Pelajari cara pengambil keputusan bisnis dan non-developer dapat meningkatkan Core Web Vitals.
Pengantar
Pengalaman pengguna situs telah terbukti memiliki dampak langsung terhadap hasil bisnis. Memberikan pengalaman yang lebih baik, saat situs dimuat dan merespons pengguna lebih cepat, sering kali menghasilkan peningkatan engagement dan konversi. Core Web Vitals adalah inisiatif untuk mengukur pengalaman pengguna situs guna mengidentifikasi hal-hal yang perlu ditingkatkan.
Namun, banyak dokumentasi Core Web Vitals ditujukan untuk developer web, dengan pemahaman teknis yang mendalam dan kontrol penuh atas kode mereka. Banyak situs dibuat oleh non-developer menggunakan "pembuat situs" seperti WordPress, Shopify, Wix, atau solusi serupa lainnya, sering kali tanpa tim pengembangan web.
Meskipun ada tim atau developer web khusus, mereka bukan satu-satunya yang bertanggung jawab atas performa web. Pengambil keputusan bisnis memiliki pengaruh yang besar terhadap performa situs, mulai dari menentukan konten dan desain, hingga mengembangkan strategi periklanan dalam upaya untuk mendorong lebih banyak traffic ke situs mereka. Keputusan ini sering kali memiliki dampak yang signifikan terhadap performa situs.
Panduan ini bertujuan untuk memberikan beberapa informasi yang relevan bagi pembuat dan pemilik situs agar dapat memahami—dan meningkatkan—pengalaman pengguna mereka sebanyak mungkin, tanpa memerlukan pengetahuan teknis mendalam tentang pengembangan web.
Pada saat yang sama, banyak masalah performa mengharuskan developer menerapkan perbaikan teknis, dan panduan yang berfokus pada developer kami dapat membantu upaya ini. Panduan ini tidak dimaksudkan sebagai panduan komprehensif, melainkan lebih sebagai pengenalan terhadap inisiatif Core Web Vitals bagi pengambil keputusan bisnis terkait beberapa penyebab utama non-pengembangan performa halaman yang buruk. Selain itu, developer web kemungkinan perlu dilibatkan untuk membuat progres lebih lanjut.
Apa yang dimaksud dengan Core Web Vitals?
Core Web Vitals adalah kumpulan tiga metrik yang dirancang untuk mengukur pengalaman pengguna halaman—dan khususnya seberapa cepat halaman terasa bagi pengguna. Masing-masing memiliki singkatan tiga huruf:
- Largest Contentful Paint (LCP) mengukur performa pemuatan: berapa banyak waktu, dalam detik, yang diperlukan agar konten yang paling terlihat di halaman muncul setelah halaman mulai dimuat.
- Pergeseran Tata Letak Kumulatif (CLS) mengukur stabilitas visual halaman: seberapa banyak konten bergerak saat dimuat.
- Interaction to Next Paint (INP): seberapa cepat halaman merespons klik, ketukan, dan interaksi keyboard.
Setiap metrik mengukur faset pengalaman pengguna yang berbeda. Google juga memberikan nilai minimum yang direkomendasikan untuk setiap metrik, dan pengalaman pengguna yang kurang dari nilai minimum bawah dianggap baik, dan pengalaman pengguna yang lebih tinggi dari nilai minimum atas dianggap buruk. Di antara nilai minimum tersebut, halaman dianggap berada dalam rentang perlu peningkatan. Perhatikan bahwa dengan metrik ini, angka yang lebih rendah akan lebih baik.
Bagaimana cara pengukuran Data Web Inti?
Core Web Vitals diukur oleh pengguna situs Anda yang sebenarnya, dan pengguna yang berbeda akan memiliki hasil yang berbeda. Prinsip ini bukanlah "apa yang dipikirkan Google" atau “apa yang dipikirkan googlebot”, tetapi apa yang dialami oleh pengguna situs web Anda sebenarnya.
Beberapa pengguna akan menggunakan perangkat yang lebih cepat dan jaringan yang lebih cepat. Beberapa akan berada di perangkat yang lebih lambat atau jaringan yang lebih lambat. Beberapa pengguna akan mengunjungi halaman yang lebih sederhana dan cepat di situs Anda, sedangkan sebagian lainnya akan mengunjungi halaman yang lebih rumit dan lebih lambat. Hasil dari semua pengalaman pengguna ini kemudian digabungkan untuk memberikan ukuran keseluruhan situs Anda.
