发布日期:2020 年 6 月 15 日
玩渐进式 Web 应用流行语宾果游戏时,您可以放心地押注“PWA 只是网站”。Microsoft 的 PWA 文档也认同我们所说的,PWA 提名者 Frances Berriman 和 Alex Russell 也是如此。 没错,PWA 只是网站,但它们的功能远不止于此。如果做得好,PWA 不会像网站,而会像真正的应用。
但“感觉像一个真正的应用”是什么意思?
以 Apple 播客应用为例。 此功能可在桌面设备上的 macOS 和移动设备上的 iOS(以及 iPadOS)中使用。 虽然播客是一款媒体应用,但我借助它说明的核心理念也适用于其他类别的应用。

能够离线运行
想想您在手机或桌面设备上使用的特定于平台的应用。有一点非常突出:您可以随时使用它。在“播客”应用中,即使我处于离线状态,也总有事可做或有内容可看。在没有网络连接的情况下,应用仍会打开。热门排行榜部分不显示任何内容,而是回退到一条目前无法连接消息,并附带一个重试按钮。

在网页上执行此操作
播客应用遵循所谓的应用 shell 模型。显示核心应用所需的所有静态内容(包括装饰性图片,例如左侧菜单图标和核心播放器界面图标)都会缓存在本地。 热门排行榜等动态内容仅在需要时加载,如果加载失败,则会提供本地缓存的后备内容。 请阅读应用 Shell 模型一文,了解如何将此架构模型应用于您的 Web 应用。
可离线使用内容和播放媒体
在离线状态下,我仍然可以在左侧抽屉式导航栏中前往已下载部分,并播放已下载的播客剧集,这些剧集会显示所有元数据,包括海报图片和说明。

在网页上执行此操作
之前下载的媒体内容可以从缓存中提供,例如使用 Workbox 库中的 Serve cached audio and video 配方。 其他内容始终可以存储在缓存或 IndexedDB 中。请阅读网络存储一文,详细了解相关信息,并了解何时使用哪种存储技术。 如果您有需要永久存储的数据,并且不希望在可用内存量不足时被清除,可以使用永久性存储 API。
主动后台下载
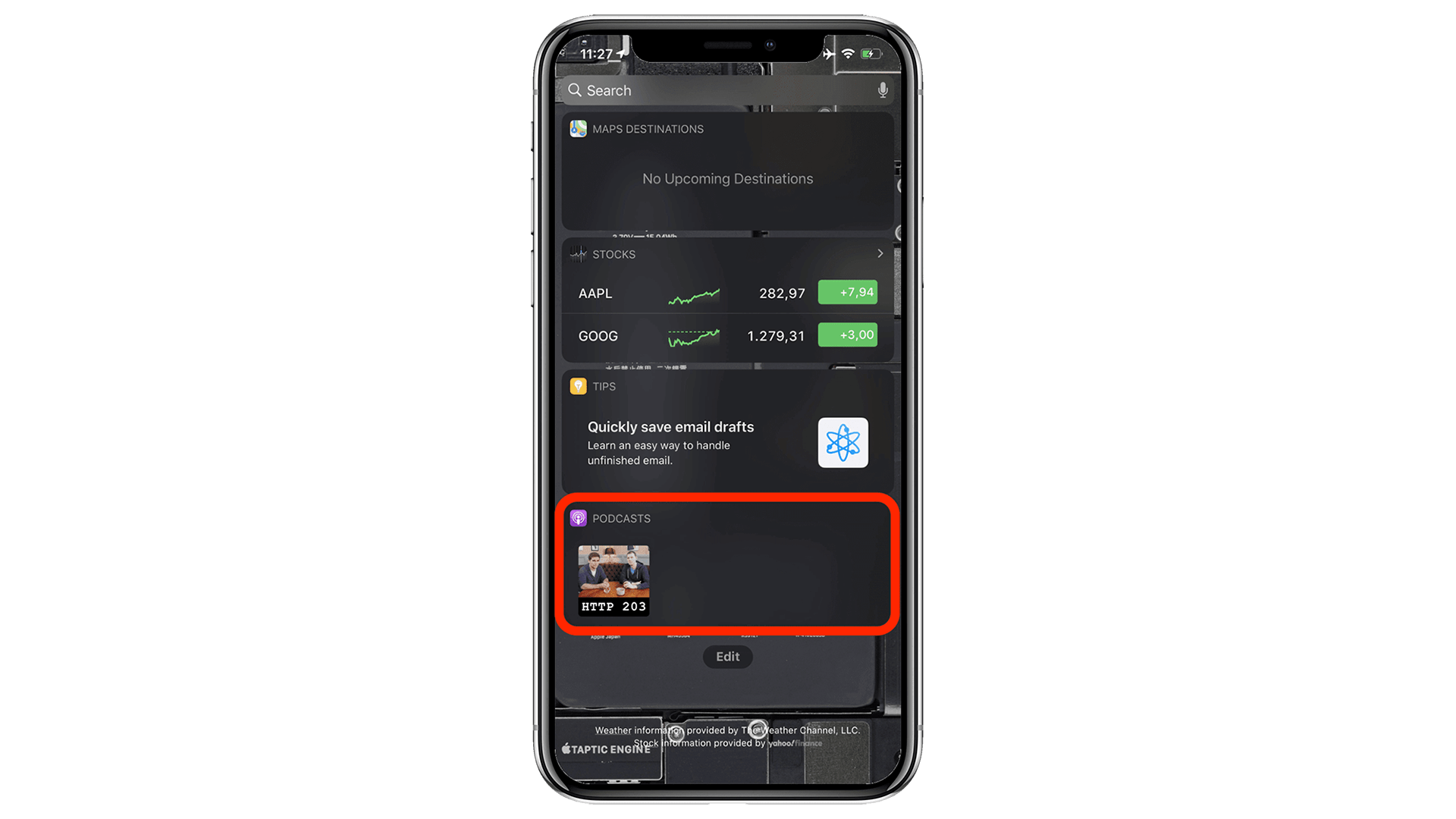
当我重新联网后,当然可以搜索内容,例如使用 http 203 这样的查询,当我决定订阅搜索结果中的 HTTP 203 播客时,系统会立即下载该系列的最新一集,无需询问。

