori potrebbero avere alcuni asset memorizzati nella cache se l'hanno già visitato o quando navigano nel sito. I nuovi visitatori e gli strumenti possono anche sperimentare il sito in modo diverso con i banner dei cookie o con altri contenuti presentati.
In breve, gli strumenti basati su lab possono fornire indicazioni di potenziali problemi di prestazioni e aiutarti a eseguire il debug e l'iterazione, ma potrebbero non rappresentare il numero di visitatori che visitano effettivamente il tuo sito web. Usa i dati sul campo per misurare le prestazioni reali e strumenti basati su laboratori come Lighthouse per diagnosticare le modalità di miglioramento. Consulta anche la sezione Quando utilizzare Lighthouse.
Google misura i Segnali web essenziali tramite il Report sull'esperienza utente di Chrome (CrUX). Si tratta di un set di dati pubblico raccolto da utenti Chrome reali. È la spina dorsale di molti strumenti di Google e di terze parti che segnalano i Segnali web essenziali di un sito.
Tuttavia, CrUX ha i suoi limiti. Spesso può indicare quando c'è un problema, ma spesso dispone di dati insufficienti per indicarti il motivo.
Se possibile, raccogli i tuoi dati sul campo
Il miglior set di dati per migliorare le prestazioni del sito web sul campo è quello che crei tu. Il primo passo è raccogliere i dati raccolti dai visitatori del tuo sito web. Il modo in cui puoi farlo dipende dalle dimensioni della tua organizzazione e dalla tua scelta di pagare per una soluzione di terze parti o di crearne una personalizzata.
Le soluzioni a pagamento misureranno quasi certamente i Segnali web essenziali (e altre metriche relative alle prestazioni) e di solito forniscono una varietà di strumenti per analizzare i dati risultanti. Nelle grandi organizzazioni con risorse significative, questo potrebbe essere il metodo preferito.
Tuttavia, potresti non far parte di una grande organizzazione o persino avere i mezzi per offrirti una soluzione di terze parti. In questi casi, la raccolta di web-vitals di Google ti aiuterà a raccogliere tutti i Segnali web. Tuttavia, sarai responsabile del modo in cui i dati vengono segnalati, archiviati e analizzati.
Se utilizzi già Google Analytics, ma non hai iniziato a raccogliere dati sul campo, potresti avere l'opportunità di utilizzare la libreria web-vitals per inviare i Segnali web raccolti sul campo a Google Analytics e utilizzare le esportazioni BigQuery di GA4 per generare report sui dati.
Informazioni sugli strumenti di Google
A prescindere dal fatto che tu stia raccogliendo i tuoi dati sul campo, ci sono diversi strumenti Google che potrebbero essere utili per analizzare i Segnali web essenziali. Prima di stabilire un flusso di lavoro, una panoramica generale di ogni strumento può aiutarti a capire quali sono quelli più adatti o meno alle tue esigenze.
Report sull'esperienza utente di Chrome (CrUX)
Come accennato in precedenza, CrUX è un set di dati pubblico di dati sul campo, raccolto da un segmento di utenti reali di Google Chrome da milioni di siti web. Include metriche di Segnali web essenziali e altre metriche per i siti web con traffico sufficiente.
CrUX è disponibile come set di dati BigQuery mensile a livello di origine o come API giornaliera a livello di URL o di origine, a condizione che un URL o un'origine disponga di un numero sufficiente di campioni nel set di dati CrUX. I dati di BigQuery sono anche visualizzabili in una dashboard di CrUX facile da usare, che consente ai siti di esaminare le tendenze storiche del loro sito.
Quando utilizzare CrUX
Anche se raccogli i tuoi dati sul campo, CrUX è comunque utile. Sebbene CrUX rappresenti un sottoinsieme di utenti di Chrome, è utile confrontare i dati dei campi del tuo sito web per capire come si allineano con quelli di CrUX. ciascuna presenta vantaggi e svantaggi, che possono comportare differenze. Se al momento non raccogli nessun dato dei campi per il tuo sito web, CrUX è particolarmente utile per fornire una panoramica generale, a condizione che il tuo sito web sia rappresentato nel set di dati.
