Düzen kaymalarını nasıl tespit edip düzelteceğinizi öğrenin.
Yayınlanma tarihi: 11 Mart 2021, Son güncelleme: 7 Şubat 2025
Bu makalenin ilk bölümünde, düzen değişikliklerinde hata ayıklamayla ilgili araçlar ele alınırken ikinci bölümünde, düzen değişikliğinin nedenini belirlerken kullanılacak düşünce süreci ele alınmaktadır.
Araç
Layout Instability API'yi veya bu API'deki verileri daha kolay anlaşılır bir biçimde özetleyen DevTools gibi araçları kullanarak sayfa düzeni değişikliklerinde hata ayıklama yapabilirsiniz.
Layout Instability API
Layout Instability API, düzen değişikliklerini ölçen ve raporlayan tarayıcı mekanizmasıdır. DevTools dahil olmak üzere düzen kaymalarında hata ayıklamayla ilgili tüm araçlar temel olarak Layout Instability API'si üzerine kuruludur. Ancak Layout Instability API'yi doğrudan kullanmak, esnekliği nedeniyle güçlü bir hata ayıklama aracıdır.
Kullanım
Cumulative Layout Shift (CLS)'i ölçen aynı kod snippet'i, düzen kaymalarında da hata ayıklama amacıyla kullanılabilir. Aşağıdaki snippet, düzen değişiklikleriyle ilgili bilgileri konsola kaydeder. Bu günlüğü inceleyerek düzen değişikliğinin ne zaman, nerede ve nasıl gerçekleştiği hakkında bilgi edinebilirsiniz.
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Bu komut dosyasını çalıştırırken aşağıdakileri göz önünde bulundurun:
buffered: trueseçeneği,PerformanceObservergözlemcinin başlatılmasından önce oluşturulan performans girişleri için tarayıcının performans giriş arabelleğini kontrol etmesi gerektiğini belirtir. Sonuç olarakPerformanceObserver, hem başlatılmadan önce hem de başlatıldıktan sonra gerçekleşen düzen değişikliklerini raporlar. Konsol günlüklerini incelerken bunu göz önünde bulundurun. İlk başta çok sayıda düzen değişikliğinin olması, birden fazla düzen değişikliğinin aniden gerçekleşmesinden ziyade raporlama yığınını yansıtabilir.- Performansı etkilememek için
PerformanceObserver, ana iş parçacığı boş olana kadar bekleyip düzen değişikliklerini raporlar. Sonuç olarak, ana iş parçacığının ne kadar meşgul olduğuna bağlı olarak, bir düzen değişikliğinin gerçekleşmesi ile konsola kaydedilmesi arasında küçük bir gecikme olabilir. - Bu komut dosyası, kullanıcı girişinden sonraki 500 ms içinde gerçekleşen ve bu nedenle CLS'ye dahil edilmeyen yerleşim kaymalarını yoksayar.
Sayfa düzeni değişiklikleri hakkındaki bilgiler, iki API'nin (LayoutShift ve LayoutShiftAttribution arayüzleri) bir kombinasyonu kullanılarak raporlanır. Bu arayüzlerin her biri aşağıdaki bölümlerde daha ayrıntılı olarak açıklanmıştır.
LayoutShift
Her düzen değişikliği, LayoutShift arayüzü kullanılarak raporlanır. Bir girişin içeriği şöyle görünür:
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
Önceki giriş, üç DOM öğesinin konumunu değiştirdiği bir düzen değişikliğini gösterir. Bu düzen kaymasının puanı 0.175 idi.
