ピクセル密度の高いディスプレイが急速に標準になりつつあります。コンテンツ クリエイターはこの事実に適応する必要があります。これは、ポリフィル、JavaScript、CSS ハック、まだ実装されていないブラウザ機能なしで、ウェブで高品質の画像を提供する方法に関する簡単なガイドです。つまり、ワークフローを大幅に変更することなく、
現在、レスポンシブ画像に関する提案は数多くありますが、その多くはウェブ デベロッパーにとって大きな変更を伴います。標準トラックの srcset
<img> 属性は、特に srcset の追加のビューポートベースの選択が複雑なため、実装が困難です。
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
image-set CSS プロパティは devicePixelRatio のみを使用して読み込む画像を決定しますが、それでもデベロッパーは画像ごとに大量の追加マークアップを記述する必要があります。
<picture> 要素などの他の提案は、さらに冗長です。さらに、これらは標準トラックにないため、srcset 属性よりも普及が遅れています。唯一の代替手段は JavaScript とサーバーサイド ソリューションですが、これらのアプローチには他の記事で説明されているように独自の欠点があります。
この記事では、ウェブでよく見られる画像の使用方法をいくつか紹介し、高画素密度の画面と通常の画面の両方で機能する簡単なソリューションを提案します。この説明では、window.devicePixelRatio が 1 より大きいデバイスはすべて高 DPI と見なします。これは、CSS ピクセルがデバイス ピクセルと同じではなく、画像が拡大されていることを意味します。
内容は次のとおりです。
- 可能であれば、ラスター画像ではなく CSS/SVG を使用します。
- デフォルトで高密度ディスプレイ用に最適化された画像を使用する。
- シンプルな描画やピクセルアート(ロゴなど)には PNG を使用します。
- さまざまな色が含まれる画像(写真など)には、圧縮された JPEG を使用します。
- すべての画像要素に明示的なサイズを(CSS または HTML を使用して)必ず設定します。
シンプルな描画とピクセルアート
小さな画像は、CSS 機能や SVG を使用すると、ほとんどの場合完全に回避できます。たとえば、border-radius CSS プロパティが広くサポートされているため、角を丸くするために画像を使用する必要はありません。同様に、カスタム フォントは広くサポートされているため、「画像化された」テキストの使用はおすすめしません。
ただし、ロゴなどの場合は、画像が唯一の方法となる場合もあります。たとえば、この Chrome ロゴの自然なサイズは 256x256 です。Retina ディスプレイでは、対角線や曲線で線のアライメントが崩れ、特に鮮明にレンダリングされたテキストと比較すると、粗く見栄えが悪くなります。


ネイティブ ディメンション: 256x256px、アセットサイズ: 31 kB、フォーマット: PNG
納得できましたか?承知しました。では、高密度の画像を使用してみましょう。ロゴを JPEG として保存してスペースを節約したいという気持ちはわかりますが、ロゴやその他のグラフィックを非可逆形式で保存するとアーティファクトが発生する傾向があるため、これはおすすめできません。この例では、非常に高い圧縮率を使用して問題を誇張していますが、グラデーションのバンディング、白い背景の斑点、乱れた線に注目してください。


ネイティブ ディメンション: 512x512px、アセットサイズ: 13 kB、フォーマット: JPEG
比較的小さな画像の場合は、2x PNG を使用します。通常、1x と 2x の PNG のサイズの差は非常に大きくなります(この場合は 52 KB)。一方、ロゴはウェブサイトの顔であり、ユーザーが最初に目にするものです。サイズを優先して品質を切り詰めすぎると、訪問者が最後に目にするコンテンツにもなってしまいます。
2 倍のディスプレイ用に、Chrome ロゴのサイズを半分に縮小したものです。


ネイティブ ディメンション: 512x512px、アセットサイズ: 83 kB、フォーマット: PNG
上記のレンダリングを行うマークアップは次のとおりです。
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
画像の幅と高さを指定していることに注意してください。これは、画像の自然なサイズが 512 ピクセルであるため必要です。また、レンダリング エンジンは要素のサイズを把握しているため、計算に過度な負荷をかける必要がなく、パフォーマンスにも優れています。
有効な最適化としては、24 ビットの PNG をパレット付きの 8 ビット PNG に減らすことが考えられます。これは、Chrome ロゴなど、色数が少ない画像に適しています。この最適化を行うには、http://pngquant.org/ などのツールを使用できます。多少のバンディングが見られますが、このファイルはわずか 13 KB です。元の 512x512 PNG と比較して、サイズが 6 倍も小さくなっています。


