Mit A/B-Tests können Sie die Auswirkungen der Websitegeschwindigkeit auf Ihre Geschäftsmesswerte bewerten.
In den letzten Jahren hat sich gezeigt, dass die Websitegeschwindigkeit einen wichtigen Teil der Nutzerfreundlichkeit ausmacht und dass sich eine Verbesserung positiv auf verschiedene Geschäftsmesswerte wie Conversion-Raten und Absprungraten auswirkt. Mehrere Artikel und Fallstudien wurden veröffentlicht, um dies zu untermauern, darunter How Website Performance Affects Conversion Rates (Wie sich die Websiteleistung auf Conversion-Raten auswirkt) von Cloudflare, Milliseconds Make Millions (Millisekunden machen Millionen) von Deloitte und Shopping for Speed on eBay.com (Schnelles Einkaufen auf eBay.com).
Auch wenn die Vorteile einer schnellen Website offensichtlich sind, haben viele Unternehmen immer noch Schwierigkeiten, die richtigen Maßnahmen zur Verbesserung der Websitegeschwindigkeit zu priorisieren, da sie nicht genau wissen, wie sich dies auf ihre Nutzer und damit auf ihr Unternehmen auswirkt.
In Ermangelung von Daten ist es leicht, die Arbeit an der Websitegeschwindigkeit zu verschieben und sich auf andere Aufgaben zu konzentrieren. Ein häufiges Szenario ist, dass einige Personen im Unternehmen die Bedeutung der Websitegeschwindigkeit erkennen, aber nicht in der Lage sind, einen überzeugenden Fall dafür zu machen und mehrere Stakeholder zu entsprechenden Investitionen zu bewegen.
In diesem Artikel erfahren Sie, wie Sie mit A/B-Tests die Auswirkungen der Websitegeschwindigkeit auf die Geschäftsmesswerte bewerten und so fundiertere Entscheidungen treffen können.
Schritt 1: Seite für A/B-Test auswählen
Sie möchten die Hypothese testen, dass die Seitenladegeschwindigkeit mit Ihren Geschäftsmesswerten zusammenhängt. Zur Vereinfachung können Sie sich anfangs auf die Analyse einer einzelnen Seite beschränken. Zukünftige Arbeiten können auf mehrere Seiten desselben Typs ausgeweitet werden, um die Ergebnisse zu überprüfen, und dann auf andere Bereiche der Website. Unten in diesem Schritt finden Sie einige Vorschläge, wo Sie anfangen können. Bei der Seitenauswahl werden mehrere Anforderungen berücksichtigt:
- Der A/B-Test sollte nur auf den Geräten von Nutzern auf Mobilgeräten durchgeführt werden. Weltweit stammen durchschnittlich über 50% der Zugriffe auf die Websites unserer Partner von Mobilgeräten. Dieser Anteil kann je nach Region und Branche jedoch deutlich höher sein. Aufgrund von Verarbeitungs- und Speichereinschränkungen sowie weniger stabilen Netzwerken sind Mobilgeräte empfindlicher gegenüber langsameren Websites. Außerdem sind die Erwartungen an die Geschwindigkeit bei der Nutzung unterwegs höher.
Die für den Test ausgewählte Seite sollte ein wichtiger Teil Ihres Conversion-Trichters sein. Jede Website hat einen anderen Zweck und daher werden für jede Website unterschiedliche Erfolgsmesswerte erfasst. Diese Messwerte beziehen sich in der Regel auf den Kaufprozess, der mithilfe eines Trichters analysiert wird. Nutzer einer E-Commerce-Website müssen beispielsweise eine Startseite, Kategorieseiten, Produktseiten und eine Zahlungsseite aufrufen, um einen Kauf abzuschließen. Wenn Sie Ihre Kampagne auf Conversions hin optimieren, ist eine dieser Seiten ein guter Kandidat.