Google membuat data dari pengguna Chrome yang ikut serta tersedia di Chrome User Experience Report (CrUX), yang memberi masukan ke banyak alat Google seperti PageSpeed Insights dan Google Search Console.
CrUX tersedia di jutaan situs web populer, tetapi tidak semua situs web ada di CrUX. Alat Pemantauan Pengguna Nyata (RUM) lainnya juga dapat mengumpulkan metrik ini untuk situs Anda.
Bagaimana cara menemukan Core Web Vitals situs saya?
Ada banyak alat yang menampilkan metrik Core Web Vitals yang disediakan oleh Google dan pihak ketiga. Postingan ini memperkenalkan dua alat yang memungkinkan Anda melihat Core Web Vitals untuk situs Anda dengan cepat. Untuk mengetahui lebih lanjut alat Google lainnya, termasuk alur kerja penggunaan alat tersebut untuk mengatasi masalah Data Web Inti, lihat postingan Alur kerja Data Web Inti dengan alat Google.
Jika platform Anda menyediakan solusi RUM terintegrasi, platform tersebut dapat memberikan informasi yang jauh lebih mendetail untuk halaman di situs Anda, atau memungkinkan Anda melihat perincian halaman tertentu atau menyegmentasi pengguna Anda untuk membantu memahami dan mengidentifikasi masalah.
PageSpeed Insights
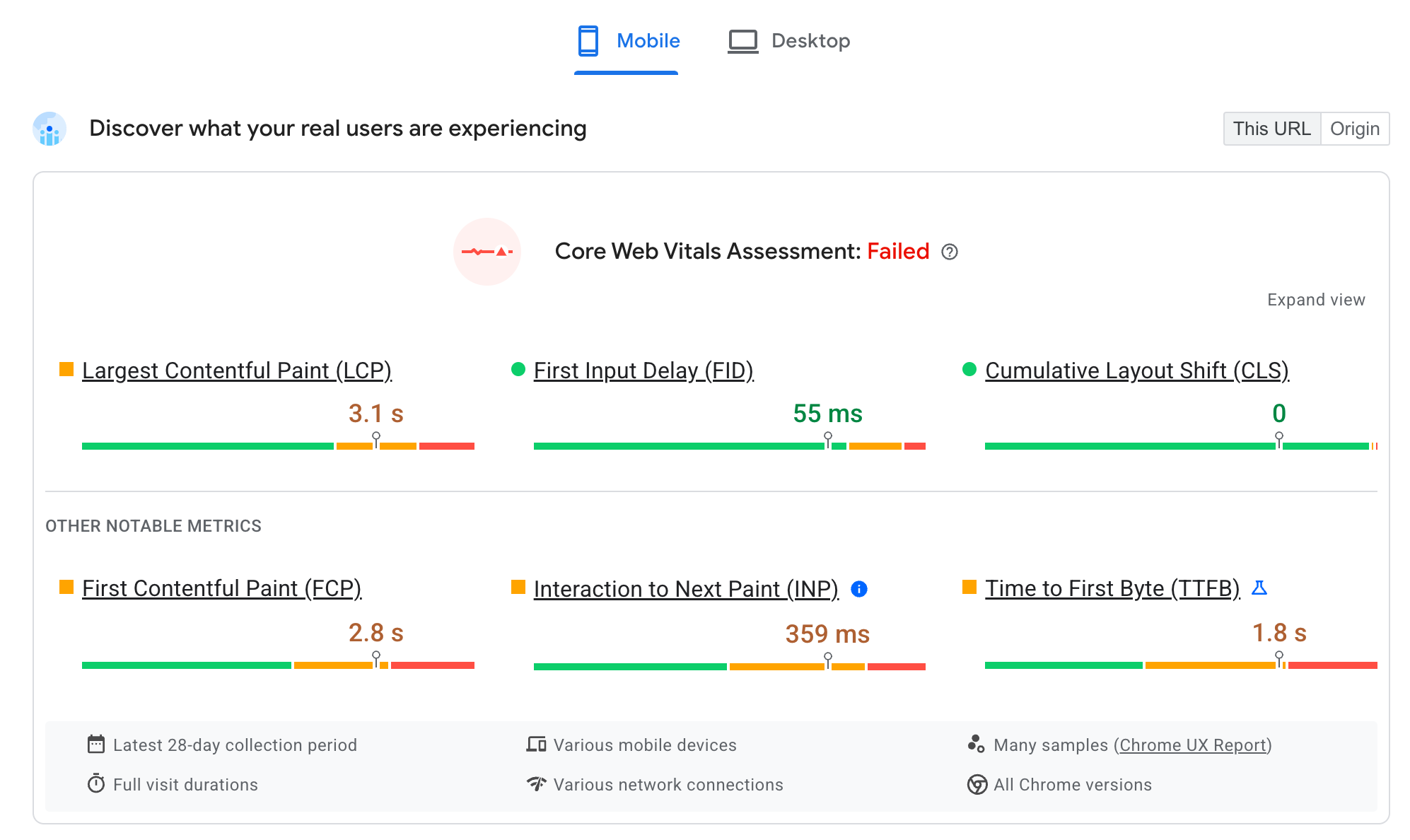
Untuk tampilan cepat yang tidak memerlukan penyiapan, Anda dapat menggunakan PageSpeed Insights (PSI). Ketik URL dan klik analyze. Jika situs Anda disertakan dalam CrUX, Anda seharusnya akan segera melihat pesan "Ketahui apa yang dialami pengguna Anda yang sebenarnya" :

