只要在每個網頁中加入幾行程式碼,就能影響透過社群媒體分享時的網站外觀。這樣一來,您就能提供更豐富的預覽資訊,吸引更多使用者造訪網站。
您可以在每個網頁中加入幾行程式碼,藉此影響透過社群媒體分享時的網站外觀。這麼做有助於吸引更多使用者造訪你的網站,因為預覽畫面會提供比其他方式更豐富的資訊。
摘要
- 使用 schema.org 微資料,為 Google+ 提供網頁標題、說明和圖片。
- 使用 Open Graph Protocol (OGP) 為 Facebook 提供網頁標題、說明和圖片。
- 使用 Twitter 資訊卡,為 Twitter 提供網頁標題、說明、圖片和 Twitter ID。
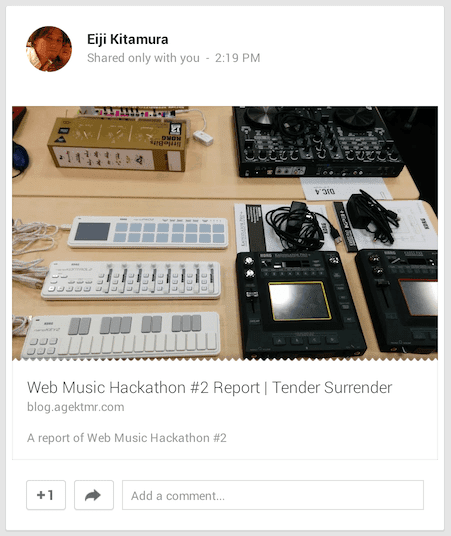
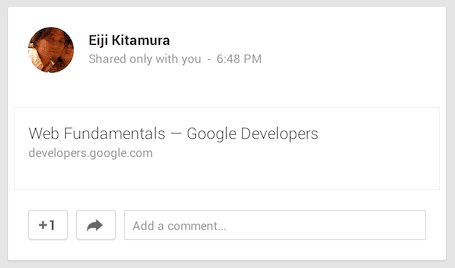
您可以在每個網頁中加入幾行程式碼,藉此影響透過社群媒體分享時的網站外觀。這樣一來,預覽畫面就能提供比其他方式更豐富的資訊,進而提升互動率。如果沒有這項資訊,社群網站只會提供基本資訊,不會顯示圖片或其他實用資訊。
您認為哪一個比較有可能點擊?使用者會被圖片吸引,並在提前預覽時更有信心找到自己喜歡的內容。


當社群網路上的使用者想與好友分享你的網站時,可能會加上一些說明,說明網站有多棒,然後分享出去。不過,描述網站的內容往往很繁瑣,而且可能會忽略網頁擁有者的觀點。部分服務會限制使用者在記事中輸入的字元數量。
只要在網頁中加入適當的中繼資料,即可提供標題、說明和吸引人的圖片,簡化使用者的分享程序。這樣一來,他們就不用花費寶貴的時間 (或字元) 來描述連結。
使用 schema.org 和微資料,在 Google+ 上提供複合式摘要
檢索器會使用許多方法剖析網頁並瞭解其內容。使用微資料和 schema.org 詞彙,有助於社群網站和搜尋引擎更瞭解網頁內容。
範例如下:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
雖然大多數中繼資料都嵌入網頁的標頭部分,但微資料會存在於上下文中。
新增 itemscope 以定義微資料範圍
新增 itemscope 後,您可以將標記指定為特定項目的內容區塊。
新增 itemtype 以定義網站類型
您可以使用 itemtype 屬性搭配 itemscope,指定項目類型。itemtype 的值可根據網頁上的內容類型決定。您應該可以在這個頁面中找到相關的內容。
新增 itemprop,使用 schema.org 詞彙描述每個項目
itemprop 會定義範圍內 itemtype 的屬性。如要向社交網站提供中繼資料,一般 itemprop 值為 name、description 和 image。
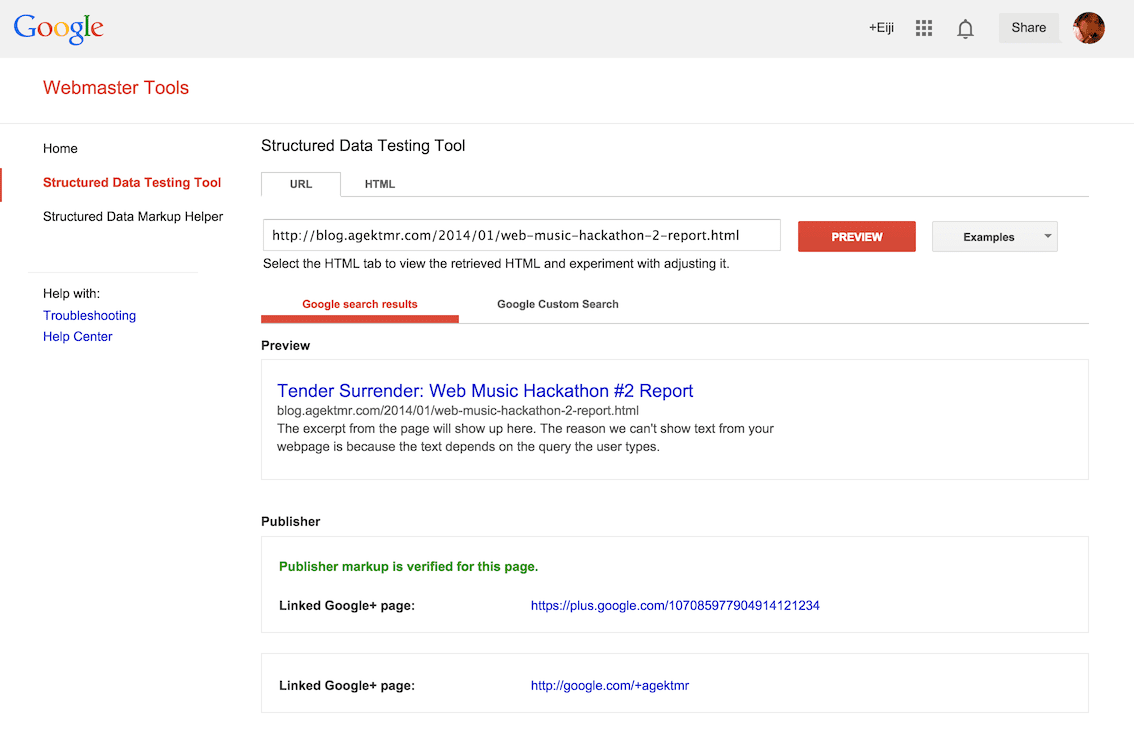
驗證複合式摘要
如要驗證 Google+ 上的複合式摘要,你可以使用下列工具:
- 結構化資料測試工具 - Search Console

