Połącz narzędzia Google, aby skutecznie sprawdzać, ulepszać i monitorować swoją witrynę.
Opublikowano: 28 maja 2020 r.
Podstawowe wskaźniki internetowe to zestaw danych oceniających wrażenia użytkownika na podstawie takich kryteriów jak szybkość wczytywania, czas reakcji na dane wejściowe użytkownika i stabilność układu.
W tym przewodniku omówimy proces ulepszania podstawowych wskaźników internetowych w Twojej witrynie, ale jego początek zależy od tego, czy zbierasz własne dane. Ich zakończenie może zależeć od tego, które z narzędzi Google pomoże Ci w diagnozowaniu i rozwiązywaniu problemów z wrażeniami użytkownika.
Podstawowe wskaźniki internetowe najlepiej mierzyć w warunkach rzeczywistych
Podstawowe wskaźniki internetowe zostały opracowane specjalnie do pomiaru wrażeń użytkowników związanych z Twoją witryną. Są to dane dotyczące użytkowników. Narzędzia laboratoryjne, takie jak Lighthouse, to narzędzia diagnostyczne, które wskazują potencjalne problemy z wydajnością i sprawdzone metody. Narzędzia laboratoryjne są uruchamiane w określonych, wstępnie zdefiniowanych warunkach i mogą nie odzwierciedlać rzeczywistych pomiarów podstawowych wskaźników internetowych, które mają użytkownicy.
Na przykład Lighthouse to narzędzie do testów laboratoryjnych, które przeprowadza testy z symulowanym ograniczeniem przepustowości w symulowanym środowisku komputera stacjonarnego lub urządzenia mobilnego. Symulacje wolniejszej sieci i warunków działania urządzenia są przydatne podczas diagnozowania problemów z wydajnością, ale stanowią tylko jeden wycinek z wielkiej różnorodności warunków sieci i możliwości urządzeń, więc mogą nie odzwierciedlać tego, czego doświadczają użytkownicy w Twoich witrynach.
Narzędzia laboratoryjne, takie jak Lighthouse, zwykle wykonują też „zimny ładunek” strony internetowej jako zupełnie nowy użytkownik. Jest to często najwolniejsze wczytywanie, ale w praktyce użytkownicy mogą mieć w pamięci podręcznej niektóre zasoby, jeśli wcześniej odwiedzili witrynę lub przeglądają ją. Nowi użytkownicy i nowe narzędzia mogą też widzieć stronę inaczej, ponieważ wyświetlają się u nich banery dotyczące plików cookie lub inne treści.
Krótko mówiąc, choć narzędzia laboratoryjne mogą wskazywać potencjalne problemy z wydajnością oraz ułatwiać debugowanie i iterację, mogą nie odzwierciedlać liczby użytkowników, którzy rzeczywiście odwiedzają witrynę. Korzystaj z danych zgromadzonych do pomiaru skuteczności w rzeczywistych warunkach i z narzędzi laboratoryjnych, takich jak Lighthouse, do diagnozowania sposobów jej poprawy. Zobacz też sekcję Kiedy używać Lighthouse.
Google mierzy podstawowe wskaźniki internetowe za pomocą raportu na temat użytkowania Chrome (CrUX). Jest to publiczny zbiór danych zebranych od prawdziwych użytkowników Chrome. Jest on podstawą wielu narzędzi Google i narzędzi innych firm, które raportują podstawowe wskaźniki internetowe witryny.
Ma on jednak pewne ograniczenia. Często informuje, kiedy wystąpił problem, ale często ma za mało danych, by określić, dlaczego.
Jeśli to możliwe, zbieraj dane z własnych pól
Najlepszym zbiorem danych do poprawy skuteczności witryny w danym obszarze jest zbiór danych utworz. Zaczyna się od zbierania danych polowych od użytkowników witryny. Sposób wykonania tej czynności zależy od wielkości organizacji i od tego, czy chcesz zapłacić za rozwiązanie zewnętrzne, czy utworzyć własne.
Płatne rozwiązania z całą pewnością zmierzą podstawowe wskaźniki internetowe (oraz inne wskaźniki wydajności) i zwykle udostępnią różne narzędzia do analizowania uzyskanych danych. W dużych organizacjach z dużymi zasobami może to być preferowana metoda.
Może się jednak zdarzyć, że nie należysz do dużej organizacji ani nie masz środków na zakup rozwiązania innej firmy. W takich przypadkach biblioteka web-vitals Google pomoże Ci zebrać wszystkie wskaźniki internetowe. Ty będziesz jednak odpowiadać za sposób raportowania, przechowywania i analizowania tych danych.
Jeśli korzystasz już z Google Analytics, ale nie gromadzisz jeszcze własnych danych z poszczególnych pól, możesz skorzystać z biblioteki web-vitals do wysyłania do Google Analytics zebranych w polu wskaźników internetowych i do tworzenia raportów z danymi za pomocą eksportów BigQuery z GA4.
