مقدمة
الفلاتر هي أداة فعّالة يمكن لمؤلفي الويب استخدامها لتحقيق تأثيرات مرئية مثيرة للاهتمام. في هذه المقالة، سنتناول تاريخ تأثيرات الفلاتر ووظائفها وكيفية استخدامها. سنعرض أمثلة على جميع الفلاتر المحدّدة مسبقًا لـ CSS مع بعض الأمثلة. سنتناول أيضًا اعتبارات الأداء لاستخدامها على أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة، لأنّ معرفة تأثير الفلاتر في السرعة مهمّة لتوفير تجربة مستخدم جيدة. أخيرًا، سنراجع الحالة الراهنة لعملية التنفيذ في المتصفّحات الحديثة.
الماضي والحاضر والمستقبل لتأثيرات الفلاتر
نشأت تأثيرات الفلتر كجزء من مواصفات رسومات SVG. تم إنشاؤها لتطبيق عدد من تأثيرات الصور المختلفة المستندة إلى البكسل على رسم متجه. ومع مرور الوقت، عندما أضاف مورّدو المتصفّحات إمكانات SVG إلى متصفّحاتهم، أصبحت فائدة الفلاتر واضحة. أوجد "روبرت أوكالاهان" من Mozilla الفكرة الرائعة لاستخدام فلاتر SVG من خلال تطبيق CSS على محتوى HTML "العادي". أنشأ "روبرت" نموذجًا أوليًا لإصدار مبكر أظهر مدى فعالية الجمع بين الفلاتر وتنسيق CSS. قرّرت مجموعات العمل المعنيّة بتنسيقَي CSS وSVG في W3C تنسيق استخدام الفلاتر لكلّ من HTML وSVG من خلال تنسيق CSS، وبالتالي تمّ إنشاء السمة filter لتنسيق CSS. في الوقت الحالي، تبذل مجموعة عمل مشتركة من الأشخاص الذين يعملون على CSS وSVG الكثير من الجهد لجعل الفلاتر مفيدة بشكل عام. يمكنك الاطّلاع على المواصفات الحالية لكل هذه العناصر هنا.
استخدام جديد لخاصية CSS "filter"
يشعر مطوّر الويب أحيانًا بأنّه يرى "فلتر" في أنماط CSS. ويعود ذلك إلى أنّ الإصدارات القديمة من Internet Explorer كانت تتضمّن خاصية "filter" معروضة من خلال CSS لتنفيذ بعض الوظائف الخاصة بالمنصة. تم إيقاف هذه السمة نهائيًا استنادًا إلى السمة العادية "filter" التي أصبحت الآن جزءًا من CSS3. لذلك، عندما يظهر لك مصطلح "فلتر" في بعض صفحات الويب القديمة، لا داعي للقلق. إنّ السمة الجديدة "filter" هي المكان الذي يحدث فيه كلّ الإجراء، وتطبّق الإصدارات الجديدة من Internet Explorer هذه السمة تمامًا مثل جميع المتصفّحات الحديثة.
كيفية عمل الفلاتر