Puoi usare CrUX direttamente o tramite un altro strumento (inclusi quelli menzionati di seguito). L'utilizzo diretto del set di dati CrUX, tramite BigQuery o l'API, è utile per far emergere dati che al momento non sono mostrati in altri strumenti, ad esempio i dati a livello di paese spesso non sono disponibili su altri strumenti o per visualizzare metriche aggiuntive in CrUX che, nuovamente, spesso non vengono mostrate in altri strumenti.
Quando non usare CrUX
CrUX rappresenta solo gli utenti di Chrome e, anche in questo caso, solo un sottoinsieme di utenti di Chrome. Una soluzione RUM completa può includere più esperienze in Chrome e in altri browser in cui supportano le metriche di Web Vitals.
I siti web che non ricevono traffico sufficiente non sono rappresentati nel set di dati CrUX. Se questo è il tuo caso, dovrai raccogliere i tuoi dati sul campo per capire le prestazioni del tuo sito web sul campo, poiché CrUX non sarà un'opzione. In alternativa, dovrai dipendere dai dati di prova controllati, ma con le limitazioni che potrebbero non essere rappresentativi di cui sopra.
Poiché i dati forniti da CrUX sono una media mobile dei 28 giorni precedenti, non si tratta di uno strumento ideale durante lo sviluppo, poiché ci vorrà una buona quantità di tempo prima che i miglioramenti siano visibili nel set di dati di CrUX.
Infine, in quanto set di dati pubblico, CrUX si limita alla quantità di informazioni che può rendere disponibili e alle modalità di query su questi dati. L'acquisizione dei tuoi dati RUM ti consente di raccogliere più dettagli (ad esempio, l'elemento LCP) e di analizzarli nel dettaglio per identificare i problemi. Gli utenti che hanno effettuato l'accesso hanno un Segnale web migliore o peggiore rispetto agli utenti che non hanno eseguito l'accesso? Gli utenti con un LCP lento hanno un elemento LCP particolare? Quali interazioni causano valori FID e INP elevati?
PageSpeed Insights (PSI)
PSI è uno strumento che genera report sui dati dei campi provenienti da CrUX e dal lab di Lighthouse per una determinata pagina. Per ulteriori informazioni, consulta le singole sezioni.
Quando utilizzare PSI
PSI è ottimo per valutare le prestazioni di CrUX a livello di pagina o di origine, sia per gli utenti di dispositivi mobili che per quelli di computer desktop. È un'ottima scelta per una panoramica iniziale di Core Web Vitals per una pagina o un sito. Ti consente inoltre di visualizzare facilmente i dati dei Segnali web essenziali relativi ad altri siti, come quelli della concorrenza.
PSI fornisce anche dati di Lighthouse, che forniscono consigli utili per migliorare i tuoi Segnali web essenziali, se le metriche sono allineate. Se non sono allineati, i consigli di Lighthouse potrebbero essere meno pertinenti.
Poiché Lighthouse viene eseguito dal server, può costituire una base di riferimento più coerente rispetto all'esecuzione di Lighthouse da DevTools.
Quando non usare PSI
PSI è disponibile solo per gli URL pubblici. Non può essere utilizzato su siti di sviluppo non accessibili pubblicamente.
I dati di CrUX sono disponibili solo quando i siti soddisfano determinati criteri di idoneità, tra cui le soglie di popolarità del sito. PSI è meno utile quando i dati CrUX non sono disponibili per una pagina o un'origine, in quanto in questi casi possono mostrare solo i dati di lab Lighthouse.
Allo stesso modo, se disponi solo di dati CrUX a livello di origine anziché dell'URL specifico che viene testato, questo limita anche l'utilità di correlare i dati del campo a livello di origine con la diagnostica del lab a livello di pagina. Disporre di dati sul campo a livello di origine è comunque un'informazione molto utile come riepilogo delle prestazioni del sito e i controlli di Lighthouse possono essere d'aiuto, ma in questo caso occorre molta cautela.
Infine, laddove i dati a livello di pagina sono disponibili in CrUX, ma differiscono dai dati di prova di Lighthouse, i suggerimenti di Lighthouse potrebbero avere un valore limitato. Ciò può accadere in particolare per i problemi relativi al CLS successivo al caricamento e per l'interattività Core Web Vitals (FID e INP), in cui i controlli basati su lab sono meno utili.