LayoutShift örneğinin, düzen kaymalarında hata ayıklamayla en alakalı özellikleri şunlardır:
| Mülk | Açıklama |
|---|---|
sources |
sources mülkü, düzen kayması sırasında taşınan DOM öğelerini listeler. Bu dizi en fazla beş kaynak içerebilir. Düzen kaymasından etkilenen beşten fazla öğe varsa düzen kaymasının en büyük beş kaynağı (düzen kararlılığı üzerindeki etkiyle ölçülür) raporlanır. Bu bilgiler, LayoutShiftAttribution arayüzü kullanılarak raporlanır (aşağıda daha ayrıntılı olarak açıklanmıştır). |
value |
value mülkü, belirli bir düzen kayması için düzen kayması puanını raporlar. |
hadRecentInput |
hadRecentInput mülkü, kullanıcı girişinden sonraki 500 milisaniye içinde bir düzen kayması olup olmadığını gösterir. |
startTime |
startTime mülkü, ne zaman bir düzen değişikliğinin gerçekleştiğini gösterir. startTime milisaniye cinsinden gösterilir ve sayfa yüklemenin başlatıldığı zamana göre ölçülür. |
duration |
duration özelliği her zaman 0 olarak ayarlanır. Bu özellik, PerformanceEntry arayüzünden devralınır (LayoutShift arayüzü, PerformanceEntry arayüzünü genişletir). Ancak süre kavramı, sayfa düzeni değişikliği etkinlikleri için geçerli olmadığından 0 olarak ayarlanır. PerformanceEntry arayüzü hakkında bilgi edinmek için özelliğe bakın. |
LayoutShiftAttribution
LayoutShiftAttribution arayüzü, tek bir DOM öğesinin tek bir kaymasını tanımlar. Bir düzen kayması sırasında birden fazla öğe kayıyorsa sources özelliği birden fazla giriş içerir.
Örneğin, aşağıdaki JSON, tek bir kaynağı olan bir düzen kaymasına karşılık gelir: <div id='banner'> DOM öğesinin y: 76'dan y:246'ye doğru aşağı kayması.
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
node mülkü, kaydırılan HTML öğesini tanımlar. Fareyle DevTools'ta bu mülkün üzerine geldiğinizde ilgili sayfa öğesi vurgulanır.
previousRect ve currentRect özellikleri, düğümün boyutunu ve konumunu raporlar.
xveykoordinatları, öğenin sol üst köşesinin sırasıyla x ve y koordinatlarını bildirir.widthveheightözellikleri, öğenin sırasıyla genişliğini ve yüksekliğini bildirir.top,right,bottomveleftözellikleri, öğenin belirli kenarına karşılık gelen x veya y koordinatı değerlerini bildirir. Diğer bir deyişle,topdeğeriy'a,bottomdeğeri isey+height'a eşittir.
previousRect öğesinin tüm özellikleri 0 olarak ayarlanmışsa öğe görünür alana taşınmıştır. currentRect öğesinin tüm özellikleri 0 olarak ayarlanmışsa öğenin görünümden kaybolduğu anlamına gelir.
Bu çıkışları yorumlarken anlaşılması gereken en önemli noktalardan biri, kaynaklar olarak listelenen öğelerin, düzen değişikliği sırasında kaydırılan öğeler olmasıdır. Ancak bu öğelerin, düzen kararsızlığının "temel nedeni" ile yalnızca dolaylı olarak ilişkili olması mümkündür. Aşağıda birkaç örnek verilmiştir.
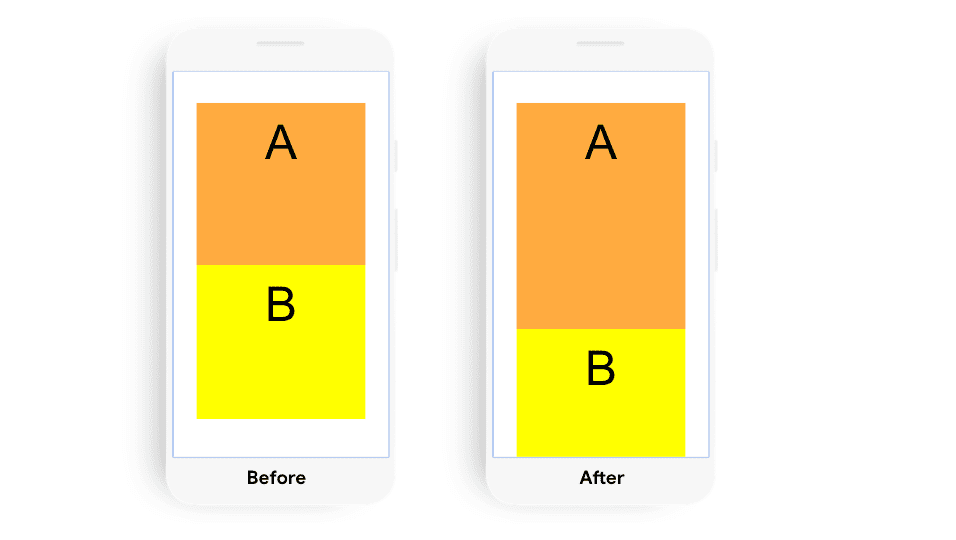
Örnek 1
Bu sayfa düzeni değişikliği, tek bir kaynakla (B öğesi) raporlanır. Ancak bu düzen kaymasının temel nedeni A öğesinin boyutundaki değişikliktir.