Omówienie narzędzi Google
Niezależnie od tego, czy zbierasz własne dane z pola, masz do dyspozycji kilka narzędzi Google, które mogą Ci się przydać podczas analizowania podstawowych wskaźników internetowych. Przed rozpoczęciem przepływu pracy ogólny przegląd każdego narzędzia pomoże Ci określić, które z nich będą dla Ciebie najlepsze, a które nie.
Raport na temat użytkowania Chrome (CrUX)
Jak już wspomnieliśmy, CrUX to publiczny zbiór danych z pól zebranych na podstawie segmentu prawdziwych użytkowników Google Chrome korzystających z milionów witryn. Obejmuje ona podstawowe wskaźniki internetowe i inne dane dotyczące witryn z wystarczającą liczbą użytkowników.
Dane CrUX są dostępne jako miesięczny zbiór danych BigQuery na poziomie pochodzenia lub jako codziennie aktualizowane API na poziomie adresu URL lub pochodzenia, o ile adres URL lub pochodzenie ma wystarczającą liczbę próbek w zbiorze danych CrUX. Dane BigQuery są też widoczne na panelu Crux, co pozwala właścicielom witryn sprawdzać historyczne trendy dotyczące ich witryn.
Kiedy korzystać z raportu na temat użytkowania Chrome
Nawet jeśli zbierasz własne dane z pola, raport CrUX może być przydatny. Chociaż raport CrUX obejmuje podzbiór użytkowników Chrome, warto porównać dane z pól Twojej witryny, aby sprawdzić, jak się one pokrywają z danymi CrUX. Każde z nich ma swoje zalety i wady, które mogą się różnić. Jeśli nie zbierasz żadnych danych polowych dotyczących swojej witryny, raport na temat użytkowania Chrome może być szczególnie przydatny do uzyskania ogólnego przeglądu, pod warunkiem że Twoja witryna jest reprezentowana w tym zbiorze danych.
Możesz używać CrUX bezpośrednio lub innego narzędzia (w tym wymienionych poniżej). Korzystanie z danych w zbiorze CrUX bezpośrednio (za pomocą BigQuery lub interfejsu API) jest przydatne, gdy chcesz wyświetlić dane, których nie ma w innych narzędziach. Na przykład dane na poziomie kraju są często niedostępne w innych narzędziach. Możesz też wyświetlać w CrUX dodatkowe dane, których często nie ma w innych narzędziach.
Kiedy nie należy używać raportu CrUX
CrUX obejmuje tylko użytkowników Chrome, a nawet w tym przypadku tylko ich podzbiór. Pełne rozwiązanie RUM może obejmować więcej funkcji w Chrome i innych przeglądarkach, które obsługują podstawowe wskaźniki internetowe.
Witryny, które nie mają wystarczającej liczby użytkowników, nie są uwzględniane w zbiorze danych CrUX. W takim przypadku musisz zebrać własne dane, aby poznać wydajność witryny w warunkach rzeczywistych, ponieważ nie możesz użyć CrUX. Możesz też polegać na danych z laboratorium, ale z ograniczeniem, że mogą one nie być wystarczająco reprezentatywne, jak opisano wcześniej.
Dane dostarczane przez raport na temat użytkowania Chrome to średnia krocząca z poprzednich 28 dni, dlatego nie jest to idealne narzędzie do programowania, ponieważ uwzględnienie ulepszeń w zbiorze danych raportu CrUX może zająć sporo czasu.
W przypadku publicznych zbiorów danych CrUX ogranicza ilość informacji, które może udostępnić, oraz sposób wysyłania zapytań do tych danych. Dzięki gromadzeniu własnych danych RUM możesz uzyskiwać więcej szczegółowych informacji (np. o elementach LCP) i dzielić dane na segmenty, aby identyfikować problemy. Czy użytkownicy zalogowani mają lepsze czy gorsze podstawowe wskaźniki internetowe niż użytkownicy niezalogowani? Czy użytkownicy z wolnym czasem LCP mają określony element LCP? Które interakcje powodują wysokie wartości FID i INP?
PageSpeed Insights (PSI)
PSI to narzędzie, które generuje raporty z danymi z pól raportu CrUX i z laboratorium Lighthouse dotyczącego danej strony. Więcej informacji znajdziesz w tych sekcjach.
Kiedy używać PSI
PSI doskonale nadaje się do oceny skuteczności CrUX na poziomie strony lub pochodzenia zarówno w przypadku użytkowników urządzeń mobilnych, jak i komputerów. Jest to dobre rozwiązanie, jeśli chcesz uzyskać ogólny wgląd w podstawowe wskaźniki internetowe na stronie lub w witrynie. Pozwala też przeglądać dane dotyczące podstawowych wskaźników internetowych w przypadku innych witryn, np. konkurencji.