Search Console
Search Console misura il traffico di ricerca e le prestazioni del tuo sito, inclusi i Segnali web essenziali. È disponibile solo per i proprietari di siti che hanno confermato di essere il proprietario del sito.
Una funzionalità preziosa di Search Console è il raggruppamento di pagine simili (ad esempio pagine che utilizzano lo stesso modello) in un'unica valutazione di gruppo. Search Console include anche un report Core Web Vitals basato sui dati sul campo di CrUX.
Quando utilizzare Search Console
Search Console è adatto sia per gli sviluppatori sia per chi ha ruoli non sviluppatore per valutare le prestazioni sia della ricerca che delle pagine in modi diversi da altri strumenti di Google. La sua presentazione dei dati CrUX e il raggruppamento delle pagine per somiglianza offre nuove informazioni su come i miglioramenti delle prestazioni influiscono su intere categorie di pagine.
Quando non utilizzare Search Console
Search Console potrebbe non essere adatto ai progetti che utilizzano strumenti di terze parti diversi che raggruppano le pagine per somiglianza o se un sito web non è rappresentato nel set di dati CrUX.
Il raggruppamento delle pagine può anche creare confusione quando le pagine di esempio di un gruppo hanno caratteristiche diverse rispetto al resto del gruppo, ad esempio se il gruppo non supera nel complesso determinati Segnali web essenziali, ma tutte le pagine di esempio sembrano superare gli stessi Segnali web essenziali. Questo può accadere quando un gruppo contiene una long tail o pagine visitate raramente che potrebbero essere più lente da caricare, in quanto è meno probabile che vengano memorizzate nella cache. Quando ci sono volumi sufficienti di queste pagine nella long tail, queste possono influenzare la percentuale di superamento complessiva del gruppo.
Faro
Lighthouse è uno strumento di lab che offre opportunità specifiche per migliorare le prestazioni delle pagine. I flussi utente Lighthouse consentono inoltre agli sviluppatori di creare script dei flussi di interazione per eseguire test del rendimento oltre il caricamento pagina.
Lighthouse-CI è uno strumento correlato che esegue Lighthouse durante la creazione e il deployment dei progetti per facilitare i test di regressione delle prestazioni. Presenta un report Lighthouse insieme alle richieste di pull e monitora le metriche sul rendimento nel tempo.
Quando utilizzare Lighthouse
Lighthouse è eccellente per trovare opportunità di miglioramento delle prestazioni durante lo sviluppo in ambienti locali e di gestione temporanea. L'integrazione continua di Lighthouse è utile nelle fasi di creazione e deployment in ambienti di gestione temporanea e produzione, in cui sono necessari test di regressione delle prestazioni per preservare buone esperienze utente.
Quando non utilizzare Lighthouse
Lighthouse (o Lighthouse CI) non sostituisce i dati sul campo. Lighthouse è principalmente uno strumento di diagnostica che elenca potenziali problemi e best practice in un caricamento pagina predefinito. I consigli che mostra potrebbero non corrispondere sempre alle prestazioni sperimentate dagli utenti.
Sebbene Lighthouse possa essere utilizzato per diagnosticare i siti di produzione tramite strumenti come PageSpeed Insights, idealmente Lighthouse verrebbe utilizzato negli ambienti di sviluppo e di integrazione continua per risolvere i problemi di prestazioni prima che raggiungano la produzione.
Estensione Web Vitals
L'estensione di Chrome Web Vitals è uno strumento di diagnostica che mostra le metriche di Core Web Vitals durante la navigazione sul web. Include inoltre i dati CrUX per la pagina corrente se è rappresentata nel set di dati CrUX e fornisce informazioni di debug per aiutarti a identificare i problemi di prestazioni di Core Web Vitals.
Quando utilizzare l'estensione Web Vitals
L'estensione Web Vitals può essere utilizzata da chiunque con un qualsiasi ruolo per valutare i Segnali web essenziali di una pagina in tutti i punti del ciclo di vita della pagina. È utile per avere una visione "dal vivo" del rendimento mentre interagisci con la pagina per cercare di individuare eventuali problemi di prestazioni, in particolare per i problemi post-caricamento che potresti riscontrare con le metriche CLS e INP.
