ผสานเครื่องมือของ Google เข้าด้วยกันเพื่อตรวจสอบ ปรับปรุง และตรวจสอบเว็บไซต์ของคุณอย่างมีประสิทธิภาพ
Core Web Vitals คือชุดเมตริกที่ประเมินประสบการณ์ของผู้ใช้ตามเกณฑ์ต่างๆ เช่น ประสิทธิภาพการโหลด การตอบสนองต่ออินพุตของผู้ใช้ และความเสถียรของเลย์เอาต์
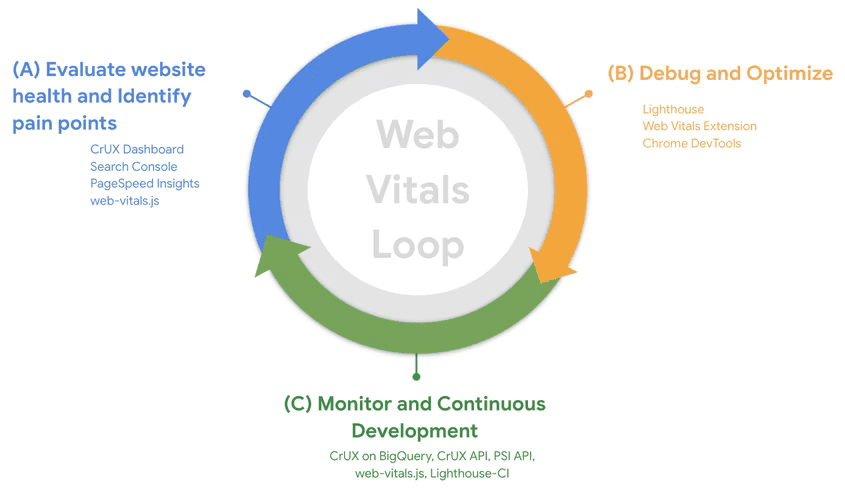
เวิร์กโฟลว์สําหรับการปรับปรุง Core Web Vitals สําหรับเว็บไซต์จะสำรวจในคู่มือนี้ แต่เวิร์กโฟลว์จะเริ่มต้นอย่างไรนั้นขึ้นอยู่กับว่าคุณกำลังรวบรวมข้อมูลภาคสนามของคุณเองหรือไม่ จุดจบอาจขึ้นอยู่กับเครื่องมือของ Google ที่คุณเห็นว่ามีประโยชน์ในการวินิจฉัยและแก้ไขปัญหาเกี่ยวกับประสบการณ์ของผู้ใช้
มีการวัด Core Web Vitals ได้ดีที่สุด
Core Web Vitals ออกแบบมาเพื่อวัดประสบการณ์ของผู้ใช้ในเว็บไซต์ของคุณโดยเฉพาะ ซึ่งเป็นเมตริกที่เน้นผู้ใช้เป็นหลัก เครื่องมือในห้องทดลอง เช่น Lighthouse คือเครื่องมือวินิจฉัยที่จะช่วยไฮไลต์ปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้นและแนวทางปฏิบัติแนะนำ เครื่องมือที่ทำงานในห้องทดลองจะทำงานภายใต้เงื่อนไขบางประการที่กำหนดไว้ล่วงหน้า และอาจไม่แสดงค่าการวัด Core Web Vitals ในชีวิตจริงที่ผู้ใช้ได้รับ
เช่น Lighthouse เป็นเครื่องมือที่ทํางานในห้องทดลองซึ่งทดสอบโดยมีการควบคุมที่จําลองในสภาพแวดล้อมเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่จําลอง แม้ว่าการจำลองสภาพเครือข่ายและอุปกรณ์ที่ช้ากว่าเช่นนี้จะมีประโยชน์เมื่อพยายามวิเคราะห์ปัญหาด้านประสิทธิภาพ แต่เป็นเพียงข้อมูลส่วนเดียวของเงื่อนไขเครือข่ายและความสามารถของอุปกรณ์ที่หลากหลาย จึงอาจไม่แสดงถึงสิ่งที่ผู้ใช้บนเว็บไซต์ของคุณกำลังทดสอบ
เครื่องมือที่ทำงานในห้องทดลองอย่าง Lighthouse ยังมักทำ "Cold Load" ได้อีกด้วย ของหน้าเว็บในฐานะผู้เข้าชมรายใหม่ ซึ่งมักเป็นการโหลดที่ช้าที่สุด แต่เมื่อจริง ผู้เข้าชมอาจมีเนื้อหาบางส่วนที่แคชไว้หากเคยเข้าชมมาก่อน หรือเมื่อเรียกดูทั่วทั้งเว็บไซต์ ผู้เข้าชมและเครื่องมือใหม่ๆ ก็อาจใช้งานเว็บไซต์ต่างไปจากเดิมเมื่อใช้แบนเนอร์คุกกี้หรือเนื้อหาอื่นๆ ที่นำเสนอ
กล่าวโดยสรุปคือ แม้ว่าเครื่องมือที่ทำงานในห้องทดลองจะสามารถบอกถึงปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้น และช่วยคุณแก้ไขข้อบกพร่องและทำซ้ำได้ แต่เครื่องมือเหล่านี้อาจไม่แสดงถึงจำนวนผู้เข้าชมที่ประสบปัญหาจริงของคุณ ใช้ข้อมูลภาคสนามในการวัดประสิทธิภาพจริง และใช้เครื่องมือสำหรับห้องทดลองอย่าง Lighthouse เพื่อวินิจฉัยวิธีปรับปรุง นอกจากนี้ โปรดดูส่วนกรณีที่ควรใช้ Lighthouse
Google วัด Core Web Vitals ผ่านรายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) นี่คือชุดข้อมูลสาธารณะที่รวบรวมจากผู้ใช้ Chrome จริง ซึ่งเป็นหัวใจสำคัญของเครื่องมือมากมายของ Google และบุคคลที่สามที่รายงาน Core Web Vitals ของเว็บไซต์
อย่างไรก็ตาม CrUX มีข้อจำกัด ซึ่งมักจะบอกเมื่อเกิดปัญหา แต่มักจะมีข้อมูลไม่เพียงพอในการบอกสาเหตุ
รวบรวมข้อมูลภาคสนามของคุณเองหากเป็นไปได้
ชุดข้อมูลที่ปรับปรุงประสิทธิภาพเว็บไซต์ได้ดีที่สุดคือชุดข้อมูลที่คุณสร้างขึ้น ซึ่งเริ่มต้นด้วยการเก็บรวบรวมข้อมูลช่องจากผู้เข้าชมเว็บไซต์ ซึ่งขึ้นอยู่กับขนาดขององค์กร และว่าคุณต้องการจ่ายค่าโซลูชันของบุคคลที่สามหรือสร้างขึ้นเอง