PSI udostępnia też dane Lighthouse, które zawierają przydatne zalecenia dotyczące poprawy podstawowych wskaźników internetowych (jeśli dane są zgodne). Jeśli te wartości się nie zgadzają, rekomendacje Lighthouse mogą być mniej trafne.
Ponieważ Lighthouse działa na serwerze, może tworzyć bardziej spójne dane odniesienia niż w przypadku uruchamiania Lighthouse z DevTools.
Kiedy nie należy korzystać z PSI
PSI jest dostępny tylko w przypadku publicznych adresów URL. Nie można go używać w przypadku witryn deweloperskich, które nie są dostępne publicznie.
Dane CrUX są dostępne tylko wtedy, gdy witryny spełniają określone kryteria kwalifikacji, w tym progi popularności. PSI jest mniej przydatne, gdy dane CrUX nie są dostępne dla strony lub źródła, ponieważ w takich przypadkach może wyświetlać tylko dane laboratoryjne Lighthouse.
Podobnie, jeśli masz tylko dane z raportu CrUX na poziomie pochodzenia, a nie dane z konkretnego testowanego adresu URL, nie możesz też stosować korelacji danych z pól na poziomie pochodzenia z danymi z diagnostyki laboratoryjnej na poziomie strony. Dane pól na poziomie pochodzenia są nadal bardzo przydatne, ponieważ stanowią podsumowanie wydajności witryny. Mogą Ci pomóc audytorzy Lighthouse, ale w tym przypadku należy zachować szczególną ostrożność.
Jeśli dane na poziomie strony są dostępne w raporcie CrUX, ale różnią się od danych z laboratorium Lighthouse, rekomendacje Lighthouse mogą mieć ograniczoną wartość. Może się to zdarzyć szczególnie w przypadku problemów z CLS po wczytaniu oraz w przypadku podstawowych wskaźników internetowych (FID i INP), które zapewniają interaktywność, gdy audyty laboratoryjne są mniej przydatne.
Search Console
Search Console mierzy ruch z sieci wyszukiwania i skuteczność witryny, w tym podstawowe wskaźniki internetowe. Jest ona dostępna tylko dla właścicieli witryn, którzy potwierdzili swoje prawo własności do witryny.
Cenna funkcja Search Console polega na grupowaniu podobnych stron (np. stron używających tego samego szablonu) w jedną grupę. Search Console zawiera też raport Podstawowe wskaźniki internetowe oparty na danych z pól raportu CrUX.
Kiedy używać Search Console
Search Console świetnie nadaje się zarówno dla programistów, jak i osób niebędących deweloperami. Pozwalają one ocenić skuteczność zarówno w wyszukiwarce, jak i na stronach w inny sposób niż inne narzędzia Google. Prezentacja danych CrUX i grupowanie stron według podobieństwa zapewnia nowe informacje o tym, jak poprawa wydajności wpływa na całe kategorie stron.
Kiedy nie należy używać Search Console
Search Console może nie być odpowiednim narzędziem do projektów, które korzystają z różnych narzędzi innych firm grupujących strony według podobieństwa, lub gdy witryna nie jest reprezentowana w zbiorze danych CrUX.
Grupowanie stron może być też nieco mylące, gdy przykładowe strony w grupie mają inne właściwości niż pozostałe strony w grupie. Na przykład gdy grupa nie spełnia wymagań określonych podstawowych wskaźników internetowych, ale przykładowe strony spełniają te wymagania. Może się tak zdarzyć, gdy grupa zawiera rzadko odwiedzane strony, które mogą się ładować wolniej, ponieważ rzadziej są przechowywane w pamięci podręcznej. Gdy w grupie jest wystarczająca liczba takich stron, mogą one wpływać na ogólny wskaźnik skuteczności.
Latarnia morska
Lighthouse to narzędzie laboratoryjne, które umożliwia konkretne działania mające na celu poprawę szybkości działania strony. Schematy ścieżek użytkowników w Lighthouse pozwalają też programistom na tworzenie skryptów interakcji, które umożliwiają testowanie wydajności po wczytaniu strony.
Lighthouse-CI to powiązane narzędzie, które uruchamia Lighthouse podczas kompilacji i wdrażania projektu, aby pomóc w testowaniu regresji wydajności. Zawiera raport Lighthouse wraz z żądaniami pull i śledzi dane o skuteczności w czasie.
Kiedy korzystać z Lighthouse
Lighthouse doskonale nadaje się do znajdowania możliwości poprawy wydajności podczas tworzenia zarówno w środowiskach lokalnych, jak i w środowiskach testowych. CI Lighthouse jest równie przydatne na etapie kompilacji i wdrażania w środowiskach testowych i produkcyjnych, gdzie do zachowania dobrej jakości wrażeń użytkowników potrzebne są testy regresji wydajności.