ما هي وظيفة الفلتر تحديدًا؟ إنّ أسهل طريقة للتفكير في الفلتر هي أنّه خطوة ما بعد المعالجة تُجري تغييرًا سحريًا بعد وضع كل محتوى صفحتك ورسم عناصره.
عندما يحمّل المتصفّح صفحة ويب، عليه تطبيق الأنماط وتنفيذ التنسيق ثم عرض الصفحة لكي تظهر للمستخدم. يتم تطبيق الفلاتر بعد تنفيذ كل هذه الخطوات وقبل نسخ الصفحة إلى الشاشة مباشرةً. ما تفعله هذه الميزة هو أخذ لقطة شاشة للصفحة المعروضة كصورة نقطية، ثم تطبيق بعض التأثيرات السحرية على وحدات البكسل في اللقطة، ثم رسم النتيجة فوق صورة الصفحة الأصلية. يمكنك تشبيهها بفلتر يتم وضعه على عدسة الكاميرا. ما تراه من خلال العدسة هو العالم الخارجي الذي تم تعديله بتأثير الفلتر.
يعني ذلك بالطبع أنّه يتم استهلاك بعض الوقت عند رسم صفحة تتضمّن فلاتر، ولكن سيؤدّي استخدامها بشكل صحيح إلى تأثير بسيط في سرعة موقعك الإلكتروني.
بالإضافة إلى ذلك، تمامًا كما يمكنك تجميع عدد من الفلاتر أمام بعضها على عدسة الكاميرا، يمكنك تطبيق عدد عشوائي من الفلاتر الواحد تلو الآخر لتحقيق جميع أنواع التأثيرات.
الفلاتر المحدّدة باستخدام SVG وCSS
بما أنّ الفلاتر نشأت في الأصل من SVG، هناك طرق مختلفة لتحديدها واستخدامها. يحتوي تنسيق SVG نفسه على عنصر <filter> يلخّص تعريفات تأثيرات الفلاتر المختلفة باستخدام بنية XML. تستفيد مجموعة الفلاتر التي تحدّدها CSS من نموذج الرسومات نفسه، ولكنّها تعريفات أبسط بكثير وسهلة الاستخدام في جدول الأنماط.
يمكن التعبير عن معظم فلاتر CSS من حيث فلاتر SVG، كما تتيح لك CSS الإشارة إلى فلتر محدّد في SVG إذا أردت ذلك. بذل مصمّمو فلاتر CSS جهودًا كبيرة لتسهيل تطبيق الفلتر على مؤلفي الويب، لذا ستتناول هذه المقالة فقط الفلاتر المتاحة مباشرةً من CSS، مع تجاهل تعريفات SVG في الوقت الحالي.
كيفية تطبيق فلتر CSS
يتم استخدام الفلاتر من CSS باستخدام السمة filter التي يتم تطبيقها على أي عنصر مرئي على صفحة الويب. على سبيل المثال، يمكنك كتابة ما يلي:
div { { % mixin filter: grayscale(100%); % } }
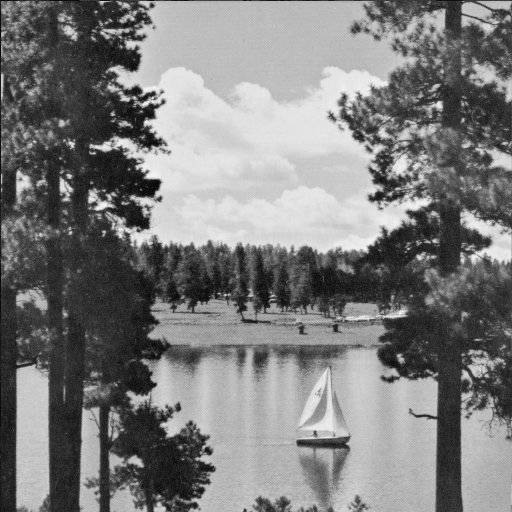
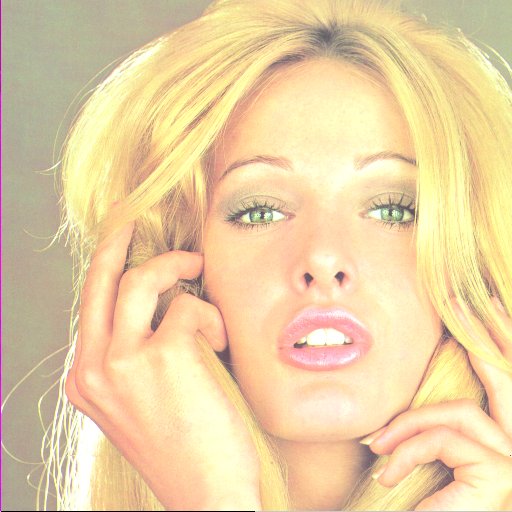
سيؤدي ذلك إلى ظهور المحتوى داخل جميع عناصر <div> على الصفحة باللون الرمادي. مثالية لجعل صفحتك تبدو مثل صورة تلفزيونية من 1940