โซลูชันแบบชำระเงินจะวัด Core Web Vitals (และเมตริกประสิทธิภาพอื่นๆ) ได้เกือบแน่นอน และมักจะมีเครื่องมือที่หลากหลายเพื่อเจาะลึกข้อมูลผลลัพธ์ ในองค์กรขนาดใหญ่ที่มีทรัพยากรจำนวนมาก วิธีนี้อาจเป็นวิธีที่แนะนำ
อย่างไรก็ตาม คุณอาจไม่ได้เป็นส่วนหนึ่งขององค์กรขนาดใหญ่ หรือแม้แต่องค์กรที่มีวิธีการจัดหาโซลูชันของบุคคลที่สาม ในกรณีเหล่านี้ คลัง web-vitals ของ Google จะช่วยคุณรวบรวม Web Vitals ทั้งหมด อย่างไรก็ตาม คุณจะเป็นผู้รับผิดชอบต่อวิธีรายงาน จัดเก็บ และวิเคราะห์ข้อมูลนั้น
หากคุณใช้ Google Analytics อยู่แล้ว แต่ยังไม่ได้เริ่มรวบรวมข้อมูลภาคสนามของคุณเอง คุณอาจมีไลบรารี web-vitals เพื่อส่ง Web Vitals ที่รวบรวมในช่องดังกล่าวไปยัง Google Analytics และใช้การส่งออกของ BigQuery ของ GA4 เพื่อรายงานข้อมูล
ทำความเข้าใจเครื่องมือของ Google
ไม่ว่าคุณจะเก็บข้อมูลภาคสนามของตัวเองหรือไม่ ก็มีเครื่องมือของ Google หลายอย่างที่อาจมีประโยชน์ในการวิเคราะห์ Core Web Vitals ก่อนที่จะเริ่มต้นเวิร์กโฟลว์ ภาพรวมระดับสูงของแต่ละเครื่องมือจะช่วยให้คุณเข้าใจว่าเครื่องมือใดอาจเหมาะสมหรืออาจไม่เหมาะกับคุณ
รายงานประสบการณ์ของผู้ใช้ Chrome (CrUX)
ดังที่กล่าวไว้ก่อนหน้านี้ CrUX คือชุดข้อมูลสาธารณะของข้อมูลภาคสนามที่รวบรวมจากกลุ่มผู้ใช้ Google Chrome จริงจากเว็บไซต์หลายล้านแห่ง ซึ่งจะรวมเมตริกของ Core Web Vitals และเมตริกอื่นๆ สําหรับเว็บไซต์ที่มีการเข้าชมเพียงพอ
CrUX พร้อมให้ใช้งานเป็นชุดข้อมูล BigQuery รายเดือนที่ระดับต้นทาง หรือเป็น API รายวันที่ระดับ URL หรือระดับต้นทาง หาก URL หรือต้นทางมีตัวอย่างเพียงพอในชุดข้อมูล CrUX นอกจากนี้ คุณยังดูข้อมูล BigQuery ได้ในแดชบอร์ด CrUX ซึ่งช่วยให้เว็บไซต์ตรวจสอบแนวโน้มที่ผ่านมาของเว็บไซต์ได้
ควรใช้ CrUX เมื่อใด
แม้ว่าคุณจะรวบรวมข้อมูลภาคสนามของคุณเอง CrUX ก็ยังคงมีประโยชน์ แม้ว่า CrUX จะเป็นผู้ใช้ Chrome กลุ่มหนึ่ง แต่เราขอแนะนำให้เปรียบเทียบข้อมูลช่องของเว็บไซต์เพื่อดูว่ามีความสอดคล้องกับข้อมูล CrUX อย่างไร แต่ละวิธีก็มีทั้งข้อดีและข้อเสีย ซึ่งอาจส่งผลให้เกิดความแตกต่าง หากคุณไม่ได้รวบรวมข้อมูลช่องใดๆ สำหรับเว็บไซต์ CrUX ก็มีประโยชน์อย่างยิ่งในการให้ภาพรวมระดับสูง ในกรณีที่เว็บไซต์แสดงอยู่ในชุดข้อมูล
คุณสามารถใช้ CrUX โดยตรง หรือใช้เครื่องมืออื่น (รวมถึงเครื่องมือที่ระบุไว้ด้านล่าง) การใช้ชุดข้อมูล CrUX โดยตรง ไม่ว่าจะใช้ BigQuery หรือ API มีประโยชน์ในการแสดงข้อมูลที่ไม่ได้แสดงในเครื่องมืออื่นๆ เช่น ข้อมูลระดับประเทศมักจะไม่พร้อมใช้งานในเครื่องมืออื่น หรือการดูเมตริกเพิ่มเติมใน CrUX ซึ่งมักจะไม่แสดงในเครื่องมืออื่น
เมื่อใดที่ไม่ควรใช้ CrUX
CrUX แสดงเฉพาะผู้ใช้ Chrome และรวมถึงผู้ใช้ Chrome เพียงบางส่วน โซลูชัน RUM เต็มรูปแบบจะรวมประสบการณ์การใช้งานเพิ่มเติมใน Chrome และเบราว์เซอร์อื่นๆ ที่รองรับเมตริก Web Vitals ได้
เว็บไซต์ที่ไม่ได้รับการเข้าชมมากพอจะไม่แสดงในชุดข้อมูล CrUX ในกรณีนี้ คุณจะต้องรวบรวมข้อมูลภาคสนามของคุณเองเพื่อทําความเข้าใจประสิทธิภาพของเว็บไซต์ในช่องดังกล่าว เนื่องจาก CrUX จะไม่มีตัวเลือก หรืออีกทางหนึ่ง คุณอาจต้องใช้ข้อมูลจากห้องทดลอง แต่มีข้อจำกัดว่าข้อมูลอาจใช้ไม่ได้ตามที่อธิบายไว้ก่อนหน้านี้
เนื่องจากข้อมูลที่ CrUX ให้นั้นเป็นค่าเฉลี่ยต่อเนื่องในช่วง 28 วันที่ผ่านมา จึงไม่ใช่เครื่องมือที่เหมาะสมระหว่างการพัฒนา เนื่องจากต้องใช้เวลานานพอสมควรสำหรับการปรับปรุงที่จะแสดงในชุดข้อมูล CrUX