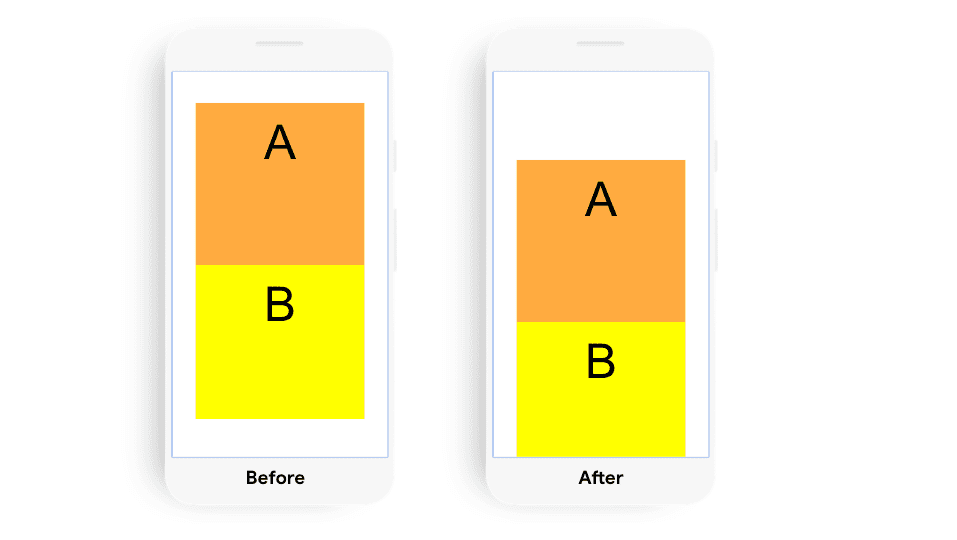
Örnek 2
Bu örnekteki düzen değişikliği, A öğesi ve B öğesi olmak üzere iki kaynakla raporlanır. Bu düzen kaymasının temel nedeni, A öğesinin konumundaki değişikliktir.

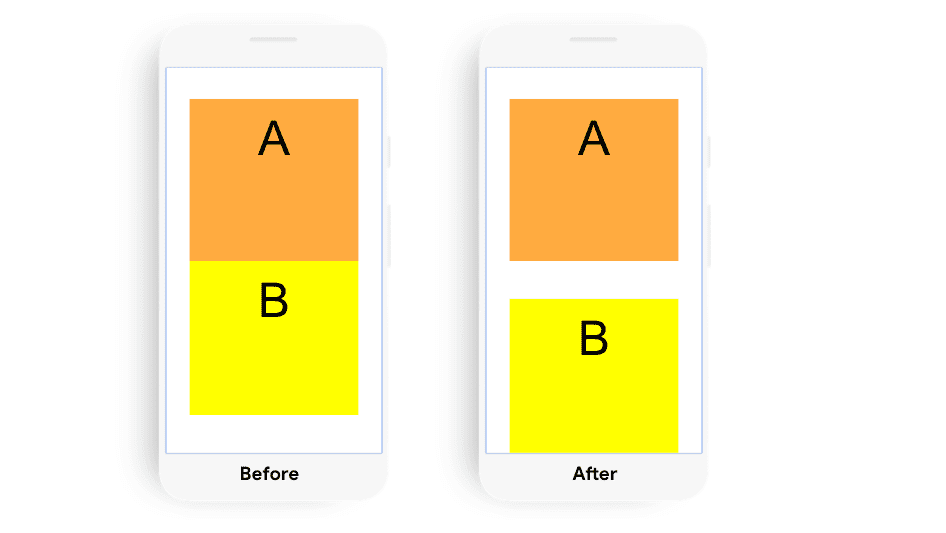
Örnek 3
Bu örnekteki düzen değişikliği, tek bir kaynakla (B öğesi) raporlanır. B öğesinin konumunun değiştirilmesi bu düzen kaymasına neden oldu.