Quando non usare l'estensione Web Vitals
L'estensione Web Vitals non è una valutazione olistica delle prestazioni delle pagine. Inoltre, le metriche che riporta dipendono fortemente dall'ambiente in cui viene eseguito e gli sviluppatori spesso dispongono di macchine più potenti o l'accesso a reti più veloci.
Il riquadro Prestazioni in Chrome DevTools
Chrome DevTools è una raccolta di strumenti di sviluppo nel browser, tra cui il riquadro Prestazioni. Il riquadro Rendimento è uno strumento di un lab che profila tutta l'attività della pagina durante il caricamento pagina o un periodo di tempo registrato. Offre informazioni approfondite su tutto ciò che osserva in diverse dimensioni, come rete, rendering, pittura e attività di scripting, nonché i Segnali web essenziali di una pagina.
Quando utilizzare il riquadro Rendimento
Il riquadro Prestazioni deve essere utilizzato dagli sviluppatori durante lo sviluppo per ottenere informazioni approfondite sul rendimento delle pagine. Questa funzionalità è particolarmente utile per eseguire il debug dei problemi di reattività che interessano FID o INP. Una volta identificata e ripetibile un'interazione che risponde poco bene, il riquadro Prestazioni può fornire molti dati su ciò che accade nel browser per aiutarti a comprendere il problema, dal blocco dei thread principali agli stack di chiamate JavaScript, fino al lavoro di rendering.
Quando non utilizzare il riquadro Rendimento
Il riquadro Prestazioni è uno strumento per sviluppatori che fornisce solo dati di prova controllati. Non sostituisce i dati dei campi. Contiene molte informazioni di debug, ma per questo motivo potrebbe non essere facile da utilizzare per gli sviluppatori alle prime armi o per chi ha ruoli non sviluppatore.
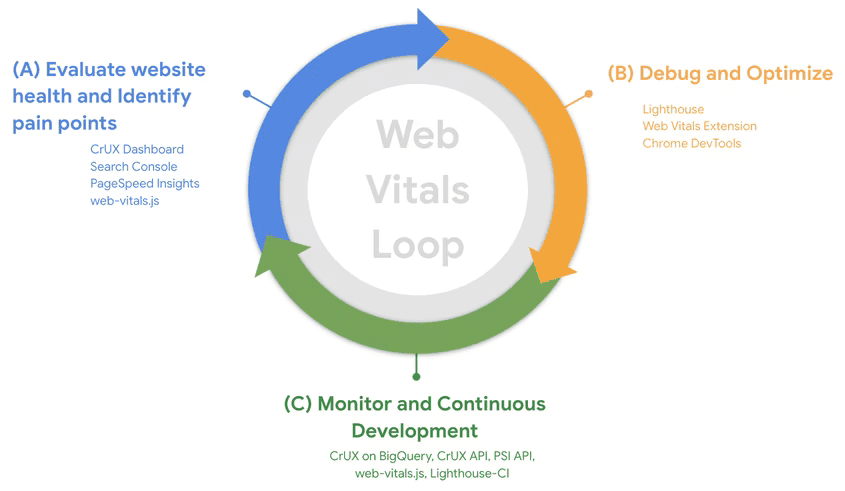
Un flusso di lavoro in tre passaggi per garantire l'integrità dei Segnali web essenziali del tuo sito web
Quando lavori per migliorare l'esperienza utente, è meglio considerare il processo come un ciclo continuo. Per migliorare i Segnali web essenziali e altre metriche relative alle prestazioni, un approccio potrebbe essere:
- Valuta lo stato del sito web e identifica i punti deboli.
- Esegui il debug e ottimizza.
- Monitora con strumenti di integrazione continua per rilevare e prevenire le regressioni.

Passaggio 1: valuta lo stato di un sito web e identifica le opportunità di miglioramento
È preferibile iniziare con i dati sul campo per valutare lo stato di un sito web.
- Utilizza PageSpeed Insights per visualizzare le metriche complessive dell'esperienza relative ai Segnali web essenziali sull'origine e informazioni specifiche su un singolo URL.
- Search Console può essere utile per identificare le pagine da migliorare nei punti in cui la relativa funzionalità di raggruppamento delle pagine funziona bene per il tuo sito.
- Se disponi di dati RUM, spesso si tratta dell'opzione migliore per identificare determinate pagine o segmenti di traffico che presentano problemi.