สุดท้าย ในฐานะชุดข้อมูลสาธารณะ CrUX จะจำกัดอยู่ที่ข้อมูลที่พร้อมใช้งานและวิธีค้นหาข้อมูลนี้ การรับข้อมูล RUM ของคุณเองช่วยให้คุณรวบรวมรายละเอียดเพิ่มเติม (เช่น องค์ประกอบ LCP) และแบ่งกลุ่มข้อมูลได้มากขึ้นเพื่อระบุปัญหา ผู้ใช้ที่เข้าสู่ระบบได้รับประสบการณ์ Core Web Vitals ดีขึ้นหรือแย่กว่าผู้ใช้ที่ออกจากระบบแล้ว ผู้ใช้ที่มี LCP ช้ามีองค์ประกอบ LCP ที่เฉพาะเจาะจงหรือไม่ การโต้ตอบใดทำให้ค่า FID และ INP สูง
PageSpeed Insights (PSI)
PSI เป็นเครื่องมือที่รายงานข้อมูลฟิลด์จาก CrUX และ Lab จาก Lighthouse สำหรับหน้าเว็บหนึ่งๆ โปรดดูรายละเอียดเพิ่มเติมในแต่ละส่วน
กรณีที่ควรใช้ PSI
PSI เหมาะอย่างยิ่งสำหรับการประเมินประสิทธิภาพของ CrUX ในระดับหน้าเว็บหรือระดับต้นทาง สำหรับทั้งผู้ใช้อุปกรณ์เคลื่อนที่และเดสก์ท็อป ซึ่งเป็นตัวเลือกที่ดีสำหรับภาพรวมเบื้องต้นของ Core Web Vitals สำหรับหน้าเว็บหรือเว็บไซต์ นอกจากนี้ยังช่วยให้คุณดูข้อมูล Core Web Vitals สำหรับเว็บไซต์อื่นๆ เช่น คู่แข่งได้ด้วย
นอกจากนี้ PSI ยังมีข้อมูลจาก Lighthouse ซึ่งให้คำแนะนำที่เป็นประโยชน์ในการปรับปรุง Core Web Vitals หากเมตริกสอดคล้องกัน หากเนื้อหาเหล่านี้ไม่ตรงกัน คำแนะนำของ Lighthouse อาจมีความเกี่ยวข้องน้อยลง
เนื่องจาก Lighthouse เรียกใช้จากเซิร์ฟเวอร์ จึงสามารถสร้างเกณฑ์พื้นฐานที่สม่ำเสมอมากกว่าการเรียกใช้ Lighthouse จากเครื่องมือสำหรับนักพัฒนาเว็บ
เมื่อใดที่ไม่ควรใช้ PSI
PSI ใช้ได้เฉพาะกับ URL สาธารณะเท่านั้น โดยไม่สามารถใช้ในเว็บไซต์การพัฒนาที่เข้าถึงแบบสาธารณะไม่ได้
ข้อมูล CrUX จะใช้ได้เฉพาะเมื่อเว็บไซต์มีคุณสมบัติตรงตามเกณฑ์การมีสิทธิ์บางอย่าง ซึ่งรวมถึงเกณฑ์ความนิยมของเว็บไซต์ PSI จะมีประโยชน์น้อยกว่าเมื่อข้อมูล CrUX ไม่พร้อมใช้งานสำหรับหน้าเว็บหรือต้นทางเนื่องจากจะแสดงเฉพาะข้อมูลห้องทดลองของ Lighthouse เท่านั้นในกรณีเหล่านี้
ในทํานองเดียวกัน หากคุณมีข้อมูล CrUX ระดับต้นทางเท่านั้น แทนที่จะเป็น URL ที่กําลังทดสอบ ก็จะเป็นการจำกัดประโยชน์ในการเชื่อมโยงข้อมูลภาคสนามระดับต้นทางกับการวินิจฉัยในห้องทดลองระดับหน้าเว็บ การมีข้อมูลในช่องระดับต้นทางยังคงเป็นประโยชน์อย่างยิ่งในการสรุปประสิทธิภาพของเว็บไซต์ และการตรวจสอบของ Lighthouse อาจช่วยได้ แต่ในกรณีนี้ควรใช้ความระมัดระวังเป็นพิเศษ
สุดท้าย เมื่อมีข้อมูลระดับหน้าเว็บใน CrUX แต่แตกต่างจากข้อมูลในห้องทดลองของ Lighthouse คำแนะนำจาก Lighthouse จึงอาจมีค่าที่จำกัด กรณีนี้อาจเกิดขึ้นโดยเฉพาะกับปัญหา CLS หลังการโหลด และสำหรับ Core Web Vitals (FID และ INP) ด้านอินเทอร์แอกทีฟซึ่งการตรวจสอบจากห้องทดลองมีประโยชน์น้อยกว่า
Search Console
Search Console จะวัดปริมาณการค้นหาและประสิทธิภาพของเว็บไซต์รวมถึง Core Web Vitals มีเพียงเจ้าของเว็บไซต์ที่ยืนยันการเป็นเจ้าของเว็บไซต์แล้วเท่านั้น
ฟีเจอร์ที่มีประโยชน์ของ Search Console คือการจัดกลุ่มหน้าที่คล้ายกัน (เช่น หน้าที่ใช้เทมเพลตเดียวกัน) ไว้ในการประเมินกลุ่มรายการเดียว Search Console ยังมีรายงาน Core Web Vitals ที่อิงตามข้อมูลภาคสนามจาก CrUX ด้วย
กรณีที่ควรใช้ Search Console
