Lorsque vous définissez un budget personnel, professionnel ou familial, vous limitez vos dépenses et vous vous assurez de ne pas dépasser ce budget. Les budgets de performances fonctionnent de la même manière, mais pour les métriques qui affectent les performances du site Web.
Avec un budget de performance défini et appliqué, vous pouvez être sûr que votre site s'affichera le plus rapidement possible. Les visiteurs bénéficieront ainsi d'une meilleure expérience et les statistiques d'entreprise auront un impact positif.
Voici comment définir votre premier budget de performances en quelques étapes simples.
Analyse préliminaire
Si vous essayez d'améliorer les performances d'un site existant, commencez par identifier les pages les plus importantes. Il peut s'agir, par exemple, de pages enregistrant le plus de trafic utilisateur ou d'une page de destination de produit.
Une fois que vous avez identifié vos pages clés, il est temps de les analyser. Tout d'abord, nous allons nous concentrer sur les jalons de calendrier qui mesurent le mieux l'expérience utilisateur.
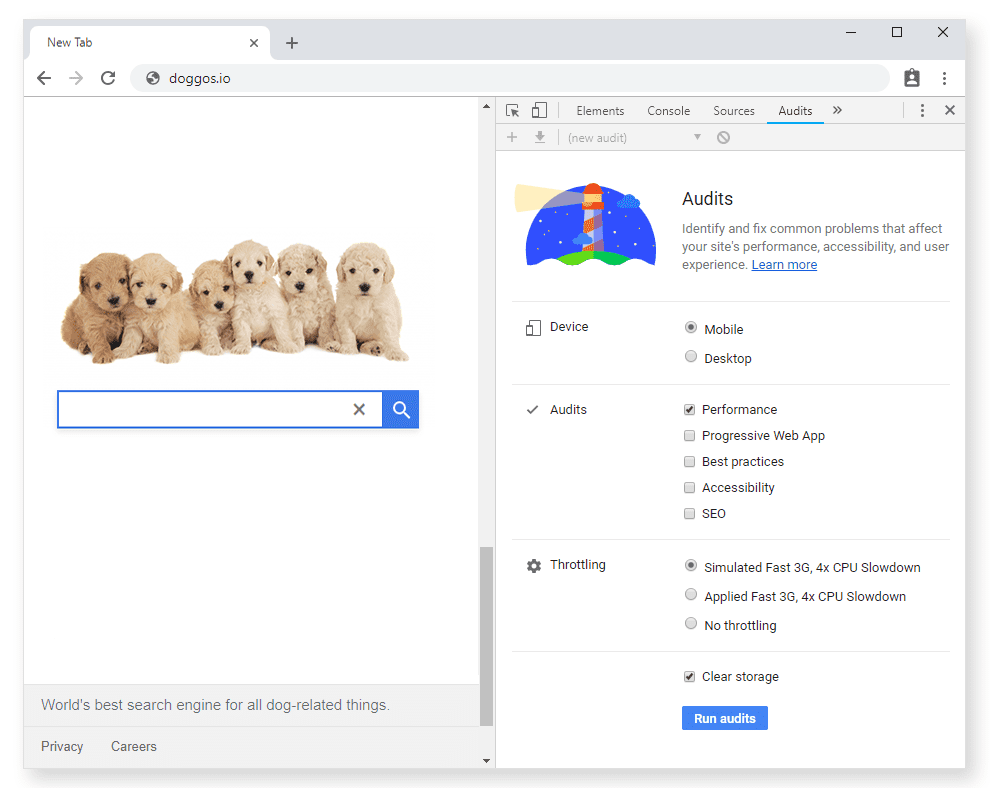
Lighthouse se trouve dans le panneau "Audits" des outils pour les développeurs Chrome. Exécutez des audits sur chaque page dans une fenêtre en mode Invité pour enregistrer les deux événements suivants:

Prenons l'exemple d'un moteur de recherche hautement spécialisé, Doggos.com. L'objectif du site Doggos.com est d'indexer tout ce qui concerne les chiens sur Internet. Ses pages les plus importantes sont les pages d'accueil et de résultats. Voici les valeurs FCP et TTI mesurées pour le site sur ordinateur et sur mobile.