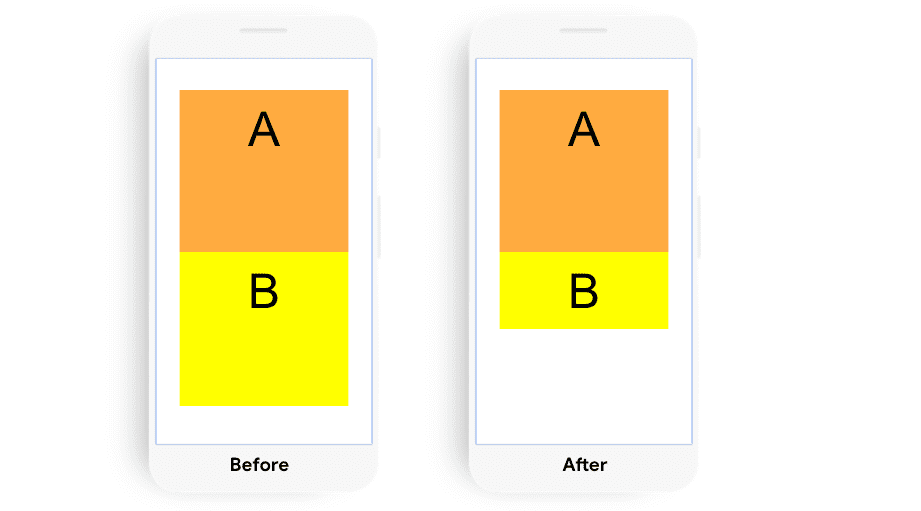
4. örnek
B öğesinin boyutu değişse de bu örnekte düzen kayması yoktur.

DOM değişikliklerinin Layout Instability API tarafından nasıl raporlandığını gösteren bir demoya göz atın.
Geliştirici Araçları
DevTools'ta, düzen değişikliklerinin hatalarını ayıklamaya yardımcı olacak çeşitli araçlar bulunur.
Performans paneli
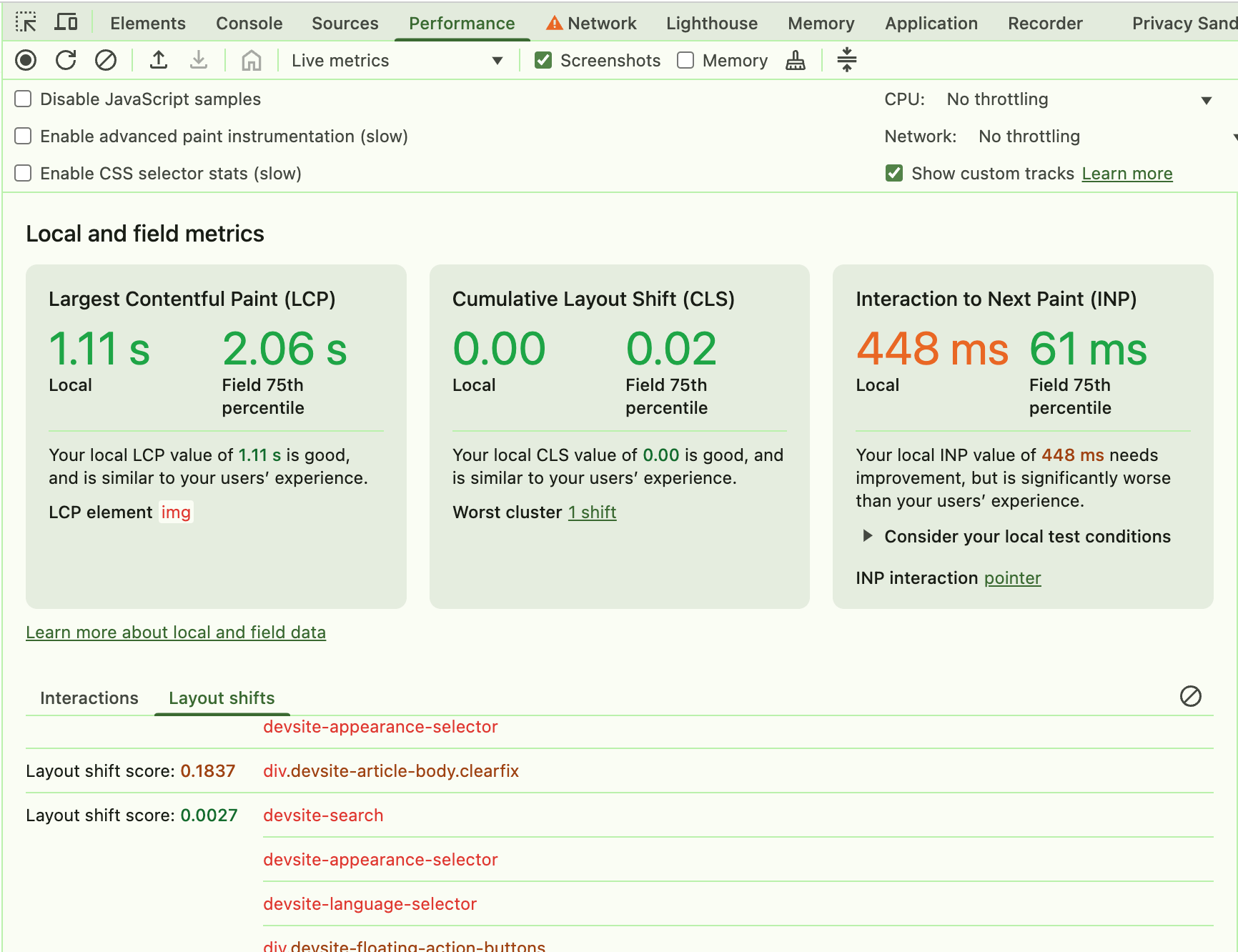
Performans panelinin canlı metrik görünümü, sayfayla etkileşimde bulunmanıza ve büyük düzen kaymalarına neden olan etkileşimleri belirlemek için CLS puanını izlemenize olanak tanır.

Bir düzen değişikliğini güvenilir bir şekilde yeniden oluşturabildikten sonra daha fazla ayrıntı elde etmek için izleme yapabilirsiniz:

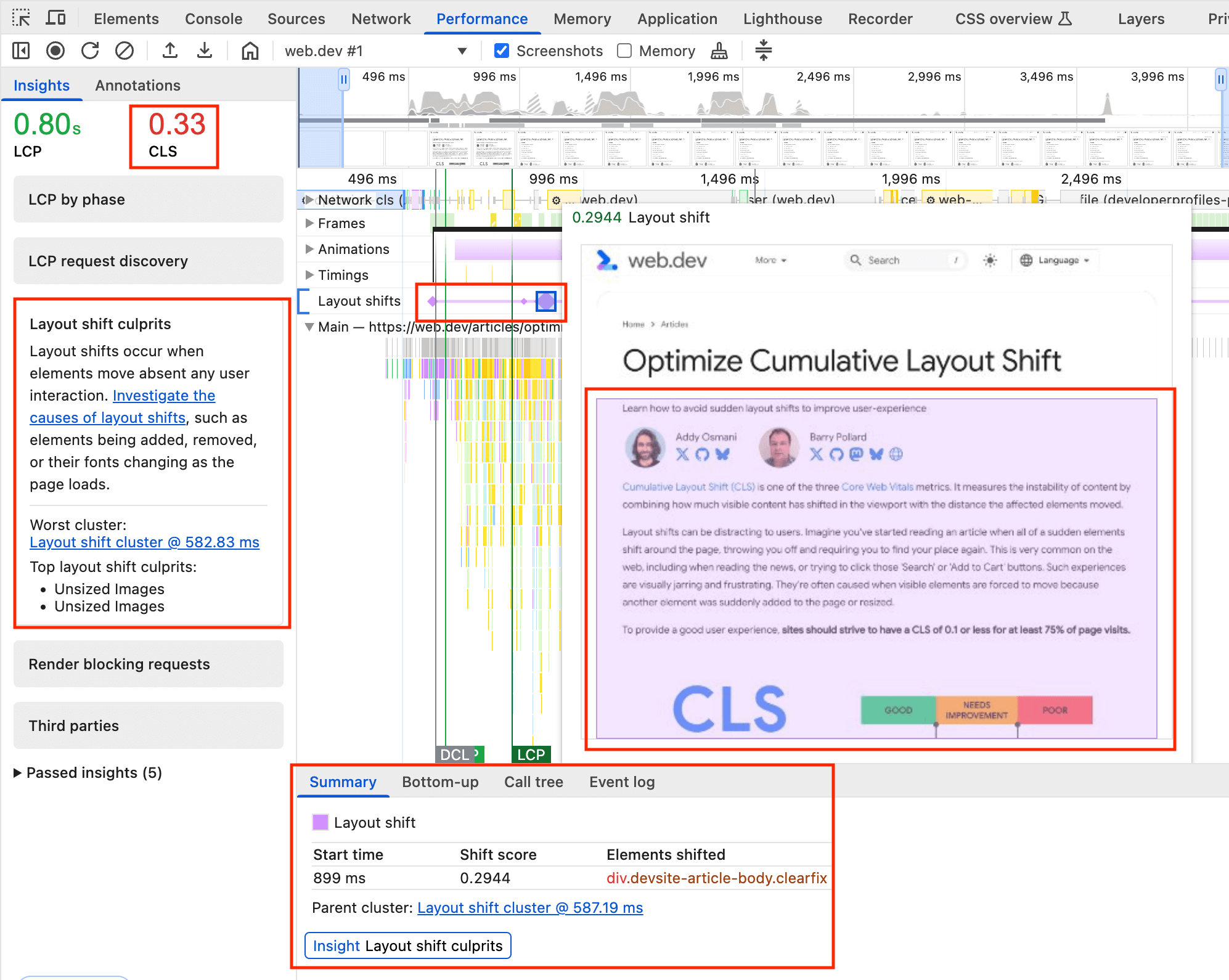
Layout Shift kümelerini gösteren mor çubuklarla doldurulur. Elmasları tıkladığınızda Özet panelinde, geçişin animasyonu ve ayrıntıları gösterilir.