Die Seite sollte einen eindeutigen Zweck haben. Sofern Ihre Website nicht einen sehr spezifischen Zweck hat, sollten Sie die Startseite für Ihren Test in der Regel nicht verwenden. Die Startseiten vieler kommerzieller Websites sind Portale zu einer Vielzahl von Funktionen, die Ihre Analyse ungenau machen. Wenn Sie beispielsweise die Seitenaufrufe pro Sitzung auf einer Nachrichtenwebsite optimieren, sollten Sie die nicht kommerziellen Bereiche der Website ausschließen und sich auf monetarisierte Bereiche und Artikel konzentrieren.
Die ausgewählte Seite sollte genügend Zugriffe erhalten, damit Sie nicht lange warten müssen, bis ein statistisch signifikantes Ergebnis vorliegt.
Die ausgewählte Seite sollte relativ langsam sein. Je langsamer, desto besser. Das bedeutet nicht nur, dass Sie die Seite wahrscheinlich leichter verbessern können, sondern auch, dass die Daten viel klarer sein sollten. Im Google Analytics-Bericht zur Geschwindigkeit oder im Search Console-Bericht zu Core Web Vitals sehen Sie, welche Seiten am langsamsten sind.
Die Seite sollte relativ stabil sein. Aktualisieren Sie keine Seiten (nichts, was sich auf die Geschäftsmesswerte auswirken würde), bis der Test abgeschlossen ist. Je weniger externe Faktoren berücksichtigt werden müssen, desto genauer ist die Analyse.
Anhand der oben genannten Kriterien sollte es etwas klarer sein, welche Seiten für Ihren Test geeignet sind. Anzeigen-Landingpages sind ebenfalls eine gute Wahl, da Sie wahrscheinlich integrierte Geschäftsmesswerte, A/B-Tests und Analysen zur Verfügung haben. Falls Sie sich immer noch nicht sicher sind, finden Sie hier einige Ideen nach Branche:
- Websites mit Inhalten: Abschnitte, Artikel
- Shop-Ansicht: Kategorieseiten, Produktseiten
- Medienplayer: Seiten für die Videosuche und -entdeckung, Wiedergabeseite für Videos
- Dienstleistungen und Suche (Reise, Mietwagen, Dienstregistrierung usw.): Anfangsseite für die Formulareinreichung
Schritt 2: Leistung messen
Es gibt zwei allgemeine Möglichkeiten, Messwerte zu erfassen: Im Labor und im Feld. Wir persönlich finden es nützlicher, Messwerte vor Ort zu erfassen (auch als Real User Monitoring (RUM) bezeichnet), da sie die Nutzung durch echte Nutzer widerspiegeln. Beispiele für Bibliotheken und Dienste, mit denen Sie RUM-Daten erfassen können, sind Perfume, Firebase Performance Monitoring und Google Analytics-Ereignisse.
Es gibt viele Messwerte, da sie verschiedene Aspekte der Nutzererfahrung erfassen sollen. Denken Sie daran, dass Sie letztendlich feststellen möchten, ob es eine direkte Korrelation zwischen Ihren Geschwindigkeits- und Geschäftsmesswerten gibt. Daher kann es hilfreich sein, einige Geschwindigkeitsmesswerte zu erfassen, um festzustellen, welcher die stärkste Korrelation mit Ihrem Geschäftserfolg hat. Im Allgemeinen empfehlen wir, mit den Core Web Vitals zu beginnen. Mit der Bibliothek web-vitals.js können Sie einige der Core Web Vitals vor Ort erfassen. Beachten Sie jedoch, dass die Browserunterstützung nicht zu 100% gegeben ist. Neben den Core Web Vitals sind auch die anderen Web Vitals einen Blick wert. Sie können auch benutzerdefinierte Messwerte definieren, z. B. „Zum ersten Anzeigenklick benötigte Zeit“.
Schritt 3: Varianten für die Geschwindigkeitsleistung erstellen
In dieser Phase implementieren Sie Änderungen, um eine schnellere Version der Seite zu erstellen, die mit der aktuellen Version verglichen werden soll.