تستخدِم معظم الفلاتر شكلاً من أشكال المَعلمات للتحكّم في مقدار الفلترة التي يتم إجراؤها. على سبيل المثال، إذا أردت تصميم المحتوى بحيث يكون بين اللون الأصلي ونسخة ذات درجات من الرمادي، يمكنك إجراء ذلك على النحو التالي:
div { { % mixin filter: grayscale(50%); % } }

إذا أردت تطبيق عدد من الفلاتر المختلفة تلو الأخرى، يمكنك إجراء ذلك بسهولة. ما عليك سوى وضعها بالترتيب في CSS على النحو التالي:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
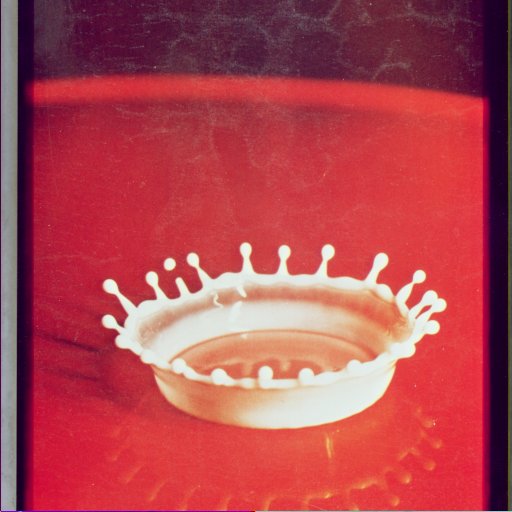
سيؤدي هذا المثال أولاً إلى جعل كل الألوان الأصلية درجات من الرمادي، ثم تطبيق تأثير سيبيا، وسيظهر في النهاية على النحو التالي:

بفضل المرونة المتاحة لتطبيق الفلاتر الواحد تلو الآخر، يمكن تحقيق جميع أنواع التأثيرات، ويعتمد ذلك تمامًا على خيالك في تجربة إنشاء نتائج مذهلة.
تأثيرات الفلاتر المتاحة باستخدام CSS
وبالتالي، فإنّ آلية فلتر SVG الأصلية فعّالة، ولكن قد يكون استخدامها في الوقت نفسه أمرًا شاقًا. لهذا السبب، تقدّم CSS مجموعة من تأثيرات الفلاتر العادية التي تسهّل استخدامها.
لنلقِ نظرة على كل منها ونتعرّف على وظائفها.
- grayscale(الكمية)
- يؤدي ذلك إلى تحويل اللون في صورة الإدخال إلى درجة من درجات الرمادي. يتحكّم "المبلغ" المُطبَّق في مقدار الإحالة الناجحة الرمادية المُطبَّقة. إذا كانت القيمة 100%، سيكون كل شيء بدرجة من درجات اللون الرمادي، وإذا كانت القيمة 0%، لن تتغيّر الألوان. يمكنك استخدام رقم بنقطة عائمة هنا إذا كنت تفضّله على النسب المئوية، أي أنّ القيمة 0 تعمل بالطريقة نفسها التي تعمل بها القيمة 0% بينما تعمل القيمة 1.0 بالطريقة نفسها التي تعمل بها القيمة 100%.


- sepia(amount)
- يمنح هذا الخيار للألوان مظهرًا بنيًا مصفرًا كما في الصور القديمة. تعمل "الكمية" المطبَّقة بالطريقة نفسها التي يعمل بها فلتر "التدرّج الرمادي"، أي أنّ القيمة 100% تجعل جميع الألوان ذات لون بني داكن تمامًا، وتسمح القيم الأصغر بتطبيق التأثير بنسب أصغر.


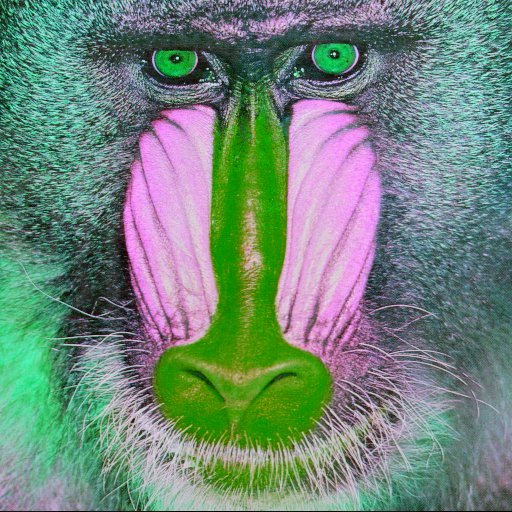
- saturate(amount)
- يؤدي ذلك إلى تطبيق تأثير تشبُّع اللون على الألوان، ما يجعلها تبدو أكثر حيوية. هذا تأثير رائع يمكن أن يجعل الصور تبدو مثل الملصقات أو الرسوم المتحركة.يتيح لك هذا التأثير أيضًا استخدام قيمة أكبر من% 100 للتأكيد على التشبع. بالتأكيد تأثير يمكن أن يجعل الأشياء تبدو رائعة جدًا.