Düzen kaymaları, Düzen kaymaları kanalında vurgulanır. Mor çizgi, kaymaları gruplar halinde gösterir. Elmaslar ise bu gruptaki tek tek kaymaları gösterir. Elmas boyutu, en büyük değişikliklere odaklanmanızı sağlayan değişikliğin boyutuyla orantılıdır.
Bir kaydırma türünü tıkladığınızda, kaydırma türünü gösteren bir animasyon içeren bir pop-up gösterilir ve kaydırılan öğeler mor renkle vurgulanır.
Ayrıca, Layout Shift kaydı için Özet görünümü, başlangıç zamanını, kaydırma puanını ve kaydırılan öğeleri içerir. Bu, yeniden yükleme performansı profili ile kolayca çoğaltılabileceğinden özellikle yükleme CLS sorunları hakkında daha fazla ayrıntı edinmek için yararlıdır.
Bu sayfa, sol taraftaki Analizler panelinde gösterilen Düzen değişikliğinin sorumluları analizine de bağlantı verir. Bu analizde, üstte toplam CLS'nin yanı sıra düzen değişikliklerinin olası nedenleri gösterilir.
Performans panelini kullanma hakkında daha fazla bilgi için Performans Analizi Referansı başlıklı makaleyi inceleyin.
Düzen kayması bölgelerini vurgulama
Düzen kayması bölgelerini vurgulamak, bir sayfada gerçekleşen düzen kaymalarının konumu ve zamanlaması hakkında hızlı ve bir bakışta bilgi edinmek için yararlı bir teknik olabilir.
Geliştirici Araçları'nda düzen kayması bölgelerini etkinleştirmek için Ayarlar > Diğer Araçlar > Oluşturma > Düzen Kayması Bölgeleri'ne gidin ve ardından hata ayıklama yapmak istediğiniz sayfayı yenileyin. Düzen kayması olan alanlar kısaca mor renkle vurgulanır.
Düzen kaymalarının nedenini belirleme süreci
Aşağıdaki adımları uygulayarak, düzen kaymasının ne zaman veya nasıl gerçekleştiğine bakılmaksızın düzen kaymasının nedenini belirleyebilirsiniz. Bu adımlara Lighthouse'u çalıştırarak destek verilebilir. Ancak Lighthouse'un yalnızca ilk sayfa yükleme sırasında gerçekleşen düzen değişikliklerini tanımlayabileceğini unutmayın. Ayrıca Lighthouse, yalnızca düzen değişikliklerinin bazı nedenleri (ör. açık bir genişlik ve yüksekliği olmayan resim öğeleri) için öneriler sunabilir.