ネイティブ ディメンション: 512x512px、アセットサイズ: 13 kB、フォーマット: PNG,
8-bit palette
さまざまな色の画像
私は HTML5Rocks の記事で、さまざまなレスポンシブ画像技術の調査を行い、1x と 2x の JPEG の圧縮について調査し、結果のサイズと画質を比較しました。上記の記事に記載されているそのようなタイルの例を次に示します。

画像には、圧縮レベル(JPEG 品質で示されます)、サイズ(バイト単位)、比較的視覚的な忠実度に関する主観的な意見(数値でランク付け)のラベルを付けています。ここで興味深いのは、圧縮率の高い 2x 画像(ラベル 3)は、圧縮されていない 1x 画像(ラベル 4)よりもサイズが小さく、見栄えが良いことです。つまり、画像 4 と画像 3 では、各ディメンションを 2 倍にして圧縮率を大幅に高め、同時にサイズを 2 kB 縮小することで、画像の品質を改善しています。
圧縮、サイズ、画質
圧縮レベル、画像サイズ、画質、画像サイズのトレードオフについて、もう少し詳しく知りたいと思いました。上記の調査に基づいて、次の仮説で調査を実施しました。
仮説
十分な圧縮を行うと、2x の画像は、他の(低い)圧縮で 1x サイズの同じ画像と同等に見えます。ただし、この場合、高度に圧縮された 2x 画像は 1x 画像よりもサイズが小さくなります。
プロセス
- 2 倍の画像から 1 倍の画像を生成します。
- 両方の画像をさまざまなレベルで圧縮します。
- 両方の画像セットを並べて表示するテストページを作成します。
- 2 つのセットで画像が同等である場所を見つけます。
- 同等の画像サイズと圧縮レベルに注意してください。
- 1x ディスプレイと 2x ディスプレイの両方で試します。
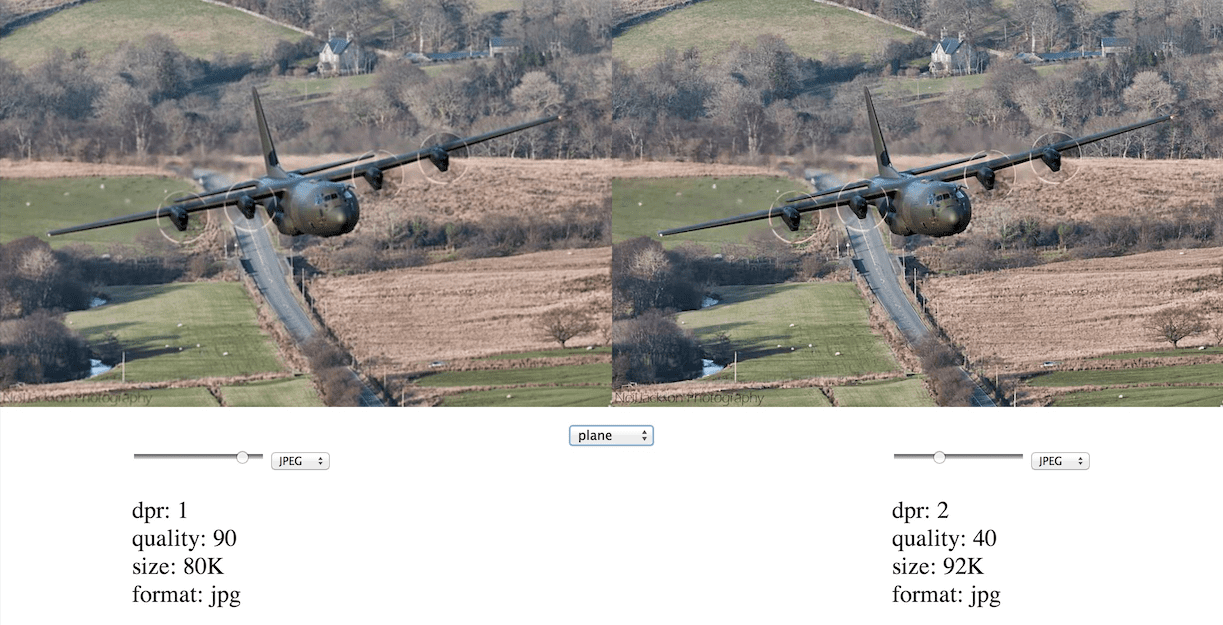
Lightroom の比較ビューに似た、画像の並べて比較するアプリを作成しました。1 倍と 2 倍の画像を並べて表示し、画像の任意のセクションをズームして詳細を確認できるようにすることを目的としています。JPEG 形式と WebP 形式の選択や、圧縮品質の変更により、ファイルサイズと画像品質の比較を確認することもできます。複数の画像で設定を調整し、圧縮品質、スケーリング、形式と画像品質のトレードオフで許容できる設定を把握し、その設定をすべての画像に使用します。