Search Console เหมาะสําหรับทั้งนักพัฒนาซอฟต์แวร์และผู้ที่ไม่ใช่นักพัฒนาซอฟต์แวร์ในการประเมินประสิทธิภาพของทั้งการค้นหาและหน้าเว็บในแบบที่เครื่องมืออื่นๆ ของ Google ไม่มี การนำเสนอข้อมูล CrUX และการจัดกลุ่มหน้าเว็บตามความคล้ายคลึงกันทำให้มีข้อมูลเชิงลึกใหม่ๆ ว่าการปรับปรุงประสิทธิภาพส่งผลต่อหน้าเว็บทั้งหมวดหมู่อย่างไร
เมื่อใดที่ไม่ควรใช้ Search Console
Search Console อาจไม่เหมาะกับโปรเจ็กต์ที่ใช้เครื่องมือของบุคคลที่สามต่างๆ ซึ่งจัดกลุ่มหน้าเว็บตามความคล้ายคลึงกัน หรือหากเว็บไซต์ไม่แสดงอยู่ในชุดข้อมูล CrUX
การจัดกลุ่มหน้าเว็บยังอาจค่อนข้างสับสนเมื่อตัวอย่างหน้าเว็บในกลุ่มมีลักษณะต่างจากหน้าที่เหลือในกลุ่ม เช่น ในกรณีที่กลุ่มไม่ผ่าน Core Web Vitals โดยรวม แต่หน้าเว็บตัวอย่างทั้งหมดถือว่าผ่าน Core Web Vitals เดียวกัน กรณีนี้อาจเกิดขึ้นเมื่อกลุ่มมีหน้าเว็บยาวๆ หรือหน้าเว็บที่ไม่ค่อยมีการเข้าชมและอาจโหลดช้า เนื่องจากหน้าเว็บมีแนวโน้มที่จะถูกแคชน้อยกว่า เมื่อมีปริมาณของหน้าเว็บเหล่านี้จำนวนมากเพียงพอ ก็จะมีผลต่ออัตราการส่งผ่านโดยรวมของกลุ่มได้
ประภาคาร
Lighthouse คือเครื่องมือในห้องทดลองที่มอบโอกาสเฉพาะในการปรับปรุงประสิทธิภาพของหน้าเว็บ การไหลเวียนของผู้ใช้ Lighthouse ยังช่วยให้นักพัฒนาซอฟต์แวร์เขียนสคริปต์ขั้นตอนการโต้ตอบสำหรับการทดสอบประสิทธิภาพที่นอกเหนือจากการโหลดหน้าเว็บได้อีกด้วย
Lighthouse-CI เป็นเครื่องมือที่เกี่ยวข้องซึ่งเรียกใช้ Lighthouse ในระหว่างการสร้างโปรเจ็กต์และทำให้ใช้งานได้เพื่อช่วยในการทดสอบการถดถอยประสิทธิภาพ โดยมีการนำเสนอรายงาน Lighthouse พร้อมกับการดึงคำขอ และติดตามเมตริกประสิทธิภาพเมื่อเวลาผ่านไป
กรณีที่ควรใช้ Lighthouse
Lighthouse เป็นเครื่องมือที่ยอดเยี่ยมในการค้นหาโอกาสปรับปรุงประสิทธิภาพระหว่างการพัฒนาทั้งในสภาพแวดล้อมท้องถิ่นและการทดลองใช้ Lighthouse CI ก็เป็นประโยชน์คล้ายๆ กันในการสร้างระยะการติดตั้งใช้งานและการติดตั้งใช้งานกับสภาพแวดล้อมการทดลองใช้และสภาพแวดล้อมการใช้งานจริง ซึ่งจำเป็นต้องมีการทดสอบการถดถอยประสิทธิภาพเพื่อรักษาประสบการณ์ที่ดีของผู้ใช้ไว้
เมื่อใดที่ไม่ควรใช้ Lighthouse
Lighthouse (หรือ Lighthouse CI) ไม่ได้ใช้แทนข้อมูลภาคสนาม Lighthouse เป็นเครื่องมือวิเคราะห์ที่แสดงปัญหาที่อาจเกิดขึ้นและแนวทางปฏิบัติแนะนำจากการโหลดหน้าเว็บที่กำหนดไว้ล่วงหน้าเป็นหลัก คำแนะนำที่แสดงอาจไม่ตรงกับประสิทธิภาพที่ผู้ใช้ได้รับเสมอไป
แม้ว่าจะสามารถใช้ Lighthouse เพื่อวิเคราะห์เว็บไซต์ที่ใช้งานจริงผ่านเครื่องมือต่างๆ เช่น PageSpeed Insights แต่ Lighthouse ก็เหมาะที่จะใช้ในสภาพแวดล้อมการพัฒนาและการผสานรวมอย่างต่อเนื่องเพื่อจัดการปัญหาด้านประสิทธิภาพก่อนที่จะไปถึงเวอร์ชันที่ใช้งานจริง
ส่วนขยาย Web Vitals
ส่วนขยาย Web Vitals ใน Chrome เป็นเครื่องมือวินิจฉัยที่แสดงเมตริก Core Web Vitals เมื่อคุณท่องเว็บ นอกจากนี้ยังมีข้อมูล CrUX สำหรับหน้าปัจจุบันหากแสดงอยู่ในชุดข้อมูล CrUX และให้ข้อมูลการแก้ไขข้อบกพร่องเพื่อช่วยคุณระบุปัญหาด้านประสิทธิภาพของ Core Web Vitals
กรณีที่ควรใช้ส่วนขยาย Web Vitals
ทุกคนสามารถใช้ส่วนขยาย Web Vitals ได้ในทุกบทบาทเพื่อประเมิน Core Web Vitals ของหน้าเว็บในทุกช่วงของวงจรหน้าเว็บ มีประโยชน์เหมือนเป็น "การถ่ายทอดสด" มุมมองประสิทธิภาพขณะที่คุณโต้ตอบกับหน้าเว็บเพื่อค้นหาปัญหาด้านประสิทธิภาพ โดยเฉพาะอย่างยิ่งปัญหาหลังการโหลดที่คุณอาจเห็นในเมตริก CLS และ INP
เมื่อใดที่ไม่ควรใช้ส่วนขยาย Web Vitals
