قد تفترض أنّ الجميع يدركون الألوان أو وضوح النص بالطريقة نفسها التي تدركها أنت. يمكن أن تعتمد طريقة إدراكنا للألوان على البيئة المحيطة بنا (الإضاءة المنخفضة أو الساطعة) وقدراتنا البصرية. قد تكون أنت أو المستخدمون من بين ملايين الأشخاص الذين يعانون من عمى الألوان أو ضعف البصر.
لمساعدة الأشخاص الذين يعانون من حالات عجز بصري مختلفة، أنشأ فريق WAI صيغة تباين الألوان لضمان توفّر تباين كافٍ بين النص والخلفية. عند اتّباع نسب تباين الألوان هذه، يمكن للأشخاص الذين يعانون ضعفًا متوسطًا في النظر قراءة النص على الخلفية بدون استخدام تقنية مساعدة لتحسين التباين.
لاحظ الفرق في نسب التباين الموضّحة في الشكل 1.

نسبة التباين 4.5:1 هي الحد الأدنى المطلوب الذي حدّدته المبادئ التوجيهية لإمكانية الوصول إلى محتوى الويب (WCAG) 2.0. تم اختيار هذه النسبة لأنّها تعوّض عن فقدان حساسية التباين الذي يعاني منه غالبًا المستخدمون الذين يعانون من ضعف البصر، وهو ما يعادل تقريبًا حدة البصر 20/40.
مرة أخرى، 4.5:1 هو الحد الأدنى فقط. لمساعدة المستخدمين الذين يعانون ضعفًا في النظر أو عمى الألوان، يجب استيفاء المستوى AAA وإنشاء محتوى بنسبة تباين 7:1.
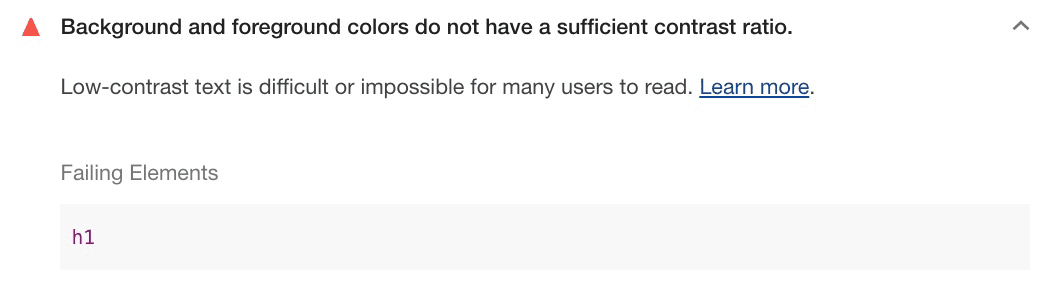
يمكنك التحقّق من تباين الألوان باستخدام تدقيق تسهيل الاستخدام في Lighthouse ضمن "أدوات مطوّري البرامج".

Advanced Perceptual Contrast Algorithm
خوارزمية التباين الإدراكي المتقدّمة (APCA) هي طريقة لاحتساب التباين استنادًا إلى الأبحاث الحديثة حول إدراك الألوان.
تعتمد مقاييس APCA على السياق بشكل أكبر من مستويات AA وAAA في إرشادات WCAG.
في هذا النموذج، يتم احتساب التباين استنادًا إلى الميزات التالية:
- الخصائص المكانية (سُمك الخط وحجم النص)
- لون النص (الفرق في درجة السطوع بين النص والخلفية)
- السياق (الإضاءة المحيطة والمناطق المحيطة والغرض المقصود من النص)
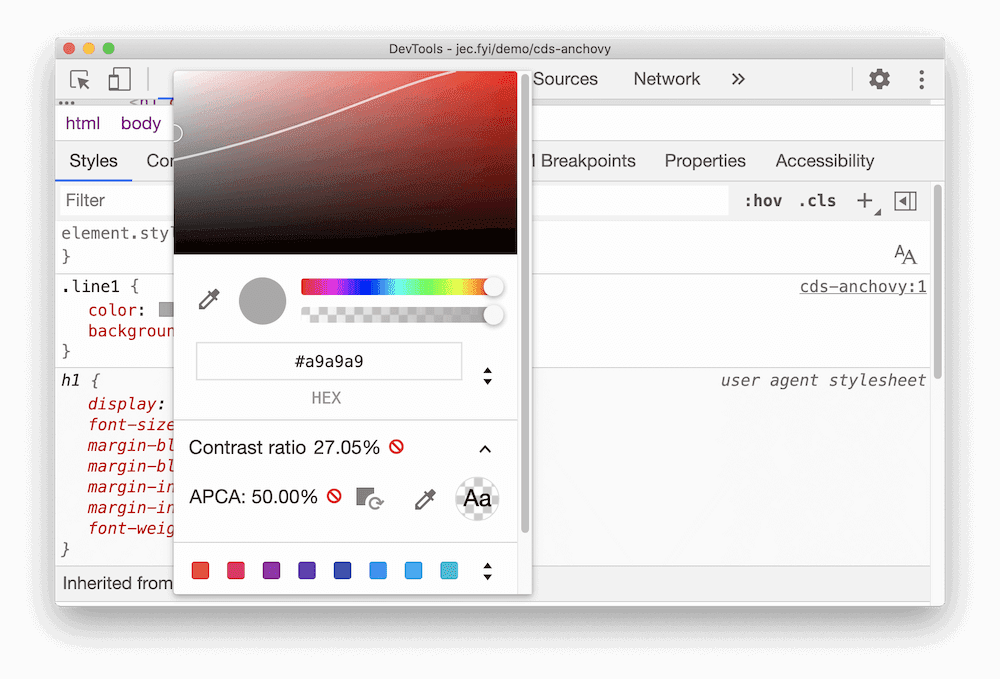
يتضمّن Chrome ميزة تجريبية لاستبدال إرشادات نسبة التباين AA/AAA بمعيار APCA.