Metrik ini menunjukkan pengalaman pengguna Chrome di situs Anda selama 28 hari terakhir. Anda akan melihat tiga Core Web Vitals di bagian atas, beserta metrik pendukung lainnya di bawahnya (termasuk metrik INP yang tertunda). Hanya jumlah Data Web Inti dalam penilaian yang lulus atau gagal secara keseluruhan di bagian atas halaman, tetapi metrik lainnya dapat berguna dalam memecahkan masalah terkait Data Web Inti, seperti yang akan ditampilkan di bagian berikutnya.
Anda dapat beralih antara tampilan Seluler dan Desktop menggunakan tombol di atas bagian ini. Anda juga dapat beralih antara URL ini dan semua data untuk Asal tersebut menggunakan tombol di kanan atas, tempat data berada untuk keduanya.
Angka ini akan memberikan indikator luas tentang performa situs dan metrik yang dapat ditingkatkan, serta jenis perangkat yang digunakan.
Google Search Console
Google Search Console (GSC) hanya ditujukan untuk pemilik situs, sehingga diperlukan pendaftaran dan verifikasi kepemilikan situs agar dapat digunakan. Halaman ini memberikan detail tentang cara Google Penelusuran melihat situs Anda.
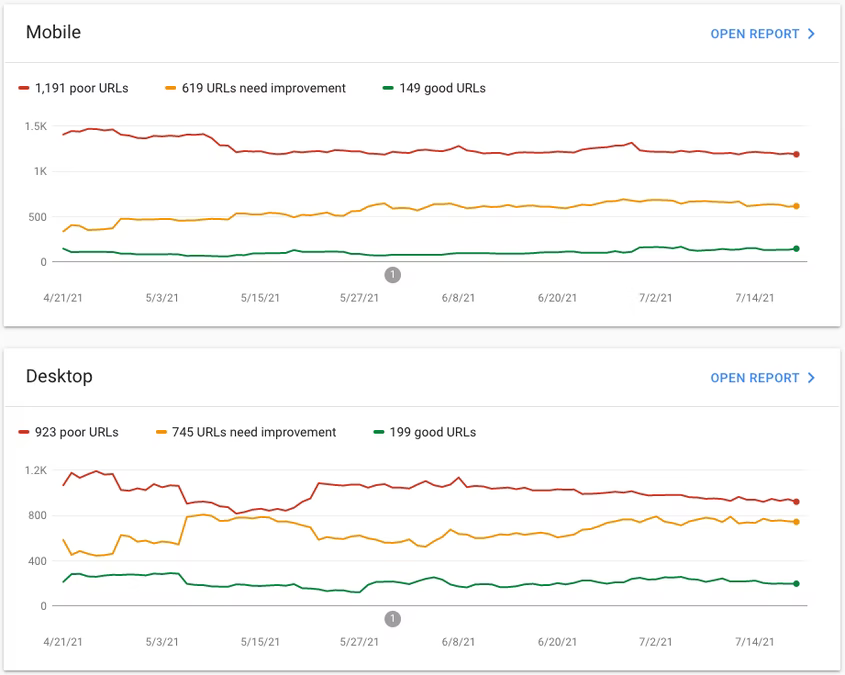
Tidak seperti PageSpeed Insights, GSC mencantumkan semua halaman yang diketahui Google Penelusuran di situs Anda, dan memberikan detail Core Web Vitals untuk semuanya:

Halaman dikumpulkan ke dalam Grup URL untuk memungkinkan Anda melihat apakah kategori halaman tertentu (misalnya, Halaman Detail Produk, Halaman blog, dan sebagainya) memiliki masalah Core Web Vitals. Karena tugas-tugas ini biasanya dibuat dengan teknologi atau template yang serupa, mungkin ada penyebab umum terjadinya masalah di halaman ini.
