Wstęp
Antyaliasing to coś niezauważonego w grafice internetowej, dlatego na ekranach widać wyraźny tekst i gładkie kształty wektorów. Istnieje kilka metod antyaliasingu stosowanych obecnie w przeglądarkach, które są najbardziej oczywiste w przypadku renderowania tekstu. Gdy algorytm używany do przeciwdziałania zmianom może prowadzić do nieoczekiwanych efektów wizualnych. W tym artykule omówimy sposoby stosowania antyaliasingu oraz sposób rysowania pikseli.
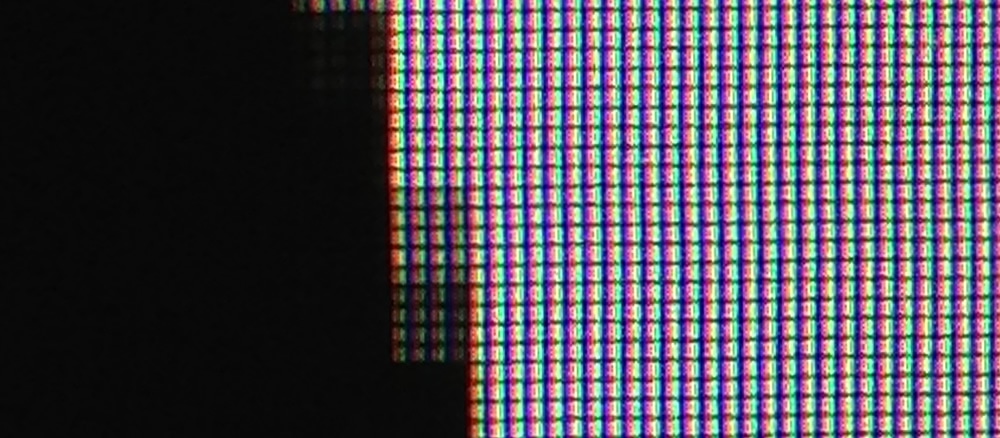
Wszystkie ekrany są jak wszyscy wiemy z pikseli. To ogromna siatka bloków, z których każdy zawiera czerwone, zielone i niebieskie komponenty (RGB). W oddali widać obrazy, tekst i ikony, ale z bliska widzimy siatkę komponentów RGB i strukturę elementów RGB.

Antyaliasing
Co się więc stanie, gdy rysujemy kształt wektorowy, który przechodzi przez „części” piksela? Załóżmy, że rysowany przez nas kształt jest czarny, a tło jest białe. Czy w ogóle powinniśmy kolorować ten piksel? Jaki ma być kolor, jeśli go pokolorujemy? Czarny, szary, a może coś innego?
Proces antyaliasingu określa kolor, którego należy użyć podczas wypełniania pikseli. Jego najprostsza wersja to antialiasing w skali szarości, w której 3 składniki pikseli są traktowane jednakowo. Jeśli więc piksel jest w połowie – i przez sekundę przyjmijmy, że czarny tekst jest biały, można by ustalić, że każdy komponent będzie miał połowę jasności (wiem, że tak, ale w rzeczywistości jest to bardziej złożone – trzeba uwzględniać wartość gamma, co oznacza, że prawdopodobnie nigdy nie ustawia się takiej konkretnej wartości). To oczywiście komplikuje tematykę, ale ponieważ jest to wprowadzenie do tego tematu, nie będę się tym tutaj zagłębiać. Należy pamiętać, że z antialiasingiem w skali szarości zajmujemy się na poziomie pikseli i możemy zrobić znacznie więcej.