نقل المعلومات المهمة باستخدام أكثر من اللون

عندما تريد نقل معلومات مهمة إلى المستخدمين، استخدِم النص أو النص البديل بالإضافة إلى الإشارات المرئية عند مشاركة معلومات مهمة. تشمل الإشارات المرئية الألوان والأنماط والصور وأسلوب الخط واللغة التوجيهية.
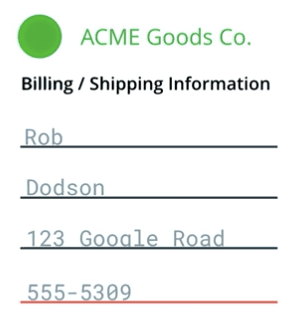
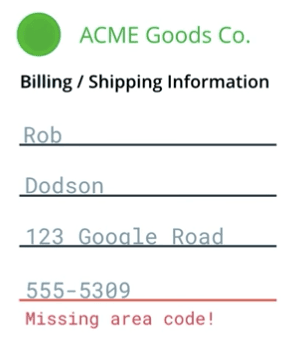
على سبيل المثال، قد يكون لديك نموذج تواصل يشير إلى الإدخالات غير الصالحة من خلال وضع خط أحمر تحتها. لا يشير هذا اللون إلى أنّ هناك مشكلة في عمل قارئ الشاشة أو لدى المستخدمين الذين يعانون من قصور في رؤية الألوان. وقد يتساءل المستخدم عن سبب عدم إرسال النموذج ويتوقف عن المحاولة.

احرص على تنبيه المستخدم بعدة طرق بشأن الخطأ المحدّد. على سبيل المثال، يمكنك إضافة رسالة خطأ للإعلان عن أنّ الإدخال المحدّد غير صالح وتوضيح السبب. يمكنك أيضًا إضافة نص مساعِد يوضّح الشكل الصحيح للبيانات التي يجب إدخالها.
سيظل بإمكانك وضع خط أحمر تحت الإدخال غير الصالح، شرط توفُّر إشارات إضافية غير مرئية.
إذا كنت تعتمد بشكل كبير على استخدام الألوان في واجهتك، يمكنك رصد مشاكل التباين في "أدوات مطوّري البرامج في Chrome".
زيادة التباين وقلب الألوان
بالنسبة إلى الأشخاص الذين يعانون ضعفًا في النظر، يمكن أن تسهّل أوضاع التباين العالي التنقّل في المحتوى على الصفحة. تتوفّر بضع طرق لإعداد التباين العالي.
يتيح كل من macOS وWindows طرقًا لزيادة مستوى التباين في نظام التشغيل.
يمكن للمستخدمين أيضًا اختيار عكس ألوان المقدّمة والخلفية (على سبيل المثال، على macOS)، وهو أمر مفيد بشكل خاص للمواقع الإلكترونية والتطبيقات التي لا تتوافق مع الأوضاع الداكنة.
بصفتك مطوّرًا، يمكنك إجراء اختبار للتأكّد من أنّ واجهتك لا تزال مرئية وقابلة للاستخدام من خلال تفعيل هذه الإعدادات والتحقّق يدويًا من قابلية الاستخدام.
على سبيل المثال، قد يستخدم شريط التنقّل لون خلفية خفيفًا للإشارة إلى الصفحة المحدّدة. إذا عرضت الصفحة في وضع التباين العالي، سيختفي هذا التمييز تمامًا، وبالتالي لن يتمكّن القارئ من معرفة الصفحة النشطة.

إذا كان المحتوى يوفّر تباينًا بمستوى AA أو أعلى، من المفترض أن يظل يعمل على النحو المتوقّع عند عكس الألوان أو استخدام تباين عالٍ. ومع ذلك، ننصحك باختبارها للتأكّد من أنّ التجربة تسير على النحو المتوقّع.