Masalah umum Core Web Vitals untuk pembuat situs
Banyak masalah performa mengharuskan developer menerapkan perbaikan teknis dan panduan kami yang berfokus pada developer dapat membantu developer melakukannya. Di bagian ini, kita membahas beberapa masalah umum non-developer yang dapat dibantu oleh pengambil keputusan bisnis untuk meningkatkan metrik ini.
Saat kami menyebut "non-developer" kami merujuk pada mereka yang menggunakan platform pembuat situs, yang memiliki kontrol terbatas atas bagaimana kode situs sebenarnya dikodekan, atau pembuat keputusan bisnis yang mungkin memutuskan desain situs, atau membantu memprioritaskan anggaran.
Masalah Largest Contentful Paint (LCP)
LCP bertujuan untuk mengukur kecepatan pemuatan halaman web dengan mengukur waktu dari saat link diklik, hingga konten terbesar (biasanya gambar banner atau judul) muncul di browser.

Untuk pengalaman halaman yang baik, halaman web harus menampilkan konten ini dalam waktu 2,5 detik sejak link diklik. Jika memerlukan waktu lebih dari 4 detik, proses ini akan dianggap sebagai pengalaman yang buruk.
Beberapa masalah umum yang memengaruhi LCP dan dapat dipengaruhi oleh pengambil keputusan bisnis, dijelaskan di bagian berikutnya.
Penundaan mulai memuat halaman
Kami sering berpikir untuk meningkatkan waktu muat halaman itu sendiri, tetapi sering kali ada penundaan bahkan sebelum memulainya. Tidak mungkin memiliki LCP di bawah batas baik 2,5 detik jika situs bahkan tidak didownload selama beberapa detik.
Time to First Byte (TTFB) adalah waktu yang diperlukan untuk mendownload bagian pertama halaman web Anda. Jika PageSpeed Insights menampilkan metrik diagnostik TTFB yang besar dalam warna merah atau kuning, mengatasinya adalah kuncinya dan akan memiliki efek permintaan penautan langsung ke LCP.
Pahami audiens Anda
Untuk masalah TTFB, penting untuk memahami audiens Anda. Jika situs Anda dihosting di satu negara, tetapi melayani audiens global, jarak geografis antara pengguna situs dan server web Anda akan menjadi faktor dalam TTFB halaman. Jaringan Penayangan Konten (CDN) memungkinkan salinan situs Anda disimpan dalam cache di seluruh dunia, sehingga lebih dekat ke pengguna Anda. Banyak penyedia hosting menyertakan CDN sebagai bagian dari layanan mereka, dan akan menanganinya secara otomatis. Periksa apakah hal ini terjadi di tempat situs Anda dihosting. Beberapa platform menawarkan berbagai tingkat layanan dengan lebih banyak lokasi CDN untuk tingkat berbayar yang lebih tinggi. Bisnis global harus mempertimbangkan tingkat yang lebih tinggi dalam kasus ini.
Minimalkan pengalihan
Pengalihan adalah penyebab umum lainnya untuk TTFB yang lambat. Saat menjalankan kampanye iklan atau mengirimkan komunikasi email, coba minimalkan jumlah pengalihan dengan menghindari penggunaan beberapa penyingkat link, atau menyertakan URL yang perlu dialihkan. Misalnya, menggunakan example.com/blog dalam kampanye yang harus dialihkan ke www.example.com/blog, yang kemudian dialihkan ke https://www.example.com/blog akan menambahkan waktu ke TTFB halaman. Pastikan kampanye pemasaran Anda menggunakan pengalihan seminimal mungkin.