ツール自体は試用できます。拡大するサブエリアを選択して、画像を拡大できます。
分析
画質は主観的な要素であるということを最初にお伝えしておきます。また、特定のユースケースによって、画質とファイルサイズのスペクトルで優先すべきポイントが決まります。また、さまざまな種類の画像特徴は、スケーリングと圧縮の品質に異なる反応を示すため、万能のソリューションが必ずしも機能するとは限りません。このツールの目的は、画像品質の圧縮、スケール、形式に関する直感を養うことです。
画像ズーム機能を使ってみると、すぐにいくつかのことが明らかになりました。まず、詳細を増やすため、quality=90
dpr=1x 画像よりも quality=30 dpr=2x 画像をおすすめします。これらの画像のファイルサイズも同等です(飛行機の場合、圧縮された 2x 画像は 76 KB ですが、非圧縮の 1x 画像は 80 KB です)。
このルールの例外は、グラデーションのある高度に圧縮された(quality<30)画像です。このような画像は色のバンディングが発生しやすく、画像のスケールに関わらず、バンディングは同じ程度に目立ちます。ツールに含まれる鳥と車のサンプルがその例です。
WebP 画像は、特に低い圧縮レベルで JPEG よりもはるかに鮮明に見えます。この色のバンディングは、問題が大幅に軽減されているようです。最後に、WebP 画像ははるかにコンパクトです。
注意事項と違反措置
高密度ディスプレイで画像を美しく表示することは、画面の大きな違いによって発生する画像関連の問題の半分にすぎません。ビューポートのサイズに応じてまったく異なる画像を配信したい場合もあります。たとえば、オバマ氏の顔写真はスマートフォンサイズの画面に適していますが、オバマ氏の前にあるスタンドや後ろにある旗は、ノートパソコンのディスプレイに適している場合があります。
この「アート ディレクション」のトピックは、高 DPI 画像のみに焦点を当てるために意図的に避けました。この問題は、メディアクエリと背景画像を使用する、JavaScript を使用する、image-set などの新機能を使用する、サーバー上で行うなど、さまざまな方法で解決できます。このトピックについては、可変ピクセル密度の高 DPI 画像をご覧ください。
未解決の問題をいくつか挙げて、終了します。
- 圧縮率が高いとパフォーマンスに与える影響。圧縮率の高い画像をデコードすると、どのようなペナルティがありますか?
- 2x の画像が 1x ディスプレイに読み込まれたときに画像のサイズを小さくする必要が生じると、パフォーマンスにどのような影響がありますか?
要約すると、ラスター画像を使用するのではなく、CSS と SVG を使用することをおすすめします。ラスター画像が厳密に必要な場合は、限定されたパレットと多くの単色の画像には PNG を使用し、多くの色とグラデーションの画像には JPEG を使用します。このアプローチの利点は、マークアップがほとんど変更されないことです。ウェブ デベロッパーに必要なのは、2x アセットを生成し、DOM で画像のサイズを適切に設定することのみです。
詳しくは、同様のトピックに関する Scott Jehl の記事をご覧ください。画像が鮮明になり、モバイルデータの使用量が抑えられることを願っています。