Beachten Sie dabei Folgendes:
- Nehmen Sie keine Änderungen an der Benutzeroberfläche oder Nutzererfahrung vor. Abgesehen davon, dass eine Seite schneller als die andere ist, dürfen Änderungen für Nutzer nicht sichtbar sein.
- Die Analyse ist auch ein wichtiger Aspekt dieser Phase. Während der Entwicklung sollten Lab-Testtools wie Lighthouse verwendet werden, um die Auswirkungen Ihrer Änderungen auf die Leistung zu ermitteln. Beachten Sie, dass sich Änderungen an einem Messwert oft auf einen anderen auswirken können. Sobald die Seiten online sind, sollten Sie RUM verwenden, um eine genauere Bewertung zu erhalten.
Es gibt verschiedene Möglichkeiten, Leistungsvarianten zu erstellen. Für den Test sollten Sie dies so einfach wie möglich machen. Hier sind einige Optionen.
Schnellere Seite erstellen
- Mit einem Tool wie Squoosh die Bilder auf Ihrer Testseite manuell optimieren
- Mit der Codeabdeckung in den DevTools nicht verwendetes JavaScript oder CSS nur für diese eine Seite manuell entfernen
- Drittanbieter-Scripts effizient laden
- Verwenden Sie ein Tool wie Critical, um kritisches CSS zu segmentieren und inline einzubetten.
- Entfernen Sie nicht kritischen JavaScript-Code, der sich nicht auf die Nutzerfreundlichkeit auswirkt und auf den Sie für den Test verzichten können (z. B. bestimmte Drittanbieterbibliotheken).
- Lazy Loading auf Browserebene implementieren, das nicht von allen Browsern unterstützt wird, aber die Leistung dort, wo es unterstützt wird, erheblich verbessern kann
- Entfernen Sie nicht kritische Analytics-Tags oder laden Sie sie asynchron.
Weitere Optimierungsmöglichkeiten finden Sie unter Kurze Ladezeiten und Checkliste für die Frontend-Leistung. Sie können auch PageSpeed Insights verwenden, um Lighthouse auszuführen. Damit werden Möglichkeiten zur Leistungssteigerung ermittelt.
Seite verlangsamen
Das ist möglicherweise die einfachste Methode, um Varianten zu erstellen. Dazu können Sie beispielsweise ein einfaches Script hinzufügen, die Serverantwortzeiten verlangsamen oder größere Bilder laden. Die Financial Times hat sich für diese Option entschieden, um zu testen, wie sich die Leistung auf ihre Geschäftsmesswerte auswirkt: A faster FT.com.
Seitenladezeit verkürzen
Wenn die Testseite (z. B. eine Produktdetailseite) hauptsächlich von einer anderen Seite (z. B. der Startseite) aus verlinkt ist, wird das nachfolgende Laden der Seite beschleunigt, wenn die Produktseite für die Testgruppe direkt von der Startseite aus prefetching oder vorab gerendert wird. Beachten Sie, dass in diesem Fall die A/B-Testaufteilung (Schritt 4) auf der Startseite erfolgt. Außerdem kann all das die Ladezeit der ersten Seite verlängern. Messen Sie das und berücksichtigen Sie es bei der Analyse der Testergebnisse (Schritt 5).
Schritt 4: A/B-Test erstellen
Sobald Sie zwei Versionen derselben Seite haben, von denen eine schneller ist als die andere, sollten Sie den Traffic aufteilen, um die Auswirkungen zu messen. Im Allgemeinen gibt es viele Methoden und Tools für A/B-Tests. Beachten Sie jedoch, dass nicht alle Methoden gut geeignet sind, um die Auswirkungen auf die Geschwindigkeit zu messen.
Wenn Sie ein A/B-Testtool wie Optimizely oder Optimize verwenden, empfehlen wir Ihnen dringend, einen serverseitigen Test anstelle eines clientseitigen Tests einzurichten. Bei clientseitigen A/B-Tests werden die Seiteninhalte häufig erst nach dem Laden des Tests ausgeblendet. Das würde bedeuten, dass die Messwerte, die Sie erfassen möchten, durch den A/B-Test selbst verfälscht werden. Wenn Sie nur clientseitige Tests durchführen können, sollten Sie den Test auf einer anderen Seite einrichten und die Links zu Ihrer Testseite ändern, um den Traffic aufzuteilen. So wird die Testseite selbst nicht durch den clientseitigen Test verlangsamt.