Memastikan kampanye iklan ditujukan untuk audiens yang tepat
Selain itu, pastikan kampanye iklan Anda menarget audiens secara efektif. Mendapatkan banyak traffic baru dari pengguna yang berada di belahan dunia lain—tetapi Anda tidak dapat mengirim produk Anda—merupakan pembelanjaan iklan yang sia-sia, dan berdampak negatif terhadap performa situs Anda.
Parameter URL dapat memengaruhi performa web
Parameter URL seperti parameter UTM sering digunakan untuk kampanye pemasaran. Hal ini dapat mengurangi efektivitas penyimpanan cache di infrastruktur Anda, karena setiap URL dapat terlihat seperti halaman yang unik, meskipun halaman yang sama ditayangkan setiap kali. Jika Anda menggunakan parameter UTM, hubungi penyedia CDN atau tim infrastruktur Anda untuk memastikan bahwa parameter URL ini diabaikan oleh infrastruktur penyimpanan dalam cache mereka agar kampanye dapat memperoleh manfaat dari halaman yang telah disimpan dalam cache.
Media bisa menjadi mahal untuk performa
Pertimbangkan dampak media pada halaman Anda. Media seperti gambar dan video biasanya berukuran jauh lebih besar, sehingga memerlukan waktu download yang lebih lama daripada teks. Hal ini juga dapat memperlambat pemuatan halaman lainnya. Hal ini sangat penting ketika elemen LCP adalah media, bukan teks. Elemen LCP adalah gambar pada sekitar 80% halaman web, sehingga Anda harus mempertimbangkan dampak media pada situs Anda.
Pada saat yang sama, aset media dapat berkontribusi pada pengalaman visual yang kaya bagi pengguna yang lebih menarik daripada situs yang penuh teks. Oleh karena itu, menghapus media jarang menjadi pilihan, tetapi mengetahui biaya media, dan cara menguranginya dapat meminimalkan masalah kinerja.
Hindari carousel
Carousel yang dibuat dari beberapa gambar dapat memengaruhi waktu pemuatan halaman secara keseluruhan karena dapat mengharuskan beberapa gambar untuk didownload secara bersamaan jika tidak diterapkan secara optimal. Selain itu, meskipun ada di mana-mana, carousel sering kali tidak memberikan pengalaman pengguna yang baik, jadi pikirkan dengan cermat sebelum menggunakannya di situs Anda.
Gunakan gambar yang dioptimalkan untuk web
Lalu ada ukuran aset media. Banyak gambar di web ditampilkan dengan resolusi yang terlalu tinggi. Pastikan setiap partner media atau agensi desain menyediakan gambar yang dioptimalkan untuk web, bukan gambar berkualitas cetak berukuran penuh yang sering mereka sediakan. Anda dapat menggunakan layanan seperti TinyJPG untuk menghapus data yang tidak diperlukan dari gambar dengan cepat sebelum menguploadnya. Banyak platform web akan berupaya mengoptimalkan gambar secara otomatis saat diupload, tetapi karena mereka tidak mengetahui dimensi tempat gambar tersebut akan ditampilkan di perangkat pengguna, penyediaan gambar yang lebih kecil untuk memulai dapat memberikan hasil yang signifikan.
Berhati-hatilah dengan video
Berikan pertimbangan tambahan saat menggunakan video. Video adalah sebagian konten terbesar—dan karenanya paling lambat—untuk didownload dan ditampilkan oleh situs, jadi cobalah untuk tidak menggunakannya secara berlebihan. Hindari menggunakannya di bagian atas halaman, dan simpan untuk diletakkan di bagian bawah halaman. Hal ini kemudian dapat memungkinkan konten yang lebih murah dimuat dengan cepat untuk memberikan pengalaman pemuatan yang lebih baik kepada pengguna dan memastikan LCP Anda tidak terpengaruh.
Pengujian A/B
Banyak bisnis melakukan pengujian A/B untuk bereksperimen dengan perubahan pada situs mereka. Cara penerapannya dapat memberikan dampak besar pada LCP.