Düzen kaymasının nedenini belirleme
Sayfa düzeninde kaymalar aşağıdaki etkinliklerden kaynaklanabilir:
- DOM öğesinin konumunda yapılan değişiklikler
- Bir DOM öğesinin boyutlarında yapılan değişiklikler
- DOM öğesi ekleme veya kaldırma
- Düzeni tetikleyen animasyonlar
Özellikle, kaydırılan öğeden hemen önceki DOM öğesi, düzen kaymasına "neden olan" öğe olma olasılığı en yüksek öğedir. Bu nedenle, düzen kaymasının nedenini araştırırken aşağıdakileri göz önünde bulundurun:
- Önceki öğenin konumu veya boyutları değişti mi?
- Kaydırılan öğeden önce bir DOM öğesi eklenmiş veya kaldırılmış mı?
- Kaydırılan öğenin konumu açıkça değiştirildi mi?
Önceki öğe, düzen kaymasına neden olmadıysa önceki ve yakındaki diğer öğeleri göz önünde bulundurarak aramaya devam edin.
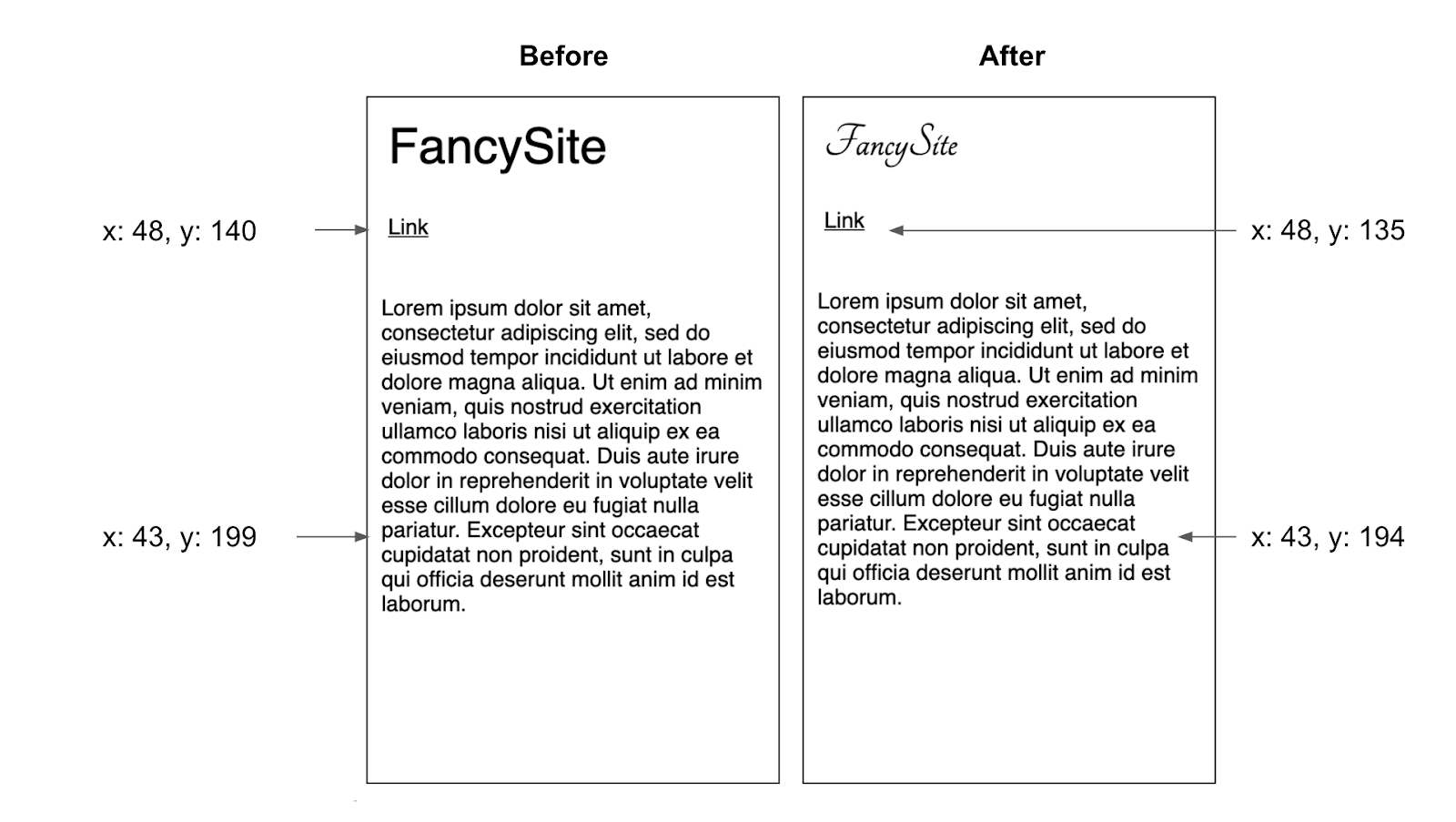
Ayrıca, düzen kaymasının yönü ve mesafesi, temel neden hakkında ipuçları sağlayabilir. Örneğin, büyük bir aşağı kayma genellikle bir DOM öğesinin eklendiğini gösterirken 1 piksel veya 2 piksellik bir düzen kayması genellikle çakışan CSS stillerinin uygulandığını ya da bir web yazı tipinin yüklenip uygulandığını gösterir.

