デベロッパー以外のビジネスの意思決定者が Core Web Vitals を改善する方法を確認する。
はじめに
ウェブサイトのユーザー エクスペリエンスは、ビジネスの成果に直接影響を与えることがわかっています。ウェブサイトの読み込みとユーザーへの応答が速くなるような優れたエクスペリエンスを提供すると、多くの場合、エンゲージメントとコンバージョンが増加します。Core Web Vitals は、ウェブサイトのユーザー エクスペリエンスを定量化して改善の余地がある領域を特定する取り組みです。
ただし、Core Web Vitals のドキュメントの多くは、技術的な理解を深め、コードを完全に制御できるウェブ デベロッパーを対象としています。多くのウェブサイトは、開発者以外のユーザーが「サイトビルダー」を使用して作成していますWordPress、Shopify、Wix などのプラットフォームや同様のソリューションにウェブ開発チームがないことが多くなっています。
専任のチームやウェブ開発者があっても、ウェブ パフォーマンスを担うのは開発者だけではありません。ビジネスの意思決定者は、コンテンツやデザインの決定から、ウェブサイトへのトラフィック増加に向けた広告戦略の策定まで、ウェブサイトのパフォーマンスに大きな影響を与えます。多くの場合、こうした判断はウェブサイトのパフォーマンスに大きな影響を与えます。
このガイドは、サイト作成者やサイト所有者の皆様に、ウェブ開発に関する深い技術的知識がなくても、ユーザー エクスペリエンスの理解と改善に役立つ情報を提供することを目的としています。
同時に、パフォーマンスの問題の多くは、デベロッパーが技術的な修正を実装する必要があります。こうした取り組みには、デベロッパー向けガイドが役立ちます。このガイドは包括的なガイドではなく、むしろ、ページ パフォーマンス低下の原因となる開発段階以外の一般的な根本原因について、ビジネスの意思決定者向けに Core Web Vitals イニシアチブを紹介するものです。その上、さらに発展させるためには、ウェブ デベロッパーが関与する必要があります。
Core Web Vitals とは
Core Web Vitals は、ページのユーザー エクスペリエンス、特にページをユーザーに感じたときに測定するために設計された 3 つの指標です。それぞれ 3 文字の略語があります。
- Largest Contentful Paint(LCP)は、読み込みパフォーマンスを測定します。読み込みが開始されてからページの特に目立つコンテンツが表示されるまでにかかる時間(秒単位)です。
- Cumulative Layout Shift(CLS)は、ページの視覚的な安定性、つまり読み込み中にコンテンツがどの程度移動するかを測定します。
- Interaction to Next Paint(INP)(2024 年 3 月 12 日に正式に FID に代わる)では、ページの応答性(ページがクリック、タップ、キーボード操作にどれだけ早く反応するか)を測定します。
各指標は、ユーザー エクスペリエンスのさまざまな側面を測定します。Google では各指標の推奨しきい値も設定しています。基準値を下回るとユーザー エクスペリエンスが「良好」、上回ると「低」と見なされます。これらのしきい値の間で、ページは改善が必要の範囲内とみなされます。これらの指標では、数値が小さいほど効果的です。
Core Web Vitals はどのように測定されますか?
Core Web Vitals はウェブサイトの実際のユーザーによって測定されるため、ユーザーによって結果は異なります。「Google が考える」ことではないウェブサイトの実際のユーザーが経験した内容ではなく、
より高速なデバイスや高速ネットワークを使用するユーザーもいます。一部のデバイスは低速です。サイトのシンプルな高速ページにアクセスしたユーザーもいれば、複雑で速度の遅いページにアクセスするユーザーもいます。その後、すべてのユーザー エクスペリエンスの結果を集計し、ウェブサイト全体の総合的な測定データを取得します。
Google は、オプトインした Chrome ユーザーからのデータを Chrome ユーザー エクスペリエンス レポート(CrUX)で提供します。このレポートは、PageSpeed Insights や Google Search Console などの多くの Google ツールにフィードされます。
CrUX は何百万もの人気ウェブサイトで利用できますが、すべてのウェブサイトが CrUX に対応しているわけではありません。他の Real User Monitoring(RUM)ツールも、サイトのこれらの指標を収集できます。
サイトの Core Web Vitals を確認するにはどうすればよいですか?