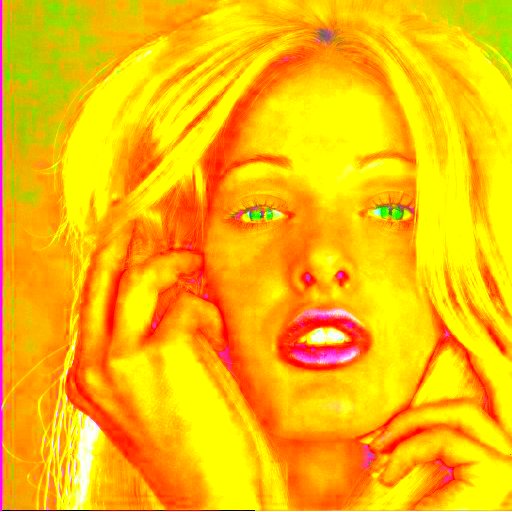
- hue-rotate(angle)
- هذا التأثير يُعدّ من تأثيرات خبراء الألوان ويمكن استخدامه للحصول على نتائج مثيرة للاهتمام. ويؤدي ذلك إلى تبديل الألوان لجعل صورة الإدخال تبدو مختلفة تمامًا. إذا كان بإمكانك تخيل طيف ألوان ينتقل من الأحمر إلى البنفسجي حول عجلة ألوان، سيأخذ هذا التأثير اللون الأصلي على العجلة كمدخل ويغيّره حسب المَعلمة "angle" لإنتاج اللون على العجلة التي تم تدويرها كقيمة اللون الناتج. وبالتالي، يتم تغيير جميع الألوان في الصورة بالزاوية نفسها على عجلة الألوان. هذا بالطبع تبسيط لما يفعله، ولكن نأمل أن يكون قريبًا بما يكفي من المنطق.


- invert(amount)
- يعكس هذا التأثير الألوان، فإذا تم تطبيق "الكمية" بنسبة% 100، ستبدو الصورة الناتجة مثل الصورة السلبية القديمة التي كانت تُستخدم في كاميرات الأفلام. تمامًا كما في السابق، سيؤدي استخدام قيم أقل من% 100 إلى تطبيق تأثير العكس تدريجيًا.


- opacity(amount)
- إذا كنت تريد أن يبدو المحتوى الذي تتم فلترته شبه شفاف، هذا هو الخيار المناسب لك. تحدّد قيمة "الكمية" مدى شفافية النتيجة. وبالتالي، تكون القيمة 100% غير شفافة تمامًا، وبالتالي سيكون الناتج مطابقًا تمامًا للقيمة المُدخلة. عندما تنخفض القيمة إلى أقل من% 100، ستصبح الصورة الناتجة أقل عتامة (أكثر شفافية) وستظهر لك بشكل أقل. وهذا يعني بالطبع أنّه إذا كان يتداخل مع عنصر آخر على الصفحة، ستبدأ العناصر التي تحته بالظهور. يعني "المبلغ" الذي يبلغ 0% أنّه سيختفي تمامًا، ولكن يُرجى العِلم أنّه لا يزال بإمكانك حدوث أحداث مثل نقرات الماوس وما إلى ذلك على أجسام شفافة تمامًا، لذا يكون هذا مفيدًا إذا كنت تريد إنشاء مناطق قابلة للنقر بدون عرض أي شيء.
ويعمل هذا الخيار بالطريقة نفسها التي تعمل بها سمة "الشفافية" المعروفة. بشكل عام، لا يتم تسريع سمة CSS "الشفافية" باستخدام الأجهزة، ولكن بعض المتصفّحات التي تطبّق الفلاتر باستخدام التسريع على الأجهزة ستسرّع إصدار الفلتر من الشفافية للحصول على أداء أفضل بكثير.