Kiedy nie należy używać Lighthouse
Lighthouse (lub Lighthouse CI) nie zastępuje danych w polu. Lighthouse to przede wszystkim narzędzie diagnostyczne, które na podstawie wstępnie zdefiniowanego wczytania strony podaje potencjalne problemy i sprawdzone metody. Rekomendacje mogą nie zawsze odpowiadać skuteczności uzyskanej przez użytkowników.
Narzędzie Lighthouse można używać do diagnozowania witryn produkcyjnych za pomocą narzędzi takich jak PageSpeed Insights, ale najlepiej używać go w środowiskach programowania i ciągłej integracji, aby rozwiązywać problemy z wydajnością, zanim trafią one do środowiska produkcyjnego.
Panel Wydajność w Narzędziach deweloperskich w Chrome
Narzędzia deweloperskie w Chrome to zbiór narzędzi dla programistów w przeglądarce, w tym panel Wydajność. Panel Skuteczność to narzędzie modułu, które składa się z 2 „trybów”:
Gdy panel Wydajność zostanie otwarty po raz pierwszy, na ekranie Dane na żywo zobaczysz bieżące dane dotyczące podstawowych wskaźników internetowych. Możesz też zaimportować dane zgromadzone z raportu na temat użytkowania Chrome. Jest to przydatny „na żywo” widok skuteczności, gdy wchodzisz w interakcję ze stroną, aby odkryć problemy ze skutecznością. Dotyczy to zwłaszcza problemów z zawartością po załadowaniu, które możesz zauważyć w danych CLS i INP.
Po drugie, panel Wydajność umożliwia deweloperom rejestrowanie profilu (lub śladu) całej aktywności na stronie podczas jej wczytywania lub w określonym okresie. Ten widok zapewnia szczegółowe informacje o wszystkim, co jest obserwowane w różnych wymiarach, takich jak sieć, renderowanie, wypełnianie i aktywność skryptów, a także podstawowe wskaźniki internetowe strony.
Kiedy używać panelu Wydajność
Panel Skuteczność powinien być używany przez programistów, aby mieć wgląd w skuteczność konkretnej strony.
Dzięki widokowi danych na żywo możesz szybko poznać bieżące cechy wydajności strony, a także wykrywać potencjalne problemy podczas interakcji z nią.
Widok śledzenia jest szczególnie przydatny do debugowania problemów z szybkością reakcji wpływających na INP. Gdy wykryjesz i powtórzysz interakcję z wolnym działaniem, panel Wydajność może dostarczyć wiele danych o tym, co dzieje się w przeglądarce, aby pomóc Ci zrozumieć problem, od blokowania głównego wątku po stosy wywołań JavaScriptu i renderowanie.
Kiedy nie należy używać panelu Skuteczność
Panel Wydajność to narzędzie dla deweloperów, które udostępnia głównie dane laboratoryjne, ale z pewnym kontekstem z raportu CrUX. Nie zastępuje danych z pola.
Widok śledzenia zawiera wiele informacji debugujących, ale z tego powodu może być trudny do zrozumienia dla początkujących programistów lub osób, które nie są programistami. Jednak widok danych na żywo, który otwiera się po otwarciu panelu, zapewnia łatwiejsze w użyciu menu dla osób, które nie potrzebują wszystkich szczegółów.
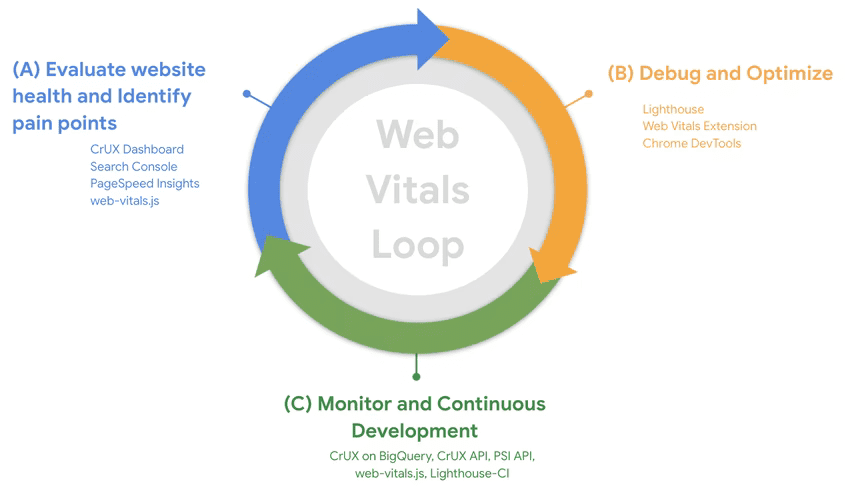
3-etapowy proces zapewniający prawidłowe działanie podstawowych wskaźników internetowych w witrynie
Pracując nad poprawą wrażeń użytkownika, traktuj ten proces jak ciągły cykl. Aby poprawić podstawowe wskaźniki internetowe i inne dane dotyczące wydajności, możesz zastosować m.in. te metody:
- Ocenianie stanu witryny i identyfikowanie problemów.