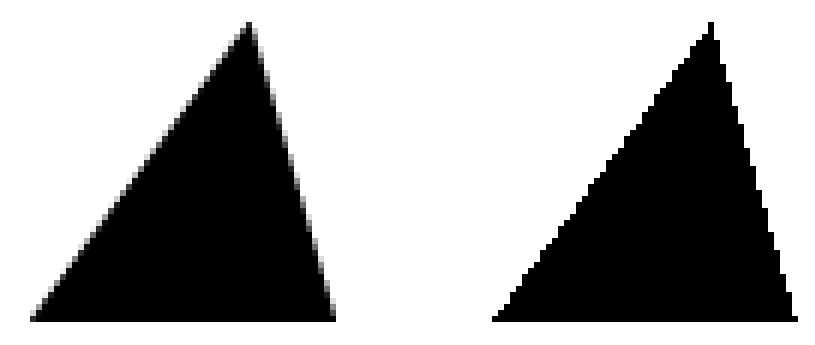
Na rys. 2 widać ten sam trójkąt, ale po lewej stronie włączony jest antyaliasing, a z prawej – wyłączony. Jak widać, po włączeniu antyaliasingu piksele są odcieniami szarości, gdy trójkąt przechodzi tylko przez część piksela. Gdy ta opcja jest wyłączona, piksel jest jednak wypełniany jako czarny lub biały, a kształt jest postrzępiony.
Renderowanie tekstu
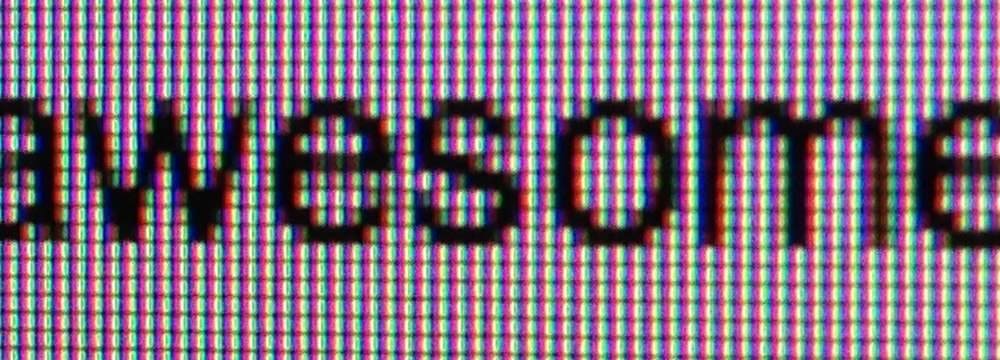
Gdy przeglądarka renderuje tekst, który jest zasadniczo kształtem wektorowym, występuje ten sam problem: znaki tekstu wypełniają tylko część pikseli, więc musimy opracować strategię wypełniania tych pikseli. Zależy nam, aby tekst został poddany wygładzaniu, ponieważ będzie wtedy łatwiej się go czytało.
Okazuje się jednak, że zastosowanie skali szarości do antyaliasingu jest tylko jednym sposobem. Najczęściej wybieramy bardziej selektywne podejście do wyświetlania komponentów RGB pikseli. Ten proces nazywa się antialiasingiem subpixeling. W kolejnych latach zespół ClearType w firmie Microsoft zainwestował mnóstwo czasu i wysiłku w rozwijanie tego procesu. Obecnie jest on znacznie powszechnie używany i wszystkie popularne przeglądarki używają go w mniejszym lub większym stopniu.