Core Web Vitals の指標を表示するツールは、Google やサードパーティによって多数提供されています。この投稿では、サイトの Core Web Vitals をすばやく表示できる 2 つのツールをご紹介します。Core Web Vitals に対処するためのワークフローなど、他の Google ツールの詳細については、Google ツールを使用した Core Web Vitals ワークフローの投稿をご覧ください。
プラットフォームに RUM ソリューションが統合されている場合は、サイト上のページについてさらに詳細な情報を提供したり、特定のページをドリルダウンしたり、ユーザーをセグメント化したりして、問題の把握と特定に役立てることができます。
PageSpeed Insights
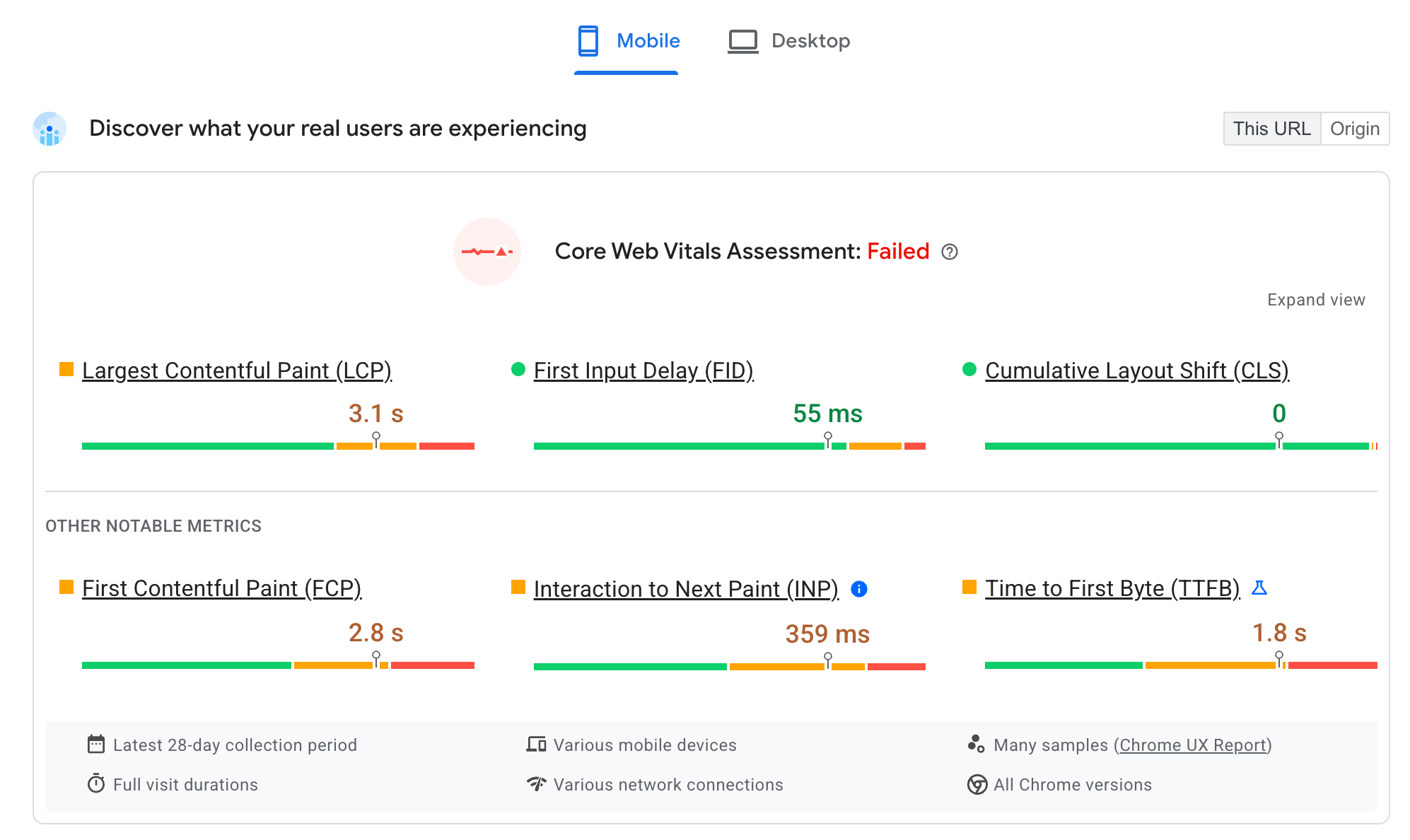
設定なしで簡単に確認するには、PageSpeed Insights(PSI)を使用してください。URL を入力して [分析] をクリックします。サイトが CrUX に含まれている場合は、「実際のユーザーが体験していることを調べてください」というメッセージがすぐに表示されます。セクション:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">過去 28 日間に、実際の Chrome ユーザーがウェブサイトをどのように体験しているかを示します。上部に 3 つの Core Web Vitals があり、その下にその他の補足指標(保留中の INP 指標など)が表示されます。ページ上部の合格/不合格の評価でカウントされるのは Core Web Vitals のみですが、次のセクションで説明するように、他の指標は Core Web Vitals の問題のトラブルシューティングに役立ちます。
このセクションの上部にあるボタンを使って、モバイル表示とパソコン表示を切り替えることができます。また、右上の切り替えを使用して、この URL とそのオリジンのすべてのデータを切り替えることもできます。どちらのデータも存在します。
これらの数値は、サイトのパフォーマンス、改善の余地がある指標、デバイスの種類を総合的に把握するのに役立ちます。
Google Search Console
Google Search Console(GSC)はサイト所有者のみを対象としているため、利用するには登録とサイト所有権の確認が必要です。Google 検索がサイトをどのように認識しているかを詳しく把握できます。
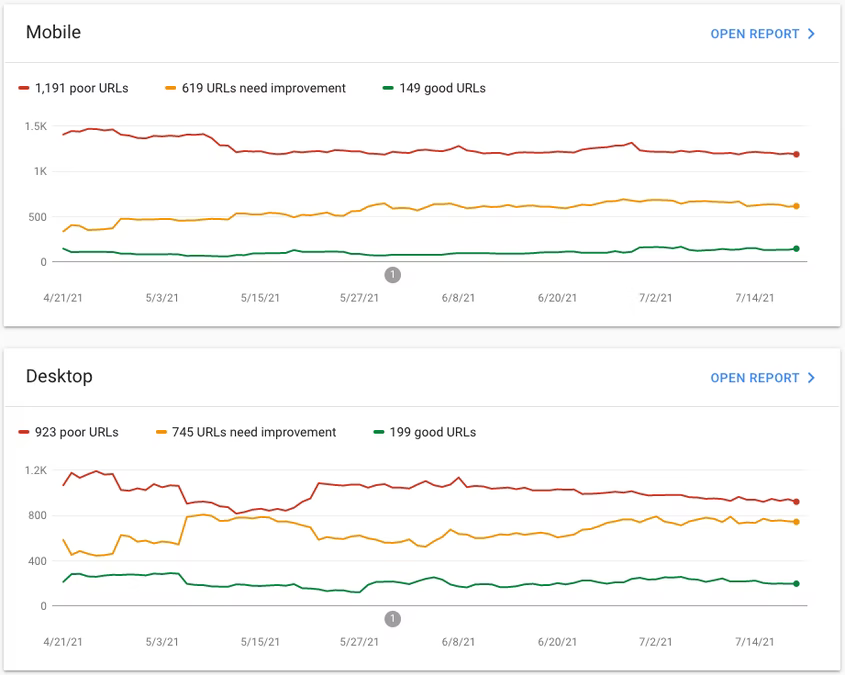
PageSpeed Insights とは異なり、GSC は Google 検索が認識しているサイト内のすべてのページを一覧表示し、すべてのページについて Core Web Vitals の詳細を提供します。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">ページは URL グループにまとめられるため、特定のカテゴリのページ(商品の詳細ページ、ブログページなど)に Core Web Vitals の問題があるかどうかを簡単に確認できます。これらは通常、同様の技術やテンプレートに基づいて作成されているため、これらのページで問題が発生する一般的な原因がある可能性があります。
サイト作成ツールにおける Core Web Vitals の一般的な問題
パフォーマンスの問題の多くは、デベロッパーが技術的な修正を実装する必要があります。そのためには、デベロッパー向けのガイドをご覧ください。このセクションでは、こうした指標を改善するために、ビジネスの意思決定者がサポートできる、デベロッパー以外の一般的な問題のいくつかについて説明します。