- Debugowanie i optymalizacja.
- Monitorowanie za pomocą narzędzi do ciągłej integracji w celu wykrywania i zapobiegania regresji.

Krok 1. Oceń stan witryny i odkryj możliwości jej ulepszenia
Aby ocenić stan witryny, najlepiej zacząć od danych zebranych w polu.
- Korzystaj z narzędzia PageSpeed Insights, aby wyświetlać ogólne dane Core Web Vitals dotyczące wrażeń użytkowników na stronie źródłowej oraz szczegółowe informacje o poszczególnych adresach URL.
- Search Console pozwala zidentyfikować strony wymagające ulepszenia, jeśli funkcja grupowania stron działa dobrze w Twojej witrynie.
- Jeśli masz dane RUM, często jest to najlepszy sposób na zidentyfikowanie problematycznych stron lub segmentów ruchu.
Niezależnie od tego, czy analizujesz dane pól zebrane przez siebie, czy dane Crux, ten pierwszy krok jest kluczowy. Jeśli nie zbierasz danych z pola, dane CrUX mogą być wystarczające, o ile Twoja witryna jest reprezentowana w zbiorze danych.
Analizowanie wydajności witryny za pomocą PageSpeed Insights

Narzędzie PageSpeed Insights wyświetla dane raportu CrUX obejmujące dane o doświadczeniach użytkowników z ostatnich 28 dni w 75. percentylu. Oznacza to, że jeśli 75% wrażeń użytkowników spełnia wartość progową ustawioną dla danego wskaźnika, wrażenia te są uznawane za „dobre”.
Jeśli masz na myśli konkretną stronę, której skuteczność chcesz sprawdzić, użyj jej. Aby uzyskać ogólny wgląd w witrynę, gdy zaczynasz ją optymalizować, zacznij od strony głównej, ponieważ jest to zwykle jedna z najpopularniejszych stron w wielu witrynach.
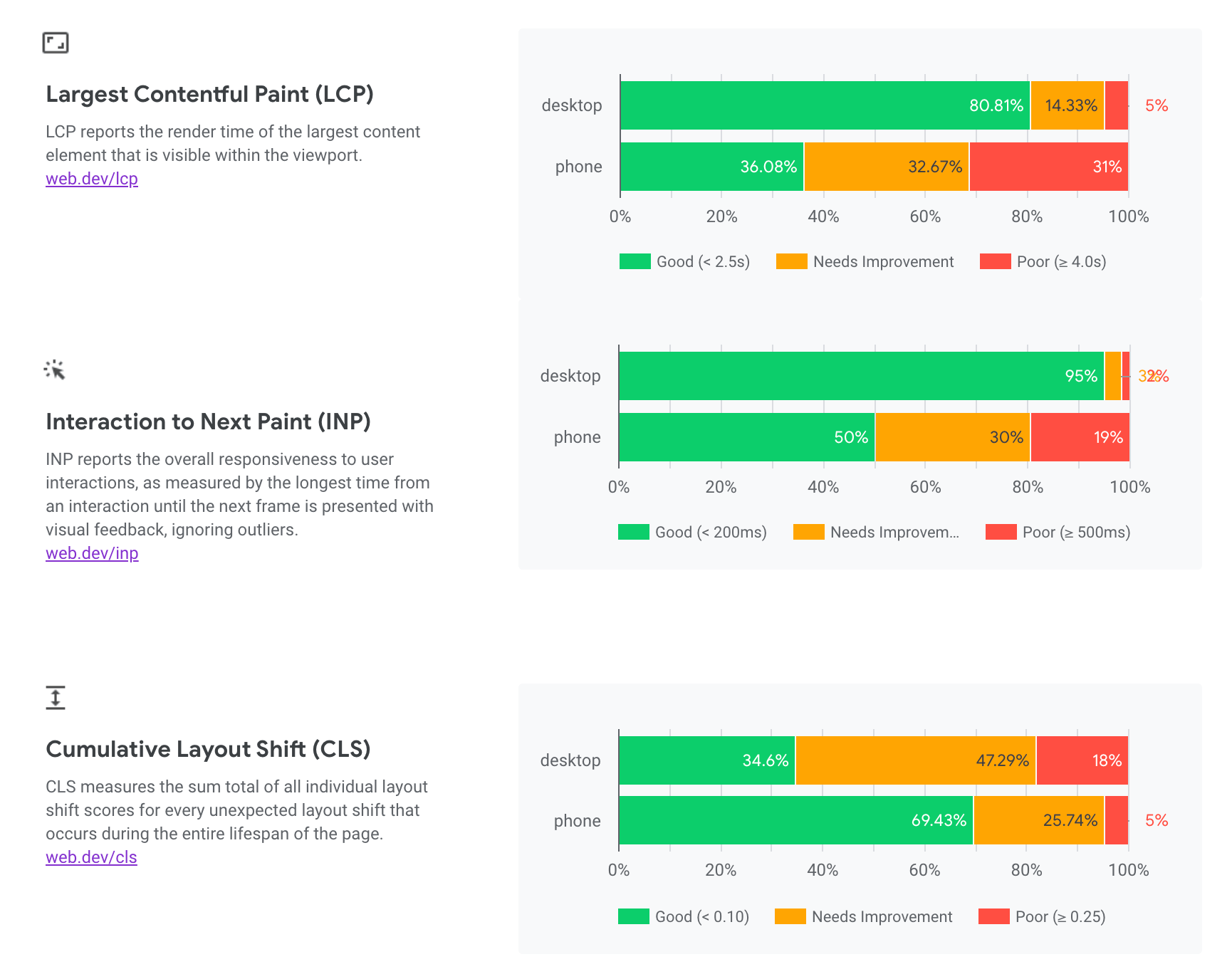