Questo primo passo è fondamentale, che si tratti di analizzare i dati sul campo che raccogli personalmente o i dati di CrUX. Se non raccogli dati sul campo, i dati di CrUX potrebbero essere sufficienti per guidarti, nuovamente a condizione che il tuo sito web sia rappresentato nel set di dati.
Analizza il rendimento del sito con PageSpeed Insights

PageSpeed Insights mostra i dati CrUX relativi agli ultimi 28 giorni di dati relativi all'esperienza utente al 75° percentile. Ciò significa che se il 75% delle esperienze utente soddisfa la soglia impostata per una determinata metrica, l'esperienza è considerata "buona".
Se hai in mente una pagina specifica di cui esaminare il rendimento, utilizzala. Per una visione generale di un sito quando inizi l'ottimizzazione, ti consigliamo di partire dalla home page, che in genere è una delle pagine più visitate di molti siti.
Concentrati inizialmente sulla sezione cosa stanno sperimentando i tuoi utenti reali di PSI. Vedrai fino a quattro visualizzazioni dei dati: mobile e desktop per l'URL inserito e l'intera origine. Confrontali e scopri in cosa differiscono. I dispositivi mobili hanno in genere meno prestazioni dei computer desktop, in quanto sono dispositivi con più risorse, che operano in condizioni di rete potenzialmente meno stabili. Se i dati di URL e di origine sono molto diversi, prova a capire il motivo: le home page sono spesso le prime pagine visitate (ovvero una pagina di destinazione), quindi possono essere più lente di quanto gli utenti di origine cadono completamente nella cache del browser non preparata. Le pagine successive verranno probabilmente caricate più velocemente, poiché tutti gli asset condivisi verranno memorizzati nella cache, riducendo i dati aggregati a livello di origine.
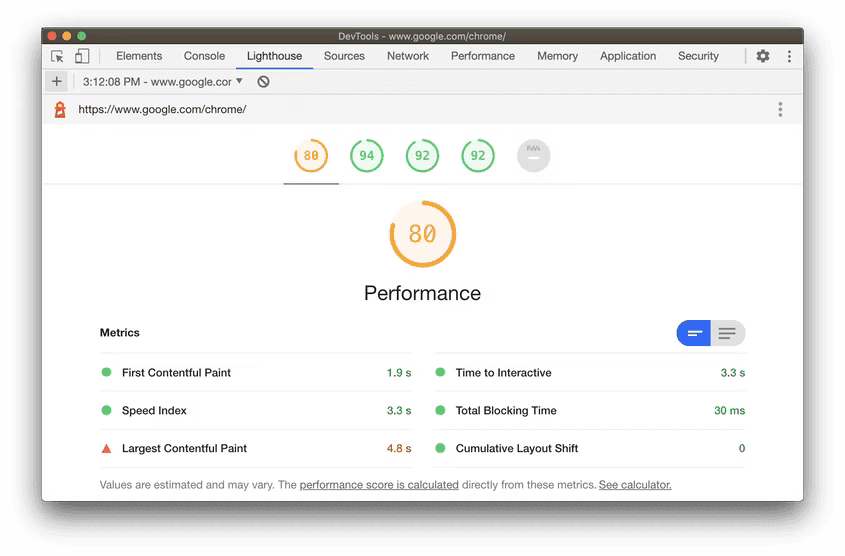
PSI mostra inoltre tutti e tre i Segnali web essenziali (LCP, CLS e FID) e la metrica INP in sospeso, oltre alle metriche diagnostiche TTFB e FCP. Alcuni dei Segnali web essenziali stanno avendo problemi e quanto? che ti indicherà dove concentrare i tuoi sforzi.
Comprendi le relazioni tra questi numeri, in particolare per la metrica LCP. Se l'LCP è lento, come in questo esempio, prendi in considerazione TTFB e FCP, che sono entrambi traguardi per quella metrica. In questo esempio abbiamo un TTFB di 1,8 secondi, che renderà molto difficile raggiungere la soglia consigliata di 2,5 secondi per una buona LCP. Questo suggerisce un backend lento (problemi del server o una mancanza di CDN), reti più lente o reindirizzamenti che ritardano i primi byte HTML. Per saperne di più, consulta la guida di Optimize TTFB. FCP impiega un altro secondo in più, il che può anche essere indicativo di reti più lente. In questo esempio, la metrica LCP non manca molto a FCP, il che significa che la risorsa LCP è ben ottimizzata una volta caricata la pagina stessa.