Banyak solusi pengujian A/B yang tertunda saat situs pertama kali ditampilkan kepada pengguna hingga perubahan pada pengujian apa pun diterapkan. Hal ini menghindari munculnya situs versi asli, tetapi mengakibatkan keterlambatan visibilitas situs kepada pengguna. Solusi lain diterapkan di sisi server untuk menghindari penundaan ini. Luangkan waktu untuk memahami bagaimana pengujian A/B Anda dilakukan, dan apakah pengujian tersebut mengalami penundaan ini. Selain itu, pertimbangkan solusi pengujian A/B sisi server jika memungkinkan.
Pengujian A/B dapat memberikan masukan yang tak ternilai sebelum meluncurkan perubahan baru, tetapi biaya terhadap performa halaman harus dibandingkan dengan potensi manfaat yang dihasilkan.
Terlepas dari infrastruktur Anda, siapa pun yang menjalankan pengujian A/B harus selalu mengingat praktik terbaik berikut:
- Batasi alat pengujian A/B hanya untuk halaman yang merupakan bagian dari pengujian, dan bukan menunda semua halaman, saat sebagian besar halaman mungkin tidak menjalankan pengujian A/B pada waktu tertentu.
- Batasi pengujian A/B untuk sebagian pengguna agar tidak memengaruhi sebagian besar pengguna.
- Batasi pengujian A/B selama durasi minimum yang diperlukan untuk memberikan hasil yang konklusif. Semakin lama pengujian A/B yang berjalan, semakin lama pengguna mungkin mengalami performa halaman yang buruk.
- Yang terpenting, jangan lupa untuk menghapus eksperimen pengujian A/B jika tidak diperlukan lagi.
Masalah Pergeseran Tata Letak Kumulatif (CLS)
CLS mengukur stabilitas visual halaman—seberapa banyak konten halaman bergeser saat konten dimuat. Hal ini dapat mengganggu jika pengguna sudah mulai membaca halaman web, tetapi kemudian kehilangan tempatnya saat ada lebih banyak konten atau iklan yang ditempatkan. Hal ini juga dapat menyebabkan pengguna secara tidak sengaja mengklik konten yang salah jika tata letak halaman bergeser secara berlebihan. Berhati-hatilah dengan konten dinamis yang dimuat nantinya, dan dapat memindahkan sebagian konten halaman awal.
Hal ini diukur dengan formula matematika yang menghitung seberapa banyak konten yang mengalami pergeseran, dan seberapa banyak perubahan yang terjadi. Nilai ini dinyatakan sebagai pecahan tanpa unit dengan nilai 0,1 atau kurang dianggap sebagai baik dan nilai 0,25 atau lebih tinggi sebagai buruk.
Beberapa masalah umum yang memengaruhi CLS yang dapat dipengaruhi oleh pengambil keputusan bisnis diberikan di bagian berikutnya.
Periksa bagaimana gambar Anda dimuat saat men-scroll halaman
Banyak template menghindari pemuatan gambar jauh ke bawah halaman untuk memberikan lebih banyak resource ke gambar yang ada di layar selama pemuatan halaman awal. Gambar kemudian dimuat saat pengguna men-scroll ke bawah. Teknik pemuatan gambar ini dikenal sebagai pemuatan lambat.
Template halaman harus menyediakan ruang untuk gambar yang dimuat dengan lambat sehingga, jika pengguna men-scroll sangat cepat sebelum gambar dimuat, konten di sekitarnya tidak akan bergeser. Jika template atau platform Anda tidak melakukan hal ini, pertimbangkan untuk beralih ke template atau platform yang mendukungnya.
Berhati-hatilah dengan iklan yang ditempatkan di tengah konten
Iklan yang disisipkan di tengah konten berisiko menurunkan konten Anda, karena iklan sering kali membutuhkan waktu sedikit lebih lama untuk dimuat—sering kali lebih panjang daripada gambar yang dijelaskan di bagian sebelumnya. Penempatan ini di sisi konten halaman utama adalah pola umum yang mengurangi risiko ini. Cara mencapainya dalam praktiknya bergantung pada platform tertentu yang Anda gunakan, dan template apa yang digunakan untuk membuat situs.