Na początek skup się na sekcji Wrażenia użytkowników. Zobaczysz do 4 widoków danych: na urządzeniach mobilnych i komputerach w przypadku wpisanego adresu URL oraz całej domeny. Porównaj te dane i zobacz, czym się różnią. Urządzenia mobilne zwykle mają mniejszą wydajność niż komputery, ponieważ mają ograniczone zasoby i działają w warunkach potencjalnie mniej stabilnych sieci. Jeśli dane adresu URL i dane pochodzenia różnią się znacznie, spróbuj ustalić, dlaczego: strony główne są często pierwszymi odwiedzanymi stronami (czyli stronami docelowymi), więc mogą być wolniejsze niż strony pochodzenia, ponieważ użytkownicy korzystają z nieprzygotowowanej pamięci podręcznej przeglądarki. Kolejne strony będą prawdopodobnie ładować się szybciej, ponieważ wszystkie udostępnione zasoby będą zapisywane w pamięci podręcznej, co zmniejszy zbiorcze dane na poziomie źródła.
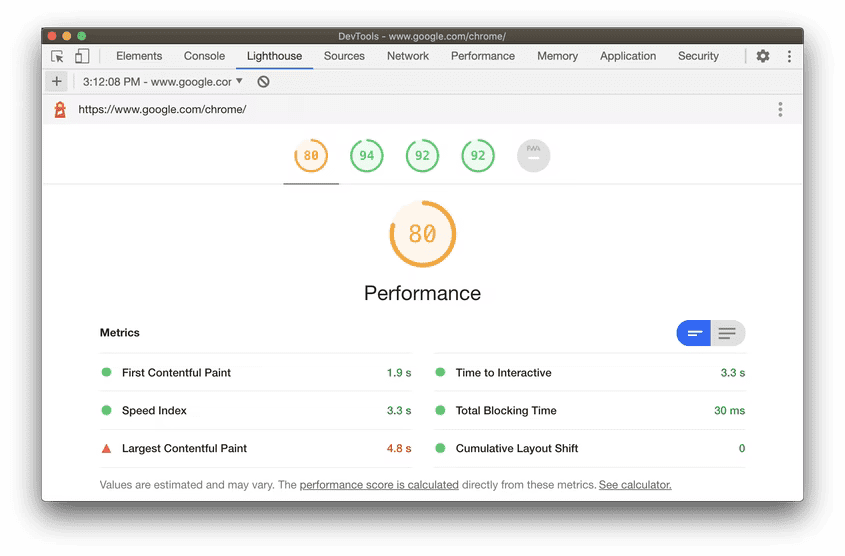
PSI pokazuje też wszystkie 3 podstawowe wskaźniki internetowe (LCP, CLS i INP) oraz dane diagnostyczne dotyczące TTFB i FCP. Czy któryś z podstawowych wskaźników internetowych zawodzi i w jakim stopniu? Dzięki temu dowiesz się, na czym należy się skupić.
Poznaj zależności między tymi liczbami, zwłaszcza LCP. Jeśli LCP jest długi, jak w tym przykładzie, sprawdź czasy TTFB i FCP, które są punktami kontrolnymi dla tego wskaźnika. W tym przykładzie czas TTFB wynosi 1,8 s, co utrudnia osiągnięcie zalecanego progu 2,5 s dla dobrego wyniku LCP. Może to oznaczać, że backend jest powolny (problemy z serwerem lub brak CDN), sieci są wolniejsze lub przekierowania opóźniają pierwsze bajty kodu HTML. Więcej informacji znajdziesz w przewodniku Optymalizacja TTFB. FCP trwa o drugą sekundę, co także może wskazywać na wolniejsze sieci. W tym przykładzie LCP nie następuje długo po FCP, co sugeruje, że zasób LCP jest dobrze zoptymalizowany po wczytaniu strony.