在网页上执行此操作
下载播客分集可能需要更长时间。借助 Background Fetch API,您可以将下载任务委托给浏览器,让浏览器在后台处理这些任务。
在 Android 上,浏览器甚至可以将这些下载进一步委托给操作系统,因此浏览器无需持续运行。下载完成后,应用的服务工作线程会被唤醒,您可以决定如何处理响应。
与其他应用互动和共享
播客应用可与其他应用自然集成。例如,当我右键点击自己喜欢的剧集时,可以将其分享到设备上的其他应用(例如“信息”应用)。它还自然地与系统剪贴板集成。我可以右键点击任意剧集,然后复制指向该剧集的链接。

在网页上执行此操作
借助 Web Share API 和 Web Share Target API,您的应用可以与设备上的其他应用共享和接收文本、文件和链接。 虽然目前还无法让 Web 应用向操作系统的内置右键点击菜单添加菜单项,但有很多其他方法可以链接到设备上的其他应用或从其他应用链接到 Web 应用。 借助 Async Clipboard API,您可以以编程方式读取文本和图片数据(PNG 图片)并将其写入系统剪贴板。 在 Android 上,您可以使用 Contact Picker API 从设备的通讯录管理器中选择条目。 如果您同时提供特定于平台的应用和 PWA,则可以使用 Get Installed Related Apps API 检查特定于平台的应用是否已安装,如果已安装,则无需鼓励用户安装 PWA 或接受 Web 推送通知。
后台应用刷新
在“播客”应用的设置中,我可以配置该应用以自动下载新分集。这样一来,我甚至不必考虑这个问题,更新的内容始终都会显示出来。魔法。

在网页上执行此操作
借助 Periodic Background Sync API,您的应用可以在后台定期刷新内容,而无需处于运行状态。 这意味着新内容会主动提供给用户,因此用户可以随时开始深入了解这些内容。
通过云同步的状态
我的订阅会在所有设备之间同步。在无缝的世界中,我无需担心手动同步播客订阅。 同样,我也不必担心移动设备的内存会被我在桌面设备上已经听过的剧集占用。播放状态会保持同步,并且已收听的分集会自动删除。