- brightness(amount)
- يعمل هذا الزر تمامًا مثل زر التحكّم في السطوع على التلفزيون. ويضبط الألوان بين الأسود بالكامل واللون الأصلي بما يتناسب مع المَعلمة amount. إذا ضبطت هذه القيمة على 0%، لن تظهر لك سوى اللون الأسود، ولكن مع ارتفاع القيمة إلى 100%، سترى المزيد والمزيد من الصورة الأصلية أكثر إشراقًا، إلى أن تصل إلى 100% حيث تكون الصورة متطابقة مع الصورة المُدخلة. يمكنك بالطبع الاستمرار في زيادة السطوع، فمثلاً، ضبط السطوع على 200% سيجعل الصورة أكثر سطوعًا من الصورة الأصلية بمقدار الضعف، ما يُعدّ مثاليًا لتعديل اللقطات التي تم التقاطها في الإضاءة المنخفضة.


- contrast(amount)
- مزيد من عناصر التحكّم من جهاز التلفزيون سيؤدي ذلك إلى تعديل الفرق بين الأجزاء الأكثر قتامة والأكثر سطوعًا في الصورة المُدخلة. إذا استخدمت% 0، ستحصل على اللون الأسود تمامًا كما هو الحال مع "السطوع"، لذا ليس ذلك مفيدًا كثيرًا. ومع ذلك، عند زيادة القيمة إلى 100%، يتغيّر الفرق في درجة الظلام إلى أن تصل إلى 100% وتظهر الصورة الأصلية مرة أخرى. يمكنك أيضًا زيادة هذا التأثير إلى أكثر من% 100، ما يزيد من الفرق بين الألوان الفاتحة والداكنة.


- تمويه(نصف القطر)
- إذا أردت إضافة حدود ناعمة إلى المحتوى، يمكنك تطبيق التمويه عليه. تبدو هذه الصورة مثل الصورة الكلاسيكية التي يتم فيها وضع طبقة من الفازلين على لوح زجاجي، وكانت هذه التقنية شائعة في صناعة الأفلام. ويؤدي ذلك إلى تمويه كل الألوان معًا ونشر تأثيرها، تمامًا كما يحدث عندما لا تكون عيناك مركزتَين على شيء معيّن. تؤثر المَعلمة radius في عدد وحدات البكسل التي تمتزج مع بعضها على الشاشة، لذا ستؤدي القيمة الأكبر إلى زيادة التمويه. لا يؤدي الصفر بالطبع إلى تغيير الصورة.


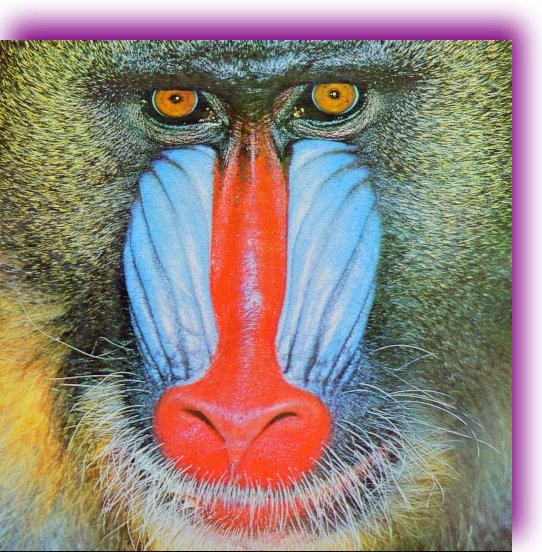
- drop-shadow(shadow)
- من الجميل أن يظهر المحتوى الخاص بك كما لو كان في الهواء الطلق تحت أشعة الشمس مع وجود ظل على الأرض خلفه، وهذا بالطبع ما يفعله تأثير "الظل المتدفق". تلتقط هذه الميزة لقطة شاشة للصورة، وتحوّلها إلى لون واحد، ثم تمويهها، ثم تزيل النتيجة قليلاً لتبدو وكأنها ظل للمحتوى الأصلي. إنّ مَعلمة "الظلّ" التي يتم تمريرها أكثر تعقيدًا قليلاً من مجرد قيمة واحدة. وهي عبارة عن سلسلة من القيم مفصولة بمسافة، وبعض القيم اختيارية أيضًا. تتحكّم قيم "التظليل" في موضع وضع التظليل ودرجة التمويه ودرجة لون التظليل وما إلى ذلك. للحصول على تفاصيل كاملة عن وظيفة قيم "التظليل"، تحدّد مواصفات خلفيات CSS3 "التظليل المربّع" بتفاصيل كبيرة. من المفترض أن تمنحك بعض الأمثلة أدناه فكرة جيدة عن الإمكانات المختلفة.