W przypadku CLS sprawdź wyniki CLS w CRUX i Lighthouse, aby sprawdzić, czy problem dotyczy CLS po załadowaniu (co Lighthouse wykryje i oznaczy) czy po załadowaniu (co Lighthouse nie wykryje). Więcej informacji znajdziesz w przewodniku Optymalizacja CLS.
W przypadku elastyczności sprawdź wyniki INP. W Lighthouse sprawdź audyt TBT, aby sprawdzić, czy podczas początkowego wczytywania strony odbywa się dużo przetwarzania kodu JavaScript, co może mieć wpływ na INP. Zwiększenie INP może być trudne, dlatego więcej informacji znajdziesz w przewodniku Optymalizacja INP.
Wyznaczanie stron o słabej skuteczności w Search Console

PSI jest przydatne, gdy chcesz przetestować konkretny adres URL lub całą witrynę, ale Search Console może pomóc Ci skupić się na określonych typach stron. Jest to szczególnie przydatne, gdy wiele stron ma wspólne motywy lub technologie, które Search Console może zidentyfikować.
Raport dotyczący podstawowych wskaźników internetowych w Search Console zawiera pełny obraz wydajności Twojej witryny, ale nadal możesz przeanalizować konkretne strony, które wymagają uwagi. W Search Console możesz też:
- Zidentyfikuj poszczególne grupy stron, które wymagają ulepszenia, oraz takie, które są wygodne w obsłudze.
- Uzyskaj szczegółowe dane o wydajności według adresu URL pogrupowanego według stanu, rodzaju danych i grup podobnych stron internetowych (np. stron z informacjami o produkcie w witrynie e-commerce).
- Uzyskaj szczegółowe raporty, które grupowałyby adresy URL według każdej kategorii jakości wrażeń użytkownika, zarówno na urządzeniach mobilnych, jak i na komputerach.
Gdy wybierzesz konkretne strony, możesz użyć PSI, aby dowiedzieć się więcej o problemach na tych stronach.
Krok 2. Debugowanie i optymalizacja
W kroku 1. powinny zostać zidentyfikowane strony, które wymagają poprawy wydajności, a także wskaźniki podstawowych wskaźników internetowych, które chcesz ulepszyć. Aby uzyskać więcej informacji, które pomogą Ci zidentyfikować główną przyczynę problemu, możesz skorzystać z narzędzi Google.
- Przeprowadź audyt Lighthouse, aby uzyskać wskazówki na poziomie strony
- Korzystaj z widoku danych na żywo w panelu Wydajność, aby analizować podstawowe wskaźniki internetowe w czasie rzeczywistym.
- Do debugowania problemów z wydajnością i testowania zmian kodu użyj śledzenia w panelu Wydajność.
Bardziej szczegółowe wskazówki znajdziesz w tych przewodnikach:
Odkrywanie możliwości za pomocą Lighthouse
PageSpeed Insights uruchamia za Ciebie Lighthouse, ale na potrzeby programowania lokalnego możesz też uruchomić Lighthouse z Chrome DevTools, co przydaje się do lokalnego sprawdzania poprawek.

Najważniejsze jest sprawdzenie, czy audyt Lighthouse odzwierciedla problemy, które próbujesz rozwiązać (np. problemy z wolnym LCP lub CLS). Lighthouse od razu ocenia wrażenia użytkownika tylko podczas wczytywania strony. Jest to narzędzie laboratoryjne, dlatego wyklucza też INP na rzecz TBT.
Gdy dane Lighthouse wskazują na problem podobny do tego, który próbujesz rozwiązać, obszerne informacje w audytach mogą pomóc w identyfikowaniu problemów i proponowaniu rozwiązań.
Aby skupić się na rozwiązywaniu problemów związanych z konkretnymi danymi, możesz filtrować audyty tak, aby obejmowały tylko interesujące Cię podstawowe wskaźniki internetowe:

W przypadku INP skorzystaj z audytów TBT, aby wykryć problemy, które mogą potencjalnie wpływać na te dane. Pamiętaj jednak, że bez interakcji możliwości diagnostyczne Lighthouse są ograniczone.
Analizowanie w czasie rzeczywistym za pomocą ekranu danych na żywo w Narzędziach deweloperskich w Chrome
Ekran danych na żywo w Narzędziach deweloperskich w Chrome w panelu Wydajność pokazuje podstawowe wskaźniki internetowe w czasie rzeczywistym podczas wczytywania strony oraz podczas jej przeglądania. Dzięki temu może on rejestrować INP oraz zmiany układu, które występują po załadowaniu. Możesz też wyświetlić bardziej szczegółowe informacje o poszczególnych danych:

Chociaż ten widok dostarcza wielu przydatnych informacji, które pomagają w identyfikacji problemów z wydajnością, to aby uzyskać jeszcze więcej informacji, możesz przejść do bardziej szczegółowego widoku za pomocą logu czasu.