| Ordinateur | FCP | TTI |
|---|---|---|
| Page d'accueil | 1 680 ms | 5 550 ms |
| Page de résultats | 2 060 ms | 6 690 ms |
| Mobile | FCP | TTI |
|---|---|---|
| Page d'accueil | 1 800 ms | 6 150 ms |
| Page de résultats | 1 100 ms | 7 870 ms |
Analyse de la concurrence
Une fois que vous avez analysé votre propre site, il est temps d'analyser ceux de vos concurrents. La comparaison des résultats de sites Web semblables au vôtre est un excellent moyen de définir un budget de performances. Que vous travailliez sur un projet établi ou que vous repartiez de zéro, il s'agit d'une étape importante. Vous obtenez un avantage concurrentiel si vous êtes plus rapide que vos concurrents.
Si vous ne savez pas sur quels sites examiner, essayez les outils suivants:
- Le mot clé "related:" de la recherche Google
- Fonctionnalité Sites similaires d'Alexa
- SimilarWeb

Pour obtenir une image réaliste, essayez de trouver une dizaine de concurrents.
Définir un budget pour les jalons de calendrier
Dans cet exemple, notre moteur de recherche spécialisé a quelques concurrents, et nous allons nous concentrer sur l'optimisation de la page d'accueil pour les appareils mobiles. Aujourd'hui, plus de la moitié du trafic Internet provient de réseaux mobiles. L'utilisation par défaut des numéros de mobile profitera non seulement aux mobinautes, mais aussi aux internautes.
Créez un graphique avec des valeurs FCP et TTI pour tous les sites Web similaires et mettez en évidence le plus rapide du groupe. Un tableau comme celui-ci vous donne une idée plus précise des performances de votre site Web par rapport à la concurrence.
| Site/Page d'accueil | FCP | TTI |
|---|---|---|
| goggles.com | 880 ms | 3 150 ms |
| Doggos.com | 1 800 ms | 6 500 ms |
| quackquackgo.com | 2 680 ms | 4 740 ms |
| ding.xyz | 2 420 ms | 7 040 ms |

Il existe une marge de progression. La règle des 20% constitue une ligne directrice pour cela. Des études indiquent que les utilisateurs reconnaissent une différence de temps de réponse supérieure à 20%. Cela signifie que si vous voulez être visiblement meilleur que le meilleur site comparable, vous devez être au moins 20% plus rapide.
| Mesurer | Heure actuelle | Budget (20% plus rapide que la concurrence) |
|---|---|---|
| FCP | 1 800 ms | 704 ms |
| TTI | 6 500 ms | 2 520 ms |
Si vous tentez d'optimiser un site existant, cet objectif peut vous sembler impossible à atteindre. Ce n'est pas un signe d'abandon. Commencez par de petits pas et définissez un budget 20% plus rapide que votre vitesse actuelle. Poursuivez l'optimisation à partir de là.
Pour Doggos.com, un nouveau budget pourrait ressembler à ceci.
| Mesurer | Heure actuelle | Budget initial (20% plus rapide que le budget actuel) | Objectif à long terme (20% plus rapide que la concurrence) |
|---|---|---|---|
| FCP | 1 800 ms | 1 440 ms | 704 ms |
| TTI | 6 500 ms | 5 200 ms | 2 520 ms |
Combiner différentes métriques
Un budget de performances solide combine différents types de métriques. Nous avons déjà défini le budget pour les échéances des jalons et nous allons maintenant en ajouter deux autres:
- métriques basées sur la quantité
- métriques basées sur des règles
Budget pour les métriques basées sur la quantité
Quelle que soit la taille totale de la page que vous obtenez, essayez de fournir moins de 170 Ko de ressources pour le chemin critique (compressées/minimisées). Ainsi, votre site Web sera rapide, même sur des appareils peu coûteux et une connexion 3G lente.
Vous pouvez avoir un budget plus élevé pour l'expérience de bureau, mais ne vous déchaînez pas. D'après les données HTTP Archive de l'année dernière, la taille médiane des pages sur ordinateur et sur mobile est supérieure à 1 Mo. Pour obtenir un site Web performant, votre objectif doit être bien inférieur à ces valeurs médianes.