ส่วนขยาย Web Vitals ไม่ใช่การประเมินประสิทธิภาพของหน้าเว็บแบบองค์รวม นอกจากนี้ เมตริกที่รายงานจะต้องอาศัยสภาพแวดล้อมในการทำงานเป็นอย่างสูง และนักพัฒนาซอฟต์แวร์มักจะมีเครื่องที่ขับเคลื่อนสูงกว่าหรือเข้าถึงเครือข่ายที่เร็วกว่า
แผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คือคอลเล็กชันเครื่องมือการพัฒนาในเบราว์เซอร์ ซึ่งรวมถึงแผงประสิทธิภาพ แผงประสิทธิภาพเป็นเครื่องมือในห้องทดลองซึ่งโปรไฟล์กิจกรรมในหน้าเว็บทั้งหมดระหว่างการโหลดหน้าเว็บหรือระยะเวลาที่บันทึกไว้ ซึ่งให้ข้อมูลเชิงลึกเกี่ยวกับทุกอย่างที่สังเกตได้ในมิติข้อมูลต่างๆ เช่น เครือข่าย การแสดงภาพ การลงสี และกิจกรรมการเขียนสคริปต์ รวมถึง Core Web Vitals ของหน้าเว็บ
กรณีที่ควรใช้แผงประสิทธิภาพ
นักพัฒนาซอฟต์แวร์ควรใช้แผงประสิทธิภาพในระหว่างการพัฒนาเพื่อรับข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของหน้าเว็บ ซึ่งจะเป็นประโยชน์อย่างยิ่งในการแก้ไขข้อบกพร่องของปัญหาการตอบสนองที่มีผลต่อ FID หรือ INP เมื่อพบการโต้ตอบที่ตอบสนองช้าและเกิดซ้ำได้ แผงประสิทธิภาพจะแสดงข้อมูลมากมายเกี่ยวกับสิ่งที่เกิดขึ้นในเบราว์เซอร์เพื่อช่วยให้คุณเข้าใจปัญหา ตั้งแต่การบล็อกเธรดหลัก ไปจนถึงสแต็กการเรียกใช้ JavaScript และงานการแสดงผล
เมื่อใดที่ไม่ควรใช้แผงประสิทธิภาพ
แผงประสิทธิภาพเป็นเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่ให้ข้อมูลในห้องทดลองเท่านั้น ไม่ได้ใช้แทนข้อมูลภาคสนาม หน้านี้มีข้อมูลการแก้ไขข้อบกพร่องมากมาย แต่ด้วยเหตุนี้ จึงอาจเข้าใจยากสำหรับนักพัฒนาซอฟต์แวร์มือใหม่หรือผู้ที่มีบทบาทที่ไม่ใช่นักพัฒนาซอฟต์แวร์
เวิร์กโฟลว์ 3 ขั้นตอนสำหรับตรวจสอบว่า Core Web Vitals ของเว็บไซต์ยังคงมีประสิทธิภาพดี
เมื่อดำเนินการเพื่อปรับปรุงประสบการณ์ของผู้ใช้ คุณควรคิดว่ากระบวนการนี้เป็นกระบวนการต่อเนื่อง สำหรับการปรับปรุง Core Web Vitals และเมตริกประสิทธิภาพอื่นๆ ให้ใช้แนวทางหนึ่งดังนี้
- ประเมินการทำงานของเว็บไซต์และระบุประเด็นปัญหา
- แก้ไขข้อบกพร่องและเพิ่มประสิทธิภาพ
- ตรวจสอบด้วยเครื่องมือการผสานรวมอย่างต่อเนื่องเพื่อตรวจหาและป้องกันการเกิดปัญหาซ้ำ

ขั้นตอนที่ 1: ประเมินประสิทธิภาพของเว็บไซต์และมองหาโอกาสในการปรับปรุง
วิธีที่ดีที่สุดคือการเริ่มต้นด้วยข้อมูลภาคสนามเพื่อประเมินสถานภาพของเว็บไซต์
- ใช้ PageSpeed Insights เพื่อดูเมตริกประสบการณ์การใช้งาน Core Web Vitals โดยรวมของต้นทาง และข้อมูลที่เฉพาะเจาะจงเกี่ยวกับ URL แต่ละรายการ
- Search Console มีประโยชน์ในการระบุหน้าที่ต้องมีการปรับปรุงในกรณีที่ฟีเจอร์การจัดกลุ่มหน้าเว็บทำงานได้ดีกับเว็บไซต์ของคุณ
- หากคุณมีข้อมูล RUM นี่มักเป็นตัวเลือกที่ดีที่สุดในการระบุหน้าเว็บหรือกลุ่มการเข้าชมที่เฉพาะเจาะจงที่มีปัญหา
ไม่ว่าคุณจะวิเคราะห์ข้อมูลภาคสนามที่รวบรวมด้วยตัวเองหรือข้อมูล CrUX ขั้นตอนแรกนี้ก็ถือเป็นสิ่งสำคัญ หากคุณไม่ได้รวบรวมข้อมูลภาคสนาม ข้อมูล CrUX อาจเพียงพอที่จะแนะนำคุณได้อีก ในกรณีที่เว็บไซต์ของคุณแสดงอยู่ในชุดข้อมูล
วิเคราะห์ประสิทธิภาพของเว็บไซต์ด้วย PageSpeed Insights

PageSpeed Insights จะแสดงข้อมูล CrUX ที่ครอบคลุมข้อมูลประสบการณ์ของผู้ใช้ในช่วง 28 วันที่ผ่านมาที่เปอร์เซ็นไทล์ที่ 75 ซึ่งหมายความว่าหาก 75% ของประสบการณ์ของผู้ใช้เป็นไปตามเกณฑ์ที่ตั้งไว้สำหรับเมตริกหนึ่งๆ ระบบจะถือว่าประสบการณ์ในระดับ "ดี"