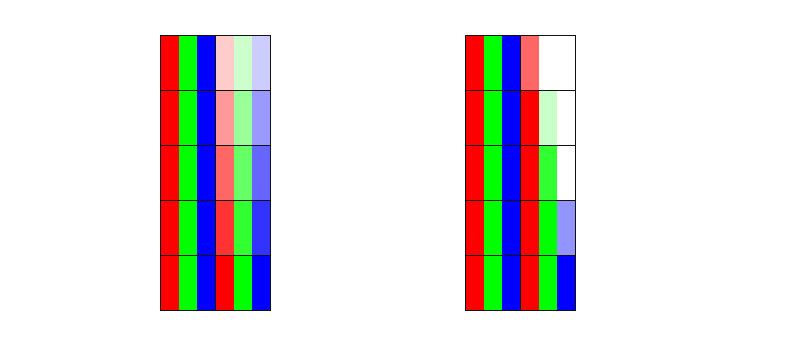
Po pierwsze, wiemy, że każdy piksel składa się z osobnych komponentów czerwonych, zielonych i niebieskich, więc wykrywamy, jaka część każdego z nich powinna być włączona w przypadku danego piksela. Jeśli więc piksel jest „w połowie zakryty” od lewej strony, możemy całkowicie włączyć czerwony komponent, komponent zielony – do połowy, a niebieski pozostawić wyłączony. Proces ten często określa się jako „potrojenie poziomej rozdzielczości ekranu” i opiera się na fakcie, że każdy piksel to w rzeczywistości 3 osobne komponenty umieszczone obok siebie, a nie jako 1 jednostkę.

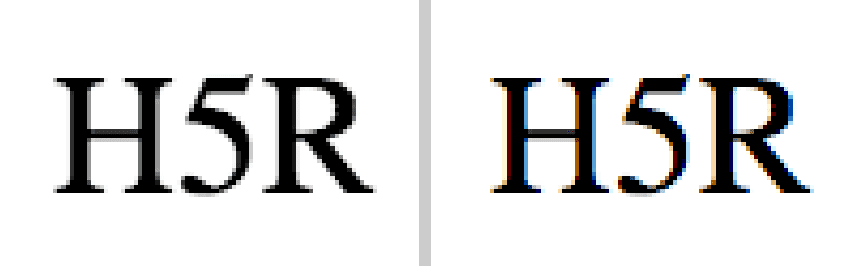
Na rys. 3 powyżej widać, że z lewej strony każdy komponent jest traktowany tak samo i każdy jest w równym stopniu włączony lub wyłączony (w skali szarości). Z prawej strony stosujemy jednak podejście subpiksela, dzięki któremu każdy komponent (czerwony, zielony i niebieski) różni się w zależności od tego, jak bardzo pokrywa się z rysowanym kształtem.
Jednak w rzeczywistości ludzkie widzenie nie ma takiej samej wagi – czerwonego, zielonego i niebieskiego światła. Jesteśmy o wiele bardziej czuli na kolor zielony niż czerwony i niebieski. Oznacza to, że chociaż zastosowanie antyaliasingu w skali szarości przynosi wyraźne korzyści, jak zauważył Darel Rex Finley, włączenie każdego komponentu z osobna nie prowadzi do trzykrotnego zwiększenia czytelności. Antyaliasing podpikseli jest jednak bardzo pomocny i dzięki niemu tekst jest wyraźniejszy niż w przypadku stosowania antyaliasingu w skali szarości.

Nadszedł czas na pościg
Co to wszystko oznacza dla deweloperów? Jeśli chodzi o przeglądarkę Chrome, do renderowania tekstu używane jest połączenie zarówno skali szarości, jak i antyaliasingu podpikselowego, a to, który z nich się uda, zależy od kilku kryteriów. Na początek musimy jednak zrozumieć nieco więcej aspektów warstw, bo to jest ich główne kryterium. Jeśli nie znasz jeszcze warstw ani sposobu, w jaki są one używane wewnętrznie w Chrome, Tom Wiltzius napisał fantastyczne wprowadzenie do tego tematu, które warto przeczytać w pierwszej kolejności.
Zakładając, że znasz już warstwy lub w ogóle przeczytasz o nich, przejdźmy dalej. Jeśli na stronie jest włączone komponowanie sprzętowe, a w warstwie nie jest warstwa główna, zostanie on domyślnie wyrenderowany z wykorzystaniem antyaliasingu w skali szarości. Deweloperzy często zauważają, że po zastosowaniu hakerów do elementów w celu umieszczenia ich w własnych (innych niż główna) warstwach (np. za pomocą TranslateZ) tekst jest renderowany w inny sposób. Programiści często na bieżąco stosują wyzwalacze „nowej warstwy” za pomocą JavaScriptu lub CSS, co powoduje przełączenie renderowania tekstu z subpiksela na tryb szarości. Nie wiadomo, co spowodowało zmianę renderowania. Jeśli jednak tekst znajduje się w warstwie głównej, należy go renderować z wykorzystaniem wygładzania subpikseli, przez co będzie znacznie czytelniejszy.