Per il CLS, osserva i punteggi CLS di CrUX e CLS di Lighthouse per verificare se si tratta di un problema CLS di carico (che Lighthouse rileva e fornisce consigli) o un problema CLS post-caricamento che non viene rilevato da Lighthouse. Per ulteriori informazioni, consulta la guida CLS di Optimize.
Per la reattività, guarda i punteggi FID e INP. Esamina i controlli TBT in Lighthouse per verificare se durante il caricamento iniziale della pagina vengono eseguite molte elaborazioni di JavaScript, con probabilità di influire su INP. Il valore INP può essere una metrica complicata da migliorare, pertanto consulta la guida di Optimize INP per ulteriori informazioni.
Identificare le pagine con rendimento scarso in Search Console

Sebbene PSI sia utile quando hai un URL specifico che vuoi testare o l'intero sito, Search Console può aiutarti a indirizzare le tue iniziative su determinati tipi di pagine. Ciò è particolarmente utile se molte pagine condividono temi o tecnologie comuni e Search Console è in grado di identificarle correttamente.
Il report Segnali web essenziali in Search Console mostra un quadro generale delle prestazioni del tuo sito web, ma puoi comunque visualizzare in dettaglio pagine specifiche che richiedono attenzione. Con Search Console puoi anche:
- Identifica i singoli gruppi di pagine che richiedono miglioramenti e quelli che al momento forniscono una buona esperienza utente.
- Ottieni dati granulari sul rendimento per URL raggruppati per stato, metrica e gruppi di pagine web simili (ad esempio pagine dei dettagli dei prodotti su un sito web di e-commerce).
- Genera report dettagliati che raggruppano gli URL in ciascuna categoria di qualità dell'esperienza utente sia per dispositivi mobili che per computer.
Una volta che hai alcune pagine specifiche da esaminare, puoi utilizzare PSI come spiegato in precedenza per acquisire ulteriori informazioni sui problemi di queste pagine.
Passaggio 2: esegui il debug e ottimizza
Nel passaggio 1, dovresti aver identificato le pagine che richiedono miglioramenti delle prestazioni e le metriche di Segnali web essenziali che vuoi migliorare. Puoi utilizzare gli strumenti Google per ottenere ulteriori informazioni e comprendere la causa principale dell'identificazione del problema.
- Esegui un controllo Lighthouse per ottenere indicazioni a livello di pagina
- Utilizza l'estensione Web Vitals per analizzare Core Web Vitals in tempo reale.
- Utilizza il riquadro Prestazioni in Chrome DevTools per eseguire il debug dei problemi di prestazioni e testare le modifiche al codice.
Per indicazioni più dettagliate, consulta queste guide:
Scopri opportunità con Lighthouse
PageSpeed Insights esegue per te Lighthouse, ma per lo sviluppo locale è anche possibile eseguire Lighthouse da Chrome DevTools, utile per convalidare le correzioni localmente.

Un punto chiave è verificare che il controllo Lighthouse replica i problemi che stai cercando di risolvere (ad esempio problemi di LCP o CLS lenti). All'istante, Lighthouse valuta solo l'esperienza utente durante il caricamento della pagina. Poiché è uno strumento di laboratorio, esclude anche FID e INP a favore di TBT.
Quando le metriche di Lighthouse suggeriscono un problema simile a quello che stai cercando di risolvere, la quantità di informazioni contenute nei controlli può aiutare a identificare i problemi e suggerire soluzioni.
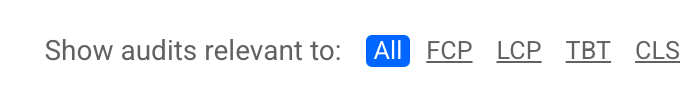
Puoi filtrare i controlli in base ai Segnali web essenziali che ti interessano per concentrarti sulle correzioni dei problemi relativi a una metrica specifica:

Per FID e INP, utilizza gli audit TBT per identificare i problemi che possono influire su queste metriche, ma tieni presente che, senza interazioni, Lighthouse ha limitazioni nella quantità di dati che può diagnosticare.