หากคุณมีหน้าเว็บเฉพาะเจาะจงที่ต้องการดูประสิทธิภาพ ก็ให้ใช้หน้านั้น สำหรับมุมมองโดยรวมของเว็บไซต์เมื่อคุณเริ่มต้นเพิ่มประสิทธิภาพเป็นครั้งแรก คุณอาจต้องเริ่มต้นด้วยหน้าแรก เนื่องจากโดยปกติแล้วหน้าแรกจะเป็นหน้าที่ได้รับความนิยมมากที่สุดหน้าหนึ่งในหลายๆ เว็บไซต์
มุ่งเน้นไปที่ส่วนประสบการณ์ของผู้ใช้จริงของ PSI ในตอนแรก คุณจะเห็นมุมมองข้อมูลสูงสุด 4 มุมมอง ได้แก่ อุปกรณ์เคลื่อนที่และเดสก์ท็อปสำหรับ URL ที่ป้อนและต้นทางทั้งหมด เปรียบเทียบผลิตภัณฑ์เหล่านี้และดูว่าแตกต่างกันอย่างไร โดยทั่วไปแล้วอุปกรณ์เคลื่อนที่จะมีประสิทธิภาพน้อยกว่าเดสก์ท็อป เนื่องจากเป็นอุปกรณ์ที่มีการจำกัดทรัพยากรมากกว่าและดำเนินงานภายใต้สภาวะของเครือข่ายที่มีความเสถียรน้อยกว่า หาก URL และข้อมูลต้นทางแตกต่างกันอย่างมาก ให้ลองหาสาเหตุว่าหน้าแรกมักเป็นหน้าแรกที่ผู้ใช้เข้าชม (ซึ่งก็คือหน้า Landing Page) จึงอาจช้ากว่าผู้ใช้ต้นทางที่ใช้แคชของเบราว์เซอร์ที่ไม่ได้กำหนดค่าไว้อย่างสมบูรณ์ หน้าต่อๆ ไปมักจะโหลดได้เร็วขึ้น เนื่องจากเนื้อหาที่แชร์ทั้งหมดจะถูกแคช ทำให้ข้อมูลระดับต้นทางที่รวบรวมไว้ลดลง
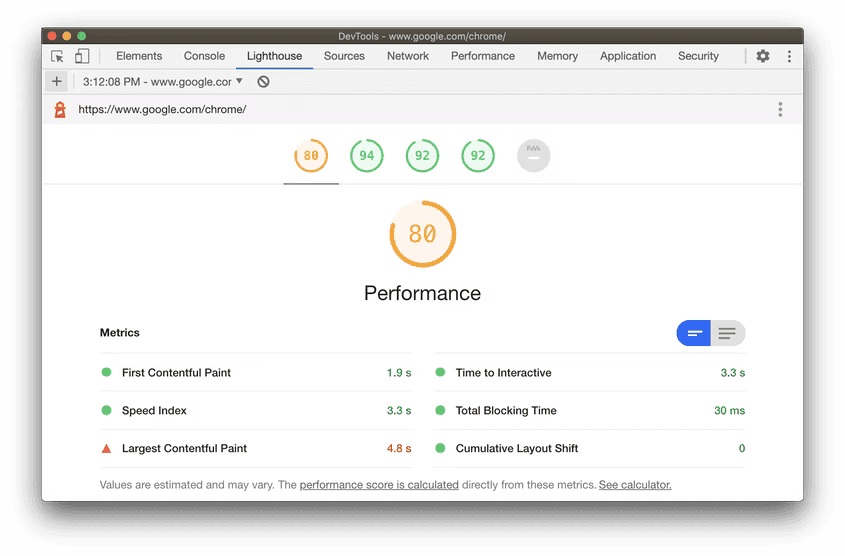
PSI ยังแสดง Core Web Vitals ทั้ง 3 รายการ (LCP, CLS และ FID) และเมตริก INP ที่รอดำเนินการ รวมถึงเมตริก TTFB และ FCP การวินิจฉัยด้วย Core Web Vitals ล้มเหลวหรือไม่ และมีประสิทธิภาพมากน้อยเพียงใด ข้อมูลนี้จะช่วยระบุว่าคุณควรทุ่มเทความพยายามไปในทิศทางใด
ทำความเข้าใจความสัมพันธ์ระหว่างตัวเลขเหล่านี้ โดยเฉพาะสำหรับ LCP หาก LCP ช้าอย่างในตัวอย่างนี้ ให้ดู TTFB และ FCP ซึ่งเป็นเป้าหมายทั้ง 2 อย่างของเมตริกนั้น ในตัวอย่างนี้ เรามี TTFB 1.8 วินาที ซึ่งจะยากมากที่จะถึงเกณฑ์ 2.5 วินาทีที่แนะนำสำหรับ LCP ที่ดี ซึ่งอาจเป็นแบ็กเอนด์ที่ช้า (ปัญหาเกี่ยวกับเซิร์ฟเวอร์หรือการไม่มี CDN) เครือข่ายที่ช้ากว่า หรือการเปลี่ยนเส้นทางที่หน่วงเวลาไบต์ HTML แรก ดูข้อมูลเพิ่มเติมในคู่มือ Optimize TTFB นอกจากนี้ FCP ใช้เวลาอีก 1 วินาที ซึ่งก็เป็นการบ่งชี้ว่าเครือข่ายทำงานช้า LCP ไม่นานหลังจาก FCP ในตัวอย่างนี้แนะนำว่าทรัพยากร LCP ได้รับการเพิ่มประสิทธิภาพอย่างเหมาะสมเมื่อหน้าโหลดขึ้นมา
สำหรับ CLS ให้ดูที่คะแนน CrUX CLS และ Lighthouse CLS เพื่อดูว่าเป็นปัญหาโหลด CLS หรือไม่ (ซึ่ง Lighthouse จะตรวจจับและแจ้งให้ทราบ) หรือปัญหา CLS หลังการโหลดที่ Lighthouse ตรวจไม่พบ ดูข้อมูลเพิ่มเติมได้ในคู่มือ Optimize CLS
สำหรับการตอบสนอง โปรดดูคะแนน FID และ INP ดูการตรวจสอบ TBT ใน Lighthouse เพื่อดูว่ามีการประมวลผล JavaScript จำนวนมากเกิดขึ้นระหว่างการโหลดหน้าเว็บเริ่มต้นหรือไม่ ซึ่งมีแนวโน้มที่จะส่งผลต่อ INP INP อาจเป็นเมตริกที่ยุ่งยากในการปรับปรุง โปรดดูข้อมูลเพิ่มเติมในคู่มือ INP ของ Optimize
ระบุหน้าที่มีประสิทธิภาพต่ำใน Search Console

แม้ว่า PSI จะมีประโยชน์เมื่อคุณมี URL ที่ต้องการทดสอบหรือสำหรับทั้งเว็บไซต์ แต่ Search Console ช่วยกำหนดกลุ่มเป้าหมายไปยังหน้าเว็บบางประเภทได้ ซึ่งจะเป็นประโยชน์อย่างยิ่งหากหน้าเว็บหลายหน้ามีธีมหรือเทคโนโลยีที่คล้ายกันร่วมกัน และ Search Console สามารถระบุธีมเหล่านี้ได้สำเร็จ
รายงาน Core Web Vitals ใน Search Console จะแสดงภาพรวมประสิทธิภาพของเว็บไซต์ แต่คุณยังคงเจาะลึกลงไปในหน้าที่เฉพาะเจาะจงซึ่งต้องดำเนินการได้ Search Console ยังทำสิ่งต่อไปนี้ได้ด้วย