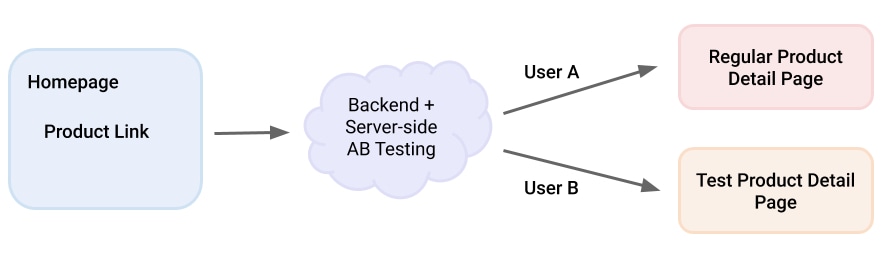
Beispiel für Leistungsänderungen bei A/B-Tests auf einer bestimmten Produktdetailseite (PDP) über serverseitige Tests:

Die Anfrage wird an das Backend gesendet, das die Nutzer auf die beiden verschiedenen Versionen der Seite verteilt. Das ist zwar im Allgemeinen eine gute Einrichtung, erfordert aber oft IT-Ressourcen, um die serverseitige Aufteilung einzurichten.
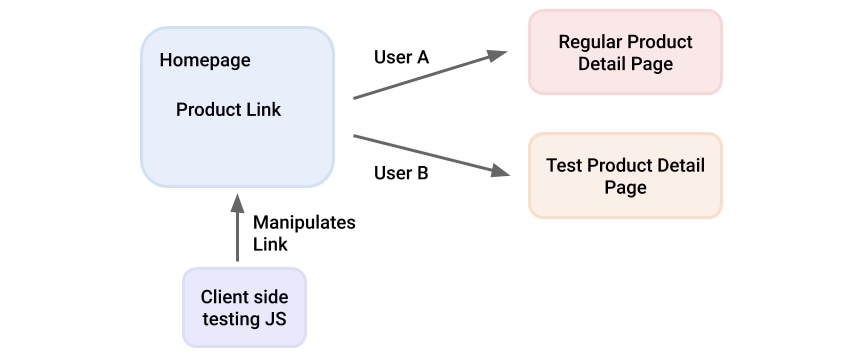
Hier ein Beispiel für eine clientseitige Testeinrichtung, bei der das JavaScript für den Test auf der vorherigen Seite (der Startseite im Diagramm unten) ausgeführt wird:

Das Test-JavaScript manipuliert den ausgehenden Link, um den beiden Testgruppen von Nutzern Links zu den beiden Versionen der betreffenden Datenschutzerklärung zu geben. Das lässt sich mit gängigen A/B-Testtools wie Optimizely oder Optimize ganz einfach einrichten und verwalten. Der Leistungstest wird dadurch nicht beeinflusst, da das Test-JavaScript auf einer anderen Seite ausgeführt wird.
Alternativ können Sie zwei Seiten auswählen, die sich sehr ähnlich verhalten und eine ähnliche Leistung erzielen (z. B. für zwei sehr ähnliche Produkte). Wenden Sie die Änderungen auf eine davon an und vergleichen Sie dann die Unterschiede bei den Messwerten im Zeitverlauf. Das bedeutet, dass Sie keinen richtigen A/B-Test durchführen, aber die Ergebnisse können dennoch sehr aufschlussreich sein.
Wenn Ihre Testseite als Landingpage für Werbekampagnen verwendet wird, können Sie die integrierten A/B-Testtools Ihres Werbenetzwerks verwenden, z. B. den Split-Test von Facebook Ads oder Google Ads-Entwürfe und ‑Tests. Andernfalls können Sie zwei Kampagnen mit derselben Konfiguration verwenden und unterschiedliche Landingpages als Ziele festlegen.