在网页上执行此操作
同步应用状态数据是一项可以委托给 Background Sync API 的任务。同步操作本身不必立即进行,只需最终完成即可,甚至可以在用户再次关闭应用后进行。
硬件媒体键控件
当我忙于处理其他应用(例如在浏览器中阅读新闻网页)时,仍然可以使用笔记本电脑上的媒体键来控制 Google 播客应用。 无需切换到该应用即可快进或快退。

在网页上执行此操作
Media Session API 支持媒体键。 这样一来,用户就可以使用实体键盘、耳机上的硬件媒体键,甚至可以通过智能手表上的软件媒体键来控制 Web 应用。此外,当用户在内容中大幅度快进时,您可以使用振动模式,例如在跳过片头字幕或章节边界时。
多任务处理和应用快捷方式
当然,我可以随时随地从任何应用中返回到播客应用。该应用具有清晰可辨的图标,我还可以将其放在桌面或应用坞中,以便在想听播客时立即启动。

在网页上执行此操作
桌面设备和移动设备上的渐进式 Web 应用均可安装到主屏幕、开始菜单或应用坞站。 安装可以根据主动提示进行,也可以完全由应用开发者控制。 如需了解相关信息,请参阅如何才能使网站可安装?一文。 在执行多项任务时,PWA 会独立于浏览器显示。
上下文菜单中的快捷操作
最常见的应用操作(搜索新内容和检查是否有新剧集)可直接通过 Dock 中应用的上下文菜单进行。在选项菜单中,我还可以决定在登录时打开应用。

在网页上执行此操作
充当默认应用
其他 iOS 应用,甚至网站或电子邮件,都可以利用 podcasts:// 网址方案与“播客”应用集成。如果我在浏览器中点击 podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 之类的链接,系统会直接将我带到播客应用,然后我可以决定是否订阅或收听该播客。

在网页上执行此操作
目前还无法处理完全自定义的网址架构,但我们正在针对 PWA 提出 网址 协议处理提案。使用 web+ 方案前缀的 registerProtocolHandler() 是最佳替代方案。
本地文件系统集成
您可能不会立即想到这一点,但“播客”应用自然会与本地文件系统集成。当我将播客分集下载到笔记本电脑时,它会存储在 ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache 中。
与 ~/Documents 不同,此目录不适合由常规用户直接访问。
离线内容部分中引用了文件以外的其他存储机制。

在网页上执行此操作
借助 File System Access API,开发者可以访问设备的本地文件系统。您可以直接使用它,也可以使用 browser-fs-access 支持库,该库可为不支持该 API 的浏览器透明地提供回退。 出于安全考虑,系统目录无法通过网络访问。
平台外观和风格
对于播客等 iOS 应用,有一个更细致的功能是不言而喻的。所有文字标签均无法选择,并且所有文字都与机器的系统字体融为一体。此外,系统颜色主题(例如深色模式)的选择也会得到尊重。


在网页上执行此操作
通过利用 user-select CSS 属性(值为 none),您可以防止界面元素被意外选中。
不过,请务必不要滥用此属性来使应用内容无法选择。
它仅应用于按钮文本等界面元素。system-ui CSS 属性的值可让您指定要用于应用的系统默认界面字体。最后,您的应用可以通过遵循用户的 prefers-color-scheme 选择来遵守用户的配色方案偏好设置,并提供可选的深色模式切换开关来替换该设置。font-family您可能还需要决定浏览器在到达滚动区域的边界时应执行的操作,例如实现自定义的下拉刷新。您可以使用 overscroll-behavior CSS 属性实现这一目的。
自定义标题栏
当您查看“播客”应用窗口时,会发现它没有像 Safari 浏览器窗口那样采用经典的一体式标题栏和工具栏,而是采用自定义体验,看起来像是停靠在主播放器窗口中的边栏。


在网页上执行此操作
标题栏自定义功能的适用范围有限。您可以(也应该)指定 Web 应用清单的 display 和 theme-color 属性。这决定了应用窗口的外观和风格,并决定应显示哪些默认浏览器控件(可能不显示任何控件)。
流畅的动画
播客中的应用内动画流畅而迅速。例如,当我打开右侧的剧集注释抽屉时,它会优雅地滑入。当我从下载内容中移除一集后,剩余的剧集会向上浮动,占据被删除剧集释放的屏幕空间。