- ระบุกลุ่มหน้าเว็บแต่ละกลุ่มที่ต้องปรับปรุงและกลุ่มที่มอบประสบการณ์การใช้งานที่ดีแก่ผู้ใช้
- ดูข้อมูลแบบละเอียดเกี่ยวกับประสิทธิภาพตาม URL ที่จัดกลุ่มตามสถานะ เมตริก และกลุ่มของหน้าเว็บที่คล้ายกัน (เช่น หน้ารายละเอียดผลิตภัณฑ์ในเว็บไซต์อีคอมเมิร์ซ)
- รับรายงานโดยละเอียดที่เก็บ URL ไว้ในหมวดหมู่คุณภาพประสบการณ์ของผู้ใช้แต่ละหมวดหมู่ทั้งในอุปกรณ์เคลื่อนที่และเดสก์ท็อป
เมื่อมีหน้าเว็บเฉพาะที่ต้องตรวจสอบแล้ว คุณสามารถใช้ PSI ตามที่อธิบายไว้ก่อนหน้านี้เพื่อรวบรวมความเข้าใจเกี่ยวกับปัญหาของหน้าเว็บเหล่านั้นเพิ่มเติม
ขั้นตอนที่ 2: แก้ไขข้อบกพร่องและเพิ่มประสิทธิภาพ
ในขั้นตอนที่ 1 คุณควรระบุหน้าเว็บที่ต้องมีการปรับปรุงประสิทธิภาพ และเมตริกต่างๆ ของ Core Web Vitals ที่คุณต้องการปรับปรุงด้วย คุณสามารถใช้เครื่องมือของ Google เพื่อดูข้อมูลเพิ่มเติมเพื่อทําความเข้าใจสาเหตุที่แท้จริงในการระบุปัญหา
- เรียกใช้การตรวจสอบ Lighthouse เพื่อดูคำแนะนำระดับหน้าเว็บ
- ใช้ส่วนขยาย Web Vitals เพื่อวิเคราะห์ Core Web Vitals แบบเรียลไทม์
- ใช้แผงประสิทธิภาพใน Chrome DevTools เพื่อแก้ไขข้อบกพร่องของปัญหาด้านประสิทธิภาพและทดสอบการเปลี่ยนแปลงโค้ด
ดูคำแนะนำโดยละเอียดได้จากคู่มือต่อไปนี้
ค้นพบโอกาสต่างๆ ด้วย Lighthouse
PageSpeed Insights จะเรียกใช้ Lighthouse ให้แก่คุณ แต่สำหรับการพัฒนาในเครื่อง คุณยังสามารถเรียกใช้ Lighthouse จาก Chrome DevTools ได้อีกด้วย ซึ่งจะเป็นประโยชน์ในการตรวจสอบการแก้ไขในเครื่อง

ประเด็นสำคัญคือการตรวจสอบว่าการตรวจสอบของ Lighthouse จำลองปัญหาที่คุณพยายามแก้ไขหรือไม่ (เช่น ปัญหา LCP หรือ CLS ที่ช้า) Lighthouse จะประเมินเฉพาะประสบการณ์ของผู้ใช้ระหว่างการโหลดหน้าเว็บเท่านั้น เนื่องจากเป็นเครื่องมือในห้องทดลอง จึงไม่รวม FID และ INP เพื่อใช้ TBT
เมื่อเมตริกของ Lighthouse แนะนำปัญหาที่คล้ายกับปัญหาที่คุณพยายามแก้ไข การตรวจสอบอย่างละเอียดจะช่วยระบุปัญหาและแนะนำวิธีแก้ไขได้
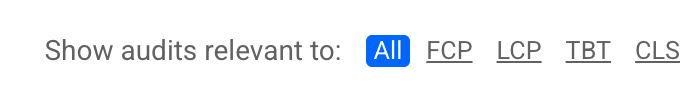
คุณกรองการตรวจสอบให้เหลือเฉพาะ Core Web Vitals ที่สนใจได้เพื่อมุ่งเน้นที่การแก้ไขปัญหาที่เกี่ยวข้องกับเมตริกที่เฉพาะเจาะจง ดังนี้

สำหรับ FID และ INP ให้ใช้การตรวจสอบแบบ TBT เพื่อระบุปัญหาที่อาจส่งผลต่อเมตริกเหล่านั้น แต่โปรดทราบว่าหากไม่มีการโต้ตอบ Lighthouse จะถูกจำกัดการวินิจฉัย
วิเคราะห์แบบเรียลไทม์ด้วยส่วนขยาย Web Vitals
ส่วนขยาย Web Vitals ใน Chrome จะแสดง Core Web Vitals แบบเรียลไทม์ระหว่างการโหลดหน้าเว็บและขณะเรียกดูหน้าเว็บ ด้วยเหตุนี้ จึงสามารถบันทึก FID และ INP รวมถึงการเปลี่ยนแปลงเลย์เอาต์ที่เกิดขึ้นหลังการโหลดได้ ตัวเลือกการแก้ไขข้อบกพร่องจะแสดงข้อมูลที่ละเอียดยิ่งขึ้นเกี่ยวกับเมตริกแต่ละรายการ ดังนี้

คุณควรคิดว่าส่วนขยาย Web Vitals เป็นเครื่องมือตรวจสอบเฉพาะจุดที่ใช้ค้นหาปัญหาด้านประสิทธิภาพ ไม่ใช่เครื่องมือแก้ไขข้อบกพร่องที่ครอบคลุม แต่เป็นหน้าที่ของแผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เจาะลึกด้วยแผงประสิทธิภาพ
แผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome จะโปรไฟล์ลักษณะการทํางานของหน้าทั้งหมดในช่วงเวลาที่บันทึกไว้

การจับเวลาที่สำคัญ เช่น LCP จะแสดงในแทร็กการจับเวลา คลิกเพื่อดูรายละเอียดเพิ่มเติม