“非デベロッパー”とはGoogle は、サイトビルダー プラットフォームを使用しており、サイトの実際のコーディング方法をある程度管理できる立場にあるか、ビジネスの意思決定者がサイトのデザインを決定したり、予算の優先順位付けを行ったりすることを指します。
Largest Contentful Paint(LCP)に関する問題
LCP は、ウェブページの読み込み速度を測定することを目的としています。リンクがクリックされてから、最も大きなコンテンツ(通常はバナー画像や見出し)がブラウザに表示されるまでの時間を測定します。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">優れたページ エクスペリエンスのためには、ウェブページはリンクがクリックされてから 2.5 秒以内にそのコンテンツが表示されるようにする必要があります。4 秒以上かかる場合は、エクスペリエンスが悪いと見なされます。
次のセクションでは、LCP に影響を与える、ビジネスの意思決定者が影響を及ぼす可能性がある一般的な問題について説明します。
ページの読み込み開始までの遅延
多くの場合、ページ自体の読み込み時間を改善することを検討しますが、それを開始するまでに遅れが生じることもしばしばです。ウェブサイトが数秒間もダウンロードされていない場合、LCP を 2.5 秒の良好なしきい値以下にすることは不可能です。
Time to First Byte(TTFB)は、ウェブページの最初の部分がダウンロードされるまでにかかる時間です。PageSpeed Insights に大量の TTFB 診断指標が赤色または黄色で表示されている場合は、それに対処することが重要であり、LCP に直接影響が出るはずです。
視聴者を理解する
TTFB の問題については、オーディエンスを把握することが重要です。ウェブサイトが 1 つの国でホストされていて、世界中のユーザーにサービスを提供する場合、ウェブサイトのユーザーとウェブサーバーとの間の地理的な近さは、ページの TTFB の要因となります。コンテンツ配信ネットワーク(CDN)を利用すると、サイトのコピーを世界中にキャッシュ保存できるため、ユーザーの近くに配置できます。多くのホスティング プロバイダがサービスの一部として CDN を組み込んでおり、これは自動的に処理されます。サイトがホストされている場所にこれに当てはまるかどうかを確認します。プラットフォームによっては、サービスレベルが異なる場合があります。また、料金が高い階層ほど、CDN ロケーションが多くなっています。グローバル ビジネスの場合は、上位 Tier の使用を検討する必要があります。
リダイレクトの回数を減らす
TTFB が遅くなる一般的な原因の一つに、リダイレクトがあります。広告キャンペーンを実施したり、メールでコミュニケーションを取ったりするときは、複数の短縮 URL を使用したり、リダイレクトの必要な URL を指定したりして、リダイレクトの回数を最小限にするようにしてください。たとえば、www.example.com/blog にリダイレクトする必要があるキャンペーンで example.com/blog を使用すると、https://www.example.com/blog にリダイレクトされるため、ページの TTFB の時間が長くなります。マーケティング キャンペーンで、リダイレクトの回数をできるだけ少なくします。
広告キャンペーンのターゲットが適切なオーディエンスであることを確認する
また、広告キャンペーンでターゲット ユーザーを効果的に絞り込めるようにします。地球の反対側にいる、しかし商品を届けることのできないユーザーから大量の新規トラフィックを獲得すると、広告費が無駄になり、ウェブサイトのパフォーマンスに悪影響を及ぼします。
URL パラメータによるウェブ パフォーマンスへの影響