使用 Open Graph 通訊協定 (OGP) 在 Facebook 上提供資訊摘要
Open Graph 通訊協定 (OGP) 會為 Facebook 提供必要的結構描述資料,讓網頁擁有與其他 Facebook 物件相同的功能。
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
當您在網頁的標頭部分加入這項中繼資料時,系統會在分享網頁時提供豐富的片段資訊。
使用 og: 命名空間的 meta 標記來描述中繼資料
meta 標記包含 property 屬性和 content 屬性。屬性和內容可採用下列值:
| 屬性 | 內容 |
|---|---|
og:title |
網頁標題。 |
og:description |
網頁的說明。 |
og:url |
網頁的標準網址。 |
og:image |
共用貼文中附加圖片的網址。 |
og:type |
指出網頁類型的字串。如要找出適合網頁的字體,請按這裡。 |
這些中繼標記會向 Facebook 等社群網站的檢索器提供語意資訊。
瞭解詳情
如要進一步瞭解可附加至 Facebook 貼文的內容,請造訪官方 Open Graph Protocol 網站。
驗證複合式摘要
如要驗證 Facebook 上的標記,可以使用下列工具:
使用 Twitter 資訊卡在 Twitter 上提供豐富摘要
Twitter Card 是 適用於 Twitter 的 Open Graph 通訊協定的延伸項目。你可以在推文中加入圖片和影片等媒體附件,並附上網頁連結。只要加入適當的中繼資料,只要推文含有連結至網頁的連結,系統就會新增資訊卡,其中包含您新增的詳細資料。
使用 twitter: 命名空間中繼標記來描述中繼資料
如要讓 Twitter 資訊卡正常運作,網域必須獲得核准,且必須包含使用 twitter:card 做為 name 屬性,而非 property 屬性的中繼標記。
請看以下的簡單範例:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
將 Twitter ID 指派給 twitter:site 值後,Twitter 就會將這項資訊嵌入分享的貼文,方便使用者與網頁管理員互動。

瞭解詳情
如要進一步瞭解 Twitter 資訊卡,請參閱:
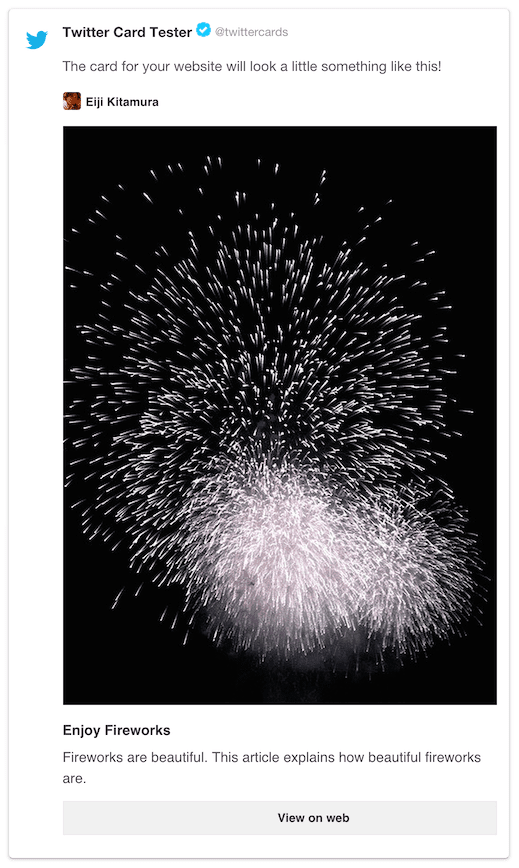
驗證複合式摘要
如要驗證標記,Twitter 提供以下功能:
最佳做法
在三種選項中,最佳做法是將所有選項都納入網頁。範例如下:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
請注意,微格式和 OGP 共用部分標記:
itemscope位於head標記title和description會在微格式資料和 OGP 之間共用itemprop="image"使用link標記搭配href屬性,而非重複使用meta標記搭配property="og:image"
最後,請務必在發布前驗證網頁在各個社群網站上的顯示方式是否符合預期。