Hindari menambahkan konten dinamis ke bagian atas halaman
Hindari menambahkan pemberitahuan dan banner ke bagian atas halaman setelah halaman dimuat—misalnya, banner cookie atau penawaran spesial. Memilih untuk menempatkan pemberitahuan dan banner di atas konten utama akan mencegah pergeseran konten halaman. Mirip dengan bagian sebelumnya, opsi Anda di sini akan bergantung pada platform dan template yang digunakan untuk halaman Anda.
Masalah Interaksi ke Next Paint (INP)
INP mengukur responsivitas halaman, yang menilai apakah halaman merespons interaksi dengan cepat seperti klik, ketukan, dan input keyboard. Halaman yang tidak merespons input pengguna dengan cepat sering kali terasa lambat dan dapat membuat pengguna frustrasi.
INP mengukur keseluruhan interaksi yang memenuhi syarat selama halaman aktif, dan melaporkan interaksi terburuk. INP memiliki batas waktu yang baik yaitu 200 milidetik, dan batas yang buruk sebesar 500 milidetik.
Metrik responsivitas—dan khususnya INP—merupakan metrik yang sulit untuk dioptimalkan. Saat metrik ini berada di ambang batas yang buruk, hal ini biasanya terjadi karena interaksi tertunda oleh halaman web yang mencoba melakukan terlalu banyak hal. Jadi, solusi utama untuk masalah ini mencakup penghapusan kode yang tidak diperlukan untuk membuat halaman yang lebih ringan.
Beberapa masalah umum yang memengaruhi INP yang dapat dipengaruhi oleh pengambil keputusan bisnis diberikan di bagian berikutnya.
Bersih-bersih di musim semi!
Tinjau plugin dan widget yang ditambahkan ke situs Anda, dan hapus jika tidak digunakan lagi. Sering kali lebih mudah untuk menambahkan plugin untuk mencoba sesuatu, daripada mengingat untuk menghapusnya nanti jika Anda merasa tidak perlu plugin tersebut. Ini adalah salah satu penyebab di balik interaksi yang lambat, tetapi ini merupakan pengoptimalan yang relatif lebih sederhana daripada banyak lainnya.
Demikian pula, jika Anda menggunakan Tag Manager untuk kampanye pemasaran, pastikan kampanye lama telah dihapus. Meskipun kampanye tersebut tidak diaktifkan lagi, kode dari kampanye pemasaran yang telah habis masa berlakunya masih harus didownload dan dikompilasi di setiap halaman, sehingga dapat memperlambat interaksi pengguna selama pemuatan halaman awal.
Hindari widget dan plugin yang mahal
Widget dan plugin yang mahal secara komputasi mungkin terlihat bagus, tetapi apakah keduanya meningkatkan pengalaman pengguna, atau benar-benar membuatnya lebih buruk? Laporan Diagnosis Masalah Performa di PageSpeed Insights disediakan oleh Lighthouse dapat membantu mengidentifikasi JavaScript yang berdampak signifikan pada performa situs Anda.
Idealnya, batasi widget hanya ke halaman yang diperlukan—jika Anda hanya menggunakan sematan Google Maps pada halaman hubungi kami, maka tidak perlu memuatnya di setiap halaman yang dapat menyebabkan masalah responsivitas.
Pertimbangkan jumlah iklan—terutama di perangkat seluler
Iklan adalah strategi monetisasi yang baik bagi banyak bisnis, tetapi iklan sering kali rumit dan memerlukan banyak sumber daya. Semakin banyak iklan yang Anda miliki, semakin banyak sumber daya yang dapat mengganggu kecepatan halaman. Terutama pada perangkat seluler, di mana memori daya pemrosesan sering kali tidak sebesar pada perangkat desktop atau laptop.
Pertimbangkan keseimbangan antara monetisasi dan performa. Jika pengguna berhenti lebih awal karena pengalaman yang buruk, maka iklan tambahan tersebut mungkin membuat Anda kehilangan pendapatan lebih banyak daripada yang mereka tambahkan.
Hindari ukuran halaman yang berlebihan
Halaman yang besar dan rumit memerlukan waktu pemrosesan yang lebih lama untuk ditampilkan. Misalnya, jika Anda memiliki galeri produk dengan 1.000 produk berbeda, perlu waktu beberapa saat untuk menampilkannya di jendela browser pengguna. Pertimbangkan kapan harus memberi nomor halaman pada halaman untuk mengurangi waktu ini.