UTM パラメータなどの URL パラメータは、マーケティング キャンペーンでよく使用されます。これにより、毎回同じページが配信されるとしても、各 URL が一意のページのように見えることがあるため、インフラストラクチャでのキャッシュ保存の有効性が低下する可能性があります。UTM パラメータを使用している場合は、CDN プロバイダまたはインフラストラクチャ チームに連絡して、これらの URL パラメータがキャッシュ インフラストラクチャで無視されるようにしてください。これにより、すでにキャッシュされているページをキャンペーンで活用できるようになります。
メディアのパフォーマンスに費用がかかることがある
メディアがページに与える影響を考慮します。通常、画像や動画などのメディアはサイズが大きいため、テキストよりもダウンロードに時間がかかります。これにより、残りのページ読み込みが遅くなることもあります。これは、LCP 要素がテキストではなくメディアの場合に特に重要です。LCP 要素は、ウェブページの約 80% に表示される画像であるため、サイト上でのメディアの影響を考慮することが重要です。
また、メディア アセットは、テキストの多いサイトよりも豊かな視覚的エクスペリエンスをユーザーに提供できます。したがって、メディアを削除するという選択肢はほとんどありませんが、メディアの費用とその削減方法を認識しておくことで、パフォーマンスの問題を最小限に抑えることができます。
カルーセルを使用しない
複数の画像で構成されるカルーセルは、適切に実装されていないと複数の画像を同時にダウンロードしなければならない可能性があるため、ページの全体的な読み込み時間に影響を与える可能性があります。また、カルーセルは、広く普及しているにも関わらず優れたユーザー エクスペリエンスを提供しないことが多いため、サイトで使用する前に慎重に検討してください。
ウェブ用に最適化された画像を使用する
次はメディアアセットのサイズですウェブ上の多くの画像は、解像度が高すぎます。メディア パートナーやデザイン エージェンシーから提供されることの多い、フルサイズの印刷品質の画像ではなく、ウェブ用に最適化された画像を提供するようにします。TinyJPG などのサービスを使用すると、画像をアップロードする前に画像から不要なデータをすばやく削除できます。多くのウェブ プラットフォームでは、画像のアップロード時に自動的に最適化が試みられますが、ユーザーのデバイスで画像がどのようなサイズで表示されるかがわからないため、最初は小さい画像から始めることで大きなメリットが得られます。
動画の取り扱いに細心の注意を払う
動画を使用するときは特に配慮する。動画は、ウェブサイトでダウンロードして表示する最大級のコンテンツであり、最も遅いコンテンツであるため、使いすぎないようにしてください。ウェブページの最上部ではなく、下の方に保存する。これによって、安価なコンテンツをすばやく読み込むことができるため、読み込みエクスペリエンスが向上し、LCP への影響を回避できます。
A/B テスト
多くの企業は、A/B テストを実施してウェブサイトの変更内容を検証しています。これらをどのように実装するかが、LCP に大きな影響を与える可能性があります。
多くの A/B テスト ソリューションでは、ウェブサイトがユーザーに最初に表示されるとき、テストの変更が適用されるまで遅延します。これにより、ウェブサイトの元のバージョンが表示されなくなりますが、ユーザーへのウェブサイトの表示が遅れます。この遅延を回避するために、サーバーサイドで他のソリューションを適用します。A/B テストがどのように実施されるか、また、こうした遅延の影響を受けないか、じっくりと確認してください。また、可能であれば、サーバーサイドの A/B テスト ソリューションを検討してください。
A/B テストは、新しい変更をリリースする前に貴重なフィードバックを提供できますが、ページ パフォーマンスのコストは、それによってもたらされる潜在的なメリットと比較検討する必要があります。