Przejście do bardziej szczegółowego widoku w panelu Skuteczność
Panel Wydajność w Narzędziach deweloperskich Chrome umożliwia rejestrowanie profilu (lub ścieżki) zachowania wszystkich stron w okresie rejestracji.

Kluczowe wartości czasowe, np. LCP, są wyświetlane na ścieżce Czas. Kliknij te linki, aby uzyskać więcej informacji.
Śledzenie Przesunięcia układu wyróżnia przesunięcia układu, a kliknięcie ich powoduje wyświetlenie dodatkowych informacji o przesunięciach elementów, które ułatwiają debugowanie CLS.
Długie zadania (które mogą powodować problemy z INP) są też wyróżnione czerwonymi trójkątami.
Te funkcje, a także informacje z innych części panelu Wydajność, mogą pomóc Ci określić, czy wprowadzone poprawki mają jakikolwiek wpływ na podstawowe wskaźniki internetowe strony.
Debugowanie podstawowych wskaźników internetowych w polu
Narzędzia laboratoryjne nie zawsze mogą zidentyfikować przyczyny wszystkich problemów z podstawowymi wskaźnikami internetowymi, które wpływają na użytkowników. To jeden z powodów, dla których tak ważne jest zbieranie własnych danych terenowych, ponieważ uwzględniają one czynniki, których nie uwzględniają dane laboratoryjne.
Więcej informacji znajdziesz w artykule Debugowanie wydajności na polu.
Krok 3. Monitoruj pod kątem zmian

Po rozwiązaniu problemów musisz się upewnić, że przyniosły one oczekiwany skutek i że nowe problemy nie zakłócają podstawowych wskaźników internetowych. Wymaga to monitorowania problemów z wydajnością w ramach procesu deweloperskiego, aby zapobiec ich przeniesieniu do wersji produkcyjnej, oraz regularnego sprawdzania danych polowych.
Monitorowanie zapytań o wydajność w środowiskach ciągłej integracji (CI)
Lighthouse-CI umożliwia automatyczne uruchamianie audytów Lighthouse po przesłaniu zmian w kodzie, aby zapobiec regresji wydajności. Pozwala to sprawdzić czasy działania (które podlegają zmienności) lub tylko w ramach kontroli wydajności, jako narzędzie do lintowania, aby zapobiegać nieprawidłowym praktykom w kodzie.
Wyświetlanie trendów w zakresie kondycji witryny na podstawie danych z terenu
Chociaż wszystkie problemy z wydajnością należy wykrywać i rozwiązywać, zanim trafią do wersji produkcyjnej, monitorowanie danych polowych za pomocą RUM jest niezbędne do wykrywania tych, które się wymkną. Dostępnych jest wiele komercyjnych usług RUM, które mogą Ci w tym pomóc. Biblioteka JavaScript web-vitals może zautomatyzować zbieranie danych pol w witrynie i opcjonalnie używać tych danych do obsługi niestandardowych pulpitów i systemów ostrzegania.
W przypadku witryn bez rozwiązania RUM możesz korzystać z panelu CrUX jako podstawowego źródła analizy trendów danych z pól. Raport zawiera te informacje o witrynach w CrUX:
- Przegląd witryny, który dzieli podstawowe wskaźniki internetowe na typy komputerów i urządzeń mobilnych.
- Trend historyczny według typu wskaźnika, który przedstawia rozkład danych w czasie dla każdego dostępnego miesięcznego raportu na temat użytkowania raportu na temat użytkowania Chrome.
- Dane demograficzne użytkowników, które przedstawiają rozkład wyświetleń stron w całym pochodzeniu w przypadku użytkowników z każdej grupy demograficznej, w tym na podstawie typu urządzenia i skutecznego połączenia.

Panel raportu CrUX korzysta z zbioru danych CrUX BigQuery, który jest aktualizowany raz w miesiącu. Może to być przypomnienie, aby regularnie sprawdzać podstawowe wskaźniki internetowe.
Podsumowanie
Aby zapewnić użytkownikom szybkie i przyjemne wrażenia, musisz skupić się na wydajności i wdrożyć odpowiednią metodykę, która pozwoli Ci odnotowywać postępy. Dzięki odpowiednim narzędziom i procesom weryfikacji, debugowania i monitorowania możesz tworzyć świetne wrażenia dla użytkowników oraz utrzymywać wartości podstawowych wskaźników internetowych na poziomie „Dobrze”.