Analizza in tempo reale con l'estensione Web Vitals
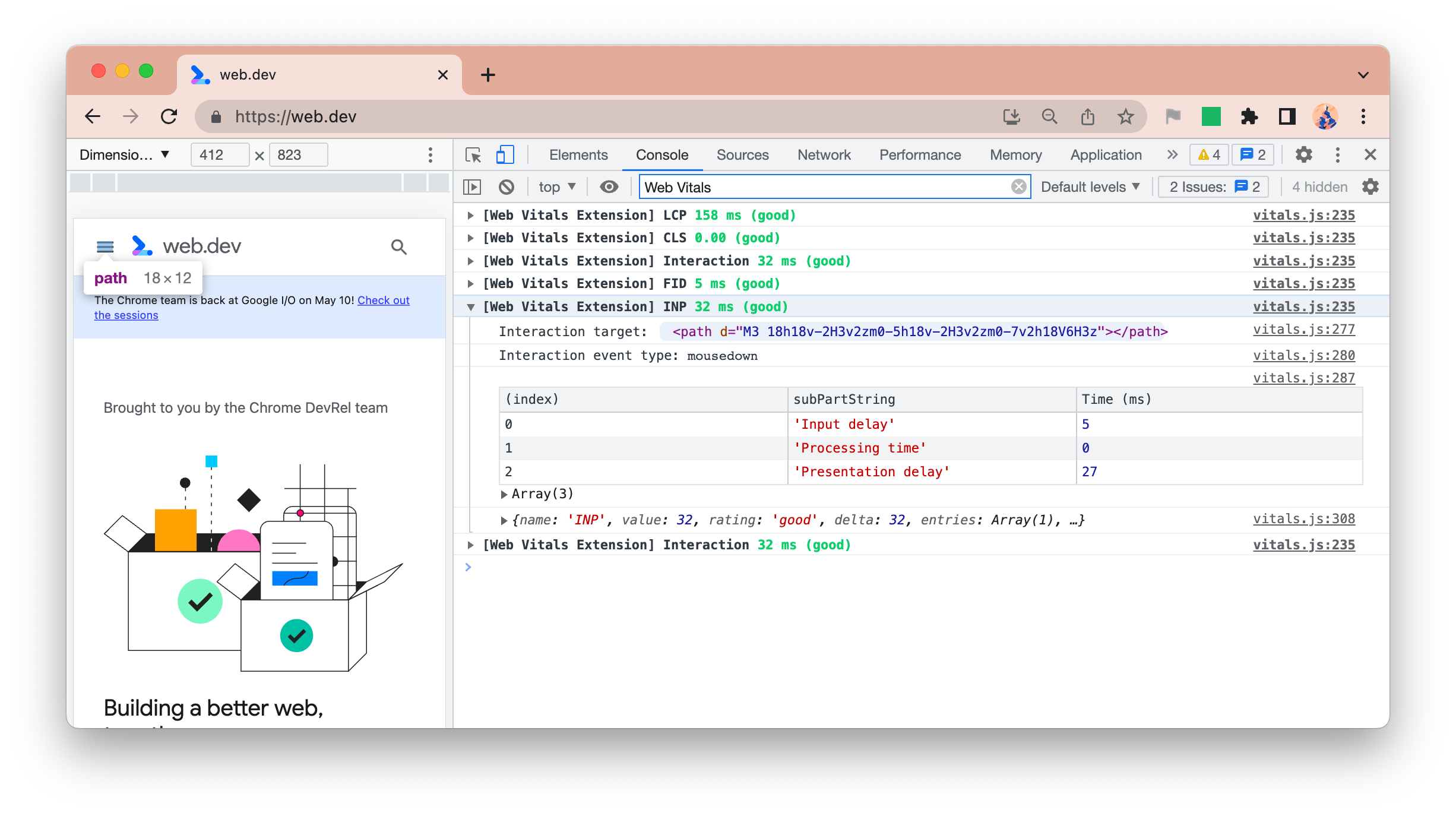
L'estensione Web Vitals mostra i Segnali web essenziali in tempo reale durante il caricamento delle pagine e durante la navigazione. Per questo motivo, è in grado di acquisire FID e INP, nonché le variazioni del layout che si verificano dopo il caricamento. Le opzioni di debug mostrano informazioni più dettagliate su ciascuna metrica:

È preferibile considerare l'estensione Web Vitals come uno strumento di controllo spot per trovare problemi di prestazioni, non uno strumento di debug completo. Questo è un compito del riquadro Prestazioni in Chrome DevTools.