インフラストラクチャに関係なく、A/B テストを実行する誰もが常に以下のベスト プラクティスを念頭に置く必要があります。
- ほとんどのページで A/B テストが実行されていない可能性があるときに、すべてのページを遅らせるのではなく、テストの対象ページだけに A/B テストツールを制限します。
- 大部分のユーザーに影響を与えないように、A/B テストを一部のユーザーに限定します。
- A/B テストは、確実な結果を得るために必要な最低限の時間に制限する。A/B テストの実行時間が長くなるほど、ページのパフォーマンスが低下する可能性があります。
- 何よりも重要な点は、不要になった A/B Testing テストを削除することです。
Cumulative Layout Shift(CLS)に関する問題
CLS は、ページの視覚的な安定性、つまりコンテンツの読み込み時にページのコンテンツがどの程度移動するかを測定します。ユーザーがウェブページを読み始めたものの、その後、表示されるコンテンツや広告スロットが増えて表示位置がわからなくなった場合、気が散ってしまう可能性があります。また、ページのレイアウトが過度に移動した場合、ユーザーが意図せず間違ったコンテンツをクリックしてしまう可能性もあります。後から読み込まれる動的コンテンツには細心の注意が必要で、最初のページ コンテンツの一部が移動されることもあります。
<ph type="x-smartling-placeholder">これは、コンテンツのシフト量とシフト量を計算する数式で測定されます。0.1 以下の値を「良好」、0.25 より大きい値を「不良」とする単位のない分数で表現されます。
ビジネスの意思決定者が影響を及ぼす可能性がある、CLS に影響を与える一般的な問題のいくつかを次のセクションで説明します。
ページを下にスクロールしたときに画像がどのように読み込まれるかを確認する
多くのテンプレートでは、最初のページ読み込み時に画面に表示された画像により多くのリソースを提供するために、ページのさらに下流に画像を読み込まないようにしています。ユーザーが下にスクロールすると画像が読み込まれます。この画像読み込みの手法は、遅延読み込みと呼ばれます。
ページ テンプレートでは、遅延読み込みの画像用にスペースを確保する必要があります。これにより、画像の読み込みが始まる前にユーザーが高速でスクロールしても、周囲のコンテンツが移動しないようにする必要があります。テンプレートやプラットフォームで対応していない場合は、対応しているものに切り替えることを検討してください。
コンテンツの途中に配置された広告には注意が必要です
多くの場合、広告の読み込みが少し長く、前のセクションで説明した画像よりも長くかかるため、コンテンツの途中に挿入される広告によってコンテンツが押し下げられてしまうおそれがあります。このリスクを軽減するには、一般的なパターンとしてこれらの広告をメインページのコンテンツの横に表示します。これを実現する方法は、使用しているプラットフォームや、サイトの構築に使用するテンプレートによって異なります。
ページの上部に動的コンテンツを追加しない
ページの読み込み後にページ上部にアラートやバナー(Cookie バナーやスペシャル オファーなど)を追加しないようにしてください。メイン コンテンツの上にアラートやバナーを重ねて表示することで、ページ コンテンツの移動を防ぐことができます。前のセクションと同様に、ここでのオプションはページで使用しているプラットフォームとテンプレートによって異なります。
Interaction to Next Paint(INP)に関する問題