Düzen kayması etkinliklerine en sık neden olan belirli davranışlardan bazıları şunlardır:
Bir öğenin konumunda yapılan değişiklikler (başka bir öğenin hareketinden kaynaklanmayan)
Bu tür değişiklikler genellikle aşağıdakilerden kaynaklanır:
- Geç yüklenen veya daha önce beyan edilen stillerin üzerine yazan stil sayfaları.
- Animasyon ve geçiş efektleri.
Bir öğenin boyutlarında yapılan değişiklikler
Bu tür değişiklikler genellikle aşağıdakilerden kaynaklanır:
- Geç yüklenen veya daha önce beyan edilen stillerin üzerine yazan stil sayfaları.
- "Yerleşimi" oluşturulduktan sonra yüklenen
widthveheightözellikleri olmayan resimler ve iFrame'ler. - Metin oluşturulduktan sonra yazı tiplerini değiştiren
widthveyaheightözellikleri olmayan metin blokları.
DOM öğelerinin eklenmesi veya kaldırılması
Bu durum genellikle aşağıdakilerden kaynaklanır:
- Reklam ve diğer üçüncü taraf yerleşik öğelerin eklenmesi.
- Banner, uyarı ve modal ekleme.
- Mevcut içeriğin üzerine ek içerik yükleyen sonsuz kaydırma ve diğer kullanıcı deneyimi kalıpları
Düzeni tetikleyen animasyonlar
Bazı animasyon efektleri düzenlemeyi tetikleyebilir. Bunun yaygın bir örneği, DOM öğelerinin CSS 'nin transform özelliğini kullanmak yerine top veya left gibi özelliklerin artırılmasıyla "animasyonlu" hale getirilmesidir. Daha fazla bilgi için Yüksek performanslı CSS animasyonları oluşturma başlıklı makaleyi okuyun.
Düzen kaymalarını yeniden oluşturma
Tekrar oluşturamadığınız düzen kaymalarını düzeltemezsiniz. Sitenizin düzen istikrarını daha iyi anlamak için yapabileceğiniz en basit ancak en etkili şeylerden biri, düzen değişikliklerini tetikleme amacıyla sitenizle 5-10 dakika boyunca etkileşim kurmaktır. Bunu yaparken konsolu açık tutun ve düzen değişikliklerini bildirmek için Layout Instability API'yi kullanın.
Bulması zor düzen değişiklikleri için bu egzersizi farklı cihazlar ve bağlantı hızlarıyla tekrarlayabilirsiniz. Özellikle daha düşük bir bağlantı hızı kullanmak, sayfa düzeni değişikliklerini tespit etmeyi kolaylaştırabilir. Ayrıca, düzen değişikliklerini adım adım incelemeyi kolaylaştırmak için bir debugger ifadesi kullanabilirsiniz.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
Son olarak, geliştirme aşamasında tekrarlanamayan düzen sorunları için bu sorunlar hakkında daha fazla bilgi toplamak amacıyla tercih ettiğiniz ön uç günlük kaydı aracıyla birlikte Düzen Kararsızlığı API'sini kullanabilirsiniz. Sayfada en fazla kaydırılan öğenin nasıl izleneceğine dair örnek koda göz atın.