Schritt 5: A/B-Test analysieren
Wenn Sie den Test lange genug ausgeführt haben und genügend Daten vorliegen, um sich sicher in Bezug auf die Ergebnisse zu fühlen, ist es an der Zeit, alles zusammenzuführen und eine Analyse durchzuführen. Wie Sie das tun, hängt davon ab, wie der Test ausgeführt wurde. Sehen wir uns die Optionen an.
Wenn Sie den Test mit den oben genannten Tools auf Anzeigen-Landingpages durchgeführt haben, sollte die Analyse so einfach sein wie das Lesen eines Ergebnisses. Wenn Sie die Funktion „Entwürfe und Tests“ von Google verwenden, können Sie den Vergleich mithilfe der ScoreCard ansehen.
Plattformen wie Optimizely oder Optimize bieten außerdem einfache Möglichkeiten, die Ergebnisse zu interpretieren und zu ermitteln, wie sich die Geschwindigkeit auf Ihre Seiten auswirkt.
Wenn Sie Google Analytics oder ein ähnliches Tool verwenden, müssen Sie den Bericht selbst zusammenstellen. Glücklicherweise ist es in Google Analytics ziemlich einfach, benutzerdefinierte Berichte zu erstellen. Fangen Sie also damit an. Wenn Sie Geschwindigkeitsdaten mithilfe einer benutzerdefinierten Dimension an Google Analytics gesendet haben, lesen Sie den Leitfaden zu Berichten, um zu erfahren, wie Sie diese einrichten und in Ihre benutzerdefinierten Berichte aufnehmen. Der Bericht muss den Testzeitraum abdecken und so konfiguriert sein, dass beide Varianten angezeigt werden. Was sollte in diesen Bericht aufgenommen werden?
- Fügen Sie in erster Linie die Geschäftsmesswerte hinzu, die für Sie am wichtigsten sind: Conversions, Seitenaufrufe, Anzeigenaufrufe, Conversion-Rate, E-Commerce-Messwerte, Klickrate usw.
- Weitere Standardmesswerte für Seiten, die ebenfalls für eine Verbesserung der Websitegeschwindigkeit sprechen, sind die Absprungrate, die durchschnittliche Sitzungsdauer und der Prozentsatz der Ausstiege.
Möglicherweise müssen Sie auch nach Mobilgeräten filtern und Bots und andere Zugriffe von Nichtnutzern ausschließen. Bei einer erweiterten Analyse werden auch nach Region, Netzwerken, Geräten, Besucherquelle sowie Nutzerprofilen und -typen gefiltert, z. B. nach neuen Nutzern und wiederkehrenden Besuchern. Jede Nutzergruppe ist möglicherweise mehr oder weniger empfindlich gegenüber niedrigeren Geschwindigkeiten. Es ist auch hilfreich, diese zu identifizieren.
Mit Looker Studio (früher Data Studio) oder anderen Tools zur Datenvisualisierung können Sie verschiedene Datenquellen, einschließlich Google Analytics, ganz einfach integrieren. So lassen sich Analysen ganz einfach durchführen und Dashboards erstellen, die für die vielen Stakeholder, die an der Verwaltung einer modernen Website beteiligt sind, freigegeben werden können, um weitere Unterstützung zu erhalten. Der Guardian hat beispielsweise ein automatisches Benachrichtigungssystem entwickelt, das das Redaktionsteam warnt, wenn kürzlich veröffentlichte Inhalte die Grenzwerte für die Seitengröße oder Geschwindigkeit überschreiten und wahrscheinlich zu unzufriedenen Nutzern führen.
Schritt 6: Schlussfolgerungen ziehen und die nächsten Schritte festlegen
Sobald Sie Daten haben, die Leistungs- und Geschäftsmesswerte miteinander verknüpfen, können Sie die Ergebnisse untersuchen und erste Schlussfolgerungen ziehen.