INP はページの応答性を測定します。応答性では、クリック、タップ、キーボード入力などの操作にページがすばやく反応するかどうかが評価されます。ユーザー入力にすぐに反応しないページは動作が遅く、ユーザーをフラストレーションさせる可能性があります。
<ph type="x-smartling-placeholder">INP は、ページが存在する限り、対象となる各インタラクションをすべて測定し、最悪のインタラクションを報告します。INP の良好しきい値は 200 ミリ秒、低しきい値は 500 ミリ秒です。INP は FID の機能強化であり、応答性をより適切に測定します。そのため、応答性を測定するための Core Web Vitals として FID に置き換わったのが INP です。
応答性の指標、特に INP は、最適化が難しい指標です。これらの指標が低いしきい値内にある場合、通常は、ウェブページの動作が大きすぎることが原因でインタラクションが遅延していることが原因です。そのため、不要なコードを削除してページを軽量化する方法が主な解決策となります。
ビジネスの意思決定者が影響を及ぼす可能性がある、INP に影響を与える一般的な問題については、次のセクションで説明します。
大掃除を始めましょう!
サイトに追加したプラグインやウィジェットを確認し、不要になった場合は削除します。多くの場合、何かを試すためにプラグインを追加するのは簡単ですが、役に立たなかった場合に後で削除するのを忘れてしまうのと同じくらい簡単です。これはインタラクションが遅くなる原因の 1 つですが、他の多くの方法よりも比較的簡単に最適化できます。
同様に、マーケティング キャンペーンでタグ マネージャーを使用している場合は、古いキャンペーンが削除されていることを確認します。もう配信されなくても、期限切れのマーケティング キャンペーンのコードは各ページでダウンロードしてコンパイルする必要があります。そのため、最初のページ読み込み時のユーザー インタラクションが遅くなる可能性があります。
高価なウィジェットとプラグインを避ける
計算コストの高いウィジェットやプラグインは見た目が良くても、ユーザー エクスペリエンスを向上させるものなのでしょうか。それとも、むしろ悪化しているのでしょうか。PageSpeed Insights の [パフォーマンスに関する問題の診断/Lighthouse] レポートでは、ウェブサイトのパフォーマンスに大きな影響を与えている JavaScript を特定できます。
ウィジェットは必要なページのみに制限するのが理想的です。お問い合わせページに埋め込まれた Google マップのみを使用している場合は、応答性の問題を引き起こす可能性があるすべてのページにウィジェットを読み込む必要はありません。
広告の数を検討する(特にモバイルの場合)
広告は多くのビジネスにとって優れた収益化戦略ですが、多くの場合、複雑でリソースを大量に消費します。追加する広告が多いほど多くのリソースが必要となり、ページの読み込み速度が遅くなる可能性があります。これはモバイル デバイスでは特に顕著です。モバイル デバイスでは、デスクトップ デバイスやノートパソコンほど処理能力のメモリが低下します。
<ph type="x-smartling-placeholder">収益化とパフォーマンスのバランスを比較検討します。ユーザー エクスペリエンスの質が原因で、ユーザーが早期に離脱しているのであれば、そのような余分な広告によって、追加している分よりも多くの収益が失われている可能性があります。
過度なページサイズを避ける
大規模で複雑なページが表示されるには、さらに処理時間がかかります。たとえば、1,000 種類の商品を含む商品ギャラリーがある場合、ユーザーのブラウザ ウィンドウに表示されるまでに時間がかかります。この時間を短縮するために、どのような場合にページをページ分けするかを検討してください。
その他のサポートが必要な場合