Visualizzare in dettaglio con il riquadro Rendimento
Il riquadro Prestazioni di Chrome DevTools mostra il comportamento di tutte le pagine durante un periodo di tempo registrato.

I tempi dei tasti, come ad esempio LCP, vengono mostrati nel canale Tempi. Fai clic su questi pulsanti per maggiori dettagli.
La traccia Variazioni di layout evidenzia le variazioni di layout. Se fai clic su queste variazioni, ottieni maggiori dettagli sugli elementi che sono passati per il debug della metrica CLS.
Anche le attività lunghe (che possono causare problemi di FID e INP) sono evidenziate con triangoli rossi.
Queste funzionalità, così come le informazioni contenute in altre parti del riquadro Prestazioni, possono aiutarti a determinare se le correzioni hanno un effetto sui Segnali web essenziali di una pagina.
Esegui il debug dei Segnali web essenziali sul campo
Gli strumenti dei lab non sono sempre in grado di identificare la causa di tutti i problemi relativi a Core Web Vitals che interessano i tuoi utenti. Questo è uno dei motivi per cui è così importante raccogliere i dati sul campo, poiché tiene conto di quanto non sia possibile ottenere con i dati di laboratorio.
Per ulteriori informazioni, consulta Prestazioni del debug nel campo.
Passaggio 3: monitora le modifiche

Dopo aver risolto gli eventuali problemi, assicurati che abbiano l'effetto desiderato e che i nuovi problemi non influiscano sui tuoi Segnali web essenziali. A questo scopo, è necessario monitorare i problemi di prestazioni nell'ambito del flusso di lavoro degli sviluppatori per evitare che questi problemi vengano rilasciati in produzione e monitorare regolarmente i dati sul campo per assicurarsi che ciò accada.
Monitoraggio delle richieste di prestazioni negli ambienti di integrazione continua (CI)
Lighthouse-CI consente di eseguire automaticamente i controlli di Lighthouse sui commit del codice per evitare l'inserimento del codice da parte di regressioni delle prestazioni. In questo modo è possibile verificare i tempi delle prestazioni (che sono soggetti a variabilità) o solo per i controlli delle prestazioni, come strumento di analisi tramite lint per prevenire pratiche scorrette nel codice.
Visualizza le tendenze relative allo stato del sito web con i dati dei campi
Anche se dovresti cercare di individuare e risolvere tutti i problemi di prestazioni prima che raggiungano la produzione, il monitoraggio dei dati sul campo tramite RUM è essenziale per individuarli. Sono disponibili molti prodotti commerciali RUM che possono aiutarti a farlo. La libreria JavaScript web-vitals può automatizzare la raccolta dei dati sui campi di un sito web e, facoltativamente, utilizzarli per creare dashboard personalizzate e sistemi di avviso.
Per i siti senza una soluzione RUM, puoi utilizzare la dashboard di CrUX come analisi di base delle tendenze dei dati sul campo. Segnala quanto segue per i siti in CrUX:
- Panoramica del sito, che segmenta i Segnali web essenziali in tipi di computer e dispositivi mobili.
- Andamento storico per tipo di metrica, ovvero una distribuzione di metriche nel tempo per ogni versione mensile disponibile dei dati dei report CrUX.
- Dati demografici degli utenti, che mostrano la distribuzione delle visualizzazioni di pagina nell'intera origine per gli utenti di ciascun gruppo demografico, inclusi i tipi di dispositivo e connessione effettiva.

La dashboard di CrUX si basa sul set di dati BigQuery di CrUX, che viene aggiornato una volta al mese. Potrebbe essere un buon promemoria per ricordarti di controllare regolarmente i tuoi Segnali web essenziali.
Conclusione
Assicurare esperienze utente rapide e piacevoli richiede un approccio incentrato sulle prestazioni e l'adozione di un flusso di lavoro per garantire il progresso. Con gli strumenti e i processi giusti per controllare, eseguire il debug e monitorare è facile creare esperienze utente eccellenti e rimanere entro le soglie definite per Core Web Vitals.