แทร็กการเปลี่ยนเลย์เอาต์จะไฮไลต์การเปลี่ยนเลย์เอาต์และการคลิกที่การเปลี่ยนแปลงเหล่านี้จะให้รายละเอียดเพิ่มเติมเกี่ยวกับองค์ประกอบที่เปลี่ยนไปเพื่อแก้ไขข้อบกพร่อง CLS
งานที่ใช้เวลานาน (ซึ่งอาจทำให้เกิดปัญหา FID และ INP) จะไฮไลต์ด้วยสามเหลี่ยมสีแดง
ฟีเจอร์เหล่านี้ รวมถึงข้อมูลในส่วนอื่นๆ ของแผงประสิทธิภาพจะช่วยให้คุณทราบว่าการแก้ไขมีผลกับ Core Web Vitals ของหน้าเว็บหรือไม่
แก้ไขข้อบกพร่อง Core Web Vitals ภาคสนาม
เครื่องมือห้องทดลองไม่สามารถระบุสาเหตุของปัญหาทั้งหมดของ Core Web Vitals ที่ส่งผลต่อผู้ใช้ได้ ข้อมูลนี้เป็นเหตุผลหนึ่งที่การรวบรวมข้อมูลภาคสนามของคุณเองมีความสำคัญอย่างยิ่ง เนื่องจากพิจารณาจากปัจจัยต่างๆ ที่ข้อมูลที่ใช้ในห้องทดลองนั้นทำไม่ได้
ดูข้อมูลเพิ่มเติมได้ที่แก้ไขข้อบกพร่องด้านประสิทธิภาพในช่อง
ขั้นตอนที่ 3: ตรวจสอบการเปลี่ยนแปลง

เมื่อแก้ไขปัญหาแล้ว คุณต้องตรวจสอบว่าปัญหานั้นมีผลที่จำเป็นและปัญหาใหม่จะไม่รบกวน Core Web Vitals โดยต้องมีการตรวจสอบปัญหาด้านประสิทธิภาพในเวิร์กโฟลว์ของนักพัฒนาซอฟต์แวร์ เพื่อป้องกันไม่ให้เกิดปัญหาด้านประสิทธิภาพเป็นเวอร์ชันที่ใช้งานจริง และตรวจสอบข้อมูลภาคสนามเป็นประจำเพื่อให้มั่นใจว่าเป็นไปตามกรณีนี้
ตรวจสอบข้อกำหนดด้านประสิทธิภาพในสภาพแวดล้อมการผสานรวมแบบต่อเนื่อง (CI)
Lighthouse-CI ช่วยให้คุณเรียกใช้การตรวจสอบ Lighthouse โดยอัตโนมัติเมื่อมีการคอมมิตโค้ดเพื่อป้องกันไม่ให้ประสิทธิภาพในการป้อนรหัสถดถอย วิธีนี้สามารถตรวจสอบเวลาด้านประสิทธิภาพ (ซึ่งขึ้นอยู่กับความแปรผัน) หรือสำหรับการตรวจสอบประสิทธิภาพเท่านั้น โดยเป็นเครื่องมือวิเคราะห์โค้ดเพื่อป้องกันแนวทางปฏิบัติที่ไม่ดีในโค้ด
ดูแนวโน้มประสิทธิภาพของเว็บไซต์ด้วยข้อมูลภาคสนาม
แม้ว่าคุณควรมุ่งตรวจจับและแก้ไขปัญหาด้านประสิทธิภาพทั้งหมดก่อนที่จะนำไปใช้งานจริง แต่การตรวจสอบข้อมูลภาคสนามโดยใช้ RUM เป็นสิ่งที่สำคัญอย่างยิ่งในการค้นหาปัญหาที่อาจมองข้ามได้ มีผลิตภัณฑ์ RUM เชิงพาณิชย์หลายอย่างที่สามารถช่วยในเรื่องนี้ได้ ไลบรารี JavaScript ของ web-vitals สามารถรวบรวมข้อมูลช่องของเว็บไซต์โดยอัตโนมัติ และสามารถเลือกใช้ข้อมูลนี้เพื่อขับเคลื่อนแดชบอร์ดที่กำหนดเองและระบบการแจ้งเตือนได้
สำหรับเว็บไซต์ที่ไม่มีโซลูชัน RUM คุณใช้แดชบอร์ด CrUX เป็นการวิเคราะห์แนวโน้มพื้นฐานของข้อมูลภาคสนามได้ โดยจะรายงานข้อมูลต่อไปนี้สำหรับเว็บไซต์ใน CrUX
- ภาพรวมของเว็บไซต์ ซึ่งแบ่งกลุ่ม Core Web Vitals ออกเป็นประเภทเดสก์ท็อปและอุปกรณ์เคลื่อนที่
- แนวโน้มที่ผ่านมาตามประเภทเมตริก ซึ่งเป็นการกระจายของเมตริกเมื่อเวลาผ่านไปสำหรับข้อมูลรายงาน CrUX ที่เผยแพร่แบบรายเดือนแต่ละรุ่น
- ข้อมูลประชากรผู้ใช้ ซึ่งแสดงการกระจายของการดูหน้าเว็บทั่วทั้งต้นทางสำหรับผู้ใช้ในกลุ่มประชากรแต่ละกลุ่ม รวมถึงอุปกรณ์และการเชื่อมต่อที่มีประสิทธิภาพประเภทต่างๆ

แดชบอร์ด CrUX อิงตามชุดข้อมูล CrUX BigQuery ซึ่งจะอัปเดตเดือนละครั้ง เราขอแนะนำให้คุณตรวจสอบ Core Web Vitals เป็นประจำ
บทสรุป
การดูแลให้ประสบการณ์ของผู้ใช้เป็นไปอย่างรวดเร็วและน่าพึงพอใจนั้นต้องอาศัยแนวคิดที่มุ่งเน้นประสิทธิภาพเป็นหลักและการนำเวิร์กโฟลว์มาใช้ให้เกิดความคืบหน้า คุณสามารถสร้างประสบการณ์ของผู้ใช้ที่ยอดเยี่ยมและอยู่ในเกณฑ์ที่กำหนดสำหรับ Core Web Vitals ที่ดีได้โดยใช้เครื่องมือและกระบวนการที่เหมาะสมในการตรวจสอบ แก้ไขข้อบกพร่อง และตรวจสอบ