Ale tak jak i wszystko w internecie, nieustannie się zmienia. Antyaliasing podpikseli jest włączony w Chrome dla tekstu w warstwach innych niż główna, o ile warstwa spełnia 3 kryteria. Kryteria te obowiązują już dziś, ale prawdopodobnie ulegną zmianie i z czasem będziemy uwzględniać więcej zgłoszeń. Obecnie kryteria te to:
- Tło warstwy jest w pełni nieprzezroczyste. W szczególności użycie wartości
border-radiuslub innej niż domyślna wartośćbackground-clippowoduje, że warstwa jest traktowana jako nieprzezroczysta, a renderowanie tekstu powraca do antyaliasingu w skali szarości. - W warstwie można zastosować tylko przekształcenie tożsamości lub całkowite tłumaczenie. Przez całkę mamy na myśli wartości zaokrąglone. Zatem przykładowy element
translate(20.2px, 30px)spowodowałby wygładzanie w skali szarości, ponieważ komponent x (20.2px) jest niecałkowity. Przekształcenie tożsamości oznacza po prostu, że nie są stosowane żadne dodatkowe obrót, przesunięcie ani skalowanie poza wartością domyślną. - Przezroczystość warstwy wynosi 1,0. Każda zmiana przezroczystości spowoduje zmianę antyaliasingu z subpiksela na tryb szarości.

Pamiętaj, że zastosowanie animacji CSS może spowodować utworzenie nowej warstwy, a requestAnimationFrame – nie. Dla niektórych programistów różnica w renderowaniu tekstu oznacza, że nie można używać animacji CSS. Jeśli więc używasz JavaScriptu do animowania elementów z powodu różnic w renderowaniu tekstu, sprawdź, czy ta aktualizacja przyniesie Ci korzyści.
To wszystko na temat Chrome. Jeśli chodzi o inne przeglądarki, Opera, która zostanie przekształcona w Chromium, powinna być ściśle dopasowana do działania Chrome. Internet Explorer korzysta z antialiasingu subpikseli dla praktycznie całego tekstu (oczywiście po włączeniu ClearType), choć pozornie nie ma go w trybie Metro w Windows 8. Ze względu na to, że WebKit jest w pobliżu Blink, działa bardzo podobnie do Chrome, jednak bez tych nowszych ulepszeń umożliwiających zwiększenie zakresu antyaliasingu subpikseli. Przeglądarka Firefox działa w dużej mierze w taki sam sposób jak Internet Explorer, ale stosuje wygładzanie subpikseli dla praktycznie całego tekstu. Oczywiście nie jest to wyczerpująca lista i najprawdopodobniej we wszystkich przeglądarkach stosowane jest antyaliasing w skali szarości zamiast subpiksela, ale warto wiedzieć, że jest on powszechnie używany w głównym zestawie przeglądarek.
Podsumowanie
Wiesz już więc trochę o tym, jak działa antyaliasing i dlaczego możesz zauważyć różnice w renderowaniu tekstu w swoich witrynach i aplikacjach, zwłaszcza na urządzeniach o niższych DPI. Jeśli chcesz zobaczyć, jak działa implementacja Chrome w odniesieniu do renderowania tekstu, oznacz gwiazdką te błędy:
- Automatyczne usuwanie aliasów w skali szarości powyżej 48 pikseli nie można zastępować
- Okropne renderowanie czcionek za pomocą Google Web Fonts w Chrome w systemie Windows)
- Obsługa DirectWrite