هذه عملية فلترة أخرى تشبه وظيفة CSS الحالية المتوفّرة من خلال السمة box-shadow. يعني استخدام أسلوب الفلترة أنّه قد يتم تسريعه بالأجهزة من خلال بعض المتصفّحات كما وصفنا في عملية "الشفافية" أعلاه.
- عناوين URL التي تشير إلى فلاتر SVG
- بما أنّ الفلاتر نشأت كجزء من SVG، من المنطقي أن تتمكّن من تصميم محتوى باستخدام فلتر SVG. ويمكن إجراء ذلك بسهولة باستخدام اقتراح السمة "فلتر" الحالي. يتم تحديد جميع الفلاتر في SVG باستخدام سمة id التي يمكن استخدامها للإشارة إلى تأثير الفلتر. وبالتالي، لاستخدام أي فلتر SVG من CSS، ما عليك سوى الإشارة إليه باستخدام بنية "url".
على سبيل المثال، يمكن أن يكون ترميز SVG لأحد الفلاتر على النحو التالي:
<filter id="foo">...</filter>
بعد ذلك، يمكنك من خلال CSS تنفيذ إجراء بسيط مثل:
div { { % mixin filter: url(#foo); % } }
وفويلا! سيتم تطبيق تنسيق على كل <div> في المستند باستخدام تعريفات فلاتر SVG.
- مخصّصة (قريبًا)
- ستتوفّر قريبًا فلاتر مخصّصة. وتستفيد هذه التأثيرات من قدرة وحدة معالجة الرسومات على استخدام لغة تظليل خاصة لتنفيذ تأثيرات مذهلة لا حدود لها سوى خيالك. لا يزال هذا الجزء من مواصفات "الفلترة" قيد المناقشة والتغيير، ولكن بمجرد أن يصبح متاحًا في متصفّح قريب منك، سنحرص على كتابة المزيد من المعلومات حول الإجراءات الممكنة.
اعتبارات الأداء
يهتم كل مطوّر ويب بأداء صفحته على الويب أو تطبيقه. فلاتر CSS هي أداة فعّالة للتأثيرات المرئية، ولكن قد يكون لها تأثير في أداء موقعك الإلكتروني في الوقت نفسه.
من المهم فهم ما تفعله فلاتر CSS ومدى تأثيرها في الأداء، خاصةً إذا كنت تريد أن يعمل موقعك الإلكتروني بشكل جيد على الأجهزة الجوّالة إذا كانت تتيح استخدام فلاتر CSS.
أولاً، لا يتم إنشاء جميع الفلاتر بالطريقة نفسها. في الواقع، سيتم تشغيل معظم الفلاتر بسرعة كبيرة على أيّ نظام أساسي ولن يكون لها تأثير بسيط جدًا في الأداء. ومع ذلك، تميل الفلاتر التي تُجري أي نوع من التمويه إلى أن تكون أبطأ من الفلاتر الأخرى. ويعني ذلك بالطبع "تمويه" و"ظلّ مقطوع". لا يعني ذلك أنّه عليك عدم استخدامهما، ولكن قد يساعدك فهم آلية عملهما.
عند إجراء blur، يتم مزج ألوان وحدات البكسل حول بكسل الإخراج لإنشاء نتيجة مموّهة. على سبيل المثال، إذا كانت المَعلمة radius هي 2، يجب أن يفحص الفلتر اثنين من وحدات البكسل في كل اتجاه حول كل بكسل ناتج لإنشاء اللون المختلط. يحدث ذلك لكل بكسل ناتج، ما يعني إجراء الكثير من العمليات الحسابية التي تزداد عند زيادة radius. بما أنّ blur ينظر في كل الاتجاهات، يعني مضاعفة "نصف القطر" أنّك بحاجة إلى الاطّلاع على عدد أكبر من البكسلات بمقدار 4 مرات، وبالتالي يكون أبطأ بمقدار 4 مرات لكل مضاعفة من radius. يحتوي فلتر drop-shadow على blur كجزء من تأثيره، لذا يعمل أيضًا مثل blur عند تغيير الجزءَين radius وspread من المَعلمة shadow.