この投稿では、ビジネス オーナーがパフォーマンスに影響する可能性がある一般的な考慮事項をいくつかご紹介します。ウェブサイトのパフォーマンスを改善するには、ウェブ デベロッパーに詳しい分析情報をもらう必要があります。
プラットフォーム固有の情報
ほとんどのプラットフォームではウェブ パフォーマンスを重視しており、その改善方法についてプラットフォーム固有の専用のアドバイスを提供している場合があります。また、そのプラットフォームを利用し、サイトの改善方法について専門のウェブ パフォーマンス チームに連絡することもできます。
また、Lighthouse ではスタックパック機能を使用してプラットフォーム固有の情報が表示されるため、サポートされているプラットフォームのユーザーに適切なアドバイスを案内できます。
プラットフォームは時間とともに継続的に改善されているため、現在多くのプラットフォームがパフォーマンスと Core Web Vitals に注目しています。プラットフォームを最新の状態に保ち、プラットフォーム デベロッパーが行った最新の改善点を活用できるようにします。
これが最も簡単なのは、ホストされているプラットフォームを使用している場合、プラットフォーム プロバイダがプラットフォームを(プラットフォームのアップデートを含めて)自動的に管理するからです。プラットフォームを自社でホストしている場合(たとえば、独自のサーバー上にローカルの WordPress をインストールするなど)、プラットフォームを定期的に更新することで、プラットフォーム デベロッパーが実装した改善をサイトで活用できるようになります。ビジネスはこの維持管理を優先するか、管理を代行するサービスを選択する必要があります。
ウェブ デベロッパーとの連携
ウェブ パフォーマンスの専門知識を持つウェブ デベロッパーは、ビジネス オーナーよりも多くの問題に対処できる可能性があります。すでにウェブ デベロッパーにサイトの構築を依頼している場合や、定期的な変更でサイトを構築している場合、専任の開発チームを置いている場合、専任の開発チームを置いている場合があります(ウェブ パフォーマンスの専門知識を持つデベロッパーであることが理想的です)。
上記の推奨事項では、ウェブサイトのパフォーマンスの問題に対処するにはデベロッパーに問い合わせる必要がありますが、前述の例からもわかるように、デベロッパーと協力してビジネス上の優先順位と開発の判断のバランスを取り、ウェブサイトに適したソリューションを見極めることが重要だということをご理解いただければ幸いです。
ウェブ パフォーマンスは、1 回限りの作業ではあまりありません。優れたウェブサイトのパフォーマンスを維持するには、ウェブサイトの改善後にウェブサイトの掲載順位が下がらないよう、定期的なモニタリングとメンテナンスが必要になります。
まとめ
ウェブサイトは、ビジネスの最初の入り口となることが多いため、ウェブサイトはユーザーにとって快適なエクスペリエンスを提供する必要があります。これは、初めてアクセスするユーザーにビジネスに対する第一印象を与えるだけでなく、リピーターやロイヤル カスタマーにも当てはまります。そうしたユーザーには、できるだけシームレスなエクスペリエンスを提供し、好ましくない印象を与えるような不満を排除しなければなりません。Core Web Vitals は、Google がサイトに検討することをおすすめするユーザー エクスペリエンスの指標の 1 つです。ウェブにはさまざまな選択肢があるため、ユーザーは自分のウェブサイトに不満を感じたときに、簡単に他のウェブサイトを試すことができます。
同時に、Core Web Vitals はウェブサイトを示す指標の一つにすぎません。企業は、ウェブサイトにいくら投資するのか、その投資からどのようなリターンが実現するか、自分で決める必要があります。
謝辞
Carlos Muza によるサムネイル画像(Unsplash より)