Bagaimana cara mendapatkan bantuan lainnya?
Postingan ini mencantumkan beberapa pertimbangan umum yang dapat diambil pemilik bisnis yang dapat memengaruhi performa. Selain itu, Anda mungkin perlu berkonsultasi dengan developer web untuk mendapatkan lebih banyak insight tentang apa yang dapat dilakukan untuk meningkatkan performa situs Anda.
Informasi khusus platform
Sebagian besar platform sangat peduli dengan performa web mereka, dan mungkin memiliki saran khusus platform tentang cara meningkatkannya. Anda mungkin juga memiliki akses ke tim performa web khusus sebagai bagian dari penggunaan platform tersebut yang dapat memberikan saran lebih lanjut tentang cara meningkatkan kualitas situs Anda.
Lighthouse juga menampilkan informasi khusus platform menggunakan fungsi Stack Pack, yang dapat memandu pengguna platform yang didukung ke saran yang sesuai.
Platform terus berkembang dari waktu ke waktu dan banyak yang sedang berkonsentrasi pada performa dan Core Web Vitals saat ini. Pastikan platform Anda selalu diupdate untuk mendapatkan manfaat dari peningkatan terbaru yang telah dilakukan developer platform.
Hal ini paling mudah dilakukan saat Anda berada di platform yang dihosting tempat penyedia platform mengelola platform secara otomatis, termasuk update platform. Jika Anda menghosting platform ini sendiri—misalnya, penginstalan WordPress lokal di server Anda sendiri—maka memastikan platformnya diupdate secara rutin akan memungkinkan situs Anda mendapatkan manfaat dari peningkatan apa pun yang telah diterapkan oleh developer platform. Bisnis harus memprioritaskan pemeliharaan ini, atau memilih layanan yang mengelolanya untuk mereka.
Melibatkan developer web
Developer web dengan keahlian dalam performa web kemungkinan akan dapat mengatasi lebih banyak masalah dibandingkan pemilik bisnis. Anda mungkin sudah melibatkan developer web untuk membuat situs di awal, atau untuk perubahan berkala, atau Anda mungkin memiliki tim pengembangan khusus, atau Anda mungkin harus mencari developer untuk berinteraksi (idealnya satu yang memiliki keahlian performa web).
Beralih ke developer jika saran yang diberikan di sini tidak cukup untuk mengatasi masalah performa yang Anda alami dengan situs, tetapi semoga contoh sebelumnya juga menunjukkan bahwa penting untuk bekerja sama dengan developer guna menyeimbangkan prioritas bisnis dengan keputusan pengembangan guna mencapai solusi yang tepat untuk situs Anda.
Perlu diketahui bahwa performa web jarang menjadi pekerjaan satu kali. Mempertahankan performa situs yang baik sering kali membutuhkan pemantauan dan pemeliharaan rutin untuk memastikan situs Anda tidak mengalami kemunduran setelah peningkatan dilakukan.
Kesimpulan
Situs web sering kali menjadi titik masuk pertama bagi sebuah bisnis dengan pelanggannya, dan Anda ingin hal tersebut menjadi pengalaman yang luar biasa bagi mereka. Hal ini berlaku baik untuk pengunjung pertama kali yang mendapatkan kesan pertama tentang bisnis Anda, tetapi juga pengunjung berulang dan pelanggan setia, yang harus diberikan pengalaman semulus mungkin, idealnya bebas dari frustrasi yang dapat meninggalkan kesan negatif. Core Web Vitals adalah salah satu ukuran pengalaman pengguna yang direkomendasikan Google untuk dipertimbangkan oleh situs. Dengan semua yang ditawarkan web, pengguna dapat (dan akan) mencoba situs web lain jika mereka frustrasi dengan situs Anda.
Pada saat yang sama, Core Web Vitals hanyalah salah satu ukuran untuk situs Anda. Bisnis perlu memutuskan sendiri berapa banyak yang akan diinvestasikan di situs mereka, dan hasil apa yang akan dapat diperoleh dari investasi tersebut.
Ucapan terima kasih
Gambar thumbnail oleh Carlos Muza di Unsplash