لا داعي للقلق بشأن blur، إذ يمكن استخدام وحدة معالجة الرسومات لتسريع التحميل على بعض الأنظمة الأساسية، ولكن قد لا يكون ذلك متاحًا في كل المتصفّحات. إذا لم تكن متأكّدًا من التأثير الذي تريده، جرِّب "نصف القطر" الذي يمنحك التأثير المطلوب، ثم حاوِل تقليل هذا التأثير قدر الإمكان مع الحفاظ على تأثير مرئي مقبول. سيؤدي ضبط الإعدادات بهذه الطريقة إلى إرضاء المستخدمين أكثر، خاصةً إذا كانوا يستخدمون موقعك الإلكتروني من هاتف.
إذا كنت تستخدم فلاتر مستندة إلى url تشير إلى فلاتر SVG، يمكن أن تحتوي على أي تأثير فلتر عشوائي، لذا يُرجى العِلم أنّها قد تكون بطيئة أيضًا، لذا حاوِل التأكّد من معرفة تأثير الفلتر وجرِّبه على جهاز جوّال للتأكّد من أنّ الأداء جيد.
مدى التوفّر في المتصفّحات الحديثة
في الوقت الحالي، يتوفّر عدد من تأثيرات filter في CSS في المتصفّحات المستندة إلى WebKit وMozilla. نتوقع أن تظهر قريبًا في Opera وInternet Explorer 10. وبما أنّ المواصفة لا تزال قيد التطوير، نفّذ بعض مورّدي المتصفّحات هذه العناصر باستخدام بادئات المورّدين. لذلك، في WebKit، عليك استخدام -webkit-filter، وفي Mozilla، عليك استخدام
-moz-filter، وعليك الانتباه إلى عمليات تنفيذ المتصفّحات الأخرى عند ظهورها.
لن تتوفّر جميع تأثيرات الفلاتر في بعض المتصفحات على الفور، لذا قد تختلف السرعة التي تحصل فيها على التأثيرات. في الوقت الحالي، لا يتيح متصفّح Mozilla سوى دالة filter: url() بدون بادئة المورّد، لأنّ هذا التنفيذ يسبق دوالّ التأثيرات الأخرى.
لقد لخصنا تأثيرات فلاتر CSS المتاحة في المتصفحات المختلفة أدناه مع مؤشرات الأداء التقريبية عند تنفيذها في البرامج. يُرجى العِلم أنّ بعض المتصفحات الحديثة بدأت في تنفيذ هذه التقنيات في الأجهزة (التسريع باستخدام وحدة معالجة الرسومات). وعند إنشاء هذه التأثيرات باستخدام وحدة معالجة الرسومات، سيتم تحسين الأداء بشكل كبير للتأثيرات البطيئة. كالعادة، يُعدّ الاختبار على متصفّحات مختلفة أفضل طريقة لتقييم الأداء.
| تأثير الفلتر | دعم المتصفح | الأداء |
|---|---|---|
| تدرّج الرمادي | Chrome | سريعة جدًا |
| بني داكن | Chrome | سريعة جدًا |
| تشبع | Chrome | سريعة جدًا |
| hue-rotate | Chrome | سريع |
| قلب | Chrome | سريعة جدًا |
| opacity | Chrome | قد تكون بطيئة |
| السطوع | Chrome | سريع |
| التباين | Chrome | سريع |
| تمويه | Chrome | بطيء ما لم يتم تسريعه |
| تظليل القطرات | Chrome | قد تكون بطيئة |
| url() | Chrome وMozilla | تختلف، من سريعة إلى بطيئة |
مصادر جيدة أخرى
تطبيق رائع للرسم التجريدي التفاعلي باستخدام الفلاتر يتيح لك تجربة أعمالك الفنية ومشاركتها ننصحك بالاطّلاع على صفحة الفلتر التفاعلي الرائعة التي أنشأها "إريك بيدلمان" دليل تعليمي رائع عن الفلاتر يتضمّن أمثلة مسودة المواصفات الرسمية لتأثيرات الفلاتر 1.0 من W3C http://dev.w3.org/fxtf/filters/ مثال على واجهة مستخدم تم إنشاؤها باستخدام الفلاتر