Voici quelques exemples basés sur les budgets du TTI:
| Réseau | Appareil | JS | Images | CSS | HTML | Polices | Total | Budget "Délai avant interactivité" |
|---|---|---|---|---|---|---|---|---|
| 3G lente | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~ 170 Ko | 5 s |
| 4G lente | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~ 345 Ko | 3 s |
| WiFi | Ordinateur | 300 | 250 | 50 | 50 | 100 | ~750 Ko | 2s |
Définir un budget basé sur des métriques de quantité est une tâche délicate. Un site d'e-commerce avec de nombreuses photos de produits est très différent d'un portail d'actualités qui contient principalement du texte. La présence d'annonces ou d'analyses sur votre site augmente la quantité de JavaScript que vous envoyez.
Utilisez le tableau ci-dessus comme point de départ et effectuez les ajustements nécessaires en fonction du type de contenu sur lequel vous travaillez. Définissez le contenu de vos pages, examinez vos recherches et faites une supposition éclairée de la taille de chaque élément. Par exemple, si vous créez un site Web contenant de nombreuses images, définissez des limites plus strictes concernant la taille de JavaScript.
Une fois que vous disposez d'un site Web opérationnel, examinez vos performances par rapport aux métriques de performances axées sur les utilisateurs et ajustez votre budget.
Budget pour les métriques basées sur des règles
Les scores Lighthouse sont les métriques basées sur des règles très efficaces. Lighthouse classe votre application dans cinq catégories, dont les performances. Les scores de performances sont calculés en fonction de cinq métriques différentes, à savoir "First Contentful Paint" et "Time to Interactive".
Lorsque vous essayez de créer un site de qualité, définissez le budget pour le score de performances Lighthouse sur au moins 85 (sur 100). Utilisez l'intégration continue Lighthouse pour l'appliquer aux demandes d'extraction.
Hiérarchiser
Demandez-vous quel niveau d'interaction vous attendez sur votre site. S'il s'agit d'un site Web d'actualités, le principal objectif des utilisateurs est de lire le contenu. Vous devez donc vous concentrer sur l'affichage rapide et maintenir un FCP faible. Les visiteurs de Doggos.com souhaitent cliquer sur les liens pertinents dès que possible. La priorité absolue est donc faible.
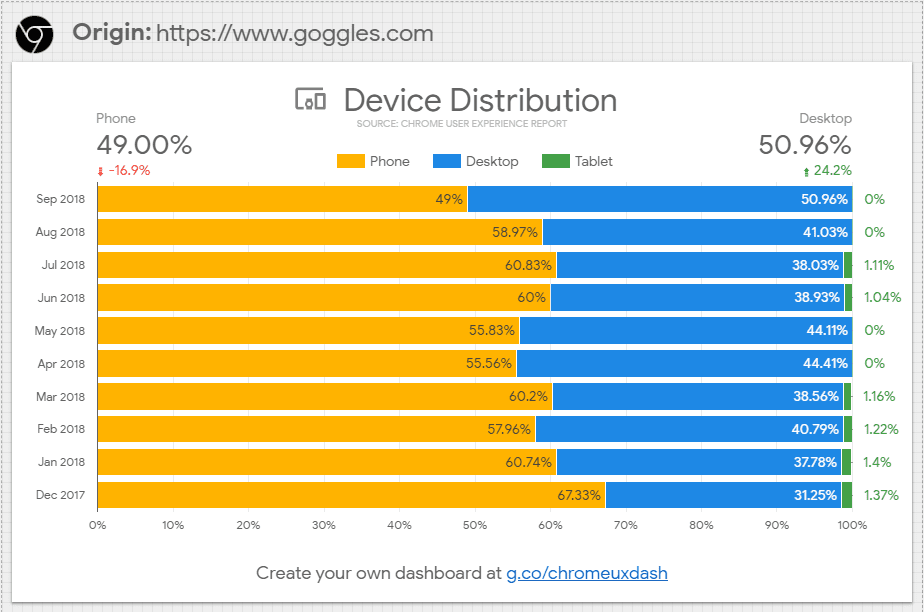
Identifiez précisément la partie de votre audience qui navigue sur ordinateur ou sur appareil mobile, et définissez les priorités en conséquence. Pour cela, vous pouvez vérifier ce que fait votre audience sur les sites Web de vos concurrents, via le tableau de bord du rapport d'expérience utilisateur Chrome.

Étapes suivantes
Assurez-vous que votre budget de performance est appliqué tout au long du projet et intégrez-le dans votre processus de compilation.