在网页上执行此操作
如果您遵循动画和性能一文中概述的许多最佳实践,那么在网页上实现高性能动画是完全有可能的。 使用 CSS Scroll Snap 功能可以大幅改进分页内容或媒体轮播界面中常见的滚动动画。 如需完全控制,您可以使用 Web Animations API。
在应用之外显示的内容
iOS 设备上的“播客”应用可以在实际应用之外的其他位置显示内容,例如在系统的“微件”视图中或作为 Siri 建议显示。
主动的、基于使用情况的号召性用语只需点按即可互动,可大幅提高播客等应用的重新互动率。

在网页上执行此操作
在应用中使用 Content Index API 告知浏览器 PWA 的哪些内容可离线使用。这样一来,浏览器就可以在主应用之外展示此内容。通过将应用中感兴趣的内容标记为适合可朗读音频播放,并使用结构化标记,您可以帮助搜索引擎和 Google 助理等虚拟助理以理想的方式呈现您的产品。
锁屏媒体控件微件
播放播客分集时,播客应用会在锁屏上显示一个精美的控制微件,其中包含分集封面、分集标题和播客名称等元数据。

在网页上执行此操作
借助 Media Session API,您可以指定专辑封面、曲目标题等元数据,这些元数据随后会显示在锁定屏幕、智能手表或浏览器中的其他媒体 widget 上。
推送通知
推送通知在网络上已成为一种烦扰(尽管通知提示现在已安静许多)。 但如果使用得当,它们可以带来很多价值。 例如,iOS“播客”应用可以选择性地在我订阅的播客有新分集时通知我,或推荐新播客,还可以在有新应用功能时提醒我。

在网页上执行此操作
借助 Push API,您的应用可以接收推送通知,以便您向用户通知 PWA 周围的重要事件。 对于应在未来某个已知时间触发且不需要网络连接的通知,您可以使用 Notification Triggers API。
应用图标标记
每当我订阅的某个播客有新分集时,播客主屏幕图标上就会显示应用图标标记,再次以不打扰的方式鼓励我重新使用该应用。

在网页上执行此操作
您可以使用 Badging API 设置应用图标标记。 当您的 PWA 具有“未读”项的概念,或者您需要一种方式来不显眼地将用户的注意力吸引回应用时,此功能特别有用。
媒体播放优先于节能模式设置
播放播客媒体时,屏幕可能会关闭,但系统不会进入待机模式。应用也可以选择使屏幕保持唤醒状态,例如显示歌词或字幕。

在网页上执行此操作
使用 Screen Wake Lock API 可防止屏幕关闭。网页上的媒体播放会自动防止系统进入待机模式。
通过应用商店发现应用
虽然“播客”应用是 macOS 桌面体验的一部分,但在 iOS 上,它需要从 App Store 安装。在 App Store 中快速搜索 podcast、podcasts 或 apple podcasts,即可立即找到相应应用。

在网页上执行此操作
虽然 Apple 不允许在 App Store 中使用 PWA,但对于 Android,您可以提交封装在可信 Web Activity 中的 PWA。
bubblewrap 脚本可让此操作变得轻松简单。此脚本还在内部为 PWABuilder 的 Android 应用导出功能提供支持,您无需使用命令行即可使用该功能。
特性摘要
此表格简要概述了所有功能,并列出了在 Web 上实现这些功能的实用资源。
总结
自 2015 年推出以来,PWA 取得了长足的进步。 在 Project Fugu 🐡 的背景下,跨公司的 Chromium 团队正在努力弥合最后剩余的差距。 即使只遵循我们分享的部分建议,您也可以让用户更接近应用般的体验,并让他们忘记自己只是在访问“一个网站”。最终,大多数用户并不关心您的应用是如何构建的(他们为什么要关心?),只要它看起来像一个真正的应用即可。
致谢
本文档由以下人员审核:Kayce Basques、Joe Medley、Joshua Bell、Dion Almaer、Ade Oshineye、Pete LePage、Sam Thorogood、Reilly Grant 和 Jeffrey Yasskin。