Wenn Sie eine deutliche Korrelation zwischen Leistungssteigerung und Verbesserung der Geschäftsmesswerte erkennen, fassen Sie die Ergebnisse zusammen und teilen Sie sie im gesamten Unternehmen mit. Da Sie jetzt in „Geschäftssprache“ über die Geschwindigkeitsleistung sprechen können, ist es wahrscheinlicher, dass Sie die Aufmerksamkeit verschiedener Stakeholder wecken und die Leistung der Websitegeschwindigkeit auf dem Radar aller haben. Im nächsten Schritt legen Sie anhand der Ergebnisse Leistungsbudgets fest und planen die Arbeit, um diese Budgets zu erreichen. Da Sie den Wert dieser Arbeit kennen, können Sie entsprechend priorisieren.
Wenn Sie keine Korrelation feststellen können, sehen Sie sich die folgenden Einschränkungen an und überlegen Sie, ob ähnliche Tests an anderer Stelle auf der Website durchgeführt werden sollten (z. B. im gesamten Kauftrichter oder auf einer anderen Art von Seite).
Vorsichtsmaßnahmen
Es kann mehrere Gründe dafür geben, dass keine signifikante Korrelation zwischen den Messwerten für die Websitegeschwindigkeit und den Geschäftsmesswerten gefunden wird:
- Die ausgewählte Seite hat keinen ausreichenden Einfluss auf die zu untersuchenden Geschäftsmesswerte. Eine schnellere Produktseite hat beispielsweise möglicherweise keine großen Auswirkungen auf die Conversion-Raten, wenn die Zahlungsseite sehr unfreundlich oder langsam ist. Sehen Sie sich relevantere Messwerte an, z. B. die Absprungrate, die Rate der Warenkorbbestellungen oder einen anderen Messwert, der direkt mit der getesteten Seite in Verbindung steht.
- Der Geschwindigkeitsunterschied zwischen den beiden Versionen ist nicht signifikant genug. Dieser Wert sollte anhand der von Ihnen gemessenen RUM-Messwerte bewertet werden.
- Es liegt ein Fehler beim A/B-Testmechanismus vor. Die Zugriffe werden möglicherweise nicht richtig verteilt oder die Analysedaten nicht korrekt erfasst. Um dies auszuschließen, können Sie einen A/A-Test durchführen, bei dem Sie dieselbe Version einer Seite mit demselben Testmechanismus testen und dafür sorgen, dass es dabei keine Unterschiede bei den Ergebnissen gibt.
- Die Websitegeschwindigkeit hat keinen Einfluss auf Ihre Geschäftsmesswerte. Das ist selten, kann aber in Fällen auftreten, in denen Ihr Zielmarkt weniger empfindlich auf Geschwindigkeit reagiert (z.B. wenn auf die Website hauptsächlich von leistungsstarken Geräten in einem leistungsstarken Netzwerk zugegriffen wird) oder die Nachfrage der Nutzer sehr hoch und die Auswahl begrenzt ist (z.B. ein Ticketservice, der ausschließlich Tickets für Veranstaltungen mit hoher Nachfrage verkauft). Das bedeutet jedoch nicht, dass eine schnellere Website die Nutzerfreundlichkeit nicht verbessert und sich so auf den Markenruf auswirkt.
Fazit
Es ist verlockend, Geschwindigkeitsoptimierungen auf der gesamten Website durchzuführen. Langfristig ist es jedoch in der Regel vorteilhafter, zuerst zu verstehen, was eine schnellere Website für Ihre Nutzer und Ihr Unternehmen bedeutet. Es ist der Unterschied zwischen „Wir haben die Ladezeit um 1,5 Sekunden verbessert“ und „Wir haben die Ladezeit um 1,5 Sekunden verbessert, was zu einer Steigerung der Conversion-Raten um 5 % geführt hat“. So können Sie weitere Aufgaben priorisieren, das Einverständnis verschiedener Stakeholder einholen und die Verbesserung der Websitegeschwindigkeit zu einem unternehmensweiten Anliegen machen.




